전자 상거래 홈페이지로 좋은 첫인상을 남기기 위한 최고의 A/B 테스트 아이디어
게시 됨: 2023-03-13전자상거래 웹사이트의 각 페이지에는 전환에 막대한 영향을 미치는 여러 요소가 있습니다. 하나의 블로그에 10개 또는 15개 이상의 광범위한 테스트 아이디어를 수집하는 것만으로는 전자 상거래 사이트 구석구석에 숨겨져 있는 테스트 기회를 논의하기에 충분하지 않다고 생각합니다.
따라서 우리는 각 블로그에서 가장 영향력 있는 전자 상거래 웹 페이지에 대한 테스트 아이디어에 대해 논의하는 전자 상거래를 위한 A/B 테스트 아이디어라는 블로그 시리즈를 제공합니다. 이 시리즈의 첫 번째 블로그에서는 전자 상거래 홈페이지를 개선하기 위한 A/B 테스트 아이디어에 대해 논의합니다. 그래서 바로 다이빙.
첫인상은 사기가 아닙니다. 그들은 올바른 영향을 미칠 수 있는 기회를 만들거나 깨뜨립니다.
우리는 동료 인간을 어느 정도 느슨하게 할 수 있지만 웹 사이트에 대해서는 확실히 똑같이 할 수 없습니다. 온라인 쇼핑객은 웹사이트에 도착하자마자 웹사이트에 대한 의견을 형성하는 데 1분도 걸리지 않습니다.
이것은 특히 귀하의 웹사이트 홈페이지에 해당됩니다. 홈페이지는 전자 상거래 상점의 얼굴이며 올바른 첫인상을 주기 위해 흔들린다면 사용자는 만족하지 않고 떠날 가능성이 높습니다.
그리고 그 다음에는 브랜드가 사용자와 공감하고 설득할 기회를 잃게 됩니다. 결과적으로 웹사이트의 나머지 부분이 얼마나 체계적이고 효과적인지는 중요하지 않습니다. 만약 전자상거래 존재의 문인 홈페이지가 방문자의 마음에 흔적을 남기지 않는다면 말입니다.

따라서 일관된 테스트는 방문자의 요구 사항과 선호도를 이해하고 전자 상거래 홈페이지가 방문자의 기대를 충족하는지 확인하는 핵심입니다. 사용자 경험을 향상하고 격차를 해소하려면 다음과 같은 영향력 있는 아이디어로 시작하는 것이 좋습니다. 의 시작하자.
1. 내비게이션 바
귀하의 전자 상거래 홈페이지 방문자는 귀하의 웹사이트에서 무엇을 구매하고 싶은지 확신하지 못하는 경우가 많습니다. 그들은 웹사이트의 모양과 느낌을 경험하고 제품 탐색에 뛰어들기 위해 여기에 있습니다. 내비게이션이 고객을 잡고 구매 여정을 지원해야 하는 곳입니다. 제품 검색을 단순화하는 대신 복잡하게 만드는 열악한 탐색은 웹 사이트의 사용자 경험에 방해가 됩니다.
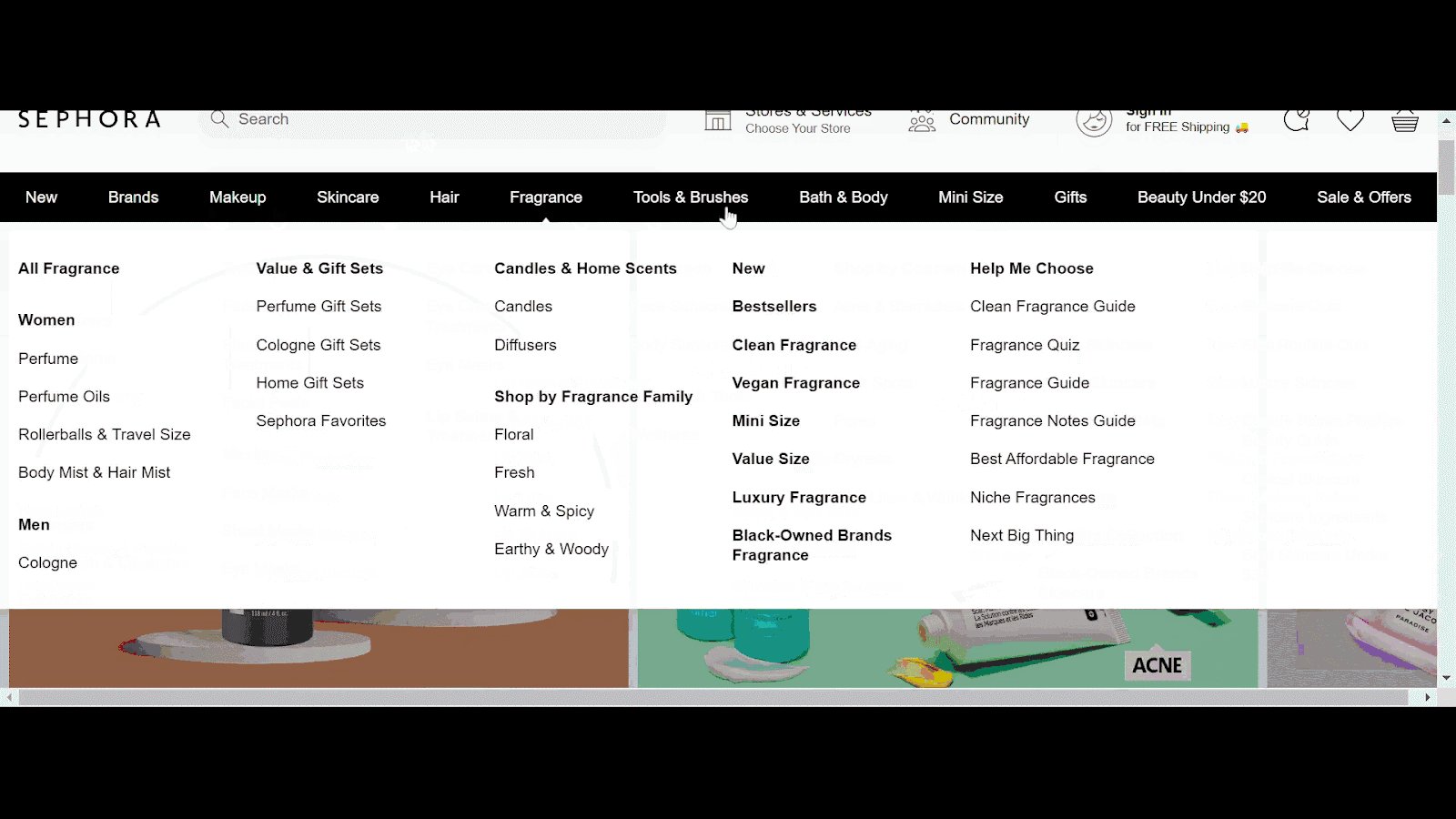
테스트 아이디어 1 – 탐색에서 하위 범주의 클릭 가능한 이미지
가정용품 판매 웹사이트를 확장하고 싶지만 제품 재고가 아직 많지 않다고 가정해 보겠습니다. 세션 기록 및 클릭맵과 같은 질적 도구는 사용자가 메가 메뉴를 마우스로 가리키면 하위 범주에 대한 링크를 통해 클릭하지 않는다는 것을 알려줍니다. 이 시나리오에서는 하위 범주의 클릭 가능한 이미지(숫자가 적기 때문에)가 방문자의 관심을 불러일으키고 참여를 향상시킬 수 있다는 가설을 세울 수 있습니다. 이를 기반으로 변형을 만들고 원본 버전과 비교하십시오. 결과에 따라 사용자에게 가장 적합한 경험을 릴리스할 수 있습니다.
다음으로 가능한 한 명확하게 하위 범주를 배치합니다. 주 메뉴 항목을 먼저 언급하고 그 아래에는 관련 하위 범주만 나열해야 합니다. 이러한 방식으로 사용자는 체계적인 방식으로 탐색하고 목적 없는 탐색을 피할 수 있습니다.
