자습서: 이메일 디자인 A/B 테스트를 시작하는 방법
게시 됨: 2016-09-27이 기사에서
독자의 시선을 사로잡는 이메일 캠페인이 무엇인지 알고 싶으십니까? 이 쉬운 솔루션을 사용해 보십시오: A/B 테스트.
A/B 테스트는 비교 결과의 범위를 좁힐 때까지 동일한 항목(제목 헤드라인, 이메일 디자인 레이아웃, CTA 버튼 등)의 두 가지 버전을 비교합니다. 당연히 A/B 테스트의 결과 데이터는 공개율에서 클릭률, 전환율에 이르기까지 강력하며 청중이 변화하는 변수에 어떻게 반응하는지 보여줍니다.
오늘 우리는 MailUp BEE 편집기를 사용하여 이메일 디자인에 대한 A/B 테스트를 수행하는 방법을 안내할 것 입니다. 이렇게 하면 클릭 유도문안, 레이아웃 및 배경색의 변화에 대한 청중의 반응을 이해할 수 있습니다. 다음은 워크샵에 대한 간단한 비디오 개요입니다.
[post_video_embed url=”https://www.youtube.com/embed/fhzlbEXcqVA?list=PLdTMlS6t4dMJesxhENxTAhjBxImgGZqeb” 높이=”” 너비=””]
비디오를 보았습니까? 좋은! 다음은 다양한 요소 테스트를 설정하는 방법에 대한 3가지 자습서가 포함된 A/B 테스트에 대한 몇 가지 추가 팁과 모범 사례입니다.
무엇을 테스트할지 결정하는 방법
A/B 캠페인을 디자인하기 전에 테스트할 대상을 결정하십시오. 시작하려면 결과가 명확하도록 변수를 하나만 선택하십시오. 다음은 일반적으로 테스트되는 변수의 몇 가지 예입니다.
설계
- CTA 크기 및 스타일 . 전체 너비 버튼 또는 더 작습니까? 녹색 또는 빨간색? 키가 크거나 작습니까?
- 레이아웃 . 단일 열 또는 다중 열?
- 색 구성표 . 흰색 또는 회색 배경? 파란색 또는 녹색 헤더 텍스트?
- 이미지 크기 또는 다양성 . 제품 이미지가 두 개입니까, 아니면 네 개입니까? 정지 이미지 또는 애니메이션 GIF?
