교사 LMS 및 Elementor로 온라인 과정을 구축하는 방법
게시 됨: 2021-08-02지식을 공유하는 것은 아름다운 일이며 온라인 과정을 포함하여 다양한 형태로 제공됩니다. 온라인 과정은 지식을 찾는 사람들에게 힘을 주지만 지식을 만드는 사람들에게도 힘을 줍니다. 온라인 과정을 통해 청중을 구축하고 자신을 권위자로 만들 수 있으며 콘텐츠로 수익을 창출하려는 경우 돈을 벌 수도 있습니다.
그러나 특히 개발자가 아닌 경우 온라인 과정을 만드는 것은 쉬운 일이 아닙니다. 이 작업을 돕기 위해 Elementor는 Tutor LMS와 협력했습니다.
Tutor LMS는 다음과 같은 모든 주요 "과정" 측면을 처리하는 WordPress LMS(학습 관리 시스템) 플러그인입니다.
- 코스, 수업, 퀴즈, 과제 등 만들기
- 과정에 대한 액세스를 관리하고 필요한 경우 일회성 또는 반복 결제를 청구합니다.
- 수강자에게 공지 사항을 보내고 학생 질문에 답하는 것과 같이 학생을 관리하고 상호 작용합니다.
Tutor LMS에서 특히 유용한 점은 Elementor와의 긴밀한 통합을 제공하여 Elementor의 시각적 인터페이스와 25개 이상의 사용자 정의 위젯을 사용하여 모든 코스 콘텐츠를 디자인할 수 있다는 것입니다. 이 듀오를 사용하면 Elementor를 사용하여 사이트를 디자인할 수 있는 기능을 유지하면서 유연한 코스를 만들 수 있습니다.
이 단계별 가이드에서는 Elementor 및 Tutor LMS를 사용하여 온라인 과정을 구축하는 방법을 정확히 보여드릴 것입니다. 파헤쳐보자!
목차
- 이 튜토리얼에서 구축할 내용
- Elementor로 온라인 코스를 만드는 방법
- 1. 웹사이트 생성 및 필수 플러그인 설치
- 2. 코스 콘텐츠 설정
- 3. Elementor로 코스 디자인하기
- 4. 강좌 수강료(선택사항)
- 5. 필요에 따라 추가 설정 구성
- 온라인 코스 관리 방법(결제, 온보딩 등)
- 신입생 관리 및 온보딩
- 지불 보기 및 관리
- 강사 관리
이 튜토리얼에서 구축할 내용
튜토리얼을 시작하기 전에 이 가이드에서 구축할 내용을 빠르게 살펴보겠습니다.
Tutor LMS를 사용하면 모든 주제에 대해 자신만의 맞춤형 코스를 설정하고 다양한 수업, 퀴즈 등을 완료할 수 있습니다. 그런 다음 Elementor 및 Tutor LMS의 25개 이상의 위젯을 사용하여 코스 페이지의 디자인을 만들 수 있습니다.
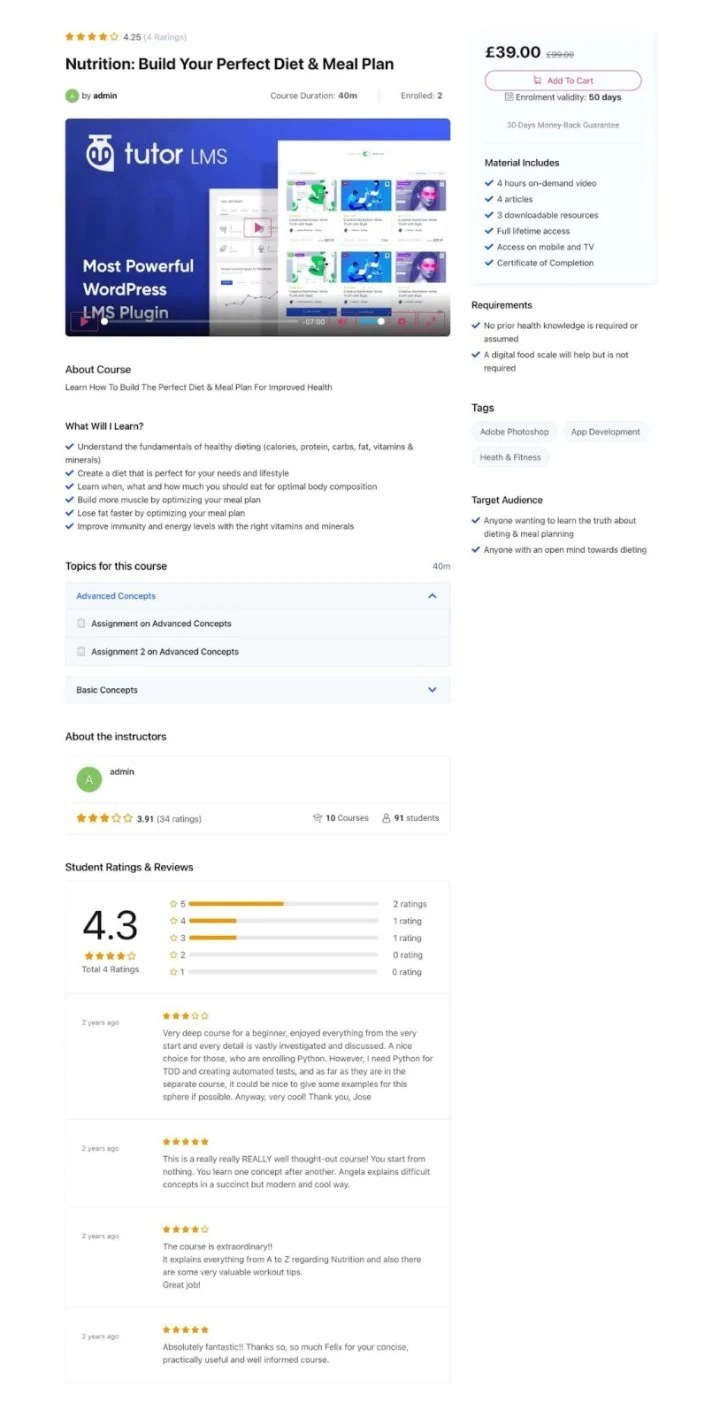
다음은 모양의 예입니다. 모든 콘텐츠는 Tutor LMS에서 제공되지만 디자인은 Elementor에서 제공합니다.

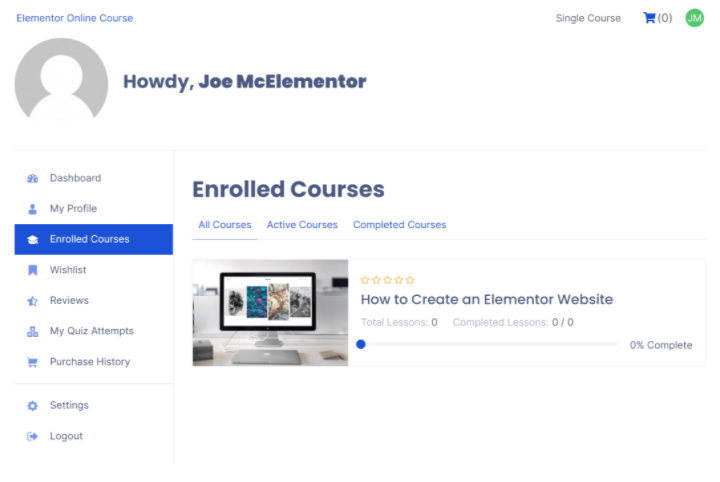
학생들은 코스 수업과 퀴즈를 통해 발전할 수 있습니다. 또한 등록된 과정을 관리하고 진행 상황을 추적할 수 있는 자체 프런트엔드 대시보드를 갖게 됩니다.

