월요일 마스터클래스: 훌륭한 미니멀리스트 웹 디자인을 위한 필수 팁
게시 됨: 2020-03-17웹사이트를 위한 미니멀리스트 디자인은 유행할 뿐만 아니라 실용적이고 빠르게 로드되며 매우 명확하고 탐색하기 쉬워 잠재적으로 사용자 경험에 적합합니다.
사이트 속도 및 페이지 로드 시간 개선에 대한 두 부분으로 구성된 마스터 클래스를 졸업한 미니멀리즘은 또한 클라이언트와 비즈니스를 위해 더 빠르고 매력적인 사이트를 구축하기 위해 계속 나아가는 가장 자연스러운 방법인 것 같습니다.
디자인에서 미니멀리즘이란 무엇입니까?
르네상스 예술가 미켈란젤로는 자신이 조각을 만든 방식이 대리석 블록의 모든 작은 조각을 제거하고 깊숙이 숨겨져 있는 조각상을 드러내는 방식이었다고 설명했다고 합니다.
간단히 말해서, 미니멀리즘은 이 아이디어를 몇 단계 더 발전시켜 가장 기본적인 필수 요소까지 제거한 디자인을 제시하여 그 내용을 시청자에게 완벽하게 정제되고 명확하게 드러냅니다.

예술 운동으로서 미니멀리즘은 1940년대 후반에 시작되어 1960년대에 큰 인기를 얻었습니다.
그런 다음 우리가 20세기를 벗어나 21세기의 처음 20년으로 접어들면서 일종의 복귀를 하는 것처럼 보였습니다. 이것은 특히 소프트웨어 및 UI 디자인에서 널리 퍼져 있습니다. 이것이 우리가 여기에서 논의하는 이유입니다.

원래 이 모든 것은 예술이 불필요한 것을 배제해야 한다는 생각을 장려하고 당시 다른 예술가들의 에너지가 넘치고 감정적으로 충전된 그림에 대한 반응으로 생겨난 것입니다.
이와 같이 미니멀리즘은 축제로 묘사된 환상을 피하고 메시지, 아이디어 또는 감정의 문자 그대로 단순하고 간결한 진실에 초점을 맞추는 경향이 있습니다.
명확하고 간결한 메시지를 전달하는 데 필요한 절대 최소한의 콘텐츠를 찾으려고 끊임없이 한계를 뛰어 넘으면서 방해하거나 방해할 수 있는 모든 것을 무시합니다.

미니멀리즘은 모든 형태의 예술과 디자인에서 찾을 수 있습니다. 건축, 문학, 심지어 음악까지.
디자인에서는 동일한 이상을 유지합니다. 그러나 예술과 달리 디자인은 최소한 청중이나 소비자에게 어필할 책임이 있습니다. 그래서 우리가 우리 자신을 얼마나 희박하게 허용해야 하는지에 대한 한계가 있습니다.

웹 디자인의 미니멀리즘
웹 디자인에서 미니멀리즘을 구현하기 위해 웹 제작자는 가늘고 섬세한 선, 짧고 기민한 텍스트, 추상적인 아이콘을 클릭하여 액세스할 수 있는 숨겨진 콘텐츠, 거의 눈에 띄지 않는 미묘한 뉘앙스와 모티브를 선호합니다.
물론 웹 제작자로서 우리는 클라이언트가 보여주기를 원하는 콘텐츠와 디자인 계획의 균형을 맞출 방법을 찾아야 합니다. 우리가 사용하는 스타일의 유형에 관계없이 사실이지만 그 스타일이 미니멀리즘이라면 분명히 더 그렇습니다.

위대한 미니멀리스트 웹 디자인의 필수 특성
다음은 미니멀리스트 이데올로기를 실용적인 디자인에 접목한 직접적인 결과로 나타나는 공통적인 특징을 나열한 것이다.
