SVGator 리뷰 2023: 궁극의 SVG 애니메이션 도구인가요?
게시 됨: 2023-07-03장점
- 키프레임 기반 SVG 애니메이션
- 코드 작성이 필요하지 않음
- 광범위한 내보내기 옵션
- 최소 학습 곡선
- 초보자 친화적
- 직관적인 사용자 인터페이스
- 자산 라이브러리
- 최대 100GB 스토리지의 클라우드 렌더링
- 모든 주요 웹 브라우저에서 온라인으로 작동
- 모든 기능을 갖춘 디자인 및 애니메이션 도구
단점
- 라이브 채팅 지원 없음
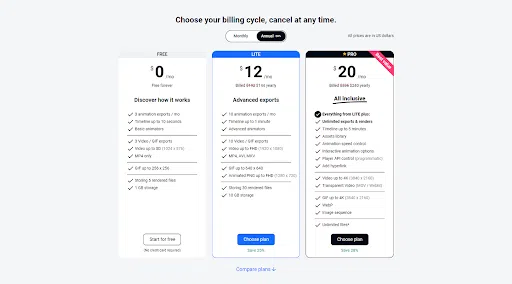
- 무료 요금제로 제한된 수의 내보내기
SVGator는 코드를 작성하지 않고도 가벼운 벡터 애니메이션을 쉽게 만들 수 있는 온라인 SVG 애니메이션 도구입니다. 이 도구는 코드를 자동으로 생성하므로 내보낸 후 개발자가 애니메이션을 전달할 수 있습니다. 다양한 내보내기 옵션을 통해 웹, 모바일, 프로토타이핑 또는 디지털 마케팅에 애니메이션 벡터 그래픽을 사용할 수 있습니다.
SVGator는 사용자가 애니메이션 벡터 그래픽을 그 어느 때보다 빠르고 쉽게 만들 수 있게 해주는 SVG 애니메이션 도구 입니다. 이 소프트웨어는 사용자 친화적인 인터페이스를 갖추고 있으며 디자인 세계의 초보자와 전문가 모두에게 적합합니다.
사용자는 무제한 정적 SVG 이미지를 생성한 다음 도구의 광범위한 애니메이션 기능을 사용하여 가벼운 대화형 애니메이션으로 전환할 수 있습니다. 이러한 자산은 웹/모바일 앱 성능을 방해하지 않으면서 웹에서 뛰어난 시각적 스토리텔링을 제공합니다.
이 도구는 디자이너, 개발자, 신생 창업자, 마케터 및 모든 분야의 크리에이티브로 구성된 글로벌 사용자 기반을 보유하고 있습니다. 사용하기 쉽기 때문에 이 애니메이션 소프트웨어는 대부분의 상황에서 벡터 그래픽 애니메이션을 위한 탁월한 선택입니다.
SVGator Review 에서 좀 더 자세히 살펴보겠습니다.
목차
SVGator 란 무엇입니까

SVGator는 100% 브라우저 기반의 전문 SVG 애니메이션 소프트웨어로 사용자가 가벼운 웹 애니메이션을 빠르고 쉽게 만들 수 있도록 합니다. 전체 창작 과정은 도구의 직관적인 UI 내에서 이루어지며 타임라인을 따라 애니메이션 키프레임을 포함합니다.
사용자는 바로 사용할 수 있는 애니메이션을 SVGator의 내보내기 패널에서 직접 내보낼 수 있으며 여기에서 다양한 형식 중에서 선택할 수도 있습니다. 교차 플랫폼 내보내기 옵션에는 웹용 .svg, 모바일용 .dart, .js(Flutter/React Native), 비디오(MP4, AVI, MOV, WebM 및 MKV), 애니메이션 이미지 형식(예: GIF, Animated PNG)이 포함됩니다. , 그리고 더.
코드 없는 애니메이션은 놀라운 애니메이션 효과와 시선을 사로잡고 시청자의 관심을 끄는 인상적인 애니메이션을 만드는 데 필요한 작업과 노력을 크게 줄여줍니다.
이 도구가 자동으로 코드를 생성하고 사용자의 창의적인 표현을 빠르게 추적한다는 사실은 상당한 이점입니다. 또한 코딩 기술이 전혀 필요하지 않기 때문에 모션 그래픽 영역의 신규 사용자를 위한 장벽을 제거합니다.
SVGator의 주요 기능 및 이점
SVGator의 GUI에서 사용자가 손쉽게 사용할 수 있는 주요 기능은 다음과 같습니다.
코드 없는 SVG 애니메이션 – 이 소프트웨어는 모든 친숙한 벡터 편집 도구와 다재다능한 애니메이터 도구 세트와 함께 제공됩니다.사용자는 모든 화면에서 잘 보이는 작은 파일 크기로 벡터 애니메이션을 만들 수 있습니다.
