제휴 영역 스타일링
게시 됨: 2016-07-04
새로운 기능: 스타일링이 필요하지 않음
업데이트 4/20/21 – Affiliate Portal pro 애드온을 확인하는 것이 좋습니다. 사용자 지정이 필요 없는 제휴사에 매력적인 인터페이스를 제공하는 제휴사 영역에 대한 새로운 대안입니다. 모든 테마에서 작동하며 모바일 장치에서 멋지게 보입니다.
AffiliateWP가 WordPress 관리자의 일부처럼 보이고 느껴지도록 하기 위해 상당한 노력을 기울였습니다. 필요할 때 거기에 있고 필요하지 않을 때 방해가 되지 않습니다. 마찬가지로 프런트 엔드에서 AffiliateWP는 모든 WordPress 테마와 원활하게 혼합되도록 설계했습니다.
우리는 계열사에게 전체 웹사이트에서 일관된 경험을 제공한다고 믿습니다.
이 때문에 AffiliateWP는 Affiliate Area에 대한 최소한의 스타일을 포함하고 대부분의 무거운 작업에 대해 테마의 현재 스타일에 의존합니다.
많은 고객에게 Affiliate Area의 기본 스타일은 완벽합니다. 링크는 테마의 링크 색상으로 표시되고, 텍스트는 테마의 글꼴로 표시되고, 양식 요소에는 테마의 양식 스타일이 지정되는 식입니다. 그러나 사용자 지정 색 구성표, 아이콘, 애니메이션, 사용자 지정 글꼴을 사용하여 제휴 영역이 별로 "반짝이는" 것처럼 보이지 않는 이유를 묻는 지원 티켓을 가끔 받습니다. 원하는대로 말만 해!
우리는 "현재 디자인 트렌드"를 기반으로 제휴 영역의 스타일을 선택할 수 있었지만 고객이 우리가 내리는 디자인 결정에 항상 동의하지는 않을 것입니다. 따라서 무겁게 스타일이 지정된 Affiliate Area는 고객의 WordPress 테마와 일치하지 않을 가능성이 높으며 AffiliateWP를 사용하는 수천 명의 고객을 고려할 때 잠재적인 문제를 상상할 수 있습니다…
고객은 AffiliateWP가 테마를 "파괴"했기 때문에 테마를 "수정"할 것을 요구할 것입니다.
모든 것을 제거하고 새로 시작하는 것보다 깨끗한 캔버스(예: AffiliateWP의 Affiliate Area)에 스타일을 추가하는 것이 좋습니다. 또한, 일부 디자인 트렌드는 다음 해에 유행을 벗어날 수 있으며 우리는 계속해서 제휴 영역을 다시 디자인해야 할 것입니다.
처음부터 일을 단순하게 유지하기로 결정했기 때문에 고객은 항상 WordPress 테마와 일치하는 멋진 제휴 영역을 갖게 될 것입니다. 사용자 정의 디자인 요소를 추가하려는 경우 CSS 스타일만 있으면 됩니다.
CSS로 스타일링하기
CSS를 가르치는 것이 이 기사의 목표는 아니지만 고맙게도 웹에서 사용할 수 있는 수많은 자습서가 있습니다. 실험하는 것보다 더 좋은 학습 방법은 없지만 실험하기 전에 사용자 정의 CSS 코드를 어디에 둘 것인지 고려해야 합니다.
자녀 테마에서
사용자 정의 CSS 코드는 하위 테마의 style.css 파일에 추가할 수 있습니다. 자식 테마가 없으면 만들기가 매우 쉽습니다. 하위 테마에 CSS를 추가하면 상위 테마가 업데이트될 때 사용자 정의 스타일이 손실되지 않습니다.
커스텀 플러그인에서
WordPress 저장소에는 CSS를 WordPress 관리자에 직접 붙여넣어 사이트에 사용자 정의 CSS 코드를 추가할 수 있는 많은 무료 플러그인이 있습니다. 테마가 업데이트된 경우 수정 사항이 손실되지 않습니다. 떠오르는 플러그인은 Reaktiv CSS Builder입니다.