필수 1: 네거티브 스페이스
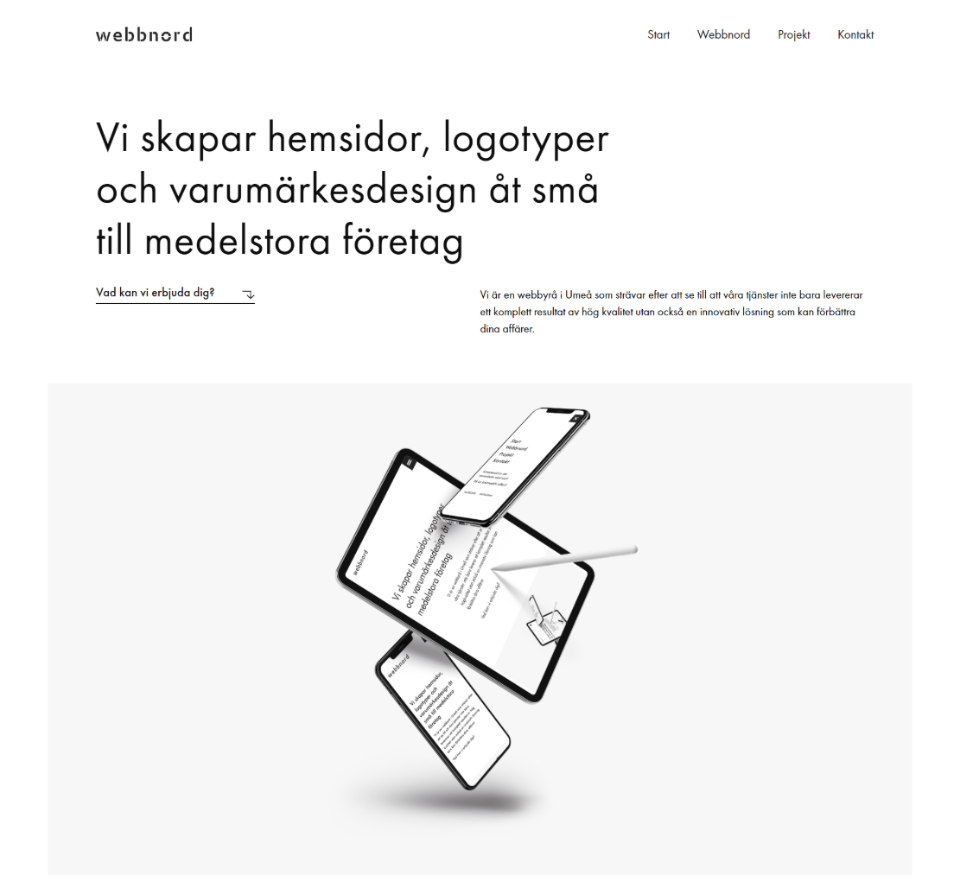
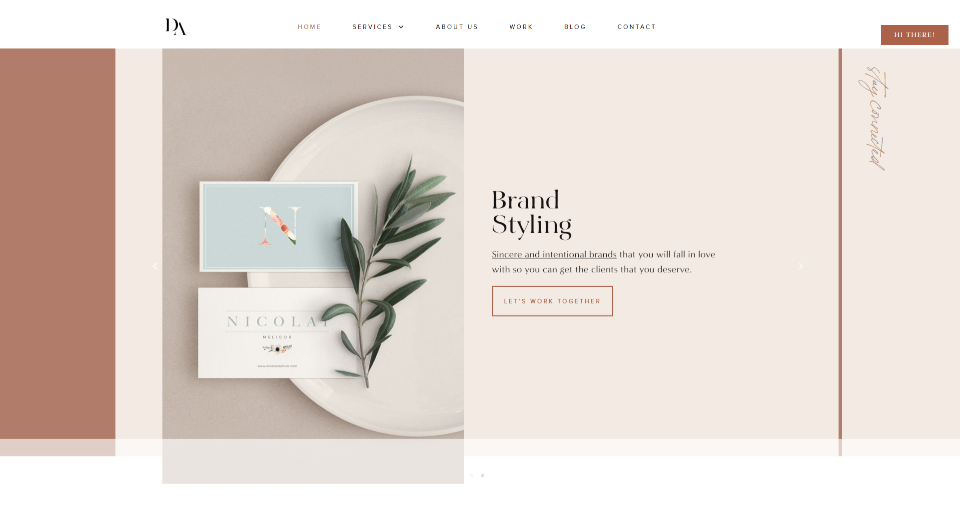
사이트를 맨손으로 제거한 후 가장 먼저 눈에 띄는 것은 그래픽 요소를 둘러싸고 있는 광대한 빈 공간, 즉 전문가들이 네거티브 공간이라고 부르는 공간입니다. 실제 물체가 차지하는 공간의 반대이기 때문에 그렇게 부릅니다.
많은 것을 가지고 있으면 자신감 있는 편안한 느낌을 줍니다. 마치 신선한 공기의 고요한 숨결처럼.
미니멀리스트 디자인에서 네거티브 스페이스의 주요 목적은 시청자가 특정 지점에 집중할 수 있도록 하는 것입니다.
그러나 방해 요소가 없기 때문에 부정적인 공간으로 가득 찬 페이지는 더 나아가 사용자를 해당 페이지의 중요한 요소나 기능으로 유도합니다.

