설문조사에 필요한 5가지 최신 양식 필드
게시 됨: 2020-11-18이 게시물은 FormCrafts의 Nishant Agrawal 이 제공했습니다.
제품을 개선하는 방법을 알아내는 가장 쉬운 방법 중 하나는 고객에게 원하는 것이 무엇인지 묻는 것입니다. 설문조사는 실행 가능한 피드백을 얻을 수 있는 놀라운 방법인 동시에 고객에 대한 관심을 보여주고 개선 방법을 적극적으로 찾고 있음을 보여줍니다.
웹 양식은 HTML 사양의 일부로 처음 도입된 이후로 먼 길을 왔습니다. 양식의 초기 사용은 주로 연락처 양식과 구조화된 데이터 수집으로 제한되었습니다. 웹 사이트는 최신 웹에 보조를 맞추기 위해 사용자 경험에서 진화했지만 양식은 여전히 부족합니다. 설문조사 양식 필드의 경우 특히 그렇습니다.
좋은 설문 조사 양식은 무엇입니까? 세 가지 개념:
- 잘 생각한 질문
- 좋은 사용자 인터페이스
- 사용의 용이성
질문은 주관적이며 설문 작성자에 따라 다르지만 다른 두 가지 요소(사용자 인터페이스 및 사용 용이성)는 주로 설문 도구에 의존합니다. 사람들은 벅차거나 복잡해 보이는 설문조사를 작성할 가능성이 적습니다.
나쁜 사용자 경험은 더 이상 변명이 아닙니다. 인터넷 사용자의 98% 이상이 최신 브라우저로 웹에 액세스합니다. 이는 양식이 최신 기술의 이점을 누릴 수 있음을 의미합니다.
설문조사 양식에서 전환율을 높이는 데 사용할 수 있는 5가지 최신 양식 필드 또는 질문 유형을 살펴보겠습니다.