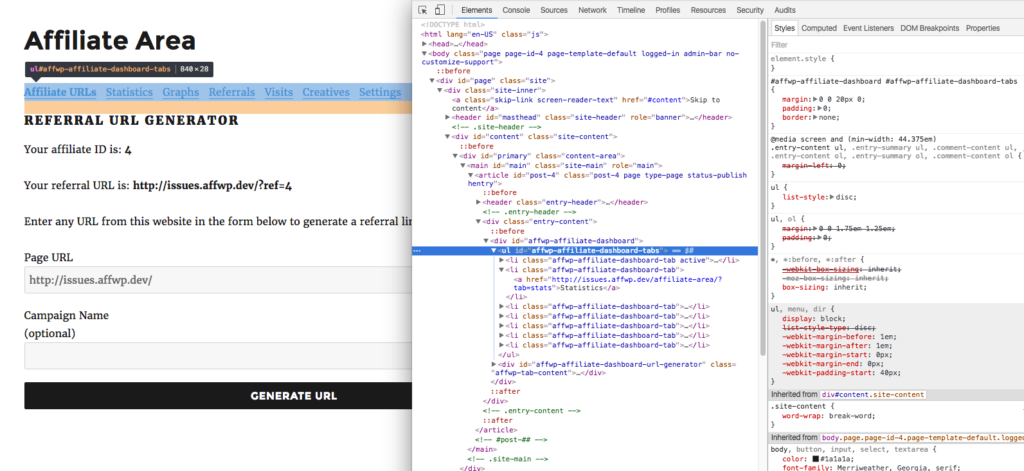
사용할 올바른 CSS 선택기 찾기
CSS로 제휴 영역의 스타일을 지정하려면 스타일을 지정할 대상을 알아야 합니다. 가장 쉬운 방법은 브라우저에 내장된 개발자 도구를 사용하는 것입니다. 이를 통해 제휴 영역의 요소 위에 마우스를 올려 놓고 사용할 관련 CSS 선택기가 정확히 무엇인지 찾을 수 있습니다.

브라우저마다 개발자 도구에 액세스하는 방법이 약간씩 다릅니다.

크롬
https://developer.chrome.com/devtools
파이어폭스
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
원정 여행
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
사용할 CSS 선택기를 찾는 또 다른 방법은 코드 편집기에서 AffiliateWP의 템플릿 파일을 보는 것입니다. Affiliate Area와 관련된 모든 템플릿 파일은 플러그인의 템플릿 폴더에 포함되어 있습니다.
대시보드.php
제휴 대시보드
대시보드-탭-urls.php
제휴 대시보드의 URL 탭
대시보드 탭 통계.php
제휴 대시보드의 통계 탭
대시보드 탭 그래프.php
제휴 대시보드의 그래프 탭
Dashboard-tab-referrals.php
제휴 대시보드의 추천 탭
대시보드 탭 방문.php
제휴 대시보드의 방문 탭
대시보드 탭 크리에이티브.php
제휴 대시보드의 크리에이티브 탭
대시보드 탭 설정.php
제휴 대시보드의 설정 탭
"탭"처럼 보이도록 제휴 영역의 링크 스타일 지정
우리가 받은 요청 중 하나는 제휴 영역의 링크가 "탭"처럼 보이도록 스타일을 지정하는 것입니다. 다음은 CSS 스타일과 기본 WordPress TwentySixteen 테마를 사용하여 이를 수행하는 방법에 대한 예입니다.
주목해야 할 매우 중요한 것은 모든 테마가 고유하다는 것입니다. 링크를 탭으로 바꾸는 예제 코드를 제공했지만 테마에 추가 스타일 지정이 필요할 수 있습니다. TwentySixteen에서는 우리가 원하는 대로 보이도록 몇 가지 스타일을 더 추가해야 했습니다. 이것은 맨 끝에 있는 CSS 주석에 명시되어 있습니다.
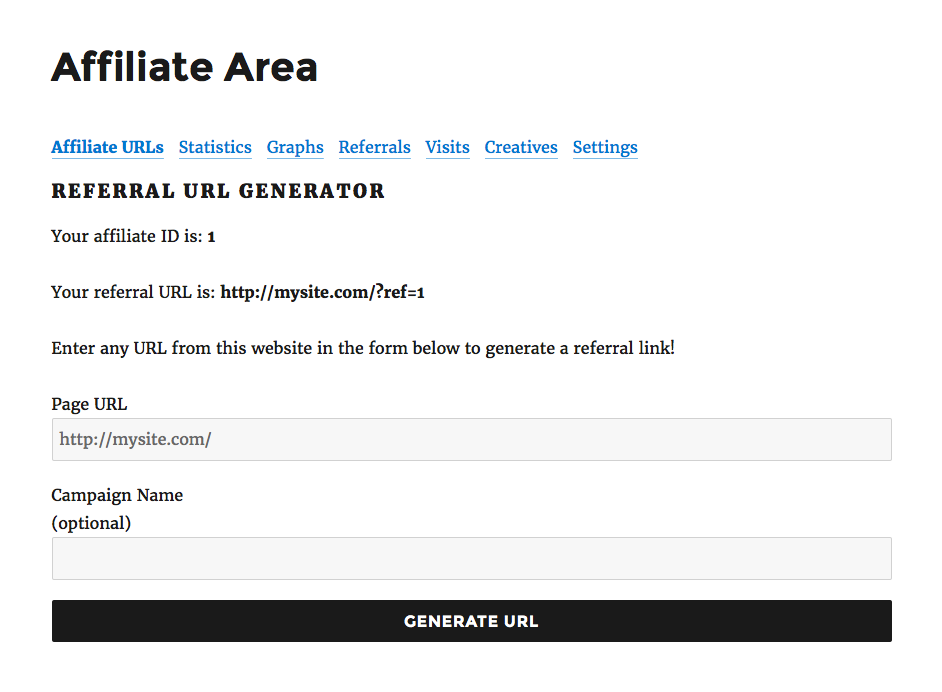
기본 Affiliate Area의 링크는 기본적으로 다음과 같습니다(TwentySixteen 테마 사용).

