전자상거래 프론트엔드의 미래와 수익에 미치는 영향
게시 됨: 2022-03-02스마트폰과 LTE의 등장으로 모바일 쇼핑은 이제 전자상거래 매출의 49% 이상을 차지합니다. 작년의 수십억 달러 규모의 블랙 프라이데이/사이버 먼데이 주말에는 그 수치가 훨씬 더 높아졌습니다. 매출의 69%가 휴대폰이나 태블릿에서 이루어졌습니다.
모바일 전자상거래는 앞으로 더욱 성장할 것입니다. 기업들이 모바일 쇼핑 경험에 최적화하기 위해 경쟁하고 모바일에 적합한 기술로 오래된 기술을 교체하는 것은 놀라운 일이 아닙니다.
이 기사에서는 기술 회사가 온라인 상점의 프론트엔드 에 사용하는 것(프론트엔드는 쇼핑객이 보고 상호 작용할 수 있는 웹 사이트의 일부)과 성공적인 전자 상거래 회사가 적응하기 위해 채택하고 있는 신기술에 중점을 둘 것입니다. 이동하는.
프론트엔드에 관심을 가져야 하는 이유
세 가지 이유:
- 프론트엔드 기술 선택은 모바일 페이지 속도에 영향을 미칩니다.
- 모바일 페이지 속도는 전환율에 영향을 미칩니다. 그리고
- 전환율은 궁극적으로 수익에 영향을 미칩니다 .
Neil Patel의 예를 들어 이 시나리오에 실제 숫자를 추가해 보겠습니다. 하루에 6개의 숫자를 끌어들이는 온라인 상점을 운영한다고 가정해 보겠습니다. 페이지 응답이 1초 지연되면 전환이 7% 감소할 수 있습니다 . 따라서 Patel에 따르면 "전자상거래 사이트가 하루에 100,000달러를 번다면 1 초의 페이지 지연으로 인해 잠재적으로 매년 250만 달러의 매출 손실이 발생할 수 있습니다."
반복: 매년 수백만 달러 의 매출 손실이 발생 합니다.
프론트엔드 기술인 상단에서 시작됩니다. 트래픽이 이동성이 높고 수익에 관심이 있다면 계속 읽으십시오.
#cta-visual-fe#<cta-title>상업 분야에서 가장 유연한 프런트엔드<cta-title>Shogun Frontend는 고객을 위해 강력하고 최적화된 온라인 스토어를 구축할 수 있도록 설계되었습니다.자세히 알아보기
속도가 모바일 성능에 미치는 영향

OK — 모바일 최적화의 중요성은 전자 상거래에서 일하는 거의 모든 사람이 잘 알고 있습니다.
그러나 그 뒤에 숨겨진 실제 숫자는 무엇입니까? 모바일 성능에서 속도는 얼마나 큰 요소이며, 실제로 1초가 얼마나 중요합니까?
다음은 몇 가지 주요 통계입니다.