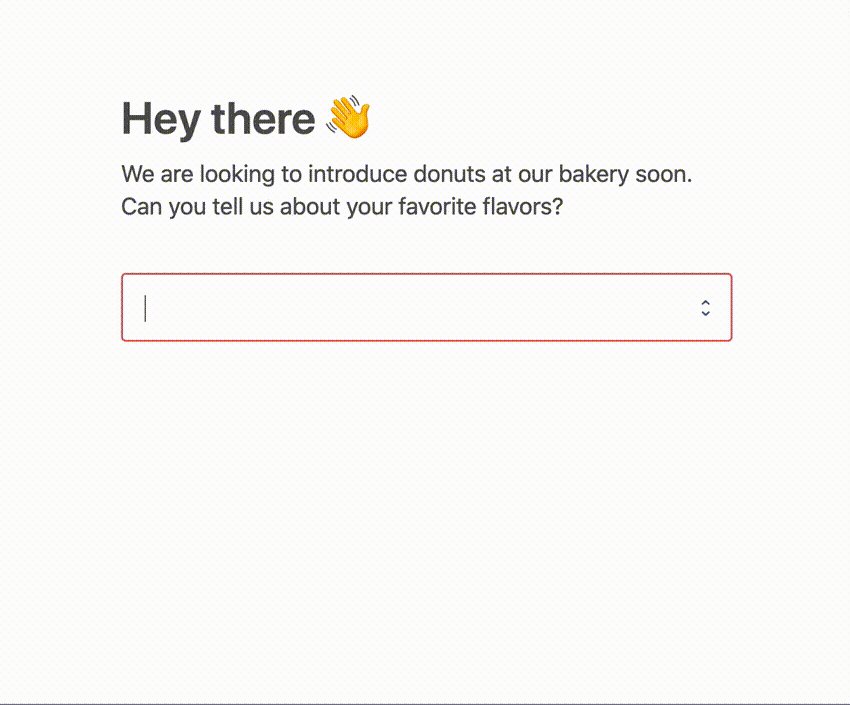
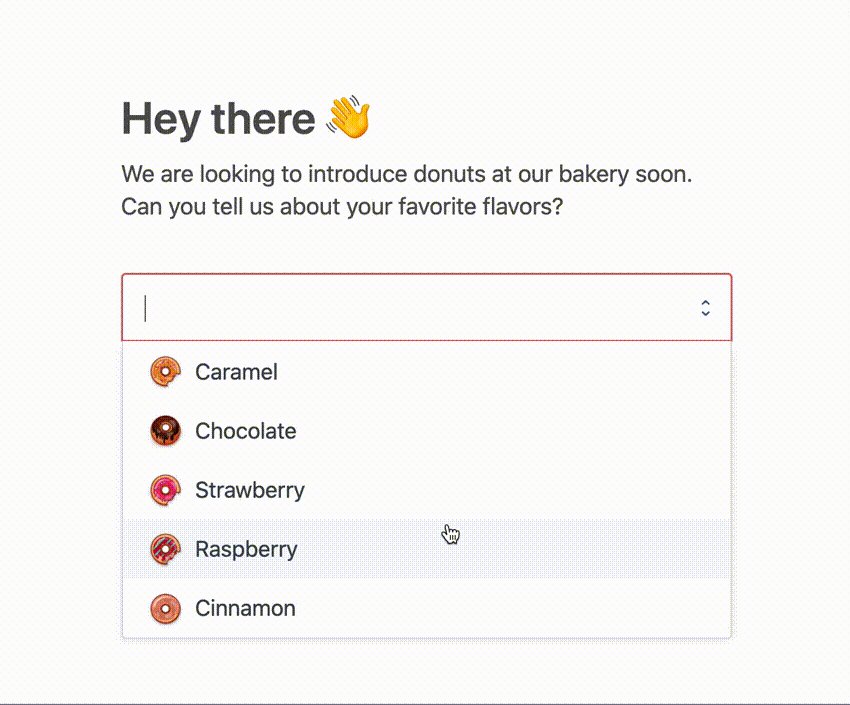
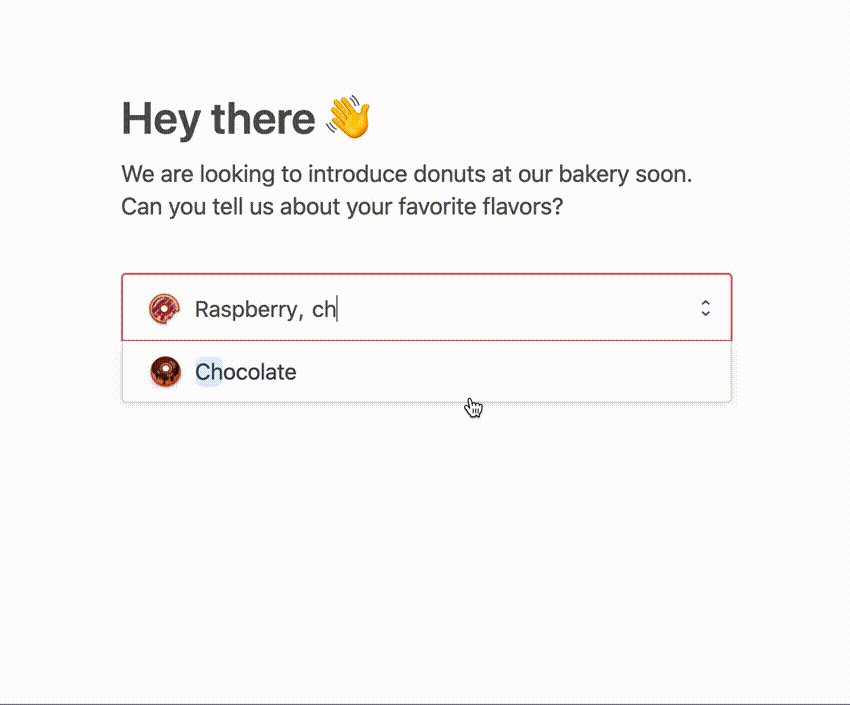
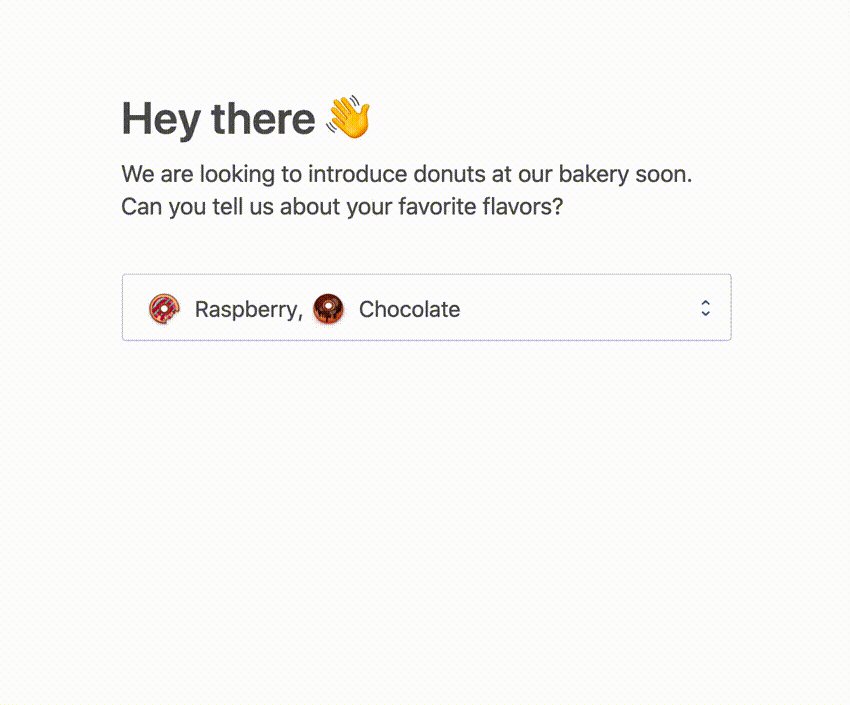
1. 이미지가 있는 검색 가능한 드롭다운 필드
드롭다운 필드를 사용하면 사용자가 드롭다운 메뉴를 클릭하고 목록에서 하나의 옵션을 선택할 수 있습니다. 전통적으로 이 방법은 사용자가 옵션을 검색하거나, 목록의 모양을 편집하거나, 이미지를 추가하거나, 둘 이상의 선택을 허용하지 않기 때문에 매우 제한적입니다. 국가와 같은 긴 목록이 포함된 드롭다운 필드는 특히 사용하기 어렵습니다.
최신 웹 기술과 소수의 양식 작성기를 사용하여 드롭다운 필드를 강화하여 더 나은 설문조사 양식을 만들 수 있습니다.
예:
- 사용자에게 좋아하는 도넛 맛을 묻는 드롭다운 목록을 만들 수 있습니다. 당신은 그들이 하나 이상의 옵션을 선택하고 이미지와 함께 각 도넛 맛을 동반하도록 할 수 있습니다.
- 국기가 있는 국가의 드롭다운 목록을 만들고 사용자에게 다음 휴가를 위한 상위 3개 선택 항목을 요청할 수 있습니다. 다중 선택 드롭다운 필드가 없으면 3개의 일반 드롭다운 필드를 만들고 레이블을 국가 1 선택, 국가 2 선택 및 국가 3 선택으로 지정해야 합니다.

