Thrive Theme Builder 대 Thrive Architect – 차이점은 무엇입니까?
게시 됨: 2020-05-06전환 기반 WordPress 웹 사이트를 만드는 것은 재미있을 수 있지만 일반적으로 많은 작업이 필요합니다. 홈 페이지, 정보 페이지, 블로그 게시물, 리드 생성 페이지, 판매 유입경로 페이지 및 기타 콘텐츠를 만들어야 합니다. 작성자 상자, 머리글, 바닥글 등을 잊지 마십시오.
이 모든 페이지에 대해 처음부터 콘텐츠를 작성하는 것은 시간이 많이 소요될 수 있습니다. 각 페이지에 대한 모든 기술 요구 사항 을 처리하는 것은 훨씬 더 많은 시간이 소요될 수 있습니다. 이것이 많은 사람들이 페이지 빌더와 테마 빌더를 사용하는 이유입니다.
그러나 그 둘의 차이점은 무엇입니까? 테마 빌더 (예: Visual Composer 웹 사이트 빌더, Thrive 테마 빌더 등)와 페이지 빌더 (예: Beaver Builder, Elementor, Thrive Architect, Brizy, Oxygen, WPBakery Page Builder 등) 간의 중요한 차이점 은 무엇입니까? ?
WordPress 테마는 실제로 무엇을합니까?
테마 빌더와 페이지 빌더의 차이점을 더 잘 이해하려면 WordPress 테마가 무엇이며 사이트에서 무엇을 제어하는지 알아야 합니다. 모든 WordPress 사이트 는 사이트가 제대로 작동하려면 테마 를 설치해야 합니다.
테마는 웹 사이트의 전반적인 모양, 느낌 및 레이아웃을 만들기 위해 여러 가지 설정을 제어 합니다. 사이드바, 머리글, 바닥글, 페이지의 상단 및 하단 섹션, 기타 중요한 요소가 표시되는 방법과 시기를 관리합니다.
테마는 다양한 사이트 템플릿의 기본 디자인을 관리하는 역할 을 합니다. 즉, 단일 디자인 템플릿을 사용하여 여러 페이지를 고유한 콘텐츠로 동적으로 채우는 페이지입니다. 여기에는 게시물, 블로그 목록 페이지, 기본 페이지, 404 페이지, 아카이브 페이지 등이 포함됩니다.

WordPress 테마는 템플릿에 이미 포함된 콘텐츠가 웹사이트에 표시되는 방식도 관리합니다. 여기에는 다른 페이지와 게시물에 나타날 수 있지만 블로그 게시물 메타데이터(예: 게시물 게시 날짜), 소셜 공유 기능, 댓글 섹션, 관련 게시물과 같은 이미지 또는 텍스트로 동적으로 채워지는 콘텐츠 요소 가 포함됩니다(최고의 무료 WordPress 관련 플러그인 비교 참조) , 작성자 상자 등.
마지막으로 테마 가 사이트 콘텐츠 의 "모양, 느낌 및 레이아웃"을 관리한다고 말할 때 이미지(원, 직사각형 또는 정사각형 크기의 이미지), 배경 패턴 및 색상, 콘텐츠 위치 지정, 일반 텍스트, 단락 텍스트, 하이퍼링크 텍스트, 글꼴 색상, 유형, 크기, 높이 및 다양한 유형의 텍스트 제목(예: H1-H6)에 대한 호버 동작 등이 표시됩니다.
Thrive 테마 빌더 대 Thrive Architect
페이지 빌더/컨텐츠 편집기(예: Thrive Architect)는 시각적 테마 빌더(예: Thrive Theme Builder)와 어떻게 다릅니까? 많은 WordPress 사용자는 Thrive Architect와 Thrive Theme Builder를 혼동합니다. 그렇다면 Thrive Theme Builder와 Thrive Architect의 차이점은 무엇입니까? 간단히 말해 Thrive Architect는 플러그인이고 Thrive Theme Builder는 테마 입니다. 둘 다 같은 개발자인 Thrive Themes의 개발자입니다.
둘의 주요 차이점은 특정 항목이 생성되는 방식입니다. 페이지 빌더는 테마 영역으로 진출하기 시작했습니다. 그러나 플러그인은 테마를 덮어쓰도록 되어 있지 않습니다. 테마는 WordPress에서 먼저 로드된 다음 페이지 빌더 플러그인이 설정을 덮어씁니다. 그것은 귀하의 사이트를 디자인하는 좋은 방법이 아닙니다.
