이메일 배경 이미지로 모든 구독자를 쉽게 놀라게 하는 방법(+ 코드 사용)
게시 됨: 2021-07-23이메일은 여기에 이미지가 있고 거기에 텍스트 블록이 있으면 약간 예상할 수 있습니다... 구독자 경험을 활성화하는 한 가지 방법은? 배경 이미지. 그들은 예상치 못한 일이며 디자인에 또 다른 차원을 추가하여 이메일을 "팝"하게 만듭니다. 잘하면 이메일이 백만 달러처럼 느껴지지만 매우 쉽게 풀릴 수 있습니다.
계속 읽으십시오:
- 배경 이미지의 장점
- 영감을 주는 이메일 예
- 디자인 고려 사항
- 배경 이미지를 코딩하는 방법
배경 이미지란 무엇입니까? (그리고 요점은 무엇입니까?)
배경 이미지는 요소의 배경이나 요소 뒤에 적용되는 이미지입니다. 영웅 이미지처럼 이메일의 주요 초점이 되는 대신 캠페인의 다른 콘텐츠에 대해 미묘하고 보완적인 경우가 많습니다.
배경 이미지를 사용하는 주요 이점은 배경 이미지 위에 추가 HTML 콘텐츠를 배치할 수 있다는 것입니다. 해당 공간에 이미지 자체만 존재할 수 있는 다른 이미지와 달리 배경 이미지는 레이어 가능성을 제공하므로 동일한 공간 내에 추가 이미지, 텍스트 또는 클릭 유도문안(CTA)이 존재할 수 있습니다.

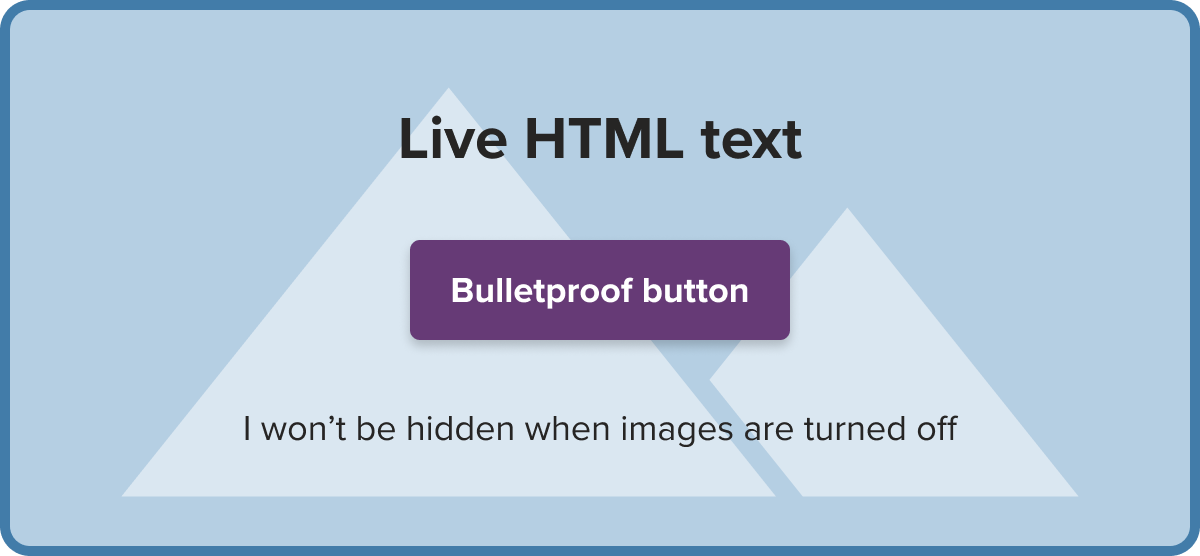
해당 텍스트를 이미지의 일부로 포함하는 대신 배경 이미지 위에 라이브 HTML 텍스트를 사용하면 이미지가 꺼져 있을 때 메시지를 읽을 수 있으므로 더 좋고 접근성이 좋은 HTML 이메일을 만드는 데 유용한 기술입니다.
더 나은 읽기 경험을 제공하는 캠페인을 만드는 것 외에도 배경 이미지는 다양한 디자인 가능성을 제공하여 캠페인을 경쟁 제품과 차별화합니다.
브랜드가 배경 이미지를 사용하는 창의적인 방법
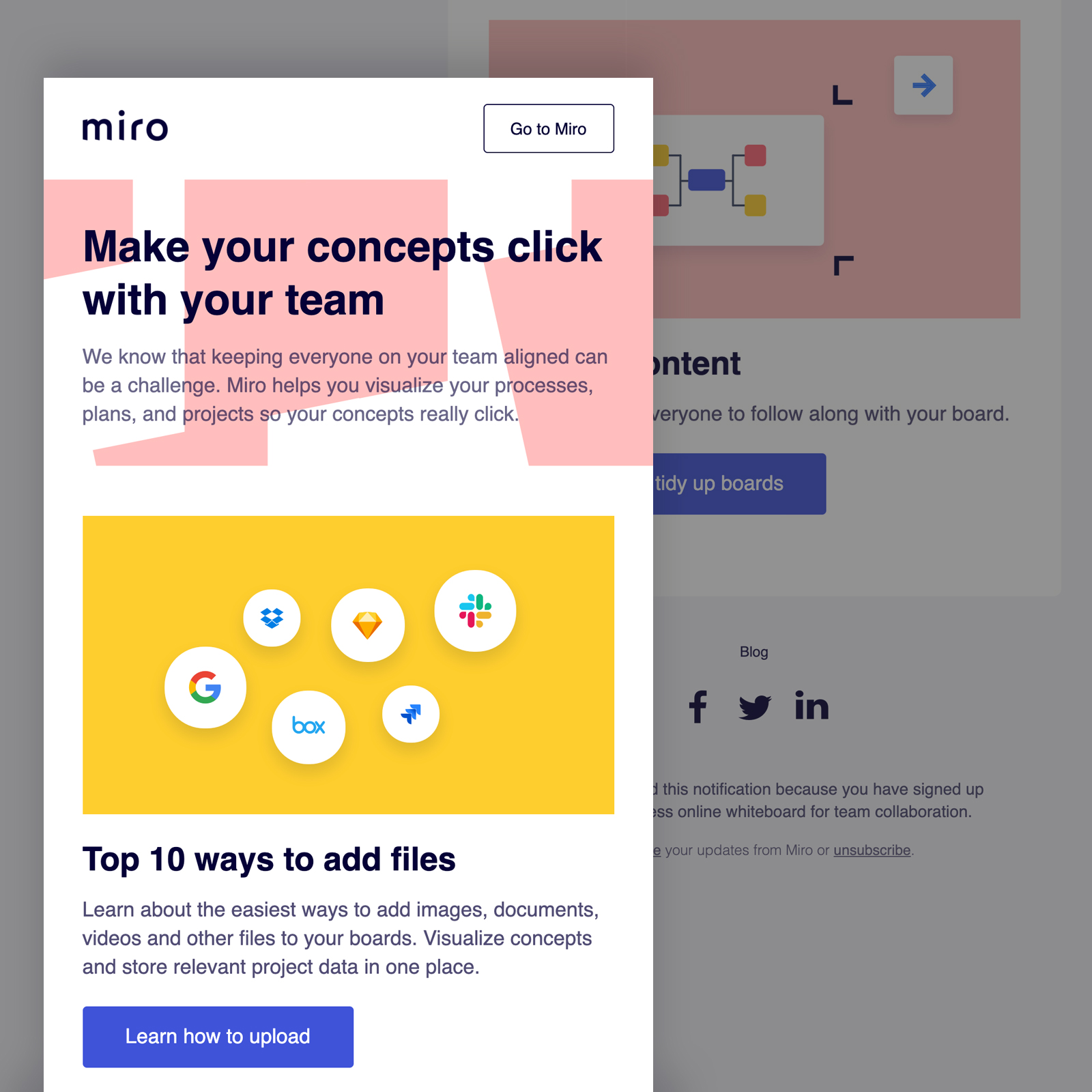
Miro 는 영웅 섹션 뒤에 도형이 포함된 배경 이미지를 배치하여 라이브 텍스트를 사용하여 오버레이된 이메일의 주요 헤드라인과 메시지에 주의를 기울였습니다.

