19가지 뛰어난 브랜드 스타일 가이드 예시
게시 됨: 2020-07-16웹 제작자와 비즈니스 소유자는 웹사이트 방문자와 고객 모두에게 공감을 불러일으키는 존재감을 구축하는 궁극적인 목표와 함께 브랜드 아이덴티티를 확고히 하는 것이 얼마나 중요한지 알고 있습니다. 브랜드 가이드라인은 확실히 일관되고 강력한 브랜딩을 위한 티켓이며 디자인 전문가들이 직접 수행하는 숨막히는 브랜드 스타일 가이드보다 영감을 찾기에 더 좋은 곳은 없습니다.
브랜드 스타일 가이드란?
브랜드 스타일 가이드 는 로고, 색상 팔레트 , 타이포그래피 및 이미지 와 같은 브랜드의 아이덴티티 및 디자인 시스템 요소를 설명하는 가이드라인 모음입니다 .
브랜드 스타일 가이드의 역할은 디자이너, 작가 및 콘텐츠 제작자 모두가 자신이 만드는 디자인 자산과 콘텐츠에서 브랜드를 나타내는 방법에 대한 참조 역할을 하는 것입니다. 브랜드마다 스타일 가이드를 만드는 방식에 있어 독특하고 개인주의적인 방식이 있지만, 목표는 브랜드 일관성을 보장하고 브랜드의 의미를 명확히 하는 것입니다.
이 게시물에서는 다양한 분야에 걸친 브랜드 스타일 가이드의 7가지 주요 예를 살펴보겠습니다. 이러한 가이드는 모두 크기가 큰.
스타일 가이드 템플릿
출발점이 필요하십니까? 스타일 가이드 템플릿을 사용하면 바로 시작할 수 있습니다. 여기에는 사용 방법의 예가 포함되어 있습니다.
- 로고
- 글꼴
- 그림 물감
- 버튼
- 아이콘
1. 스카이스캐너
Skyscanner의 브랜드 스타일 가이드는 여러 가지 이유로 우리의 관심을 끌었습니다. 처음에는 Skyscanner가 "새로운 모습과 더 대담한 전망"이라는 스타일 가이드 홈페이지의 영웅 텍스트에서 리브랜딩 프로세스의 이면에 있는 아이디어와 테마를 언급하는 것처럼 브랜드가 브랜드 투명도와 함께 포럼을 열 때 항상 매력적입니다.
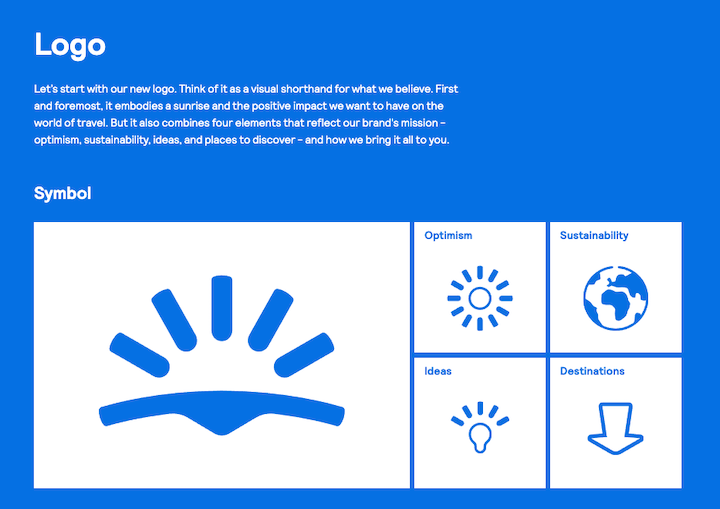
로고 디자인의 레이어

우리의 관점에서 Skyscanner의 브랜드 스타일 가이드에서 가장 좋아하는 것 중 하나는 브랜드 자산 이면의 사고 과정을 지정하여 브랜드 개성을 설명하는 방식입니다. 예를 들어 로고 디자인의 구성과 각각 다른 브랜드 가치를 상징하는 4개의 일러스트레이션을 결합하는 방법과 이 4개의 그래픽을 하나의 응집력 있는 일러스트레이션으로 변형한 방법을 전시합니다.
Skyscanner가 설명하는 이 로고 디자인 프로세스는 실제로 브랜드 로고를 처음부터 디자인하는 프로세스를 구성하는 브레인스토밍 및 반복 라운드의 결과에서 사례 연구로 간주될 수 있습니다.
로고 디자인의 모범 사례는 브랜드가 나타내는 것을 설명하고 상징하는 다양한 이미지의 스케치를 그리고 결국에는 이러한 다양한 아이디어를 결합한 최종 로고를 만드는 것입니다. 자세히 보면 "낙관주의" 및 "아이디어" 이미지의 반원이 아래쪽 "목적지" 화살표의 파생물과 결합되어 있음을 알 수 있습니다. 스카이스캐너의 새로운 심볼의 원형 특성을 감안할 때 "지속 가능성" 지구본도 최종 심볼에 통합됩니다.
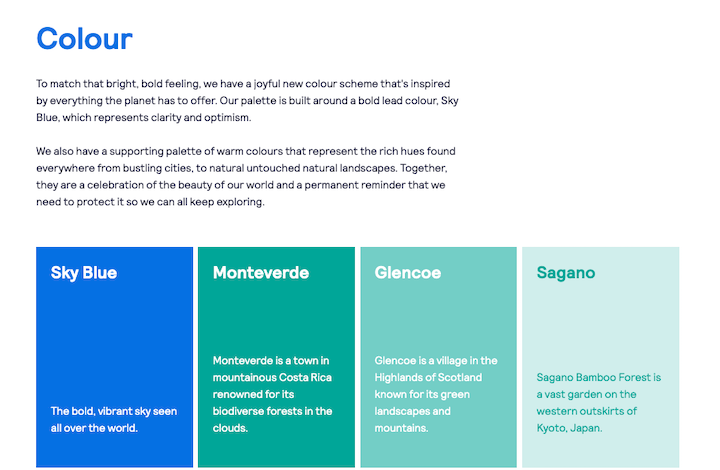
캐릭터가 있는 색상 팔레트

Skyscanner가 색상 팔레트를 컴파일하는 방식에서 진정으로 독특한 점은 비정형적인 경로를 취한다는 것입니다. Skyscanner는 각 색상의 색상 견본을 해당 HEX 및 RGB 값과 함께 표시하는 대신 각 색상의 이름과 함께 해당 색상이 브랜드에 대해 나타내는 것에 대한 간략한 설명 또는 정의를 표시합니다.
이렇게 함으로써 Skyscanner의 색상 팔레트는 브랜드의 시각적 아이덴티티를 나타내는 기술적인 인덱스 그 이상입니다. 한 단계 더 나아가 각각의 색상 선택이 브랜드 아이덴티티 및 개성과 어떤 관련이 있는지 공유합니다.
또한 각 색상 견본은 실제로 사람들이 여행할 수 있는 국가를 나타내며(이상적으로는 Skyscanner를 사용하여 일정을 계획하는 것이 이상적임) Sky Blue의 기본 브랜드 색상은 경계가 없는 세계 여행의 개념을 요약합니다.
2. 모질라 파이어폭스