웹 제작자로서 공간에 남아 있는 몇 가지 세부 사항으로 더 정확해야 합니다. 그리고 우리가 마스터 클래스에서 여러 번 지적했듯이, 우리의 창의성이 진정으로 번성하는 것은 한계 내에서입니다.
Elementor의 수직 섹션 및 수평 열 그리드 시스템은 페이지 디자인을 위한 이 네거티브 공간을 매우 간단하고 효율적으로 설정합니다.
이를 수행하는 가장 좋은 방법은 편집기 패널에서, 고급 탭에서 여백 및 패딩 설정을 사용하여 요소 주위에 필요한 모든 공간을 만드는 것입니다.
또한 여기에서 필요한 조정을 수행하여 반응 모드에서도 디자인이 잘 보이도록 할 수 있습니다.
진정한 미니멀리스트는 네거티브 공간을 콘텐츠만큼 디자인에 똑같이 중요하게 생각합니다. 이미지, 그래픽 요소 및 텍스트.

필수 2: 텍스트
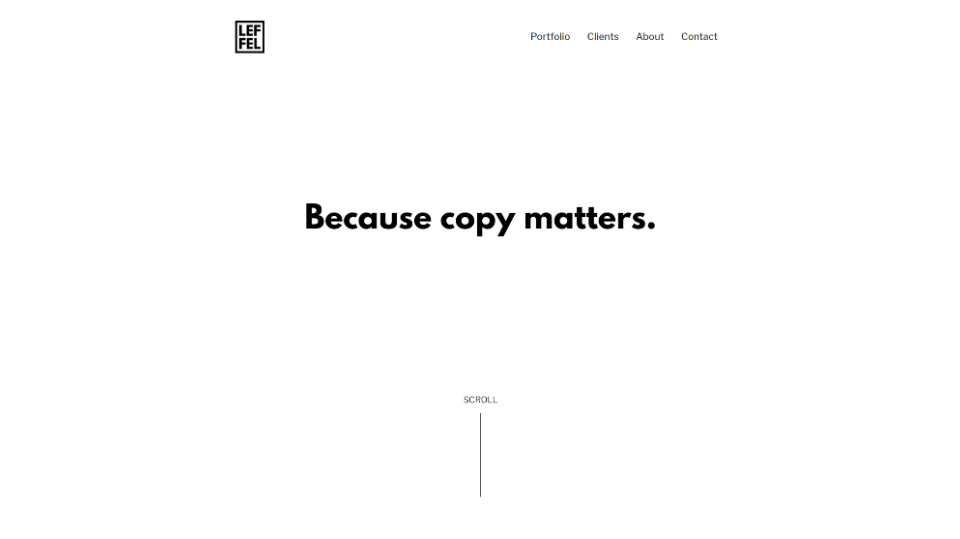
서면 콘텐츠와 관련하여 우리는 슬로건 또는 두 가지를 유지하면서 가능한 한 적게 의존하기를 원할 것입니다. 소박하지만 영리한 카피.
텍스트는 부정적인 공간을 지배할 수 있는 몇 안 되는 요소 중 하나이므로 그래픽 요소로서 훨씬 더 가치가 있습니다.
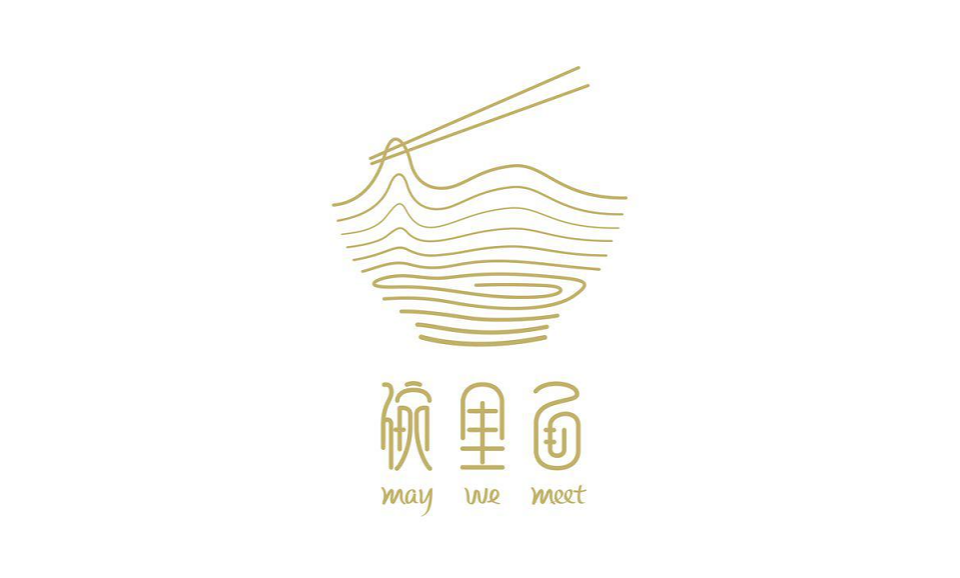
미니멀리스트 디자이너는 글꼴의 모양과 선을 탐색하고 확장하여 사이트의 시각적 내러티브 또는 주요 아이디어를 전달하기 위해 글자 자체에 스타일을 지정합니다.
