최고의 WordPress 테마 프레임워크는 무엇입니까?
게시 됨: 2015-04-16WordPress Codex에 따르면 WordPress 테마 프레임워크 는 "테마 개발을 용이하게 하는 데 사용되는 드롭인 코드 라이브러리"입니다. 코덱스는 프레임워크가 다른 테마로 "포크"되거나 상위 테마로 사용되는 데 필요한 독립 실행형 또는 시작 테마라고 덧붙입니다.
프레임워크는 WordPress가 이해하는 사전 로드된 코드를 통해 테마 개발을 단순화합니다. 그들은 개발 프로세스를 시작하여 더 좋고 빠르게 만듭니다.
WordPress 테마 프레임워크도 상위 테마로 간주됩니다. 테마에 있는 기능은 프레임워크에서 찾을 수 있으며 디자이너는 스타일 사용자 정의를 통해 자식 테마를 생성합니다.
상위 테마는 기능을 처리하고 하위 테마는 디자인을 처리합니다 . WordPress 프레임워크 는 테마를 구축하는 데 점점 인기를 얻고 있습니다.
WordPress 테마 프레임워크란 무엇입니까?
프레임워크 는 테마의 기초를 설정합니다. 그러면 프로그래밍보다 디자인에 집중할 수 있습니다. 프레임워크에는 중요한 단점이 있습니다. 유연성과 창의성을 제한합니다. 프레임워크에 기반한 테마는 모두 동일하게 보이는 경향이 있습니다.
또한 프레임워크를 이해하는 데 시간이 걸릴 수 있습니다. 워드프레스 초기에는 테마를 개발하고 유지하는 방식에 문제가 있었습니다.
모든 사용자 정의 스타일 옵션을 잃지 않고 WordPress 테마를 업그레이드하는 좋은 방법은 없었습니다. 핵심 팀과 커뮤니티는 상위 테마와 하위 테마의 개념을 도입하여 문제를 해결하기로 결정했습니다.
WordPress 테마 프레임워크는 상위 테마 템플릿 으로 사용하기 위한 것 입니다. 그런 다음 개발자는 자식 테마를 만들어 사용자 지정 스타일을 추가하는 동시에 프레임워크에 기능적 측면을 남길 수 있습니다.
핵심 개발 팀이 WordPress 기능을 더 이상 사용하지 않기로 결정했거나 특정 테마 프레임워크에서 버그가 발견된 경우 하위 테마의 손실 없이 업데이트를 수행하는 것은 매우 쉽습니다.
이 방법을 사용하면 모양을 수정하지 않고도 사이트의 "프레임워크"를 강력하게 유지할 수 있습니다.
어떤 유형의 테마 프레임워크가 있습니까?
프레임워크에는 몇 가지 유형이 있습니다. Headway Themes와 같은 완전한 드래그 앤 드롭 프레임워크를 찾을 수 있습니다. Pagelines 및 Thesis와 같은 의사 드래그 드롭 프레임워크가 있습니다.
이러한 프레임워크를 통해 사용자는 미리 정의된 섹션을 끌어다 놓을 수 있습니다(WordPress 위젯 작동 방식과 유사). 그런 다음 옵션으로 가득 찬 테마 프레임워크가 있습니다 . Themify 및 대부분의 다른 사람들이 이 범주에 속합니다.
마지막으로 StudioPress의 Genesis와 같이 복잡하고 부풀려진 일 없이 개발자가 한 발 앞서 시작할 수 있도록 구축된 테마 프레임워크가 있습니다 .
사람들이 WordPress 테마 프레임워크를 사용하는 이유는 무엇입니까?
테마 프레임워크는 처음부터 테마를 사용하고 거의 사용하지 않을 수백 가지 기능으로 가득 찬 기성 테마가 아닌 테마를 사용하려는 경우 개발 시간을 크게 단축합니다.
모든 테마 프레임워크가 많은 기능과 사용자 정의 옵션을 제공하므로 개발 시간이 단축되므로 사용자가 모든 것을 직접 코딩할 필요가 없습니다. 이러한 기능은 끌어서 놓기 기능, 슬라이더, SEO 위젯 등 어디에서나 다양할 수 있습니다.
