Shopify를 위한 구조화된 데이터: 최종 가이드 [2022]
게시 됨: 2021-11-03이 게시물은 원래 2019년 6월에 게시되었습니다. 최종 업데이트: 2021년 11월.

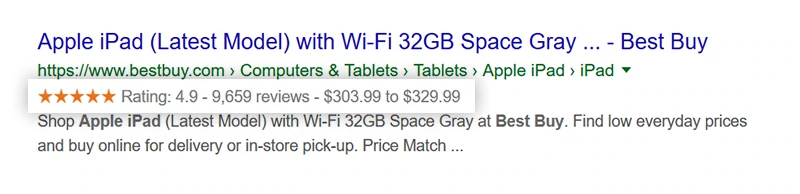
이것은 리치 결과(리치 스니펫이라고도 함)입니다. 리치 결과는 일반 검색 결과보다 더 많은 데이터를 표시합니다. 예를 들어 일반 결과에는 페이지 제목, URL 및 메타 설명만 표시되지만 리치 결과에는 제품 평가, 리뷰 수, 가격대 등도 표시될 수 있습니다.
여기 있으므로 Google에서 Shopify 스토어에 대해 유사한 결과를 표시하기를 원할 것입니다. 이렇게 하려면 웹사이트에 구조화된 데이터 마크업을 추가해야 하므로 번거로울 수 있습니다.
기술에 정통해야 합니다. Shopify Liquid, HTML, JSON-LD(데이터 연결용 JSON) 및 schema.org(데이터 유형 및 속성)에 익숙해야 합니다. 그러나 숙련된 개발자라도 Shopify 스토어에 추가해야 하는 데이터 유형과 속성을 정확히 정의하기 어려울 수 있습니다.
Shopify 전문가로서 우리는 Shopify 판매자가 Smart SEO 앱과 맞춤형 서비스를 통해 매일 매장에 구조화된 데이터를 추가할 수 있도록 지원합니다. 이 기사에서 우리는 경험을 요약하고 그 과정에서 얻은 지식을 공유할 것입니다. 구조화된 데이터가 무엇이고 어떻게 구현할 수 있는지에 대해 이야기하겠습니다. 또한 Shopify 홈페이지, 제품, 컬렉션, 블로그 및 기사 페이지에 추가해야 하는 특정 schema.org 데이터 유형 및 속성도 다룰 것입니다.
이 가이드를 읽고 나면 올바른 정보만 있으면 얼핏 보기에 겁이 나는 구조화된 데이터를 구현하는 것이 매우 간단할 수 있다는 것을 알게 될 것입니다.
배울 내용
- 구조화된 데이터란 무엇이며 어떤 이점이 있습니까?
- 구조화된 데이터 형식 및 스키마
- 구조화된 데이터를 구현하기 전에
- Shopify 스토어에 구조화된 데이터를 추가하는 방법은 무엇입니까?
- Shopify 홈페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
- Shopify 제품 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
- Shopify 컬렉션 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
- Shopify 블로그 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
- Shopify 기사 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
- 구조화된 데이터 마크업 테스트
구조화된 데이터란 무엇이며 어떤 이점이 있습니까?
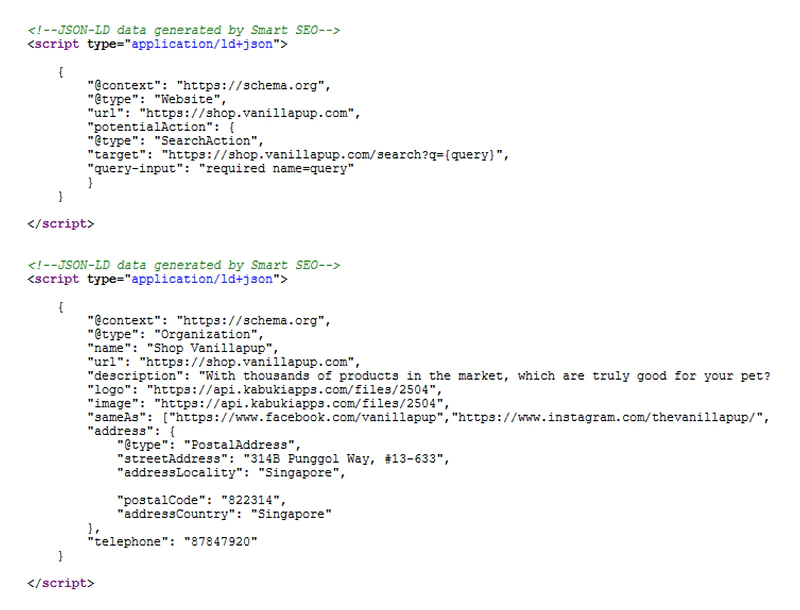
이것은 구조화된 데이터 마크업입니다.

shop.vanillapup의 HTML 스크린샷, 2020년 2월 6일. 페이지의 HTML을 보려면 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 '페이지 소스 보기' 옵션을 선택합니다.
그리고 이것은 구조화된 데이터 마크업을 구현한 결과입니다.