- 정보량 . 보조 콘텐츠를 포함하시겠습니까? 소셜 미디어 버튼인지 아닌지? 탐색 메뉴가 있습니까?
- 정보 배치 . 상단 또는 하단에 소셜 버튼이 있습니까? CTA 버튼이 중간에 있습니까 아니면 끝에 있습니까?
내용 및 시간
- 라인에서 . 귀하의 비즈니스 이름 또는 개인의 이름?
- 제목 줄 . 더 짧거나 더 길다? 이모티콘 또는 이모티콘이 없습니까? "[웹 세미나 초대]" 언어를 포함하시겠습니까?
- CTA 언어 . "지금 eBook 신청" 또는 "무료 eBook 신청"?
- 본문 . "밀착적인" 언어 또는 더 미묘한? 여섯 문장이나 세 문장?
- 시간 보내기 . 오전 8시나 오후 4시에 더 열리나요?
A/B 테스트 모범 사례
캠페인을 준비하면서 조사를 하고 다음을 포함한 몇 가지 모범 사례를 따르십시오.
- 먼저 성공 지표를 결정하십시오. 주제 라인을 테스트하는 경우 공개 요금이 의미가 있습니다. 디자인 변경에 대한 클릭률 또는 전환율 무엇을 평가하는지 미리 파악하십시오.
- 한 번에 한 가지만 테스트하십시오 . 둘 이상의 변수를 변경하면 응답에서 변경의 원인을 알 수 없습니다.
- 큰 표본 크기를 테스트합니다 . 통계적 유의성을 나타내기 위해 얼마나 많은 응답이 필요한지 이해하십시오.
- A 버전과 B 버전을 동시에 보냅니다. 시간은 변수이므로 전송 시간이 변수가 아닌 경우 두 캠페인을 동시에(다른 그룹으로) 전송하여 일관성을 유지하십시오.
오늘의 워크샵: 이메일 디자인 변경을 A/B 테스트하는 방법
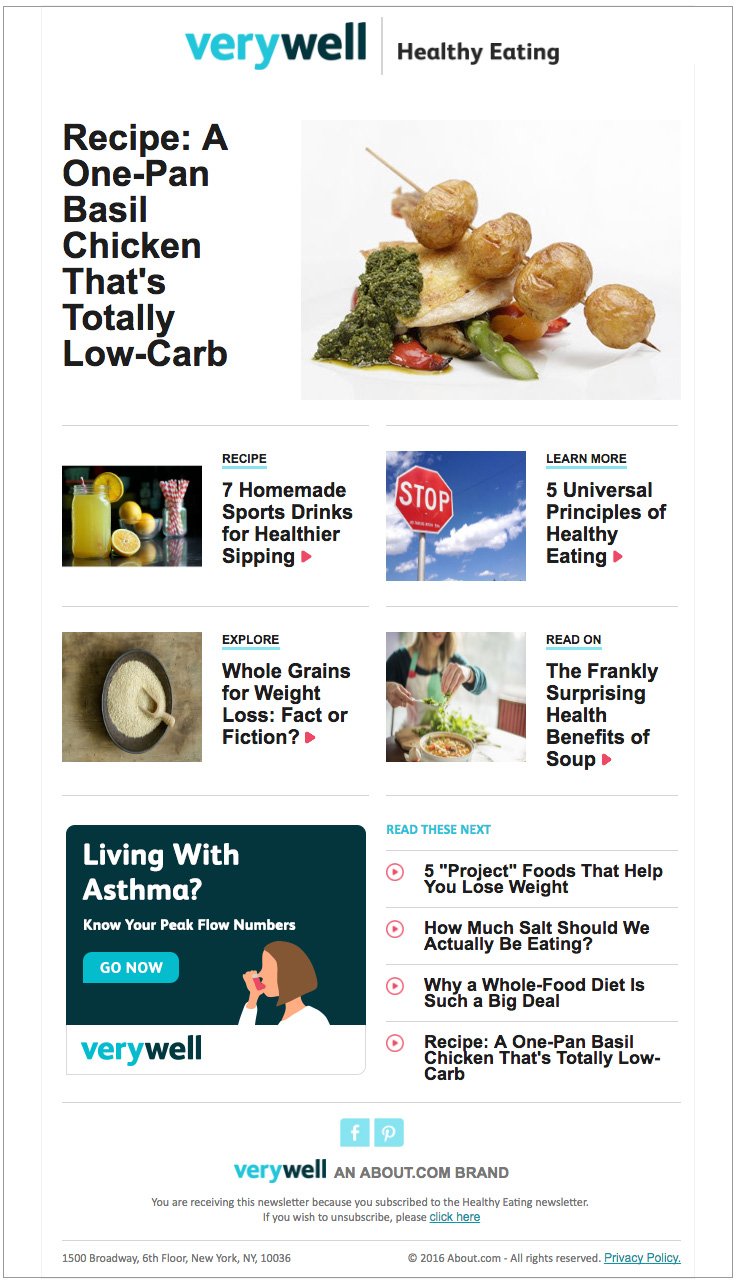
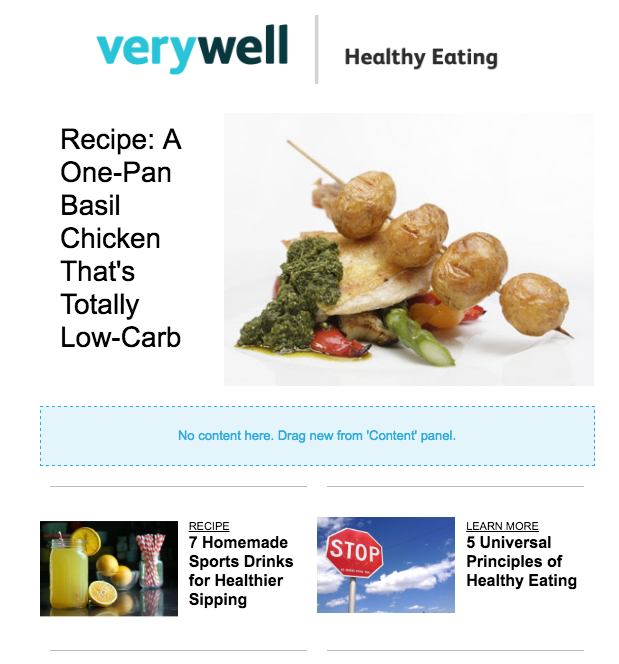
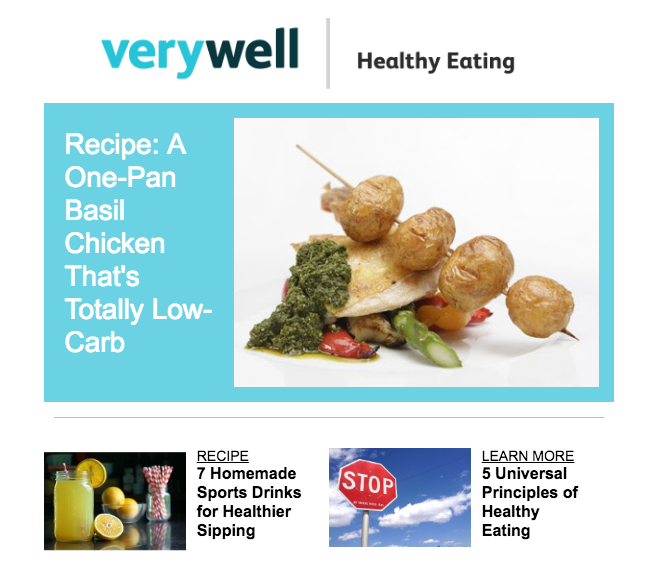
건강 조언 및 리소스를 제공하는 사이트인 Verywell의 이 이메일 예제를 사용하여 디자인과 관련된 A/B 테스트 방법을 살펴보겠습니다.

