빠른 사람과 죽은 사람: 페이지 속도가 너무 느립니까?
게시 됨: 2021-10-26페이지 속도는 핫 버튼 주제가 아닙니다. 'DANGER'라고 적힌 큰 빨간색 핵 버튼입니다. 그것은 틀림없이 인터넷에서 가장 큰 전환 킬러입니다.
모두가 인용하는 통계는 로드 시간이 3초 미만이어야 한다는 것입니다. "로드하는 데 3초 이상 걸리면 40%의 사람들이 웹사이트를 포기합니다."라는 말을 들어본 적이 있습니까?
불행히도 일이 그렇게 간단하지 않습니다.
느리고 꾸준히 하면 경주에서 진다
많은 마케터들은 여전히 속도가 중요하지 않다고 생각합니다. 그들은 경주 중에 빠른 토끼가 낮잠을 자고 느리지만 꾸준한 거북이가 결승선에 먼저 도달하도록 하고, 사람들은 참을성이 있다고 스스로에게 말하는 토끼와 거북이의 이야기를 기억합니다.
우리는 그들이 실제로 사람을 만난 적이 없다고 가정할 수 있습니다. 만약 그들이 있었다면 '천천히 그리고 꾸준히'가 인터넷의 방식이 아니라는 것을 알았을 것이기 때문입니다.

결국 이들은 Breaking Bad가 Netflix에서 버퍼링하는 데 너무 오래 걸린다고 불평하는 사람들이며, 그들은 당신의 판매 페이지보다 Walter White의 이야기에 훨씬 더 많은 투자를 하고 있습니다.
3초짜리 스터디는 2011년에 이루어졌는데, 보는 시간이 짧아질수록 시청자들의 기대는 더 높아졌습니다. 모바일 브라우징의 성장과 항상 신뢰할 수 없는 데이터 대역폭으로 인해 문제는 더욱 커졌습니다.
이것은 당신이 판매하는 모든 것에 해당됩니다. 충분히 빨리 로드되지 않으면 고객은 지루해하고 다른 곳에서 쇼핑할 것입니다.
그래서, 이것은 무엇을 의미합니까? 3초가 충분히 빠르지 않다면 무엇입니까?
미래의 예언자 에이브릴 라빈의 말처럼 '복잡하다'. 숫자로 이야기합시다.
속도 통계
2018년 초에 사람들이 인터넷에서 무엇을 좋아하는지에 대해 한두 가지를 알고 있는 회사인 Google은 페이지 속도를 순위 알고리즘의 일부로 만들었습니다. 2019년에 그들은 더 많은 테스트를 수행했으며, 오늘날 모바일 사용자의 53%가 3초 이상 기다려야 하는 경우 페이지를 포기한다는 것을 보여주었습니다. 이는 훨씬 더 큰 트래픽 손실입니다.
이것은 모바일 사용자의 47%가 2초 이상 기다려야 하는 경우 페이지를 포기한다는 최근 Diginow 연구에 의해 확증되었습니다.
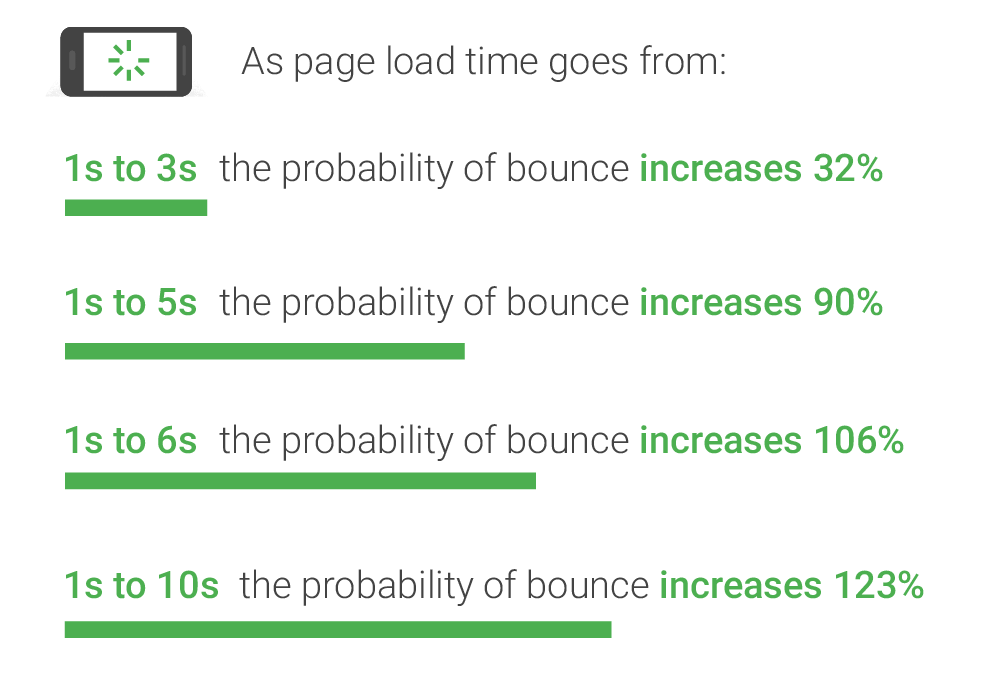
페이지가 느릴수록 이탈률이 높아집니다.