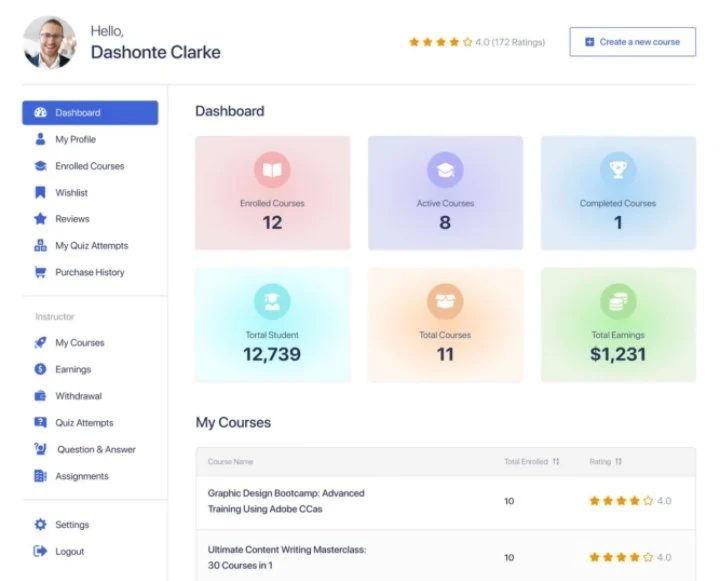
코스 소유자는 코스, 학생, 수입 등을 관리할 수 있는 프런트엔드 및 백엔드 대시보드도 사용할 수 있습니다. 또한 공지 사항 및 Q&A를 통해 학생들과 상호 작용할 수 있습니다.
이것은 당신이 무엇을 만들고 있는지에 대한 아이디어를 제공하는 간단한 둘러보기입니다. 전체 튜토리얼을 진행하면서 더 많은 것을 보게 될 것입니다!
Elementor로 온라인 코스를 만드는 방법
온라인 과정을 구축할 준비가 되셨습니까?
다음은 과정을 시작하기 위해 따라야 하는 단계에 대한 대략적인 설명입니다.
- 기본 WordPress 사이트를 설정하고 필요한 플러그인을 설치합니다.
- Tutor LMS를 사용하여 코스 콘텐츠를 추가하고,
- Elementor를 사용하여 코스 페이지를 디자인하십시오.
- 액세스 비용을 청구하려면 WooCommerce를 통해 결제를 설정하세요.
- 타사 강사를 허용할지 여부와 같이 필요에 따라 기타 기타 설정을 구성합니다.
파헤쳐보자!
1. 웹사이트 생성 및 필수 플러그인 설치
온라인 과정 구축을 시작하기 전에 기본 WordPress 사이트를 설정하고 필요한 플러그인을 설치해야 합니다.
워드프레스 설정
아직 WordPress를 설정하지 않은 경우 첫 번째 단계는 WordPress 호스팅을 선택하고 WordPress 소프트웨어를 설치하는 것입니다.
온라인 코스에 적합한 호스트를 선택하는 데 도움이 되도록 Elementor의 권장 호스트를 탐색하고 목록에서 하나를 선택할 수 있습니다. 다음은 WordPress 호스팅 선택에 대한 몇 가지 팁입니다.
호스팅을 구입한 후 호스트의 WordPress 설치 프로그램 도구를 사용하여 온라인 과정을 위한 새 WordPress 사이트를 만드십시오.
여기에서 도움이 필요한 경우 WordPress 웹 사이트 생성에 대한 전체 Elementor 가이드를 확인하세요.
플러그인 설치
기본 WordPress 웹 사이트가 있으면 다음 단계는 필요한 플러그인을 설치하고 구성하는 것입니다.
다음은 과정을 만드는 데 필요한 필수 및 선택 플러그인입니다.
- Elementor – 필수 – 무료 코어 Elementor 플러그인을 사용하면 시각적인 드래그 앤 드롭 편집기를 사용하여 코스 콘텐츠 및 기타 페이지를 디자인할 수 있습니다.
- Elementor Pro – 선택 사항 – Elementor Theme Builder를 사용하여 사이트를 디자인하려면 Elementor Pro를 설치해야 합니다. 하지만 Tutor LMS 과정을 디자인하려면 무료 버전의 Elementor만 있으면 됩니다.
- Tutor LMS – 필수 – 무료 Tutor LMS 플러그인은 모든 코스 콘텐츠, 수업, 퀴즈, 학생/강사 관리 등을 지원하는 엔진을 제공합니다. 기본적으로 모든 코스 기능. 활성화하는 즉시 설정 마법사가 시작됩니다. 과정에 대한 몇 가지 중요한 기본 사항을 구성하는 단계를 따라야 합니다.
- Tutor LMS Pro – 선택 사항 – 이 튜토리얼을 따르기 위해 프리미엄 버전이 필요하지 않습니다. 그러나 코스를 다음 단계로 끌어올리기 위해 많은 기능을 추가하므로 고려해 볼 수 있습니다.
- Tutor LMS Elementor Addons – 필수 – 이 무료 플러그인은 Elementor를 사용하여 온라인 코스를 디자인할 수 있는 25개 이상의 Elementor 위젯을 제공합니다.
- WooCommerce – 결제를 수락하려면 필수 – 과정에서 수익을 창출하고 일회성 또는 반복 결제를 수락하려면 WooCommerce가 필요합니다. 설정하는 데 도움이 필요하면 전체 WooCommerce 튜토리얼의 "WooCommerce 설정 방법" 섹션을 확인하세요(Elementor WooCommerce Builder로 제품 페이지 템플릿 생성에 대해 걱정하지 마십시오. 온라인 과정).
테마 선택
마지막으로 코스의 기본 디자인도 설정해야 합니다. 튜토리얼 뒷부분에서 Elementor를 사용하여 코스 페이지를 디자인하는 방법을 보여주겠지만, 홈페이지 및 기타 주요 페이지의 기본 디자인을 설정하고 싶을 것입니다.
여기에 몇 가지 옵션이 있습니다.
먼저 무료 Hello 테마를 사용한 다음 Elementor의 온라인 코스 템플릿 키트를 가져올 수 있습니다. 이것은 코스의 모든 핵심 페이지를 설정하고 Elementor Theme Builder를 사용하여 사이트 디자인을 사용자 지정할 수 있게 해주는 전체 템플릿 세트입니다.
또는 Elementor로 구축된 사전 구축된 데모 사이트를 제공하는 TutorStarter와 같은 전용 Tutor LMS 테마를 사용할 수 있습니다. 데모 사이트 중 하나를 가져온 다음 Elementor의 인터페이스를 사용하여 모든 것을 사용자 지정할 수 있습니다.
이 튜토리얼에서는 TutorStarter의 Elementor 기반 데모 사이트 중 하나를 사용할 것입니다. 하지만 원하는 접근 방식을 선택할 수 있습니다.
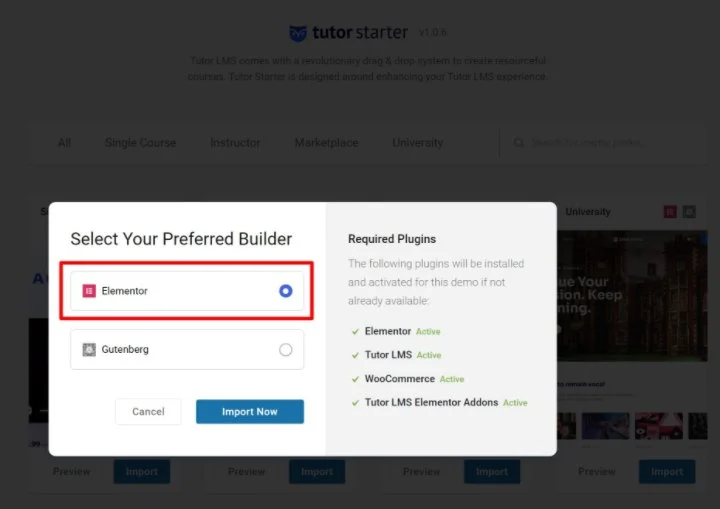
TutorStarter의 Elementor 디자인 중 하나를 가져오는 방법은 다음과 같습니다.

2. 코스 콘텐츠 설정
이제 코스 콘텐츠와 수업을 설정할 준비가 되었습니다. 그런 다음 다음 섹션에서는 Elementor를 사용하여 코스 콘텐츠의 디자인을 제어하는 방법을 배웁니다.
코스 만들기
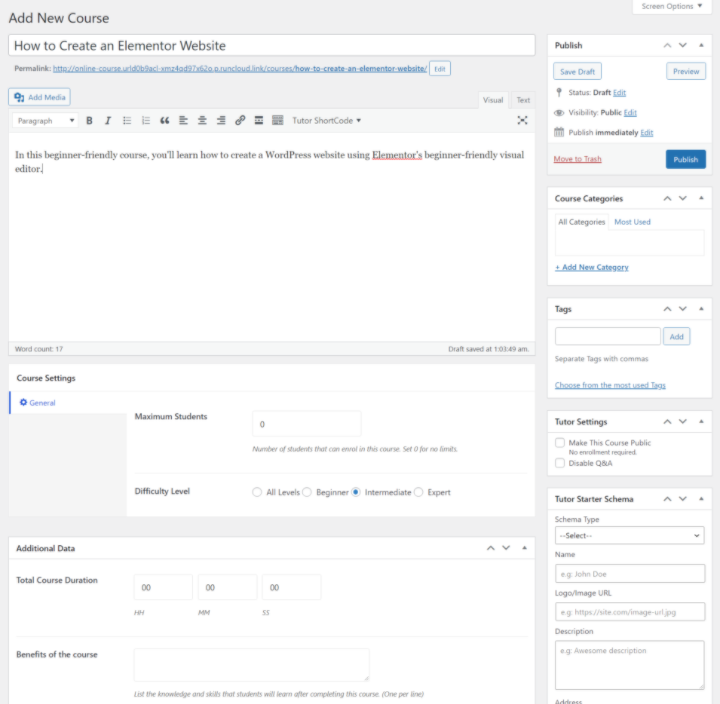
첫 번째 과정을 만들려면 교사 LMS → 과정 → 새로 추가로 이동하세요.
먼저 제목, 설명, 카테고리/태그, 코스 설정 상자의 옵션 및 추가 데이터 상자의 옵션과 같은 코스에 대한 모든 기본 세부 정보를 입력합니다. 전용 코스 소개 비디오를 설정할 수도 있습니다.