테스트 아이디어 2 – 올바른 상위 범주 아래의 하위 범주
각 제품 하위 범주가 올바른 상위 범주 아래에 있습니까? 그것들을 올바르게 배열하는 것은 특정 제품의 판매를 향상시키는 또 다른 테스트 아이디어가 될 수 있습니다.
예를 들어, 탐색 메뉴에 신생아 의류, 아동복, 산모 관리, 유아 용품, 유아 관리 및 유아 가구라고 표시된 유아 쇼핑 온라인 상점이 있습니다.
세션 기록에 따르면 사용자는 유아용 가구 범주에서 유아용 욕조와 욕조를 찾을 것으로 예상하지만 웹사이트에서는 유아용 장비 범주에 나열됩니다. 이러한 행동은 아기 용품이 유모차, 보행기, 유모차 및 카시트와 같은 제품을 의미한다는 일반적인 생각에 근거합니다.
아기 용품 아래에서 아기 가구 카테고리로 욕조와 욕조를 이동하는 것이 사람들이 원하는 제품을 찾고 판매를 개선하는 데 도움이 되는지 테스트할 수 있습니다.
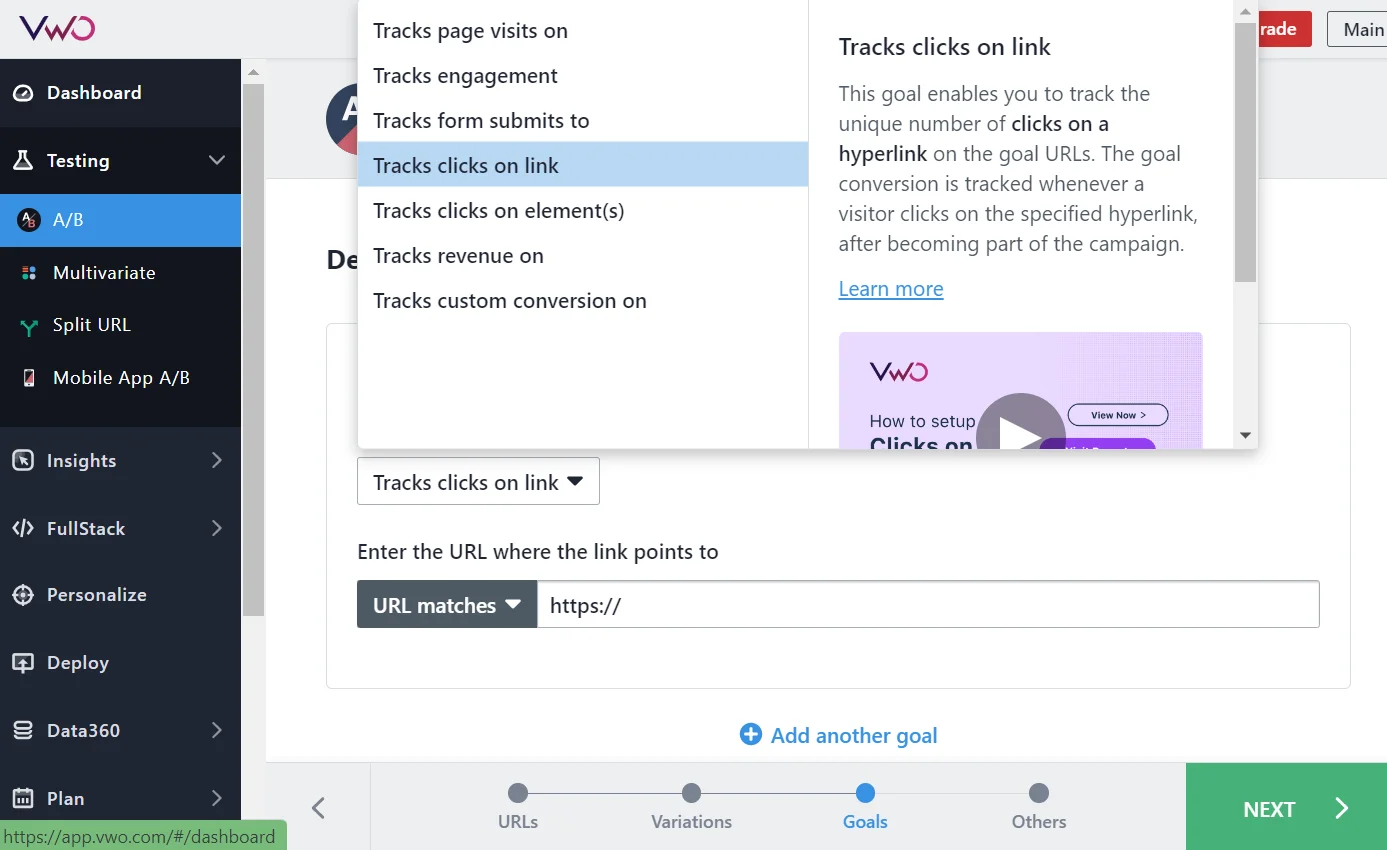
VWO Testing을 사용하는 경우 시각적 편집기를 사용하여 요소를 이동하거나 재정렬할 수 있습니다. 변경 사항을 적용하기 전에 미리 볼 수 있을 뿐만 아니라 추적할 목표를 추가할 수도 있습니다. 이 경우 목표는 사용자를 관련 제품 페이지로 연결하는 유아용 욕조 및 욕조 하위 범주 링크에 대한 클릭을 추적하는 것일 수 있습니다.

2. 머리글 또는 바닥글
헤더에 탐색을 표시하는 것은 전자 상거래의 표준 관행입니다. 아무 문제가 없지만 바닥글을 활용하여 사이트의 추가 영역을 수용하고 표시할 수도 있습니다. 또한 앵커 링크로 꼬리말을 풍부하게 하면 SERP 순위가 높은 검색 엔진에서 보상을 받기 때문에 SEO 노력을 높일 수 있습니다.
테스트 아이디어 3 - 바닥글의 탐색 링크
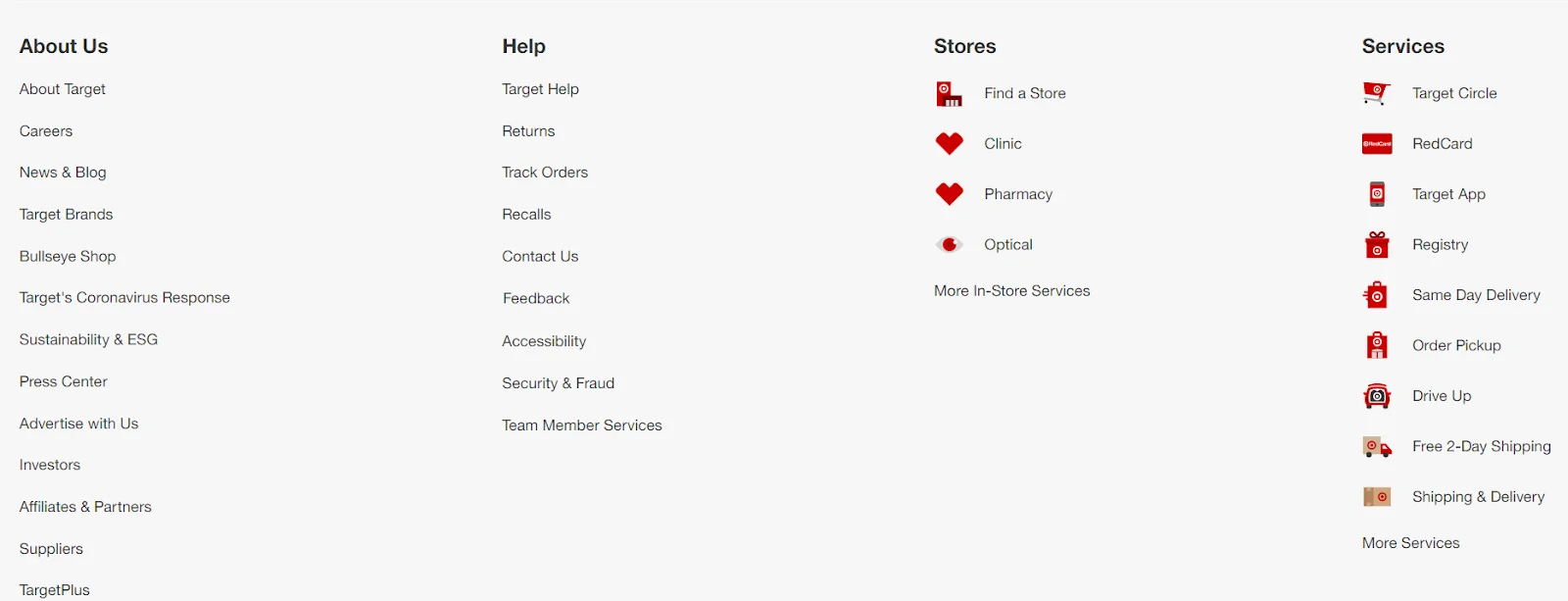
회사 연락처 외에 홈페이지 바닥글에 표시되는 항목은 무엇입니까? 아무것도 아님? 다른 웹 사이트 영역에 대한 링크를 추가하는 것이 웹 사이트에서 사용자 참여를 향상시키는 데 도움이 되는지 테스트하십시오. 미국 최고의 식료품 시장 중 하나인 Target이 바닥글에 회사 정보, 도움말, 상점 및 서비스와 같은 다양한 웹 페이지에 대한 링크를 표시한 방법을 아래에서 확인하십시오.