커뮤니티 구성원이 디자인한 사이트에서 이에 대한 훌륭한 예를 많이 보았습니다. 이전 마스터 클래스에서 자세히 살펴본 타이포그래피 및 사용자 정의 글꼴 옵션을 활용한 예입니다.
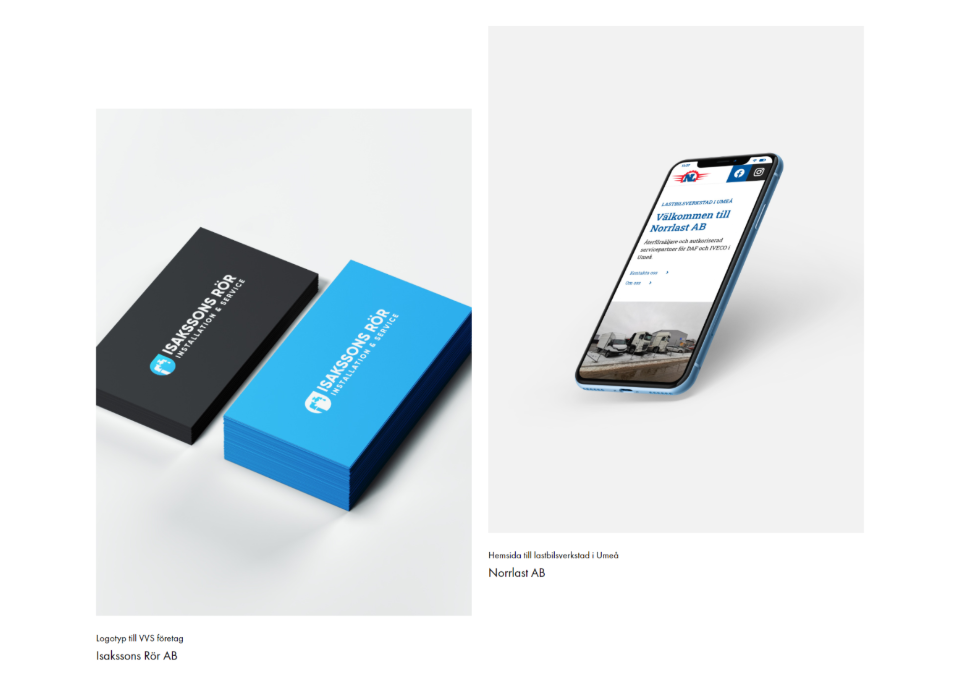
일부 미니멀리스트 디자이너는 더 나아가 텍스트 자산을 실제 이미지로 만들고 업로드하는 것을 선호합니다.

필수 3: 생생한 이미지/사진
이것은 많은 사람들이 생생한 이미지라고 부르는 이 디자인 스타일의 다음 필수 특성으로 우리를 이끕니다.
이미지는 미니멀리스트 웹 디자인의 전제 조건이 아닙니다. 다시 말하지만, 요즘에는 이미지가 전혀 없는 사이트를 찾기가 어렵습니다.
그러나 이러한 사이트에 이미지가 포함된 경우 이미지가 너무 적고 드물기 때문에 각 사이트가 세심하게 선택됩니다.
귀하의 사이트에 적합한 이미지를 직접 고를 때 이미지의 모든 속성을 고려하고 자문합니다. 이미지가 사이트의 주요 아이디어나 감정을 전달하는가? 명확하게 전달합니까?


