모바일 디자인의 세 가지 U: UX v 사용성 v UI
게시 됨: 2016-06-01모바일 디자인은 사용자에게 초점을 맞추거나 초점을 맞춰야 합니다. 이른바 사용자 중심 디자인은 사용자 경험(UX), 사용성, 사용자 인터페이스(UI)의 세 가지 U에 대한 건강한 집착을 불러일으켰습니다.
이러한 용어 및 그와 관련된 역할은 일반적으로 잘못되거나 상호 교환적으로 사용됩니다. 유비쿼터스 정의가없고 일부 중복이 있기 때문에 이것은 완전히 놀라운 일이 아닙니다.
이에 접근하는 유용한 방법은 일반적인 모바일 사용자와 그들이 서비스 를 통해 얻고자 하는 것을 식별한 후 다음과 같이 질문하는 것입니다.
- 그들은 이 목표를 달성했습니까? 얼마나 쉽게/빠르게? = 사용성 .
- 서비스를 사용하는 것이 보람을 느꼈습니까? = UX .
- 장치와 물리적으로 어떻게 상호 작용합니까? = UI .
미국 캔자스에 있는 웹 및 앱 개발자인 Robert Gaines는 네 번째 요소 시각 디자인을 추가할 것을 제안합니다. 이는 좋은 생각이지만 미국에 도움이 되지 않는 V를 줄 것입니다.
나는 또한 그래픽과 타이포그래피를 포함한 정적 시각적 구성 요소가 매력적임을 보장하는 시각적 디자인을 포함할 것입니다. 네 가지는 다음과 같이 구별됩니다.
- UX는 사용자의 전반적인 경험에 관한 것입니다. 여기에는 판매 깔때기[잠재고객에서 고객으로의 진행]를 포함하여 사용자가 인터페이스와 프로세스 모두에 대해 어떻게 느끼는지에 대한 분석이 포함됩니다.
- 사용성은 작업을 완료하는 것이 얼마나 쉬운가에 관한 것입니다.
- UI는 사용자가 웹사이트와 상호작용하는 방식에 관한 것입니다.
- 시각 디자인은 그래픽과 타이포그래피를 포함한 정적 시각 요소의 모양에 관한 것입니다.
4가지 영역이 겹치지만 요약하자면 UX는 감성적 반응, 사용성은 사용 편의성, UI는 인터랙션, 시각 디자인은 외관에 관한 것입니다.
뛰어난 유용성과 사용자 경험을 결합한 예가 있습니까?
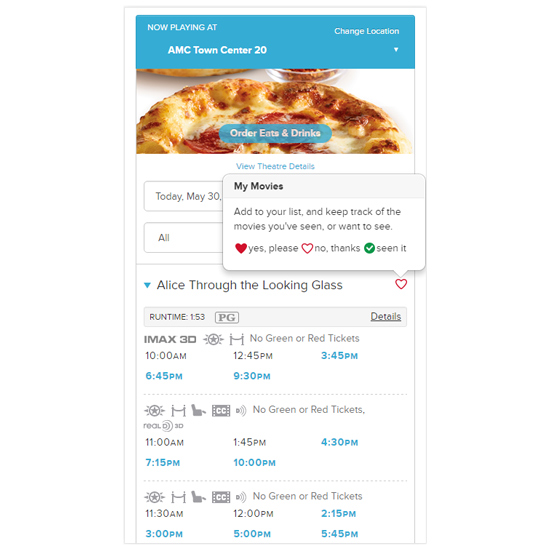
제가 최근에 주목한 웹사이트는 AMC Theatres입니다. 이 웹사이트는 매력적이고 사용하기 쉬울 뿐만 아니라 눈에 거슬리지 않으면서도 어디에나 있는 독특한 형태의 온보딩을 보여줍니다.