테스트 아이디어 4 - 바닥글의 소셜 미디어 아이콘
소셜 미디어 아이콘은 전환 측면에서 홈페이지의 다른 요소만큼 중요하지 않을 수 있지만 다양한 소셜 미디어 채널에서 팔로워를 늘리는 데 도움이 됩니다. 그리고 바닥글은 이미 바닥글에 소셜 아이콘이 있는 웹사이트의 70%를 보여주기에 가장 좋은 장소입니다. VWO를 사용하여 바닥글에 소셜 미디어 아이콘을 추가하고 사용자가 아래로 스크롤하여 해당 아이콘을 클릭하는지 확인하는 변형을 만듭니다.
3. 끈적거리거나 움직일 수 있음
사용자가 웹 사이트에서 아래로 스크롤하면 탐색 메뉴가 사라지나요? 그렇지 않은 경우 그 자리에서 상단 링크에 스크롤을 추가하고 VWO Deploy를 사용하여 실행하도록 할 수 있습니다. 그러나 둘 다 없으면 방문자를 곤경에 빠뜨리는 것입니다.
테스트 아이디어 5 – 고정 또는 이동 가능한 탐색 메뉴
두 가지 변형을 만들 수 있습니다. 하나는 고정 탐색이 있고 다른 하나는 상단 링크로 스크롤됩니다. 방문자가 각각에 어떻게 반응하는지 테스트하고 확인하십시오. 다시 한 번 더 높은 참여를 유도하는 경험을 출시하십시오.
고정 내비게이션은 사용자가 페이지를 아래로 스크롤하더라도 해당 위치에 남아 있는 고정 내비게이션 바입니다. 스틱 내비게이션은 고객이 제품 구매와 같은 행동을 취해야 하는 실행 가능한 웹사이트에 꼭 있어야 합니다. '끈적임'은 사용자가 웹사이트를 탐색할 때 더 자신감을 갖게 합니다. 그것은 그들이 선택의 바다에서 길을 잃지 않고 마치 주변 환경을 통제하는 것처럼 원하는 제품 범주로 전환할 수 있다는 확신을 줍니다.


USP 바
브랜드에 대한 긍정적인 점을 발견하도록 고객에게 맡기지 마십시오. 당신의 임무는 그들을 위해 일을 쉽게 만드는 것입니다. 모든 이유를 손끝으로 가져와 웹사이트에서 구매해야 하는 이유를 궁금해할 필요가 없습니다. 이것이 바로 브랜드가 잠재 구매자에게 긍정적인 인상을 주기 위해 웹사이트 홈페이지에 USP 막대를 추가하는 이유입니다.
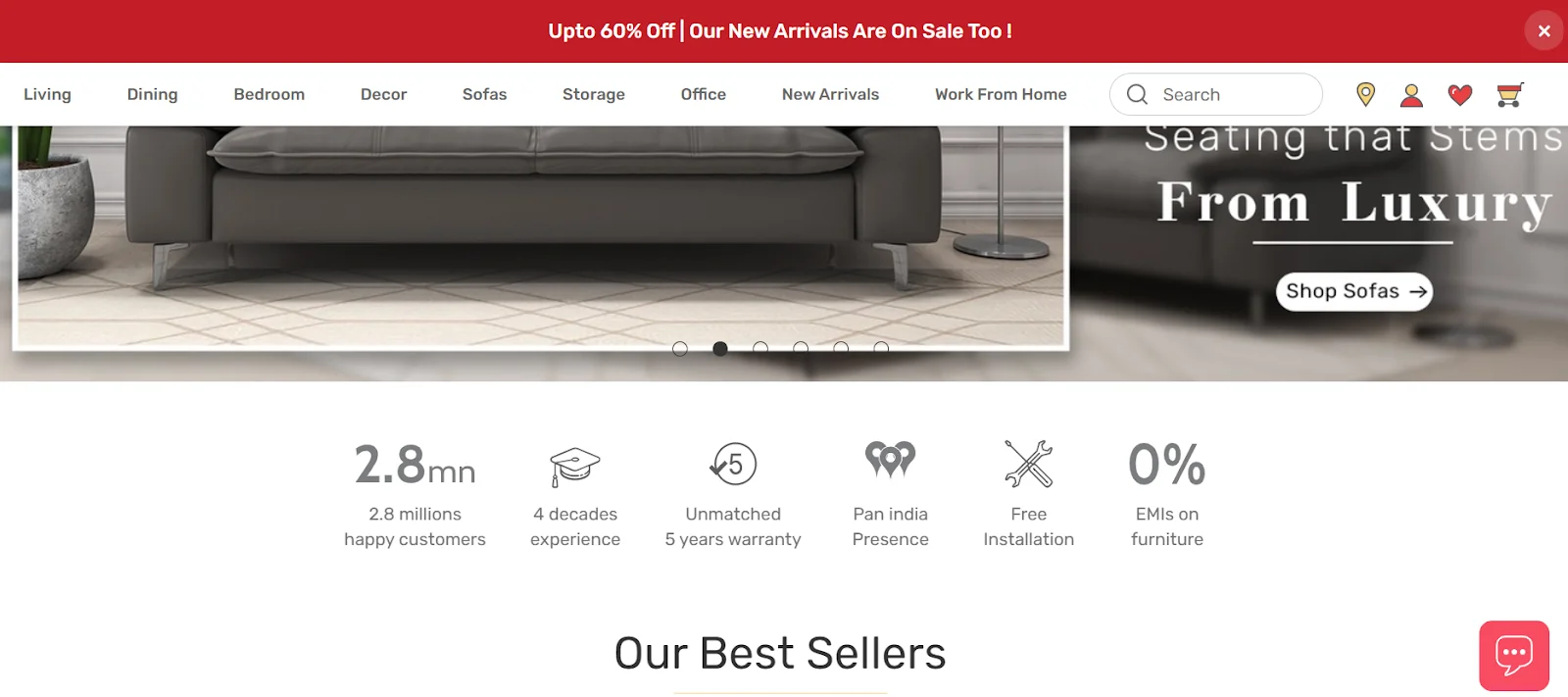
인도 최고의 가구 브랜드인 Durian은 스크롤 없이 볼 수 있는 배너 콘텐츠 바로 아래에 USP 막대를 표시합니다. 반면 미국의 대표적인 가구 판매 브랜드인 Sabai는 제품의 USP를 전체 화면 이미지 형태로 보여줍니다.
