2018년 모바일 앱 UI 디자인 트렌드 15가지
게시 됨: 2018-01-22모바일 앱 디자인 은 업계의 수백만 사용자의 변화하는 요구에 따라 계속 변경됩니다. 참을성이 없는 사용자 군중의 관심을 끌고 유지하기 위한 경쟁에서 UI 디자인 시장은 계속해서 새로운 아이디어를 제시하고 경험을 혁신적이고 가치 있는 것으로 만들기 위해 기존 방식에 혁명을 일으키고 있습니다.
2017년은 햄버거 메뉴, 이미지가 거의 없는 콘텐츠, 안전한 색상과 같이 제품 디자인 을 낡고 지루 하게 만드는 여러 UI 요소에 작별을 고했습니다 . 2018년은 겉모습만 중요하지만 넌센스 디자인은 없습니다.
사용자에게 독특하고 혁신적인 경험을 제공할 때 브랜드를 이해하고 트렌드를 유지할 수 있는 모바일 앱 디자인 에이전시 에 대한 새로운 수요가 발견되었습니다 .
읽기: 앱 개발 프로세스에서 UI가 중요한 이유
2018년 모바일 앱 디자인 트렌드 목록을 만든 많은 UI 요소가 있습니다 .
올해 트렌드를 유지하기 위해 착용합시다.
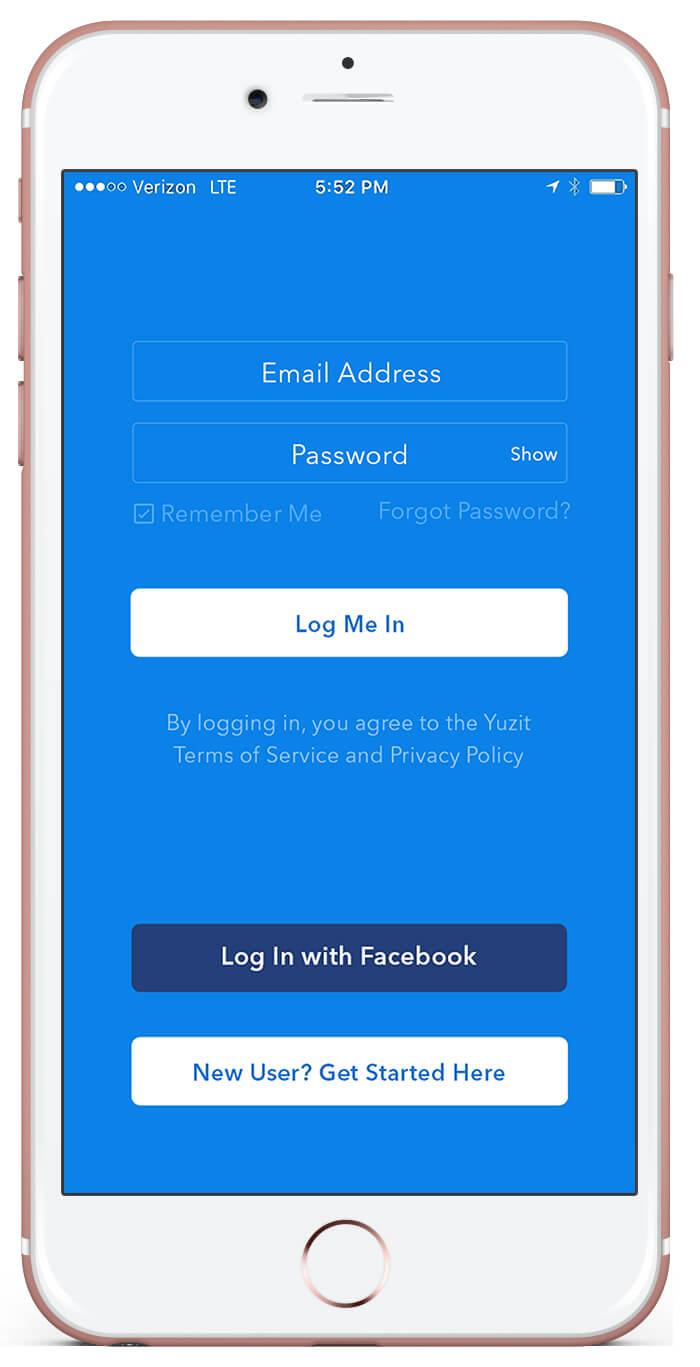
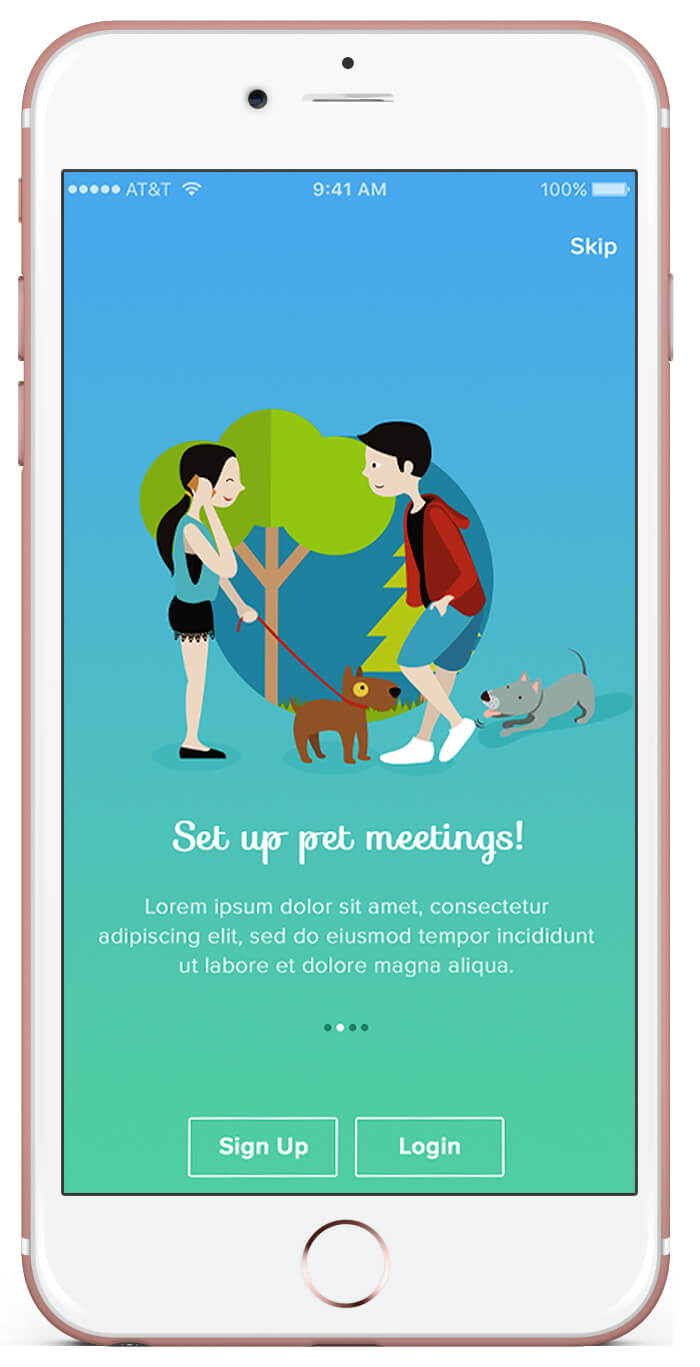
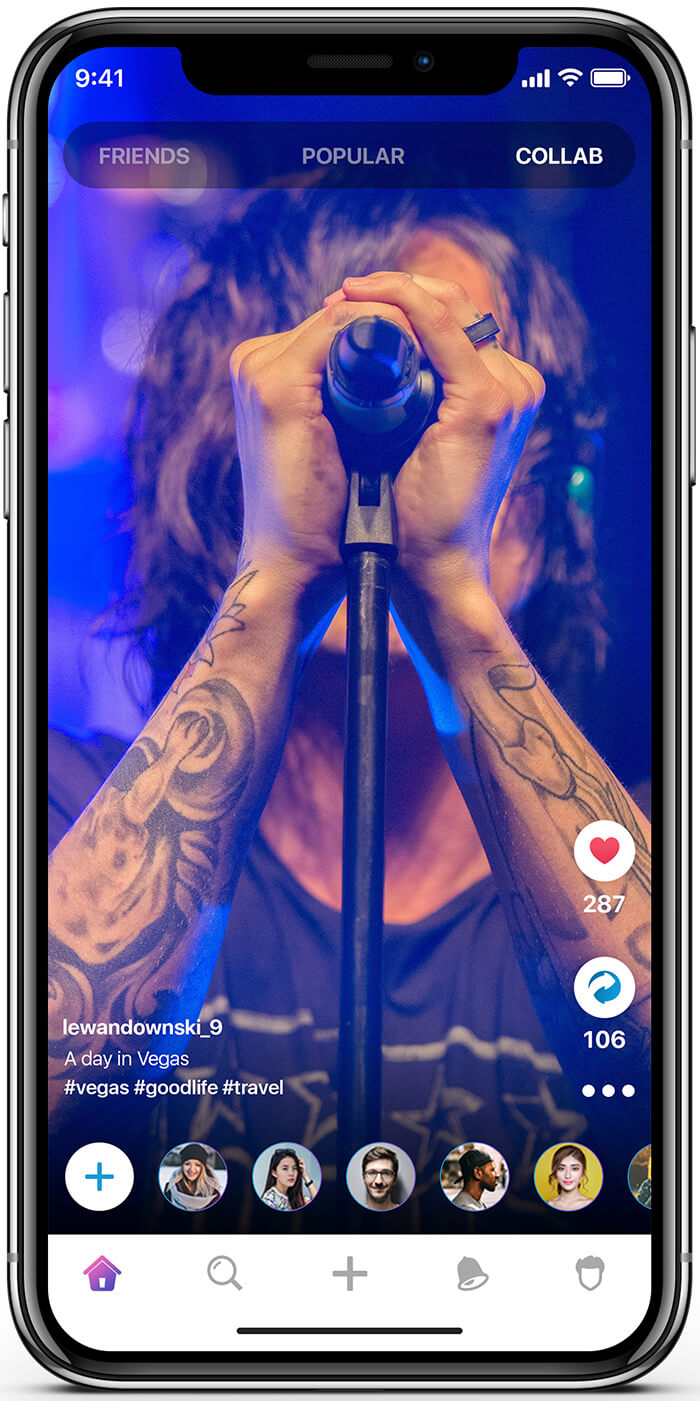
1. 생생한 색상

2016년에 UI 디자이너는 모바일 앱에서 평면 디자인을 재발명하고 디자인 요소로 더 나은 개인화를 제공하는 데 초점을 옮겼습니다.
Instagram은 로고를 수정한 최초의 앱 중 하나였으며 단조롭고 칙칙한 톤에서 다양한 색상으로 이동했습니다. 그런 다음 이러한 추세는 다양한 유명 회사에 의해 뒤를 따랐습니다. 같은 방향으로 이동하면 2018년은 생생한 색상이 가정 화면에 따뜻함, 에너지 및 미묘함을 쏘아 올리는 시간이 될 것입니다.
디자이너가 용기를 갖고 새로운 색상을 시도하되 현명하게 선택하고 적용해야 할 때입니다. 색상을 사용하여 독특하고 강력하며 눈에 친숙한 경험을 만들 수 있는지 확인하십시오.