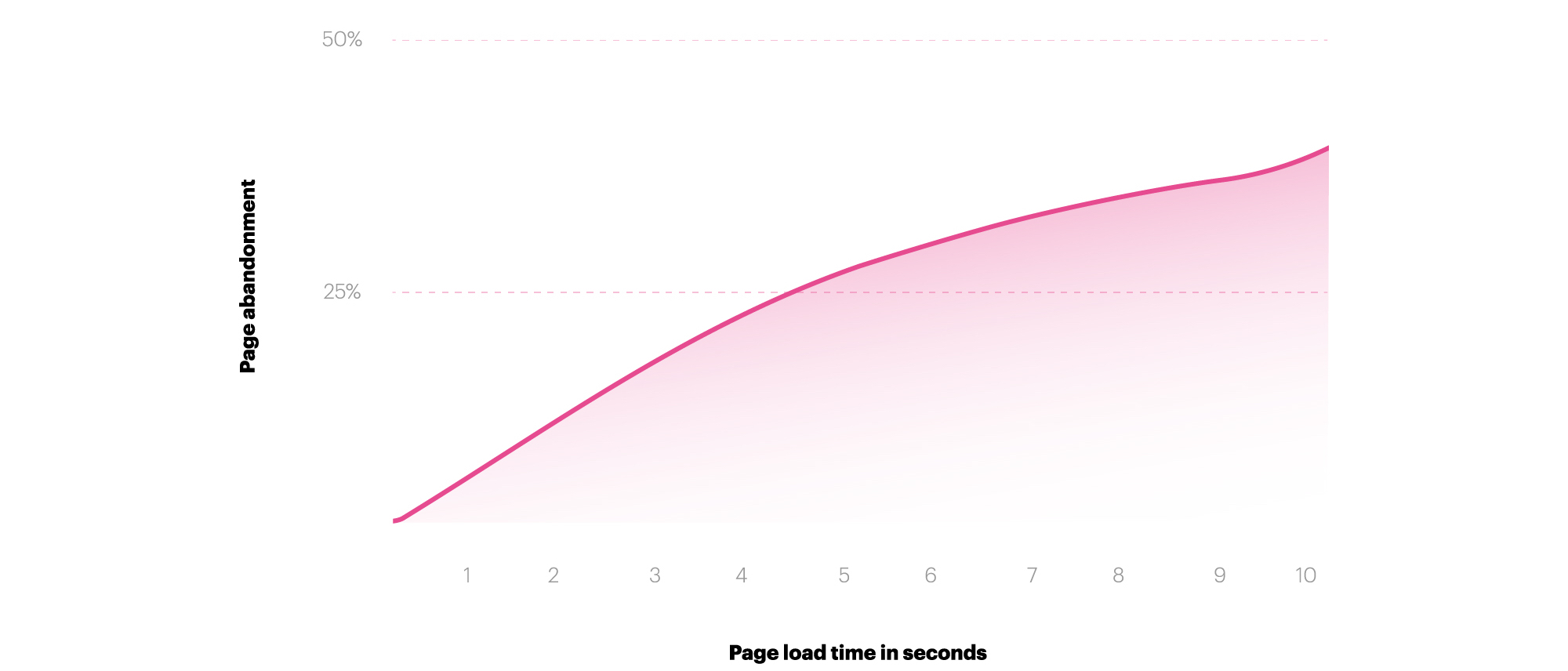
- 사용자의 53%는 로드하는 데 3초 이상 걸리면 사이트를 포기합니다.
- 웹사이트 성능이 좋지 않은 온라인 쇼핑객의 79%는 다시 구매하기 위해 해당 사이트를 방문하지 않을 것이라고 말합니다.
- 그리고 앞서 언급했듯이 페이지 응답이 1초 지연되면 전환이 7% 감소할 수 있습니다.
이탈률은 웹사이트를 방문한 후 이탈하는 방문자의 비율입니다.
상점에 대한 낮은 이탈률을 원합니다. 결국, 귀하의 사이트에 이러한 방문자를 유치하는 데 많은 광고 비용이 소요되었으며 더 오래 유지하는 것은 높은 전환율과 직접적인 관련이 있습니다.