A/B 디자인 테스트 1: CTA 버튼
Verywell의 현재 이메일 버전에는 클릭 유도문안 버튼이 없습니다. 클릭률이 어떻게 변경되었는지 확인하기 위해 첫 번째 모듈에 하나를 추가하면 어떻게 될까요?

"A" 버전의 경우: 먼저 Verywell 이메일을 있는 그대로 다시 생성해 보겠습니다. 끌어서 놓기 기능을 사용하여 구조 메뉴에서 기본 이메일 개요를 가져온 다음 적절한 콘텐츠 블록 및 콘텐츠를 가져올 수 있습니다. 다음은 테스트의 "A" 부분인 BEE Pro의 이메일 전반부입니다.

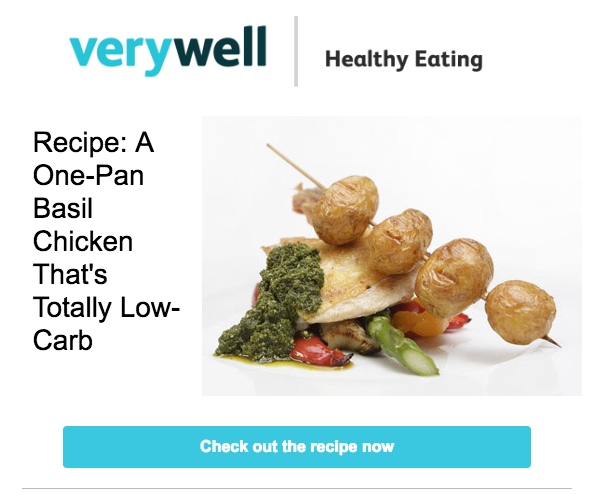
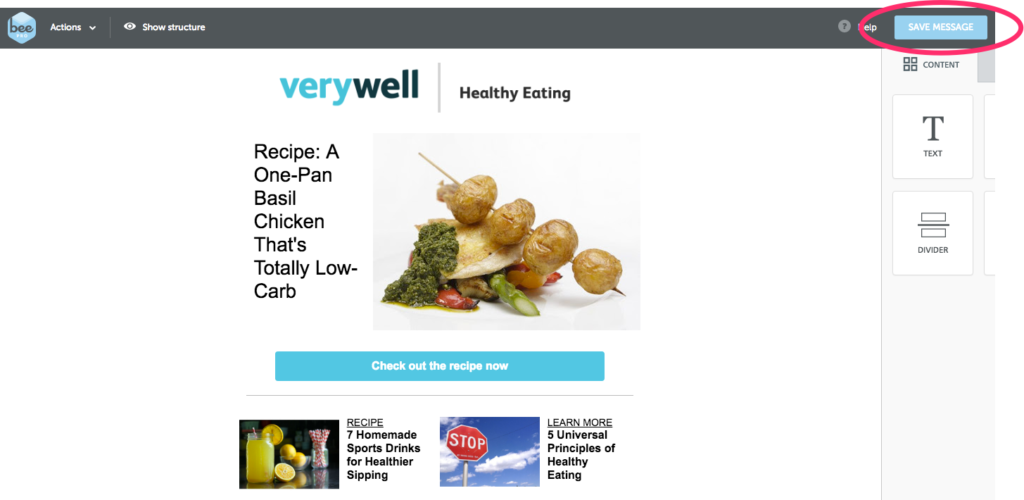
"B" 버전의 경우 콘텐츠 메뉴에서 CTA를 끌어서 포맷하기만 하면 됩니다. 헤더 색상과 거의 일치하는 버튼을 선택했으며 이메일 너비에 가깝고 " 지금 레시피를 확인 하세요. ” 그렇다면 이 CTA가 클릭수를 증가시킬까요? 글쎄, 우리는 알아내기 위해 A/B 테스트 이메일을 보내면 됩니다!