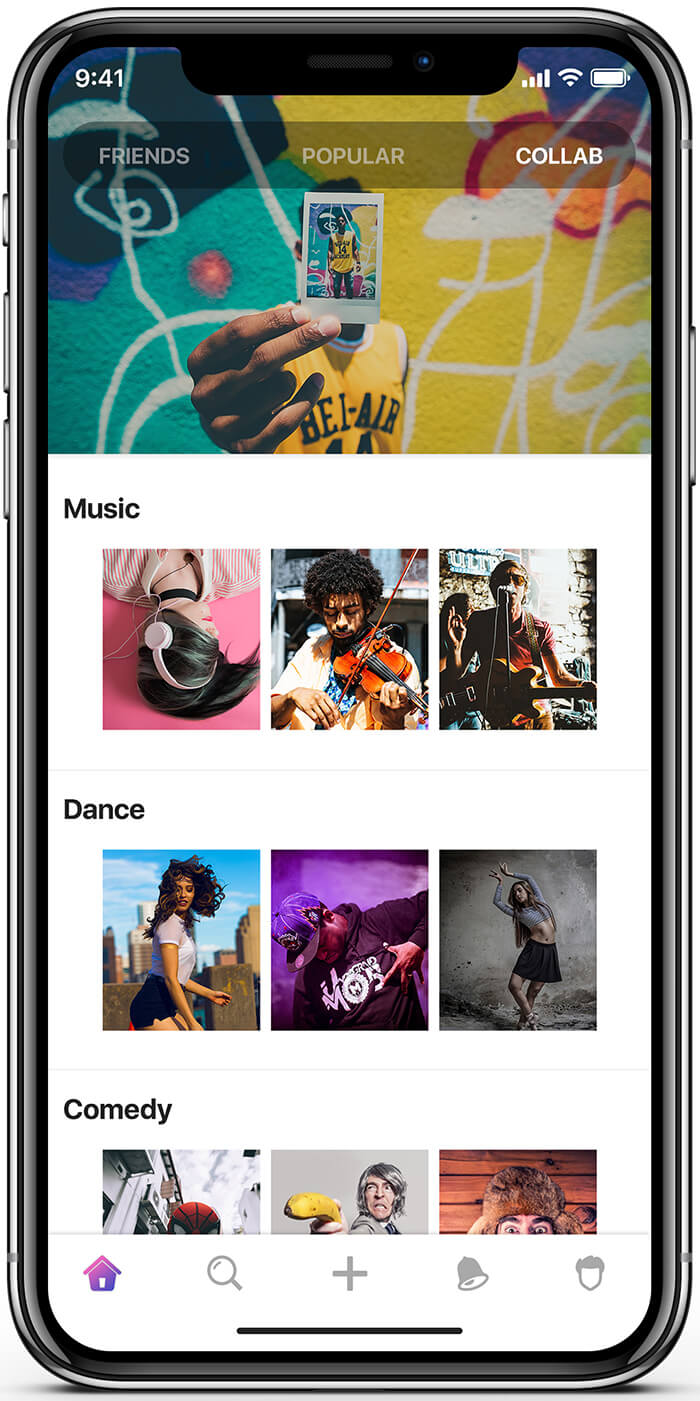
2. 테두리 없는 디스플레이

Apple이 테두리 없는 디스플레이를 탑재한 iPhone X 출시를 선언했을 때 UI 디자인에 대한 디자인의 영향에 대해 큰 화제가 되었습니다. 그들은 모바일 앱에서 엄격한 평면 디자인 아이디어의 사용을 변형하여 유창한 스토리텔링을 강화하는 추세를 도입했습니다.
2017년에는 여전히 많은 제한이 있었지만 Borderless Display 특정 디자인은 2018년 UI 디자인 트렌드 목록에 포함되었습니다 . 우리는 곧 모바일 전체를 덮는 디자인을 보기 시작할 것입니다.
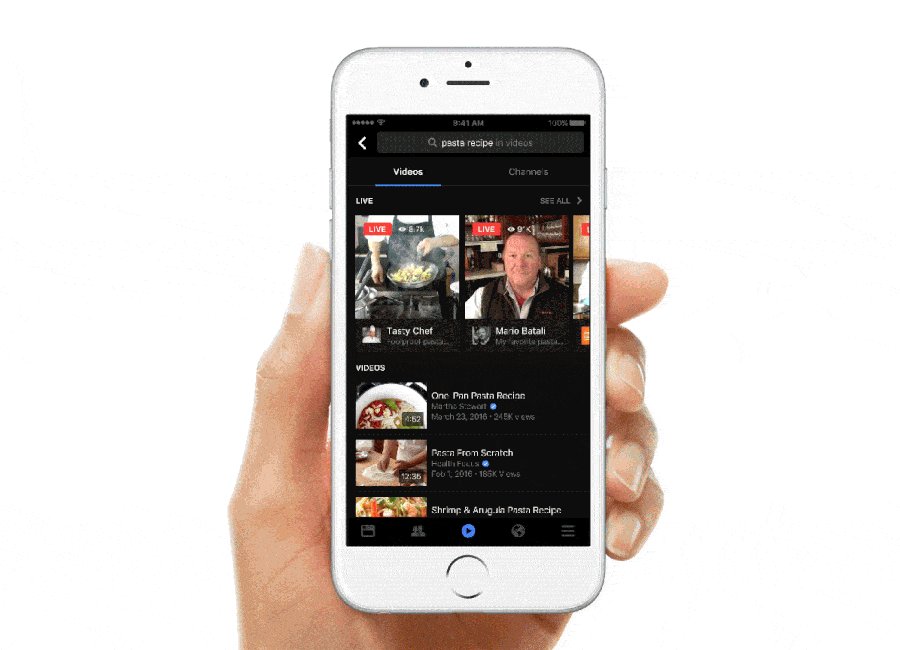
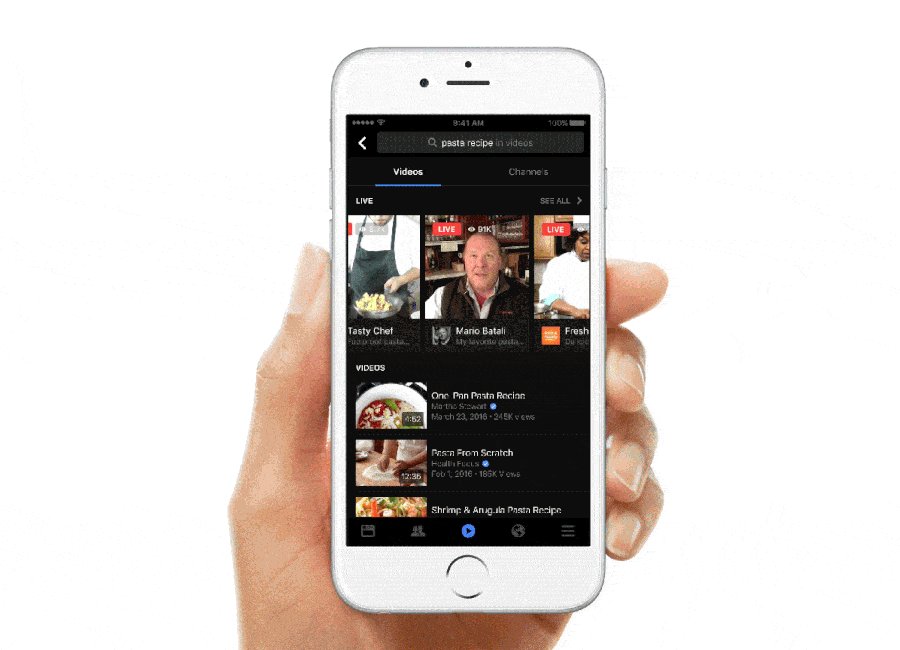
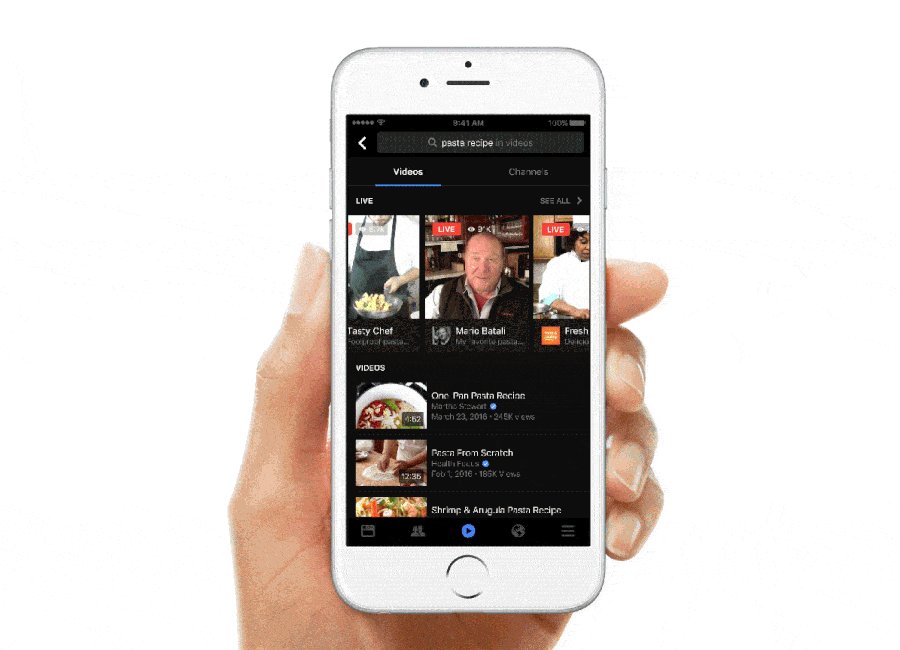
