성공적인 랜딩 페이지 구성 요소 - 2019 PPC Hero Summit 요약
게시 됨: 2021-10-23클릭 전 경험만큼 클릭 후 경험도 강조하고 있습니까? 클릭 후 발생하는 일에 대해 충분히 강조하지 않으면 트래픽을 포착하는 놀라운 일을 할 수 있지만 방문 페이지 환경이 좋지 않으면 이러한 리드를 포착하지 못할 수 있습니다. 3월에 Unbounce의 Oli Gardner와 저는 마케터들이 랜딩 페이지의 중요성, 보다 구체적으로 이러한 랜딩 페이지에 포함되어야 하는 중요한 요소를 이해하도록 돕기 위해 PPC Hero Summit에 참가했습니다. 올해 Summit을 놓쳤더라도 걱정하지 마세요. 여전히 세션을 다운로드할 수 있습니다.
오늘은 세션 기록을 확인하는 것이 좋지만 "더 많은 트래픽, 더 많은 전환: 훌륭한 방문 페이지를 구축하는 방법" 세션에 대해 간략히 설명하겠습니다. 오늘은 몇 가지 예를 다루겠지만 이 세션에는 성공적인 랜딩 페이지 구축을 시도할 때 흔히 범하는 실수에 대한 세부사항과 훌륭한 예가 많이 포함되어 있습니다.
성공적인 랜딩 페이지의 5가지 구성요소
1) 주요 헤드라인 또는 가치 제안
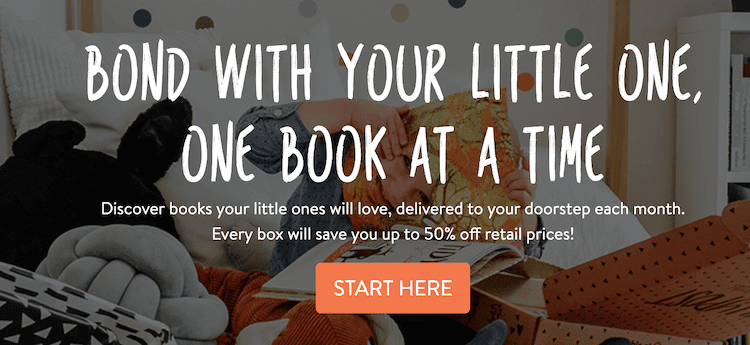
랜딩 페이지의 헤드라인이나 가치 제안을 작성할 때 명확성 에 중점을 두어야 합니다 . 모호성을 제한하면 깔끔하거나 눈에 잘 띄는 것이 아니라 제공하는 것에 초점을 맞출 수 있습니다. 몇 가지 예를 보기 위해 Summit 프레젠테이션에서 사용된 것과 유사한 검색어인 "유아 구독 상자"를 사용하겠습니다.