구조화된 데이터 마크업은 검색 엔진에 웹사이트 및 콘텐츠에 대한 추가 정보를 제공합니다. 전자 상거래의 맥락에서 구조화된 데이터는 Google에 제품에 대한 중요한 정보(예: 가격, 가용성, 등급, 리뷰 수 등)를 제공할 수 있습니다. 또한 귀하의 비즈니스에 대한 자세한 정보(예: 로고, 주소, 연락처 정보, 연결된 소셜 미디어 페이지, 설립자, 자회사 등)를 Google에 제공할 수도 있습니다.
Google이 이 정보를 가지고 있는 것이 왜 중요한가요?
구조화된 데이터를 사용하면 검색 엔진과 웹 시스템이 웹사이트의 내용을 읽고 더 잘 이해할 수 있습니다. 이러한 방식으로 Google은 귀하의 제품(및 기타 웹페이지)을 보다 자세하고 신뢰할 수 있는 방식으로 제공할 수 있습니다. 이것의 한 가지 중요한 측면은 Google이 구조화된 데이터를 사용하여 리치 스니펫을 생성한다는 것입니다. Google은 또한 제품 페이지에 대한 마크업을 사용하여 Google 쇼핑 광고에 대한 자동화된 제품 피드를 생성할 수 있습니다.

Google은 페이지가 올바르게 마크업되더라도 리치 스니펫을 얻을 수 있다고 보장하지 않습니다. 이는 Google의 구조화된 데이터 가이드라인에 명시적으로 명시되어 있습니다.

그러나 웹사이트에 구조화된 데이터 마크업을 추가하면 Google에서 리치 스니펫을 제공할 가능성이 높으며 대부분의 경우 그렇게 합니다.
구조화된 데이터 형식 및 스키마
구조화된 데이터 형식
Google 웹마스터 블로그에 설명된 것처럼 구조화된 데이터 형식은 "설명 데이터를 인코딩하는 데 사용할 수 있는 소수의 고정 구조를 정의합니다."
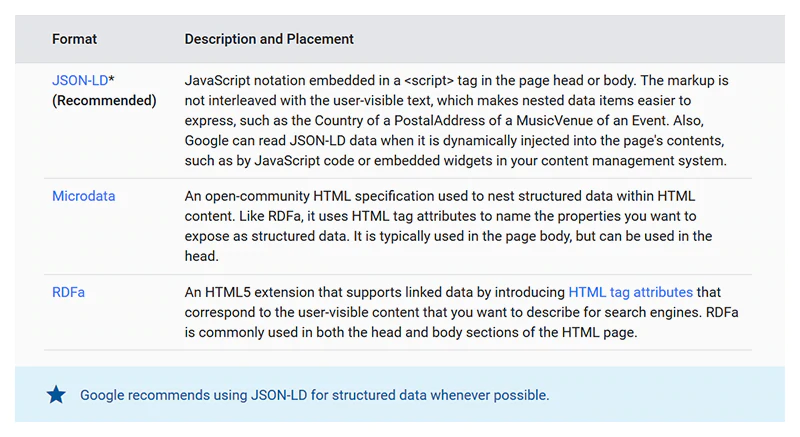
3가지 구조화된 데이터 형식이 있습니다.
- JSON-LD
- RDFa
- 마이크로데이터
Google은 구조화된 데이터에 JSON-LD를 사용할 것을 권장합니다.

출처: Google, 구조화된 데이터 작동 방식 이해
참고 사항: Microdata 또는 RDFa를 사용하는 경우 JSON-LD로 마이그레이션하는 것을 고려하는 것이 가장 좋습니다. JSON-LD는 추가 및 업데이트가 더 쉽고 동적 데이터와 호환됩니다. 또한 JSON-LD를 사용하는 경우 구조화된 데이터가 있는 위치를 나타내기 위해 HTML 코드를 변경할 필요가 없습니다. 자세히 알아보기 → PracticalEcommerce, 검색 트래픽을 늘리려면 JSON-LD 추가
구조화된 데이터 스키마
구조화된 데이터 스키마는 다양한 유형(예: "웹사이트", "사람", "조직") 및 속성(예: "이름", "설명", "로고")에 대한 용어를 정의합니다. 구조화된 데이터 스키마에는 다음이 포함됩니다.
- data-vocabulary.org
- schema.org
Data-vocabulary.org가 구식입니다.
2021년 1월 29일부터 data-vocabulary.org 마크업은 더 이상 Google 리치 결과 기능을 사용할 수 없습니다. 2021년 1월 29일 이후에 자격을 얻으려면 data-vocabulary.org 마크업을 schema.org 마크업으로 교체해야 합니다. 데이터 어휘에 대한 지원 중단에 대해 자세히 알아보세요. (출처: Google 검색 센터, 구조화된 데이터 작동 방식 이해)

중요한
data-vocabulary.org를 사용하는 경우 data-vocabulary.org 마크업을 schema.org 마크업으로 바꿔야 합니다.
이제 구조화된 데이터가 무엇인지, 사용해야 하는 이유, Google에서 선호하는 구조화된 데이터 형식(JSON-LD) 및 스키마(schema.org)가 무엇인지 알았으므로 구현하기 전에 수행해야 할 작업을 자세히 살펴보겠습니다. 구조화된 데이터.
구조화된 데이터를 구현하기 전에
3가지를 수행해야 합니다.
- Google의 웹마스터 가이드라인 및 일반 구조화된 데이터 가이드라인을 자세히 살펴보세요.