처음부터 테마를 만들고 모든 파일을 수정 하는 대신 , 자식 테마를 만드는 것은 새 style.css 파일을 만들고 functions.php 파일을 사용하여 몇 가지 기능을 사용자 지정하는 것처럼 간단할 수 있습니다.
WordPress 테마 프레임워크의 장점:
- 개발 속도 – 테마 프레임워크를 사용하면 테마 개발 프로세스의 속도를 높이는 데 도움이 됩니다. 스타터 코드가 이미 미리 로드되어 있으므로 0부터 시작할 필요가 없습니다. 부모와 함께 시작하여 거기에서 디자인을 구축하면 됩니다.
- 페이지 로딩 속도 – WordPress 테마 프레임워크는 로딩 시간이 더 빠릅니다. 표준 테마와 달리 WordPress 테마 프레임워크는 무거운 그래픽과 불필요한 코드로 인해 부풀려지지 않습니다. 방문자 브라우저는 로드할 파일이 적어 페이지 로드 시간이 줄어듭니다.
- 지원 – 독립형 테마는 대부분 개인이 소그룹 디자이너로 만듭니다. 프레임워크는 더 많은 사람들로 구성되어 있으므로 지원이 더 좋을 것입니다.
- 웹 코딩 표준 – 테마 프레임워크는 WordPress 및 웹 표준을 준수합니다. 이러한 프레임워크는 코딩 표준을 엄격하게 따릅니다.
- 평생 업데이트 – 테마 프레임워크에는 평생 업데이트가 있습니다.
- SEO – 테마 프레임워크는 종종 SEO를 염두에 두고 구축됩니다.
- 커뮤니티 – 가장 인기 있는 테마 프레임워크에는 그 뒤에 거대한 커뮤니티가 있습니다. 이렇게 하면 지원 질문에 대한 답변을 훨씬 쉽게 얻을 수 있습니다.
WordPress 테마 프레임워크의 단점:
- 비용 – 대부분의 WordPress 테마 프레임워크는 저렴하지 않습니다. 가격 책정은 종종 일회성 구매로 테마를 얻고 영원히 사용할 수 있거나 반복되는 금액을 지불해야 하는 연간 회비입니다.
- 학습 곡선 – 대부분의 프레임워크에는 자체 후크와 필터가 있습니다. 프레임워크의 모든 기능을 사용하려면 프레임워크에 익숙해져야 합니다. 처음 몇 개의 하위 테마는 배우는 데 시간이 더 오래 걸릴 수 있습니다.
- 불필요한 코드 – 프레임워크에는 사용하지 않을 수 있는 수많은 내장 기능이 있습니다. 이것은 당신에게 직접적인 영향을 미치지 않기 때문에 그렇게 큰 문제는 아닙니다.
- 프레임워크 제한 – 프레임워크에는 제한이 있는 경우가 많습니다. 때로는 사용자 정의를 수행하기 위해 코어 파일을 재정의해야 할 수도 있습니다.
인기 있는 WordPress 테마 프레임워크
다음은 WordPress용으로 가장 인기 있고 인기 있는 테마 프레임워크입니다.
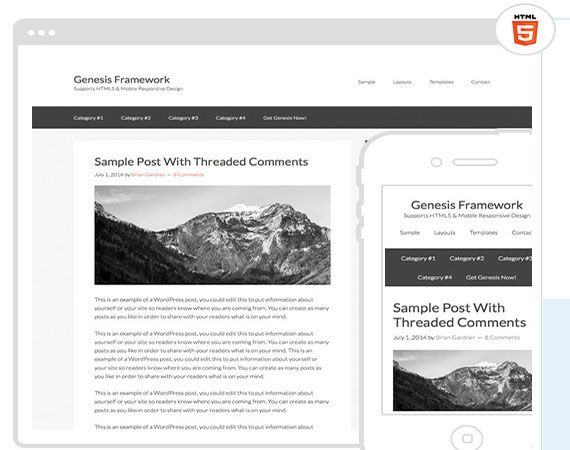
창세기 프레임워크

가격: $59.95 일회성 수수료
무제한 업데이트, 지원 및 사이트
테마 + 창세기 프레임워크 는 약 $99 또는 모든 창세기 테마 + 프레임워크를 약 $399에 구입할 수 있습니다. Genesis는 가장 인기 있는 WordPress 테마 프레임워크 중 하나입니다. Copyblogger Media 팀에서 개발했습니다.