페이지 빌더를 사용하면 페이지 수준에서 콘텐츠를 작성할 수 있습니다. 변경 사항은 작업 중인 개별 페이지에만 영향을 줍니다 .
테마 빌더 를 사용하면 변경 사항이 사이트의 모든 페이지에 영향을 미칩니다 . 작은 수정이라도 모든 페이지에 적용됩니다. 사이트의 테마를 변경할 때 모양이 어떻게 극적으로 변하는지 생각해 보십시오.
동적 콘텐츠 는 특정 요소가 어디로 가야 하는지 알려주는 자리 표시자를 생성하는 매우 유용한 기능입니다. 이렇게 하면 전체 레이아웃이 같지만 모든 페이지에 다른 콘텐츠가 있는 페이지를 가질 수 있습니다.

Thrive Architect를 사용하여 편집한 내용은 작업 중인 특정 페이지에만 적용됩니다. Thrive Theme Builder로 변경하면 글꼴 색상이나 크기 변경과 같은 사소한 변경이라도 사이트의 각 페이지에 변경 사항이 적용됩니다.
Thrive Theme Builder는 개발자를 고용하지 않고 인상적인 테마를 만들고 싶다면 훌륭한 선택 입니다. Thrive Architect는 사용자를 위해 잘 설계된 콘텐츠를 구축하려는 사람들에게 이상적입니다 .
두 가지 결과를 모두 달성하려면 테마 빌더와 페이지 빌더가 필요할 수 있습니다. Thrive Architect를 사용하여 콘텐츠 페이지를 제어할 수 있으며 Thrive Theme Builder를 사용하여 사이트의 구조 및 레이아웃에 필요한 변경을 수행할 수 있습니다.
Thrive Theme Builder는 프런트 엔드에서 편집할 수 있고 완전히 사용자 지정할 수 있는 최초의 WordPress 테마입니다. 이를 통해 처음부터 전체 웹사이트를 구축할 수 있습니다.
요약: 페이지 빌더(Thrive Architect)를 사용하여 단일 페이지 또는 게시물을 편집합니다. 테마 빌더(Thrive Theme Builder)를 사용하면 전체 사이트 레이아웃(사이드바, 바닥글, 머리글, 글꼴 등)을 편집할 수 있습니다.
Thrive Architect 페이지 빌더는 무엇을 할 수 있습니까?
사용하는 모든 WordPress 테마는 사이트에 게시된 모든 페이지 및 게시물에 대한 표시 설정을 제어합니다. 기본 설정 중 일부를 무시하려는 경우 WordPress 페이지에 여러 사용자 정의 설정을 적용할 수 있습니다.
이러한 사용자 정의 수정을 코딩하는 방법을 모르는 경우 페이지 빌더 플러그인(예: Thrive Architect)을 사용하여 원하는 페이지 편집을 수행해야 합니다. Thrive Architect를 사용하면 게시물 또는 페이지에서 모든 사용자 지정 단일 인스턴스 를 시각적으로 구축할 수 있습니다. 가장 좋은 점은 코딩 지식이 필요 없다는 것입니다!