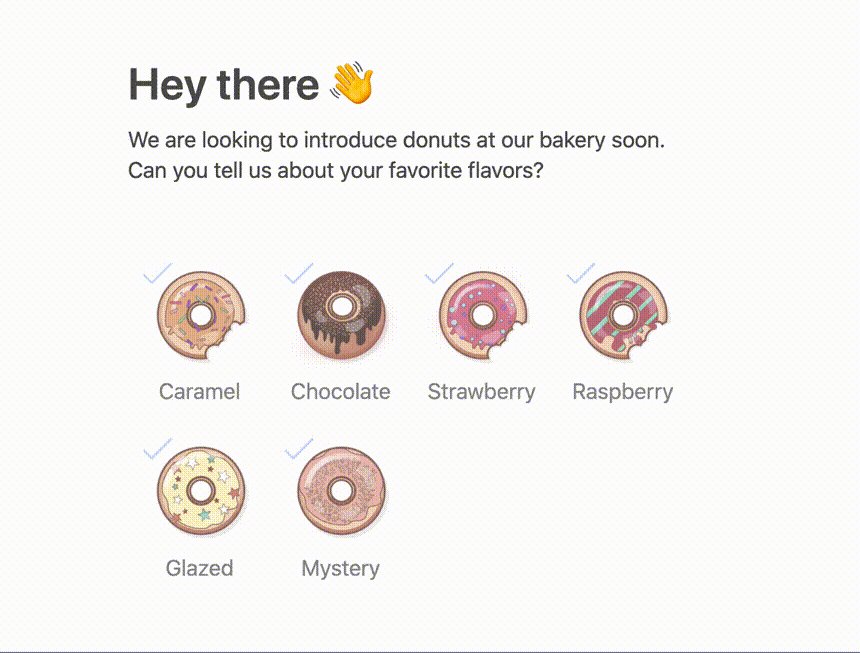
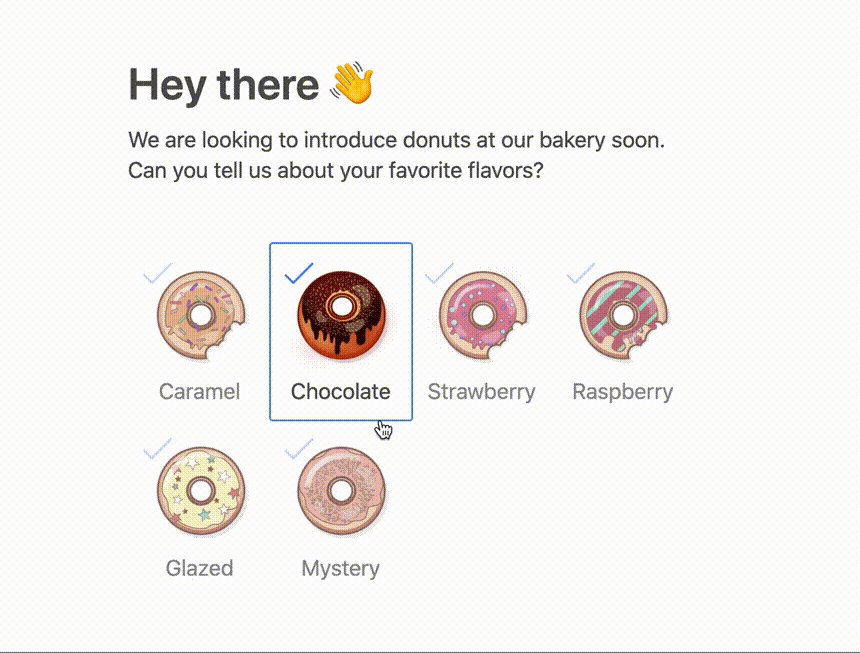
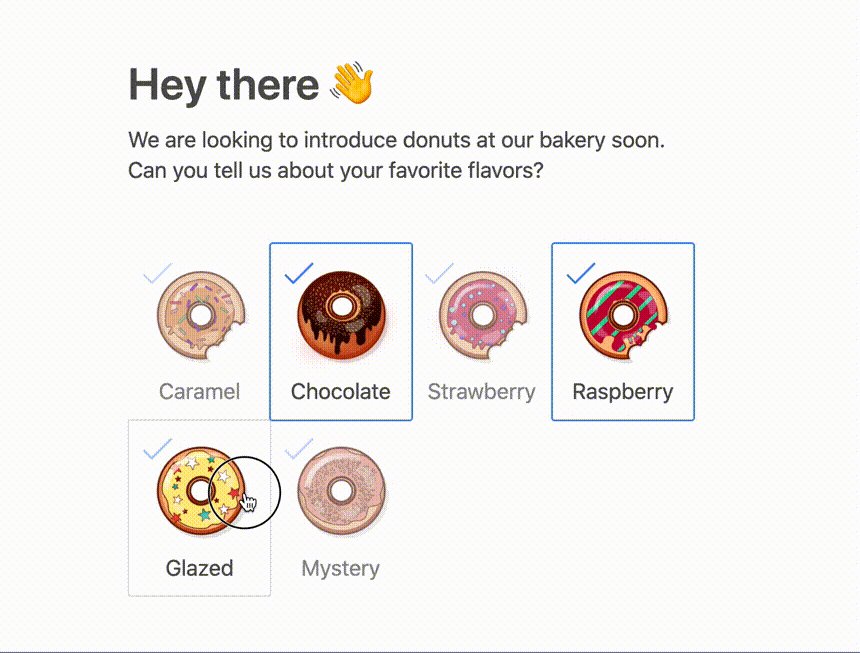
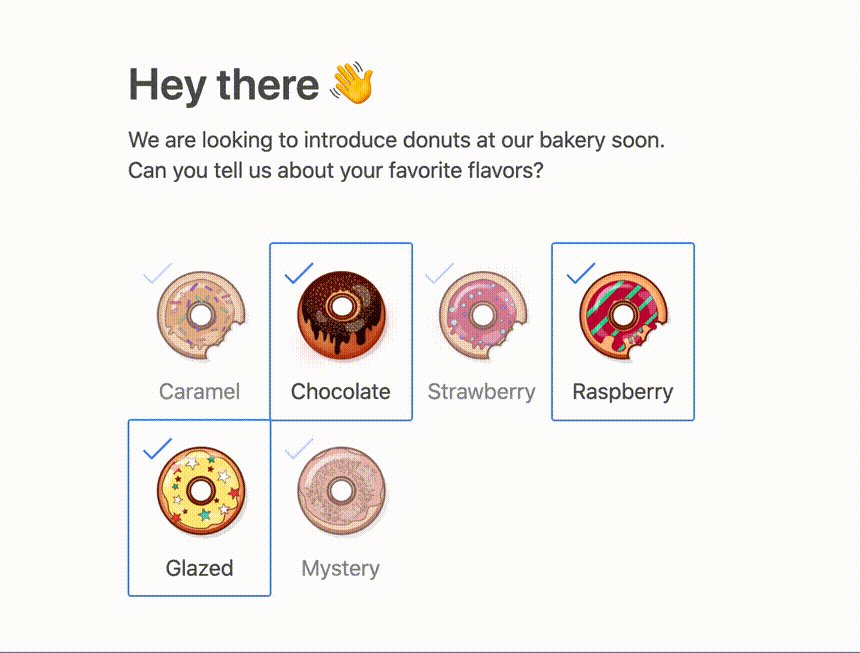
2. 이미지가 있는 체크박스 필드
체크박스 필드는 사용자가 목록에서 선택할 수 있다는 점에서 드롭다운처럼 작동합니다. 그러나 확인란 필드를 사용하면 필드를 클릭하지 않고도 옵션을 볼 수 있으며 사용자는 여러 옵션을 선택할 수 있습니다.
또한 사용자가 목록에서 하나의 옵션만 선택할 수 있도록 하는 라디오라는 자매 필드가 있습니다. 라디오의 단점은 사용자가 옵션을 선택 취소할 수 없고 페이지를 새로 고쳐야 한다는 것입니다.
최근까지 브라우저는 이 필드의 모양 변경을 지원하지 않았습니다. 이 문제는 체크박스가 모든 기기에서 다르게 보였기 때문에 일관되지 않은 사용자 인터페이스로 이어졌습니다. 또한 브랜드가 형태에 일관된 색상과 디자인 철학을 갖지 못하게 했습니다.
