튜토리얼: 이메일에 GIF를 적절하게 통합하는 방법
게시 됨: 2016-12-01이 기사에서
애니메이션과 움직임이 포함된 이메일이 받은 편지함에 더 자주 표시된다는 사실을 알고 계셨습니까? 우리는 가지고 있습니다. 이메일 마케팅 담당자 또는 디자이너로서 이메일을 통한 전환을 늘리기 위해 이를 사용해 본 적이 있을 수도 있습니다. 그러나 우리는 또한 마케팅 담당자가 이메일 디자인 모범 사례를 사용하여 이메일 에 애니메이션 GIF를 항상 통합하는 것은 아니라는 점도 알게 되었습니다 .
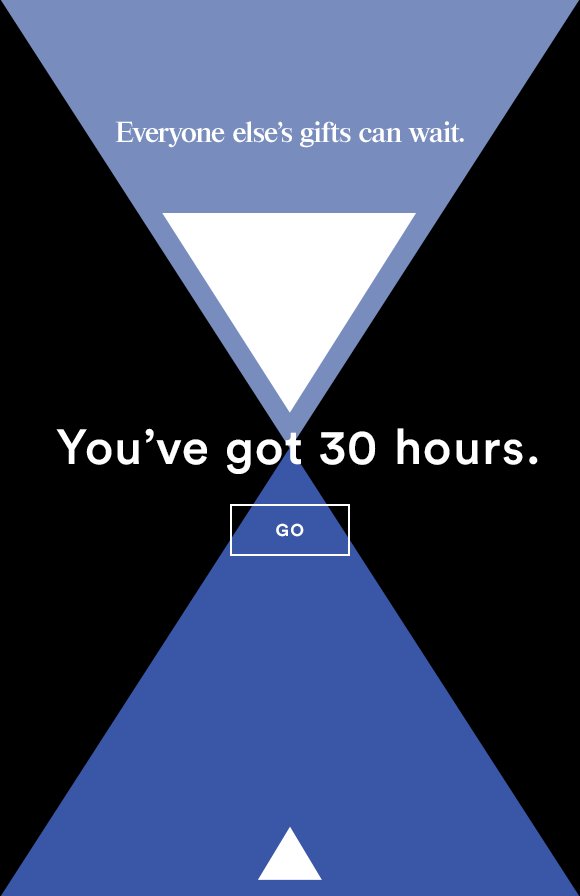
흥미로운 점은 애니메이션 GIF가 실제로 이메일에서 사용하기가 매우 쉽다는 것입니다. 다른 이미지 파일처럼 취급 할 수 있으며 대부분의 이메일 클라이언트에서 잘 지원됩니다. 그러나 이메일에 있는 많은 GIF에는 큰 문제가 있습니다. 이메일의 클릭 유도문안은 Ann Taylor의 이 이메일과 같이 GIF 내부에 있는 경우가 많습니다.