다음과 같은 기능이 제공됩니다 .
- 자세한 SEO 옵션
- HTML5 기반의 반응형 디자인
- 다양한 어린이 테마 사전 제작 (추가 결제 시)
- 학습 곡선을 낮추기 위한 많은 문서
- 무제한 지원 및 업데이트
프레임 워크는 안전하고 SEO 친화적이며 사용자 정의가 가능합니다. 항상 자식 테마와 함께 사용하도록 설계되었습니다. StudioPress에서 제공하는 많은 것 중 하나를 사용하거나 직접 작성하는 것은 귀하에게 달려 있습니다.
가장 많이 팔리는 어린이 테마 에는 Parallax Pro, Magazine Pro 및 Centric Pro가 있습니다. Genesis 프레임워크는 중급 및 고급 개발자를 위한 것입니다 .
가장 초보자에게 친숙한 옵션은 대부분의 시간 동안 코드 근처에 가지 않고도 테마 디자인을 제어할 수 있는 포인트 앤 클릭 디자인이 있는 Prose입니다.
알아야 할 사항:
- CSS와 PHP를 모르면 Genesis 자식 테마를 사용자 정의하기 어려울 수 있습니다.
- 많은 Genesis 하위 테마는 사용자 정의 홈페이지 템플릿을 사용합니다.
- 모든 Genesis 하위 테마에는 설정 지침 및 데모 콘텐츠가 함께 제공됩니다.
- 제네시스를 구매하면 개발자 라이선스가 부여됩니다.
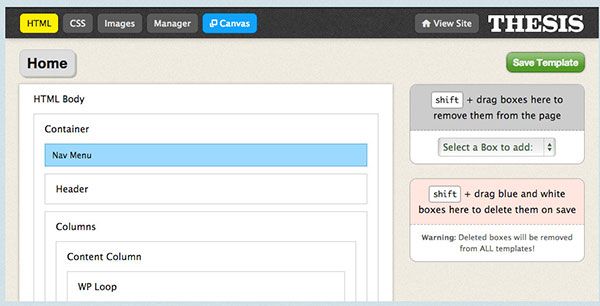
논문 프레임워크

가격: $87 Basic, $164 Basic Plus 및 $197 Professional 플랜
지원: 무제한 지원(Professional 요금제 이상) + 활성 커뮤니티
Thesis는 고급 WordPress 테마 프레임워크입니다. 디자인과 기능에 대한 더 많은 제어를 제공합니다. 고유한 코드를 작성하려는 경우 더 높은 학습 곡선과 함께 유연성이 향상됩니다.
운 좋게도 시각적 템플릿 편집기가 있는 끌어서 놓기 레이아웃 도구를 제공하므로 개발자가 아닌 사용자도 대시보드를 떠날 필요 없이 사용자 지정 디자인을 만들 수 있습니다.
주요 논문 특징 :
- 뉴스레터, Facebook 좋아요 상자 등에 통합을 추가하는 데 사용할 수 있는 상자
- 글꼴에 대한 거의 무제한 제어
- Google 웹마스터 도구와 손쉬운 통합
- 논문 API
논문은 고급 테마 개발자를 위한 훌륭한 프레임워크입니다. 가격은 다른 프레임워크에 비해 약간 높으며, 특히 몇 가지 기본 스킨을 사용하려는 경우(더 저렴한 $87 기본 라이선스에는 포함되어 있지 않기 때문입니다).
Professional 라이선스에는 무제한 지원 및 업데이트는 물론 몇 가지 추가 상자 및 스킨이 함께 제공됩니다. 특허 출원 중인 색 구성표 선택기 및 황금 비율 타이포그래피 컨트롤과 같은 내장 도구를 사용하면 필요에 따라 사이트를 사용자 지정할 수 있습니다.