테스트 아이디어 6 – USP 막대 또는 USP를 강조하는 전체 화면 이미지
먼저 어떤 유형의 USP 디스플레이가 사용자와 연결되는지 알아보십시오. 질적 도구는 그 연습에 도움이 될 수 있습니다. 지금 홈페이지에 USP가 없는 경우 USP 막대(Durian에서 영감을 받음)와 Sabai에서 영감을 받아 전체 화면 이미지가 포함된 2가지 변형을 만드십시오.


테스트 아이디어 7 – USP 막대의 위치 위로 이동
홈페이지에 이미 USP 막대가 있지만 맨 아래에 있다고 가정해 보겠습니다. 히트맵은 사용자가 페이지에서 그렇게 깊숙이 스크롤하지 않는다는 것을 알려주므로 위로 이동하면 섹션과 사용자의 상호 작용을 개선하는 데 도움이 되는지 테스트하고 확인하려고 합니다. 이를 위해 USP 막대를 상단에 배치하고 컨트롤에 대해 성능을 확인하는 변형을 가질 수 있습니다.
테스트 아이디어 8 – 시각적 기반 USP 섹션
이 테스트 아이디어는 시각적 기반 변형이 더 나은 텍스트 로드 컨트롤을 수행하는지 확인하는 것입니다.
현재 USP 섹션 텍스트가 무겁습니까? 많은 줄과 단락이 마음에 드십니까? 척!

대신 아이콘을 사용하여 USP가 무엇을 의미하는지 강조하십시오. 이것은 매우 눈에 띄고 삐걱 거리는 깨끗해 보일 수 있습니다.
여기에서도 VWO Visual Editor를 사용하면 디자인 레이아웃을 변경할 수 있습니다. 덕분에 개발자의 도움을 받지 않고도 이러한 테스트를 쉽게 수행할 수 있습니다(정말 최소한의 도움만 필요하더라도). 이 도구를 사용하여 이미지 및 비디오를 수정하고, 요소를 복사, 이동하고, 코드 편집기로 변경하고, 추적할 목표를 추가할 수 있습니다.
5. 이미지
실제 상점에서 일어나는 것과 달리 온라인 구매 시 고객은 제품을 보거나 느끼거나 만질 수 없습니다. 그들이 그러한 유형의 경험에 가장 근접하게 도달할 수 있는 것은 구매 결정을 내리기 위해 제품 이미지를 보는 것(사실 면밀히 조사하는 것)입니다.
웹사이트에서 제공하는 것과 관련된 고품질 이미지를 추가해야 하는 것은 당연한 일입니다. 스톡 이미지는 진정성이 부족하고 제품을 최선의 방법으로 나타내지 않으므로 표시하지 마십시오. 가능하다면 대상 고객의 정신에 영향을 미치고 제품을 사용하는 느낌을 시각화할 수 있는 라이프스타일 이미지를 선택하세요. 홈페이지에 전략적으로 배치할 때 비디오는 웹사이트 방문자를 참여시키는 킬러 작업을 수행할 수도 있습니다.