일부 최신 양식 빌더를 사용하면 확인란의 모양을 편집하고, 색상을 변경하고, 애니메이션을 적용하고, 선택 항목 주위에 테두리를 추가하고, 각 옵션에 대한 이미지를 추가하고, 선택 항목의 최소 및 최대 수를 제한할 수 있습니다.
예:
- 사용자에게 가장 좋아하는 도넛 맛을 묻는 확인란 필드입니다. 각 옵션은 이미지가 있는 플래이버입니다.
- 사용자에게 사용하는 모바일 장치 유형을 묻는 확인란 필드입니다. iPhone, Android, Windows Phone 및 기타와 같은 옵션을 사용할 수 있습니다. 각 옵션에 이미지를 첨부할 수도 있습니다.

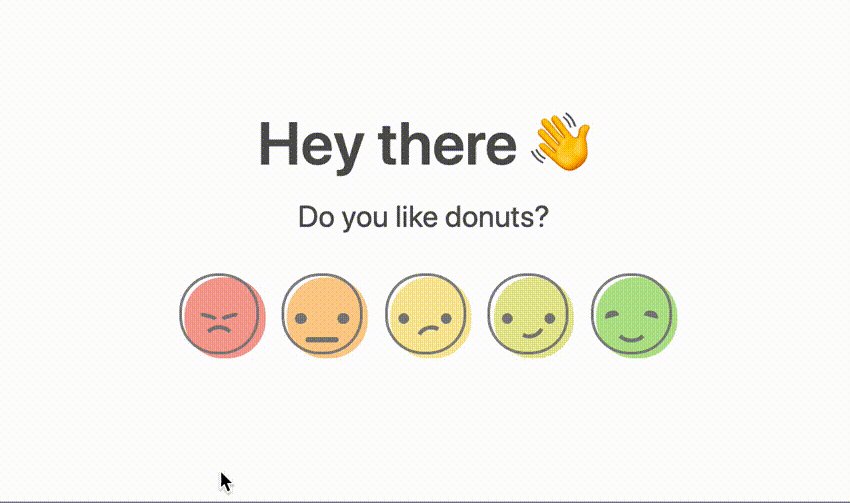
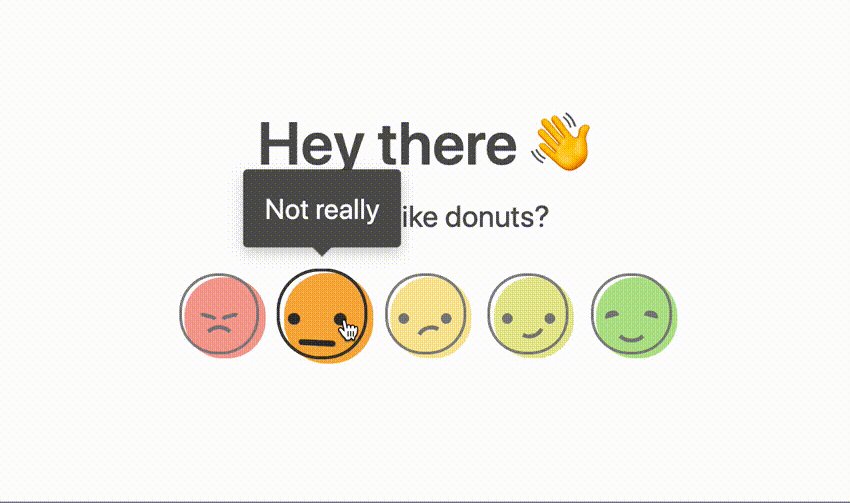
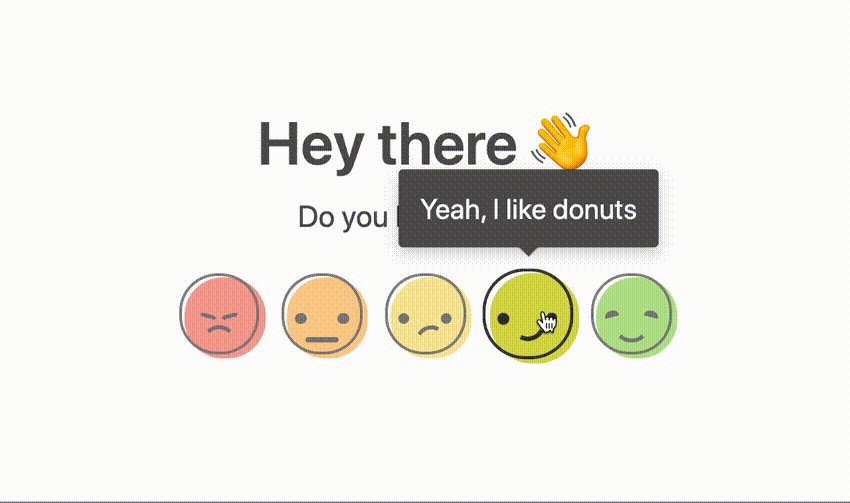
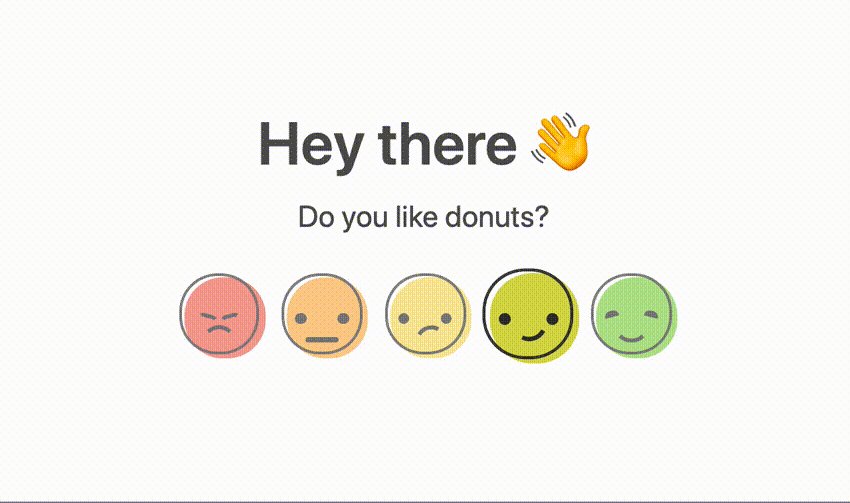
3. 스마일 평가 필드
스마일 양식 필드는 HTML 사양에 존재하지 않습니다. 그러나 확인란 필드를 기본으로 사용하여 스마일 필드를 에뮬레이트하고 체크 표시를 숨기고 스마일에 이미지 또는 이모티콘을 사용할 수 있습니다.