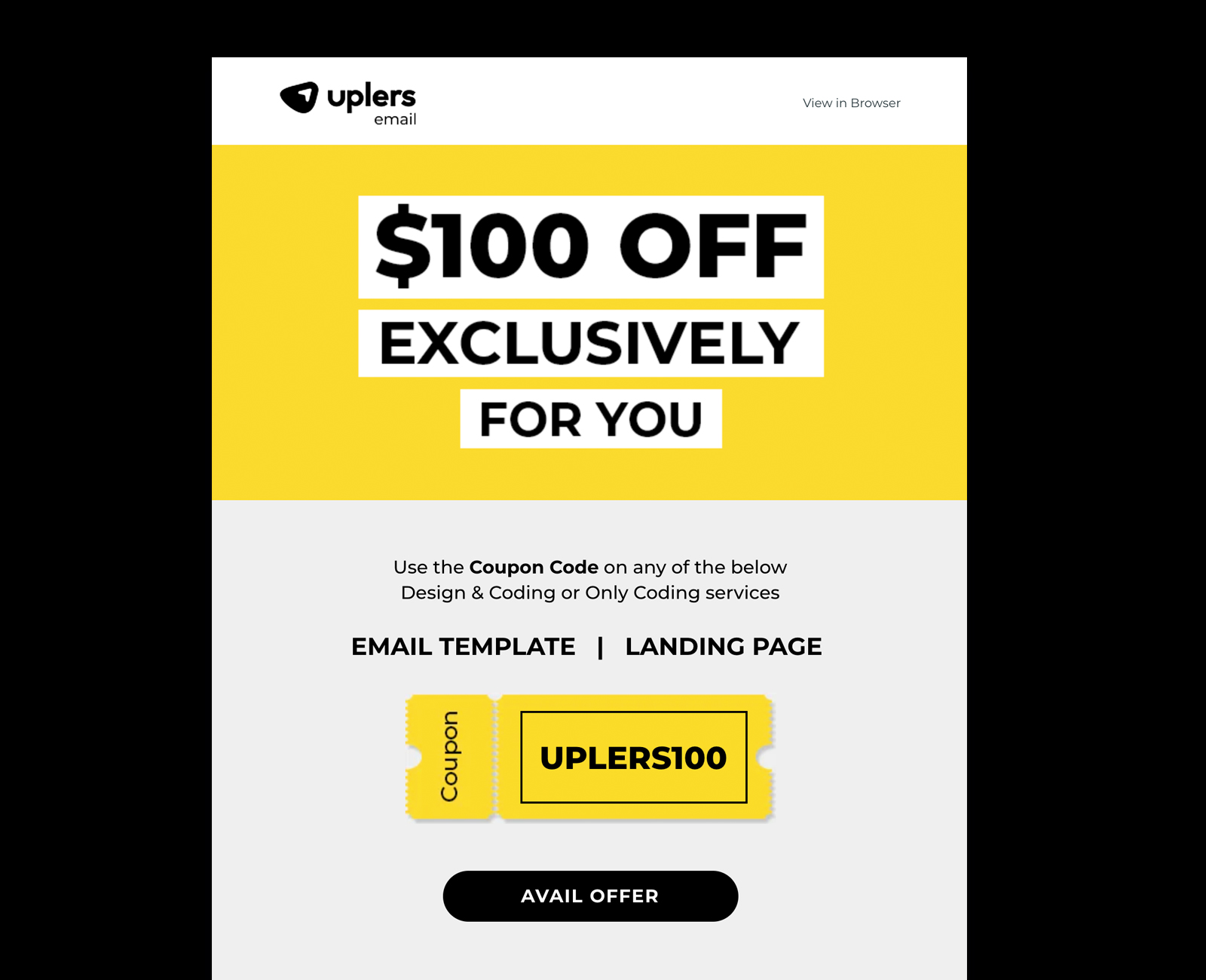
Uplers 는 쿠폰 코드 뒤에 배치된 쿠폰 이미지와 함께 배경 이미지를 사용하여 서비스 할인을 강조했습니다.