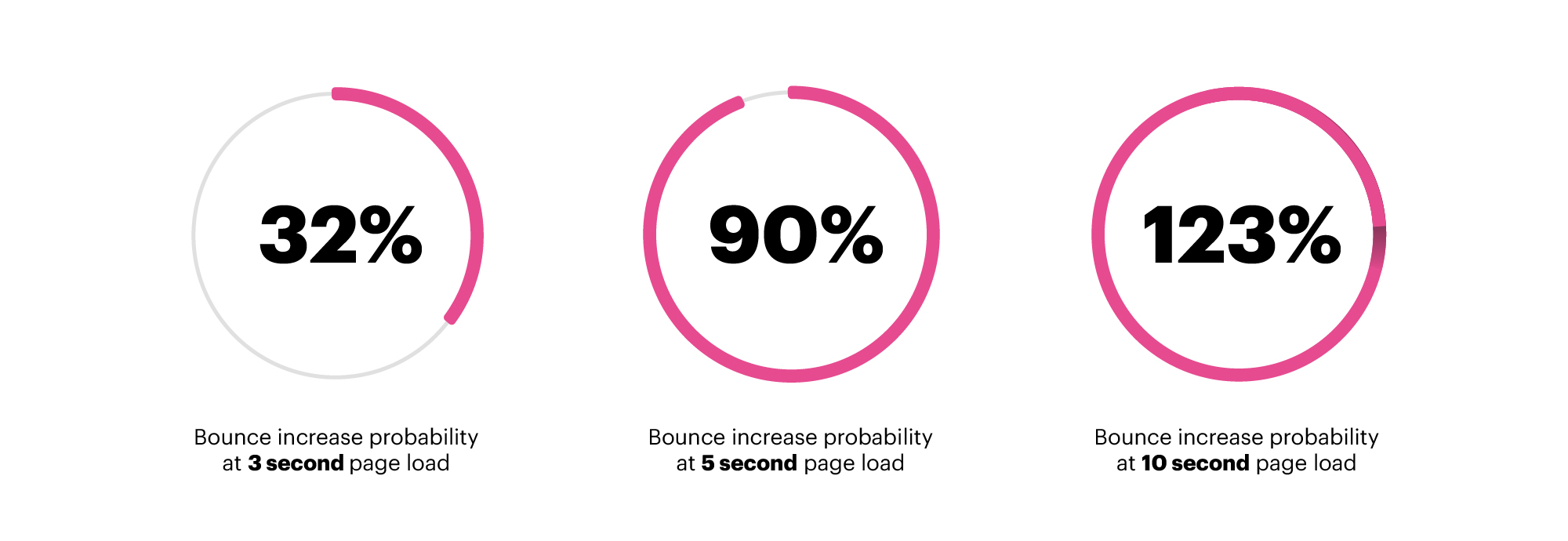
이탈률 및 로드 시간 데이터는 다음과 같습니다.

- 1초~3초 사이 튕길 확률 32% 증가
- 1초에서 5초 사이에 튕길 확률이 90% 증가합니다.
- 1초에서 10초 사이에 바운스 확률이 123% 증가합니다.
모바일 성능이 약한 것이 걱정된다면 걱정하실 이유가 있습니다.
"우리 데이터에 따르면 전체 웹 트래픽의 절반 이상이 모바일에서 발생하지만 모바일 전환율은 데스크톱보다 낮습니다."라고 Google의 모바일 웹 글로벌 제품 책임자였던 Daniel An은 말했습니다. "요컨대 속도는 수익과 같습니다."
속도는 곧 수익 입니다. Google 에서 제공하는 것입니다.
이탈률이 속도와 관련이 있고 이탈률이 수익 관련 전환과 직접적인 상관 관계가 있다는 확실한 데이터가 있으므로 모바일 사이트 속도를 향상시키는 기술을 탐색할 수 있습니다.
그러나 전자 상거래 프론트엔드 기술의 미래로 건너뛰기 전에 과거와 현재를 살펴보겠습니다.

전자 상거래 프론트엔드가 전통적으로 구축된 방식
오늘날 DTC 전자 상거래 경험의 대부분에는 기존 웹 사이트인 프런트엔드가 있습니다. 웹사이트는 가장 기본적인 두 가지 코딩 언어인 HTML과 CSS로 주로 만들어지며 이러한 도구나 다음 형식으로 구축할 수 있습니다.
- 사용자 정의 코드
- 테마
- 페이지 빌더
- 경험 관리자
하나하나 분해해 봅시다.
1. 커스텀 코드
HTML, CSS, 약간의 JavaScript... 이것들은 완전히 맞춤형 웹사이트를 만드는 것입니다.
이 접근 방식은 처음부터 코딩하는 것이 지루하고 빌드 및 유지 관리 모두에 대해 높은 개발 비용과 관련된 골칫거리가 있기 때문에 공룡의 방식을 조금 벗어났습니다. 게다가 HTML은 사이트 속도를 저하시킬 수 있는 "비대해진" 코드가 되기 쉽습니다.