이모티콘 사용이 증가하고 있으며 사람들에게 사람들이 느끼는 방식을 표현할 수 있는 놀랍고 실제적인 방법을 제공합니다. 스마일 필드에 이모티콘을 사용할 수는 있지만 브라우저 간에 일관성이 없고 일반적으로 애니메이션되지 않습니다.
스마일리 필드를 처음부터 코딩하는 것은 큰 작업입니다. 또한 모든 양식 빌더가 스마일리 필드를 지원하는 것은 아닙니다. 그러나 새로운 양식 빌더를 사용하면 사용자 지정 애니메이션, 다양한 분위기 색상 및 사용자 지정 레이블이 있는 스마일 평가 필드를 사용할 수 있습니다.

어떻게 생각해? 위의 얼굴을 탭하거나 숫자가 있는 확인란을 탭하여 기분을 표시하시겠습니까?
4. 쇼케이스 필드
Showcase 필드도 기본 HTML 필드가 아닙니다. 슬라이더의 등장과 함께 등장했습니다. 그러나 슬라이더는 번거롭고 일반적으로 양식에 사용되지 않습니다.
당신의 두뇌는 13밀리초라는 짧은 시간 안에 텍스트보다 훨씬 빠르게 이미지를 처리합니다. 사람들은 텍스트보다 이미지와 상호 작용할 가능성이 더 큽니다.