"마이 무비" 기능은 사용자가 계정에 가입하고 소셜 미디어에서 활동을 공유하도록 권장하는 동시에 참여감을 느끼게 합니다. 이 패턴은 종종 사용자 경험에 해를 끼치는 온보딩 유입경로를 취하여 고객이 실제로 사용하는 경험으로 전환함으로써 이를 완전히 뒤집습니다.

UI/UX/사용성/비주얼 디자인에는 다양한 비유가 있지만 자동차와 운전 비유를 능가하는 것은 없습니다 .
Ford Focus 또는 Ferrari Testarossa는 A에서 B로 이동합니다. 따라서 사용성은 비슷합니다. 그러나 운전 경험(UX)은 페라리에서 더 스릴이 있을 것입니다. UI는 스티어링 휠, 페달, 기어 레벨 등입니다. 시각적 디자인은 라인, 대시보드, 색상(페라리 레드인 한 모든 색상)입니다.
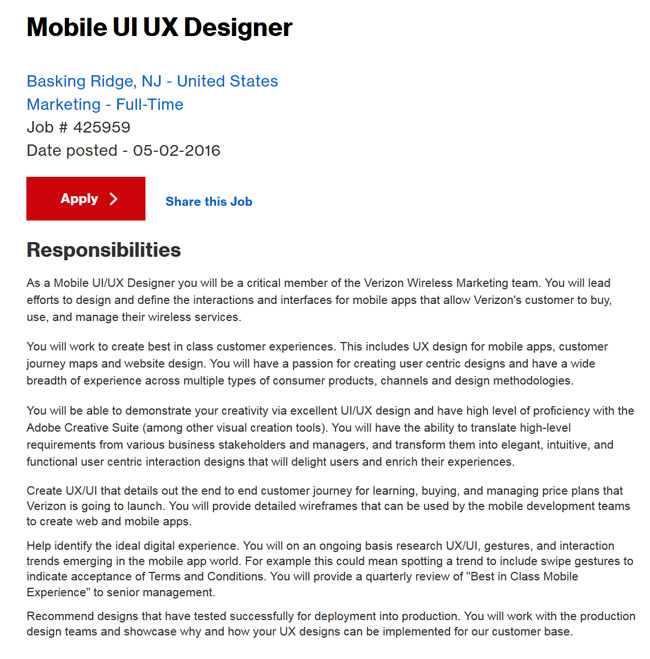
프로젝트의 규모에 따라 다양한 직책을 가진 전문가 팀이 이러한 요구 사항을 처리하거나 하나의 포괄적인 역할로 병합할 수 있습니다. Verizon 마케팅에서 웹 및 앱에 대한 모바일 UX 및 UI 디자인 및 전략을 담당하는 슈퍼히어로의 직무 사양 을 확인하세요.

사용자 인터페이스
UI 또는 GUI(그래픽 사용자 인터페이스) 또는 HCI(인간 컴퓨터 인터페이스)라고도 하며 사용자가 장치 및 장치에 표시된 웹사이트 또는 응용 프로그램과 상호 작용하는 방식을 제어합니다. 여기에는 레이아웃과 수평 또는 수직 방향이 포함됩니다. 기본 탐색 메뉴를 포함한 메뉴 – 종종 세 줄의 "햄버거" 아이콘으로 표시됩니다. 탐색, 링크 및 작업 버튼; 텍스트 필드 및 양식; 라디오 버튼과 체크박스; 터치와 제스처.
레이아웃, 입력 컨트롤, 메뉴 및 기타 UI 측면에 대한 자세한 정보는 Android 개발자 가이드라인 및 iOS 휴먼 인터페이스 가이드라인을 참조하세요.
NB 이 가이드는 네이티브 앱 개발자를 위한 것이지만 웹과의 크로스오버가 많이 있습니다.
UI 디자이너는 일반적으로 손으로 그린 디지털 와이어프레임을 사용하여 모바일 사이트 또는 앱의 사용자 인터페이스를 모형화합니다.