테스트 아이디어 9 – 사용자 참여를 개선하기 위한 브랜드 비디오
온라인 커피 판매점을 소유하고 있고 홈페이지의 한 섹션에 커피 원두를 자연스럽게 로스팅하는 회사의 전문성을 설명하는 텍스트 콘텐츠가 있다고 상상해보십시오. 이것을 더 흥미롭게 만들 수 있는 것이 무엇인지 아십니까? 애니메이션을 사용하거나 실제 사람들이 자신의 경험에 대해 이야기하도록 할 수 있는 동영상이 포함된 변수를 만듭니다.
VWO 테스트는 시각적 편집기를 사용하여 홈페이지에 비디오를 쉽게 삽입하고 시작할 수 있도록 모든 어려운 작업을 수행할 수 있습니다. '참여 추적'을 목표로 설정하여 이 변화가 방문자가 귀하의 웹사이트와 더 잘 상호 작용하도록 동기를 부여하는지 확인하십시오.

6. 제품 추천
직접 검색이나 유기적 검색을 통해 전자상거래 홈페이지에 방문하는 사용자는 여전히 브랜드와 제품을 발견하는 과정에 있습니다.
탐색할 수 있는 충분한 선택권을 제공하세요. 그들이 당신의 브랜드에서 기대할 수 있는 것을 엿볼 수 있게 하십시오.
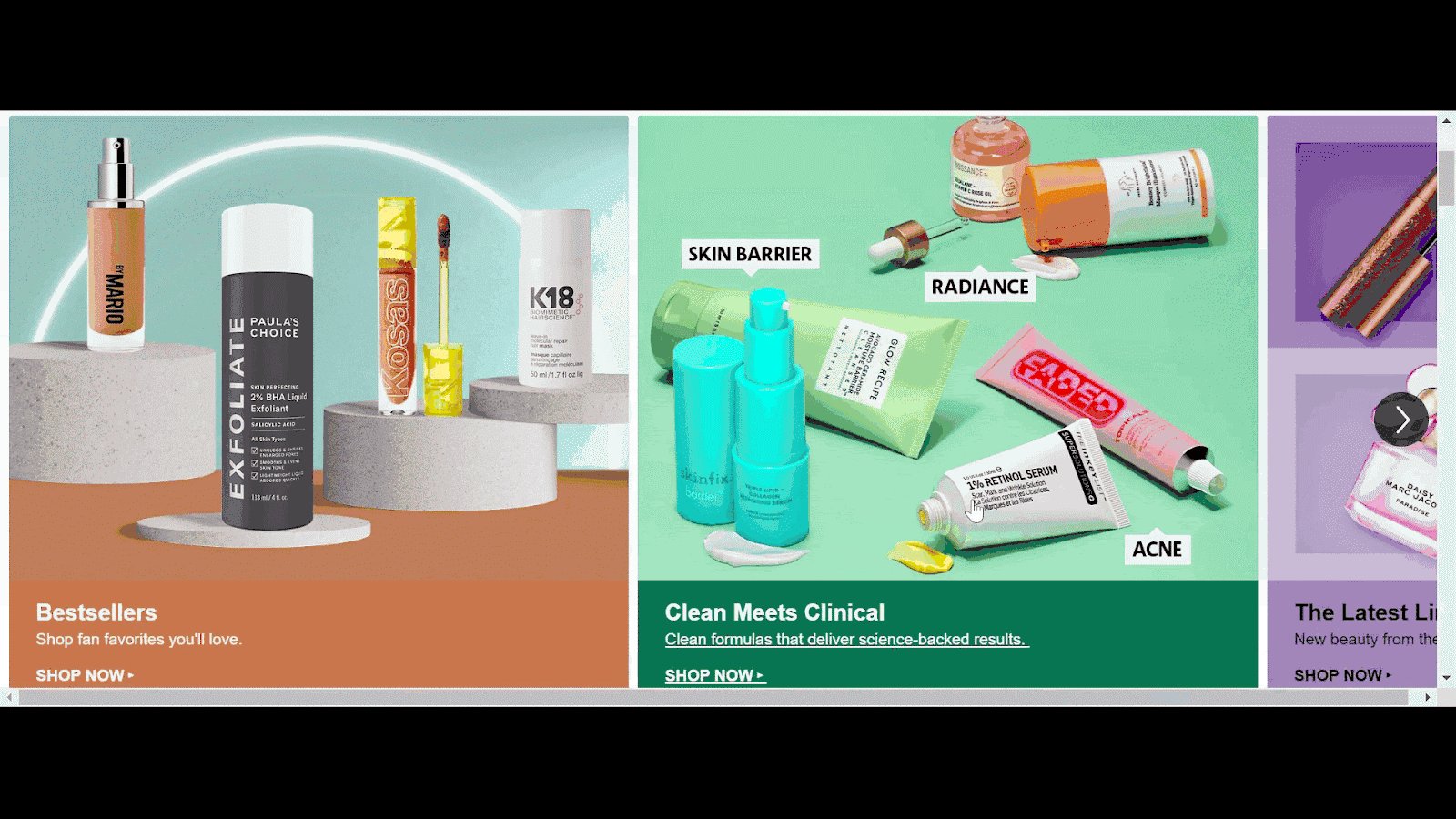
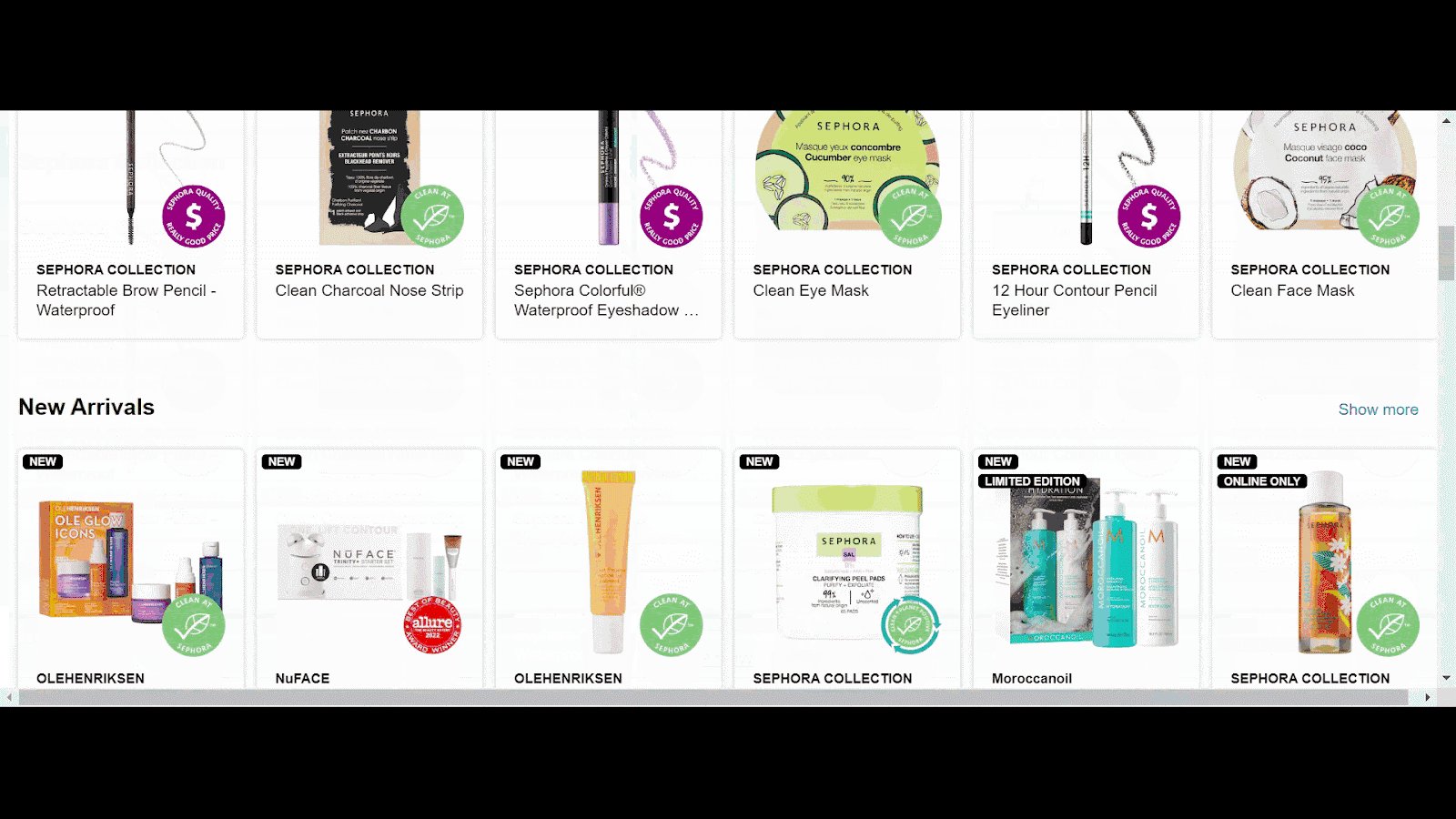
테스트 아이디어 10 – 신규 방문자를 위한 제품 추천
신규 고객에게 귀하의 브랜드가 나머지 브랜드와 차별화되는 점에 대해 알려야 합니다. 이를 위해 '베스트셀러', '탑픽', '신상품' 제품 추천 타일을 표시하여 관심을 끌고 전환을 유도할 수 있습니다.
테스트 아이디어 11 – 재방문자를 위한 맞춤 추천
재방문 고객은 어떻습니까? 위의 제품 권장 사항을 보면 도움이 될까요? 예, 그렇지 않습니다. 하지만 정말 눈에 띄는 것은 홈페이지에서 개인화된 제품 추천을 제공하는 것입니다. 홈페이지에 추가할 가치가 있는 일부 제품 제목은 '검색 기록을 기준으로', '이번 주에 선별된 항목', '이 브랜드 계속 탐색' 등입니다.
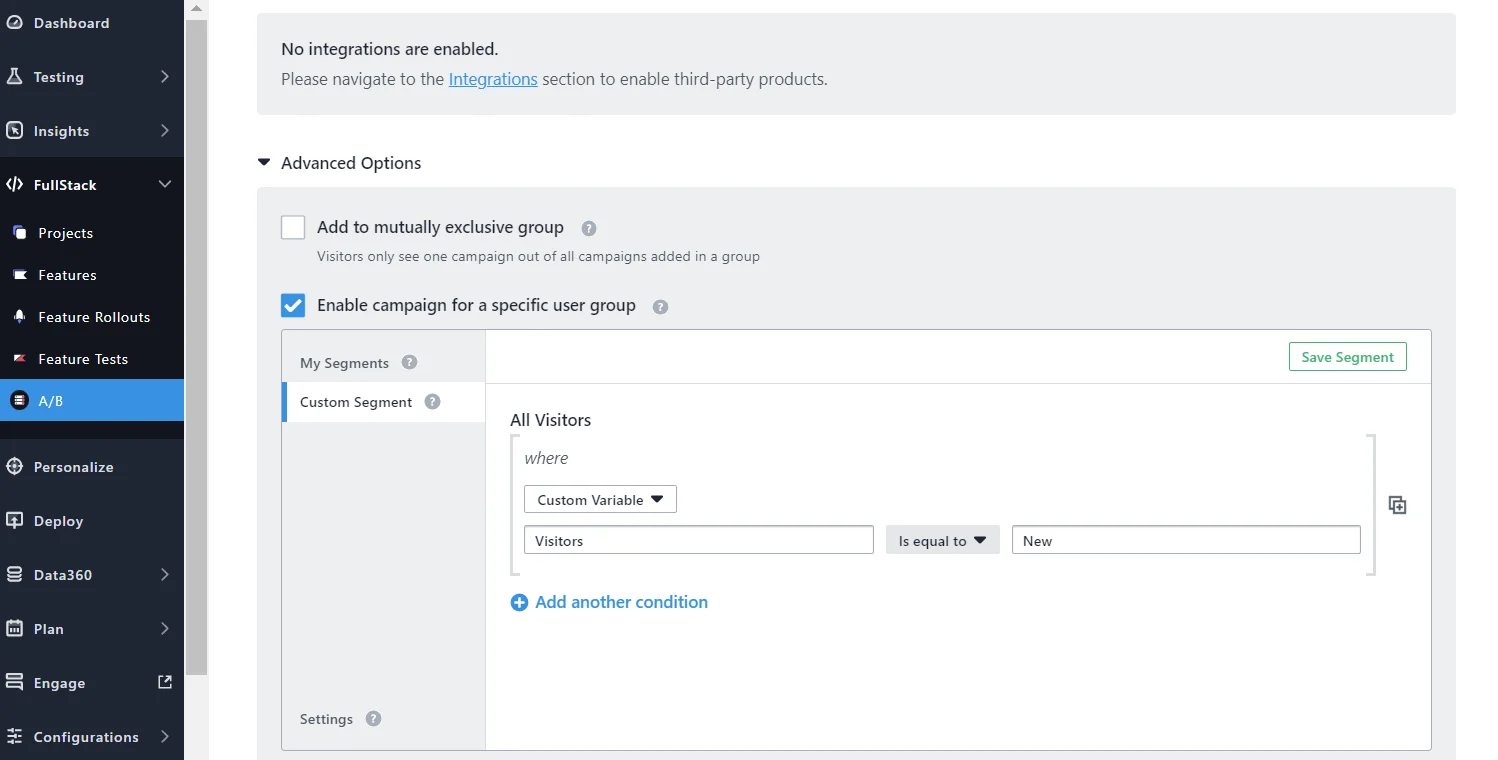
VWO FullStack을 사용하면 개발자의 도움을 받아 추천 엔진에서 테스트를 실행할 수 있습니다. 또한 VWO의 사용자 지정 세그먼트를 사용하면 테스트를 위해 특정 세그먼트를 대상으로 지정할 수 있습니다(첫 번째 테스트는 신규 고객, 두 번째 테스트는 재방문 고객). 이 테스트가 신규 고객에게 구매 동기를 부여하는지 확인하려면 전환을 추적하고 장바구니에 담기 값을 목표 식별자로 설정할 수 있습니다.