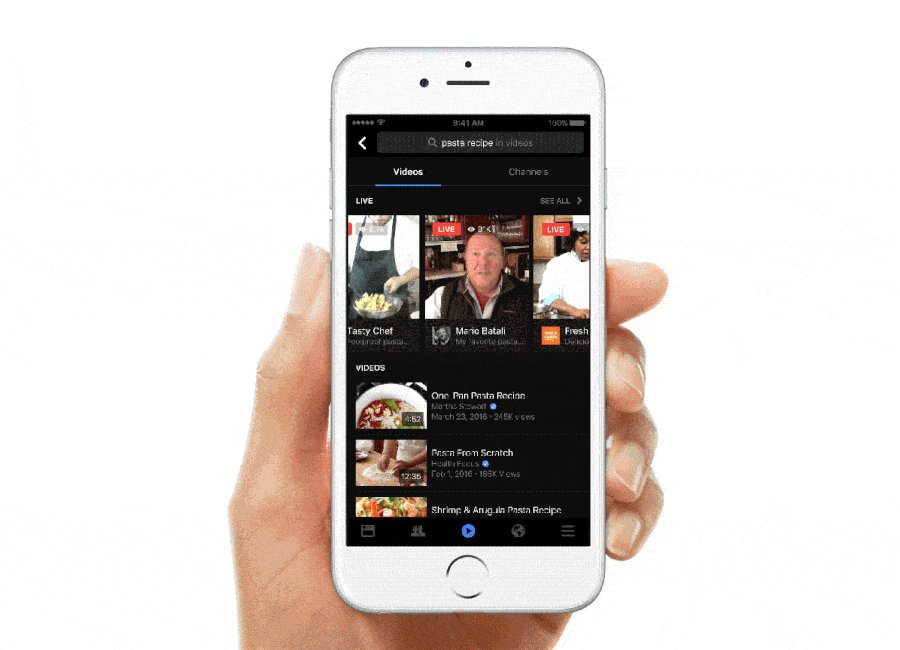
3. 비디오
 2017년에는 비디오 콘텐츠 형식의 명성이 높아졌습니다. Hubspot은 78%의 사람들이 매주 온라인 동영상을 시청하고 55% 이상이 매일 온라인 동영상을 시청한다고 밝혔습니다.
2017년에는 비디오 콘텐츠 형식의 명성이 높아졌습니다. Hubspot은 78%의 사람들이 매주 온라인 동영상을 시청하고 55% 이상이 매일 온라인 동영상을 시청한다고 밝혔습니다.
모바일 앱의 맥락에서 디자이너는 2018년에 앱의 비디오 형식을 조정할 것입니다.
인간의 주의 집중 시간이 12초에서 8초로 감소했습니다. 비디오 기반 UI는 이러한 스팬 변경의 결과입니다.
2018년에는 더 많은 비디오 기반 콘텐츠와 더 많은 플랫폼에서 정보와 감정을 전달할 수 있는 라이브 비디오 옵션을 제공할 것입니다.