많은 전자 상거래 상점에는 완전히 사용자 정의 코딩된 웹 사이트가 있습니다. 그러나 이 옵션을 선택했던 많은 회사는 이제 테마(작은 경우) 또는 경험 관리자(큰 경우)로 이동합니다.
웹사이트는 페이지 클릭 사이에 전체 페이지 새로고침이 필요합니다. 연결이 제한적이거나 페이지에 콘텐츠가 너무 많거나 많은 API 호출을 하는 경우(웹사이트가 타사에서 데이터를 가져와야 하는 경우, 리뷰 위젯과 같이), 페이지 속도가 부정적인 영향을 받습니다.
2. 테마
테마는 개발자 또는 개발 에이전시에서 만든 웹사이트의 프런트엔드용으로 미리 만들어진 코드 템플릿입니다.
그것은 일종의 색칠 공부/숫자 그림과 같은 상황입니다. 웹 사이트의 개요와 견고한 기초를 얻을 수 있지만 모양을 사용자 정의하려면 개발자나 적절한 HTML/CSS 지식이 있는 사람이 필요합니다. 테마는 Shopify, WordPress 및 BigCommerce와 같은 전자 상거래 플랫폼에서 대중화되었습니다.
테마는 페이지 속도 및 모바일 성능과 관련하여 사용자 정의 코딩된 웹 사이트와 동일한 문제가 있습니다. 일부는 성능 향상과 함께 제공되며 영리한 에이전시는 테마를 기본 필수 항목으로 "제거"할 수 있습니다. 예를 들어 타사 앱 사용을 최소화하고 모바일 성능이 상당히 우수한 사이트를 얻을 수 있습니다. 그러나 전체 페이지 로드 새로 고침은 여전히 최고의 웹사이트라도 최신 프론트엔드 기술보다 한 세대 뒤처지게 합니다.
3. 페이지 빌더
면책 조항: 제 회사인 Shogun이 매우 성공적인 페이지 빌더 제품을 가지고 있기 때문에 여기에는 어느 정도 편견이 있습니다.
페이지 빌더를 사용하면 비기술자도 웹사이트를 디자인하고 배포할 수 있습니다. 일반적으로 요소 라이브러리(슬라이더, 이미지, Instagram 피드 등)가 포함된 시각적 "빌더"를 사용하여 사용자는 페이지로 끌어다 놓은 다음 코드가 없는 컨트롤(색상 선택기, 글꼴 크기, 여백, 패딩 등).
제대로 엔지니어링되면 페이지 빌더는 깨끗하고 검색 엔진이 읽을 수 있는 원시 HTML 코드를 생성합니다. 잘못된 페이지 빌더는 속도와 SEO에 부정적인 영향을 줄 수 있는 지저분하고 부풀려진 HTML을 생성할 수 있습니다.
페이지 빌더를 사용하면 웹 사이트를 더 쉽게 구축할 수 있습니다. 그러나 사용자 정의 코드와 테마를 괴롭히는 페이지 로드 시간과 관련하여 여전히 동일한 문제가 있습니다.
4. 경험 관리자
경험 관리 소프트웨어는 콘텐츠 관리 기능과 디지털 경험 기능을 모두 제공하는 일종의 프론트엔드 중심 소프트웨어입니다. 디지털 경험 관리는 종종 개인화 및 다변수 테스트(A/B 테스트)와 관련된 도구를 의미합니다. 당신이 알아볼 수 있는 이름: Sitecore, Acquia 및 Episerver, 몇 가지를 예로 들 수 있습니다.
이러한 소프트웨어는 매우 강력하지만 다음을 포함한 많은 문제가 있습니다.
- 구현 시간, 비용 및 타당성
- 계속되는 SaaS 비용, 절대적으로 방대할 수 있음
- 그들은 여전히 사이트의 속도 성능을 향상시키기 위해 아무 것도하지 않으며 때로는로드 시간에 부정적인 영향을 줄 수 있습니다. 사용자 인터페이스는 종종 최신 SaaS와 비교할 때 구식이며 직관적이지 않습니다.