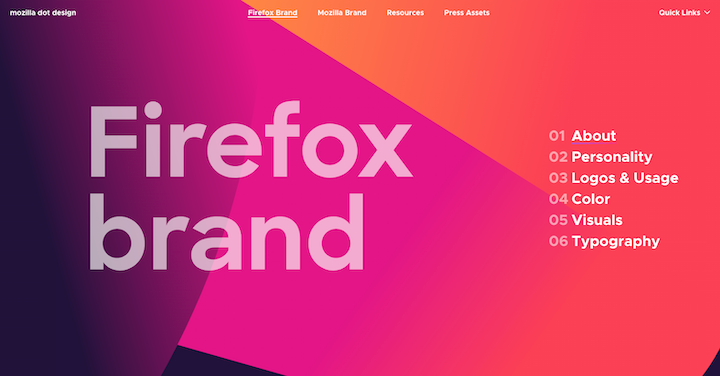
많은 장점 중에서 Firefox의 스타일 가이드에 대해 특히 인상적이었던 점은 Firefox의 브랜드 개성을 얼마나 효과적으로 전달했는지입니다. 본질적으로 스타일 가이드에서 Firefox의 브랜드 개성을 시각적으로 표현하는 것은 가이드의 콘텐츠가 설명하고 시각화하는 바로 그 목소리와 어조, 브랜드 아이덴티티에 대한 생생한 증거입니다. 우리는 이 상관 관계가 색상 팔레트, 음성 및 톤, 시각 자료 등과 같은 여러 브랜딩 요소에서 널리 퍼져 있음을 봅니다.
브랜드 개성: 대담하고 아름다운

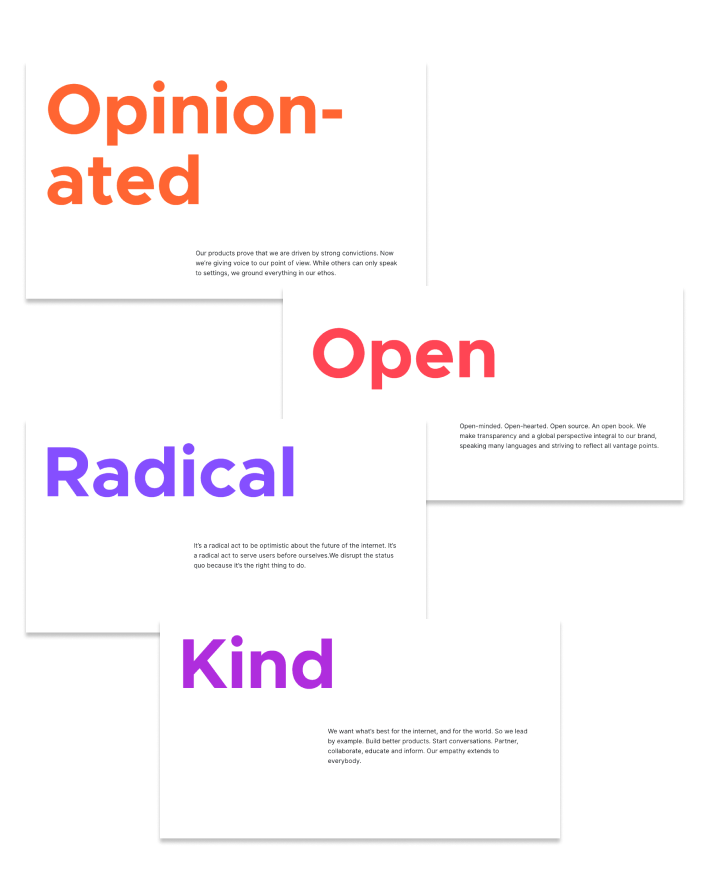
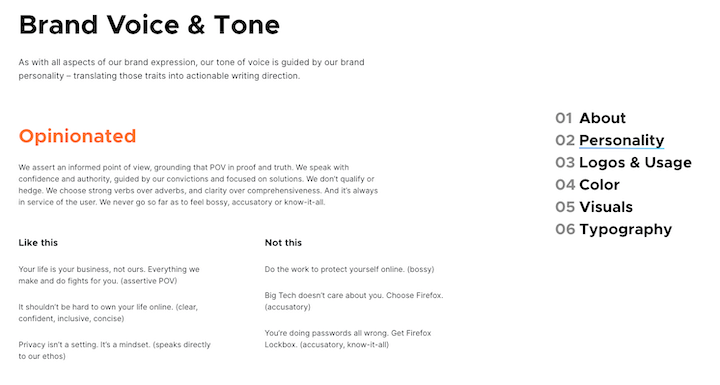
Firefox는 브랜드 개성의 특성을 크고 명확하게 설명하며, 자신을 브랜드로 설명한다는 대담한 확신을 가지고 있습니다. 그들은 독단적이며 그것을 알고 있으며 개방성과 급진성을 자랑스럽게 여기며 친절에 대해 확신합니다.
그러나 그들이 사용하는 단어나 큰 글꼴 크기만 이러한 대담한 진술을 하는 것은 아닙니다. Firefox가 사용하는 브랜드 색상은 그 자체로 말합니다. 진한 자주색, 진한 분홍색, 밝은 주황색 및 밝은 빨간색의 유사한 색상 팔레트는 Firefox가 Personality 섹션에서 철자하는 바로 그 단어의 시각적 표현입니다.
여기에서 색상 심리학이 작용합니다. 빨간색은 대담하고 주의를 끌며 주황색은 창의성과 모험을, 보라색은 왕실과 사치, 분홍색은 사랑스럽고 장난기 많은 색입니다. 이 색상 선택은 Firefox가 브랜드 개성을 특징짓는 데 사용하는 설명 단어와 확실히 일치합니다.
목소리와 어조: 투명성이 핵심