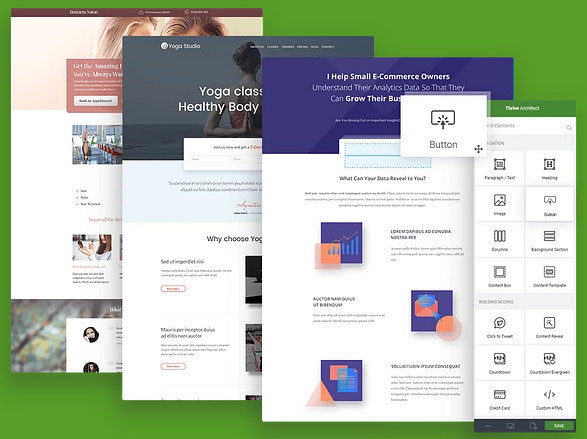
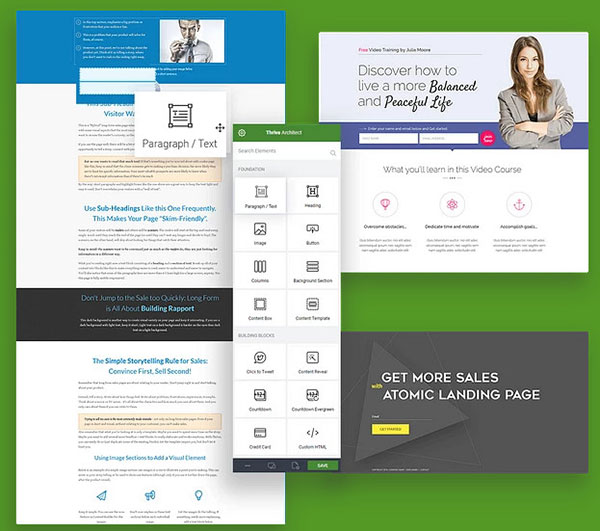
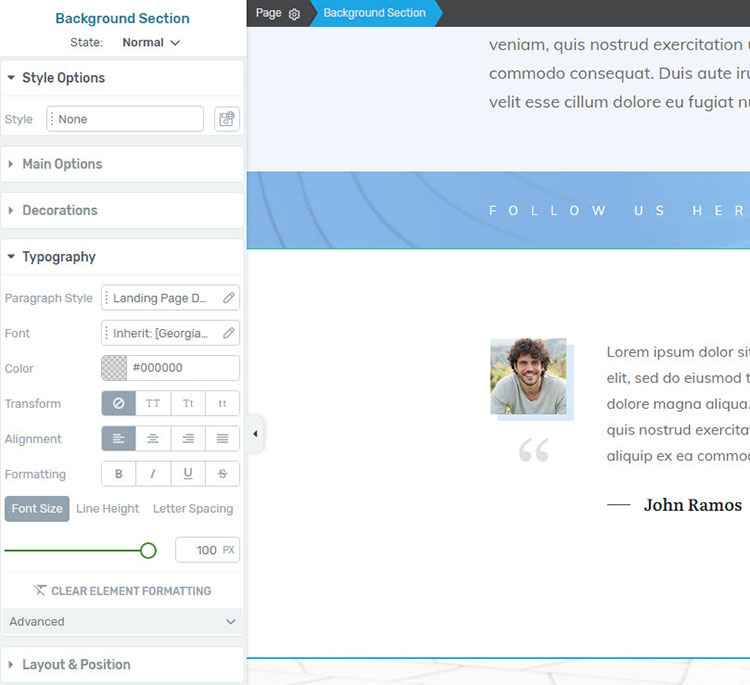
거의 모든 사람이 페이지 빌더를 사용하여 페이지를 만들 수 있습니다. 플러그인이 허용하는 모든 요소 또는 구성 요소를 추가할 수 있습니다. Thrive Editor에 액세스하여 마우스를 한 번만 클릭하여 항목을 끌어다 놓습니다 . 그런 다음 왼쪽 사이드바 메뉴에서 선택 항목을 사용하여 적절하다고 생각되는 대로 각 요소를 사용자화할 수 있습니다. 변경 사항은 사이트 방문자에게 표시됩니다.
Thrive Architect를 사용하면 WordPress 편집기를 사용하여 백엔드에서 모든 콘텐츠를 만들어야 하는 번거로움과 시간을 절약할 수 있기 때문에 편리합니다. 백엔드(사이트의 관리자 쪽)에서 페이지를 편집할 때 프론트엔드(웹사이트의 방문자 쪽)에서 게시물이 어떻게 보일지 추측할 필요가 없습니다.
또한 처음부터 단일 인스턴스 페이지를 생성할 필요가 없습니다. 이는 Thrive Architect가 신속하게 로드, 사용자 정의 및 게시할 수 있는 수백 가지의 고품질 전환 기반 랜딩 페이지 템플릿에 대한 액세스를 제공하기 때문입니다. 방대한 템플릿 라이브러리 에는 리드 생성 페이지, 홈 페이지, 판매 퍼널 페이지, 한 페이지 웹사이트, 웨비나 퍼널 페이지 등이 포함됩니다.


페이지 빌더 플러그인을 사용하여 일반 웹사이트 페이지(예: 연락처 또는 정보 페이지) 및 블로그 게시물에 콘텐츠를 추가할 수 있습니다. 바닥글, 머리글, 사이드바 및 기타 테마 제어 기능을 관리하고 싶지만 여전히 페이지 내 콘텐츠를 사용자 지정해야 하는 페이지에 이상적입니다.