이러한 소프트웨어의 복잡성은 아무리 강조해도 지나치지 않습니다. 주요 제공업체는 폐쇄된 고객의 50%만 온보딩할 수 있다고 들었습니다.
#cta-visual-fe#<cta-title>상업 분야에서 가장 유연한 프런트엔드<cta-title>Shogun Frontend는 고객을 위해 강력하고 최적화된 온라인 스토어를 구축할 수 있도록 설계되었습니다.자세히 알아보기
모바일 쇼핑에 중점을 둔 차세대 기술
다음은 세 가지 주요 사항입니다.
- 네이티브 모바일 애플리케이션
- 액셀러레이티드 모바일 페이지
- 프로그레시브 웹 애플리케이션
하나하나 개별적으로 살펴보겠습니다.

1. 네이티브 모바일 애플리케이션
우리는 모두 네이티브 모바일 앱에 익숙합니다. 우리 중 많은 사람들이 Facebook 앱, Spotify 앱 및 에헴, Amazon 앱을 지금 휴대폰에 설치했습니다. 모바일 앱은 App Store 또는 Google Play와 같은 마켓플레이스를 통해 설치된 기기별 모바일 앱입니다.
기본 앱을 사용하면 GPS, 푸시 알림 및 제스처를 보다 쉽게 사용할 수 있습니다. 이러한 앱은 PWA보다 더 완전한 캐싱을 제공하므로 연결이 낮거나 0인 경우에 더 좋습니다. 그들은 또한 제공합니다 탐색 측면에서 가장 빠른 속도.
반면에 앱 스토어 설치는 채택에 대한 주요 장벽입니다. 누가 가장 좋아하는 DTC를 위해 25개의 모바일 앱을 다운로드하려고 합니까? 모바일 앱은 Adidas와 같이 충성도가 높고 재구매 고객이 많은 대형 브랜드에 적합합니다. 그러나 당신이 신흥 브랜드라면 당신의 청중이 당신의 앱을 찾고 다운로드하는 마찰을 견디지 못할 것입니다. 또한 App Store에는 콘텐츠 제한 및 수수료가 있습니다.
설치 후에도 네이티브 모바일 앱의 전쟁은 끝나지 않습니다. 예를 들어, Flipkart의 PWA 방문자의 거의 60%는 이전에 주로 공간 절약을 위해 기본 앱을 제거했습니다.
2. 액셀러레이티드 모바일 페이지(AMP)
AMP는 Google에서 개발한 오픈 소스 프레임워크로 2016년 초부터 사용되었습니다. 이러한 웹 페이지는 고유한 코딩 언어로 거의 즉시 로드되며 페이지의 캐시된 버전을 제공하는 CDN에서 호스팅됩니다.
검색 가능성은 AMP의 주요 이점입니다. Google 검색 결과의 캐러셀에 나타납니다. Instapage에 따르면 "AMP는 경량 콘텐츠만 지원할 수 있지만" 이는 로드 시간이 더 빠름을 의미하기도 합니다.
AMP 프레임워크를 사용하여 JavaScript를 필요로 하는 대화형 모든 것을 만들 수는 없습니다. AMP의 경우 동적 콘텐츠가 제외됩니다.
AMP는 기능이 매우 제한된 방문 페이지에서 실행 가능하지만 훨씬 더 역동적인 상호 작용이 있는 진정한 전자 상거래 경험에는 적합하지 않습니다.
3. 프로그레시브 웹 애플리케이션(PWA)
PWA는 기본 모바일 앱과 같은 방식으로 모양, 느낌 및 작동하도록 설계된 모바일 온라인 스토어 경험입니다. 그러나 App Store를 다운로드할 필요가 없습니다.
Google은 프로그레시브 웹 앱을 BluEnt에서 정리한 다음 세 가지 핵심 원칙을 갖는 것으로 정의합니다.
- 신뢰성: 네트워크 상태가 좋지 않은 경우에도 즉시 로드됩니다.
- 빠름: 부드러운 기능으로 사용자 상호 작용에 빠르게 응답합니다.