처음부터 디자인 모바일 UI를 사용하는 디자이너나 개발자는 거의 없습니다. 디자이너는 UX 키트를 사용합니다. Speckyboy의 이 컬렉션 을 참조하세요. 마찬가지로 개발자는 jQuery Mobile 및 Sencha Touch와 같은 프레임워크를 사용하여 시도되고 테스트된 UI 요소 및 레이아웃을 재사용할 수 있습니다.
UI 디자이너의 기술은 경쟁 제품과 차별화되는 경험을 만드는 것과 사용 방법에 대해 생각할 필요가 없는 직관적인 UI를 만드는 것 사이에서 균형을 맞추는 것입니다.
UI에 다음과 같은 말이 있습니다. 사용자 인터페이스는 농담과 같습니다. 설명해야 한다면 그렇게 좋지 않습니다. 누가 이것을 먼저 말했는지는 확실하지 않지만 아래 디자인은 런던에 기반을 둔 디지털 디자이너 Kyle Robertson의 것입니다.

미국 대형 소매업체의 수석 비즈니스 분석가인 Ginny Keegan:
UI는 중요한 구성 요소입니다. 집의 기초와 같습니다. 기둥, 바닥, 벽 및 지붕을 지지할 견고하고 강력한 기초가 있어야 합니다. 그렇지 않으면 집이 무너질 것입니다.
모바일 개발에서도 마찬가지입니다. 사이트의 전반적인 사용자 경험을 지원하는 견고한 기반 아키텍처, 데이터베이스 구조, 보안 등으로 시작해야 합니다. 당신은 다른 하나 없이는 가질 수 없습니다.
사용성
사용성은 UI를 기반으로 합니다. 인터페이스가 실제로 얼마나 잘 작동하는지 측정합니다. 즉, 다음 화면으로 진행하려면 어떤 버튼을 눌러야 하는지 명확합니까? 옆에 있는 디스플레이 광고를 무심코 탭하지 않고 적절한 버튼을 탭하기가 쉽습니까?

그러나 사용성은 이것보다 훨씬 더 많습니다. 또한 사용자가 목표를 완료하는 것이 얼마나 쉬운지 고려합니다. 이를 평가하기 위해서는 사용자의 실제 목표를 식별하는 것이 필수적입니다. 이것이 바로 훌륭한 모바일 디자이너가 사용 사례, 사용자 스토리, 고객 여정 및 사용자 여정에 집착하는 이유입니다.
UX에 비해 사용성은 더 쉽게 계량화할 수 있습니다.
사용성은 다음에 의해 영향을 받습니다.
- 빠른 페이지 로드 시간 대 느린 페이지 로드 시간.
- 직관적인 대 혼란스러운 탐색.
- 명확하고 잘 배치된 버튼 v. 직관적이지 않거나 잘못 배치되거나 작동하지 않는 버튼.
- 누르기 쉬운 큰 간격의 버튼 또는 링크 v. 버튼이 너무 작거나 너무 가까워서 정확하게 누르기 어렵습니다.
- 페이지는 화면에 맞고 모든 중요한 정보와 버튼은 보기에 있습니다.
- 읽기 쉬운 v. 읽을 수 없는 텍스트
- 잘 선택되고 적절한 크기의 이미지 v. 부적절하고 크기가 큽니다.
- Tap-to-call/이메일/지도 v. 고정 연락처 세부 정보.
- 관련성 있고 적절한 크기의 광고 v. 크고 방해가 되는 광고 및/또는 관련 없는 광고.
다음 블로그에서는 웹사이트의 사용성 테스트를 수행하는 방법을 고려할 것입니다. 하지만 맛보기로...