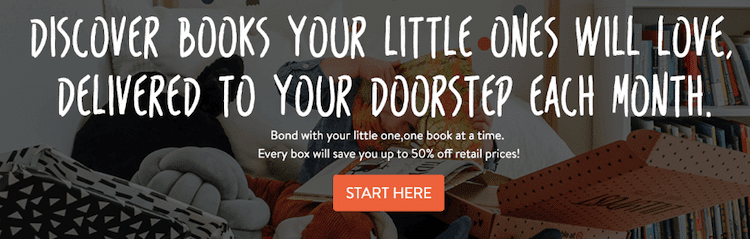
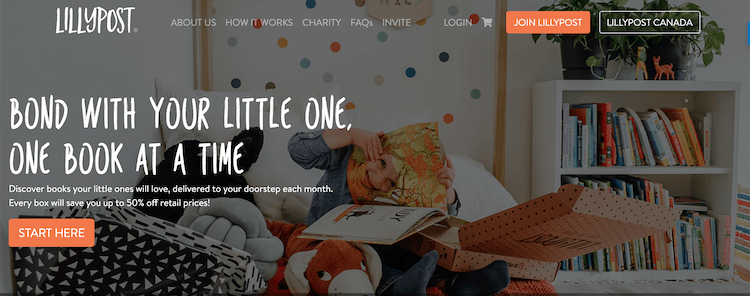
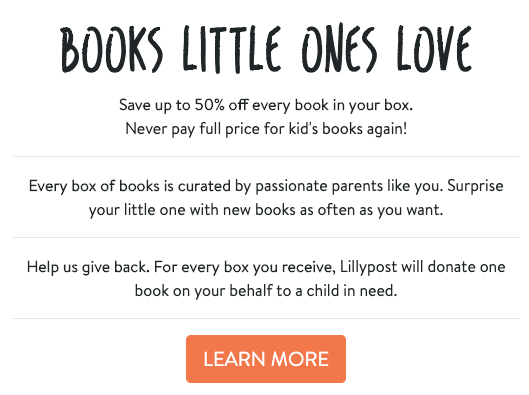
Lillypost는 이 눈길을 끄는 언어를 감정적 호소력과 함께 사용합니다. 그러나 기본 헤드라인만으로는 사용자의 초기 검색을 다루지 않습니다. Oli와 나는 정보 계층 구조에 대한 이 아이디어에 대해 논의했습니다. 헤드라인과 부제목을 살펴보고 어떤 카피가 가장 관련성이 있는지 확인하고 사용자가 페이지를 방문할 때 알려주는 것이 좋습니다. 이 두 헤드라인을 간단히 바꾸면 어떻게 되는지 확인하세요.

이제 주요 헤드라인은 제공되는 내용을 정확히 다루고 있습니다. 즉, 매월 제공되는 구독 기반 모델에서 어린 자녀를 위한 여러 책입니다.
Sidenote: 저와 같은 독자로 가득 찬 가족이라면 Lillypost를 사용해 보시기 바랍니다. Lillypost는 도서관을 구축할 수 있는 재미있고 저렴한 방법이며 대부분의 경우 일반적으로 볼 수 없는 독특한 책입니다. 서점!
2) 혜택
사용자가 귀하의 제품이나 서비스가 사용자에게 어떤 혜택을 줄 것인지 이해하는 것이 중요합니다. 그들은 당신의 제품을 구매하는 이유와 동기가 필요하기 때문에 단순히 기능을 나열하는 것이 아니라 그것이 그들에게 진정한 혜택을 주는 이유를 설명하도록 주의해야 합니다.

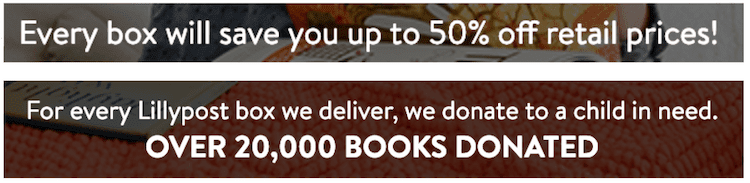
Lillypost를 고수하면서 앞서 언급한 감정적 호소력을 계속 활용합니다. 네, 이 제품은 아이들이 3-4권의 새 책을 받게 된다는 사실만으로도 아이들에게 도움이 될 것이지만, Lillypost는 이것이 부모에게도 어떤 영향을 미칠지 명확하게 식별합니다. 함께 경험하게 될 모든 포옹과 학습/가르침을 생각해 보십시오. 이러한 개인적인 혜택 외에도 Lillypost는 재정적 혜택 과 이것이 다른 사람들에게 어떻게 도움이 될 것인지 강조하는 훌륭한 일을 합니다.