- 기본 페이지 유형을 정의합니다. Shopify의 경우 기본 페이지 유형은 홈페이지, 컬렉션, 제품, 블로그 및 기사 페이지입니다.
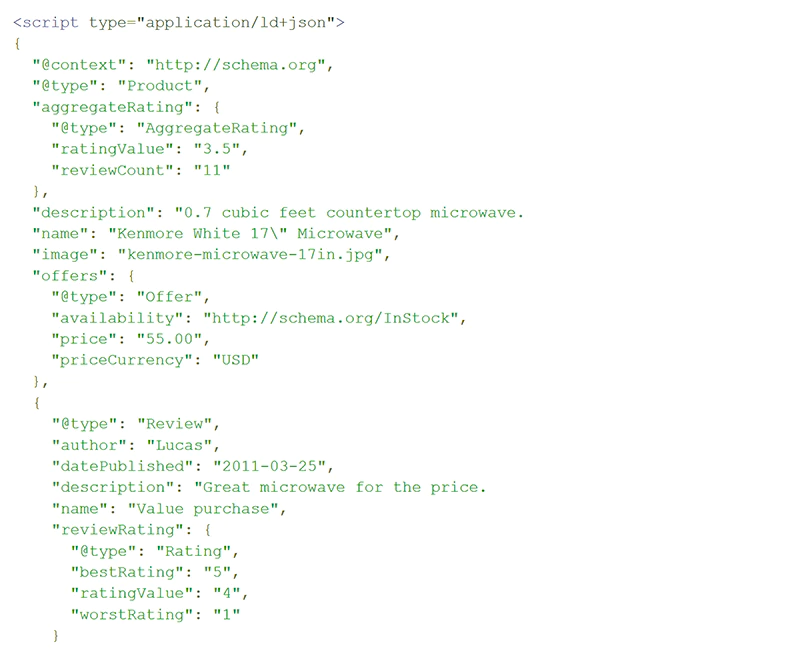
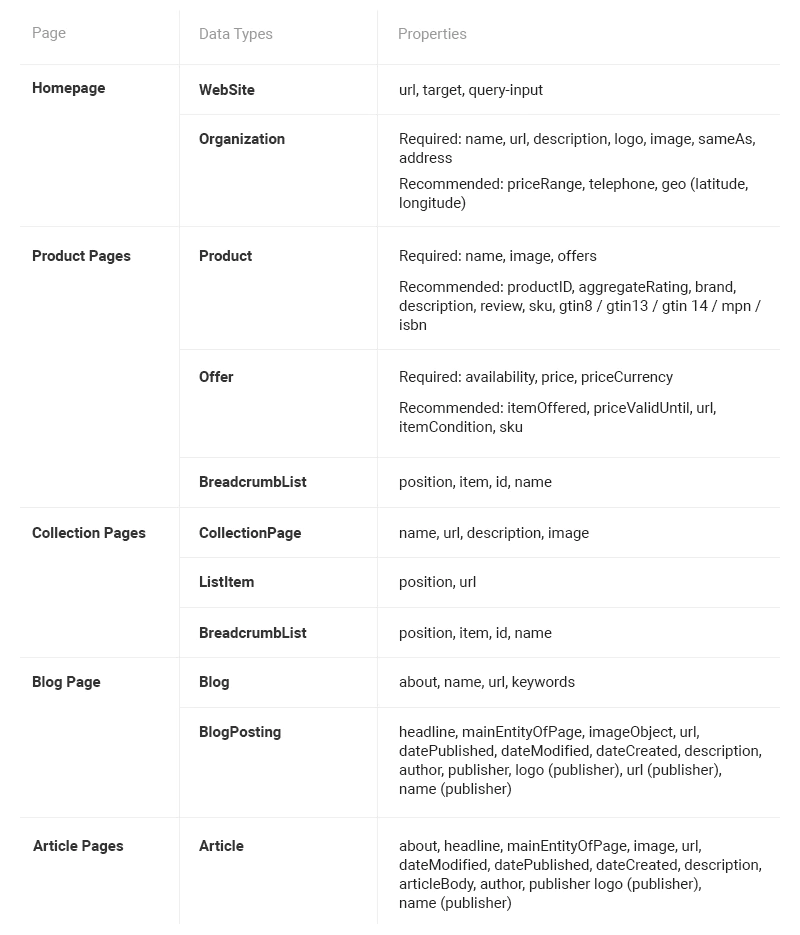
- Shopify 웹사이트의 각 페이지(홈페이지, 제품 페이지, 컬렉션 페이지, 블로그 페이지 및 기사 페이지)에 추가해야 하는 schema.org 유형 및 속성을 정의합니다. 예를 들어 제품 페이지의 구조화된 데이터 마크업은 다음과 같이 표시됩니다.