"GO" 클릭 유도문안 버튼은 실제 버튼이 아니라 전체 이미지의 일부입니다. 위나 아래 또는 "버튼" 주위의 아무 곳이나 클릭하면 똑같이 작동 합니다. 전체 애니메이션 GIF가 연결되어 있기 때문에 Ann Taylor 웹사이트의 랜딩 페이지로 이동합니다. 이를 통해 독자는 거의 모든 곳에서 탭하거나 클릭하여 더 많은 정보를 얻을 수 있습니다. 그러나 그것은 또한 문제가 될 수 있습니다. 애니메이션 GIF가 이런저런 이유로 렌더링되지 않으면 이메일이 완전히 기능을 잃습니다. 다음과 같은 경우 발생할 수 있습니다.
- 리더의 모바일 장치에 이미지 크기 왜곡이 있습니다.
- 독자의 이메일 클라이언트에서 이미지 보기가 꺼져 있습니다.
- GIF는 광고 차단 소프트웨어로 차단됩니다.
- GIF는 큰 파일이고 리더는 로드될 때까지 기다리지 않습니다.
또한 Outlook 사용자는 애니메이션이 작동하지 않기 때문에 정지 이미지만 보게 될 것입니다. 이러한 이유와 더 많은 이유(이미지 전용 이메일의 모든 함정 확인)로 인해 HTML을 최적화하고 이미지에만 의존하지 않는 이메일 디자인 접근 방식을 사용하는 것이 좋습니다 . 클릭 유도문안이 항상 표시되는지 확인하면서 이메일에서 멋진 애니메이션 GIF를 사용하는 방법을 알고 싶으십니까? 읽어.
오늘의 워크샵
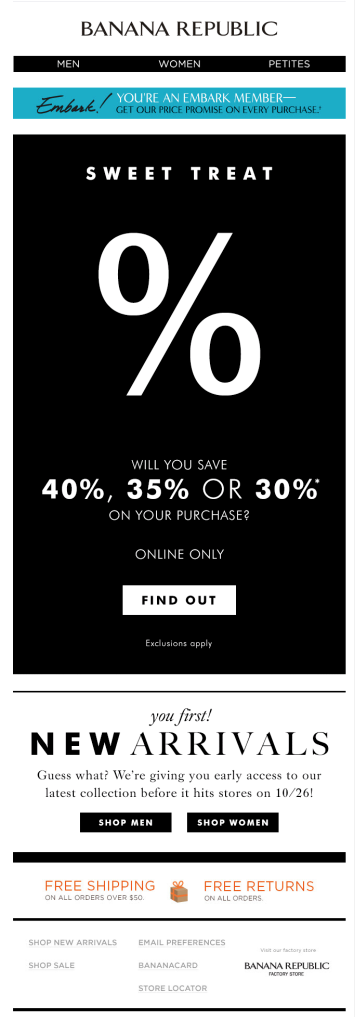
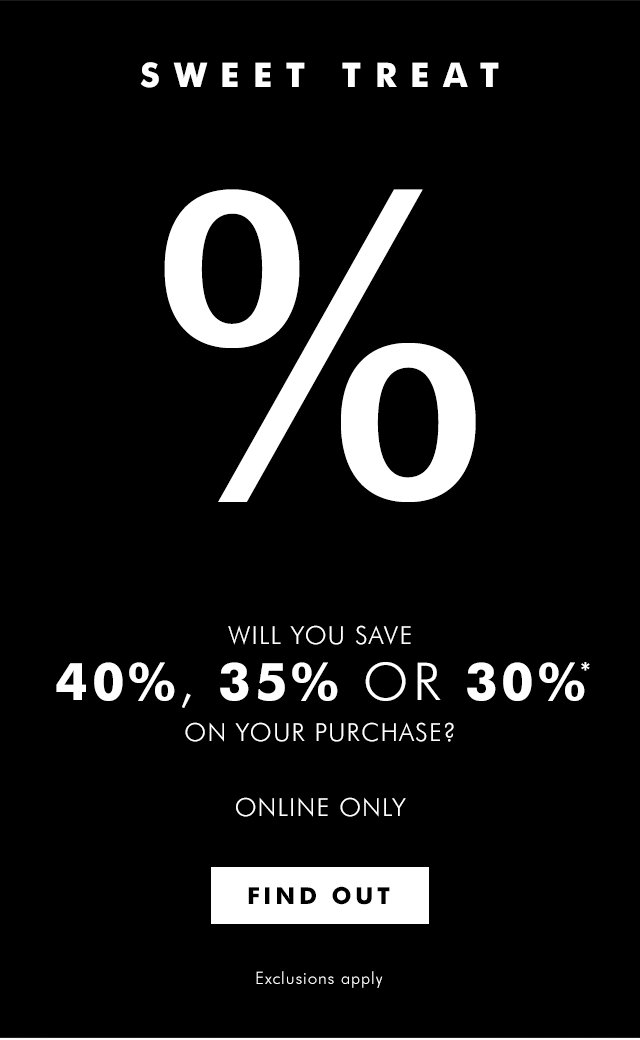
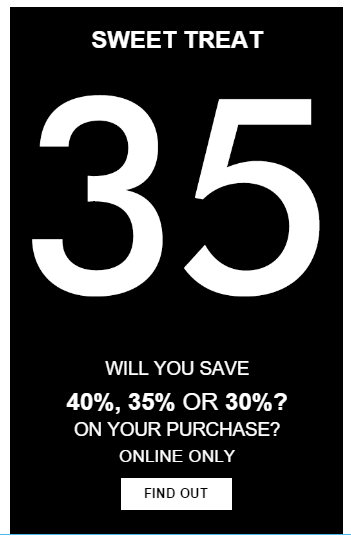
오늘 우리는 Banana Republic에서 보낸 다음 이메일을 다시 만들고 이메일에서 애니메이션 GIF 사용을 최적화하여 콘텐츠가 표시되도록 하는 방법을 보여 드리겠습니다.
다음은 비디오 자습서 요약입니다.
참고로 바나나 리퍼블릭의 전체 이메일은 다음과 같습니다.