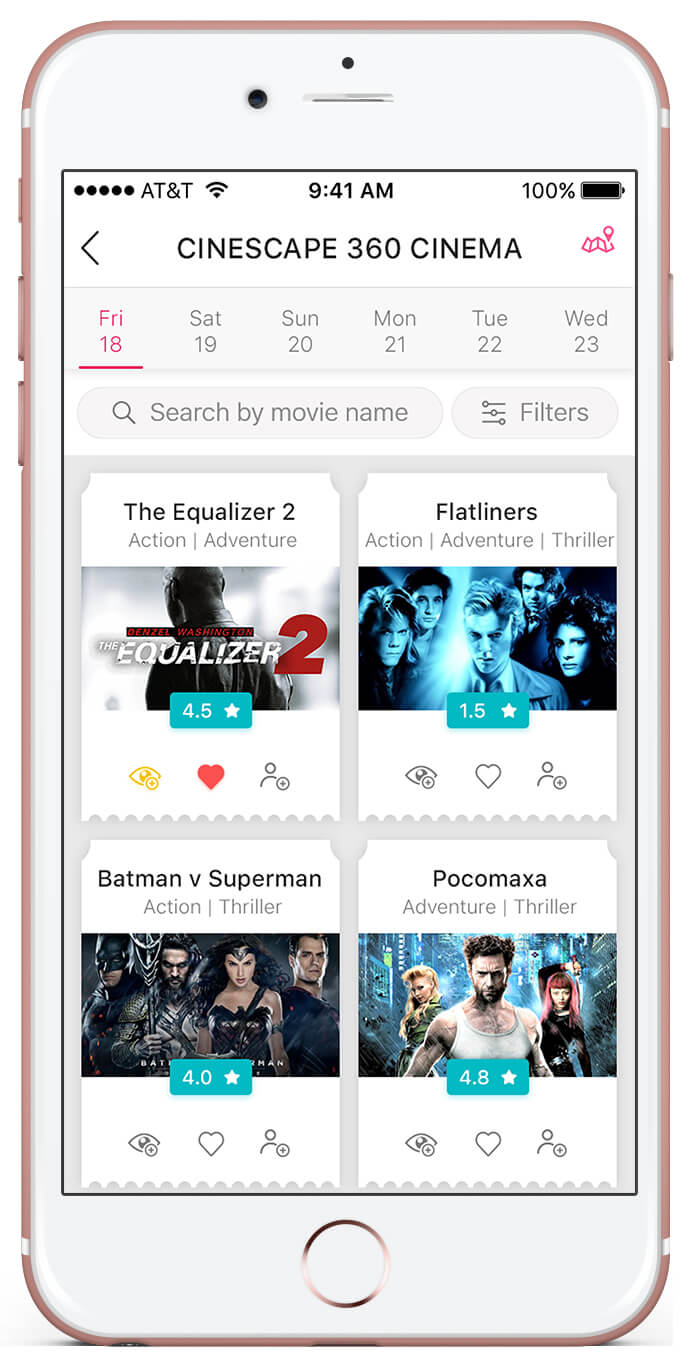
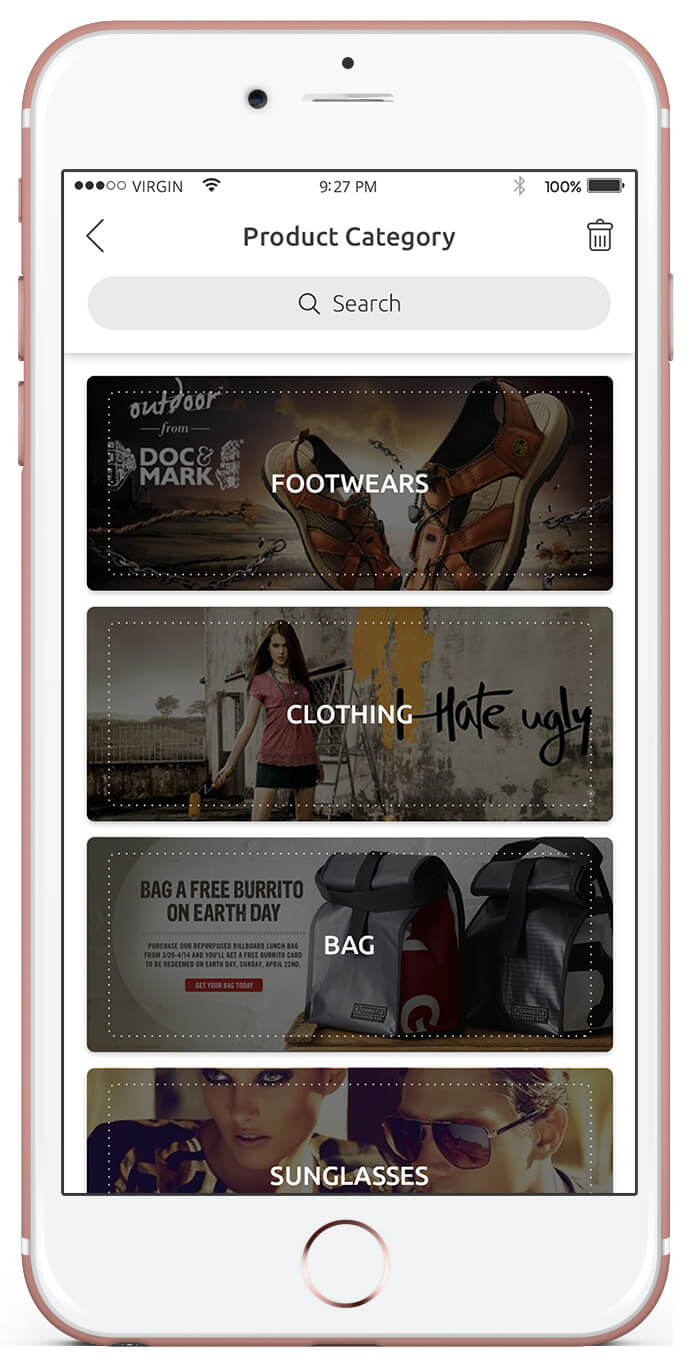
4. 카드

2015년에는 웹 서핑과 정기적인 온라인 활동에 가장 많이 사용되는 도구로 모바일 장치가 PC를 추월했습니다. 데스크탑과 모바일 앱 사용 사이의 격차를 메우려면 둘 다에서 잘 작동하는 요소가 있어야 했습니다.
그 중 하나가 카드입니다.
Mobile App UI Trends 2018 에 혁신적으로 추가된 것은 아니지만 효과적인 UI 디자인을 선별하는 데 중요한 역할을 합니다. 비디오, 사진, 텍스트 및 특정 주제에 대한 링크를 모두 포함하는 카드는 많은 양의 콘텐츠를 화면에 표시하고 구성하는 가장 뛰어난 방법 중 하나입니다. 무엇보다도 미학적이고 소화하기 쉽고 클릭과 탭에 적절하게 최적화되어 있습니다. 이것이 Pinterest, Netflix 및 Newsfeed에서 주요 UI 디자인 모드로 자신을 찾은 이유입니다.
5. 소리
2018 UI 디자인 트렌드 의 최신 요소 는 사운드 레이어입니다. 이러한 경향은 사용자가 웹사이트를 열거나, 댓글을 달거나, 이모티콘을 선택할 때 듣는 소리에 관한 것입니다. UI 디자인의 소리 요소는 사용자 경험에 즐거움과 즐거움과 같은 기능을 추가합니다. 2018년은 이러한 트렌드의 확장과 함께 사용자 경험을 새로운 차원으로 끌어올릴 것입니다.