Thrive Architect를 사용하면 최소한의 노력으로 일반 페이지와 블로그 페이지를 만들 수 있습니다. 또한 페이지를 전문적이고 시각적으로 매력적으로 만드는 데 도움이 됩니다. 일반적으로 페이지 빌더를 사용하여 머리글, 바닥글 (예: Elementor PRO를 사용하여 머리글과 바닥글을 변경할 수 있음), 사이드바 및 기타 테마 제어 요소 를 변경할 수 없습니다 . 그래도 이를 사용하여 해당 페이지의 다른 콘텐츠를 업데이트하고 변경할 수 있습니다.
Thrive Theme Builder는 무엇을 할 수 있습니까?
미리 디자인된 테마보다 WordPress 웹사이트에서 테마 빌더를 사용하는 가장 좋은 이유 중 하나는 유연성입니다. 이를 통해 귀하의 요구 사항을 가장 잘 충족시키기 위해 컨텐츠 및 기타 모든 요소 를 사용자 정의할 수 있습니다.
Thrive Themes의 사람들은 Thrive Theme Builder가 유일하게 진정한 WordPress 테마 빌더라고 말합니다. 가치 있는 WordPress 테마 빌더가 테마 빌더로 작동하려면 플러그인 대신 WordPress 테마로 제대로 설계되어야 한다고 명시되어 있습니다.
테마 로 설치 및 활성화할 수 없는 경우 테마 구축 도구가 모든 테마 종속 항목을 어떻게 제어할 수 있습니까? 테마 빌더 플러그인은 이러한 작업을 수행할 수 없습니다. 이를 효과적으로 사용하려면 전체 사이트에 거의 적용되지 않는 몇 가지 복잡한 해결 방법을 사용해야 할 것입니다.
수정한 모든 항목은 테마를 변경할 때마다 다시 변경해야 합니다. 이것은 생각보다 많은 시간과 노력이 필요할 수 있습니다.
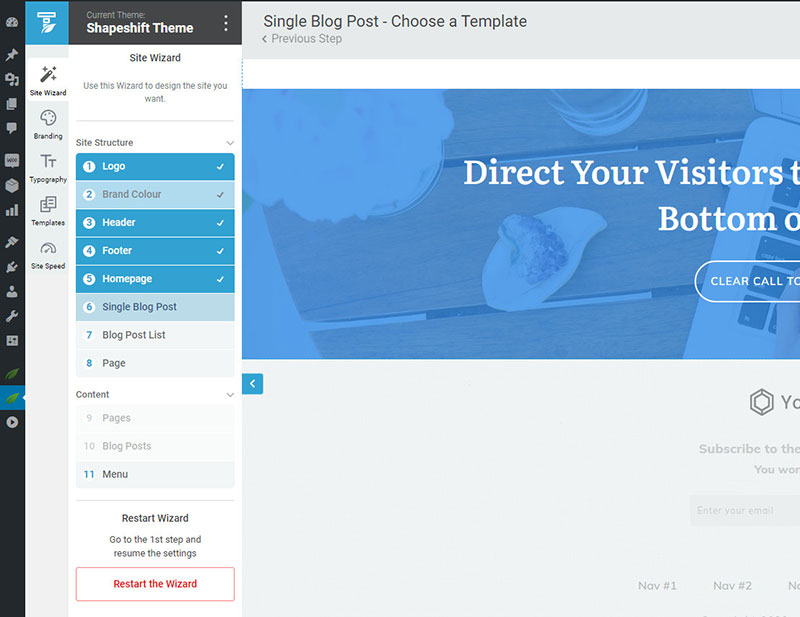
Thrive Theme Builder는 다른 WordPress 테마처럼 설치 하는 실제 WordPress 테마 입니다. 직관적인 드래그 앤 드롭 편집기를 사용하여 원하는 기능을 사용자 지정할 수 있습니다. 인터페이스는 테마에 중요한 몇 가지 추가 기능을 제외하고 Thrive Architect의 인터페이스와 매우 유사합니다.

사실, 단 한 번의 클릭으로(또는 그 반대) 테마 콘텐츠 수정(Thrive Theme Builder에서)과 테마가 아닌 콘텐츠 수정(Thrive Architect에서) 간에 전환할 수 있습니다.