출처: schema.org, 제품, 예 2, JSON-LD
스크린샷에서 볼 수 있듯이 구조화된 데이터는 유형으로 구성됩니다. 각 유형은 속성 집합과 연결됩니다. 제품 유형의 공통 속성에는 productID, 설명, 이름, 키, 무게, mpn 등이 포함됩니다.
각 유형은 다른 유형을 포함할 수 있습니다(계층적 순서로 정렬됨). 예를 들어 제품 유형에는 제안 유형 집합이 포함되어 있습니다. 제안 유형은 실제로 제품 변형이며 가격, 가용성 등과 같은 속성을 포함합니다.
schema.org의 핵심 어휘는 현재 792개의 유형, 1447개의 속성 15개의 데이터 유형, 83개의 열거형 및 445개의 열거형 멤버로 구성되어 있습니다.
우리는 그들 중 소수에게만 관심이 있습니다. 그러나 상점의 개별 페이지에 추가해야 하는 실제 유형과 속성에 도달하기 전에 웹사이트의 HTML에서 구조화된 데이터를 구현하는 방법을 살펴보겠습니다.
Shopify 스토어에 구조화된 데이터를 추가하는 방법은 무엇입니까?
웹사이트의 HTML에 구조화된 데이터를 구현하는 방법에는 3가지가 있습니다.
- Smart SEO와 같은 Shopify SEO 앱 사용 - Smart SEO는 Google(및 기타 검색 엔진)에 JSON-LD 형식의 상세한 구조화된 데이터를 자동으로 제공합니다. 예를 들어 컬렉션 페이지의 모든 제품에 대해 구조화된 데이터를 생성합니다. 결과적으로 앱은 리치 스니펫을 얻고 SERP에서 더 높은 순위를 얻는 데 도움이 됩니다. Smart SEO는 4.9/5 등급을 자랑합니다. 무료 요금제와 3개의 유료 요금제가 있습니다. 가격은 월 $9.99부터 시작합니다. 자세히 알아보기 → 스마트 SEO 가격 책정

Shopify App Store에는 구조화된 데이터를 스토어에 추가할 수 있는 몇 가지 앱이 있습니다. 한 번에 하나만 사용하는 것이 좋습니다. 그렇지 않으면 순위에 영향을 줄 수 있는 구조화된 중복 데이터가 엉망이 될 수 있습니다.
- 수동으로 수행하십시오. 이를 위해서는 Shopify Liquid, JSON-LD(및 해당 문제에 대한 JSON), HTML 및 schema.org에 익숙해야 합니다. 숙련된 개발자가 아닌 경우(또는 사내에 개발자가 없는 경우) 웹사이트의 HTML에 오류가 발생할 가능성이 있으므로 이 옵션을 권장하지 않습니다. 대신에...
- 인증된 Shopify 전문가와 협력하고 작업을 아웃소싱하십시오. SEO 감사, 구조화된 데이터 최적화, 메타 태그 최적화, 링크 최적화 등을 포함하는 SEO 서비스를 제공합니다. 당사와 협력하는 데 관심이 있거나 더 자세히 알고 싶다면 주저하지 말고 당사에 연락하십시오.
이제 Shopify 스토어의 HTML에서 구조화된 데이터를 구현하기 위한 옵션을 알았으므로 웹사이트의 여러 페이지에 추가해야 하는 다양한 schema.org 데이터 유형 및 속성을 자세히 살펴보겠습니다.
Shopify 홈페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
홈페이지에 2가지 데이터 유형을 추가해야 합니다.
- 웹사이트
- 조직
웹사이트
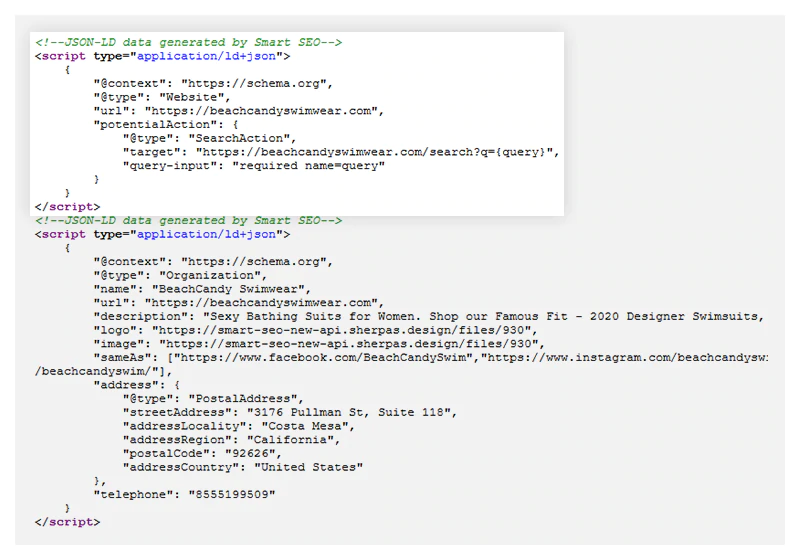
Schema.org는 'WebSite'를 일반적으로 동일한 도메인을 공유하는 관련 웹 페이지 집합으로 정의합니다. WebSite 데이터 유형에 다음 속성을 포함해야 합니다.
- url - 웹사이트의 URL
- target - "작업에 대한 대상 EntryPoint를 나타냅니다"(출처: schema.org)
- query-input - "-input 속성의 결과 값을 작업 URL로" 인라인하는 -input이 있는 텍스트 검색 딥 링크입니다(출처: schema.org).
예: BeachCandy Swimwear, Smart SEO로 생성된 구조화된 데이터

다음은 우리 앱에 대한 BeachCandy Swimwear의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
조직
예를 들어 Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore 등이 있습니다. 조직 유형이 구체적일수록 더 좋습니다. 조직 데이터 형식에 다음 속성을 포함해야 합니다.