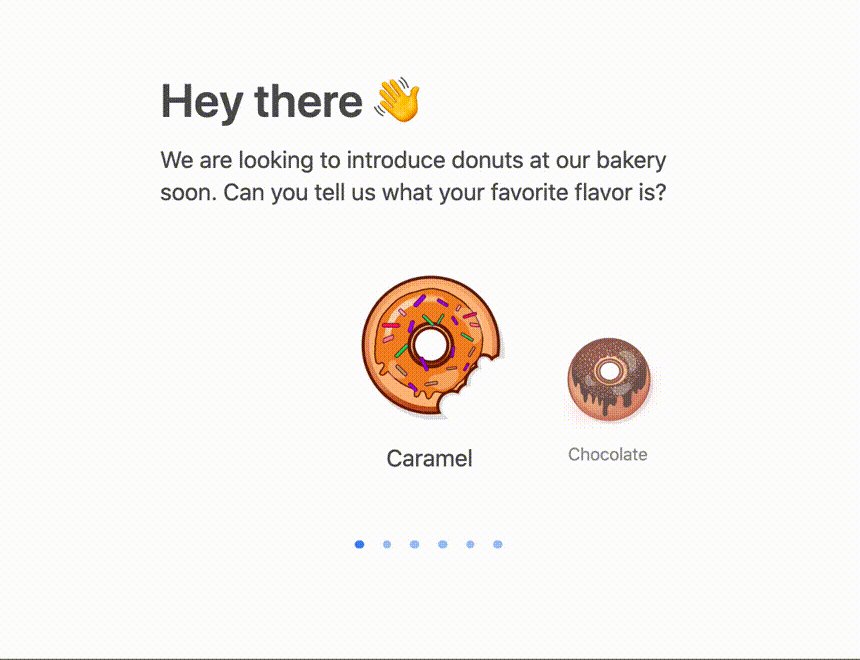
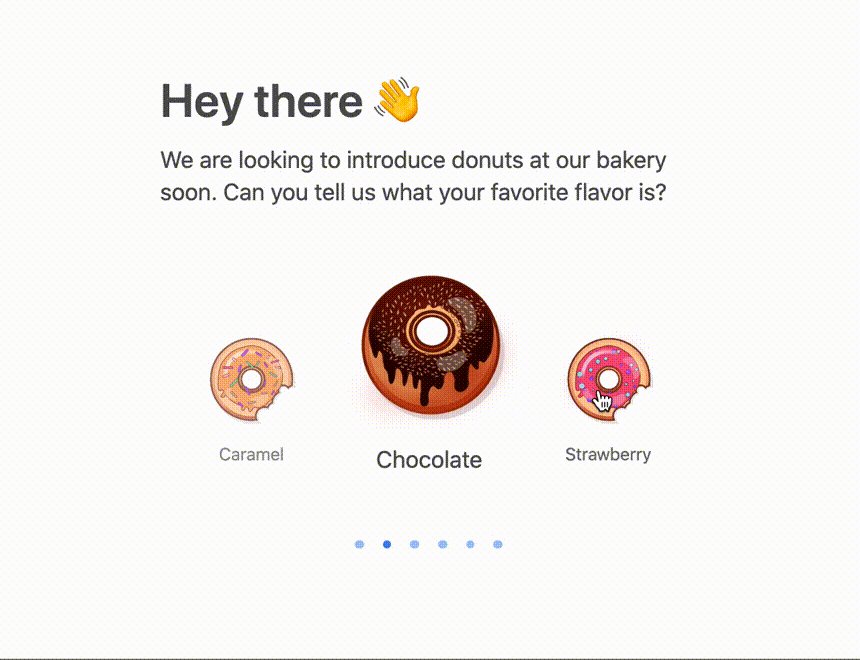
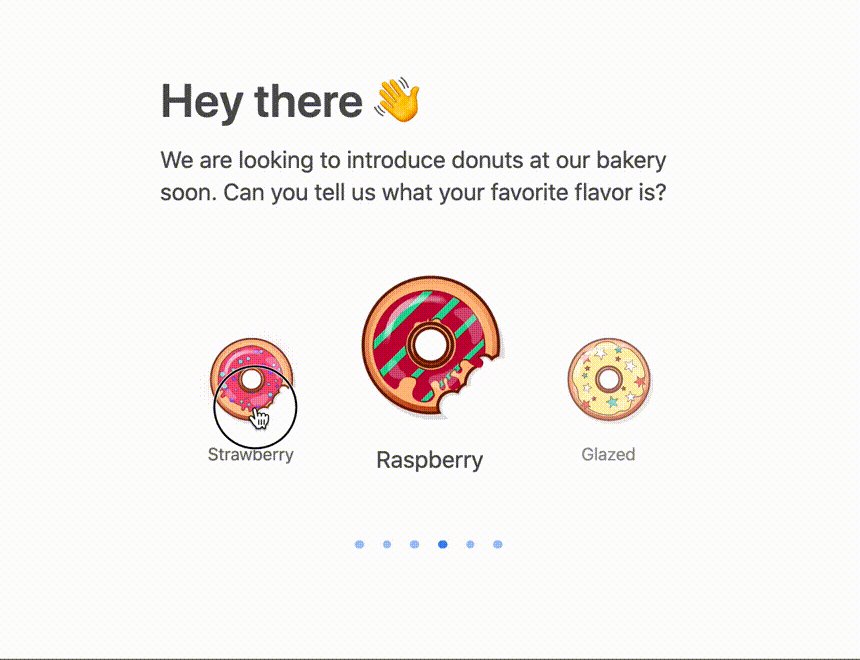
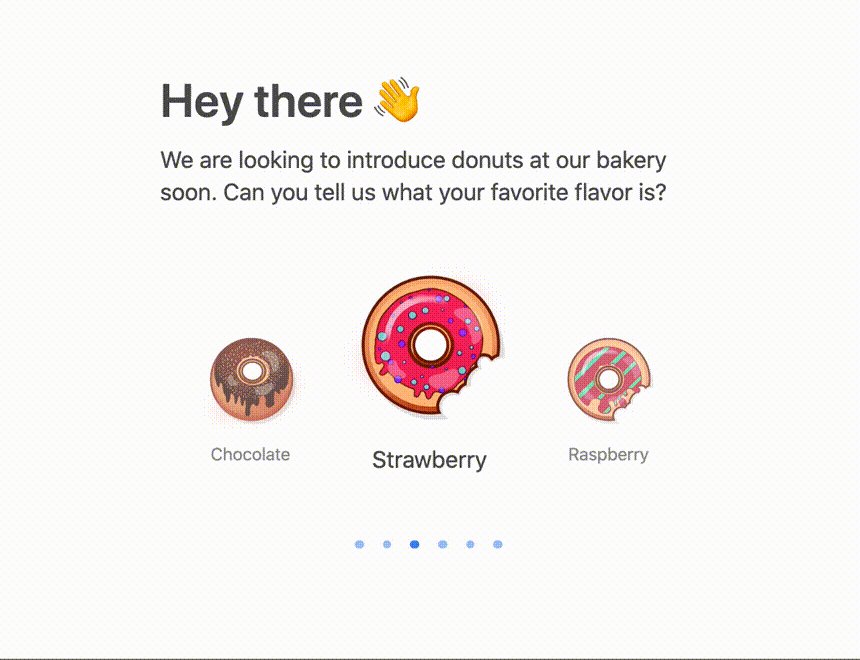
왜 쇼케이스 필드를 사용합니까? 때때로 당신은 이미지나 제품이 관심의 중심이 되기를 원합니다. 쇼케이스 필드는 사용자가 주로 이미지를 기반으로 옵션을 선택할 수 있는 회전식 필드와 같습니다.