이것은 중요합니다. 많이. 왜요?
귀하의 잠재 고객은 클릭하기로 결정하기 전에 귀하의 페이지를 한 번도 본 적이 없습니다. 메시지도, 마케팅도, 어느 것도 그들의 눈을 맞추지 못했습니다. 당신의 멋진 페이지 디자인? 완벽한 헤드라인, 군침이 도는 카피?
반드시 작동하지 않는 것은 아닙니다. 한 번도 본 적이 없다는 것입니다. 몇 초 동안 클릭이 낭비되고 있습니다.
잔혹한? 전적으로. 하지만 그게 인생입니다. 거북이와 토끼 시대에 포식자가 있었다면 상황은 다르게 끝났을 것입니다. 토끼가 안전선을 넘을 때까지 거북이 수프는 여전히 뜨거울 것입니다. 인터넷에서 가장 큰 포식자는 잠재 고객의 지루함 임계값입니다. 그리고 그것은 당신이 게이트를 떠나기 전에 트래픽의 53%를 킁킁거리고 있습니다.
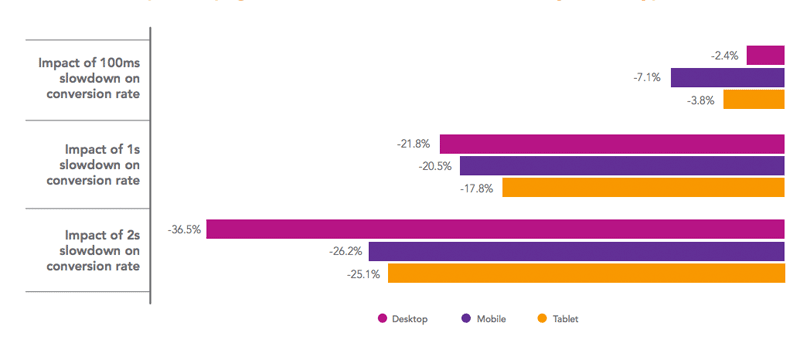
이는 모든 기기에서 마찬가지입니다. 2017년 Akamai 연구에 따르면 100ms의 속도 저하도 데스크톱에서 2.4%, 모바일에서 7.1%까지 전환에 피해를 줄 수 있습니다.

문자 그대로의 초 단위: 100ms. 그렇게 많이 들리지 않고, 그보다 훨씬 적습니다. 이 빠른 실험을 시도하십시오. 마우스를 클릭하십시오. 완료? 좋은.
그 한 번의 클릭과 한 번의 클릭으로 약 250ms가 걸렸습니다. 2.5배 더 길다. 그 작은 양의 속도 증가로 인해 전환이 급증했습니다. 여기에 좋은 소식이 있습니다.
사람들이 페이지 속도가 얼마나 중요한지 알고 있기 때문에 페이지 속도를 테스트하는 데 도움이 되는 많은 도구가 나왔습니다. Google의 Page Speed Insights가 가장 잘 알려져 있지만 GT Metrix 및 Pingdom을 비롯한 여러 가지가 있습니다.
이 무료 도구를 사용하면 URL을 입력할 수 있으며 다양한 모범 사례 조언에 대한 점수를 보여줍니다. 그들은 당신이 하는 일을 보고 당신이 체크하고 있는 페이지 속도 상자의 수를 평가하기 위해 100점 만점의 점수를 줄 것입니다. 모든 사람이 잘못 사용하는 것을 제외하고는 훌륭할 것입니다.
페이지가 너무 빠를 수 있습니까?
믿거나 말거나… 네. 오해하지 마세요. 마법의 숫자는 없습니다. 그러나 페이지 속도는 속도에 관한 것만이 아닙니다. 그것은 또한 페이지에 관한 것입니다.