A/B 테스트에 대해 알아야 할 중요한 사항은 BEE에서 전체 이메일을 복사하여 "B" 버전을 수정하고 저장할 수도 있다는 것입니다. "메시지 편집" 드롭다운 메뉴에서 "사본 만들기" 명령을 찾습니다. 복사본을 만들면 두 번째 버전을 만들기 위해 처음부터 다시 시작할 필요가 없습니다.
A/B 디자인 테스트 2: 레이아웃
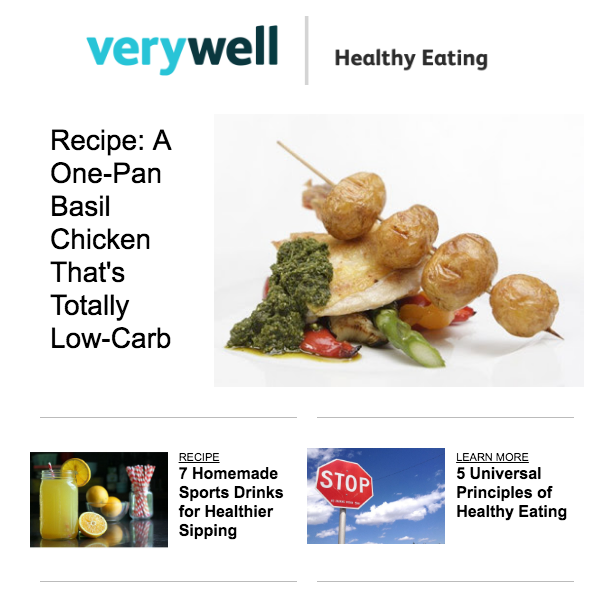
여러 열이 없지만 버전에 첫 번째 모듈이 단일 열로 포함된 경우 Verywell의 이메일 성능은 어떻습니까?
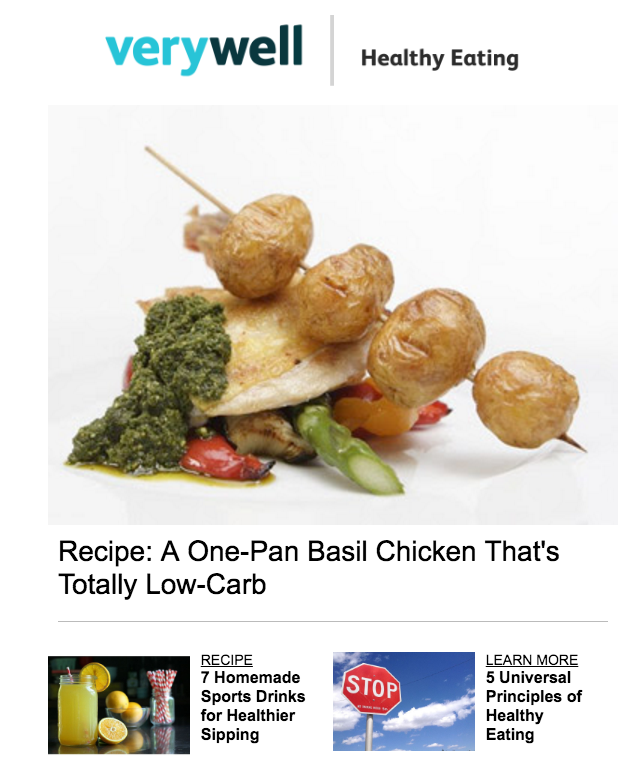
헤더 텍스트와 이미지를 나란히 정렬하는 대신 이미지가 텍스트 위에 나타나도록 레이아웃을 업데이트하겠습니다.
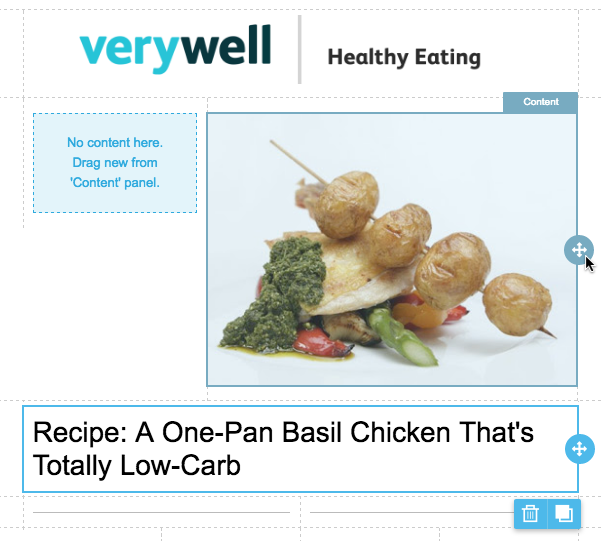
BEE Pro의 끌어서 놓기 기능을 사용하여 레이아웃을 변경하는 것은 매우 간단합니다. "A" 버전부터 콘텐츠의 대상으로 단일 열 구조를 드래그합니다.