- 이름 - Shopify 스토어 또는 웹사이트 이름
- url - 웹사이트의 URL
- 설명 - 비즈니스에 대한 설명(자신이 누구인지, 무엇을 판매하는지, 제품/서비스가 고객에게 어떤 혜택을 주는지 등)
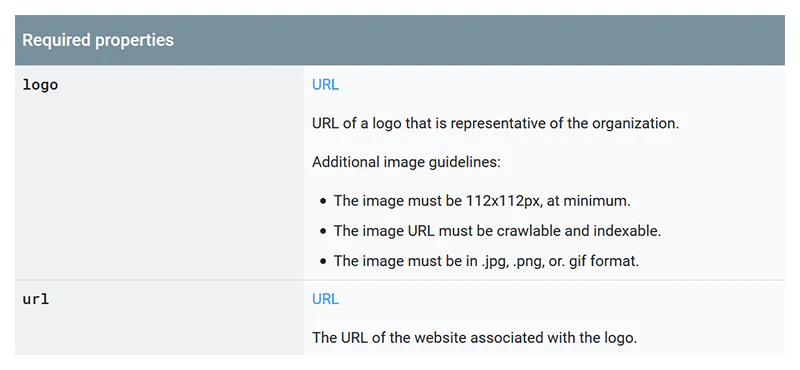
- 로고 - Google은 검색 결과와 지식 정보에 귀하의 로고를 표시합니다(전체 정의 읽기).

- 영상
- sameAs - 소셜 미디어 프로필에 대한 링크(Facebook 비즈니스 페이지, Twitter 프로필, YouTube 계정, Instagram 계정 등)
- 주소(PostalAddress) - streetAddress(거리 및 번호), addressLocally(도시), 우편번호, 주소 국가(국가)
가격 범위(priceRange), 연락처 정보(예: 전화 번호), 지리적 위치 등을 포함할 수도 있습니다.
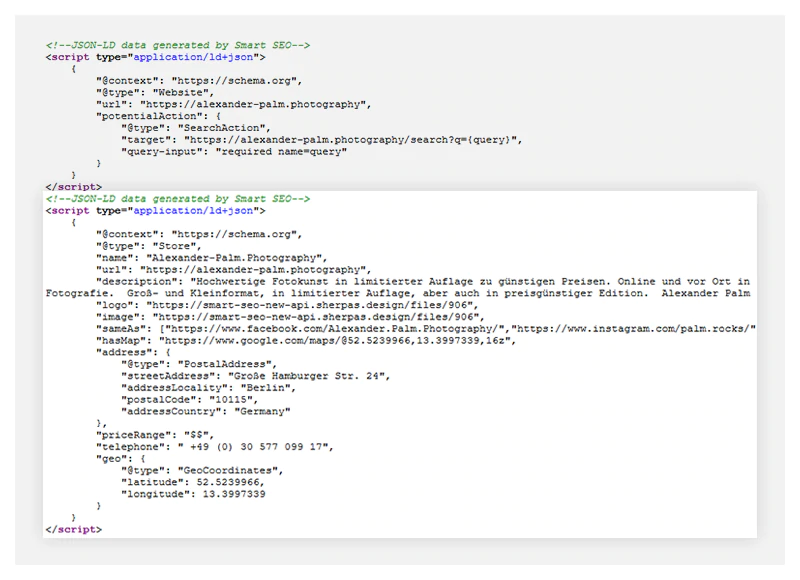
예: Alexander Palm Photography, Smart SEO로 생성된 구조화된 데이터

다음은 우리 앱에 대한 Alexander의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
Shopify 제품 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
제품 페이지에 3가지 데이터 유형을 추가해야 합니다.
- 제품
- 권하다
- 이동 경로 목록
제품 유형은 제품 자체를 설명하고 제안 유형은 가격, sku, 바코드 등으로 제품 변형을 설명합니다. 각 제품 변형에 대해 하나의 제품 유형과 하나 이상의 제안 유형이 있어야 합니다. 제품에 대한 변형이 없는 경우 해당 제품의 속성으로 가격, sku, 바코드 등이 있습니다. 이러한 속성은 Shopify에서 기본 변형으로 추가되며 이 변형을 사용하여 제안 유형을 생성할 수 있습니다.
제품
제품 데이터 유형(필수 속성):
- 이름 - 제품 이름
- image - imageObject 또는 제품 사진의 URL
- 제안 - 제품 변형
제품 데이터 유형(권장 속성):
- 제품 ID
- AggregateRating - 제품의 평균 리뷰 점수
- 상표
- 설명
- 검토
- sku - 제품의 고유한 재고 보관 단위
- gtin8 / gtin13 / gtin 14 / mpn / isbn - 글로벌 식별자 또는 고유 제품 식별자
productID, brand, mpn(제조업체 부품 번호, MPN) 및 gtin(Global Trade Item Number, GTIN)과 같은 권장 속성이 있어야 합니다. 이렇게 하면 Google에서 귀하의 제품과 검색어를 일치시키는 데 도움이 됩니다.
Shopify에서 GTIN은 바코드라고 하며 제품 변형에 추가할 수 있습니다. GTIN은 제품 ID이기도 하며 MPN 역할도 할 수 있습니다. Smart SEO는 productID, gtin 및 mpn 속성에 대한 바코드를 출력합니다.
권하다
제안 데이터 유형(필수 속성):
- 가용성(예: InStock, OutOfStock)
- 가격
- 가격통화
제안 데이터 유형(권장 속성):
- 항목 제공
- priceValidUntil(ISO 8601 날짜 형식)
- url(제품 페이지의 URL)
- 제품 상태
- 스쿠
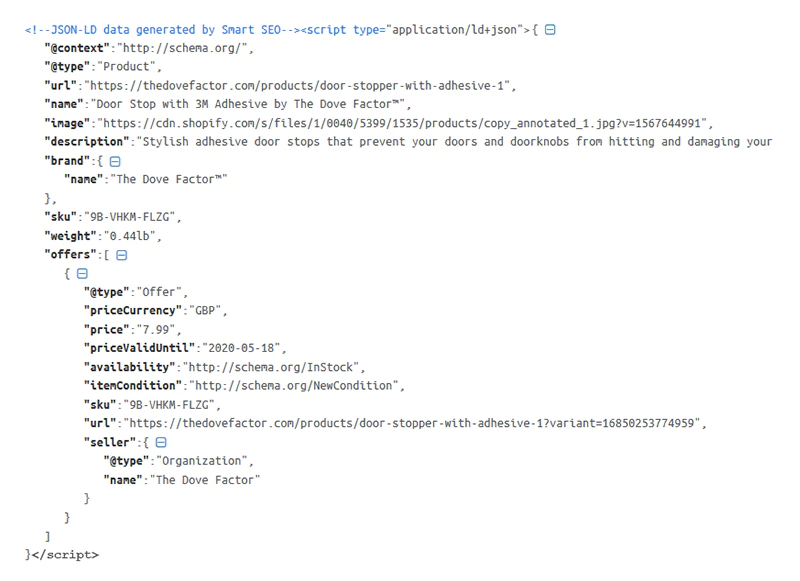
예: Dove Factor, Smart SEO로 생성된 구조화된 데이터