논문의 모든 사본에는 성능, 검색 엔진, 모바일 장치에 최적화된 Classic Responsive Skin이 함께 제공됩니다.
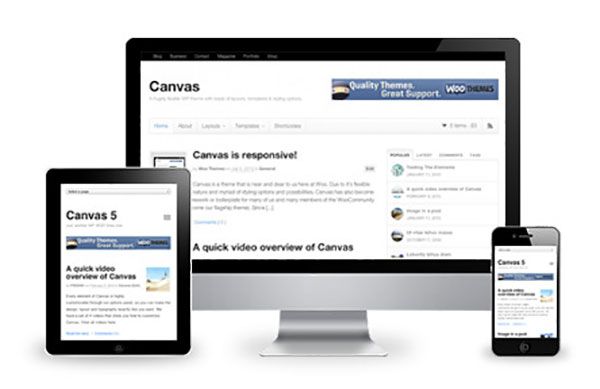
우프레임워크 
프레임워크는 자체적으로 구입할 수 없으므로 Canvas라는 기본 테마를 개발했습니다.
캔버스 테마 가격: 표준 $99, 개발자 $119
지원: 1년 지원 및 업데이트 + 커뮤니티 지원
WooThemes는 WordPress 세계의 주요 테마 상점 중 하나입니다. 그들은 WooFramework라는 자체 프레임워크에서 모든 테마를 구축합니다. 그것은 당신 자신의 테마의 기초 역할을 하거나 이미 훌륭한 테마인 Canvas를 사용할 수 있습니다.
WooFramework와 Canvas가 결합된 기능은 다음 과 같습니다.
- WooCommerce 준비
- 고급 표시 옵션이 있는 포트폴리오 기능
- 대시보드 내에서 클릭 한 번으로 업데이트
- 대부분의 요소의 스타일과 타이포그래피 사용자 지정
- 사이트 너비를 쉽게 변경
- 디자인은 모든 브라우저 너비/해상도 및 모든 모바일 장치에 맞게 조정됩니다.
Canvas 테마는 전 세계의 많은 개발자들에게 사랑받고 있습니다. 그 자체만으로도 이미 매력적이다. 포트폴리오 기능 및 사용자 정의 단축 코드와 같은 몇 가지 인기 있는 기능이 이미 포함되어 있습니다.
유일한 단점(그리고 내 생각에 매우 중요)은 1년의 지원 및 업데이트에 대해서만 비용을 지불하는 반면 다른 유료 프레임워크는 일회성 지불을 제공한다는 것입니다.
진행 프레임워크

가격: 개인 $59, 비즈니스 $99, 개발자 플랜 $199
지원: 1년 지원 및 업데이트 + 커뮤니티 지원
Headway는 WordPress용 드래그 앤 드롭 테마 빌더입니다. 이 도구 를 사용하면 비주얼 편집기를 사용하여 자신만의 레이아웃과 테마를 만들 수 있습니다. Headway에는 글꼴, 색상, 테두리 및 기타 여러 시각적 요소를 변경하여 사이트의 스타일을 사용자 지정할 수 있는 디자인 편집기도 있습니다.
위의 모든 작업은 WYSIWYG 편집기를 사용하여 수행할 수 있습니다. WordPress 테마를 만들기 위해 코드를 입력하거나 편집할 필요가 없습니다.
그러나 CSS를 편집하고 싶은 사람들은 Live CSS 편집기를 사용하여 쉽게 할 수 있습니다. Headway는 디자이너와 코딩 방법을 모르는 사람들에게 좋습니다.
레이아웃, 색상 및 글꼴과 같은 테마 디자인의 거의 모든 요소를 가리키고 클릭하여 제어할 수 있는 드래그 앤 드롭 프레임워크입니다. Headway Grid 를 사용하면 모든 종류의 레이아웃을 만들 수 있습니다. 하나의 열, 두 개의 열, 세 개의 열, 혼합.
레이아웃이 완료되면 디자인 편집기로 사이트 스타일을 지정할 수 있습니다. 페이지에서 요소를 선택하고 다양한 방법으로 스타일을 지정할 수 있습니다. Headway는 코딩, HTML5 및 CSS3의 최신 표준으로 업데이트되었으며 반응형 그리드 는 귀하의 테마가 휴대용 장치에서 멋지게 보일 것임을 의미합니다.