Firefox의 목소리와 어조는 브랜드 개성의 연장선에 불과하며, 생각해보면 사람의 성격에도 해당됩니다. 개별 사람으로서 우리의 목소리와 어조는 우리의 실존적 성격의 언어적 표현이기 때문입니다.
그들은 또한 그들의 목소리 톤 이 같지 않은 것과 관련하여 어떤 것인지 예시하기 위해 매우 창의적인 방법을 선택했습니다. 전반적으로 흥미로운 점은 스타일 가이드의 브랜드 보이스 섹션에 앞서 가이드라인에서 반영한 브랜드 개성을 검증하는 방법으로 접근한다는 것입니다.
3. 피셔 프라이스
Fisher-Price의 전설적인 브랜드는 브랜드 스타일 가이드가 존재하기 훨씬 이전부터 브랜드 전략과 스타일 가이드를 재고할 필요가 있었습니다. 1930년으로 거슬러 올라가는 Fisher-Price의 사명은 항상 "상상력에 호소하고 새롭고 놀랍고 재미있는" 장난감을 만드는 것이었습니다.
지난 90년 동안 Fisher-Price는 급변하는 시장 동향과 청중의 관심에 따라 브랜드 전략을 반복적으로 재창조하고 재조정해야 했습니다. 그러나 어떻게 든 그들은 원래의 브랜드 가치에 대한 충성도를 유지했습니다. 아이들의 세대와 부모 또는 보호자가 소중한 장난감을 사주는 뚜렷한 차이에도 불구하고 말입니다.
브랜드 보이스: “Let's Be Kids”

Fisher-Price는 밝고 유쾌한 브랜드 색상과 장난스럽고 근심 없는 단어 선택으로 내면의 아이를 불러일으키는 문구와 그래픽으로 브랜드 가치를 전달합니다. 그들의 브랜드와 브랜드 보이스는 놀이의 가치와 일생에 한 번뿐인 어린 시절의 경험에 뿌리를 두고 있음이 분명합니다.
빨간색 그래픽과 파란색 그래픽 사이에 범주적 차이가 있음을 알 수 있습니다. "We don't action day over 5" 및 "We're going back to 어린 시절"과 같은 내용을 공유하는 데 사용하는 선언적이고 설명적인 문장은 브랜드와 우리 사이에 개인적인 연결을 만듭니다. 그 브랜드를 경험하는 사람들.
파란색 그래픽은 상상력과 창의력을 마음껏 발휘하고 하늘을 날도록 초대하는 감각적인 경험에 관한 것입니다. 예를 들어, "Bang Boom Bzz" 및 "Cloud-Jumping"은 세상에 자신을 둘러싸고자 하는 아이들에게 반향을 줍니다. 무한한 재미와 웃음의 자체 제작 환경을 만드는 상상 놀이의.
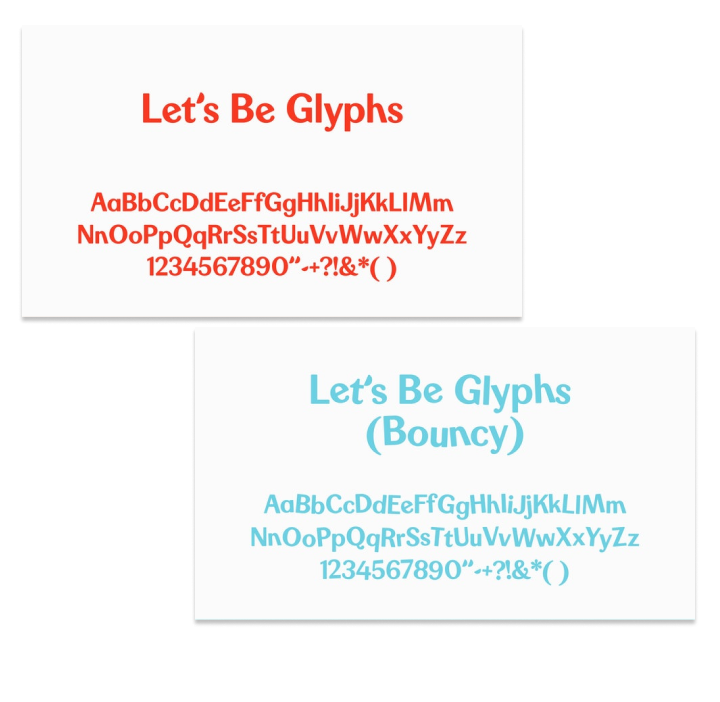
타이포그래피: 플레이를 멈추지 마세요

우리는 Fisher-Price가 만든 두 가지 변형이 있는 맞춤 브랜드 서체이든 아니든 간에 일반 버전과 "바운시" 버전의 타이포그래피를 선택하는 경우를 거의 본 적이 없습니다. Fisher-Price는 "Let's Be Glyphs"라는 고유한 서체를 만들었으며 "Let's Be Kids"라는 고유한 언어를 고수했습니다.
서체의 "탄력 있는" 변형을 만들기로 한 브랜드의 선택은 어린이와 의사 소통하는 방법에 대한 창의성을 증명하므로 어린이가 90년 동안 세계에서 가장 인기 있고 성공적인 장난감 제조업체 중 하나였던 것은 놀라운 일이 아닙니다.
4. 웨이즈

앞서 언급했듯이 브랜드 투명성은 제품 브랜딩 및 커뮤니티 구축과 관련하여 진정으로 미덕입니다. 브랜드 결정과 디자인 사고에 대해 투명한 선택을 하면 사용자 신뢰, 브랜드 확신, 기존 사용자 및 잠재 사용자 모두와 긍정적인 관계가 형성됩니다. 우리 Elementor에서 곧 포괄적인 회사 리브랜딩을 시작할 것이기 때문에 Waze가 리브랜딩 프로세스를 우리와 공유한 방식에 특히 감사합니다. 계속 지켜봐 주세요.
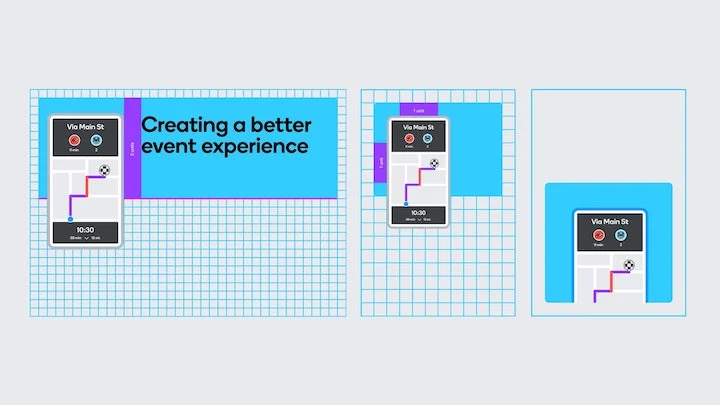
브랜드 변경: "블록별"

