클라이언트가 내 이메일에 다크 모드를 어떻게 적용합니까?
현재 이메일 클라이언트가 이메일에 다크 모드를 적용하는 데 사용하는 세 가지 기본적으로 다른 유형의 색 구성표가 있는 것으로 보입니다. 하나씩 살펴보겠습니다(또는 다크 모드 이메일 클라이언트 지원 차트로 바로 이동).
색상 변경 없음
네, 잘 읽었습니다. 일부 전자 메일 클라이언트는 다크 모드로 자신의 UI를 변경할 수 있습니다,하지만 당신의 HTML 이메일의 렌더링 방식에 영향을주지 않습니다. 앱이 밝은 모드로 설정되어 있든 어두운 모드로 설정되어 있든 이메일은 정확히 동일하게 보입니다. 특정 이메일 클라이언트는 기본적으로 항상 라이트 모드 디자인을 렌더링합니다(나중에 논의할 다크 모드를 트리거하는 코드를 특별히 추가하지 않는 한). 다음은 해당 클라이언트 목록입니다.
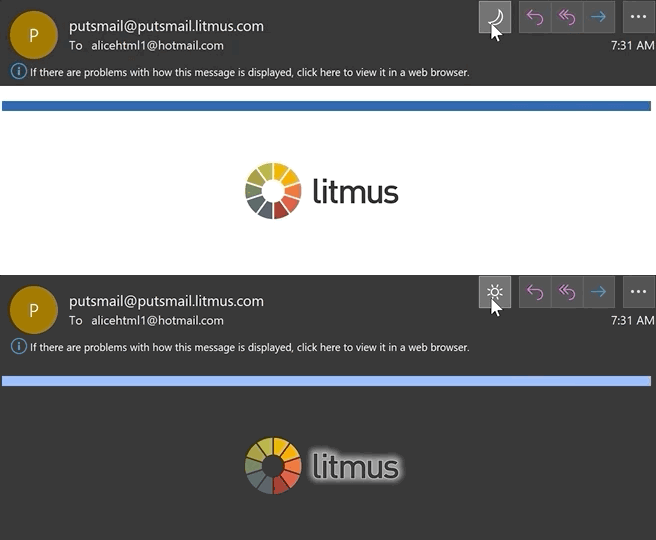
Apple Mail에서 다음 이메일 예시를 확인하세요. 이메일 클라이언트 UI가 어둡거나 밝거나 상관없이 이메일 디자인은 정확히 동일하게 유지됩니다.

하지만 몇 가지 예외가 있습니다. 첫째, 일반 텍스트 이메일 은 다크 모드 테마의 적용을 트리거하고 다크 모드가 일반 텍스트 이메일에 적용되는 것을 차단하는 최소 코드는 2×1 이미지입니다. "일반 텍스트" 느낌을 유지하면서 1x1 추적 픽셀을 포함할 수 있습니다.
둘째, 실수로 템플릿에 Dark Mode <meta> 태그를 남겨두면 Apple Mail/iPhone/iPad 는 사용자 정의 Dark Mode 스타일로 재정의하지 않는 한 순수한 흰색 #ffffff 인스턴스를 어두운 회색으로 자동 변환합니다 . 또는 대신 #fffffe 와 같은 흰색을 사용할 수 있습니다.
다크 모드 옵션: 기본 대 사용자 지정
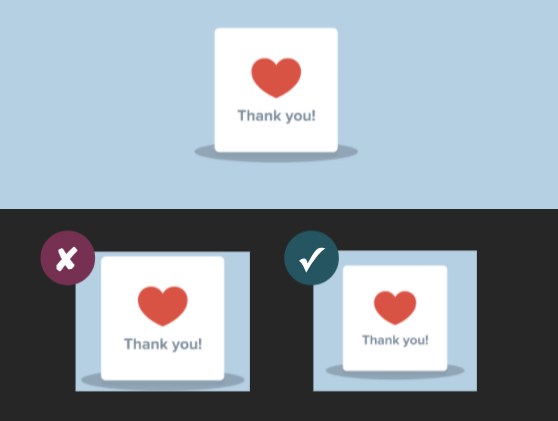
아무 것도 하지 않으면 자동으로 기본 다크 모드를 이메일에 적용하는 이메일 클라이언트가 꽤 있습니다. 그러나 당신이 우리 대부분과 비슷하고 이러한 기본 스타일의 팬이 아니라면 세 번째 옵션인 자신만의 다크 모드 테마를 디자인하고 코딩하는 것이 좋습니다. 아래에서 라이트 모드 테마와 사용자 지정 다크 모드 테마가 있는 이메일을 나란히 볼 수 있습니다.