Akamai 설문조사에서는 1.8초 안에 로드된 페이지에서 가장 높은 전환율을 발견했습니다. 그러나 1.8초가 '특별'하기 때문은 아닙니다. 1.8초는 사람들이 일반적으로 변환하는 데 필요한 모든 항목을 포함하면서 사이트를 만들 수 있는 가장 빠른 시간이었기 때문입니다. 판매 비디오를 제거하여 Page Speed Insights에서 페이지를 더 빠르게 만들고 더 나은 점수를 얻을 수는 있지만 더 많은 돈을 버는 데 도움이 되지는 않습니다.
따라서 페이지 속도 측정 도구는 개선을 위해 무엇을 할 수 있는지 확인하는 데 유용하지만 완벽한 100을 달성하는 데 집착해서는 안 됩니다. 잠재 고객을 전환하기 위해 페이지가 수행해야 하는 작업을 파악한 다음 최적화에 집착해야 합니다. 최대한 말이다.
페이지를 토끼처럼 움직이고 거북이보다 덜 움직이게 만드는 4가지 좋은 방법이 있습니다.
이미지 최적화
이미지는 천 단어의 가치가 있을 수 있지만 로드 속도 측면에서 여기에 몇 개의 0을 추가해도 여전히 부족할 수 있습니다. 누구나 자신의 페이지가 아름다워지기를 원하지만 사실은 산 꼭대기에 있는 남자의 멋진 고화질 배경이 늪을 통해 끌려가는 것처럼 페이지를 움직이게 한다는 것입니다.
그리고 이번에는 '큰' 그림에 관한 것만이 아닙니다. 모든 제품 샷, 모든 추천 헤드샷... 이 모든 것이 부하를 가중시키고 있습니다. 다행스럽게도 이미지가 날아가는 독수리처럼 움직이고 죽은 코뿔소처럼 덜 움직이도록 하기 위해 할 수 있는 두 가지 방법이 있습니다.
무손실 최적화 사용
이미지에는 실제로 필요하지 않은 전체 데이터 로드가 포함되어 있습니다. 예, 1600만 픽셀이 있다는 것은 좋은 소문을 내고 있지만 인간의 눈은 그 많은 픽셀을 인식할 수 없습니다. 분명히 이것은 수동 작업이 아니지만 이를 수행하는 데 사용할 수 있는 도구가 많이 있습니다.

실제 치수 사용
브라우저는 똑똑한 것으로 알려져 있지 않습니다. 최적화를 수행하지 않더라도 이미지가 페이지에 그다지 영향을 미치지 않을 것이라고 생각할 수 있습니다. 물론, 그들은 거대한 이미지로 시작했지만 페이지에서 크기를 작게 조정했습니다!
미안해, 버지니아. 그런 식으로 작동하지 않습니다. 브라우저는 이미지가 로드될 때까지 이미지의 크기를 계산하지 않습니다. 그래서 그 6MB 이미지? 잠재 고객이 귀하의 페이지를 방문할 때마다 전체 내용을 로드한 다음 250×250 단락 일러스트레이션으로 크기를 조정합니다. 따라서 대신 사이트에서 이미지가 얼마나 커질지 계산하십시오. 먼저 크기를 조정하십시오. Photoshop 또는 PixelMator와 같은 저렴한 프로그램을 사용할 수 있습니다. 그런 다음 서버에 업로드하십시오.
그렇게 하면 브라우저는 필요한 것만 로드하고 페이지는 더 빠르게 이동합니다.
서버 응답 시간
서버 응답 시간은 서버가 HTML 전달을 시작하는 데 걸리는 시간입니다. 브라우저를 켜고 문을 두드리는 시간과 서버가 "뭐?"라고 말하는 커피 한 잔을 손에 들고 요란하게 나타나는 사이의 시간입니다. 이상적인 것은 200ms 미만입니다. 이는 클릭 소리가 들린 후 마우스 버튼에서 손가락을 떼는 데 걸리는 시간입니다. 2초 SRT가 일반적이지 않은 세계에서 – 정상보다 10배 느린 – 이것은 매우 공격적인 목표입니다.
서버 속도를 늦출 수 있는 많은 것들이 있습니다. 느린 응용 프로그램 논리, 느린 데이터베이스 쿼리, 느린 라우팅, 리소스 및 메모리 고갈… 목록은 계속되고 상업용 호스팅을 사용하는 경우 결국 이에 대해 할 수 있는 일이 많지 않습니다.