이 작업을 완료하면 끌어서 놓기 과정 작성기 상자를 사용하여 과정의 구조를 설정할 수 있습니다.
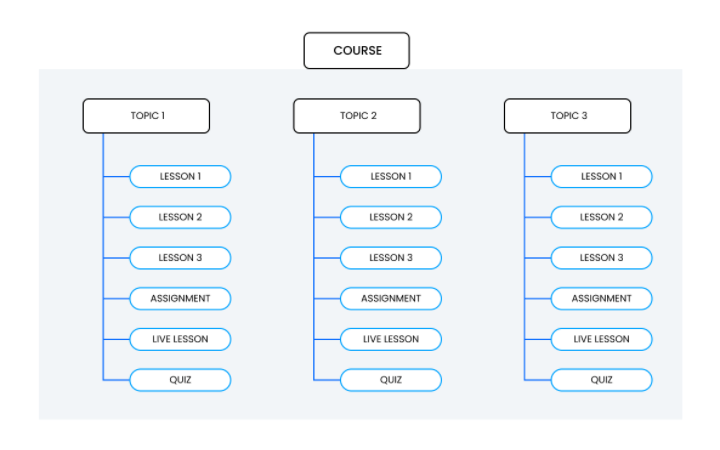
코스를 다른 "주제"로 나눌 수 있습니다. 각 주제 내에서 수업, 과제, 라이브 수업 및 퀴즈를 추가할 수 있습니다. 다음은 작동 방식을 보여주는 다이어그램입니다.

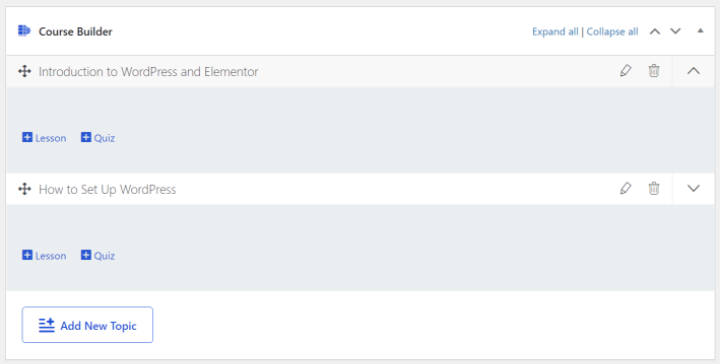
시작하려면 Course Builder 상자에 새 주제를 추가하십시오. 각 주제 내에서 수업이나 퀴즈를 추가하라는 메시지가 표시됩니다(자세한 내용은 다음에 설명). Tutor LMS Pro를 사용하면 과제 및 Zoom 라이브 수업에 대한 옵션도 볼 수 있습니다.
순서를 변경해야 하는 경우 끌어서 놓기를 사용할 수 있습니다.

수업 콘텐츠 추가
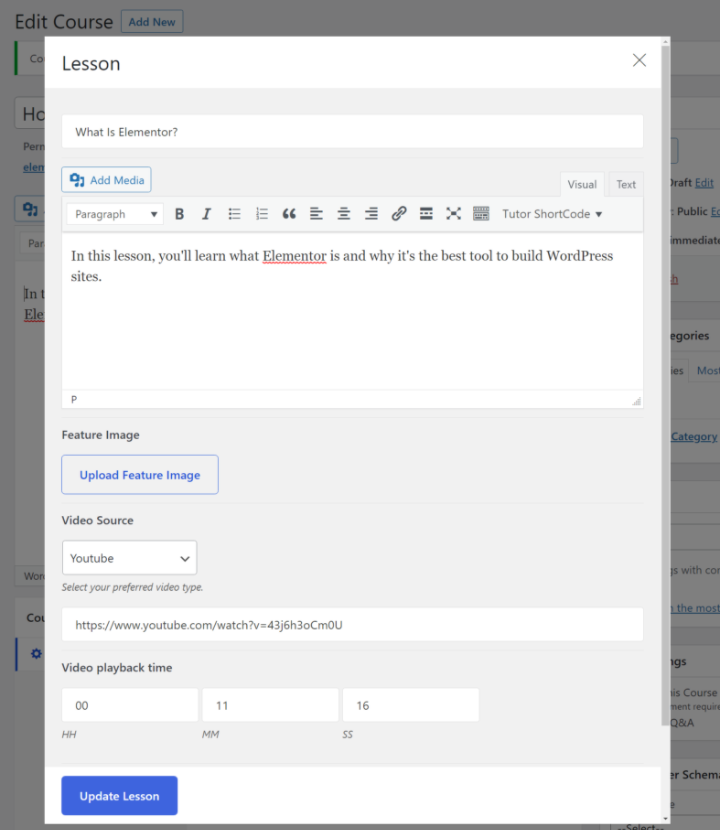
수업을 추가하고 내용을 제어하려면 과정 작성기에서 수업 링크를 클릭하십시오. 다음을 수행할 수 있는 팝업이 열립니다.
- 수업 이름을 추가합니다.
- 편집기에서 수업에 대한 텍스트 콘텐츠를 포함합니다.
- 수업에 대한 비디오를 설정합니다. 일반적으로 YouTube 또는 Vimeo의 동영상을 포함하고 싶을 것입니다. Tutor LMS에는 자체 비디오 플레이어를 사용하는 옵션이 포함되어 있어 방문자가 원하지 않는 경우 방문자가 코스 비디오를 공유하지 못하도록 합니다.
- 필요한 경우 첨부 파일을 업로드합니다.

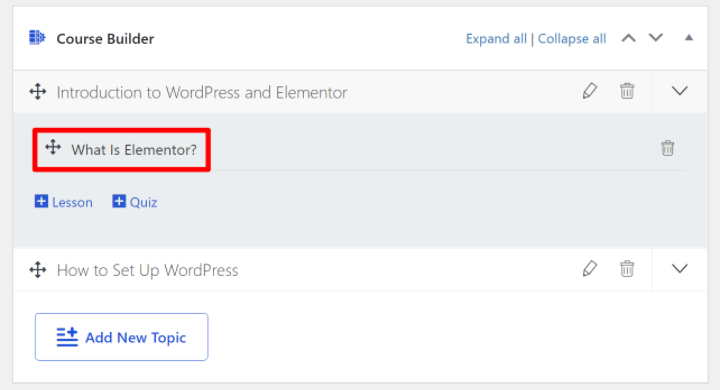
그러면 코스 빌더의 주제 아래에 수업이 표시됩니다.
과정에 포함할 모든 수업을 추가하려면 이 과정을 반복합니다. 다시 말하지만, 수업의 순서를 변경하거나 다른 주제로 이동해야 하는 경우 끌어서 놓기를 사용할 수 있습니다.

퀴즈 추가(선택 사항)
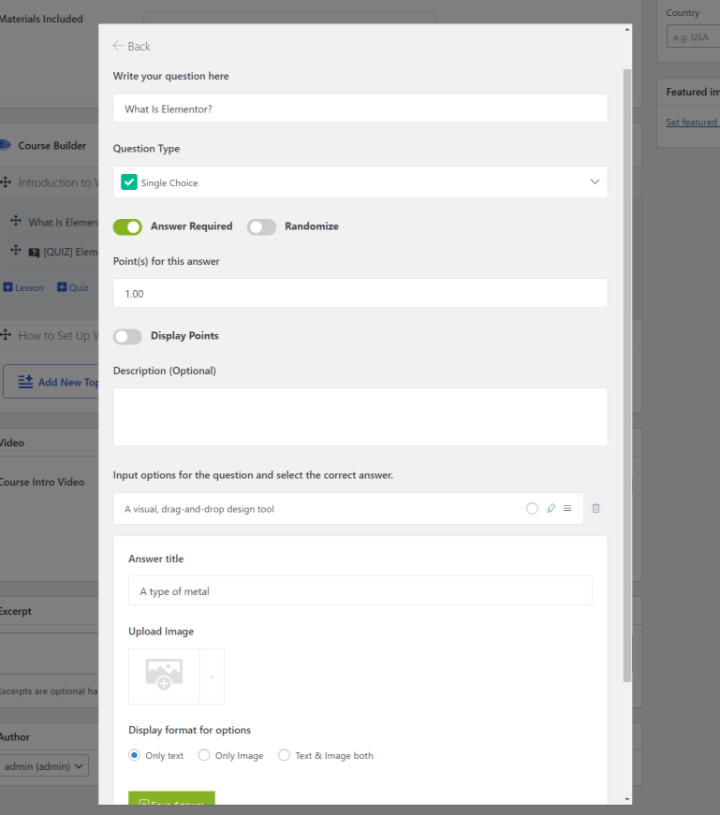
코스에 퀴즈를 추가하려는 경우 수업을 추가하는 것과 동일하게 작동합니다. 시작하려면 퀴즈 를 추가하려는 주제에서 퀴즈 링크를 클릭합니다. 그러면 퀴즈를 구성하고 질문을 추가할 수 있는 팝업이 열립니다.
질문을 무제한으로 추가하고 다양한 유형의 질문 중에서 선택할 수 있습니다. 채점을 위해 질문에 점수를 할당하는 것과 같은 다른 설정도 얻을 수 있습니다.