쇼케이스 필드는 온라인 상점, 디자인 요소 및 UX 설문조사에 적합합니다. 주된 목적은 사용자가 다양한 비주얼 중에서 선택할 수 있도록 하는 것이기 때문입니다. 좋은 쇼케이스 필드는 모바일 장치에서 잘 작동하여 사용자가 스와이프할 수 있고 다양한 이미지 크기에 적응할 수 있습니다.
예:
- 사용자가 선호하는 서체를 선택할 수 있는 필드입니다. 각 옵션에는 실행 중인 서체의 이미지가 있습니다.
- 사용자가 가능성 목록 중에서 마음에 드는 디자인을 선택할 수 있는 UX 설문조사입니다.

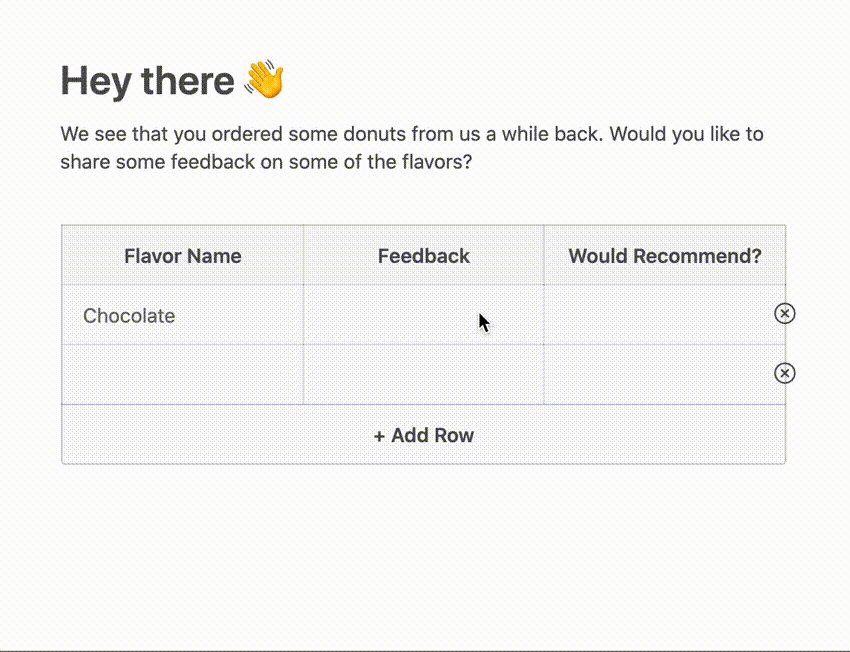
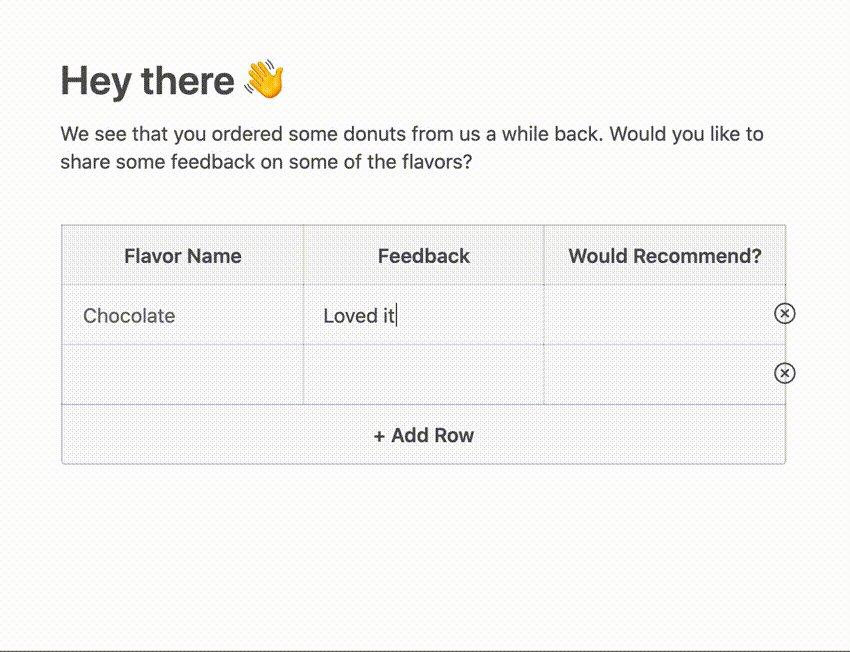
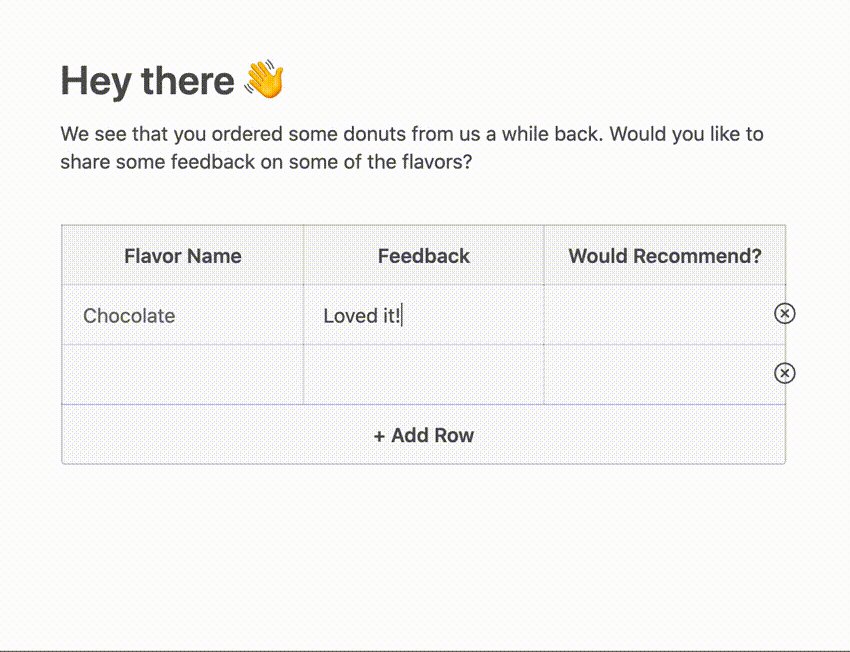
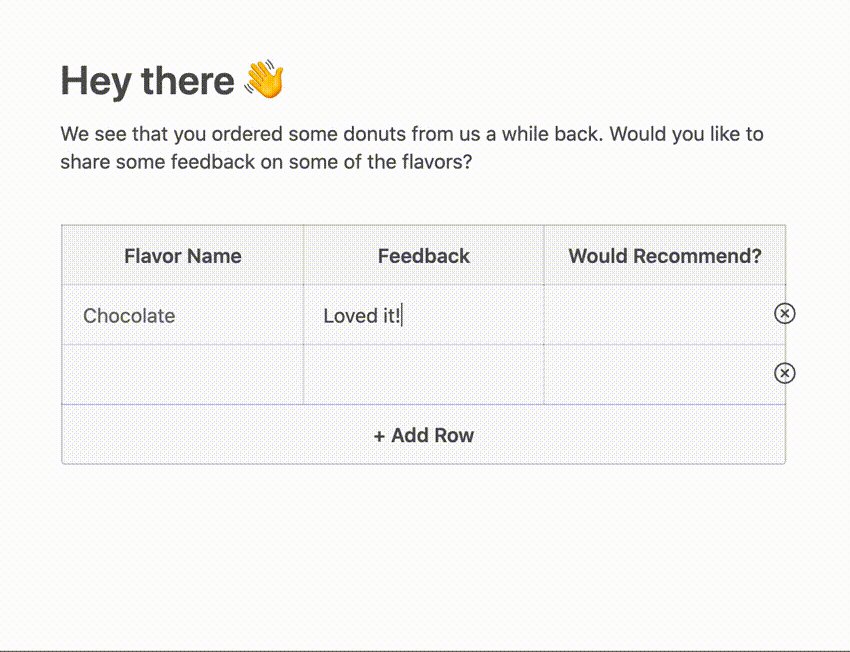
5. 표 형식 입력 필드
표 형식의 입력 필드는 필드 모음과 같습니다. 양식에 포함할 수 있는 미니 스프레드시트가 있다고 생각하십시오. 일반 필드에 비해 테이블 형식 입력 필드의 장점은 사용자가 무한한 수의 행을 추가할 수 있다는 것입니다. 또한 허용되는 최소 및 최대 행 수를 제한할 수 있습니다.
테이블 형식 필드는 HTML 사양의 일부가 아니며 일반적으로 입력 필드 또는 기타 필드 유형의 컬렉션에 의존합니다. 옵션 기반 필드와 달리 테이블 형식 필드를 사용하면 사용자가 설문조사 양식을 통해 텍스트 기반 피드백을 제공할 수 있습니다.