사용자 지정 다크 모드 테마에 접근하는 방법을 살펴보기 전에 다른 이메일 클라이언트가 기본 다크 모드를 어떻게 처리하는지 확인하겠습니다.
기본 다크 모드: 부분 색상 반전
첫 번째 다크 모드 테마는 제가 "부분 색상 반전"이라고 부르는 것입니다. 배경이 밝은 영역만 감지하여 반전시켜 밝은 배경은 어둡게 하고 어두운 텍스트는 밝게 만듭니다.
일반적으로 이미 어두운 배경이 있는 영역을 그대로 두어 완전한 다크 모드 디자인을 만듭니다. 다행히도 이 방법을 사용하는 대부분의 이메일 클라이언트는 다크 모드 타겟팅 도 지원하므로 클라이언트의 기본 다크 테마를 재정의할 수 있습니다.
Outlook.com은 이 스크린샷에서 볼 수 있는 것처럼 부분적으로 색상을 반전시키는 이메일 클라이언트입니다.

기본 다크 모드: 풀 컬러 반전
Full Color Invert는 가장 침습적인 색 구성표입니다. 밝은 배경이 있는 영역을 반전시킬 뿐만 아니라 어두운 배경에도 영향을 줍니다.
따라서 이미 이메일을 어두운 테마로 디자인했다면 이 계획은 아이러니하게도 이메일을 밝게 만들 것 입니다. 불행히도 이것은 현재 Gmail 앱(iOS) 및 Outlook 2019(Windows)와 같이 더 많이 사용되는 이메일 클라이언트에서 사용하는 전술입니다.
아래의 예에서, 당신은 빛 배경이 이전에 빛 텍스트 어두운 배경을 가지고 원래의 색상과 지역의 어두운 버전으로 변환 된 참조 이제 어두운 텍스트 빛 할 수 있습니다.

이 풀 컬러 반전 구성표는 이메일을 가장 근본적으로 변경할 뿐만 아니라 이 논리를 사용하는 이메일 클라이언트 도 현재 다크 모드 타겟팅을 허용하지 않습니다 .
이메일 클라이언트는 여전히 다크 모드를 가장 잘 구현하는 방법을 모색하고 있으며 사용자의 피드백에 개방적일 수 있습니다. 특히 개발자가 자신의 스타일로 다크 모드를 타겟팅하도록 허용하지 않으면 가독성과 접근성에 부정적인 영향을 미칠 수 있기 때문입니다.
더 나은 다크 모드 타겟팅 지원과 덜 침습적인 다크 모드 테마 논리를 옹호하기 위해 Gmail의 접근성 팀에 직접 생각을 전달할 수 있으며 Gmail의 다크 모드 스크린샷을 제공하여 이메일을 손상시킬 수도 있습니다.
나만의 스타일로 다크 모드 사용자를 타겟팅하려면 어떻게 해야 합니까?
위에서 언급했듯이 다크 모드의 이메일 클라이언트가 일반 HTML 이메일을 처리하는 방법은 다양합니다. 그러나 이메일 클라이언트의 기본 색 구성표와 매우 다를 수 있는 자신만의 다크 모드 스타일을 적용하려면 어떻게 해야 할까요? 두 가지 방법을 사용할 수 있습니다.
@media (색상 구성표 선호: 어두운)
이 방법은 이 CSS 블록이 다크 모드로 설정된 모든 사용자 인터페이스를 대상으로 한다는 점을 제외하고 모바일 반응 보기에 대한 @media 쿼리 내부에 스타일 블록을 적용하는 것과 거의 동일한 방식으로 작동합니다. @media(prefers-color-scheme: dark)를 사용하면 다크 모드 전용 이미지 스왑, 호버 효과, 배경 이미지 등 기본적으로 기존 CSS로 할 수 있는 거의 모든 것을 구현할 수 있는 가장 강력한 맞춤형 다크 모드 테마를 만들 수 있습니다. !
[데이터-ogsc]
이것은 Outlook 앱을 대상으로 하기 위해 Mark Robbins가 처음으로 주목한 방법입니다. 꽤 좁은 시장 점유율처럼 보이지만 이미 적용한 @media(prefers-color-scheme: dark) 스타일을 복제 하고 각 CSS 규칙에 적절한 [data-ogsc] 접두사를 추가하기만 하면 됩니다.