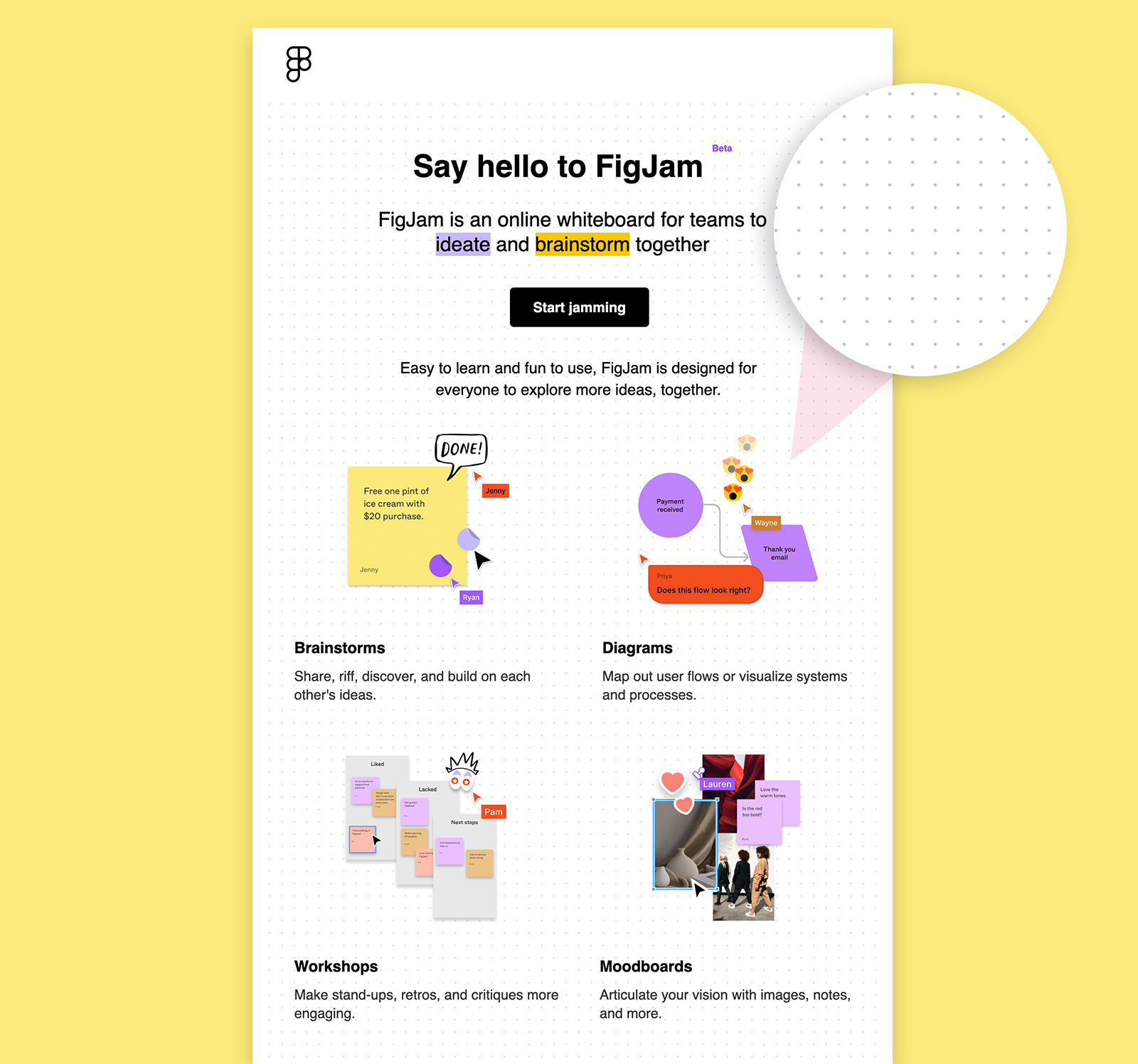
Figma 는 이 이메일의 본문에 반복되는 미묘한 배경 패턴을 추가하여 새로운 화이트보드 제품을 소개했습니다. 그들이 특징으로하는 패턴은 제품에서 발견되는 배경을 반영합니다.

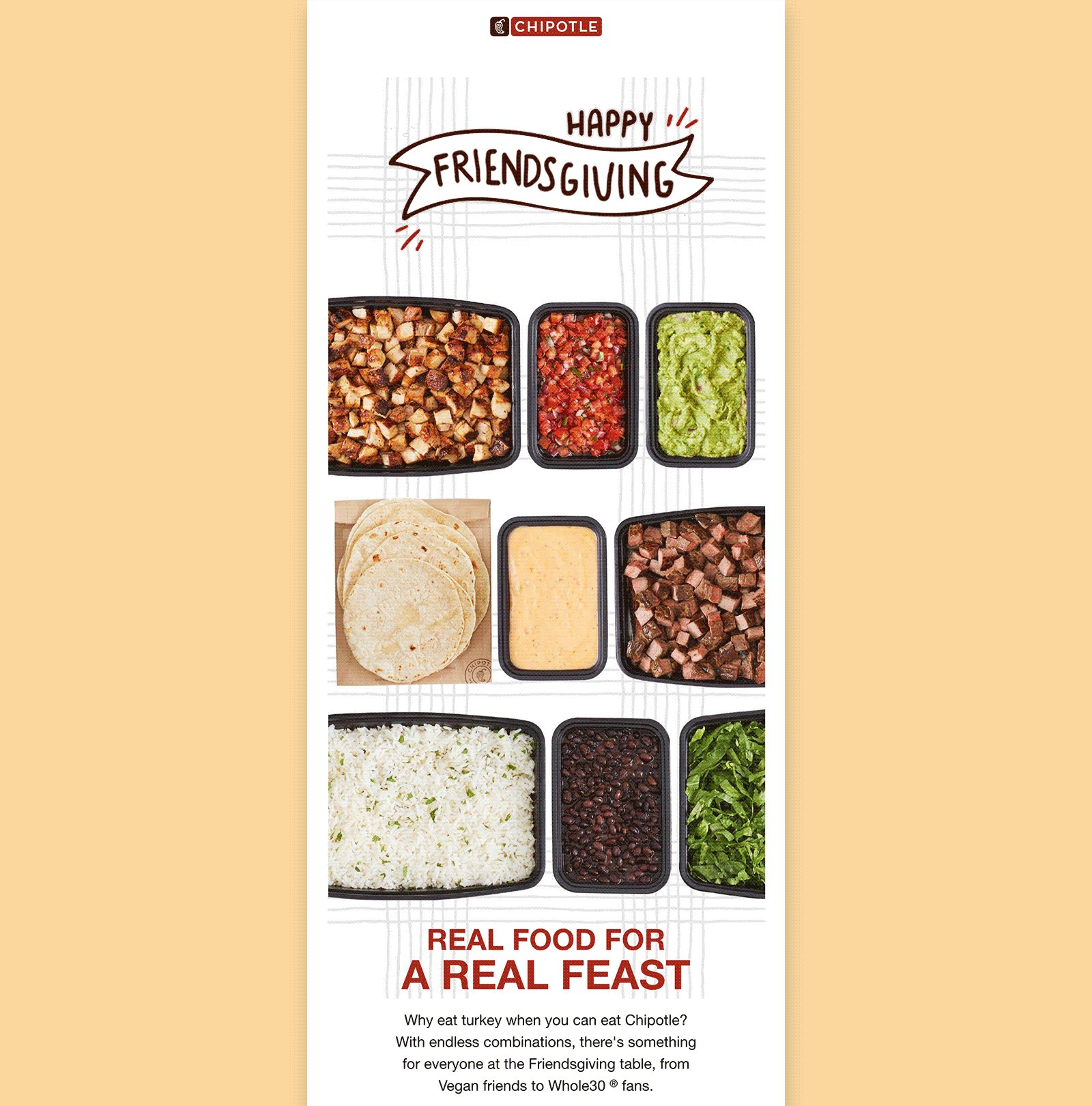