SVG 생성기 및 편집기 – 정적 SVG 파일을 SVGator로 가져올 수 있지만 100% 맞춤형 애니메이션의 경우 사용자는 도구의 벡터 생성기 및 편집기를 사용하여 처음부터 프로젝트를 시작할 수 있습니다.무료 요금제를 사용하더라도 사용자는 정적 SVG 이미지를 무제한으로 만들 수 있습니다.
대화형 SVG 애니메이션 – 호버, 클릭 또는 스크롤하여 볼 때 애니메이션이 시작되도록 설정할 수 있습니다.SVGator의 플레이어 API(프로그래매틱 모드)를 사용하여 애니메이션 간에 더 많은 대화형 트리거 이벤트를 만들 수 있습니다.

모프 애니메이션 – "모프" 애니메이터를 사용하면 몇 번의 클릭만으로 웹에서 가장 인상적인 애니메이션을 만들 수 있습니다.이것은 SVGator로 작업할 때 기본적으로 쉽게 사용할 수 있는 고급 애니메이션 기술입니다.
Stroke-Path 애니메이션 – 사용자는 SVG 경로에 애니메이션을 적용하여 손글씨 효과, 고급 선 애니메이션, 자가 그리기 효과, 자가 지우기 루프 등을 만들 수 있습니다.
Move-on-Path 애니메이션 – 사전 정의된 경로를 따라 모든 SVG 요소를 이동시키는 빠르고 쉬운 솔루션입니다.자동 모션 경로 기능은 사용자가 이 작업을 훨씬 쉽게 수행할 수 있도록 합니다.
로고 애니메이션 – 이 도구의 로고 생성기 및 애니메이터 기능은 뛰어난 브랜딩 자산을 만들기 위한 훌륭한 출발점입니다.로고 애니메이션은 로고 마크가 지나치게 단순화된 시대에 신선한 공기를 불어넣는 것입니다.
로더 애니메이션 – UI/UX 디자인 영역에 진입하는 페이지 로딩 애니메이션은 SVGator로 매우 쉽게 만들 수 있습니다.대기 시간이 더 짧게 느껴지도록 매끄럽고 매끄러운 루프는 UI 디자이너와 프런트 엔드 개발자를 위한 훌륭한 포트폴리오입니다.
아이콘 애니메이션 – 대화형 마이크로 애니메이션, 소셜 미디어 아이콘 및 기타 맞춤형 애니메이션 웹사이트 또는 앱 아이콘을 포함하여 전체 아이콘 컬렉션을 빠르게 생성하려는 아이콘 애니메이터를 위한 훌륭한 도구 세트입니다.
모바일 앱 애니메이션 (Flutter/React Native) – Android 및 iOS용 크로스 플랫폼 모바일 앱 애니메이션을 만들고 내보낼 수 있는 간단하고 빠르고 효율적인 방법입니다.모바일 내보내기에도 대화형 옵션을 사용할 수 있습니다.
비디오 및 GIF 내보내기 – SVGator로 만든 모든 사용자 지정 SVG 애니메이션은 이제 고품질 비디오(최대 4K @ 60fps) 또는 GIF로 렌더링할 수도 있습니다.사용 가능한 다른 비디오 형식은 Animated PNG와 같은 다른 애니메이션 이미지 형식과 함께 AVI, MOV, WebM 및 MKV입니다.
SVGator의 이점은 모두 디자이너 중심이며 개발자 친화적입니다. 모든 전문 지식 수준의 사용자는 이 도구의 인터페이스를 사용하여 SVG 애니메이션에 바로 뛰어들 수 있습니다. 다음은 SVGator로 벡터 그래픽에 애니메이션을 적용할 때 가장 눈에 띄는 이점입니다.
코드 없는 키프레임 애니메이션 – SVGator는 내보낸 후 SVG 애니메이션용 코드를 생성합니다.간단한 토글 버튼에서 복잡한 설명자 비디오에 이르기까지 다양한 복잡도 수준의 벡터 애니메이션을 타임라인의 키프레임만으로 만들 수 있습니다. 도구의 인터페이스 내에서 애니메이션 그래픽을 처음부터 끝까지 만드는 것이 편리하다는 것을 알았습니다. 기대하는 결과를 정확하게 얻기 위해 타사 플러그인이나 소프트웨어가 필요하지 않습니다.
교차 플랫폼 내보내기 옵션 – 교차 플랫폼 내보내기 옵션에는 웹용 .svg(CSS 전용 또는 Java Script 포함), .dart, 모바일용 .js(iOS 및 Android용 Flutter/React Native), 동영상(MP4, AVI)이 포함됩니다. , MOV, WebM 및 MKV), GIF 및 Animated PNG와 같은 애니메이션 이미지 형식 등 가장 인기 있는 형식을 예로 들 수 있습니다.
클라우드 렌더링 및 저장 – 모든 렌더링은 클라우드에서 처리되므로 이 도구로 작업할 때 장비의 성능 요구 사항이 크게 줄어듭니다.SVGator는 또한 최대 100GB의 저장 공간을 제공하므로 최대 4K 해상도 @ 60fps로 비디오를 내보낼 수 있다는 사실을 고려하면 편리합니다.