더 많은 유형의 퀴즈 질문에 액세스하려면 Tutor LMS의 프리미엄 버전으로 업그레이드하는 것이 좋습니다. 여기에는 단답형, 매칭, 이미지 매칭, 이미지 답변 등에 대한 새로운 질문 유형이 포함됩니다.
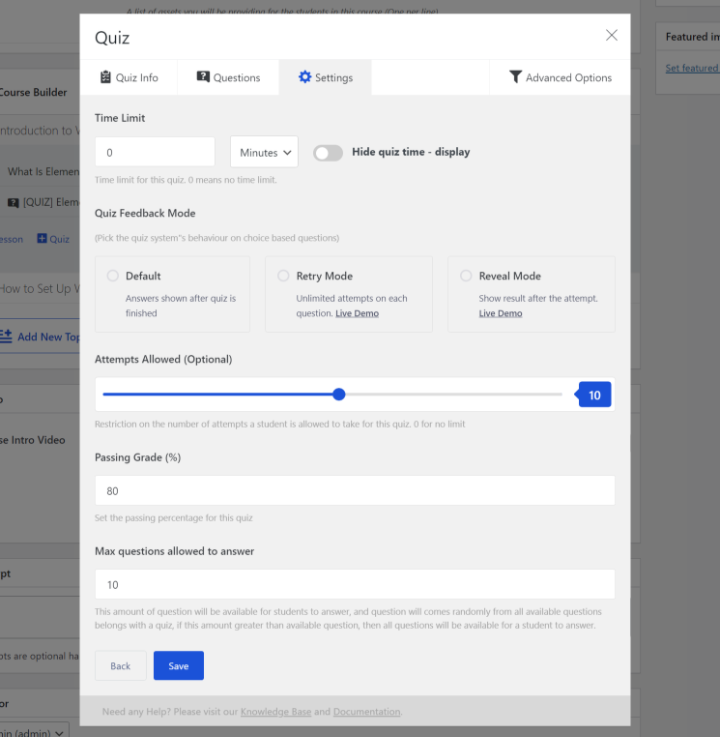
퀴즈 설정에서 다음과 같은 세부 정보를 구성할 수도 있습니다.
- 시간 제한.
- 피드백 모드.
- 재시도가 허용되는지 여부입니다. 그렇다면 얼마나 많은.
- 합격 점수.
- 등.

완료하면 코스 빌더 에 퀴즈가 표시되어야 합니다. 이 과정을 반복하여 퀴즈를 더 추가하고 필요한 경우 끌어서 놓기를 사용하여 코스에서 배치를 변경할 수 있습니다.
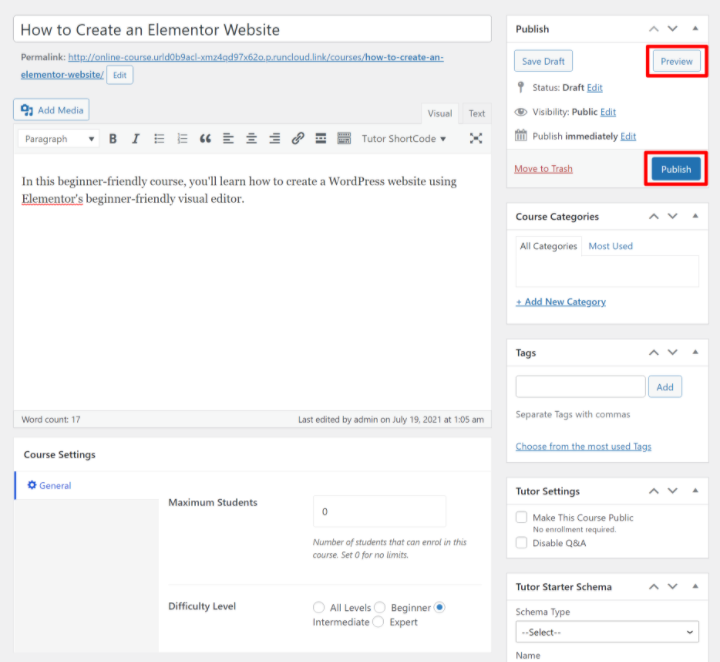
코스 미리보기 및 게시
Course Builder 에서 코스 구조에 만족하면 코스 를 미리 보고 게시할 준비가 된 것입니다.
그것을 미리 보려면 다른 유형의 WordPress 콘텐츠를 미리 볼 때 사용하는 것처럼 오른쪽 상단 모서리에 있는 미리 보기 옵션을 클릭하기만 하면 됩니다. 디자인에 대해 너무 걱정하지 마십시오. 다음에는 이를 제어하는 방법을 배우게 될 것입니다. 코스의 일반적인 구조가 올바른지 확인하고 필요한 모든 세부 정보를 추가했는지 확인하기만 하면 됩니다.
모든 것이 만족스러우면 게시 버튼을 클릭하여 코스를 게시할 수 있습니다.

3. Elementor로 코스 디자인하기
이 시점에서 사이트의 백엔드에 모든 코스 콘텐츠를 추가했습니다. 이제 Elementor를 사용하여 프런트 엔드에 해당 콘텐츠를 표시할 준비가 되었습니다.
사이트의 다른 부분을 디자인할 수 있을 뿐만 아니라 Tutor LMS의 Elementor 통합을 사용하면 코스 템플릿을 디자인하는 두 가지 방법을 사용할 수 있습니다.
- 모든 코스에 적용되는 글로벌 템플릿을 생성할 수 있습니다.
- 개별 코스에 대한 글로벌 템플릿을 재정의하여 맞춤형 디자인을 생성할 수 있습니다.
먼저 코스 템플릿을 디자인하는 방법을 살펴본 다음 코스를 소개하는 페이지를 만드는 것과 같은 다른 영역을 다룰 것입니다.
교사 LMS 콘텐츠에 대해 Elementor 활성화
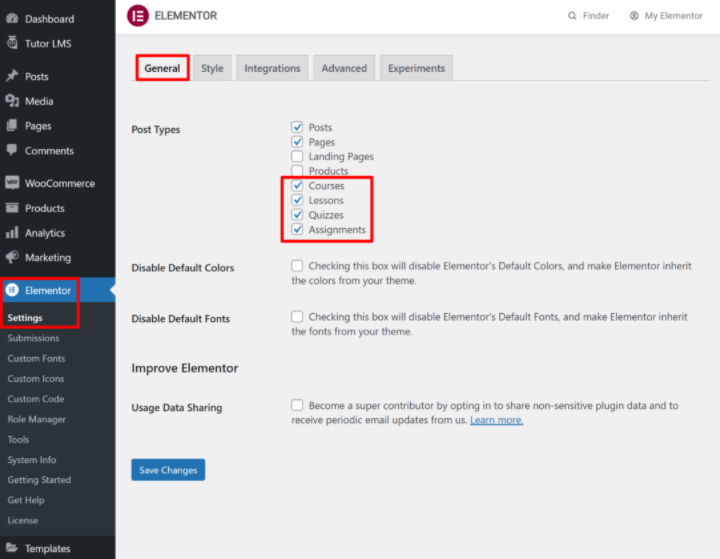
시작하려면 Tutor LMS 콘텐츠에 사용하고 싶다고 Elementor에 알려야 합니다. 이를 설정하려면 Elementor → 설정으로 이동 합니다 . 일반 탭의 게시물 유형 목록에서 다음 상자를 선택합니다.
- 과정
- 수업
- 퀴즈
- 과제