CDN은 콘텐츠 전송 네트워크입니다. 전 세계의 여러 데이터 센터에 있는 서버 네트워크입니다. 즉, 단일 위치에서 제공되는 것이 아니라 전체 서버 네트워크에서 페이지가 제공됩니다. 고객과 가장 가까운 서버가 로드를 받습니다. 그리고 CDN은 콘텐츠를 빠르게 전달하도록 설계되었기 때문에 해당 서버는 특별히 이러한 목적을 위해 설계되었습니다. CDN은 스스로 구축할 수 있는 것이 아니지만(최고 수준의 기술 팀이 뒤에 있지 않는 한) 사용할 수 있는 상용 공급자가 많이 있습니다.
캐싱
파트너가 검색 기록을 보도록 허용한 사람이라면 누구나 알 수 있듯이 브라우저는 걱정할 정도로 긴 메모리를 가지고 있습니다. 그리고 당신은 그것을 당신에게 유리하게 사용할 수 있습니다.
기본적으로 브라우저는 다음과 같이 말할 수 있습니다. “웹사이트의 이 비트? 그것은 변하지 않을 것입니다. 다음을 위해 기억해 두십시오.” 즉, 많이 변경되지 않는 배경 이미지와 같은 항목의 경우 브라우저에 해당 이미지를 기억하도록 지시할 수 있습니다. 뷰어가 돌아올 때 이미 메모리에 복사본이 있기 때문에 해당 콘텐츠를 다시 다운로드할 필요가 없습니다. 즉, 누군가가 리타게팅 광고 중 하나를 클릭하면 페이지가 처음 도착했을 때보다 훨씬 빠르게 로드됩니다. 꽤 매끄러운 인상을 줄 수 있습니다. HTTP 헤더에서 사이트의 각 리소스에 대한 캐시 시간을 설정할 수 있습니다. 여기에 수행하는 방법에 대한 설명이 있지만 약간의 기술적인 부분이 있음을 경고합니다.
(프로 팁: 이것은 페이지 속도 측정항목에 너무 집중하면 문제가 될 수 있는 영역 중 하나입니다. 대부분의 항목에서 멋진 긴 캐시를 원하지만 일부 항목(예: 분석)에서는 실제로 그렇지 않습니다. t. 그러나 메트릭 검사기는 차이점을 구분할 수 없으며 모두 동일하게 표시합니다.)
코드 축소
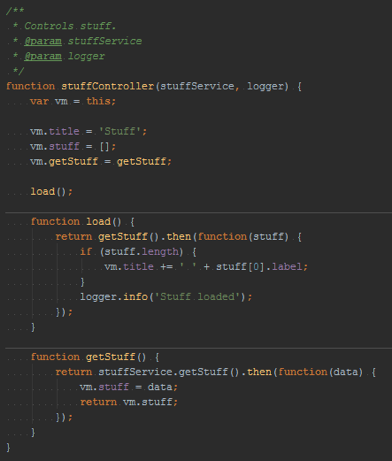
좋은 코드가 작성되면 다음과 같이 보일 것입니다.

다른 글과 마찬가지로 코드도 언어를 알면 읽기 쉬워야 합니다. 따라서 변수에 쉽게 이해할 수 있는 이름을 지정합니다. 공백으로 함수를 구분합니다. 당신은 새로운 라인에 행동을 넣습니다. 인간이 그런 코드를 보면 읽을 수 있습니다.
컴퓨터는 그런거 신경쓰지 않습니다. 그들은 'a'가 할 때 'RevString'이라는 이름의 함수가 필요하지 않습니다. 'RevString'은 9배 많은 문자를 가지므로 유일한 차이점은 읽는 데 9배 더 오래 걸린다는 것입니다.
이것은 모든 불필요한 문자, 모든 줄 바꿈, HTML의 모든 공백을 의미합니다. 모두 컴퓨터가 페이지를 읽는 속도를 늦추고 있습니다.
그들이 결국 인류를 지배하기 위해 일어나면 아마도 좋은 일이 될 것입니다. 하지만 오늘은 더 많은 매출을 올리기 위해 편안하게 전쟁을 치르게 해줄 벙커를 건설하고 싶습니까? 아미라이트?