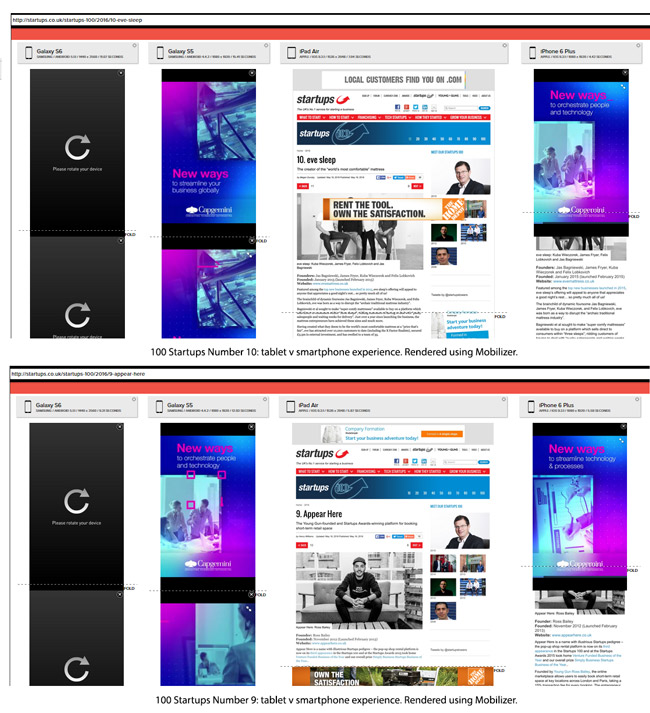
다음 예는 지난달 런던에서 열린 Digital Shift 컨퍼런스에서 강조되었습니다. 한 발표자는 영국의 수상한 100개 스타트업을 모바일 장치에서 보기 시작했지만 각각에 대한 전체 화면 팝업 광고를 받았다고 불평했습니다(두 페이지 후에 포기했습니다).
태블릿과 스마트폰에서의 경험을 비교할 때 흥미로운 점은 Mobilizer를 사용하는 100개의 스타트업이 전체 화면 광고가 모바일 장치에만 게재되는 것처럼 보인다는 것입니다. 태블릿의 광고는 방해가 덜합니다.

기능 대 아름다움이어야합니까?
사용성에 초점을 맞추면 실용적인 디자인, 즉 미니멀리즘, 단순성, 기능적 및 단순히 시각적 호소력을 높이고 청중을 놀라게 하는 기능을 제거할 수 있습니다. 스칸디나비아 가구와 같은 최고의 실용 모바일 웹 또는 앱은 아름다움과 즐거움의 대상이 될 수 있습니다.
Daniel Rowles, TargetInternet.com 전무 이사:
사용성은 작업 기반 상호 작용에 관한 것이며 이러한 작업을 쉽게 완료하고 직관적으로 만드는 것입니다. 사용자 경험은 더 광범위한 것이며 우리가 그러한 작업을 수행하는 데 필요한 감정적 연결입니다. 의미 있고 가치 있고 즐거운 경험이었나요?
뛰어난 유용성과 사용자 경험을 결합한 예가 있습니까?
Uber는 앱 디자인의 단순성과 효율성으로 인해 좋은 예입니다. 단순함과 매우 직관적이라는 점에서 와우 요소가 있습니다.
그러나 택시 앱 Uber는 웹 사이트가 다운로드 앱에 대한 광고에 불과한 모바일 웹으로 기본 앱의 뛰어난 경험을 확장하기로 아직 선택하지 않았다는 점에 유의해야 합니다.
사용자 경험
UX는 사용자가 모바일 사이트(또는 앱)와 상호 작용할 때 얻는 가장 중요한 느낌입니다. 덜 유형적이고 더 개별적이므로 사용성보다 설계하고 테스트하기가 더 어렵습니다.
일반적으로 사용성은 UX의 하위 범주로 간주됩니다.