코스를 위한 글로벌 템플릿 만들기
다음으로 Elementor를 사용하여 모든 코스에서 기본적으로 사용할 글로벌 템플릿을 만들 수 있습니다.
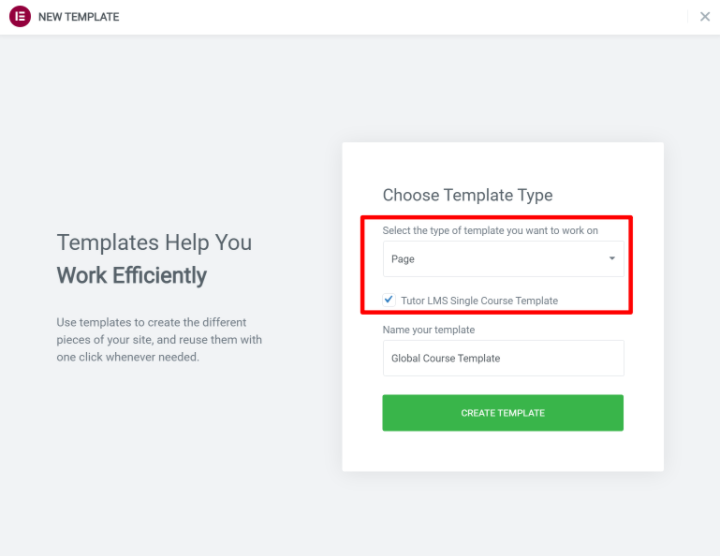
시작하려면 대시보드의 템플릿 영역으로 이동하여 새로 추가 를 클릭 합니다 . 팝업의 드롭다운에서 페이지 를 선택한 다음 교사 LMS 단일 코스 템플릿 확인란을 선택합니다. 그런 다음 기억하는 데 도움이 되도록 이름을 지정할 수 있습니다.

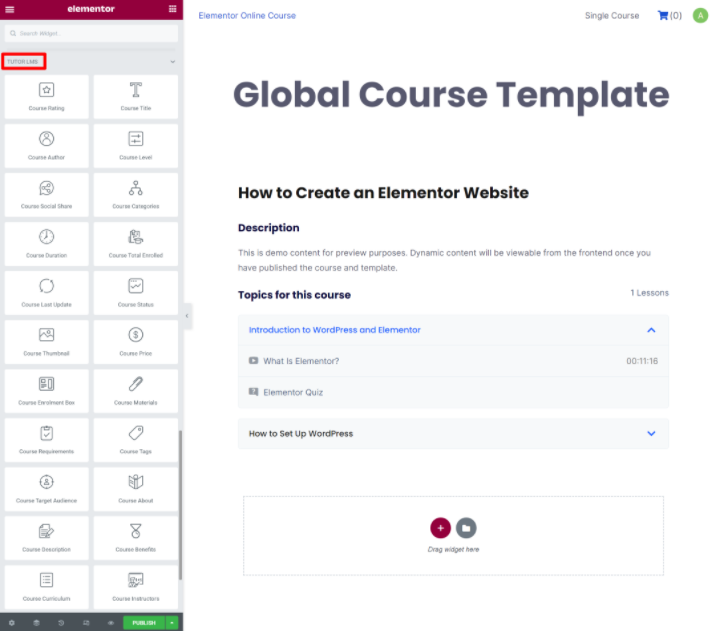
이제 Elementor 인터페이스에 있게 됩니다. 코스 콘텐츠를 추가하려면 전용 교사 LMS 위젯을 사용할 수 있습니다.
추가하면 Tutor LMS는 마치 Elementor Theme Builder를 사용하는 것처럼 실제 코스의 콘텐츠로 자동으로 채웁니다.

대부분의 위젯을 사용하고 싶지만 해당 정보를 표시하지 않으려면 특정 위젯을 생략할 수 있습니다. 남겨두고 싶지 않은 위젯 중 하나는 Course Enrollment Box 입니다. 방문자가 코스에 등록 할 때 이 위젯을 사용하기 때문입니다.
다른 Elementor 위젯도 모두 사용할 수 있으므로 자유롭게 디자인에 창의력을 발휘할 수 있습니다.
모양이 마음에 들면 게시 를 클릭하여 전역 템플릿을 라이브로 만듭니다.
코스에 대한 맞춤형 디자인 생성(선택 사항)
필요한 경우 Elementor를 사용하여 개별 코스의 글로벌 코스 템플릿을 재정의할 수도 있습니다.
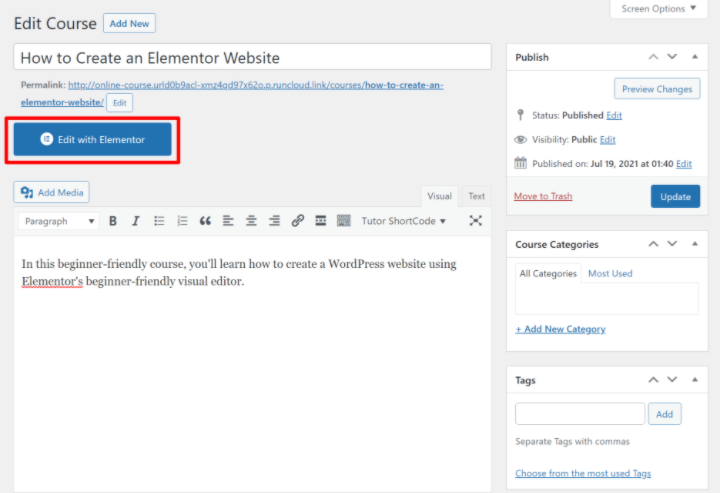
이렇게 하려면 코스의 편집기를 엽니다( 교사 LMS → 코스 ). 그런 다음 Edit with Elementor 버튼을 클릭하여 해당 과정에 대한 Elementor 인터페이스를 엽니다.

코스 아카이브 페이지 만들기(코스 목록)
여러 코스가 있는 경우 코스 아카이브 페이지는 방문자가 귀하가 제공하는 모든 것을 찾을 수 있도록 모든 코스를 나열하는 페이지입니다.
코스가 많은 경우 전용 코스 아카이브 페이지를 만들 수 있습니다. 또는 다른 페이지(예: 홈페이지)에 코스 목록을 포함하고 싶을 수도 있습니다. 또는 둘 다 하고 싶을 수도 있습니다!
일부 또는 전체 과정을 표시하는 데 도움이 되도록 Tutor LMS에는 두 개의 전용 Elementor 위젯이 제공되며, 각 위젯에는 다음과 같은 많은 하위 옵션이 포함되어 있습니다.
- 코스 목록
- 코스 캐러셀
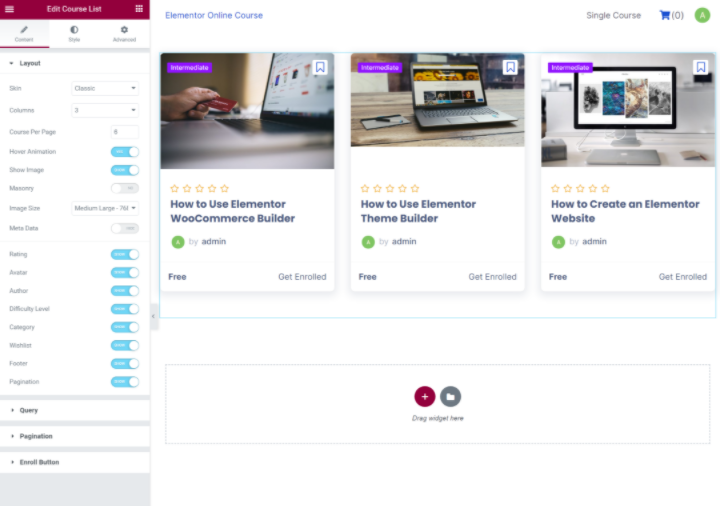
코스 목록 위젯을 사용하면 네 가지 "스킨"으로 모든 코스의 단일 또는 다중 열 목록을 표시할 수 있습니다.
- 권위 있는
- 카드
- 쌓인
- 오버레이
위젯의 설정에서 메타데이터, 등록 버튼, 페이지 매김 등을 제어하는 다른 많은 옵션도 얻을 수 있습니다. 코스가 많은 경우 쿼리 규칙을 사용하여 카테고리 또는 강사별로 특정 코스를 필터링할 수도 있습니다.

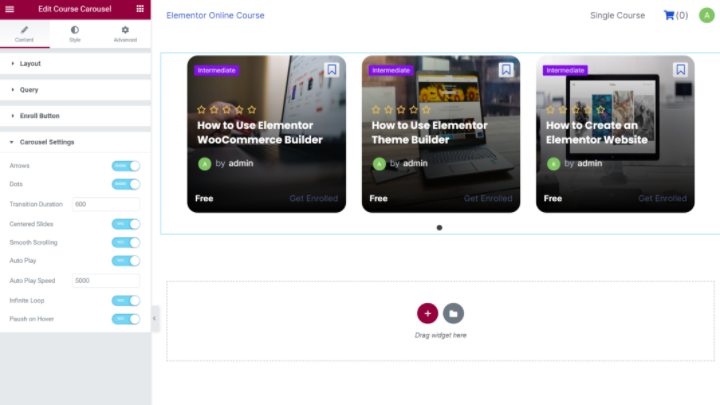
코스 캐러셀 위젯에는 기본 옵션과 스킨이 동일하지만 코스가 목록 대신 캐러셀 보기로 표시됩니다.
탐색, 자동 재생, 무한 반복 등을 제어할 수 있는 추가 옵션이 제공됩니다. 아래에서 "오버레이" 스킨으로 전환된 것을 볼 수도 있습니다.