Banana Republic의 이메일에서 핵심 메시지(클릭 유도문안 포함)는 위의 Ann Taylor 이메일과 마찬가지로 하나의 이미지 블록 에 있습니다. 거의 모든 이메일(전체 검은색 부분)은 애니메이션 GIF입니다.

즉, 이미지 보기가 꺼져 있거나 GIF가 차단되거나 로드되지 않으면 전체 메시지가 손실됩니다.
수정합시다.
1단계: 애니메이션 GIF 분리
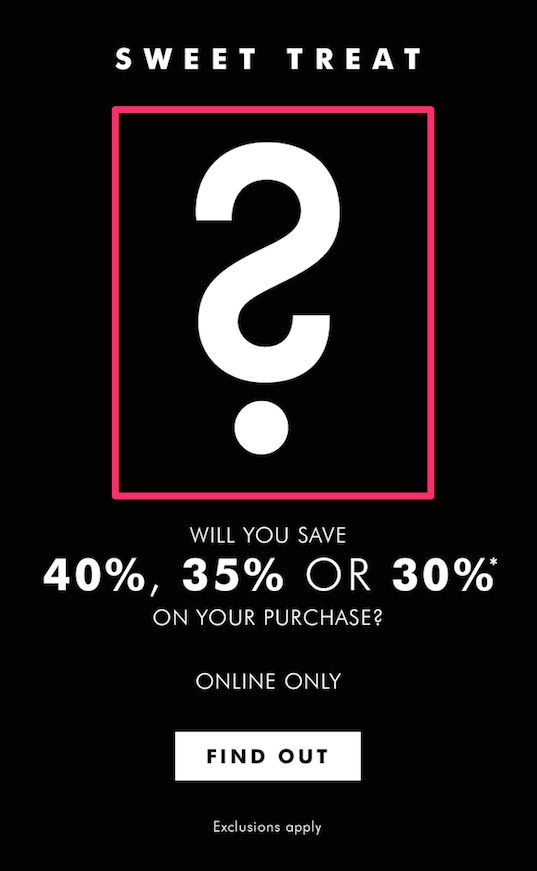
이 이메일의 애니메이션 GIF는 큽니다. 그것은 독자의받은 편지함에 표시 않도록 경우에도, 그것은 이메일가는 읽지 결과, 모든 방법 또는 전혀를로드 할 수 있습니다. 이러한 문제를 방지하려면 애니메이션 GIF 를 자르고 애니메이션이 필요하지 않은 이미지 부분을 잘라내 는 것이 가장 좋습니다. Banana Republic 이메일에서 이는 실제로 움직이는 이미지의 중앙 부분(아래의 분홍색 상자)을 분리하고 나머지는 일반 텍스트와 HTML로 다시 만들고 싶다는 것을 의미합니다.

빠른 크롭을 위해 ezGIF.com을 사용했습니다. 새로운 애니메이션 GIF는 다음과 같습니다.