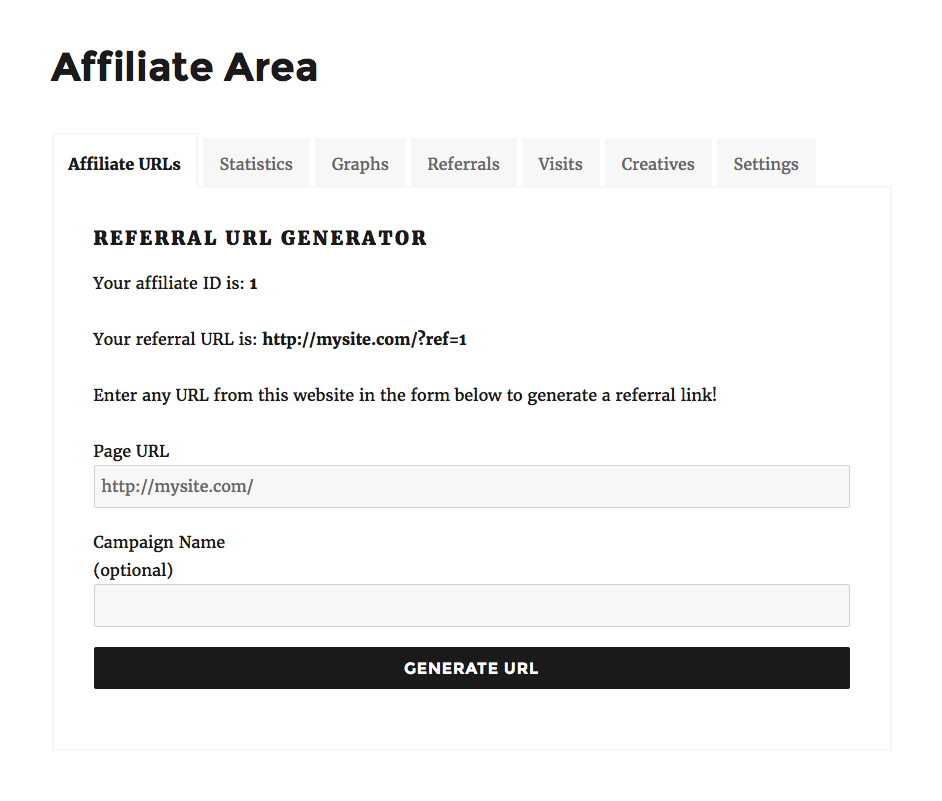
다음은 일부 CSS 스타일이 추가된 후 새 탭이 어떻게 보이는지 보여줍니다.

이것을 직접 시도하려면:
- 코드 저장소에서 CSS 코드를 확인하세요. 또한 리포지토리에서 AffiliateWP와 함께 사용할 다른 많은 코드 스니펫을 찾을 수 있습니다.
- CSS 코드(<style> 태그 사이의 모든 것)를 사용자 정의 CSS 플러그인에 복사하여 붙여넣거나 자식 테마의 style.css 파일에 직접 붙여넣습니다(앞서 설명한 대로).
- 즐기다!
마지막으로 리포지토리의 코드 스니펫은 편의를 위해 플러그인으로 설정되어 있습니다. CSS 코드를 사용하는 다른 방법은 표시된 파일을 저장하고 사이트에 플러그인으로 직접 설치하는 것입니다. "조각 사용" 섹션에서 이 작업을 수행하는 방법에 대한 지침을 찾을 수 있습니다. 이 방법을 사용하면 CSS가 필요하지 않은 다른 페이지가 아닌 제휴 영역에만 CSS를 로드할 수 있다는 이점이 있습니다.
약간의 열정과 약간의 기본 CSS 지식만 있으면 Affiliate Area의 스타일을 원하는 대로 정확하게 지정할 수 있습니다. CSS에 대해 더 배우고 싶다면 튜토리얼을 확인하고 다양한 디자인 요소를 실험해 보십시오. 재미를 느낄 수도 있습니다!
행복한 스타일링!