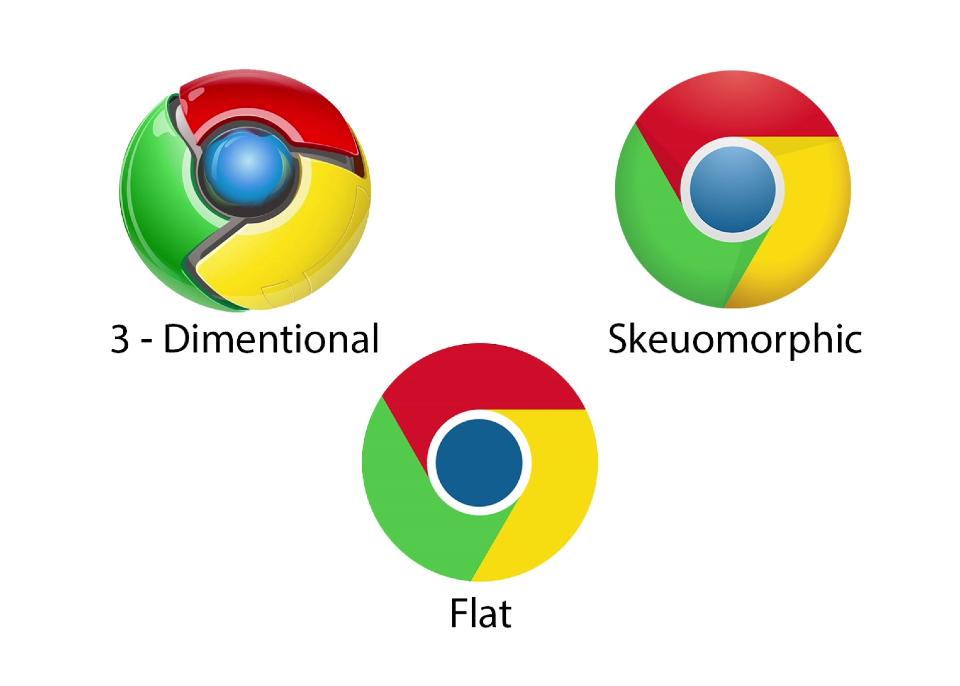
이미지 자체의 스타일은 평면 이미지나 입체적인 음영과 조명이 없는 이미지가 미니멀리즘 디자인의 표준이라고 생각하는 사람들이 많다.
하지만 저만큼 여러분도 사실적인 3차원 이미지의 환상을 만드는 스큐어모픽 그래픽을 사용하는 미니멀리스트 웹사이트 디자인의 훌륭한 예를 발견했을 것입니다.
그러나 완벽한 이미지를 찾으면 이미지 위젯의 스타일 탭에서 Elementor의 CSS 필터 및 혼합 옵션을 사용하여 업로드하고 스타일을 지정할 수 있습니다.
필수 4: 시각적 계층 구조
손으로 선택한 이미지가 페이지 디자인의 가장 중요한 요소인지 여부에 관계없이 단순하고 매우 명확한 시각적 계층 구조를 유지하는 것은 미니멀리즘 디자인의 또 다른 필수 특성입니다.
광대한 부정적인 공간과 그것이 둘러싸고 있는 몇 가지 요소는 이미 우리에게 유리한 출발을 제공합니다.

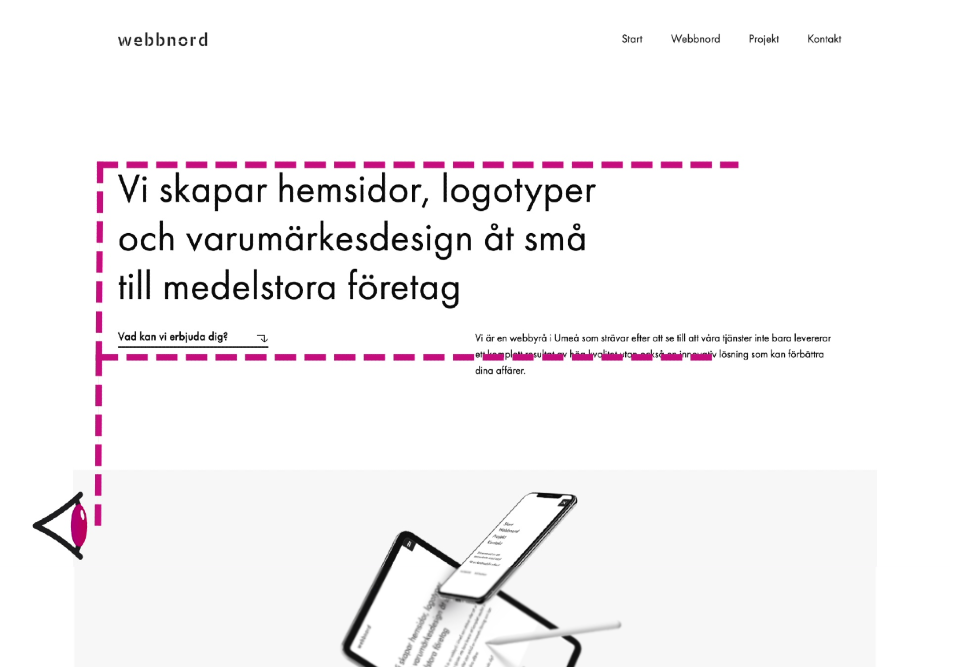
많은 디자이너가 Nielson Group의 F-Shape 패턴을 선호하는 이유는 사용자가 따르는 경향이 있는 패턴이기 때문입니다. 화면의 왼쪽 상단 모서리에서 시작하여 오른쪽으로 스캔합니다. 한 단계 아래로 이동하기 전에 다시 왼쪽으로 돌아가서 왼쪽에서 오른쪽으로 스캔 이동 등을 반복합니다.