이러한 Elementor 위젯을 사용하여 코스를 나열하는 것 외에도 Tutor LMS → 설정 → 코스 로 이동하면 실제 코스 아카이브 페이지를 지정할 수도 있습니다.
4. 강좌 수강료(선택사항)
무료 코스만 제공하려는 경우 이 섹션에서 아무 것도 설정할 필요가 없습니다. 그러나 코스에 대한 액세스 비용을 청구하려면 지금 설정하는 것이 좋습니다.
Tutor LMS는 WooCommerce, Easy Digital Downloads(EDD) 및 유료 멤버십 Pro(인기 있는 WordPress 멤버십 플러그인)를 포함하여 지불 수락을 위한 여러 옵션을 제공합니다. 그러나 이 섹션에서는 WooCommerce 통합에 중점을 둘 것입니다.
핵심 WooCommerce 플러그인으로 일회성 결제를 수락할 수 있습니다. 자동 반복 결제를 수락하려면 인기 있는 WooCommerce 구독 플러그인을 구입해야 합니다.
코스에 대한 액세스 비용을 청구하려면 일반 WooCommerce 제품을 만들고 코스 중 하나에 연결합니다. 그러면 해당 제품에 대한 세부 정보가 코스 목록 페이지에 표시되고 학생들은 일반 WooCommerce 체크아웃(및 구성한 결제 게이트웨이)을 사용하여 체크아웃할 수 있습니다.
다시 말하지만 WooCommerce 설정의 기본 사항(예: 지불 게이트웨이 구성)에 대한 도움이 필요한 경우 전체 Elementor WooCommerce 자습서를 확인하세요.
WooCommerce에서 기본 사항을 설정한 후 Tutor LMS로 설정하는 방법은 다음과 같습니다.
수익 창출 활성화
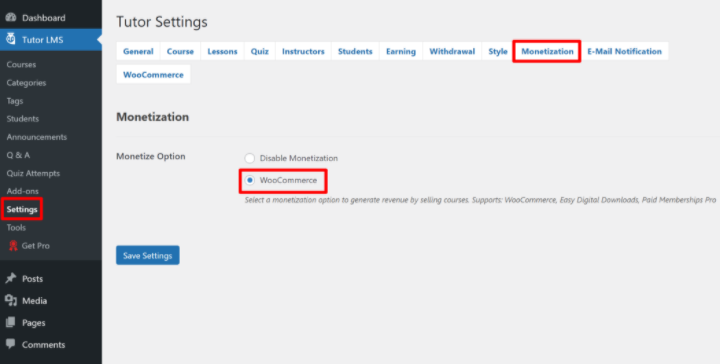
먼저 교사 LMS 설정에서 수익 창출을 활성화해야 합니다. Tutor LMS → 설정 → 수익 창출로 이동하여 수익 창출 옵션 을 WooCommerce로 설정하십시오.

WooCommerce 제품 만들기
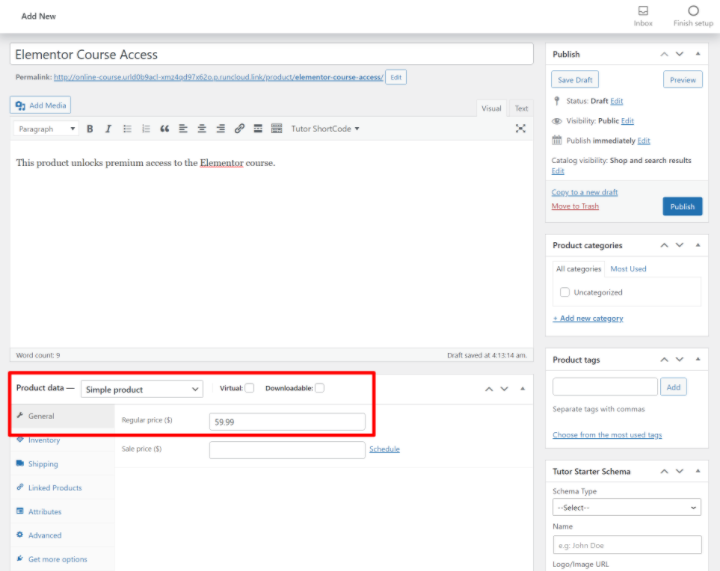
이제 제품 → 새로 추가 로 이동하여 과정과 연결할 제품을 만듭니다.
실제 WooCommerce 매장처럼 모든 제품 정보를 입력할 필요는 없습니다. 대신 다음에 집중하세요.
- 제목
- 설명
- 제품 이미지(결제 페이지에는 표시되지만 코스 페이지에는 표시되지 않음)
- 가격(또는 WooCommerce 구독이 있는 경우 구독 세부정보)

제품을 과정에 연결
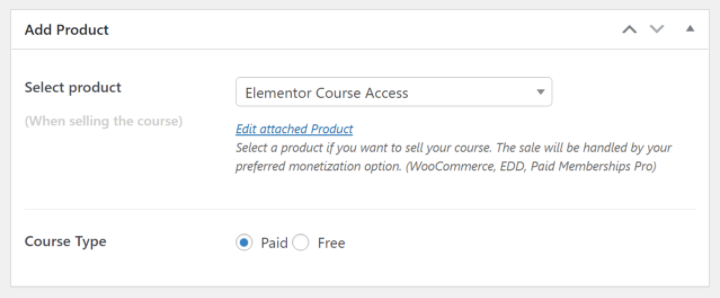
제품을 만든 후에는 이 제품에 연결하려는 과정의 편집기를 엽니다. 코스 편집기 하단에 있는 제품 추가 상자까지 아래로 스크롤합니다.
코스 유형 을 유료로 설정한 다음 드롭다운을 사용하여 이전 섹션에서 생성한 WooCommerce 제품을 선택합니다.

그리고 그게 다야! 코스 템플릿에 코스 가격을 표시하려면 Elementor에서 코스 가격 위젯을 사용할 수 있습니다. 유료 과정의 경우 과정 등록 상자 위젯이 자동으로 "장바구니에 추가"로 변경되어 사용자에게 과정을 구매하고 등록하라는 메시지를 표시합니다.
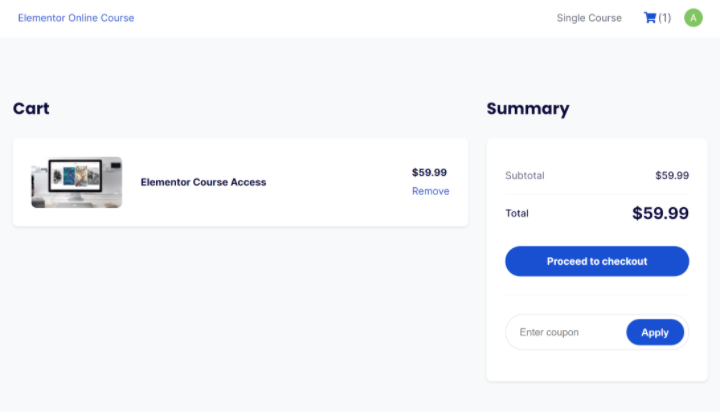
학생들이 체크아웃하면 일반적인 WooCommerce 체크아웃 프로세스가 표시됩니다. 일단 구매하면 자동으로 코스에 등록됩니다. 또한 코스 페이지로 자동으로 리디렉션하는 옵션도 있습니다.

5. 필요에 따라 추가 설정 구성
이 시점에서 과정을 시작하고 실행하는 데 필요한 모든 핵심 기능을 다루었습니다. 일을 끝내기 위해 교사 LMS 설정을 탐색하고 필요한 경우 몇 가지 다른 조정을 하고 싶을 것입니다. 여기에서 필요에 맞게 코스를 파고들고 맞춤화할 수 있습니다.
그러나 Tutor LMS 설정으로 이동하기 전에 완료해야 할 일반 WordPress 설정이 하나 있습니다.
WordPress 설정에서 등록 활성화
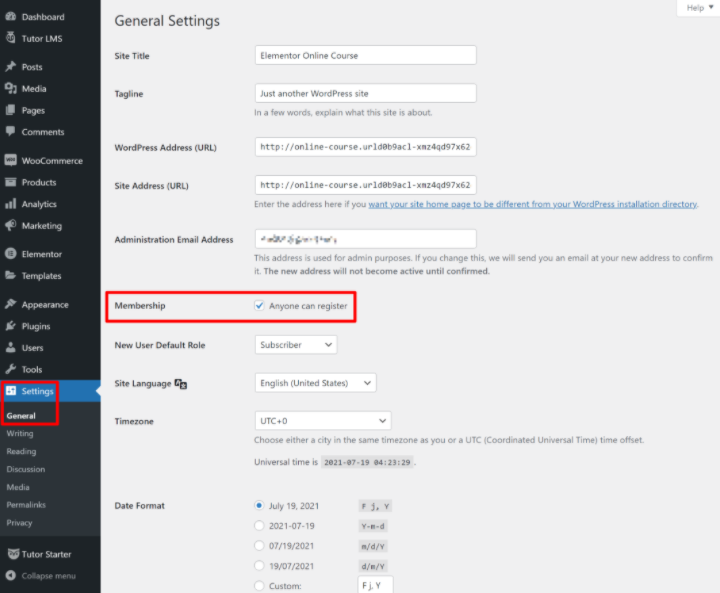
학생들이 코스에 등록할 수 있도록 하려면 WordPress 설정 영역에서 등록을 활성화했는지 확인해야 합니다. 설정 → 일반 으로 이동하여 누구나 등록할 수 있도록 멤버십 확인란을 선택하면 됩니다.