다음은 우리 앱에 대한 Dove Factor의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
이동 경로 목록
제품 페이지에 이동 경로 마크업을 추가하는 것이 좋습니다. 이렇게 하면 Google에서 제품 페이지의 정보를 더 잘 이해하고 분류하는 데 도움이 됩니다. 이동 경로 마크업에는 BreadcrumbList 유형이 포함되어야 합니다. BreadcrumbList 유형에는 하나 이상의 ListItem 유형이 포함되어야 합니다. ListItem 유형에는 다음 속성이 포함되어야 합니다.
- 위치
- 안건
- ID
- 이름
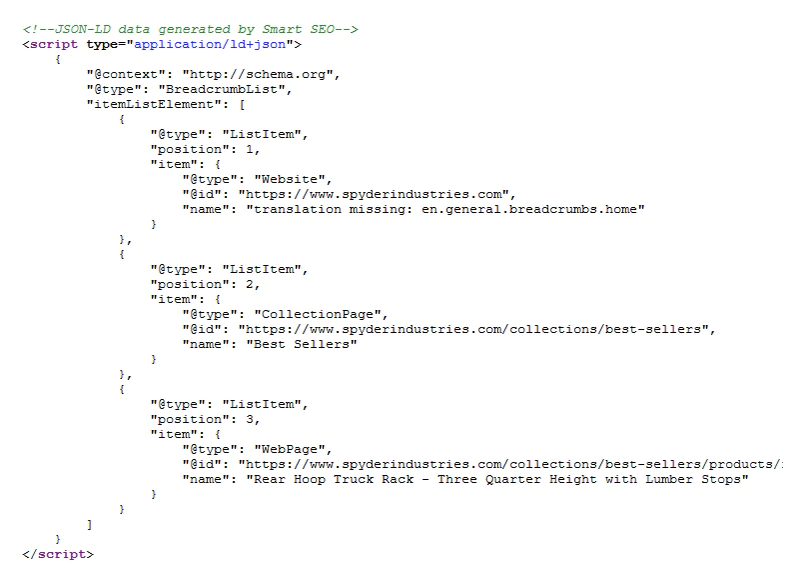
다음은 Smart SEO(Spyder Industries)로 생성된 이동 경로 마크업의 예입니다.

다음은 우리 앱에 대한 Spyder Industries의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
이동 경로 마크업에 대해 자세히 알아보기 → schema.org - BreadcrumbList, Google 개발자 - Breadcrumb
Shopify 컬렉션 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
컬렉션 페이지에는 CollectionPage 유형이 포함되어야 하며 컬렉션 페이지의 각 제품에 대해 하나의 ListItem 유형도 포함해야 합니다.
컬렉션 페이지
CollectionPage 유형에는 다음 속성이 포함되어야 합니다.
- name - 컬렉션 페이지의 이름
- url - 컬렉션 페이지의 URL
- 설명 - 컬렉션 페이지에 대한 설명
- image - 컬렉션 페이지의 메인 이미지
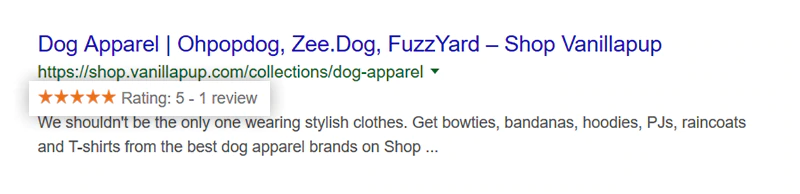
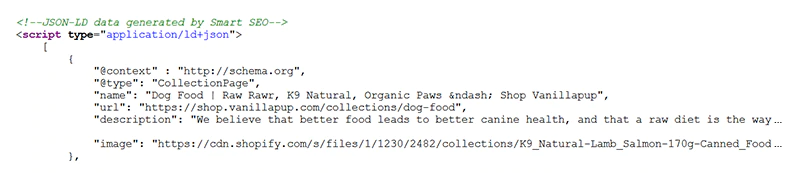
예: shop.vanillapup, Smart SEO로 생성된 구조화된 데이터