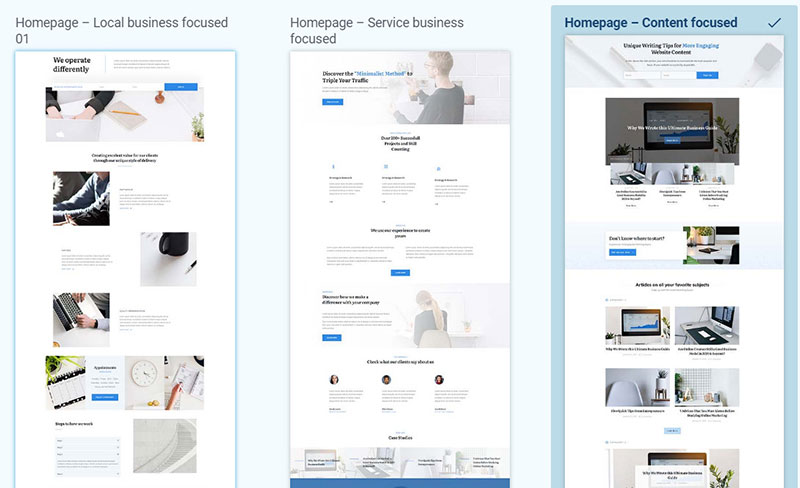
이것은 웹사이트를 디자인할 때 많은 유연성을 제공합니다. 머리글과 바닥글의 모양을 완벽하게 제어할 수 있습니다. Thrive Theme Builder 에는 시작하는 데 도움이 되는 몇 가지 미리 디자인된 템플릿 도 포함되어 있습니다.
원하는 방식으로 머리글과 바닥글을 로드하고 사용자 지정할 수 있습니다. Author Box와 같은 요소를 편집 및 사용자 정의하고 콘텐츠 페이지의 아무 곳에나 배치할 수도 있습니다.
모든 사람이 웹사이트의 모든 페이지에 대해 동일한 블로그 게시물 템플릿을 원하는 것은 아닙니다. 때로는 사이트의 특정 페이지에는 특정 이미지를 표시하고 다른 페이지에는 표시하지 않으려는 경우가 있습니다. Thrive Theme Builder를 사용 하여 해당 인스턴스에 대한 여러 템플릿 을 만들 수 있습니다.

처음부터 테마를 만들고 싶지 않다면 어떻게 하시겠습니까? 사이트를 처음부터 구축하는 것은 어려울 수 있지만 또한 많은 작업이 필요합니다. 대부분의 WordPress 사용자에게 새로운 사이트를 만드는 것은 다소 두렵고 지루할 수 있습니다.
다행히 원하지 않는 경우 처음부터 자신의 사이트를 구축할 필요가 없습니다. Thrive Theme Builder 에는 새로운 전문적인 모양의 사용자 정의가 가능한 전환 중심 웹 사이트를 간단하게 만드는 테마인 Shapeshift가 포함되어 있습니다. 그리고 그들 중 훨씬 더 많을 것입니다.
Shapeshift의 테마는 있는 그대로 이미 인상적이지만, 원하는 웹사이트를 구축하기 위해 추가로 사용자 지정할 수 있습니다. 목표는 프론트 엔드에서 보이는 대로(WYSIWYG) 편집 기능을 갖춘 고품질 테마 빌더를 만드는 것입니다. 이것은 Thrive Architect가 제공하는 것과 동일한 유형의 유연성입니다.
Thrive Architect Page Builder 및 Thrive Theme Builder를 사용할 수 있습니까?
앞서 언급했듯이 Thrive Theme Builder는 테마이고 Thrive Architect Page Builder는 플러그인입니다. 둘 다 동시에 사용 하여 웹 사이트의 모양을 관리하고 제어할 수 있습니다.
Thrive Architect의 페이지 구축 기능은 모든 WordPress 테마와 잘 작동합니다. Thrive Architect 플러그인을 설치하지 않은 경우에도 Thrive Theme Builder를 WordPress 사이트의 테마로 사용할 수 있습니다.
사이트의 사용자 정의를 완벽하게 제어하려면 Thrive Architect와 Thrive Theme Builder가 모두 설치되어 있어야 합니다. 이러한 리소스를 함께 사용하여 독특하고 매력적인 블로그 게시물 페이지와 방문 페이지를 몇 분 안에 만들 수 있습니다.