개별 코스의 등록 버튼 외에도 Tutor LMS를 사용하면 학생들이 계정을 만들 수 있는 등록 페이지를 만들 수 있습니다. 이 페이지는 교사 LMS → 설정 → 학생 으로 이동하여 지정할 수 있습니다.
학생들이 쉽게 로그인할 수 있도록 Elementor Pro의 로그인 위젯을 사용하여 사이트의 어느 곳에나 로그인 양식을 추가할 수도 있습니다. 또한 로그인 위젯을 사용하면 로그인한 사용자를 사용자 정의 페이지로 리디렉션할 수 있으므로 자동으로 계정 대시보드로 리디렉션할 수 있습니다.
일반 코스 설정 구성
이제 Tutor LMS 설정 영역의 다른 설정을 살펴보겠습니다.
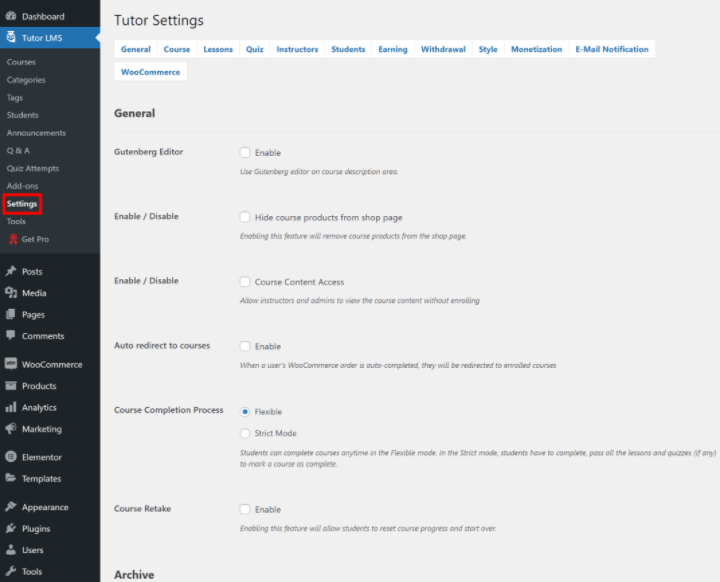
일반 , 코스 , 수업 및 퀴즈 탭에서 해당 영역에 대한 중요한 기본 사항을 구성할 수 있습니다.
예를 들어 Tutor LMS의 사용자 지정 비디오 플레이어 대신 기본 YouTube 비디오 플레이어를 사용하고 싶을 수 있습니다. 일반 탭에서 설정할 수 있습니다. 또는 코스 탭에서 WooCommerce 구매를 완료한 후 사용자를 코스로 자동 리디렉션할 수 있습니다.
코스에 유용한 몇 가지 옵션을 찾을 수 있으므로 이러한 설정을 모두 탐색하는 것이 좋습니다.

여러 강사 허용
지금까지 우리는 한 명의 강사(예: 귀하 또는 귀하의 고객)와 함께 코스를 만드는 아이디어에 주로 초점을 맞추었습니다. 그러나 Tutor LMS를 사용하면 커미션 공유 옵션을 포함하여 여러 강사를 허용할 수도 있습니다. 이렇게 하면 자신의 브랜드로 여러 강사를 고용하거나 타사 강사가 등록하고 자신의 코스를 만들 수 있는 Udemy 복제본을 만들 수 있습니다.
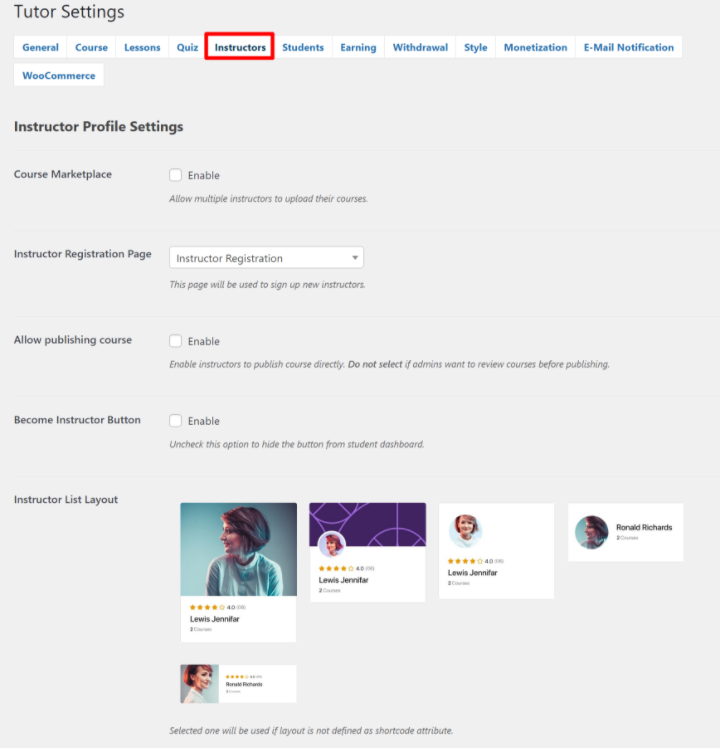
여러 강사를 허용하려면 교사 LMS 설정의 강사 탭에서 설정할 수 있습니다. 강사 등록 페이지를 지정하고 강사가 자신의 코스를 직접 게시하도록 허용할지 여부를 선택할 수도 있습니다.

당신이 제안은 그들이 생성하는 과정 수익에서 수수료를 강사 원하는 경우에는 적립 탭에서 해당을 설정할 수 있습니다. 출금 탭에서 최소 출금 금액을 지정하고 출금 방법을 선택할 수도 있습니다.
그리고 그게 다야! 이제 Elementor 및 Tutor LMS에서 제공하는 실제 온라인 과정이 있습니다.
온라인 코스 관리 방법(결제, 온보딩 등)
이제 온라인 코스를 설정하고 Elementor로 멋진 디자인을 만들었습니다. 이제 코스의 주요 부분을 일상적으로 관리하는 방법으로 이동해 보겠습니다. 여기에는 다음과 같은 작업이 포함됩니다.
- 신입생 관리 및 온보딩.
- 지불 및 수입 보기/관리.
- 강사 관리(여러 강사를 허용하기로 결정한 경우).
신입생 관리 및 온보딩
이 시점에서 학생들은 계정을 등록하고 무료 또는 유료 과정에 스스로 등록할 수 있습니다.
또한 등록된 과정을 보고, 리뷰를 남기고, 기타 주요 세부 정보에 액세스할 수 있는 자체 프런트엔드 대시보드를 갖게 됩니다.

코스 소유자는 학생을 관리하고 상호 작용할 수 있는 도구도 얻게 됩니다. 백엔드 WordPress 대시보드 또는 계정의 프론트엔드 대시보드에서 이 작업을 수행할 수 있습니다(제3자 강사를 허용하는 경우 특히 유용함).
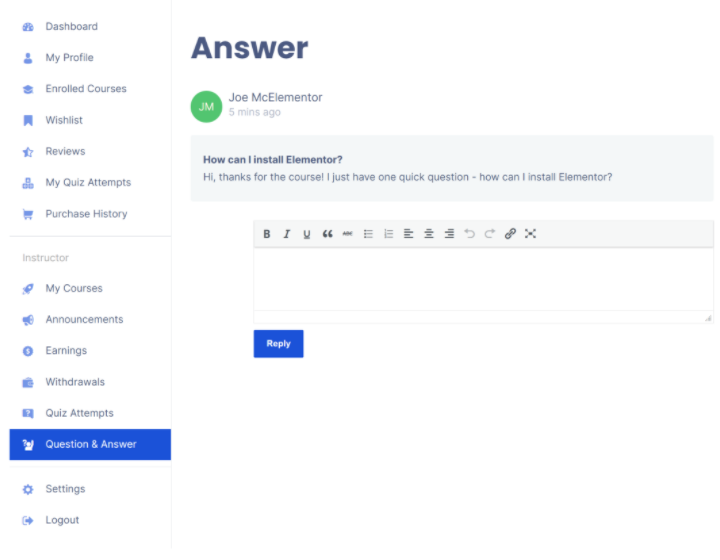
한 가지 주요 상호 작용 영역은 질문 및 답변 입니다. 학생들은 각 코스/수업에 질문을 남길 수 있으며 대시보드(백엔드 또는 프런트엔드)에서 이러한 질문에 응답할 수 있습니다.