- 매력: 장치에서 기본 앱의 느낌을 줍니다. AMP와 달리 JavaScript는 매우 환영합니다.
PWA는 Google 이니셔티브입니다. 전체 정의는 PWA의 요구 사항을 충족하기 위해 웹 사이트 빌드에 포함해야 하는 기능의 매우 긴 체크리스트입니다.
PWA는 기존 웹사이트보다 훨씬 빠르지만 기본 모바일 앱이나 AMP만큼 빠르지는 않지만… 격차를 좁히고 있습니다. 또한 불확실한 네트워크 상태는 괜찮지만 연결이 없는 경우 기본 앱이 더 좋습니다.
AMP와 달리 PWA는 전체 전자 상거래 사이트 구축을 위해 충분히 강력하며 기본 모바일 앱에 부담을 주는 App Store 마찰이 없습니다. 점점 더 많은 미래 지향적인 전자 상거래 회사가 온라인 상점에 PWA 접근 방식을 취하고 있으며 헤드리스 전자 상거래 구축을 위한 선택 기술인 것 같습니다.
참고 사항: "헤드리스"는 복잡한 개념처럼 보일 수 있지만 기본적으로는 일반적으로 전자 상거래 플랫폼을 기반으로 구축되는 백엔드와 다른 기술이 온라인 상점(구매자가 볼 수 있는 부품)의 프론트엔드에 사용됨을 의미합니다. Shopify, BigCommerce, Salesforce 또는 Magento와 같은
프로그레시브 웹 애플리케이션 구축 방법
프로그레시브 웹 애플리케이션 빌드에는 다음과 같은 기본 구성 요소가 포함됩니다.
- React 또는 Vue와 같은 JavaScript 프레임워크를 알고 있는 개발자
- Gatsby 또는 Nuxt와 같은 SSR 프레임워크
- Netlify와 같은 PWA를 구축할 수 있는 CDN
- Prismic 또는 Contentful과 같은 헤드리스 CMS
- Nacelle와 같은 Shopify 데이터를 연결하는 미들웨어
- Yotpo 또는 Klaviyo와 같은 모든 타사 통합을 수동으로 추가하는 방법
기술 독자 를 위해 — 이 기술 스택의 목적에 대해 조금 더 자세히 살펴보겠습니다.
GitHub는 프로세스를 다음과 같이 설명합니다. “JavaScript로 작성된 서비스 작업자는 클라이언트 측 프록시와 같으며 캐시와 리소스 요청에 응답하는 방법을 제어할 수 있습니다. 주요 리소스를 미리 캐싱하면 네트워크에 대한 의존도를 제거하여 사용자에게 즉각적이고 안정적인 경험을 보장할 수 있습니다.”
비기술적인 독자 의 경우 이 기술적인 작업에 대한 전망에 약간 압도당하고 있을 것입니다. 당신은 혼자가 아닙니다! 많은 전문 웹 개발자와 대행사가 같은 생각을 합니다.
이는 Shogun의 최신 제품인 Shogun Frontend의 강력한 경험 관리자와 상점의 프론트엔드를 1초 미만의 프로그레시브 웹 애플리케이션으로 렌더링하는 CMS를 위한 뻔뻔한 플러그로 이끕니다. 앞서 언급한 복잡한 기술 아키텍처를 SaaS(Software as a Service)로 제품화했습니다. 조금 있다.
프로그레시브 웹 애플리케이션: 결과
PWA를 구현한 회사는 그 과정에서 인상적인 결과를 보았습니다. 다음은 산업 전반에 걸친 몇 가지 결과입니다(이 데이터를 구성하기 위한 H/T Cloud Four 및 PWA Stats).
- Petlove의 PWA는 전환율이 2.8배 증가하고 사이트에 머문 시간(동영상)이 모두 증가했습니다.
- West Elm의 PWA는 방문당 수익이 9% 증가하고 사이트에서 보낸 평균 시간(비디오)이 15% 증가했습니다.
- Flipkart의 PWA는 신규 고객 확보의 50%를 담당합니다. (방문자의 60%는 이전에 기기의 공간을 절약하기 위해 기본 앱을 제거했습니다).