브랜드 가이드라인에서 Waze는 리브랜딩 프로세스를 단계별로 공유합니다. 여기서 Waze는 어떻게 "브랜드 아이덴티티를 새로고침"하여 새로운 현상으로 발전시켰는지 자세히 설명합니다.
“플랫폼의 협력 정신을 강화하고 도로에서 더 나은 경험을 제공하는 보편적인 시스템. 아이덴티티는 아이코닉한 Wazer 심볼을 업데이트하고, 사용자가 앱 내에서 보다 진정으로 자신을 표현하는 데 도움이 되는 새로운 "무드" 세트를 도입하고, 플랫폼의 대표적인 일러스트레이션 사용을 간소화합니다. 이 시스템은 도시 그리드, 도로 및 거리의 모듈식 디자인에서 영감을 받은 "Block by Block"이라는 다채로운 시각적 언어를 도입합니다."
Waze가 제품으로서 드라이버가 드라이버가 세계 곳곳을 찾도록 도와주는 크라우드소싱 커뮤니티라는 점을 감안할 때, Waze의 브랜드 언어와 집합적 디자인 요소는 탐색 테마를 중심으로 하고 독점적인 블록이 있는 건물 구조를 중심으로 하는 것이 완벽합니다. (또는 그리드 기반 디자인이라고 부를 수도 있습니다.)
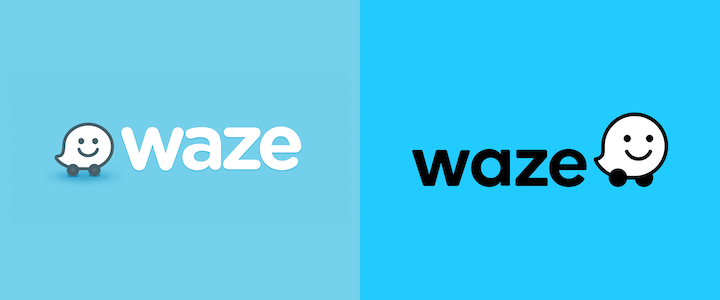
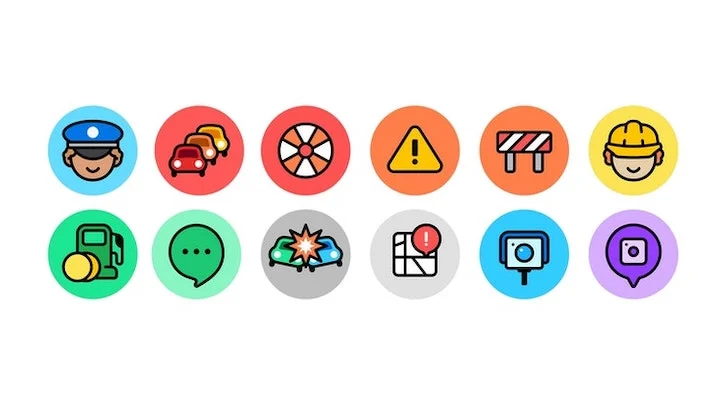
Iconography: 안녕 평면, Hello 채워진 윤곽선

우리는 Waze의 이전에 사용된 평면 아이콘과 새로운 채워진 윤곽선 아이콘을 의미하는 두 아이콘 스타일을 모두 정말로 좋아하지만 채워진 윤곽선 스타일이 새로운 브랜드 아이덴티티와 더 일치한다는 점을 공유했습니다.
UX 관점에서 채워진 아이콘 대신 채워진 윤곽선 아이콘을 사용하는 것은 실제로 작업 성능에 긍정적인 영향을 미치는 것으로 입증되었습니다. 윤곽선 아이콘을 사용하면 채워지지 않고 윤곽선이 표시될 때 사용자가 아이콘을 더 쉽게 인식하고 선택할 수 있습니다.
브랜딩 관점에서 Waze는 "이제 모두 검은색 획이 있는 단순한 이동으로 더 응집력 있는 세트가 되고 이제 Wazer 아이콘과 훨씬 더 잘 통합되어 보입니다."라고 말했습니다.
5. 위워크

WeWork의 "제품"의 본질은 회사가 사용자를 위해 구축한 물리적 공간 내에서 발생하는 물리적 모임 및 사회적 상호 작용입니다. 이와 관련하여 스타일, 브랜드 가치 또는 디자인 언어와 같은 브랜딩이 건축, 커뮤니티 정신, 그리고 물론 시각 디자인에 적용할 수 있는 강력하고 응집력 있는 원칙 집합이라는 것은 완벽하게 이해됩니다. 원칙.
전 세계에 있는 하나 이상의 WeWork 위치에 가본 적이 있다면 전 세계에 있는 위치가 무려 848개에 달하지만 모든 WeWork에서 사용되는 인테리어 디자인 스타일은 실제로 매우 균일하며 모두 유사한 레이아웃과 디자인 스타일을 따릅니다. .
소비재 또는 Waze와 같은 디지털 브랜드일 수 있는 일반적인 브랜드와 달리 WeWork는 강력하고 놀라울 정도로 일관된 브랜드가 되어야 할 필요성을 마스터했습니다. 예술과 편지, 마케팅 자료, 디지털 자산, 건축 및 인테리어 디자인, 브랜드 가치와 개성 등 브랜딩이 다루어야 하는 영역이 많기 때문에 이것은 결코 작은 일이 아닙니다.
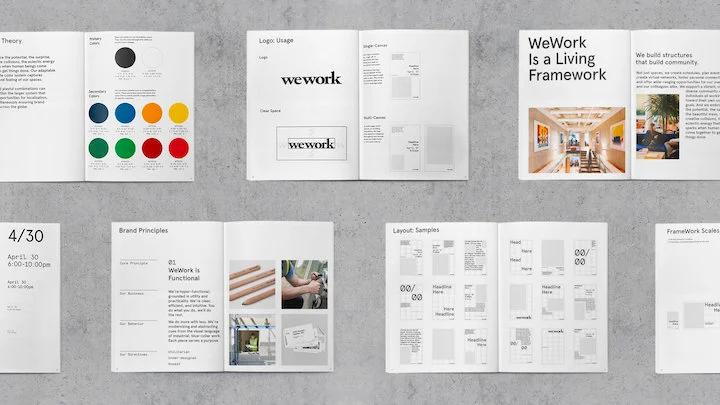
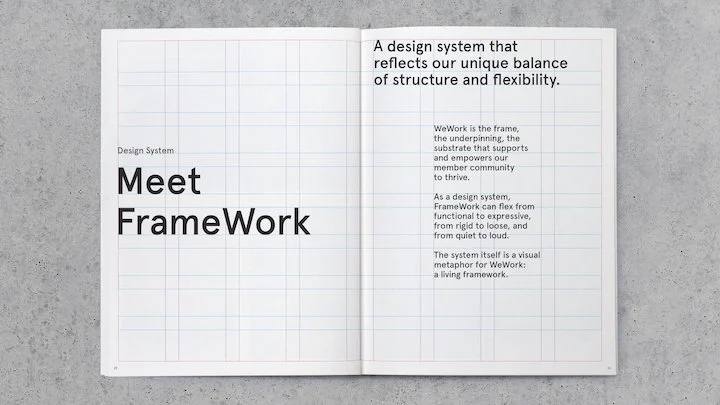
디자인 시스템: 일관성이 핵심