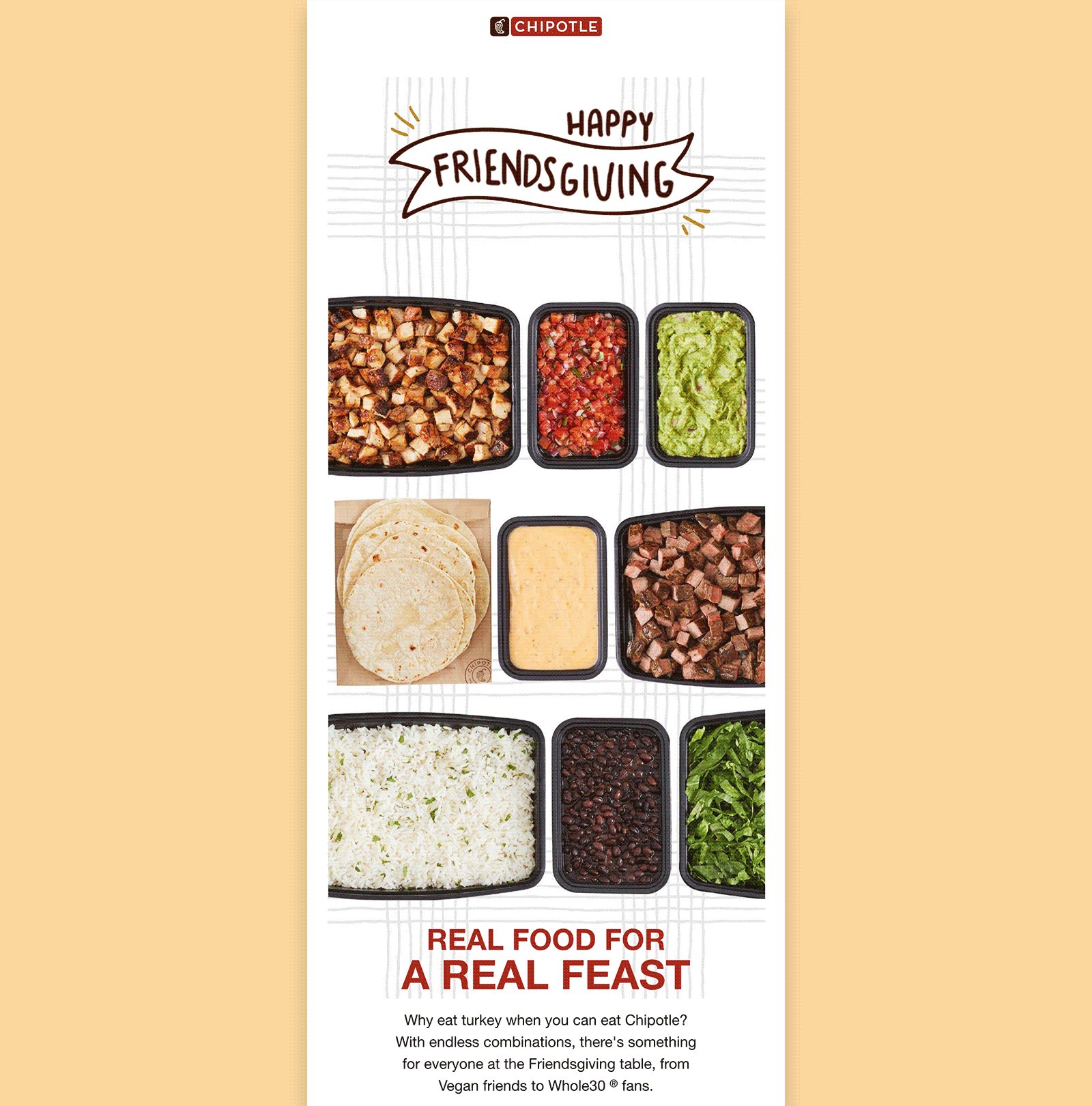
Chipotle 는 제품 사진과 라인 패턴을 포함하여 이 임팩트 있는 점보 영웅과 신체 영역 뒤에 점보 배경 이미지를 배치했습니다. 이 이미지 위에는 배경이 투명한 애니메이션 GIF와 본문 영역에 라이브 텍스트가 있습니다.