3) 영웅 이미지
영웅 이미지의 중요성에 대해 논의하는 것을 종종 볼 수 있습니다. 그러나 콘텐츠에 연결된 강력하고 관련성 높은 이미지를 선택하는 방법의 중요성에 대해 읽는 것은 덜 일반적입니다. Oli는 당사 Summit 프레젠테이션에서 영웅 이미지로 사용되는 스톡 사진에 대한 몇 가지 환상적인 예를 제공하며 이러한 이미지가 웹에 표시되는 횟수는 어마어마합니다.
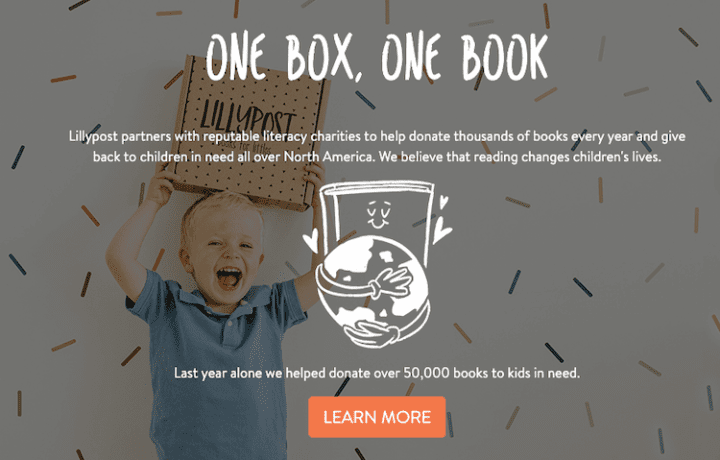
제 생각에 사용자에게 제공되는 것을 즉시 설명하는 가장 쉬운 방법은 해당 영웅 이미지를 사용하는 것입니다. 견고한 영웅 이미지와 가치 있는 헤드라인을 결합하면 즉각적으로 명확해집니다. Lillypost의 영웅 이미지를 살펴보겠습니다.

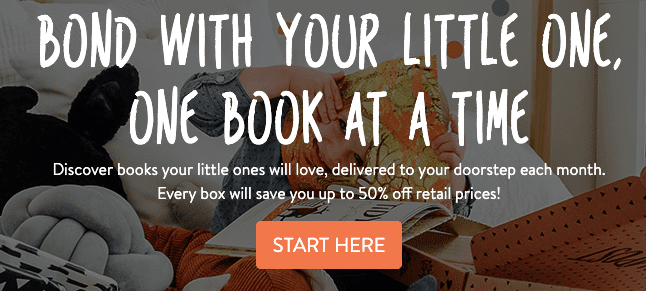
우리는 즉시 상자를 보고 이것이 우리가 찾던 구독 상자임을 상당히 확신할 수 있습니다. 훨씬 덜 명확한 이 영웅 이미지의 일부는 실제로 상자에 포함된 것입니다. 우리는 그 명확성을 얻기 위해 그 영웅 이미지 + 헤드라인 조합에 의존해야 합니다. 텍스트가 이 이미지의 가장 중심을 덮기 때문에 책을 들고 있는 아이는 눈에 잘 띄지 않고 식별하기 어려워집니다. 이 텍스트를 왼쪽 정렬하면 어떻게 되는지 확인하세요.

아이가 방금 받은 것이 갑자기 훨씬 더 명확해집니다. 그리고 우리가 전에는 볼 수 없었던 그의 얼굴에 나타난 기쁨을 보십시오.
4) 사회적 증거
선택할 수 있는 사회적 증거에는 다음과 같은 다양한 유형이 있습니다.
- 고객 평가 또는 리뷰
- 신뢰 표시 또는 클라이언트 로고
- 보안 배지 또는 인증
- 성공 지표 또는 성공 사례
사회적 증거는 신중하게 선택하고 강조해야 합니다. 사회적 증거를 포함하는 목표는 귀하의 신뢰성을 입증하고, 다른 고객이 귀하의 브랜드에 대해 거둔 성공을 고객에게 보여주고, 해당되는 경우 귀하의 브랜드가 어떻게 인식되었는지 보여주는 것입니다.
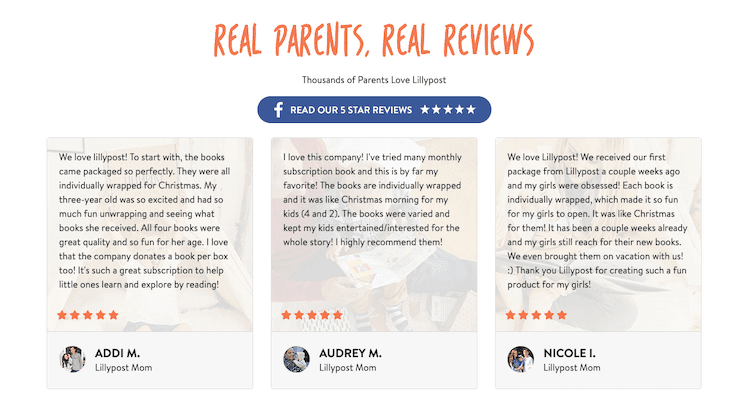
내가 클라이언트에게 자주 하는 한 가지 권장 사항은 더 많은 주의를 산만하게 만들지 않고 이 사회적 증거를 포함하도록 하는 것입니다. 예를 들어 Lillypost를 참조하십시오.