모든 브랜드가 자체 디자인 시스템을 구축할 때 찾을 수 있는 가치는 우리가 보는 바와 같이 논쟁의 여지가 없습니다. WeWork와 같은 회사가 자신만의 디자인 언어를 만드는 것을 성공에 대한 강력한 인센티브로 여길 것이라는 점은 충분히 이치에 맞습니다.
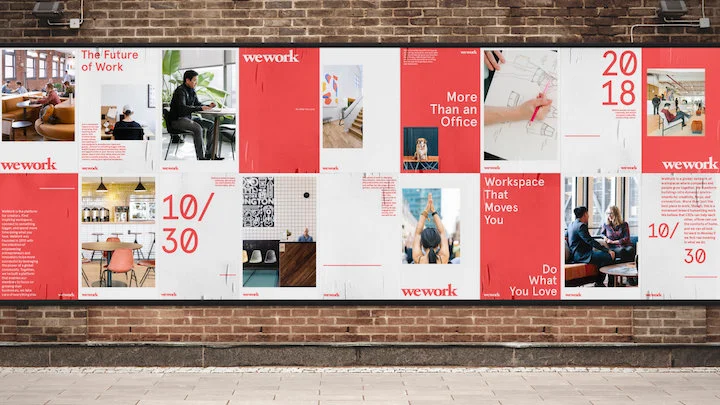
시각적 디자인 측면에서 WeWorks 브랜드 자산과 디자인 요소도 이러한 구조와 유연성의 균형 원칙을 따릅니다. 기본 브랜드 색상은 흑백이지만 스타일 가이드를 스크롤하면 무지개의 거의 모든 색상을 보게 될 것입니다.
디지털, 종이 등의 시각적 자산은 열 너비, 여백 및 정보 아키텍처를 결정하는 세심하게 구조화된 레이아웃을 따릅니다. 그들은 레이아웃 지침을 "맞춤형 맞춤(Snap-to-fit)"이라고 부르며 "레이아웃과 계층 구조를 신속하고 효율적으로 재구성할 수 있는 방법"을 특징으로 합니다. WeWork는 콘텐츠, 구성원 및 커뮤니티가 번창할 수 있도록 지원하고 권한을 부여하는 프레임, 토대, 기반을 나타냅니다.”
브랜드 가치: 전 세계 사람들

WeWork 위치는 전 세계에 있음을 염두에 두고 코워킹 스페이스를 채우는 사람들은 모두 다른 언어와 방언을 사용합니다. 그럼에도 불구하고, 그들의 위치는 이론상 서로 공통점을 식별하고 공통 언어를 공유하는 것이 어려운 다른 도시, 국가 및 대륙에 있음에도 불구하고 서로 현저하게 일치합니다.
모든 문화권과 각계각층의 사람들이 끌어들이는 물리적, 시각적인 브랜드를 만드는 것 사이에 존재하는 줄타기는 우리가 상상할 수 있는 것보다 더 가늘고 좁습니다. 그럼에도 불구하고 WeWork는 날이 갈수록 넓어지는 다양한 스펙트럼의 인간이 공감하는 가치를 식별하고 구현합니다. 이와 같은 국제 기업이 국경 없이 번성할 수 있도록 하는 것은 바로 잘 정의된 브랜드 가치를 조각하기 위한 투자입니다.
6. 구리

Copper는 재정적 결정을 내리는 법을 배우는 십대인 고도로 정의된 대상 고객을 수용한다는 점에서 브랜드로서 고유합니다. Copper의 제품은 십대들이 가족이든 직장 동료이든 다른 사람들로부터 돈을 받을 수 있도록 하는 모바일 앱 및 직불카드입니다. 그들의 가치 제안은 "금융으로 가는 길"을 마련하는 것입니다. 견실한 교육에 뿌리를 둔 자유”
대상 고객: 올바른 사고 방식 찾기

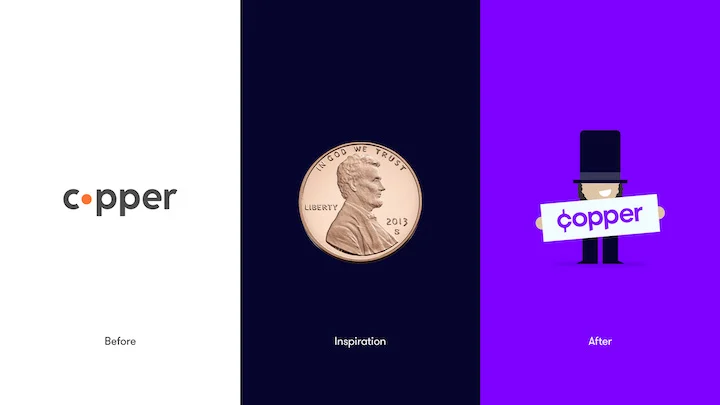
Copper의 사명은 책임 있는 재정적 결정을 내리기 위해 지식과 경험이 필요한 청소년과 성인 사이의 격차를 해소하는 것입니다. 따라서 그들의 브랜드 아이덴티티(이 경우 브랜드 이름과 로고로 표시됨)가 여러 개념의 시각적 융합이라는 것을 이해하는 것은 매우 논리적입니다. 밝은 보라색 주변과 친근한 아바타가 있는 현대적이고 낙관적인 일러스트레이션으로 변형된 미국사 수업에서 배웠습니다.
브랜드의 목표는 십대들이 배운 것(교실에서 또는 Copper 앱과 같은 비공식 교육 도구를 통해)에서 그러한 전환을 하도록 돕고 그것을 지금 여기에서 실행하는 것입니다. 그들의 라이프 스타일에 맞는 설정과 스타일.
그림이 모든 미국 페니에 망치로 박힌 에이브러햄 링컨과 같은 역사적 인물을 선택하고 동전 위의 남자를 최신 유행의 현대 아바타로 적용하는 것은 Copper의 좁게 정의된 대상 청중과 연결하는 즉각적인 방법입니다. 이것은 더 작은 대상 고객이 실제로 어려울 수 있지만 잠재 고객 풀을 좁히기 때문에 해당 고객에게 실제로 반향을 일으킬 수 있는 정확한 접근 방식이 있을 때 좋은 상태가 될 수 있음을 보여줍니다.
삽화: 최대 참여