이를 통해 희귀한 요소 하나하나에 중요성에 따라 스포트라이트를 받을 수 있는 기회를 제공할 수 있습니다.
분명히 이러한 유형의 디자인 패턴은 콘텐츠가 많은 사이트에 권장되지 않습니다. 그러나 우리 사이트의 콘텐츠가 무거웠다면 미니멀리스트로 간주되지 않았을 것입니다.
아시다시피 저는 Elementor에서 사이트를 만들 때마다 Navigator를 열어 놓고 작업하는 것을 선호합니다. 디자인의 시각적 계층 구조를 더욱 완벽하게 만들기 위해 섹션과 요소의 순서를 설정하거나 재구성할 때 특히 편리합니다.
필수 5: 대칭
Elementor에서 내비게이터를 사용하는 또 다른 이유는 미니멀리즘 디자인의 또 다른 필수 특성인 대칭성을 확보하기 위해서입니다.
대칭은 시각적 균형과 질서를 촉진하여 시각적 계층을 더 명확하게 만듭니다. 또한 주요 메시지나 이미지를 배치할 수 있는 단일 초점을 만드는 데 도움이 됩니다.
그러나 가장 중요한 것은 대칭이 더 나은 사용자 경험을 보장하는 데 도움이 된다는 것입니다.

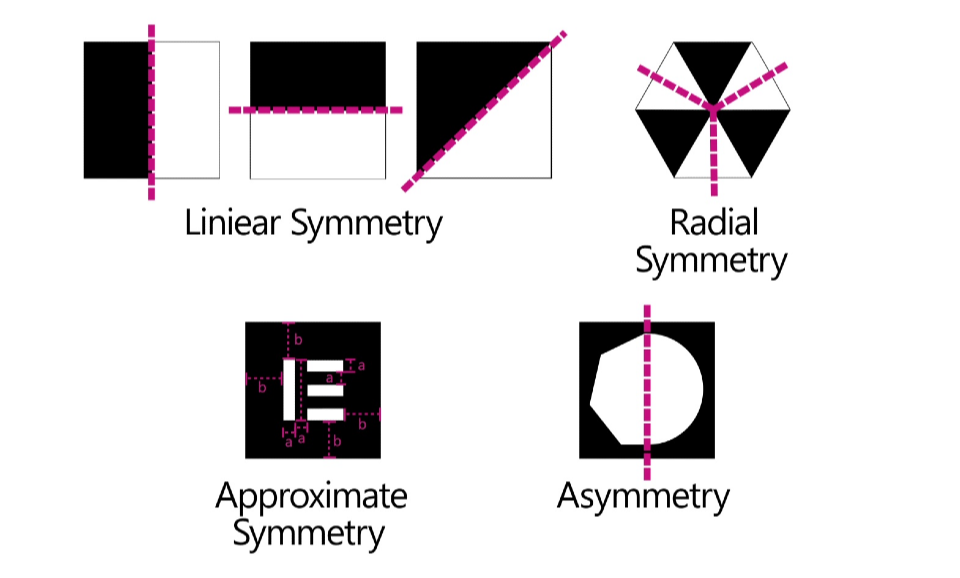
우리가 의존할 수 있는 대칭에는 몇 가지 유형이 있습니다.
선형 대칭 — 수직, 수평 또는 대각선을 따라 생성된 대칭입니다.
방사형 대칭 — 중심에서 바깥쪽으로 여러 방향으로 방사되는 대칭입니다.
근사 대칭 — 공간 내에서 비슷한 크기나 거리에 의존하여 균형 감각을 만들지만 물체가 거울처럼 보이지 않는 경우.
비대칭 - 대칭이 부족합니다.
다시 말하지만, 이 모든 것은 Elementor에서 작업할 때 그리드를 따라 간단하고 정확하게 구축할 수 있습니다. 우리가 비대칭 또는 "깨진 그리드" 디자인을 만들 때에도 여전히 그리드를 사용하여 디자인 계획에 따라 그래픽 및 텍스트 요소를 정렬합니다.