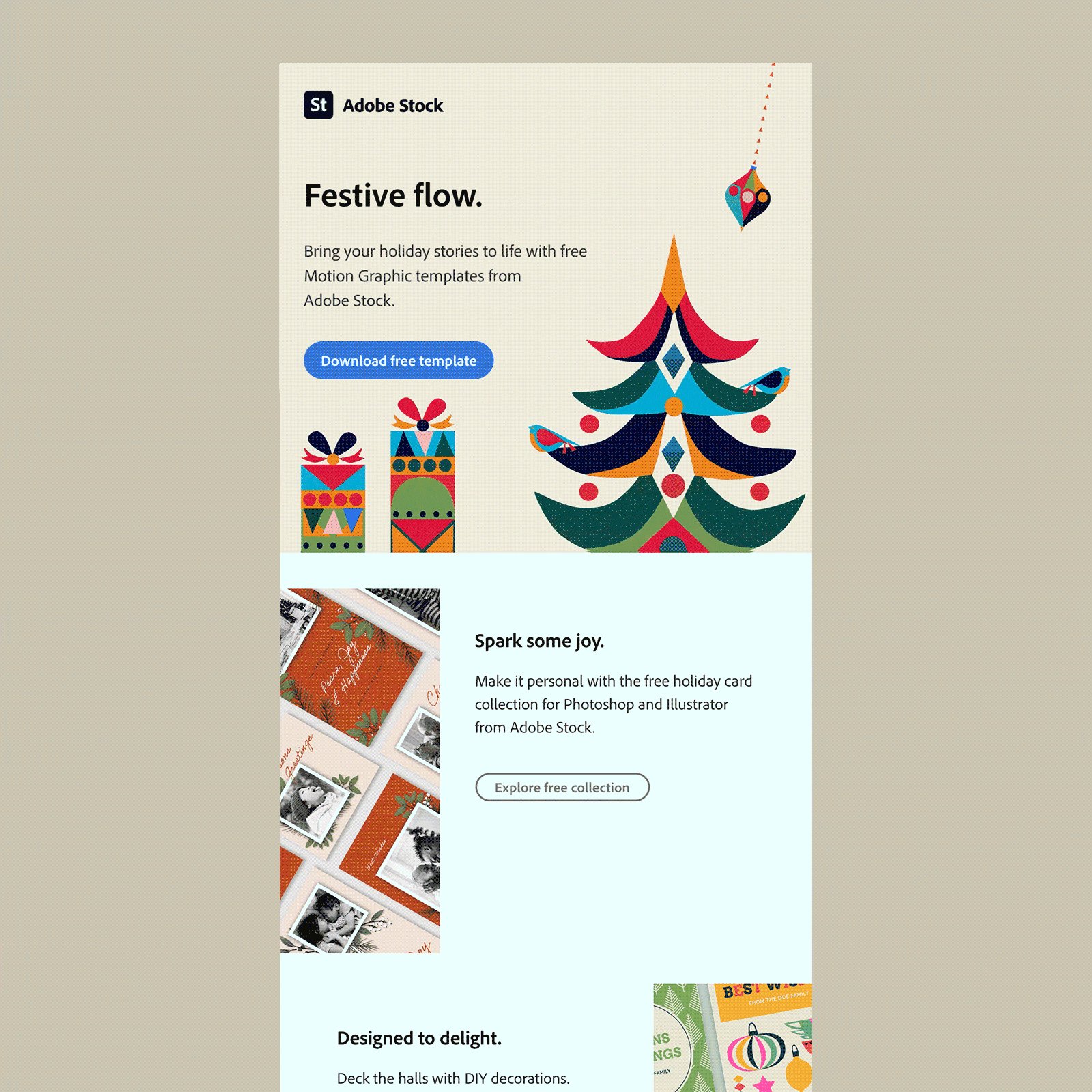
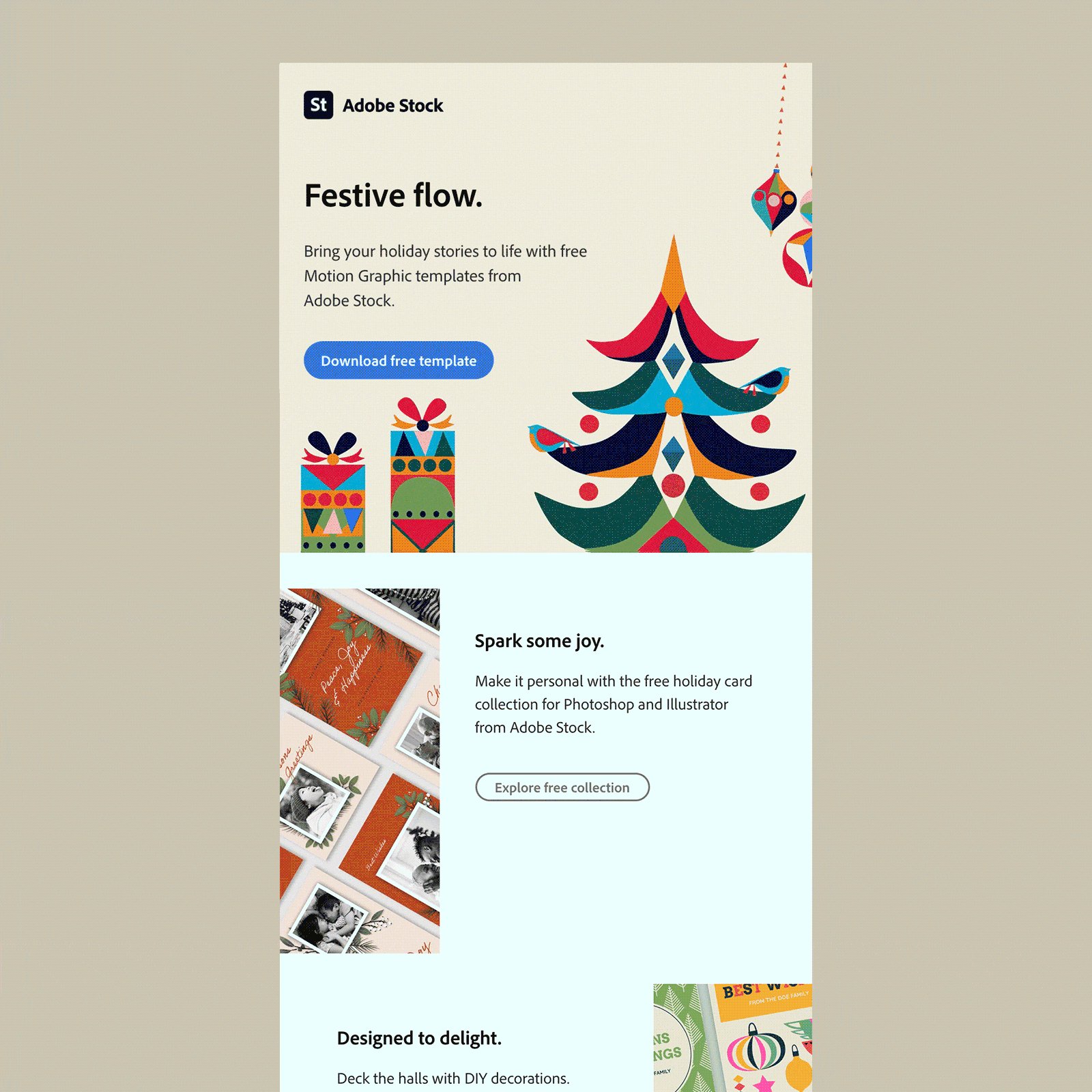
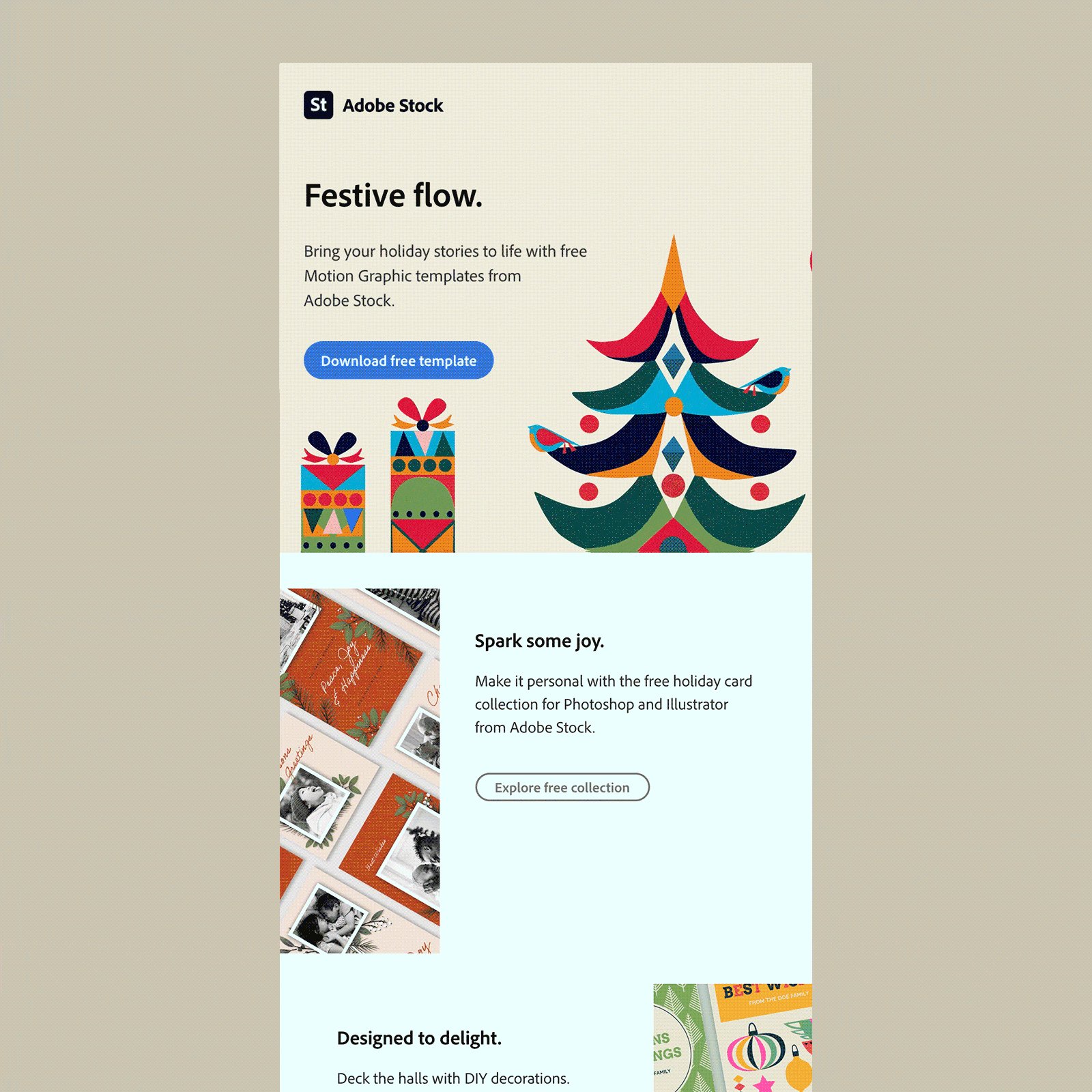