인터랙티브 모션 그래픽 – 애니메이션은 호버, 클릭 또는 웹의 스크롤 및 모바일 앱의 탭에서 대화형으로 만들 수 있습니다. 이 설정은 도구의 내보내기 패널에서 직접 찾을 수 있습니다.또한 SVGator의 플레이어 API(프로그래밍 방식 모드)를 사용하여 애니메이션 간에 더 많은 대화형 트리거 이벤트를 만들 수 있습니다.
자산 라이브러리 – 미리 만들어진 정적 및 애니메이션 SVG 자산의 풍부한 라이브러리에 액세스할 수 있으며 라이브러리에 자신을 저장하고 다른 프로젝트에서 재사용할 수 있는 옵션이 있습니다.이러한 드래그 앤 드롭 자산은 귀속 의무 없이 개인 및 상업적 용도로 무료입니다.
비디오 자습서 – SVGator 팀은 도구의 기능을 단계별로 사용하는 방법을 보여주는 텍스트 및 비디오 자습서 포트폴리오에 지속적으로 추가하고 있습니다.도구의 지원 담당자는 프로젝트에 갇힌 경우 소셜 미디어를 통해 쉽게 연락할 수 있으며 최근에는 커뮤니티를 위한 공식 Discord 서버도 설정했습니다.
직관적인 사용자 인터페이스 – SVGator를 쉽게 선택하고 능숙하게 만드는 것은 친숙한 편집 도구가 모두 포함되어 있기 때문입니다.또한 디자인 프로세스의 속도를 높이는 데 사용할 수 있는 충분한 키보드 단축키 패널이 있습니다(도구 편집기에서 "F1"을 눌러 패널을 불러옴).
최소한의 학습 곡선 – 이 애니메이션 도구는 100% 초보자에게 친숙합니다.모션 그래픽을 처음 접하는 경우에도 비디오 자습서 중 하나를 시청하여 몇 분 안에 도구의 UI에 대해 배울 수 있습니다. 처음부터 SVG 애니메이션을 코딩하는 것과 비교할 때 SVGator를 사용한 애니메이션은 훨씬 더 간단하고 시간과 노동 효율이 높습니다.
SVGator를 추천하는 이유는 무엇입니까?

수많은 사용 사례를 위한 매력적인 애니메이션
SVG 애니메이션은 웹상에서 관심을 끄는 자석입니다! SVGator에서 만들고 내보낼 수 있는 다양한 유형의 애니메이션(및 비디오 콘텐츠!)을 고려하면 모든 디지털 아티스트에게 얼마나 유용한지 쉽게 알 수 있습니다.
플랫폼 간 내보내기 옵션
SVGator에서 내보낸 SVG 애니메이션은 웹에서와 마찬가지로 기본 앱에서도 동일한 성능을 발휘하며 모든 모바일 앱 개발자의 귀에는 음악으로 들립니다. 가장 널리 사용되는 두 가지 프레임워크인 React Native 및 Flutter와 호환되는 형식으로 iOS 및 Android용으로 내보낼 수 있습니다.
최소한의 학습 곡선과 사용자 친화적인 인터페이스
직관적이고 초보자에게 친숙하며 벡터 그래픽을 움직이기 위해 코드를 작성하는 지루한 작업을 창의적인 마음으로 건너뛸 수 있도록 제작되었습니다. SVGator는 지금까지 테스트한 가장 사용하기 쉬운 디자인 도구 중 하나입니다. 도구에서 첫 번째 프로젝트를 만들 때 디자인/애니메이션 기술 수준에 관계없이 일단 기본 사항을 선택하면 얼마나 발전할 수 있는지 놀라게 될 것입니다.
관련 읽기:
- Mango Animate 검토: 최고의 애니메이션 제작 소프트웨어
- 상위 12개 최고의 전환율 최적화 도구
- 2023년에 주의해야 할 8가지 Viddyoze 혜택
- 2023년 비디오 SEO 통계 및 YouTube SEO
결론 – SVGator 검토 2023
그렇다면 SVGator는 궁극의 SVG 애니메이션 도구일까요?
이것은 분명히 이 타이틀에 대한 치열한 경쟁자이며, 주로 사용자가 벡터 아트워크에 생명을 불어넣고 기술을 완전히 새로운 차원으로 확장할 수 있도록 하기 때문에 코딩이나 기존의 프레임별 애니메이션에 대한 배경 제약 없이 사용할 수 있기 때문입니다.
애니메이션 소프트웨어에 관한 한, SVGator는 모션 디자인의 세계를 탐험하려는 모든 사람에게 완벽한 솔루션입니다. 놀라운 맞춤형 시각적 콘텐츠로 청중을 구축하거나 이 귀중한 기술을 수익화하고 클라이언트와 함께 작업할 수 있습니다.