2단계: 콘텐츠 블록으로 이메일 레이아웃 설정
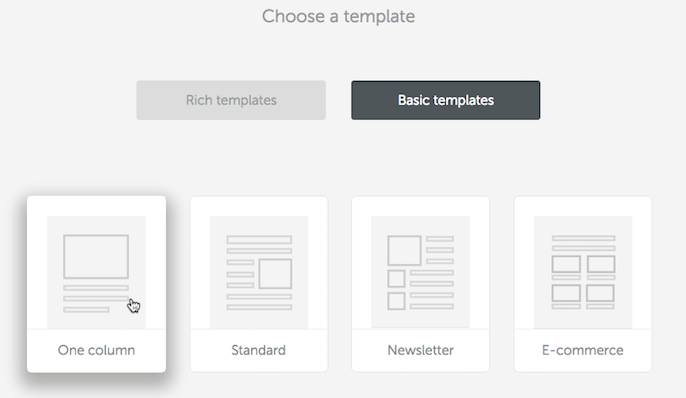
오늘 우리는 BEE 이메일 편집기에서 기본 1열 템플릿으로 시작합니다 .

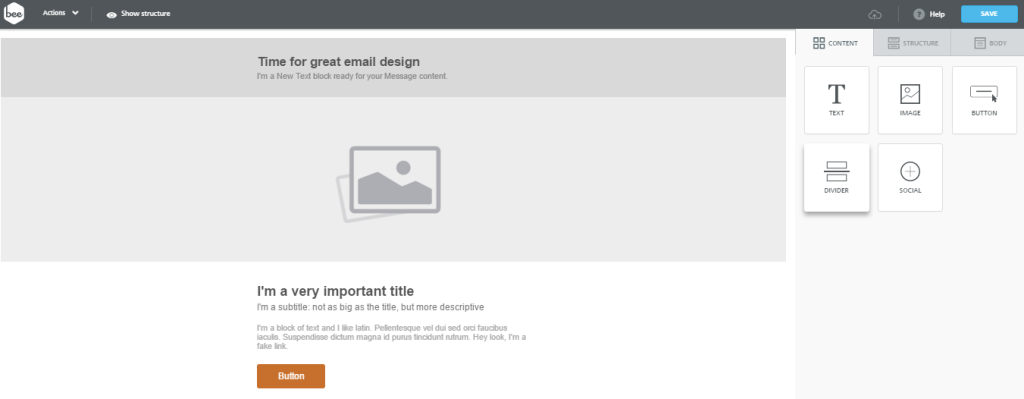
콘텐츠 블록의 기본 구조는 우리가 필요로 하는 것과 매우 유사합니다. 텍스트, 이미지, 추가 텍스트, 클릭 유도문안 버튼입니다.

필요한 콘텐츠 블록이 이미 여기에 있으므로 구조를 변경할 필요가 없습니다. 따라서 텍스트를 채우고 시작하면서 모든 항목을 가운데 정렬해야 합니다. 상단의 자막 자리 표시자와 같이 필요하지 않은 콘텐츠 블록도 삭제합니다.


그런 다음 일반 이미지에서와 마찬가지로 자른 애니메이션 GIF를 끌어서 이미지 자리 표시자에 놓을 수 있습니다.