섹션, 열, 위젯 등을 복제하거나 옵션 메뉴에서 복사/붙여넣기 스타일 옵션을 사용하여 시간을 절약하고 원하는 대칭을 만들 수 있도록 하는 좋은 방법입니다. 위젯의 내용에 영향을 주지 않고 정확히 동일한 속성을 다른 요소에 할당합니다.
필수 6: 색상
모노크롬이 미니멀리스트 디자인의 가장 본질적인 특성이라는 큰 오해가 있습니다.
이것이 바로 모든 것이 흑백이라는 이유만으로 사이트 디자인을 미니멀리스트로 잘못 분류하는 사람들을 찾는 이유입니다.
그래서 그 거품을 터뜨리고 색상이 미니멀리스트 디자인의 특징이라고 말합시다.
단색 디자인은 미니멀리스트로 간주될 수 있으며 미니멀리스트 디자인은 단색일 필요는 없습니다.
다양한 색상을 포함할 수 있는 이미지를 사용할 수 있습니다. 그들이 최소한의 이상에 부합하는 방식으로 함께 일하는 한.

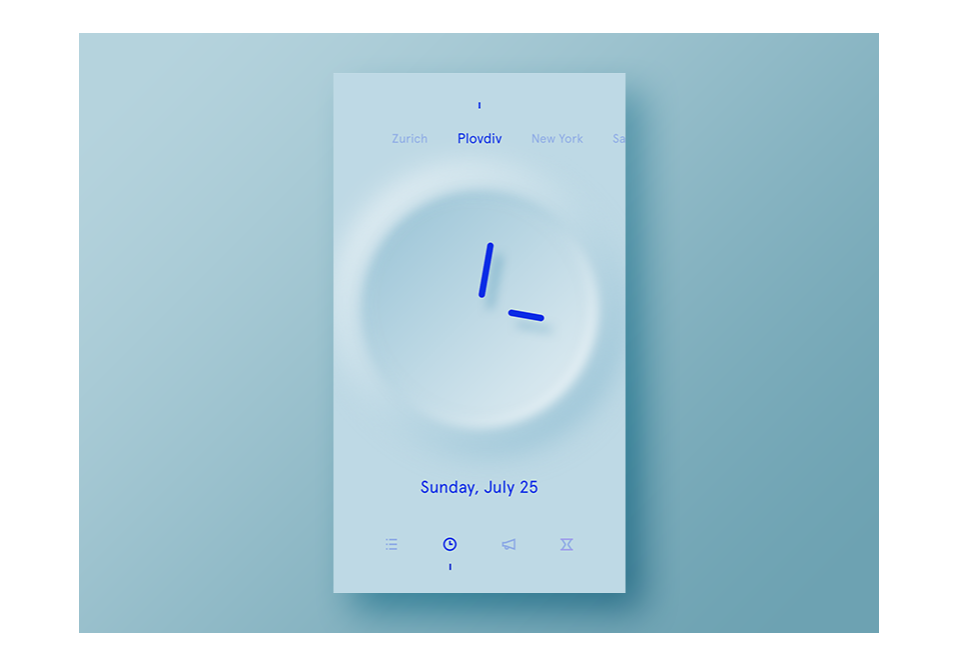
전통적으로 미니멀리스트 디자인은 보통 2~3가지의 적당한 색상 세트에 의존합니다. 일반적으로 이러한 색상은 몇 가지 요소의 색상 간에 미묘한 대비가 있고 배경색과의 미묘한 대비가 훨씬 적은 미묘한 구성표를 형성합니다.
때때로 디자이너는 단일 색상의 방대한 모양인 색상 필드를 사용하여 이러한 대비를 만들고 사용자를 페이지의 주요 영역으로 설정하고 안내합니다.
이것이 달성되는 세련된 방법은 덜 생생하고 차분한 색상에 의존하는 것입니다. 파스텔 색상과 매우 유사합니다. 상대적으로 광도가 높고 채도가 낮은 색상.
전문 웹 제작자로서 Elementor로 사이트를 만들기 전에 사전 계획 단계에서 색상 팔레트를 파악하게 됩니다.
그러나 전문 Elementor 사용자로서 Elementor에서 할 수 있는 사전 계획이 많다는 것을 알고 있습니다. 특히 기본 색상을 선택하고 색상 팔레트를 설정할 때 그렇습니다.