Thrive Theme Builder 를 사용 하면 나만의 맞춤형 웹사이트 를 만들 수 있습니다. 다음과 같은 경우에 사용해야 합니다.
- 처음부터 완전히 새로운 웹사이트를 만들고 있습니다.
- 고객을 위해 전환 중심 사이트를 구축합니다.
- 귀하의 사이트는 훌륭하지만 아직 충분한 고객이나 구독자를 확보하지 못했습니다.
- 당신이 사용한 다른 테마의 융통성은 당신이 원하는 대로 사이트를 사용자화할 수 있는 충분한 능력을 제공하지 않습니다.
다음과 같은 경우 활성 웹사이트의 현재 테마 를 대체 하기 위해 Thrive Theme Builder를 사용해서는 안 됩니다.
- 귀하의 사이트에는 많은 사용자 정의 코드가 있습니다.
- WordPress에 대해 잘 모르거나 다른 사람이 귀하를 위해 사이트를 만들도록 했습니다.
- Thrive Architect를 사용하여 쉽게 관리할 수 있는 "미니 사이트"만 있으면 됩니다.
- 전자 상거래 온라인 상점을 위해 WooCommerce에 의존하고 있습니다(그러나 향후 Thrive Theme Builder는 WooCommerce 레이아웃의 사용자 정의를 지원할 것입니다).
Thrive Theme Builder 대 Thrive Architect 결론
Thrive Theme Builder를 사용하면 누군가를 고용하지 않고도 자신만의 WordPress 테마 를 시각적으로 디자인하고 만들 수 있습니다 . WordPress 사용자로서 데모를 확인할 때는 훌륭해 보이지만 활성화된 후에는 그다지 눈에 띄지 않는 테마를 가졌을 것입니다.
Thrive Theme Builder는 일반 사용자를 위해 만들어졌기 때문에 테마 개발 방식을 변경했습니다. 테마 사용자 정의를 즐겁게 만듭니다. Thrive Theme Builder는 프론트엔드 편집기 도구를 사용하여 웹사이트의 모든 부분을 쉽게 사용자 지정할 수 있는 WordPress 테마입니다.
Thrive Theme Builder는 테마입니다. Thrive Architect와 같은 페이지 빌더가 아닙니다. Thrive Theme Builder를 사용하면 인상적이고 전문적인 WordPress 테마를 직접 만들 수 있습니다. 머리글, 바닥글, 404 페이지, 사이드바, 카테고리 페이지, 페이지 레이아웃 등을 직접 만들 수 있습니다.
흥미롭게도 특정 페이지를 변경하는 데 도움이 되는 Thrive Architect(강력함)와 달리 Thrive Theme Builder는 예를 들어 글꼴을 업데이트하고 모든 페이지에서 효과를 확인하려는 경우에 적합합니다.
스마트 색상 기술을 사용하여 글꼴 색상을 변경하면 사이트의 모든 페이지에 적용됩니다. WordPress 테마를 개발할 때 픽셀 단위로 제어할 수 있습니다.
멋진 테마를 만들기 위해 웹 개발자나 디자이너가 될 필요는 없습니다. Thrive Theme Builder를 사용하면 WordPress 사용자가 Thrive Architect의 플러그인과 동일한 인터페이스를 사용하여 테마 중심 항목 을 모두 사용자 지정할 수 있습니다.
초보자도 코딩이나 개발 지식 없이 번창하는 테마 빌더를 사용할 수 있으므로 지역 비즈니스 소유자, 프리랜서, 온라인 코치, 콘텐츠 제작자 및 컨설턴트(최고의 WordPress 컨설턴트를 찾는 방법)를 위한 완벽한 리소스입니다. 테마를 조정하고 사용자 정의하는 방법을 찾는 데 시간을 낭비하고 싶지 않은 사람들을 위해 만들어졌습니다.
어떤 것을 사용할 것인가? Thrive Architect 또는 Thrive Theme Builder? Thrive Theme Builder를 사용하여 웹사이트의 레이아웃과 구조를 제어하고 Thrive Architect를 사용하여 사이트의 콘텐츠 페이지를 제어할 수 있습니다. Thrive Theme Builder에는 Thrive Architect의 라이트 버전도 함께 제공됩니다.