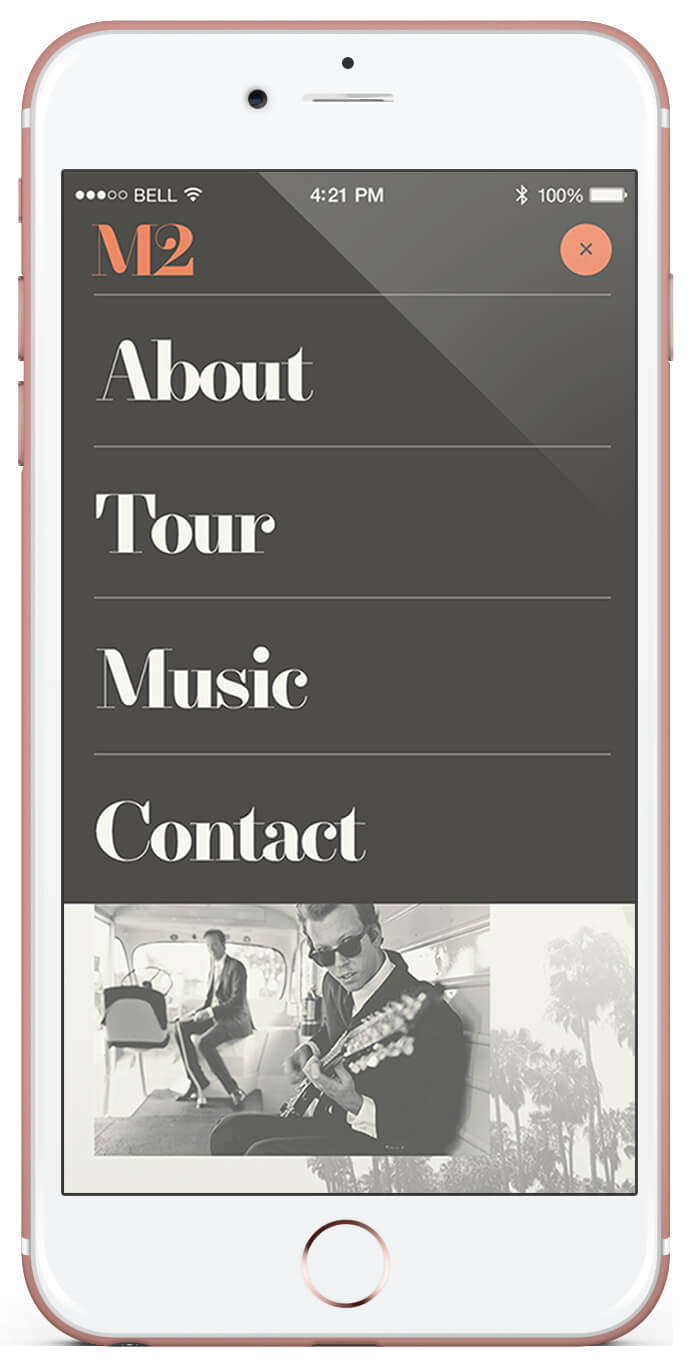
6. 빅 타이포그래피

타이포그래피는 UI 디자이너가 개인화된 앱 디자인을 디자인할 때 실험할 수 있는 또 다른 기능입니다. 이미지, 색상, 비디오, 애니메이션 및 혁신적인 레이아웃이 추가되면 이 요소는 탁월한 사용자 경험을 제공합니다.
바로 그 이유 때문에 타이포그래피는 2018년 UI 디자인 세계의 중요한 부분이 되었으며 디자이너가 전통적인 글꼴 스타일에서 보다 실험적이고 창의적인 공간으로 전환하는 데 도움이 되었습니다. 올해 기대되는 것은 예전부터 이어져온 '죽을 때까지' 시스템 폰트를 대신해 화려하고 과감한 폰트다.
{추가 읽기: 모바일 애플리케이션 개발 가이드: 알아야 할 모든 것 }
7. 겹침

그래픽, 글꼴, 색상의 겹침은 UI 디자인을 독특하고 눈길을 끌 뿐만 아니라 공백의 잘못된 감각을 추가합니다. 복잡한 장치 공간에 열린 공간의 환상을 만드는 것은 디자이너가 모바일 앱에 겹치는 기능을 추가하는 가장 큰 이유입니다.

또한 대부분의 경우 동일한 요소가 겹치고 그림자가 결합되어 모바일 앱 인터페이스 디자인이 인상적이고 환상적입니다.
이러한 모든 이유가 결합되어 2018년 모바일 애플리케이션 사용자 인터페이스 디자인 트렌드 의 중요한 부분이 겹칩니다 .
8. 그라디언트

2018년에는 밝고 선명한 색상과 훨씬 더 많이 사용되는 그라디언트를 볼 수 있습니다.
지난 몇 년 동안 버튼, 로고 및 배경을 디자인할 때 디자인에 색상 그라디언트를 적용하는 앱 디자이너의 수가 증가했습니다.
이 채택의 이유는 특정 색상을 선택할 때 그림을 그리고 다른 그래픽 및 색상 그라디언트와 결합하면서 계층을 표시할 수 있기 때문입니다.
이러한 계층 구조는 2017년과 마찬가지로 2018년에도 계속해서 Gradients를 유명하게 만들 것입니다.
9. 불투명도

동일한 구성 요소는 투명도 수준을 조정하거나 가지고 놀면 다양한 효과를 내는 경향이 있습니다. 모바일 앱 인터페이스를 디자인할 때 구성 요소에 불투명도를 추가하면 훌륭한 디자인 작업이 될 수 있습니다. 또한 다양한 그래픽이나 색상에 대한 불투명도 설정은 앱 요소에 질감과 같은 다채로운 유리를 만드는 데 도움이 될 수 있습니다.
전반적으로 모바일 앱에서 UI 디자인에 불투명도를 추가하는 방법과 상관없이 2018년에는 수요가 구체적으로 증가할 것입니다.
10. 애니메이션

글꼴, 아이콘, 버튼 및 사진에 모션 디자인 이나 애니메이션을 도입하는 것은 앱 사용자에게 항상 긍정적인 영향을 주어 더욱 즐거운 경험을 선사합니다. 이러한 추세는 2018년에도 계속될 것입니다.
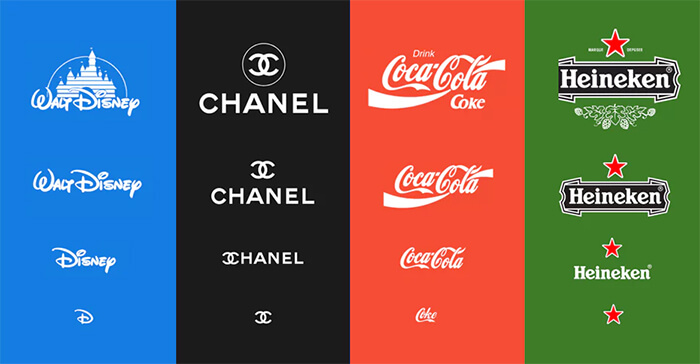
11. 반응형 로고

n개의 장치에 맞게 로고를 수정하는 아이디어는 앱 디자인 세계에서 가장 최근에 이루어진 일입니다. 브랜드는 이제 지난 몇 년 동안 로고를 단순화된 최신 버전으로 새로 고치기 시작했으며 반응형으로 만드는 것이 오늘날의 요구 사항을 충족하는 데 있어 유일하게 논리적인 다음 단계입니다.