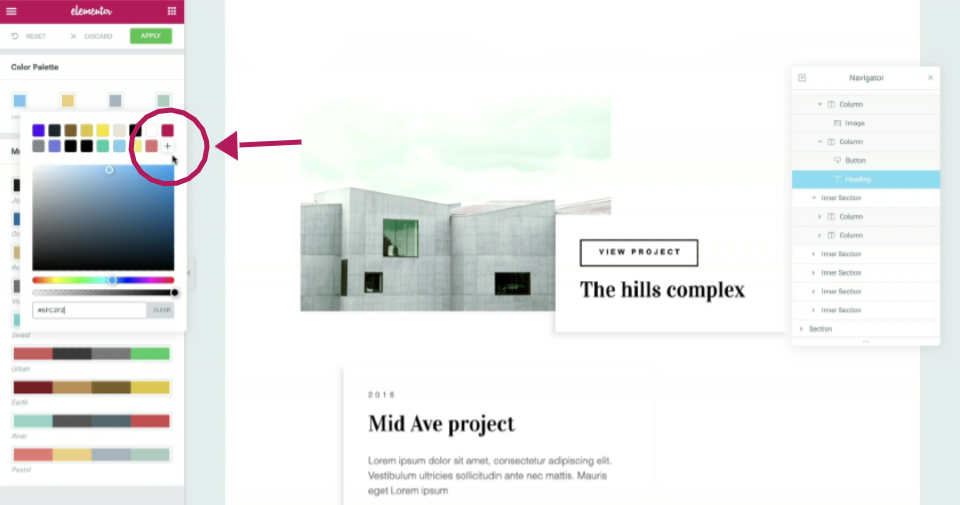
예를 들어, Elementor 편집기 패널에서 메뉴 아이콘을 클릭하면 여러 옵션으로 이동하고 기본 색상 설정에 액세스할 수 있습니다. 여기에서 미리 정의된 색상 팔레트를 선택하거나 기본 색상의 색상 견본을 클릭하여 색상 선택기에서 다른 보완 또는 대조 색상을 선택할 수 있습니다.
더하기 기호를 클릭하면 기본 색상에 추가할 뿐만 아니라 사전 설정으로 추가되므로 이 색상이 필요할 때마다 색상 선택기의 즐겨찾기에 바로 표시됩니다. , 워크플로를 훨씬 쉽게 만듭니다.
필수 7: 모더니즘
모더니즘은 미니멀리즘의 본질적인 특성일 뿐만 아니라 디자인을 위해 언제 미니멀리즘을 선택해야 하는지에 대한 좋은 지침이 될 것입니다.
미니멀리즘은 같은 시기에 디자인에 나타났습니다. 지난 세기 동안 우리 사회는 TV와 시간 절약형 가전 제품과 같은 새로운 현대 기술에 매우 열광했습니다.
따라서 미니멀리즘은 1950년대와 60년대에 정점에 달했던 현대 시대의 유선형이고 거의 외과적으로 깨끗한 디자인에 뿌리를 두고 있다고 말할 수 있습니다.
미니멀리즘이 고급의 신뢰할 수 있는 기술의 대명사가 되었기 때문에 몇 년 후 업계에서는 첨단, 첨단 환경 기술 및 현대적인 사무실 공간 등을 홍보하기 위해 이 디자인 트렌드를 되살렸습니다.
이것이 아마도 예를 들어 전통적인 가족 운영 피자 레스토랑의 디자인과 같이 전통을 중심 개념으로 하는 비즈니스 및 제품을 위한 디자인에서 미니멀리즘을 거의 보지 못하는 이유일 것입니다.
요컨대
이번 주에 우리는 미니멀리즘, 그 개념이 예술적 이상으로서 의미하는 바가 무엇인지, 그리고 그것이 웹 디자인에서 어떻게 나타나는지 검토했습니다.
미니멀리스트 디자인에 대한 영감과 추가 자료를 찾고 있다면 이 기사의 링크를 확인하는 것이 좋습니다.
Piet Mondrian, Yves Klein과 같은 Bauhaus 및 De Stijl 운동의 예술가들의 작품을 찾아볼 수도 있습니다.
당신에게 영감을 준 미니멀리스트 디자인과 아티스트, 아마도 당신만의 미니멀리스트 디자인을 공유하고 싶다면, 다른 사용자에게 도움이 될 수 있는 팁과 조언과 함께 아래의 댓글에서 이것을 공유해 주세요.
당신이 어떤 비판이 있는 경우, 우리는 당신의 생각에 똑같이 관심이 있습니다.
결국, 우리의 목표는 다른 사람들이 그들의 기술에서 탁월하도록 돕는 것입니다.