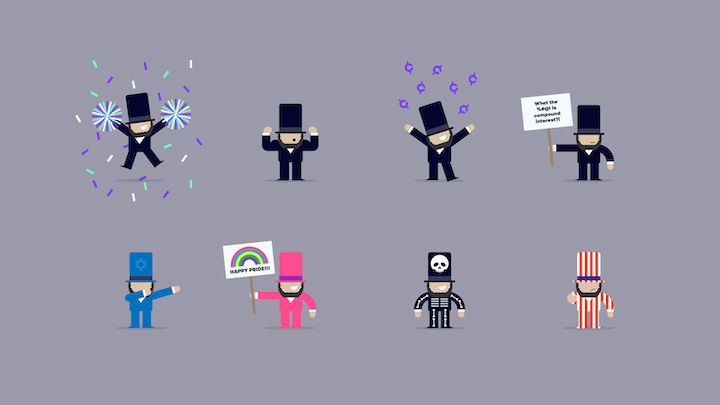
Copper가 "Abe 일러스트레이션"이라고 부르는 것은 브랜드 이미지와 일러스트레이션의 잠재력을 극대화하는 방법이라고 생각합니다. 에이브러햄 링컨의 그림을 그래픽으로 각색한 것을 넘어 Copper는 다양한 활동을 하는 링컨을 나타내는 8개의 추가 아바타를 만듭니다.
이는 Copper의 브랜드 아이덴티티를 확장하여 참여를 한 단계 더 발전시키고 Abraham Lincoln 이미지를 앱 내의 다양한 프로세스 및 사용자 여정에 통합합니다. 성숙한 성인과 같은 재무 관리 기술과 매력적인 젊은 아바타 사이의 유사점은 앱 사용자의 경험이 어떠해야 하는지 정확히 나타냅니다. 교육적이고 긍정적인 프레임워크에서 청소년에서 성인으로 전환하는 것입니다.
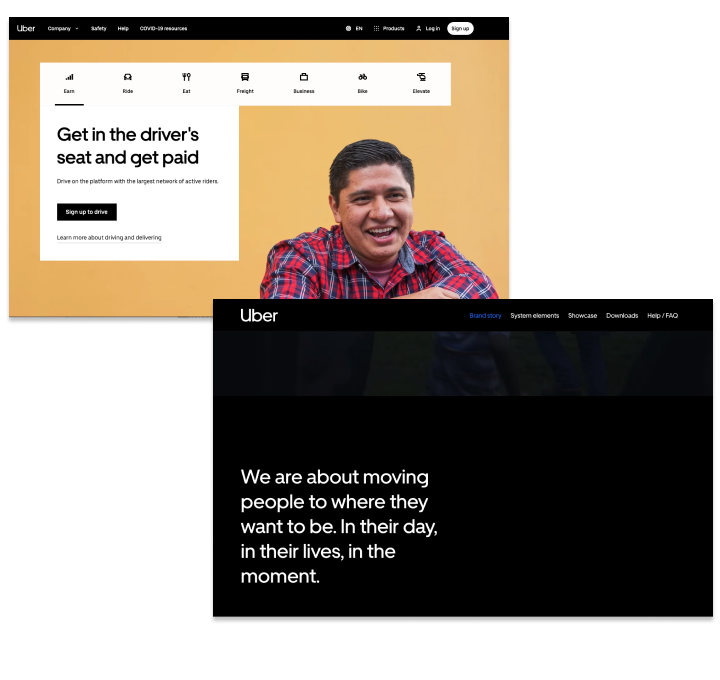
7. 우버

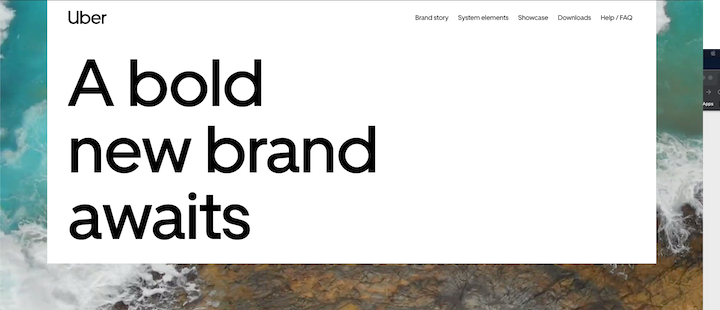
세계적으로 유명한 차량 호출 브랜드인 Uber는 스타일 가이드, 특히 군중과 차별화된 브랜드 스토리를 설정하는 다양한 방법을 찾습니다. 예를 들어 "시스템 요소"라는 섹션에서 간격 및 레이아웃 사양과 사진 구성에 대한 많은 논의를 할애합니다. 일반적으로 Uber는 시각적 자산을 생성하고 사용할 때 생성하고 따르는 디자인 원칙에 대해 깊이 있게 설명합니다.
브랜드 성명서: 우리의 모든 것

브랜드 선언문은 회사가 무엇을 만들고 달성하기 위해 설립되었는지, 비전이 무엇인지, 해결하려는 과제에 대한 서면 사명 선언문입니다. 브랜드 설명을 읽을 때 사람들은 무엇이 당신을 독특하게 만들고 당신의 개성이 당신이 그들에게 만들어주는 경험에 어떤 영향을 미치는지 이해할 것입니다.
제품 마케팅에 대해 생각하는 것과 같은 방식으로 브랜드 설명을 생각할 수 있습니다. 이것이 의미하는 바는 제품의 웹사이트에 제품의 가치 제안 및 부가 가치를 나타내는 짧은 제목(일반적으로 홈페이지의 영웅 섹션에 있는 h1)이 포함되어 있는 것과 같습니다. 동일한 방법을 브랜드 설명을 작성하는 데 적용할 수 있습니다. .
기본적으로 브랜드 자체를 하나의 제품으로 묘사하고 있습니다.
가치 제안: 우리의 북극성

Uber 홈페이지와 Uber 브랜드 스토리 홈페이지에서 두 개의 h1 제목을 비교하면 두 문장 모두 브랜드 관점과 서비스(제품) 경험 모두에서 사용자가 경험하게 될 부가가치를 나타냅니다. 이것은 웹 제작자와 디자이너를 위해 구축된 브랜드로서 우리가 브랜드 스타일 가이드에서 의사 소통한다고 믿는 종류의 정보입니다.
결국, 당신의 가치 제안은 당신의 북극성이며, 당신의 브랜드와 사고 방식의 모든 구성 요소는 지침을 위해 그것을 찾습니다. 이것은 제품으로서의 브랜드와 제품으로서의 스타일 가이드에 해당됩니다.
가치 제안을 전달할 때 사용자가 실행하는 것과 관련하여 브랜드의 목표가 무엇인지 이해하기를 원합니다. 당신이 누구인지를 전달하는 주요 매체인 스타일 가이드를 만들 때, 당신은 사용자가 당신의 정체성이 무엇인지, 당신이 어떻게 인식되기를 원하는지 내면화하기를 원합니다.
8. 인스타그램