7. 계절 상품
고객이 온라인 쇼핑 시 개인 정보 공유에 아무리 까다로워도 85%는 할인을 위해 데이터를 교환할 준비가 되어 있습니다. 예, 당신은 그 권리를 읽었습니다. 할인만큼 고객에게 매력적인 것은 없습니다. 구매를 실행하고 하나의 무료 거래를 얻거나 플래시 판매를 제공하든 전자 상거래 홈페이지를 통해 방문자에게 알리십시오.
할인이 작동하는 이유에 대한 간단한 논리는 더 많은 고객이 구매하도록 장려하여 수익을 증가시킨다는 것입니다. 그러나 일정 수준 이상의 가격 하락은 이윤을 방해할 수 있음을 주의하십시오.
테스트 아이디어 12 – 더 많은 구매를 장려하는 할인
이것을 상상해 봅시다. 현재 정리 판매 전략의 일환으로 고객에게 30% 할인을 제공하고 있습니다. 많은 고객이 응답하지 않는 것을 확인하면 50% 할인으로 변형을 생성할 수 있습니다. 이를 테스트하여 더 높은 할인율(경영진과 합의)이 고객의 구매 동기를 유발하는지 확인합니다. 테스트 결과를 얻으려면 VWO에서 '수익 추적'을 목표로 설정하세요.
테스트 아이디어 13 – 할인 배치: 캐러셀 또는 가로 막대
이제 고객의 시선을 사로잡을 수 있도록 오퍼 배너를 어디에 배치해야 할까요? 대부분의 브랜드는 홈페이지의 스크롤 없이 볼 수 있는 섹션에서 매력적인 제품 또는 라이프스타일 이미지로 캐러셀의 제안을 강조합니다. Amazon 및 Walmart와 같은 거대 기업은 이러한 스타일의 오퍼 디스플레이 사용을 개척했습니다. 귀하의 경우 첫 번째 변형에 캐러셀이 있고 두 번째 변형에서 상단에 가로 배너를 표시할 수 있습니다. 전환을 개선할 가능성이 더 높은 것이 모든 사람에게 출시되어야 합니다.
테스트 아이디어 14 - 제안 기반 추천
제안 기반 추천 제목은 브랜드에 어떻게 적용되는지 확인하기 위한 좋은 테스트 아이디어가 될 수도 있습니다. 아마존은 매력적인 거래가 가능한 상품을 홈페이지의 특정 추천 카테고리로 분류합니다.

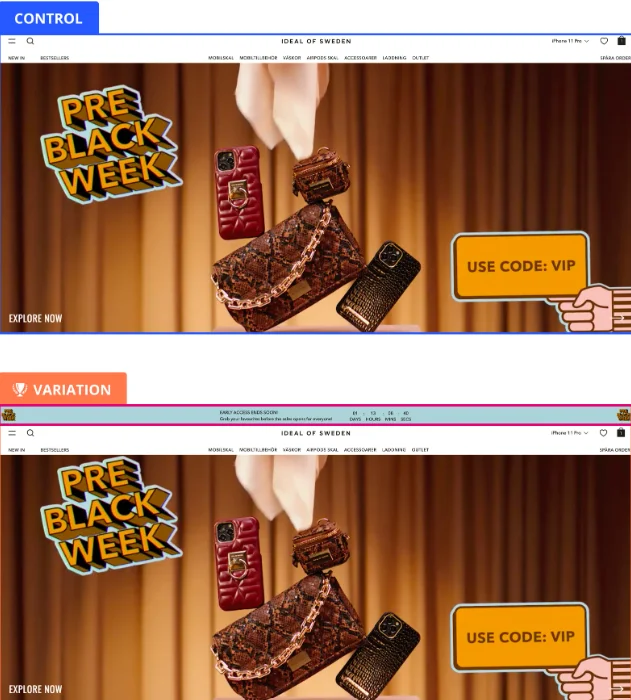
VWO의 고객 중 하나인 스웨덴의 라이프스타일 브랜드인 Ideal of Sweden은 검은 달을 최대한 활용하여 전자상거래 매장의 판매를 늘리고자 했습니다. 그래서 팀은 세일이 끝나기 전에 방문자가 구매하도록 유도하고 할인을 동기로 삼았습니다. 그 결과 카운트다운 배너를 구현하면 고객의 마음에 놓칠까 봐 두려워서 빨리 구매하도록 유도할 것이라는 가설을 세웠다. 변형은 웹 사이트 전체에서 구현되었으며 장바구니에 추가의 기본 메트릭이 5.6% 증가했습니다. 테스트 및 다음 로드맵에서 배운 내용에 대해 자세히 알아보려면 여기를 읽어보세요.

8. 팝업 형태
며칠 전 Digital Experiment Services의 이사인 Johnny Longden의 흥미로운 게시물을 발견했습니다. 그곳에서 그는 웹사이트에 도착한 지 15초 이내에 이메일 팝업을 4번 표시한 온라인 주방 가전 판매자를 불렀습니다. 그리고 그는 이것이 온라인 상점에서 높은 이탈로 이어질 수 있다고 믿었습니다.
쿠키 없는 미래가 가까워짐에 따라 당사는 경쟁력을 유지하기 위해 자사 데이터를 수집하려는 귀하의 욕구를 이해합니다. 방문자에게 할인, 뉴스레터, 팝업 형식의 멤버십을 제공하여 이메일 주소를 공유하도록 요청하는 것이 효과적인 방법 중 하나입니다.
그러나 팝업은 양날의 검입니다. 이를 표시하면 원하는 고객 데이터를 얻을 가능성이 높아지지만 너무 이른 표시는 방문자가 웹사이트에서 가치를 창출하는 데 방해가 될 수 있으므로 사용자 경험에 해로울 수 있습니다.
테스트 아이디어 15 – 적시에 팝업 양식 표시
사용자가 웹 사이트에 방문하고 이메일 팝업을 표시하는 사이의 시간을 늘리는 테스트를 실행하십시오. 시간을 15초에서 30초로 늘려서 사용자에게 콘텐츠 일부를 소비할 기회를 준다고 가정해 보겠습니다. VWO를 사용하면 목표를 '요소에 대한 클릭 추적'으로 설정하고 더 많은 사용자가 변형에서 양식을 채우고 있는지 확인할 수 있습니다.
테스트 아이디어 16 – 양식에 대한 설득력 있는 카피
양식 사본을 개선할 여지가 있다고 생각하십니까? 필요한 것만 물어보십시오. 질문을 많이 하면 방문자 사이에 의심을 불러일으키고 웹사이트를 떠나게 만들 수 있습니다. 또한 카피가 설득력 있고 기억하기 쉬운지 확인하십시오. 다음과 같이 표시할 수 있습니다. – 20,000명 이상의 방문자가 이미 등록했습니다. 이제 받은 편지함에서 매력적인 제안을 받을 차례입니다. 설득력 있는 카피와 숫자의 조합은 방문자가 뒤쳐지지 않도록 조치를 취해야 한다는 절박함을 만드는 훌륭한 사회적 증거 역할을 합니다.