Headway는 비코더를 위한 것이 아닙니다. 개발자는 라이브 CSS 편집기를 활용하고 Headway용 하위 테마를 구축하고 맞춤형 Bock 유형을 생성할 수 있습니다. Headway Marketplace 에서 맞춤형 블록을 판매할 수도 있습니다 .
블록은 Headway의 기능을 확장하는 방법입니다. Headway Base와 함께 제공되는 코어 블록과 Headway Extend를 통해 추가할 수 있는 추가 블록이 있습니다.
웹 디자이너이고 사이트를 완전히 제어하고 싶지만 코딩 방법을 배우고 싶지 않다면 Headway가 올바른 선택입니다.
우아한 테마

가격: 개인 $69, 개발자 $89, 평생 $249
지원: 플랜에 따라 1년 또는 평생 지원 및 업데이트 + 커뮤니티 지원
우아한 테마는 가격 대비 가장 많은 것을 제공하는 것으로 널리 알려져 있습니다. 연간 69달러로 85개 이상의 고품질 테마, 작지만 성장하는 유용한 플러그인 라이브러리 및 빠르고 유용한 응답(개인 경험에서)을 기대할 수 있는 지원 포럼에 액세스할 수 있습니다.
일부 다른 프레임워크(예: Genesis)와 달리 프레임워크에 액세스할 수 없습니다 . 동일한 프레임워크에 구축된 테마에 액세스할 수 있습니다.
처음부터 자신만의 테마를 만드는 것보다 우아한 테마를 사용하거나 최소한 시작해야 합니다. 이것이 반드시 나쁜 것은 아닙니다. 즉, 즉시 고객에게 보여줄 수 있고 원하는 만큼 테마를 바꿀 수 있는 옵션이 있습니다.
옵션 패널은 매우 직관적이고 쉽게 알 수 있으며 모든 테마에서 거의 동일합니다. 따라서 일단 하나에서 백엔드를 사용한 후에는 모두에서 백엔드를 사용하는 방법을 대부분 알게 될 것입니다.
플러그인은 우아한 테마와만 호환되지 않습니다. 그들은 모든 WordPress 테마와 함께 사용할 수 있습니다 . 일부 고객의 경우 플러그인에 대한 액세스만으로도 멤버십 비용을 정당화할 수 있습니다.
일부 플러그인은 다음 과 같습니다 .
- Bloom 이메일 옵트인 – WordPress용 이메일 옵트인 플러그인.
- Monarch 소셜 미디어 공유 – WordPress용 소셜 공유 플러그인. 자세한 내용은 모나크 리뷰를 참조하십시오.
- HandHeld Mobile Plugin – WordPress 설치를 위한 대체 모바일 레이아웃을 만듭니다.
- 우아한 페이지 빌더 – 고급 비주얼 편집기를 사용하여 모든 게시물 또는 페이지에 대한 고급 레이아웃을 만듭니다.
- 유지 관리 모드 플러그인 – 공식 출시 전에 웹사이트에 대한 "출시 예정" 페이지를 빠르게 생성합니다.
- 우아한 단축 코드 – 우아한 테마에서 단축 코드 모음을 가져와서 모든 테마에서 사용할 수 있습니다.
- Divi Builder – 표준 WordPress 포스트 편집기를 훨씬 우수한 비주얼 편집기로 대체하는 웹사이트 구축 플랫폼입니다. 자세한 내용은 Divi 대 Elementor 및 Divi 대 Beaver Builder 비교를 확인할 수 있습니다.
우아한 테마를 사용하면 작업할 빈 캔버스가 없습니다. 대신 디자인과 가장 일치하는 우아한 테마를 선택하고 원하는 대로 사용자 정의하는 것이 좋습니다. 이것은 프레임워크를 초보자에게 더 적합하게 만듭니다 .