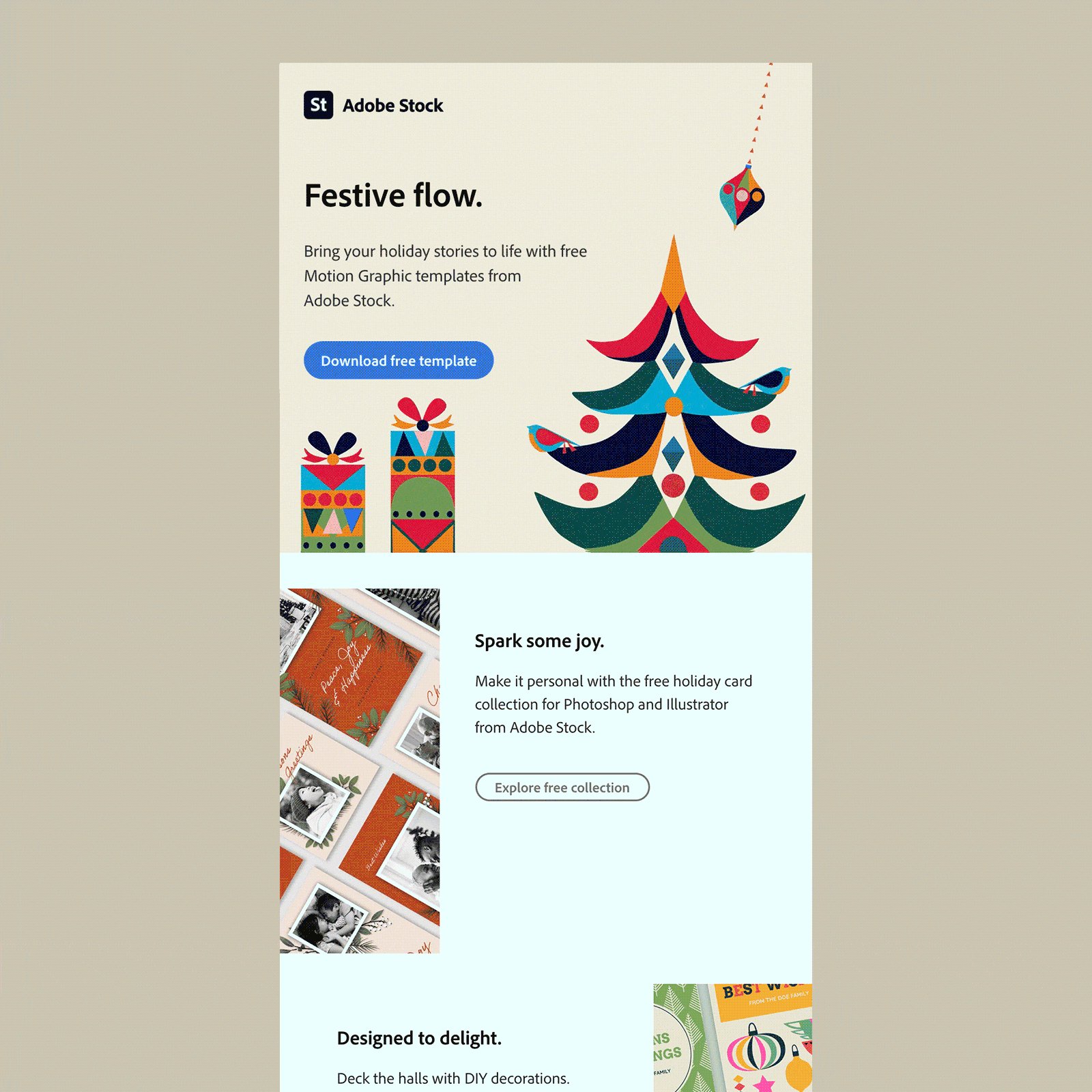
애니메이션 GIF를 배경 이미지로 사용할 수도 있습니다(예: Adobe Stock ). 라이브 텍스트와 애니메이션 배경 위에 배치된 CTA 버튼을 포함한 영웅 콘텐츠로 축제 컬렉션을 홍보합니다.