기술 세계의 아이콘인 Instagram의 브랜드 스타일 가이드는 완벽에 가깝습니다. 인스타그램은 글리프를 사용하여 최소한 의 모노크롬 로고를 통해 대담하고 흥미로운 이야기를 전달할 수 있었습니다 .
2010년 Instagram이 출시된 이후로 그들은 끊임없이 변화하는 전 세계 잠재고객에 맞춰 창의적인 프로필을 조정하는 등 엄청난 일을 해냈습니다. 이제 전 세계 5대 소셜 미디어 중 하나인 Instagram은 사용자가 자신의 개인 렌즈를 통해 세상의 순간을 계속 포착하고 공유할 수 있도록 하는 데 중점을 두고 일관된 목소리를 전달하는 데 성공했습니다.
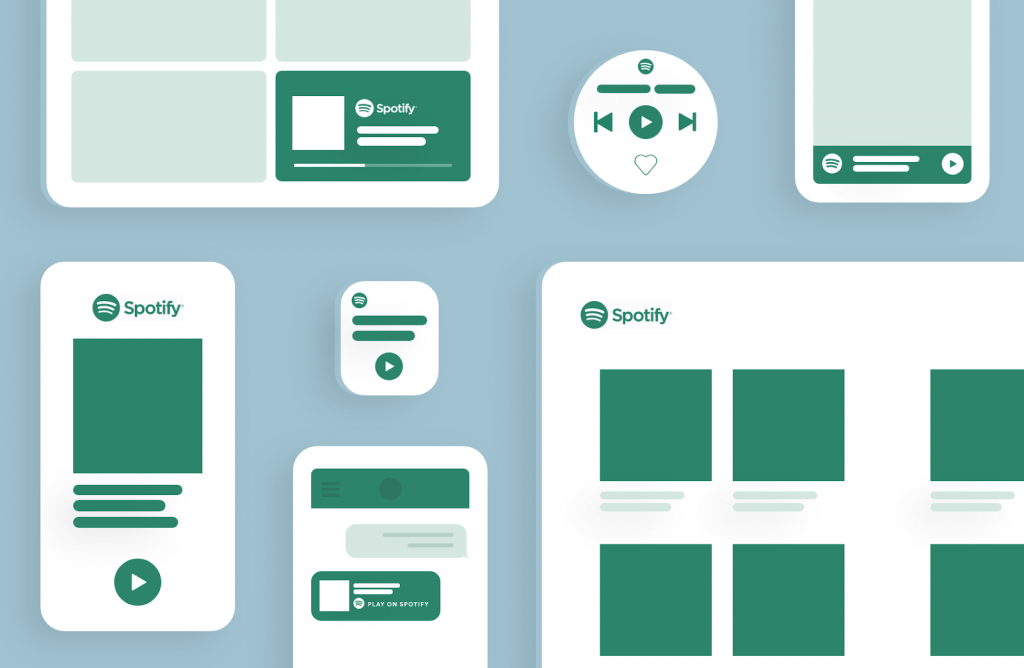
9. 스포티파이

음악 스트리밍 의 선두주자 중 하나인 스포티파이(Spotify) 는 일관되게 깨끗한 미학을 유지해왔다. Spotify는 2006년 설립된 이후 급격한 성장을 거듭하면서 다양한 녹색 음영을 사용하여 음악 스트리밍 산업 내에서 지위와 우월성을 내포하고 있습니다.
10. 넷플릭스

Netflix는 비디오 스트리밍 업계에서 지배력을 확립하기 위한 방법으로 항상 로고를 활용해 왔습니다. 2010년대에 Blockbuster와 같은 것을 밀어내고 비디오 스트리밍의 지배적인 플레이어로 자리 잡은 브랜드인 Netflix는 Google 및 Apple과 같은 상징적인 가계 이름이 되었습니다.
빨간색과 같은 대담한 기본 색상과 모두 대문자 로고 사용과 관련하여 Netflix는 비교할 수 없는 가치에 비할 데 없는 서비스로 알려진 브랜드를 만들기 위한 노력에 확고한 노력을 기울였습니다.
11. 사과

Apple의 브랜드 스타일 가이드는 오래되고 수요가 많은 이 소비자 가전 브랜드에 우리 모두가 부여하는 의미를 확장한 것입니다. 오리지널 iPod에서 최신 iPhone에 이르기까지 Apple은 역사상 가장 인기 있는 단색 로고를 성공적으로 만들었습니다.

세계에서 가장 잘 알려진 브랜드 중 하나인 Apple은 수십 년 동안 아이코닉한 브랜드 스타일을 유지해 왔으며 이는 브랜드 스타일 가이드에서도 빛을 발합니다. 그들의 상징적 인 사과 로고는 세계에서 가장 인기있는 제품을 제공하는 브랜드의 빛나는 등대가되었습니다.
12. 중간

미디엄 로고와 이름은 전체적인 브랜드 아이덴티티의 중요한 표현이며 시각적인 조화를 이루기 위해 세심하게 디자인되고 구성되었습니다. 원래 가상 출판 플랫폼으로 만들어진 Medium의 사명은 독자들에게 알려지지 않은 목소리를 찾고 모든 주제에 대한 글을 공유할 수 있는 기능을 제공하는 것입니다 .
그들의 브랜드 스타일 가이드는 미디어를 보는 방식과 표현의 자유를 제공하는 플랫폼을 제공하는 데 있어 그들이 하는 역할을 제대로 반영합니다. 그들의 스타일 가이드 는 물론 이것을 반영하고 인쇄된 텍스트의 기원에 고개를 끄덕이는 것처럼 보이는 명확하고 깨끗하며 단순한 형식을 보여줍니다.
13. 에어비앤비

목적지에 상관없이 전 세계에 편안함과 집과 같은 느낌을 제공하기 위해 설립된 브랜드인 Airbnb 는 혁신적인 숙박 모델로 여행 업계의 혁신자가 되었습니다.
이와 같은 비즈니스 모델을 사용하면 색상, 질감 및 디자인 사용이 일치할 것으로 예상할 수 있으며 이것이 바로 우리가 보고 있는 것입니다. Airbnb는 고유한 목소리를 표현하기 위해 다양한 디자인 요소를 사용했으며 이는 스타일 가이드 전체에 걸쳐 널리 퍼져 있습니다.
14. 슬랙