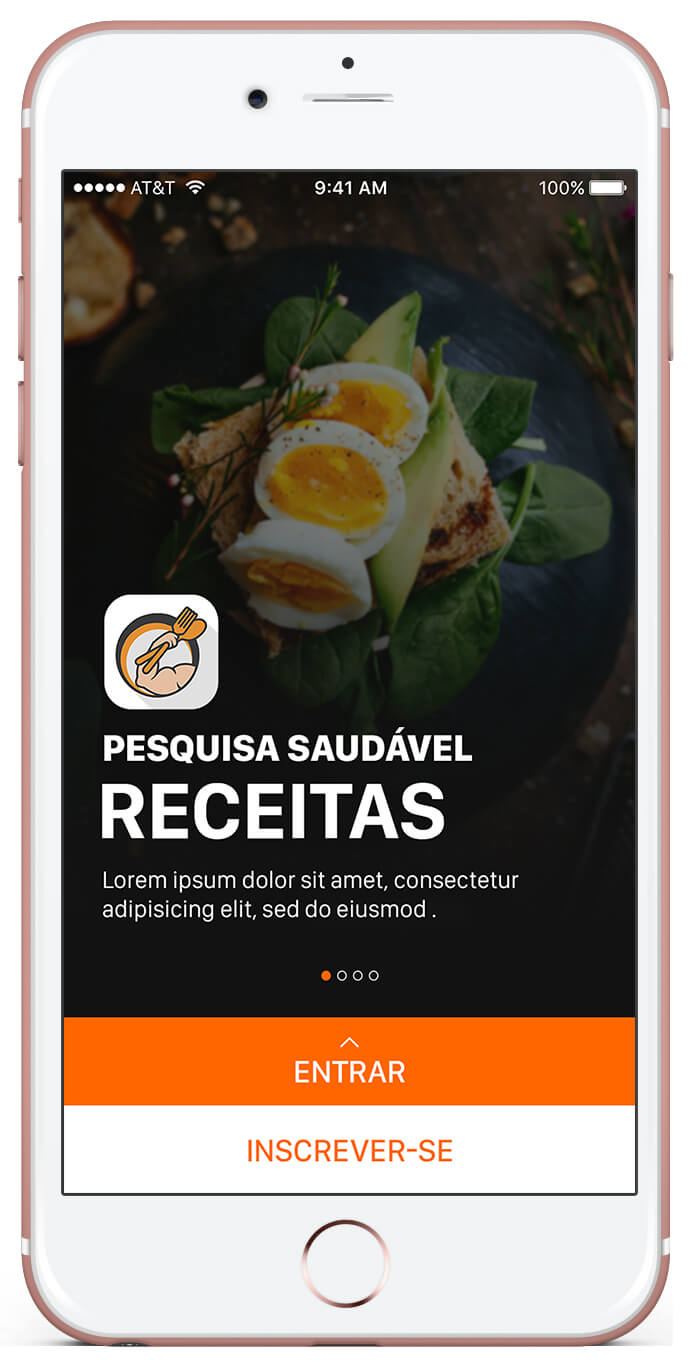
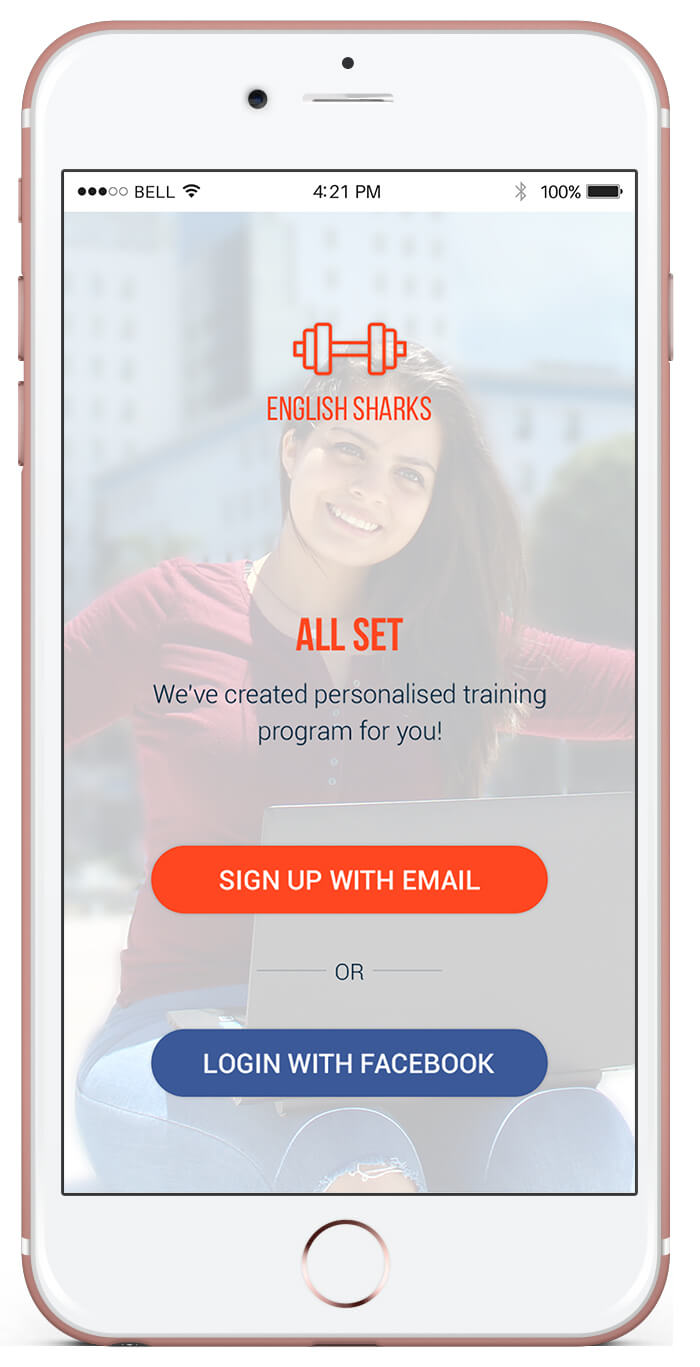
12. 실생활 사진

실제와 같은 실제 이미지가 다시 주류로 돌아오는 것을 보는 것은 매우 활력이 넘칩니다.