이 사회적 증거의 장단점에 대해 이야기해 봅시다.
장점:
- "Lillypost를 사랑하는 수천 명의 부모"는 이 구독 상자를 얼마나 많은 사람들이 구매하는지 보여줍니다.
- 이 리뷰는 길고 상세하여 더 신뢰할 수 있고 신뢰할 수 있습니다.
- 리뷰는 모두 별 5개이며 사용자에게 동기를 부여해야 합니다.
- 이 Facebook 버튼은 더 많은 리뷰로 연결될 수 있는 것처럼 보이지만 그렇지 않습니다. 여기에서 추가 리뷰 사이트로 연결하여 주의가 산만해지지 않도록 주의해야 합니다.
단점:
- 이 리뷰에는 날짜가 없기 때문에 이러한 리뷰가 실제로 언제 발생했는지에 대한 회의론이 생길 수 있습니다.
- 개인적으로 저는 크리스마스에 책을 비축하기 위해 2018년 하반기에 Lillypost를 구독했습니다. 세 개의 리뷰에서 모두 개별 포장된 책이라고 언급했기 때문에 우리 책 중 포장된 책이 하나도 없었기 때문에 약간 회의적이었습니다. 이것은 나에게 문제가 되지 않지만 몇 가지 질문을 하게 만듭니다. 1. 이 리뷰가 얼마나 오래된 것입니까? 아마도 그것들을 포장하는 데 사용되었지만 너무 번거로워 중단되었거나 2. 아마도 이것이 뭔가 그들이 새로운 일을 시작 했거나 포장하는 옵션입니다.
- 각 리뷰는 리뷰를 "Lillypost 엄마"로 식별합니다. 모든 리뷰가 이렇게 말하기 때문에 이러한 리뷰에 대한 부가가치나 신뢰성을 생성하지 않습니다. 대신 자녀가 몇 살인지 또는 어떤 구독 상자를 구입했는지 이해하는 것이 중요합니다.
- " 별점 5점 리뷰 읽기"는 불신을 유발할 수 있습니다. 별 5개 리뷰만 강조 표시하거나 호출하면 사용자는 즉시 리뷰의 합법성 또는 신뢰성에 의문을 갖게 됩니다. 이것을 "리뷰 읽기"로 바꾸면 리뷰 평점이 덜 강조되고 리뷰 자체의 내용이 더 강조됩니다.
5) 전환 목표
마지막으로,하지만 당연히 적어도, 변환 작업이다. 페이지에 전환 액션이 있는지 확인하는 것보다 훨씬 더 중요한 것은 단일 전환 목표가 있는지 확인하는 것입니다. 사용자에게 선택할 수 있는 옵션이 많을수록 사용자가 실제로 이러한 옵션 중 하나를 선택할 가능성이 줄어들기 때문에 이는 중요합니다. 이것을 선택의 역설이라고 합니다. 소비자는 자신이 선택할 수 있는 선택에 압도되어 어느 것이 최선인지 또는 올바른 선택인지 확신할 수 없습니다.
또한 단일 전환 목표를 생성할 때 사용자는 다음 몇 가지 사항을 확인해야 합니다.
- 다음 단계 또는 조치는 무엇이며 그 대가로 무엇을 받게 됩니까?
- 단일 전환 목표를 나타내는 각 클릭 유도문안이 실제로 다음 단계로 이어질 것이라는 명확성
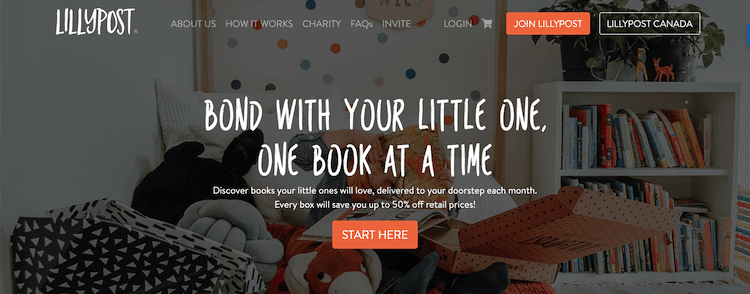
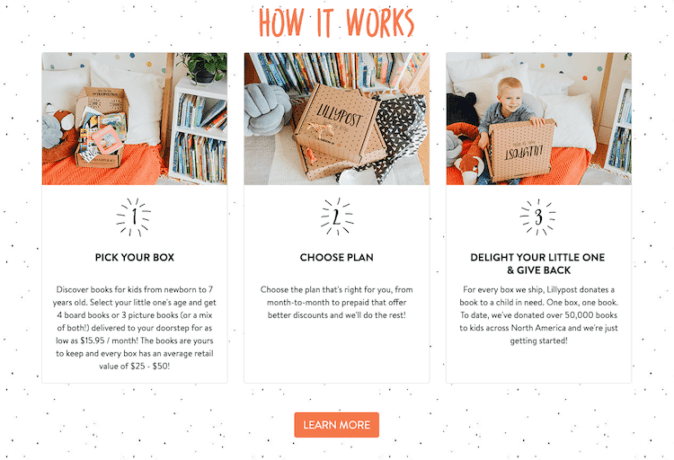
Lillypost의 페이지에는 모두 동일하게 보이는 5개의 기본 클릭 유도문안(CTA)이 있습니다. 아래 그림에 있는 3개의 CTA는 모두 사용자를 원하는 작업으로 안내하지만 모두 다른 텍스트를 사용합니다. 사용자가 Lillypost를 추구하려는 경우 다음에 취해야 할 조치를 확신하지 못하기 때문에 주저하게 됩니다.
![]()