테스트 아이디어 17 – 최소화된 팝업 배너
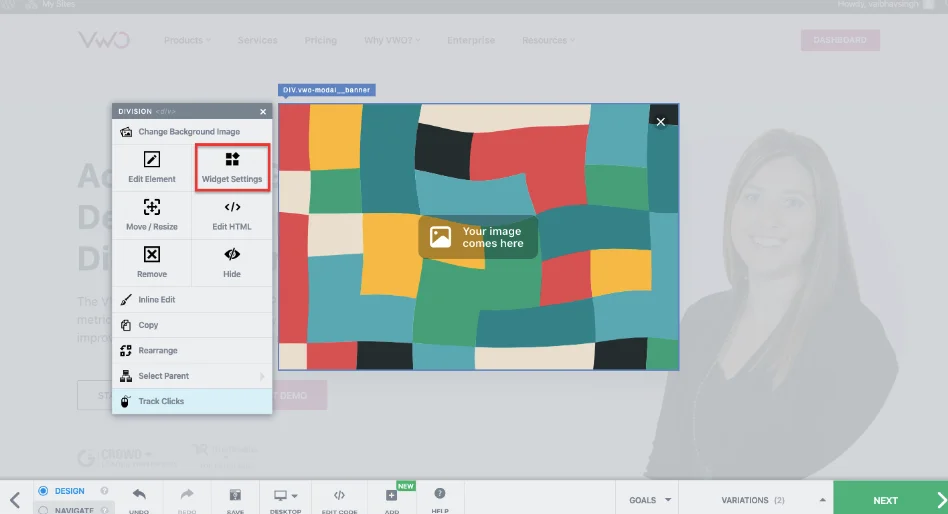
이메일 팝업이 전체 페이지입니까? 웹사이트 방문자가 주의를 산만하게 할 수 있습니다. 높은 이탈률이 그 증거가 될 수 있습니다. 홈페이지 구석에 최소화된 팝업을 띄워 관객들에게 더 잘 받아들여지는지 확인할 수 있습니다. Visual Editor를 사용하여 다양한 유형의 위젯을 추가하고 기존 위젯의 모양과 배치를 조정할 수 있습니다. 지금 완전한 기능을 갖춘 평가판을 사용하여 이러한 아이디어를 테스트하십시오.

9. 행동 유도 버튼
많은 단어로 홈페이지를 가득 채우는 것은 좋은 생각이 아닙니다. 텍스트와 시각적 요소(공백 포함) 사이의 균형을 맞추는 것은 웹 사이트 사용자의 인지 부하를 줄이는 데 매우 중요합니다.
테스트 아이디어 18 – 클릭 유도문안 버튼 문구
이메일 팝업 양식에 제안된 대로 홈페이지의 여러 위치에서 클릭 유도문안(CTA) 버튼을 최적화할 수 있는 범위가 있는지 확인해야 합니다. 현재 CTA '제품 찾아보기'가 원하는 만큼 많은 클릭을 얻지 못하는 경우 '컬렉션 살펴보기'와 같이 사본을 조정하여 사용자의 버튼 클릭을 개선하는지 확인할 수 있습니다.
테스트 아이디어 19 – CTA 버튼의 색상
CTA 버튼의 색상을 결정할 때 홈페이지의 배경 색상, 공백 및 기타 시각적 요소를 고려하십시오. 레이아웃이 밝은 노란색으로 만들어졌다고 가정합니다. CTA 버튼으로 사용할 때 유사한 음영이 눈에 띄기를 기대할 수 없습니다. 대신 꿀, 금, 불, 디종과 같은 다른 색조를 시도하여 CTA 버튼을 시각적 계층 구조의 맨 위에 머물게 하고 방문자의 시선을 끌 수 있습니다.

테스트 아이디어 20 – CTA 버튼의 접힌 부분 위 배치
홈페이지는 방문자가 풀어야 하는 미로가 아닙니다. 웹사이트에 유지하려면 대화형 요소, 특히 CTA 버튼을 예측 가능하고 눈에 잘 띄는 위치에 유지하세요. 기본 CTA 버튼이 스크롤 없이 볼 수 있는 부분 아래에 있나요? 위로 이동하여 헤더 이미지와 통합합니다. 이것으로 거의 잘못 될 수 없습니다. 그래도 테스트하고 그것이 어떻게 작동하는지 확인하십시오.
시카고에 본사를 둔 의류 회사인 RIPT는 VWO를 사용하여 가장 성능이 좋은 CTA 버튼을 테스트하고 찾았습니다. 그들은 할인을 추가했을 뿐만 아니라 방문자들 사이에서 FOMO(놓칠 염려)를 만든 카운트다운 타이머도 추가했습니다. 예상대로 변형은 구매가 6.3% 증가하여 승자였습니다. 시험에서 배운 내용을 알아보려면 여기를 읽어보십시오.
10. 검색창
검색창을 언급하지 않고 홈페이지에 대한 이야기는 완전하지 않습니다. 그러나 검색 표시줄 기능 자체는 자체 기사가 필요한 광범위한 주제입니다. 이를 위해 홈페이지에서의 배치를 고수하겠습니다.
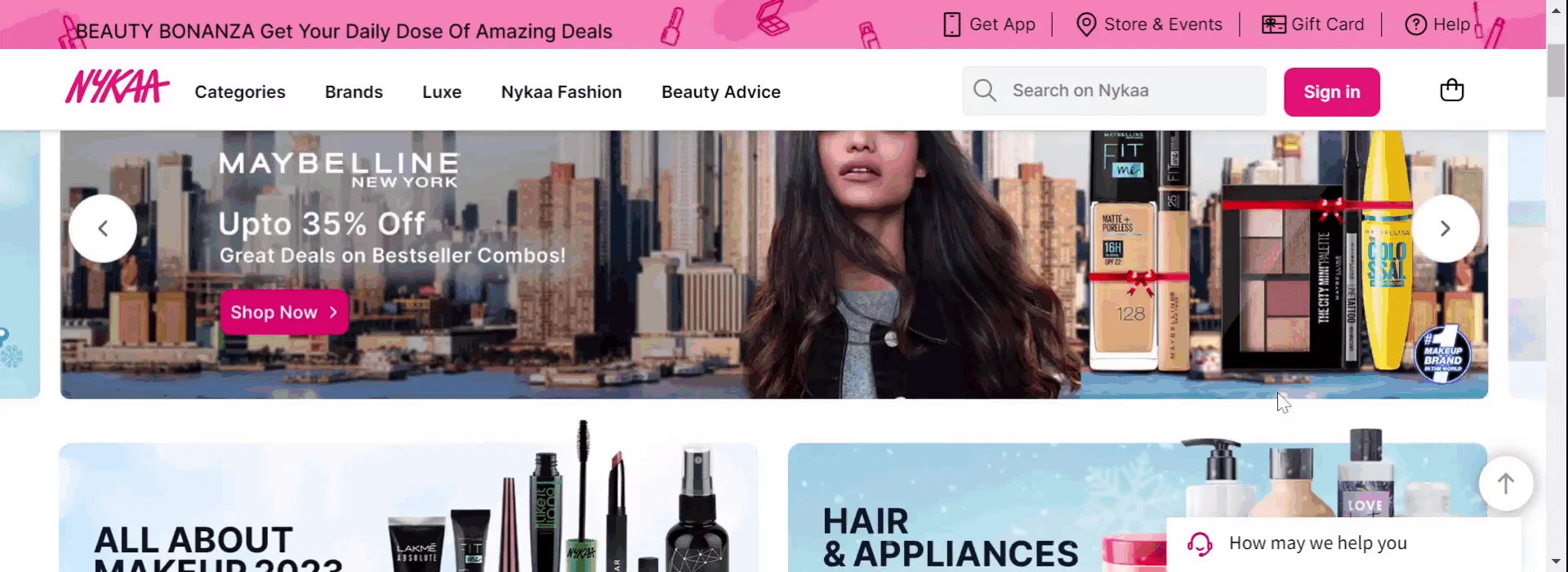
검색창은 방문자가 쉽게 보고 접근할 수 있도록 눈에 잘 띄는 곳에 위치해야 함은 물론입니다. 다음은 테스트 아이디어에 영감을 주는 몇 가지 예입니다.