- 이 Google 사례 연구에 따르면 Lancom은 모바일 사이트를 PWA로 재작업한 후 많은 성장을 보였습니다. 미용 소매업체는 전환율이 17%, 모바일 세션이 전체적으로 51% 증가했으며 기타 인상적인 결과를 얻었습니다.
이것은 전자 상거래 회사가 온라인 상점 프론트엔드를 프로그레시브 웹 애플리케이션으로 재구축한 후 본 결과의 극히 일부에 불과합니다. 저는 Cloud Four 및 PWA 통계와 Google 개발자 블로그에 대한 몇 가지 미니 사례 연구를 계속해서 살펴보고 싶습니다.
모바일 성능 개선을 위한 권장 사항
이제 막 시작하는 신규 매장이라면 차세대 기술에 대한 투자를 하기 전에 사이트 성능을 위해 덜 매달린 과일을 찾는 것이 좋습니다. 다음은 몇 가지 팁입니다.
- Google PageSpeed Insights 를 사용 하여 문제를 진단하십시오. 페이지 속도를 확인하고 로드 시간을 느리게 할 수 있는 문제를 검토하기 위해 Google에서 제공하는 무료 도구입니다.
- 스토어에서 불필요한 모든 타사 앱을 제거하십시오. 이러한 앱에 대한 API 호출은 주요 드래그를 유발할 수 있으며 종종 코드베이스를 팽창시키고 사이트 속도를 저하시키는 코드를 테마에 주입할 수 있습니다.
- 이미지 제공 방식을 변경하십시오. "JPEG 2000, JPEG XR 및 WebP와 같은 이미지 형식은 종종 PNG 또는 JPEG보다 더 나은 압축을 제공하므로 더 빠른 다운로드와 더 적은 데이터 소비를 의미합니다"(Google 경고 텍스트).
- 지연 로딩을 구현합니다. "모든 중요 리소스가 로드를 완료한 후 오프스크린 및 숨겨진 이미지를 지연 로드하여 대화형 시간을 단축하는 것을 고려하십시오"(Google 경고 텍스트). Shogun Page Builder는 일부 테마와 마찬가지로 즉시 지연 로딩을 제공합니다.
그러나 상당한 수익(연간 수익으로 3백만 달러 이상)을 달성하는 전자 상거래 회사라면 프론트엔드를 위한 차세대 기술에 대한 투자를 고려하십시오.
연간 수익이 500만 달러이고 사이트 클릭 사이의 모든 로드 시간을 제거하여 전환율을 5% 높일 수 있다면 연간 250,000달러를 추가로 벌고 있는 것입니다.
연간 수익이 5000만 달러이고 사이트 클릭 사이의 모든 로드 시간을 제거하여 전환율을 5% 높일 수 있다면 연간 250만 달러를 추가로 벌고 있는 것입니다.
투자 수익은 꽤 명확합니다.
PWA를 처음부터 구축하기 위한 접근 방식은 위에서 언급했습니다. 그러나 PWA를 생성하고 복잡한 경험 관리 및 콘텐츠 관리 요구 사항을 모두 충족할 수 있는 소프트웨어를 사용하려는 경우 Shogun Frontend를 고려해 볼 가치가 있습니다.
Shogun Frontend는 전자상거래 회사를 위해 특별히 제작된 믿을 수 없을 정도로 강력한 콘텐츠 관리 시스템 및 경험 관리자이며 출력은 1초 미만의 React.JS 프로그레시브 웹 애플리케이션입니다. Shopify, BigCommerce, Salesforce 및 Magento와 같은 플랫폼과 원활하게 작동하는 헤드리스 상거래 스타일이며 인터넷에서 가장 빠른 전자 상거래 웹 사이트를 만듭니다.
#cta-visual-fe#<cta-title>상업 분야에서 가장 유연한 프런트엔드<cta-title>Shogun Frontend는 고객을 위해 강력하고 최적화된 온라인 스토어를 구축할 수 있도록 설계되었습니다.자세히 알아보기