다음은 Shop Vanillapup의 앱 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
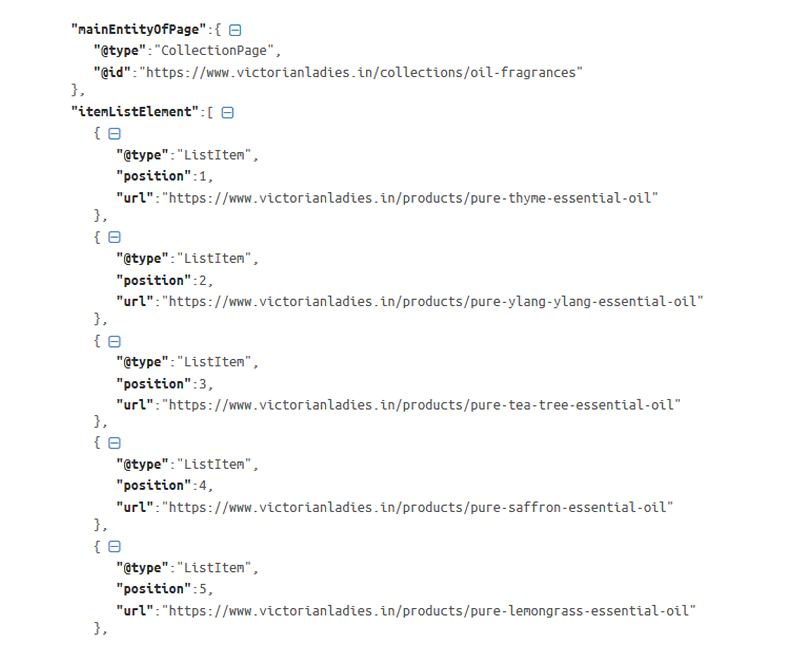
목록 항목
ListItem 유형에는 다음 속성이 포함되어야 합니다.
- position - 컬렉션 페이지에서 제품의 위치, 즉 제품이 세 번째로 표시되는 경우 위치 값은 "3"이 됩니다.
- url - 제품 페이지의 URL
예: Victorian Ladies, Smart SEO로 생성된 구조화된 데이터 마크업

다음은 우리 앱에 대한 Victorian Ladies의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기

컬렉션 페이지에 이동 경로 마크업을 추가하는 것도 좋은 방법입니다. 이동 경로 마크업에 대한 자세한 내용은 제품 페이지 마크업 섹션을 확인하세요.
Shopify 블로그 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
블로그 페이지에 하나의 데이터 유형(블로그)만 추가하고 블로그 마크업에 다음 속성을 포함해야 합니다.
- 약 - 귀하의 블로그에 대한 설명; 블로그의 주제(예: 전자 상거래, Shopify, 제품 또는 서비스 등), 독자에게 어떤 도움이 되는지 등
- 이름 - 블로그 이름
- url - 블로그의 URL
- 키워드 - 타겟팅하는 키워드
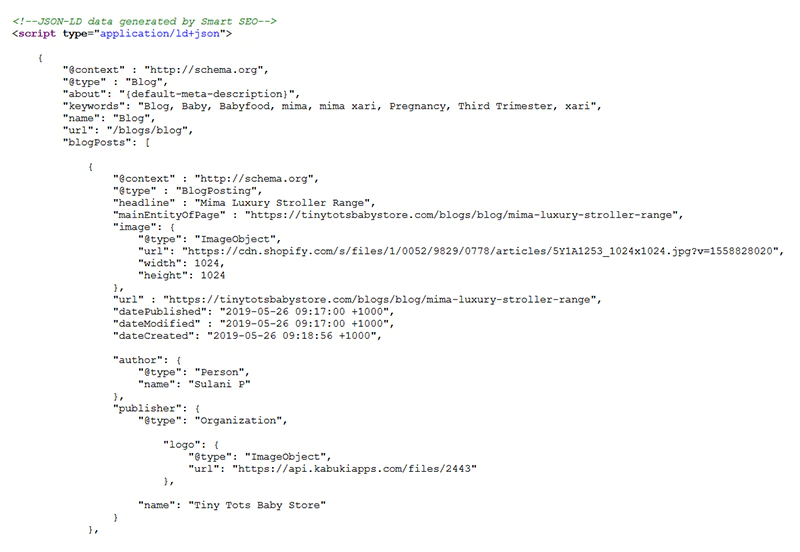
블로그 유형에는 여러 BlogPosting 유형이 포함되어야 합니다. 각 BlogPosting 유형은 기사 또는 발행물과 연결됩니다. BlogPosting 유형에는 다음 속성이 포함되어야 합니다.
- 표제
- mainEntityOfPage - 페이지의 표준 URL
- 이미지(ImageObject)
- url - 페이지의 URL
- 날짜게시
- 날짜수정됨
- 작성일
- 설명 - 블로그 게시물의 설명 또는 발췌문
- 작가
- 발행자
- 로고(출판사 로고)
- url(게시자 URL)
- 이름(출판사 이름)
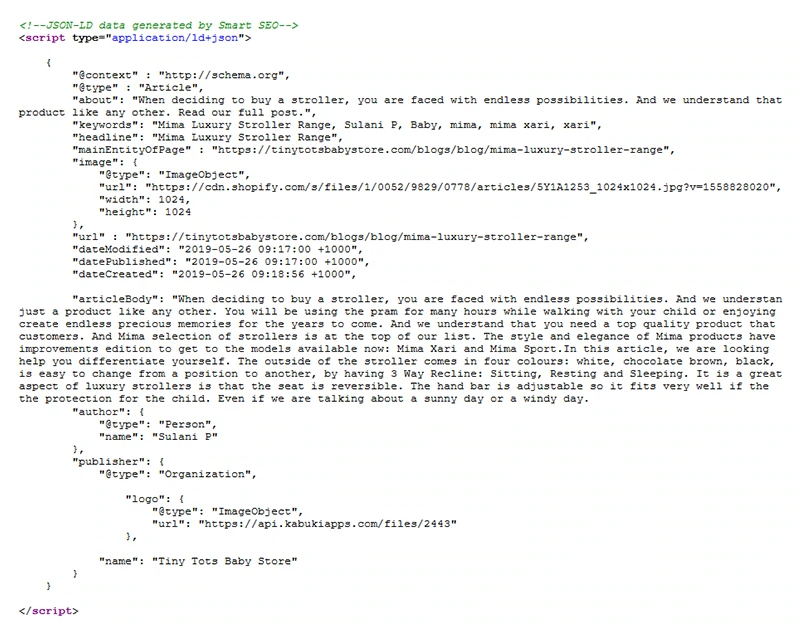
예: Tiny Tots Baby Store, Smart SEO로 생성된 구조화된 데이터