설계 고려 사항
배경 이미지를 구현할 때 고려해야 할 몇 가지 디자인 고려 사항이 있습니다.
차이
모든 독자가 배경 이미지에 오버레이된 콘텐츠의 가치를 얻을 수 있도록 대비를 염두에 두는 것이 중요합니다. 단색과 거의 동일한 방식으로 이미지를 처리하고 이미지의 색상을 콘텐츠 색상과 비교하여 테스트합니다.
Figma를 사용하여 디자인하는 경우 색맹 및 대비와 같은 플러그인을 추가하여 WCAG(웹 콘텐츠 접근성 지침)를 충족하는지 확인할 수 있습니다. 또한 WebAim의 Contrast Checker와 같은 웹 앱에서 디자인의 색상을 테스트할 수 있습니다.
간단
가독성을 보장하는 또 다른 방법은 단순하게 유지하는 것입니다. 바쁜 배경은 이미지에 배치한 라이브 텍스트의 가치를 얻기 어렵게 만들 수 있습니다. 따라서 배경 이미지를 기능이라기보다는 개선 사항으로 생각하는 것이 도움이 되는 경우가 많습니다.
단색 대체
모든 이메일 클라이언트가 배경 이미지를 존중하는 것은 아니므로 단색 대체를 디자인하십시오. 귀하의 이미지를 지원하지 않는 이메일 클라이언트를 사용하는 구독자는 여전히 단색으로 멋진 경험을 할 수 있습니다. 디자인과 일치하고 전경 요소와 잘 대조되는 대체 색상을 선택해야 합니다.
이메일에서 배경 이미지를 코딩하는 방법
코드를 살펴보기 전에 배경 CSS 스타일을 렌더링할 클라이언트와 VML 폴백의 도움이 필요한 클라이언트를 살펴보겠습니다.
좋은 소식: 인라인 백그라운드 CSS에 대한 지원이 향상되어 웹메일 클라이언트가 이제 이 방법을 완전히 지원하므로 백그라운드 HTML 속성이 더 이상 필요하지 않습니다.
나쁜 소식: 불행히도 Windows 10 Mail은 배경 이미지를 좋아하지 않습니다. 인라인 CSS 또는 더 이상 사용되지 않는 HTML 배경 속성을 렌더링하지 않습니다. VML을 적용하면 '이미지를 표시할 수 없음' 오류 메시지와 함께 렌더링 문제가 발생합니다.
Windows 10 메일 구독자의 경험이 걱정된다면 VML을 생략하는 것이 좋습니다. 이렇게 하면 대체 배경색이 추가 장식 없이도 Microsoft Outlook Suite 청중에게 훌륭한 이메일 읽기 경험을 제공할 수 있습니다.

배경 이미지에 대한 이메일 클라이언트 지원
이메일 클라이언트 | 인라인 CSS 사용 | VML 사용 |
애플 메일 14 | ✓ | ✘ |
오피스 365(맥) | ✓ | ✘ |
오피스 365(윈도우) | ✘ | ✓ |
아웃룩 2016(macOS 10.12.6) | ✓ | ✘ |
아웃룩 2013, 2016, 2019(윈도우 10) | ✘ | ✓ |
윈도우 10 메일 | ✘ | ✘ |
지메일 앱(안드로이드 10) | ✓ | ✘ |
지메일 앱(iOS 13.4.1) | ✓ | ✘ |
아웃룩(안드로이드 7.0) | ✓ | ✘ |
아웃룩(iOS 12.0) | ✓ | ✘ |
삼성 메일(안드로이드 7.0) | ✓ | ✘ |
아이패드 11 에어(4세대 iOS 14.2) | ✓ | ✘ |
아이폰 12(iOS 14.2) | ✓ | ✘ |
AOL 메일(에지) | ✓ | ✘ |
지메일(크롬) | ✓ | ✘ |
오피스 365 | ✓ | ✘ |
아웃룩닷컴 | ✓ | ✘ |
야후! 우편 | ✓ | ✘ |
 | 구독자는 어떤 이메일 클라이언트를 사용합니까? Litmus Email Analytics를 사용하여 자신의 이메일 클라이언트 시장 점유율을 살펴보십시오. 배경 이미지를 최적화해야 하는 이메일 클라이언트를 확인하세요. (힌트: Windows 10 메일이 낮더라도 걱정하지 마세요.) 더 알아보기 → |
이제 문제를 해결했으므로 코드에 대해 이야기해 보겠습니다.