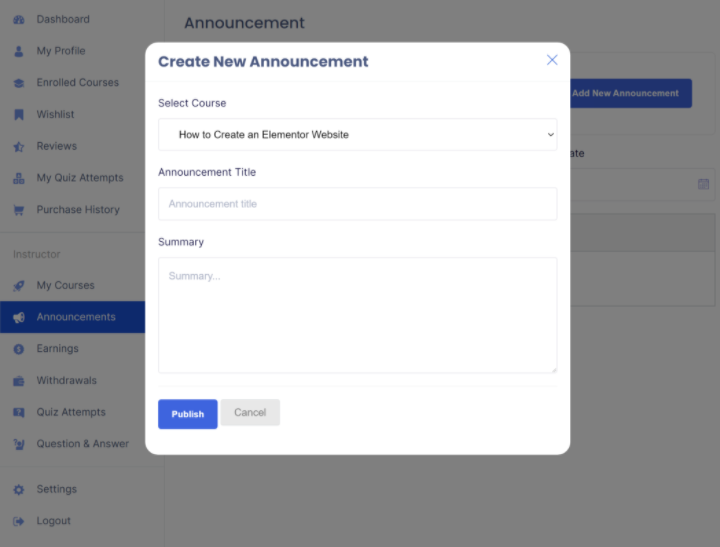
또한 공지 사항을 생성하여 코스의 모든 학생에게 메시지를 보낼 수 있습니다. 다시 말하지만 기본 설정에 따라 백엔드 또는 프론트엔드에서 이 작업을 수행할 수 있습니다.

또한 다른 대시보드 영역에서 학생 목록을 보고, 퀴즈 시도를 보고, 기타 주요 관리 작업을 수행할 수 있습니다.
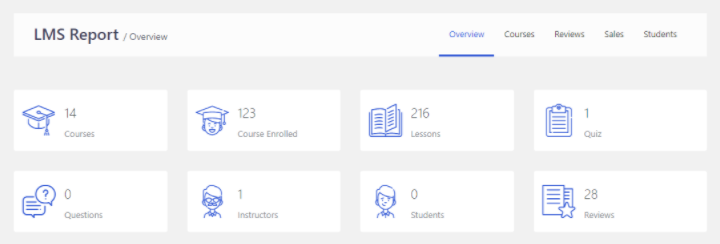
Tutor LMS Pro 및 Tutor Report 애드온을 사용하면 코스를 한눈에 볼 수 있는 전용 대시보드와 시간 경과에 따른 등록 및 통계를 추적하는 옵션이 제공되어 코스의 추세를 파악하는 데 유용합니다.

지불 보기 및 관리
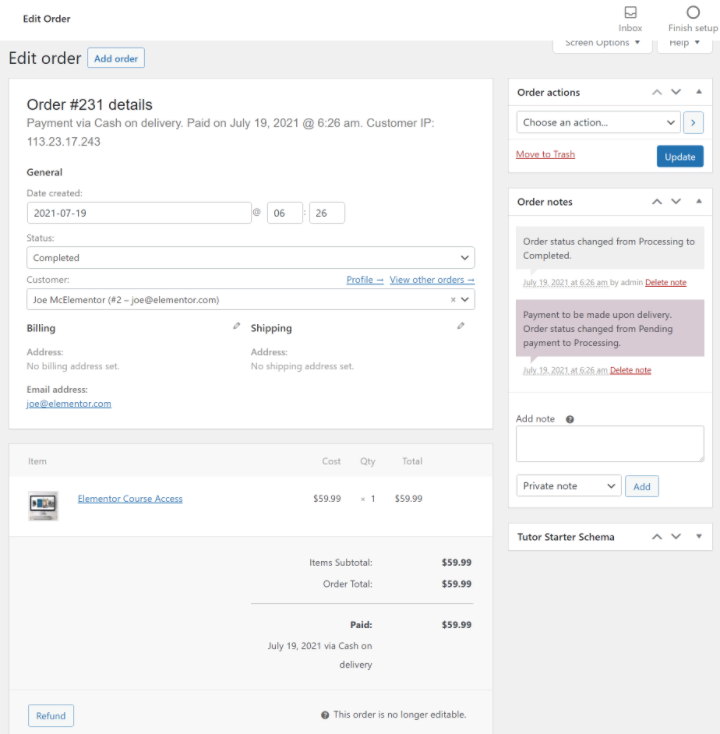
유료 과정을 판매하는 경우 결제를 확인 및 관리해야 하는 상황이 있을 수 있으며 필요한 경우 환불을 제공할 수도 있습니다.
WooCommerce를 사용하여 Tutor LMS에 대한 지불을 관리하고 있기 때문에 WooCommerce 설정에서 모든 세부 정보를 볼 수 있습니다. WooCommerce → Orders 는 특정 주문을 보거나 WooCommerce → Reports 는 전체 보고서를 볼 수 있습니다.

반복 결제에 WooCommerce 구독을 사용하는 경우 구독을 추적하고 관리할 수도 있습니다.
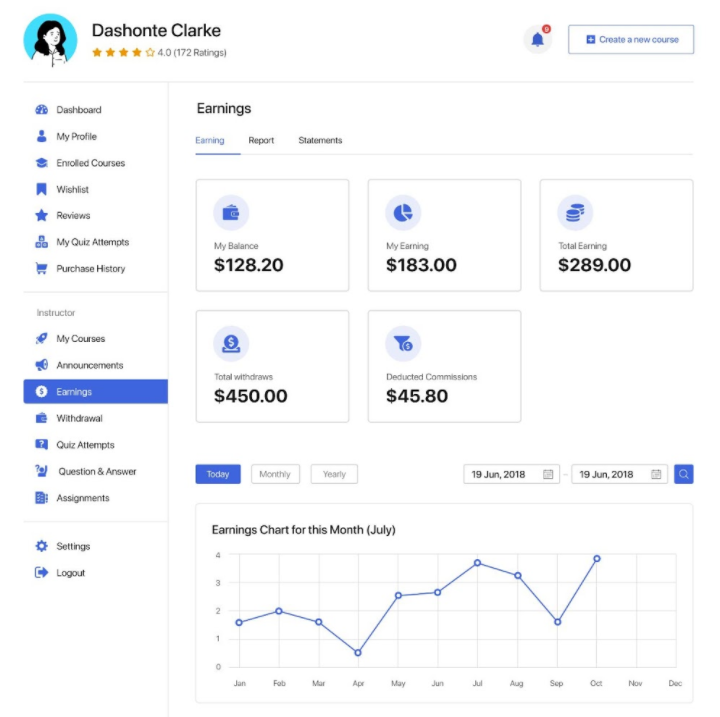
귀하 또는 귀하의 강사는 프런트엔드 대시보드에서 수입을 추적할 수도 있습니다. 타사 강사를 허용하고 커미션을 지불하면 수익 및 출금 내역도 볼 수 있습니다.

강사 관리
다른 강사가 코스를 생성하도록 허용한 경우 WordPress 대시보드에서 강사 LMS → 강사 로 이동하여 모든 강사를 관리할 수 있습니다. 수동으로 새 강사를 추가하고, 기존 강사를 편집하고, 필요한 경우 강사를 차단할 수 있습니다.
Elementor 및 Tutor LMS로 나만의 온라인 코스 만들기
온라인 과정을 만드는 것은 청중을 구축하고 지식으로 수익을 창출할 수 있는 좋은 방법입니다. 웹 디자인이나 경험이 있는 다른 주제에 대한 지식을 공유할 수 있습니다.
Tutor LMS와 Elementor를 결합하면 특별한 기술 지식 없이도 독특하고 맞춤화된 과정을 구축할 수 있습니다.
교사 LMS는 모든 중요한 과정 기능을 처리할 수 있습니다. 그런 다음 Tutor LMS의 25개 이상의 Elementor 위젯으로 Elementor의 시각적 드래그 앤 드롭 인터페이스를 사용하여 코스 콘텐츠와 템플릿을 디자인할 수 있습니다.
오늘 첫 번째 과정을 만들기 시작하면 곧 시작하고 실행할 수 있습니다.
Elementor 및 Tutor LMS를 사용하여 온라인 과정을 구축하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주시면 도와드리겠습니다!