그런 다음 기존 헤더 텍스트를 잡고 아래로 끕니다.

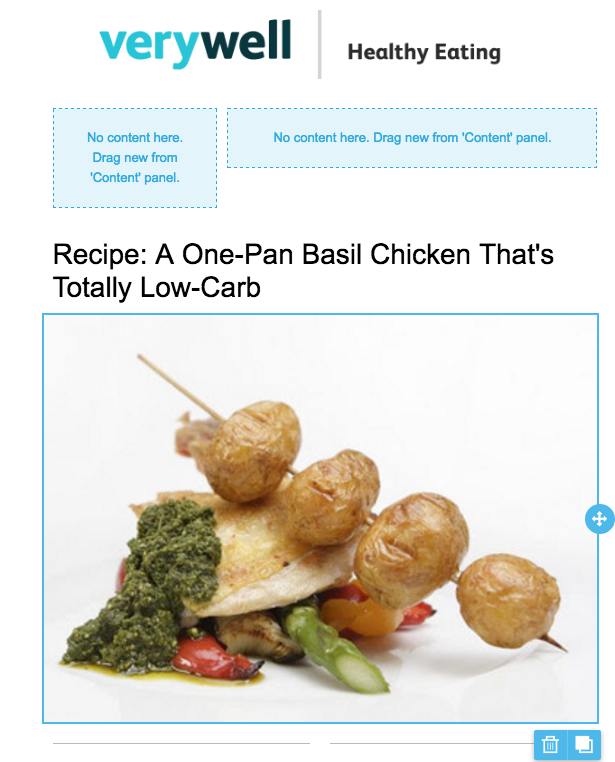
마지막으로 이미지를 잡고 텍스트 아래로 드래그합니다.

그게 다야! 텍스트가 다시 흐르고 이미지 크기가 조정되므로 이메일 형식이 자동으로 적절합니다. 이제 빈 2열 구조를 삭제할 수 있으며 새 이메일을 사용할 준비가 되었습니다.

A/B 디자인 테스트 3: 배경색
Verywell의 이메일이 흰색 배경에 멋지고 깔끔한 모양을 가지고 있지만 첫 번째 모듈에 브랜드의 청록색과 일치하는 밝은 배경색이 있는 경우 독자들은 어떻게 반응할까요?
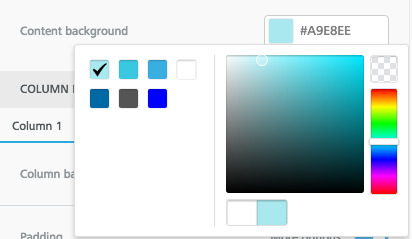
배경색을 변경하려면 맨 위 행을 선택한 다음 구조 메뉴로 이동하여 콘텐츠 배경을 업데이트하겠습니다 .

그런 다음 텍스트를 검은색에서 흰색으로 업데이트하여 읽을 수 있도록 하고 새 모듈을 테스트할 준비가 되었습니다.

마무리: A/B 테스트 디자인 변경
다양한 버전의 이메일을 생성하고 어떤 버전이 가장 성능이 좋은지 쉽게 테스트할 수 있습니다. 구독자가 특정 순간에 무엇에 반응하는지 이해하기 위해 한 번에 하나의 변수를 고수하는 것을 잊지 마십시오. 우리의 팁을 시도하고 BEE Pro 계정(15일 무료 평가판 후 월 $10에 불과합니다!)에 가입하고 어떻게 진행되는지 알려주십시오.