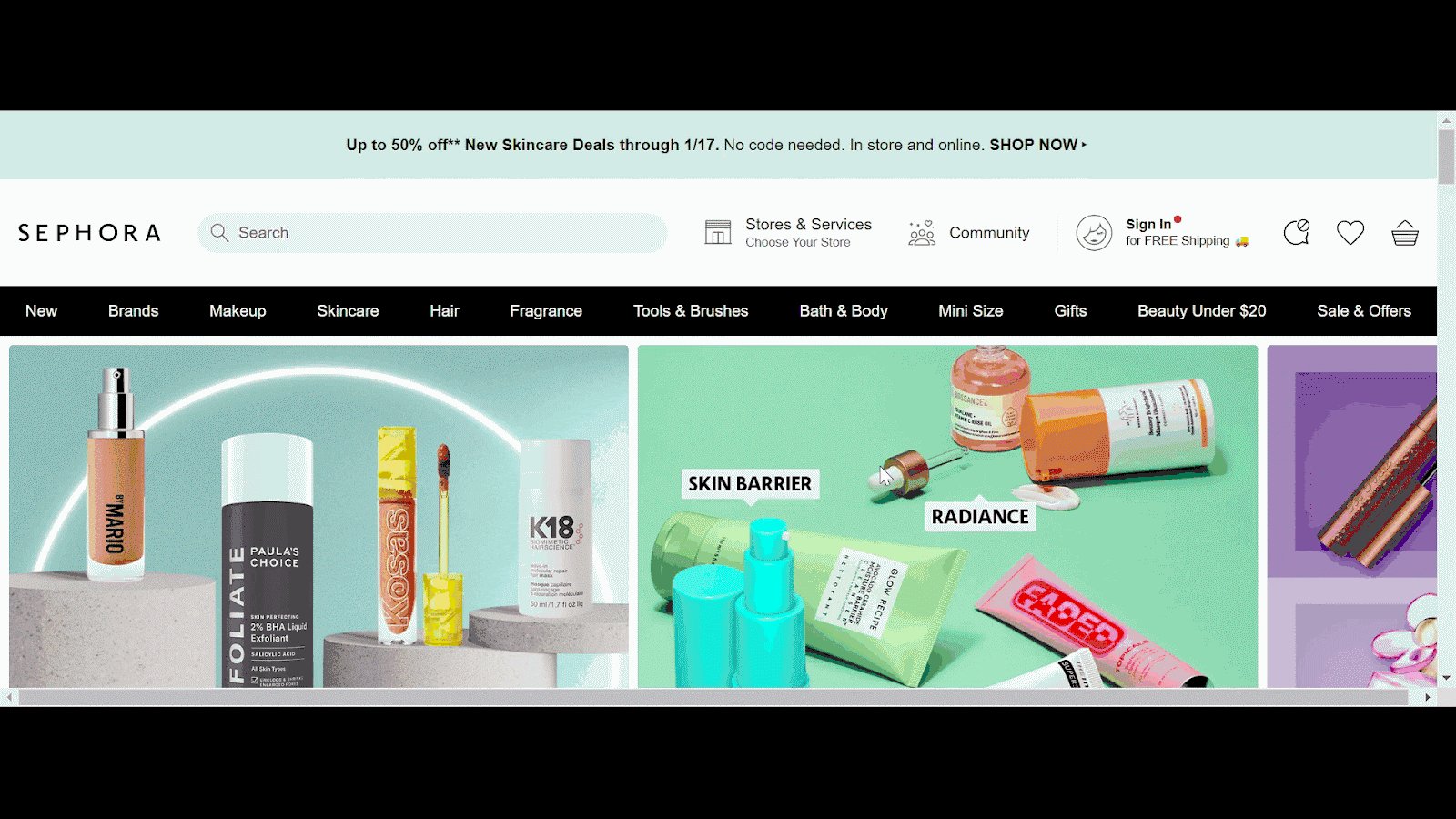
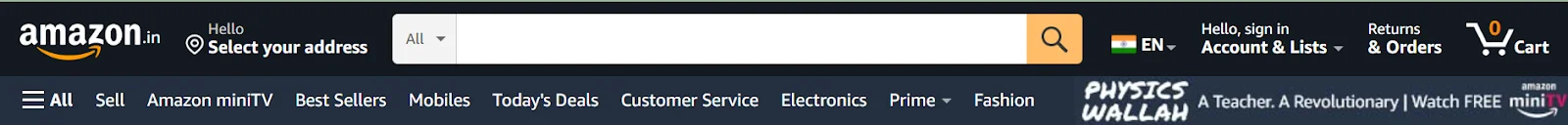
Amazon은 상단 메뉴를 두 개의 막대로 분할했습니다. 상단에는 사용자 계정, 반품 및 장바구니에 추가 아이콘과 함께 검색 막대가 표시되고 두 번째 막대에는 메가 메뉴 및 햄버거 메뉴가 표시됩니다.
eBay는 상단 메뉴를 3개의 다른 막대로 분할한 반면 첫 번째 막대는 장바구니에 추가 및 계정 로그인 아이콘, 관심 목록 및 My eBay 드롭다운 등을 표시합니다. 두 번째 막대에는 카테고리별 드롭다운이 있는 검색 상자가 있습니다. 세 번째 항목은 사용자가 탐색할 수 있는 모든 기본 탐색 메뉴 항목을 나열하고 표시합니다.


테스트 아이디어 21 – 검색창 디자인 및 배치
홈페이지 방문자가 검색창을 클릭하지 않는다고 가정해 보겠습니다. 그러나 검색 방문자가 전환 가능성이 더 높다는 사실을 확인했습니다. 변형의 경우 검색 상자를 중앙 정렬하고 테두리를 더 눈에 띄게 만들어 검색 가능성을 높일 수 있습니다. 검색 상자가 눈에 띄지 않는 컨트롤에 대해 이것을 테스트합니다. 변형이 제품을 클릭하고 검색하는 방문자의 수를 증가시키는지 확인하십시오.
캘리포니아에 본사를 둔 전자 상거래 회사인 Best Choice Product는 자사 웹 사이트 트래픽의 50%가 모바일 사용자이며 제품을 검색하는 방문자가 나머지보다 60% 더 나은 전환율을 보인다는 사실을 발견했습니다. 그들은 VWO를 사용하여 검색 상자의 크기를 늘리고 중앙에 배치하면 전환율을 높일 수 있다는 가설을 세운 테스트를 실행했습니다. 테스트는 주요 CTA에서 클릭률이 30% 증가하는 성공을 거두었습니다. 자세한 내용은 여기를 참조하십시오.
마무리
홈페이지는 사용자가 귀사의 브랜드와 제품을 엿볼 수 있는 창을 제공합니다. 전자 상거래 웹 사이트에서 사용자를 유지하는 데 도움이 되는 것이 무엇인지 실험하고 확인하고, 온라인 상점이 시간을 할애할 가치가 있음을 증명하고 점차적으로 구매 깔때기 아래로 이동시켜야 합니다.
이 시리즈의 전자 상거래 홈페이지에 대한 A/B 테스트 아이디어에 대한 첫 번째 블로그를 즐겁게 읽으셨기를 바랍니다. 사용자 참여 및 전환이 급증하기를 바라면서 이러한 테스트 아이디어를 시도하고 싶은 유혹을 느낄 수 있습니다. 그러나 실행하는 모든 테스트는 웹 사이트 및 사용자와 관련된 연구에 의해 뒷받침되어야 한다는 점을 명심하십시오.
통합 실험 플랫폼 VWO를 활용하여 사용자 행동 분석, 통합 고객 데이터 및 전체 스택을 자세히 살펴보고 웹 사이트 테스트 로드맵을 알립니다. 무료 평가판에 가입하여 홈페이지 개편을 위한 첫 걸음을 내딛으세요!