다음은 우리 앱에 대한 Tiny Tots Baby Store의 리뷰입니다.

더 많은 스마트 SEO 리뷰 읽기
Shopify 기사 페이지에 추가할 구조화된 데이터 마크업은 무엇입니까?
Shopify의 기사 페이지에는 기사 유형이 있어야 합니다. 기사 유형에는 다음 속성이 포함되어야 합니다.
- 약 - 기사의 주제
- 헤드라인 - 기사의 헤드라인
- 메인엔티티페이지
- 이미지 - 기사의 표지 이미지
- url - 기사의 URL
- 날짜수정됨
- 날짜게시
- 작성일
- 설명 - 기사의 설명 또는 발췌
- articleBody - 기사의 본문
- 작가
- 발행자
- 로고(출판사 로고)
- 이름(출판사 이름)
예: Tiny Tots Baby Store, Smart SEO로 생성된 구조화된 데이터

구조화된 데이터 마크업 테스트
리치 결과 테스트 및 스키마 마크업 검사기를 사용하여 구조화된 데이터를 테스트할 수 있습니다.
리치 결과 테스트부터 시작하는 것이 좋습니다. 이러한 방식으로 페이지에 대해 생성할 수 있는 Google 리치 결과를 확인할 수 있습니다. 다음으로 Schema Markup Validator를 사용하여 모든 유형의 schema.org 마크업을 테스트하고 검증할 수 있습니다. 자세히 알아보기 → 구조화된 데이터 테스트
마무리
Shopify 스토어에 구조화된 데이터 마크업을 추가하면 검색 엔진이 웹사이트가 무엇인지 더 잘 이해할 수 있습니다. 또한 풍부한 결과를 얻을 수 있는 기회가 증가하여 사용자 참여와 CTR이 증가하여 더 많은 판매로 이어집니다.
구조화된 데이터 형식에는 JSON-LD, RDFa 및 Microdata의 3가지가 있습니다. Google은 구조화된 데이터에 JSON-LD를 사용하는 것을 선호하고 권장합니다.
2개의 구조화된 데이터 스키마(또는 어휘)가 있습니다: data-vocabulary.org 및 schema.org. Data-vocabulary.org는 오래되어 리치 결과 기능을 사용할 수 없습니다. 따라서 data-vocabulary.org 마크업을 사용하는 경우 schema.org 마크업으로 교체해야 합니다.
구조화된 데이터 마크업(또는 schema.org 마크업)은 계층적 순서로 정렬된 데이터 유형 및 속성으로 구성됩니다. Shopify에서는 홈페이지, 제품 페이지, 컬렉션 페이지, 블로그 페이지 및 기사 페이지에 구조화된 데이터를 추가하는 것이 좋습니다. 다음은 이러한 각 페이지에 추가해야 하는 데이터 유형 및 속성에 대한 간략한 개요입니다.

Shopify 스토어에 구조화된 데이터를 추가하는 방법에는 3가지가 있습니다.
- Smart SEO와 같은 Shopify SEO 앱 사용
- 수동으로 하세요
- Shopify 전문가에게 작업 아웃소싱 - 웹사이트의 SEO를 살펴보고 구조화된 데이터를 구현하기를 원하는 경우 주저하지 말고 당사에 문의하십시오!
리치 결과 테스트 및 스키마 마크업 검사기를 사용하여 구조화된 데이터를 테스트할 수 있습니다. 페이지가 올바르게 마크업되었는지 확인하는 것은 구조화된 데이터를 구현하는 마지막 단계입니다.
네 차례 야!
우리는 이것이 한 번에 취해야 할 많은 정보이며 많은 질문이 있어야 한다는 것을 알고 있습니다. 우리는 그들 모두에 대답하기 위해 여기 있습니다! 하지만 여러분의 의견도 듣고 싶습니다!
웹사이트에 구조화된 데이터 마크업을 어떻게 추가하시겠습니까? 앱을 사용할 것인가, 사내에서 할 것인가, 아니면 Shopify 전문가에게 아웃소싱할 것인가?
또는 이미 구조화된 데이터를 추가했고 경험을 공유하고 싶습니까?
그것이 무엇이든, 아래에 의견을 남겨주세요!