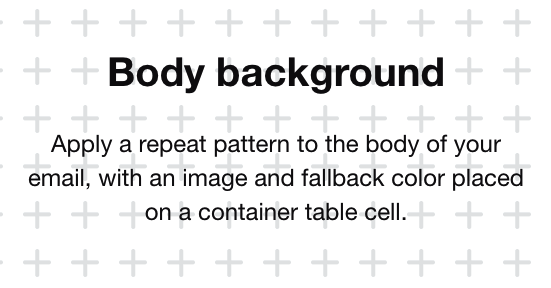
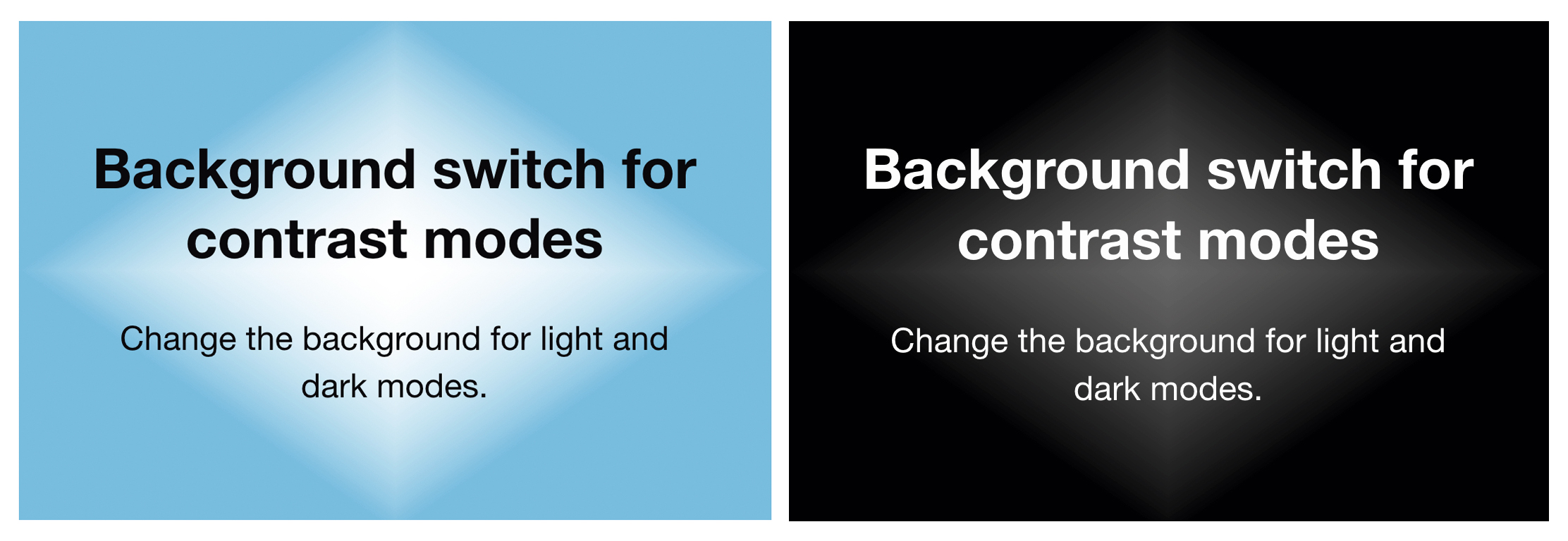
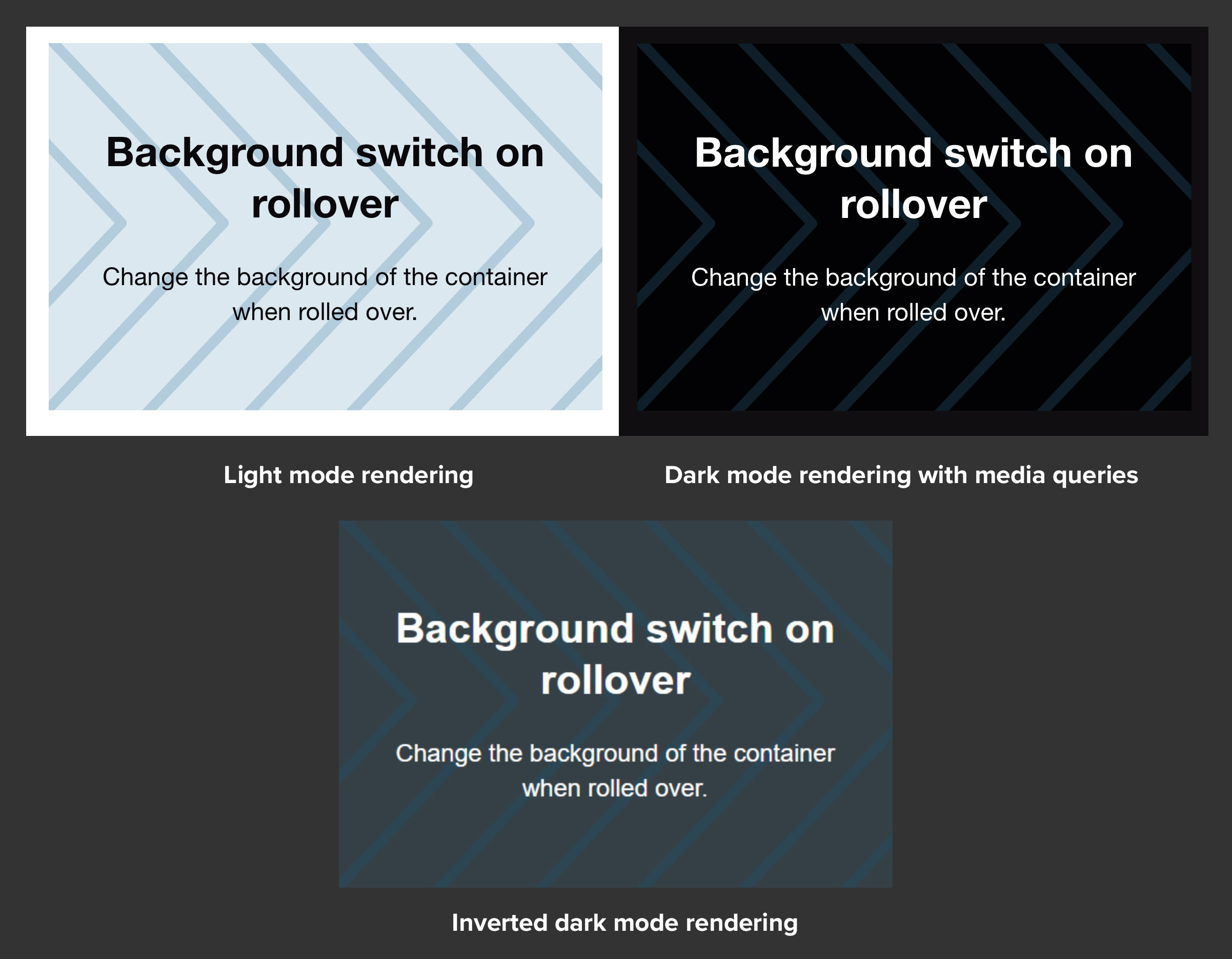
이메일에 배경 이미지를 가져올 때 재미있는 점 중 하나는 이를 달성할 수 있는 몇 가지 다른 방법이 있다는 것입니다. 이메일의 작은 부분을 채우거나 본문을 덮고, 단일 이미지 또는 반복 패턴을 사용하고, 독자가 데스크탑, 모바일, 라이트 모드, 다크 모드 또는 그들은 당신의 이미지를 가리키거나 롤링합니다.
각 기술에는 다른 접근 방식이 필요하므로 이를 코딩하는 가장 좋은 방법을 살펴보겠습니다.
너비 정의 또는 고정 배경 이미지

배경 이미지를 적용할 때 항상 포함하는 테이블의 셀에 코드를 추가하는 것이 가장 좋습니다. <table> 또는 <body>와 같은 다른 HTML 요소에 적용하는 것은 일부 이메일 클라이언트에서 지원을 받지 못할 것입니다. 다음과 같이 표시됩니다.