실제 사진에 대한 수요는 2017년에 크게 증가했으며 2018년에는 크게 증가할 예정입니다. 브랜드는 사용자와 유대감을 가지려고 하고 디자이너는 조잡한 스톡 사진을 없애려고 합니다.
13. 디테일이 살아있는 빈티지

빈티지는 새로운 것이 아니지만 2018년에는 그 사용이 더욱 강력해질 것입니다. 미니멀리즘에 대한 주류의 요구와 모순되지만 정교하게 제작된 이미지는 시대를 초월합니다. 올해 브랜드는 세련미와 차별화를 외치는 최상급 표현을 달성하기 위해 노력할 것입니다.
2018년에는 모든 사람이 차를 마시는 것은 아니지만 식음료 영역, 특히 유기농 식품과 와인과 관련된 사람들이 이 스타일을 활용할 것입니다.
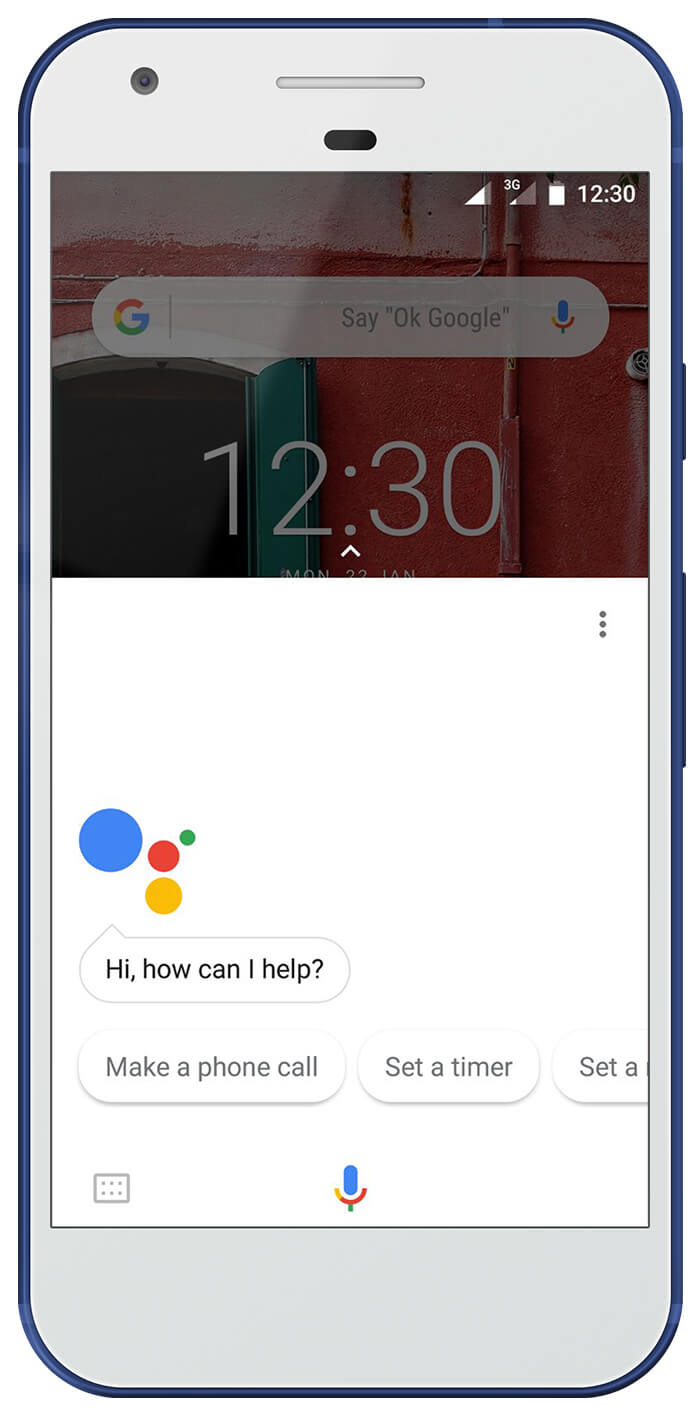
14. 음성 활성화

앱의 음성 활성화 요소는 사용자의 작업을 단순화하는 데 도움이 됩니다. 2017년에 음성 종속 서비스가 포함된 앱은 마침내 업계 수요의 공정한 몫을 찾았습니다. 음성 인식 모바일 앱의 인기는 2018년에만 증가할 것입니다.
음성 인식 요소 외에도 지문 인식 요소 는 2018년 모바일 앱 인터페이스 디자인을 정의하는 데 매우 중요한 역할을 할 것입니다 .
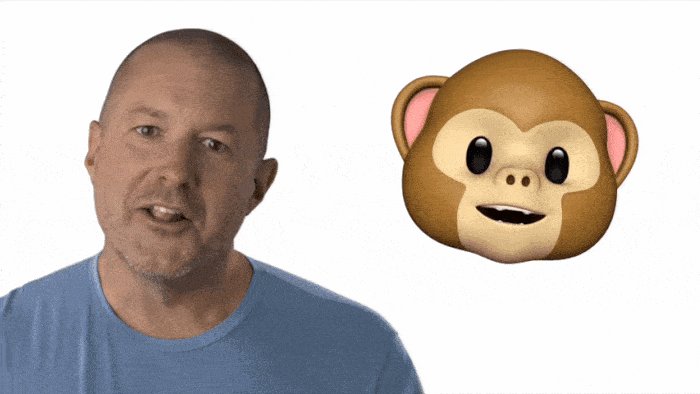
15. 이모티콘

2018년에는 감성 지능이 모바일 경험에 훨씬 더 큰 수준으로 통합되는 것을 기대할 수 있습니다. 더 이상 사용자가 특정 작업을 완료할 때 표시되는 애니메이션 효과가 아닙니다. EI는 이제 사용자가 즐겁고 매력적인 경험을 할 수 있도록 하는 주요 방법이 되었습니다.
모바일 앱의 해에는 목록에서 더 많은 이모티콘을 볼 수 있습니다. 그들은 일련의 반응을 제공하는 데 사용될 얼굴 인식 요소와의 통합을 보게 될 것입니다. 이를 완벽하게 수행한 기술 중 하나는 Animoji입니다. Animoji는 iPhone X 카메라의 표정에 반응하는 애니메이션 이모티콘입니다.
목록에 추가할 내용이 더 있습니까? 아래에 댓글을 남겨주세요.