테마 테마

가격: 표준 $79, 개발자 $99, 마스터 $139(Themify Club)
지원: 1년 또는 평생 지원 및 업데이트 + 커뮤니티 지원
이것은 통합 프레임워크입니다. 즉, 사용하려면 Themify에서 테마를 선택해야 합니다 .
Themify 멤버십 옵션 중 하나를 선택 하거나 테마당 약 $49의 비용이 드는 독립 실행형 테마를 구입할 수 있습니다. Themify Club은 모든 테마와 플러그인에 대한 액세스를 제공합니다.
여러 사이트를 운영하는 사용자에게 가장 적합한 옵션입니다. 클라이언트 사이트에서 테마와 플러그인을 사용할 수 있습니다. Themify 프레임워크는 Themify 팀이 디자인한 WordPress 테마를 구동하는 데 사용됩니다.
프레임워크와 그에 따른 모든 테마 에는 Themify Builder가 포함됩니다. 이를 통해 사용자 정의 페이지 레이아웃을 만들고 다양한 페이지 요소 및 모듈로 채울 수 있습니다. 모든 작업은 끌어서 놓기 인터페이스를 통해 수행됩니다.
게시물 및 페이지로 끌어다 놓을 수 있는 페이지 요소 또는 모듈 에는 슬라이더, 지도, 갤러리, 탭 영역이 포함됩니다.
사이트에 설치한 플러그인의 일부인 위젯이나 직접 만든 사용자 정의 위젯을 포함하여 페이지 레이아웃에 위젯을 추가할 수도 있습니다.
빌더를 통해 생성된 레이아웃 은 그리드 레이아웃을 사용하여 관리됩니다. 그것은 휴대용 장치에서 쉽게 사용할 수 있도록 반응하는 여러 행과 열로 구성됩니다.
프레임워크를 사용하면 코드를 편집하거나 템플릿을 편집하지 않고도 사용자가 선택한 테마를 쉽게 사용자 지정할 수 있습니다.
포함된 스타일 패널 덕분에 코드를 건드릴 필요 없이 테마의 모양을 크게 제어할 수 있습니다.
Themify 프레임워크를 사용할 때 한 사이트 에서 설정을 내보낸 다음 다른 사이트로 가져올 수 있습니다. 새 사이트를 설정하는 동안 시간을 절약하는 데 도움이 됩니다.
테슬라 테마

가격: $39 스타터, $49 스탠다드, $69 개발자, $345 평생
지원: 1년 또는 평생 지원 및 업데이트 + 커뮤니티 지원
우아한 테마와 마찬가지로 TeslaThemes 클럽의 WordPress 테마는 모두 맞춤형 프레임워크를 기반으로 합니다. 클럽에 가입하면 모든 기존 테마와 향후 릴리스에 액세스할 수 있습니다.
TeslaThemes에서 프레임워크는 테마 자체의 일부입니다. 테마는 모두 동일한 프레임워크 위에 구축되므로 Tesla에서 어떤 테마를 사용하든 동일한 제어판과 사용자 지정 옵션을 갖게 됩니다.
Tesla Framework 는 모든 기능을 결합하고 테마의 모양과 기능을 쉽게 사용자 지정할 수 있는 강력한 관리 도구입니다. 모든 것은 프로그래밍에 대한 고급 지식 없이 수행됩니다.
WordPress 관리자의 전용 영역에서 테마 설정을 사용자 정의하고 관리할 수 있는 가능성을 제공합니다. 손으로 만든 레이아웃을 사용하여 사이트의 시각적 모양과 기능을 개인화하십시오.
블로거, 개발자, 프리랜서, 대행사 또는 기업 웹사이트를 위한 최고의 솔루션이 될 수 있는 다양한 다목적 WordPress 템플릿이 있습니다.
맞춤형 웹 디자인 및 개발을 위해 수천 달러를 지출할 필요가 없습니다. 최종 사용자의 경우 Tesla 프레임워크와 직접 상호 작용할 수 있는 유일한 방법은 테마 제어판을 통해서입니다.