보시다시피 "Join Lillypost", "Start Here" 및 "자세히 알아보기"는 세 가지 다른 "액션"이지만 모두 사용자를 동일한 위치로 안내합니다. 이것은 원하는 조치입니다. 페이지에 두 개의 다른 "자세히 알아보기" CTA가 있습니다.


그러나 이러한 "자세히 알아보기" CTA는 사용자를 해당 주제에 대한 추가 정보로 안내합니다. 이는 추가적인 주의를 산만하게 하여 사용자가 원하는 행동을 하지 못하게 합니다. 이것은 단일 전환 목표를 중심으로 페이지를 만드는 것의 중요성을 잘 보여줍니다.
마지막 생각들
성공적인 랜딩 페이지를 만들 거나 기존 랜딩 페이지를 최적화하려면 오늘 논의한 이 다섯 가지 요소를 시작점으로 사용하는 것이 좋습니다. Lillypost는 각 요소를 강조 표시하고 해당 요소가 현재 페이지에 어떻게 표시되고 있는지 식별하고 잠재적인 개선 사항에 대해 논의할 수 있었기 때문에 논의할 수 있는 좋은 예였습니다. 이 예제가 도움이 되었다면 3월에 PPC Hero Summit에서 프레젠테이션을 확인하십시오. 놓치고 싶지 않은 더 많은 예제와 개념이 있습니다.