필요한 유일한 비즈니스 네트워킹 및 참여 애플리케이션으로 설계된 Slack은 브랜드 스타일 가이드를 통해 고유한 목소리를 궁극적인 비즈니스 도구로 명확하게 정의했습니다 .
부드러운 곡선과 밝은 색상의 빈번한 사용으로 그들은 일반적으로 단색의 칙칙한 산업에 흥분을 불러일으켰습니다.
15. 뉴욕 교통국

1950년대 초까지 거슬러 올라가는 역사상 가장 영향력 있고 과소 평가된 스타일 가이드 중 하나인 New York Transit Authority는 상징적인 걸작을 만들어 뉴욕을 만드는 주요 부분에 대한 가이드를 제공했습니다. 뉴욕.
당신을 뉴욕으로 다시 데려다줄 향수를 불러일으키는 가이드를 찾고 있다면 이것이 바로 "Fuhgettaboutit"이기 때문입니다! 오늘날에도 여전히 사용되고 사용되는 상징적인 NYC 지하철 표지판의 디자인과 시공을 설명하기 위해 매뉴얼로 제작된 이 스타일 가이드는 무엇보다 아름답고 더 중요한 디자인 역사의 귀중한 조각을 제공합니다.
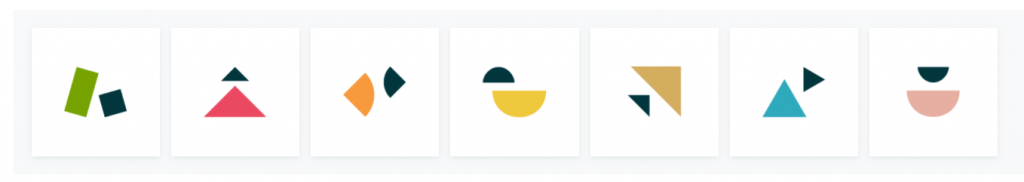
16. 젠데스크

동급 최고의 고객 지원 소프트웨어를 제공하는 회사인 Zendesk는 일부 사람들이 지루한 산업이라고 부르는 것에 재미를 더했습니다. 그들의 브랜드 아이덴티티는 진정으로 독특하며 브랜드 스타일 가이드 에서 진정으로 발음되고 표현되는 회사의 요소입니다 .
이에 대한 명확한 예는 Zendesk에서 "관계형"이라고 하는 도형 사용을 통해 볼 수 있습니다. 각각의 “Relationshape”는 두 개의 단순한 형태로 이루어져 있으며 플랫폼의 다른 기능이나 특징을 반영하는 데 사용됩니다.

Zendesk는 각 마크가 두 개의 단순한 모양으로 만들어지는 것이 "두 사람"을 의미한다고 주장합니다. 그들은 함께 무엇이든 할 수 있습니다. 말하고, 걷고, 싸우고, 동의하고, 짜증내고, 지지하고, 사랑하고, 각 관계는 각 제품만큼 독특합니다.”
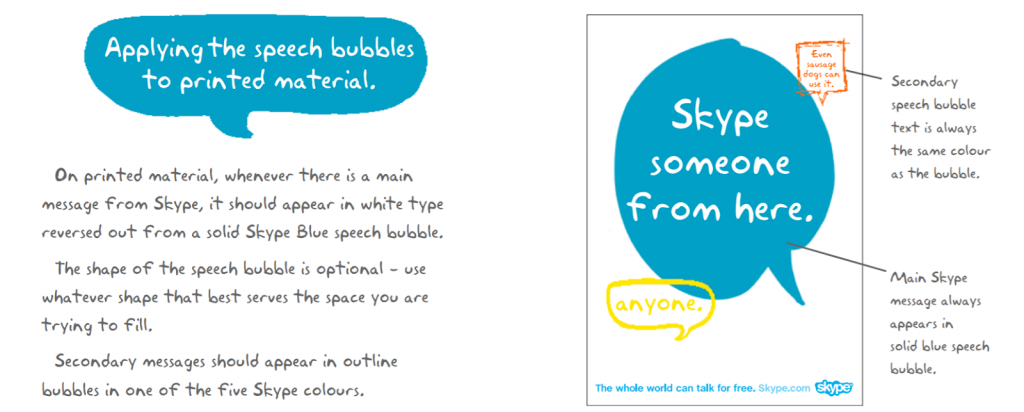
17. 스카이프

Skype는 사용자에게 컴퓨터, 태블릿, 모바일 장치 간의 화상 통화, 채팅 및 음성 통화를 제공하는 데 중점을 둔 통신 응용 프로그램입니다. 브랜드를 전달하는 데 있어 일종의 의외의 신선하면서도 신선한 접근 방식을 제공합니다.
연재 만화 형식의 앞뒤 대화로 구성된 Skype는 브랜드 가이드 의 전반적인 스타일을 위한 출발점으로 커뮤니케이션 강화의 핵심 서비스를 사용했습니다 .
18. 펜더

고객만큼이나 대담하고 표현력이 풍부한 Fender의 지난 75년 이상 동안 최고 품질의 음악 제품을 세계에 제공한 풍부한 역사는 표현력 있고 눈길을 끄는 브랜드 스타일 가이드 로 생생 합니다.
"스파게티 로고"라고도 하는 표현적인 로고는 그들의 상징적인 시그니처이며 음악 산업에 그 흔적을 남겼습니다. 밝은 빨간색과 흰색의 사용은 브랜드의 대담하고 강력한 특성을 나타내는 데 도움이 됩니다.
19. ESPN

업계의 필수 요소인 ESPN은 모든 스포츠의 확산과 채택에 중요한 역할을 했습니다. 그들의 가이드 는 본질적으로 단순하고 직선적이며 스포츠, 뉴스, 인쇄 및 방송의 글로벌 세계에 대한 그들의 풍부한 역사와 공헌에 경의를 표합니다.
그들의 브랜드 스타일 가이드는 브랜드의 시각적 표현을 제공하는 데 도움이 되며, 브랜드를 적절하게 활용하는 방법에 대한 역사적 내용과 규칙으로 나뉩니다. 모두 일종의 건축 청사진 테마로 요약됩니다.
당신이 누구인지 보여주세요
이제 최고 수준의 브랜드 스타일 가이드의 모양과 포함 사항에 대해 깊이 이해했으므로 자신만의 스타일 가이드를 만들어 브랜드 아이덴티티를 공고히 하기 시작할 때입니다. 웹사이트가 사이트 전체에서 일관된 시각적 아이덴티티를 갖게 되면 브랜드로서의 존재는 훨씬 더 강력한 공명을 갖게 됩니다.
스타일 가이드 작성을 마치면 여러분이 무엇을 생각해 냈는지 보고 싶습니다.