거기에서, 사용자는 변화하는 쉬운 방법이 테마의 설정 오메을이야 찾을 수 있습니다 :
- 로고 이미지 업로드 및 헤더 텍스트 설정
- 파비콘 추가
- 사이트의 기본 색상 설정
- 배경 이미지 업로드
- 소셜 아이콘 구성
- 연락처 정보 추가
- 바닥글에 코드를 쉽게 추가
- 맞춤 CSS 추가
이 프레임워크는 선택한 테마의 모양을 구성하는 데 너무 많은 옵션을 제공하지 않지만 사용하기 쉽고 방법을 찾을 수 있습니다 .
최후 통첩

가격: 초보자용 $65, 전문가용 $125
지원: 평생 지원 및 업데이트 + 커뮤니티 지원
Ultimatum WordPress 테마 빌더에는 WordPress를 사용하여 사용자 정의 테마를 구축하는 데 필요한 모든 것이 포함되어 있습니다.
이 도구는 강력한 양식 작성기, 게시물 및 이미지 슬라이드쇼를 만들기 위한 다양한 슬라이더와 함께 제공되며 WooCommerce와 완전히 호환되며 강력한 WPBakery 끌어서 놓기 페이지 작성기 플러그인과 함께 번들로 제공됩니다.
개별 게시물 및 페이지에 대한 사용자 지정 레이아웃을 만드는 것은 매우 간단하며 훌륭한 결과를 생성합니다. 또한 이 테마 빌더는 템플릿 작업을 위한 몇 가지 옵션을 제공하여 자신만의 템플릿을 만들거나 기존 템플릿을 가져올 수 있습니다.
테마의 기본 템플릿을 만들 때 인기 있는 Twitter Bootstrap 을 사용하여 완전히 반응하는 레이아웃을 만들거나 모바일 웹 앱 템플릿을 사용할 수 있는 옵션을 선택할 수 있습니다.
더 많은 고급 기능 에는 콘텐츠를 보다 효과적으로 구성하기 위한 사용자 지정 분류 및 자신만의 게시물 유형을 만들 수 있는 사용자 지정 게시물 유형 생성기가 포함됩니다.
이 도구는 또한 Google 글꼴과 선택적으로 통합할 수 있으며 디자인에 시각적 매력을 더하기 위한 다양한 아이콘을 선택할 수 있습니다.
디자인을 구축할 빈 캔버스를 찾고 있고 다양한 끌어서 놓기 페이지 요소와 구성 가능한 설정에 액세스하려는 경우 Ultimatum이 좋은 선택입니다. 자세한 내용은 내 Ultimatum 테마 리뷰를 확인할 수 있습니다.
iThemes 빌더

가격: $80 Foundation Pack, $150 Developer Pack, $197 All Access Pass
지원: 1년 또는 평생 지원 및 업데이트 + 커뮤니티 지원
빌더는 강력한 사이트를 구축하기 위해 사용자가 코드를 알 필요가 없는 또 다른 프레임워크입니다. 빌더 코어 테마 , 하위 테마(정확한 수는 패키지에 따라 다름), 스타일 관리자 플러그인, 1년 간의 지원 및 업데이트로 구성됩니다.
빌더의 레이아웃 엔진을 사용하면 원하는 방식으로 레이아웃과 위젯 영역을 정확하게 생성할 수 있습니다. 빌더 테마 는 디자인, 타이포그래피, 색상, 간격 및 전체 스타일을 처리합니다.
나중에 다른 테마로 변경하면 사이트의 레이아웃, 보기 및 위젯을 유지할 수 있습니다. 빌더의 스타일 관리자 플러그인을 사용하여 코드를 파고들지 않고도 하위 테마를 조정할 수 있습니다.
빌더에는 레이아웃 편집기가 포함되어 있습니다 . 가리키고 클릭하여 레이아웃을 만들 수 있습니다. 머리글, 탐색 모음, 바닥글 등의 모듈을 선택하고 페이지에 원하는 순서대로 삽입합니다. 관련 코딩이 없습니다.
선택할 수 있는 80개의 빌더 테마 가 있습니다. 그런 다음 레이아웃을 추가하고 원하는 방식으로 디자인 요소의 스타일을 지정할 수 있습니다.