다음은 작동 중인 표 형식 입력 필드입니다.

양식에서 이러한 필드를 사용하는 방법은 무엇입니까?
웹 양식을 만드는 어려운 방법은 HTML과 CSS를 사용한 다음 PHP와 같은 백엔드 언어를 사용하여 양식을 처리하는 것입니다. 매번 코딩에 의존하지 않고는 변경하거나 새로운 양식을 추가할 수 없습니다.
그러나 시장에는 끌어서 놓기 인터페이스를 사용하여 양식을 생성하는 번거로움을 덜어주는 양식 빌더가 많이 있습니다.
이러한 양식 빌더는 ActiveCampaign과 같은 고객 경험 자동화 플랫폼과도 통합되므로 코드를 한 줄도 작성하지 않고도 설문 조사 응답자를 새로운 이메일 구독자로 전환할 수 있습니다.
설문조사 필드를 매핑하여 구독자에게 태그를 추가할 수도 있습니다. 예를 들어 도넛 맛 필드를 ActiveCampaign의 연락처 태그에 매핑할 수 있습니다. 세계 초콜릿의 날이 되면 누가 이메일을 받을지 맞춰보세요.
설문조사 양식 업그레이드
기본적으로 사용할 수 있는 양식 필드의 수는 제한되어 있지만 최신 웹 개발 기술은 새로운 옵션을 가능하게 했습니다.
현대적인 질문 유형을 사용하는 잘 설계된 양식은 브랜드에 대한 사용자의 마음에 긍정적인 연관성을 만들고 전환율을 높입니다.
여기에서 실시간 설문조사 및 피드백 양식을 볼 수 있습니다.