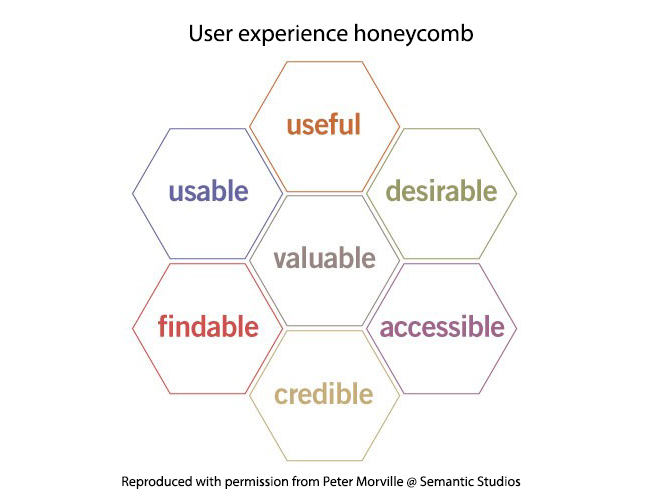
UX를 시각적으로 가장 잘 표현한 것 중 하나는 Semantic Studios의 Peter Morville 사장이 만든 사용자 경험 벌집입니다. 이것은 원래 웹 제품용으로 만들어졌지만 이러한 각 기준은 모바일에 동일하거나 더 많이 적용됩니다.
귀하의 웹사이트가 다음 각각에 대해 사용자에게 어떻게 반향을 일으키는지 고려하십시오.
- 유용성 – 사용자가 없어도 살 수 있는 필수 유틸리티가 될까요?
- 사용 가능 – 사용이 직관적입니까? 사용자가 목표를 달성하기 쉽습니까?
- 바람직함 - 친구로부터 그것에 대해 들었을 때 "그게 필요해!"라고 생각합니까?
- 찾기 가능 – 관련 용어에 대한 웹 검색(또는 앱 스토어 검색)을 수행할 때 쉽게 찾을 수 있습니까? 탐색하기 쉽고 사이트에서 필요한 것을 찾을 수 있습니까?
- 신뢰성 – 클릭 유도문안이 매력적입니까? 사용자가 현장의 콘텐츠를 신뢰할 수 있습니까?
- 접근성 – 장애가 있는 사람들이 사용하기 쉬운 사이트입니다. 스크린 리더를 사용하는 시각 장애인과 같은
- 가치 – 사용자가 사용에 대한 대가로 비용을 지불하고, 개인 데이터를 거래하고, 광고를 수락합니까?

지니 키건:
사용자 경험은 사용자가 모바일 사이트나 앱을 사용할 때 가장 기억에 남는 것이기 때문에 전략에서 정의하는 것이 중요합니다. UX는 사용자의 감정과 심리에 관한 것입니다. 그것은 그들이 브라우징하고 페이지에서 페이지로 스 와이프 할 때 얻는 느낌에 관한 것입니다.
모바일 개발에서는 사용자가 제품을 사용할 때 긍정적이고 쉽고 즐거운 느낌을 갖는 것이 중요합니다. 당신은 그들이 즐거운 감정이나 행복한 경험, 스트레스와 투쟁 경험을 느끼기를 원합니다.
유용한 리소스:
- DigitalGov 42 모바일 사용자 경험 권장 사항 – 이는 미국 정부 부서를 위한 디지털 지침입니다. 그들을 법으로 취급하십시오.
- Usability.gov 사용자 경험의 기본 – 미국 보건부의 이 지침은 모바일에 국한되지 않지만 매우 유용합니다.
ClickZ '모바일 친화적 웹의 DNA' 시리즈 Part 21입니다.
최근 항목은 다음과 같습니다.
- 모바일 디자인과 한 가지 일을 잘하는 기술
- 모바일 디자인에서 와이어프레임과 플로우 다이어그램의 필수적인 역할
- 모바일 고객 여정 및 사용자 여정 이해 사용 사례 및 사용자 사례
- 모바일 디자인 방법 및 용어 이해하기: 공감 지도 및 스토리보드
- 모바일 디자인과 UX 방법론의 핵심 요소
- 사용자 테스트가 모바일 개발의 최전선에 있어야 하는 이유
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