Headway와 마찬가지로 Builder는 블록을 사용하여 틈새 특정 기능을 추가합니다. 예를 들어 레스토랑 블록을 사용하면 사이트에 메뉴 항목과 위치 세부 정보를 추가할 수 있습니다.
Builder는 지원 직원, 포괄적인 코덱, 비디오 자습서 및 연습을 통해 더 잘 지원되는 프레임워크 중 하나입니다. 빌더를 사용하면 누구나 멋진 웹사이트를 빠르게 구축할 수 있습니다.
PageLines DMS 프레임워크

가격: 표준 $99, 개발자 $179, 클럽 가입 $129
지원: 1년 또는 평생 지원 및 업데이트 + 커뮤니티 지원
PageLines DMS는 훌륭한 문서와 실질적인 커뮤니티가 있는 잘 설계된 프론트 엔드 솔루션입니다. 여러 프로젝트에서 평균 이상의 디자인 기술을 가진 웹 전문가는 PageLines DMS가 비용 대비 탁월한 가치를 제공한다는 것을 알게 될 것입니다.
PageLines DMS는 템플릿 > 행 > 열 > 섹션의 간단한 모델을 사용하여 거의 독점적으로 프론트 엔드 편집기 로 작동합니다. 섹션은 DMS의 위젯에 해당합니다.
요소를 롤오버한 다음 표시된 도구 모음에서 관련 아이콘을 클릭하여 기존 요소를 삭제, 이동, 복제 및 편집할 수 있습니다. 페이지에 추가를 클릭하면 새 섹션 이 레이아웃에 추가됩니다. 레이아웃으로 드래그하여 추가하려는 섹션을 찾습니다.
드롭에 사용 가능한 영역이 강조 표시되어 섹션이 위치할 위치를 쉽게 확인할 수 있습니다. 변경 사항은 "로컬"로만 저장되며 게시해야 사이트의 공개 보기에 실제로 적용됩니다. DMS는 또한 마지막으로 게시된 구성으로 롤백을 제공합니다.
갠트리 프레임워크

가격: 무료
지원: 연간 $99에 대한 1년 유료 지원 + 활성 Google 그룹스 2개
Gantry는 다른 인기 있는 테마 상점인 RocketTheme의 프레임워크입니다. 그들은 일부 테마를 자체적으로 제공하고 GPL 라이선스에 따라 프레임워크를 사용할 수 있도록 했습니다.
그들은 Gantry를 매우 잘 문서화 했으며 경험과 커뮤니티 의견을 기반으로 적극적으로 개선했습니다. 다른 프레임워크와 쉽게 경쟁할 수 있습니다.
일부 기능은 다음 과 같습니다.
- Twitter Bootstrap 기반의 반응형 디자인
- 광범위한 사용자 정의 옵션
- 포함된 수많은 위젯 및 기본 제공 필드
- LESS CSS 및 인기 있는 960 그리드 시스템 지원
Gantry는 작업하기 가장 쉬운 프레임워크는 아니지만 광범위한 사용자 정의가 가능합니다.
유료 지원이 가능 하지만 RocketTheme 자체에서 상용 라이선스를 구매하는 경우에만 가능 합니다. 연간 $99로 저렴하지 않습니다. 더 적은 금액으로 더 짧은 지원 기간을 구매할 수도 있습니다.
프레임워크에서 작업할지 여부가 여전히 확실하지 않은 경우 Gantry가 물을 테스트하는 데 적합할 수 있습니다.
WordPress 테마 프레임워크 마무리
프레임워크 사용의 장점은 단점보다 큽니다. 일부는 다른 것보다 가볍고 일부는 더 많은 지원 및 커뮤니티 옵션이 있습니다. 결국 귀하에게 가장 적합한 프레임워크는 귀하의 요구와 작업 흐름에 가장 잘 맞는 프레임워크 입니다.
물론 어떤 사람에게는 환상적인 프레임워크가 다른 사람 에게는 악몽 이 될 수 있기 때문에 승자는 없습니다.
초보자의 경우 Headway Themes와 같은 프레임워크 사용을 고려해야 합니다. 시각적 인터페이스를 사용하여 웹 사이트를 만들 수 있는 끌어서 놓기 인터페이스가 있습니다.