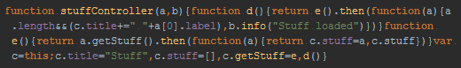
(그리고 현실을 직시하자. 우리의 미래 대군주들의 삶을 조금 더 쉽게 만드는 것은 이제 좋은 일이다.) 따라서 페이지를 가능한 한 빨리 읽을 수 있도록 하려면 코드를 축소해야 합니다. 위와 같이 더 많은 것으로 :

그것은 우리에게별로 쓸모가 없지만 Arnie가 경찰서를 찢는 것보다 컴퓨터가 더 빨리 그것을 찢을 것입니다.
더 빠른 페이지 얻기 쉬운 방법
물론 더 나은 페이지 속도(및 이를 통해 제공할 수 있는 전환의 엄청난 개선)에 대한 기술적인 세부 사항에 대해 읽는 것입니다. 실제로 직접 하는 것은 완전히 다른 제안입니다.
그러나 더 쉬운 방법이 있습니다.
우리는 백 포켓에 기술 팀이 없어도 누구나 번개처럼 빠른 로드 시간을 가질 수 있도록 Convertri의 페이지를 정확하게 구동하는 Accelerated Page Technology를 개발했습니다.
위에서 다룬 4가지 사항 외에도 페이지 사전 생성, 인라인 코딩, 서버 요청을 최소한으로 줄임, 원본 보호 및 GZIP 압축, 페이지가 이전보다 더 빠르게 이동할 수 있도록 더 많은 조정 및 최적화를 사용합니다. 기타.
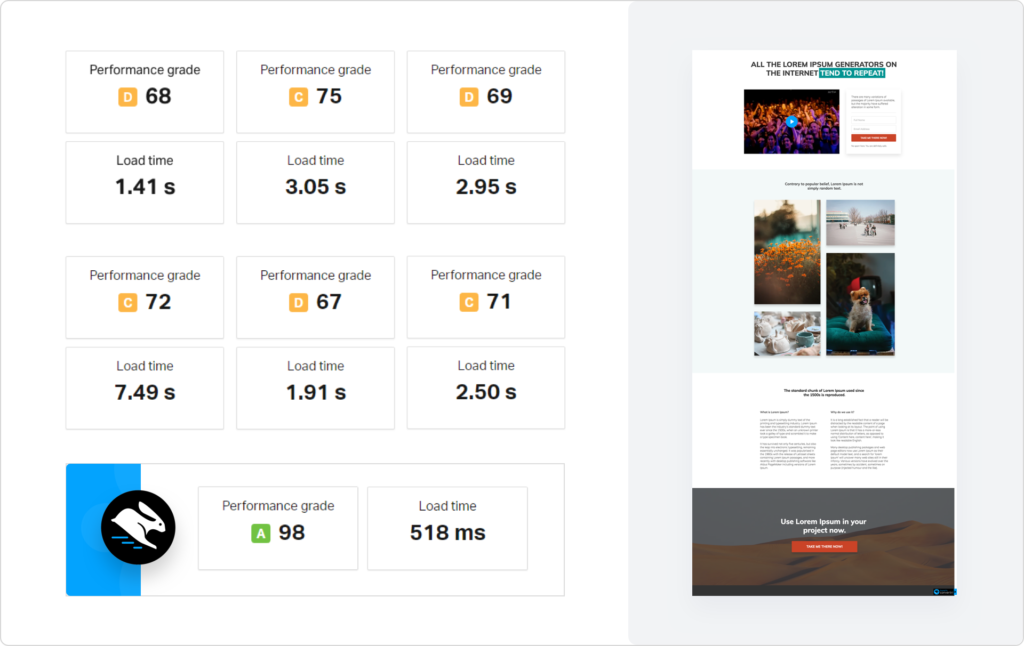
그리고 우리는 테스트를 위해 메트릭에 의존하지 않습니다. 우리는 실제 실험을 통해 이미지, 비디오 및 양식을 사용하여 실제로 사용할 방문 페이지를 만듭니다. 우리는 이 페이지를 다양한 빌더로 만들고 Pingdom을 사용하여 로드 시간을 테스트하여 페이지의 실제 성능이 최대한 빠른지 확인합니다.
결과는… 글쎄요, 우리는 자랑하고 싶지 않습니다…
(그것은 우리가 자랑하고 싶어하는 거짓말입니다.)

간단히 말해서, 우리는 귀하의 Convertri 판매 페이지가 다른 곳에서 구축된 동일한 페이지보다 더 빠른지 확인했습니다.
그리고 가장 좋은 점은 직접 시도해 볼 수 있다는 것입니다.
인터넷이 아닌 인터넷에 빨리 가입하십시오.