이제 콘텐츠가 준비되었으므로 서식을 시작할 수 있습니다.
3단계: HTML 배경색 사용
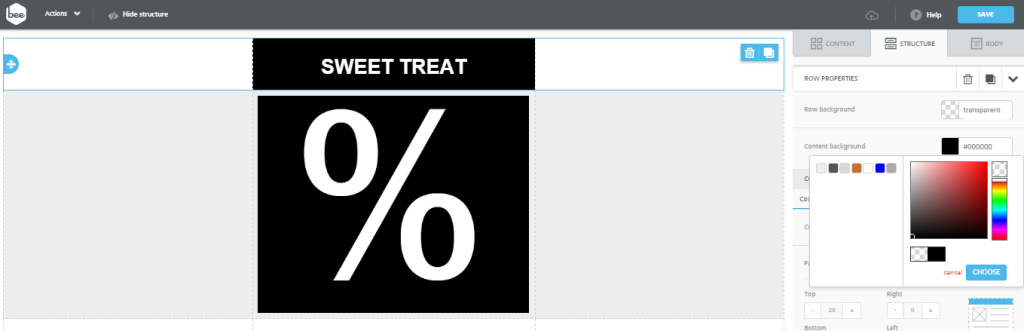
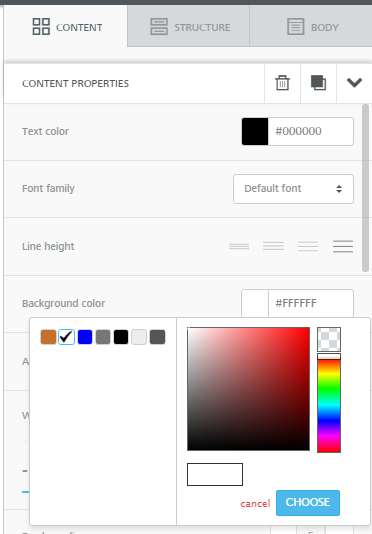
"SWEET TREAT" 콘텐츠 블록부터 시작하여 글꼴 색상을 흰색으로 설정하고 크기를 36px로 늘릴 것입니다. 그런 다음 바나나 리퍼블릭 이메일 GIF처럼 이메일 본문의 배경을 검은색으로 만듭니다. 이렇게 하려면 오른쪽에 있는 행 속성 메뉴에서 배경색을 조정하여 행 배경을 투명하게 만들고 콘텐츠 배경을 검은색으로 만들면 됩니다.

애니메이션 GIF 뒤에 있는 배경색을 포함하여 다음 모든 콘텐츠 블록에 대해 동일한 행 속성 조정을 수행하겠습니다.

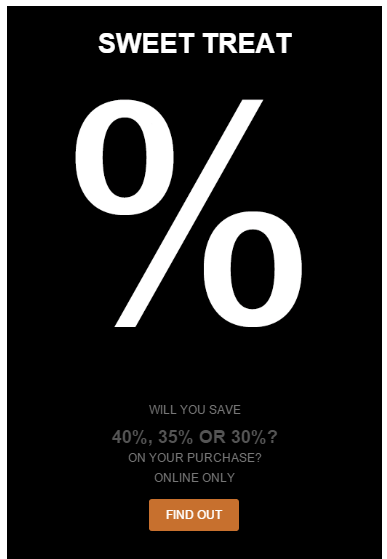
이제 하나의 매끄러운 색상 블록처럼 보입니다. 나머지 텍스트의 서식을 지정하는 것으로 마무리하겠습니다.

모든 것을 적절하게 배치하고 CTA 버튼을 업데이트하기 위해 최종 패딩 조정을 해야 하지만 이미 이메일은 Banana Republic의 이미지와 거의 동일하지만 이메일에 안전한 글꼴과 HTML 배경색으로 처리했습니다. 이메일이 얼마나 세련된지 놀랍고 GIF가 표시되지 않을 경우 메시지가 손실될 위험을 크게 줄였습니다. 색상과 텍스트, 그리고 중요한 것은 행동 유도 버튼이 모두 계속 표시됩니다.
4단계: 강력한 클릭 유도문안 버튼 포함
스포일러 경고: "찾기" 클릭 유도문안 버튼이 이메일 클라이언트와 장치에서 작동하도록 하기 위해 HTML 한 줄을 코딩하거나 아무 것도 할 필요가 없습니다. BEE 편집기에서 모든 버튼은 방탄 기능으로 사전 제작되어 이미지 기반이 아니므로 항상 표시되고 반응하며 멋지게 보입니다.
콘텐츠 속성 메뉴의 스타일을 오른쪽으로 업데이트하기만 하면 됩니다. 먼저 버튼 배경색을 흰색으로 만들고 글꼴색을 검정색으로 변경하겠습니다.

따라서 버튼은 다음과 같이 보입니다.

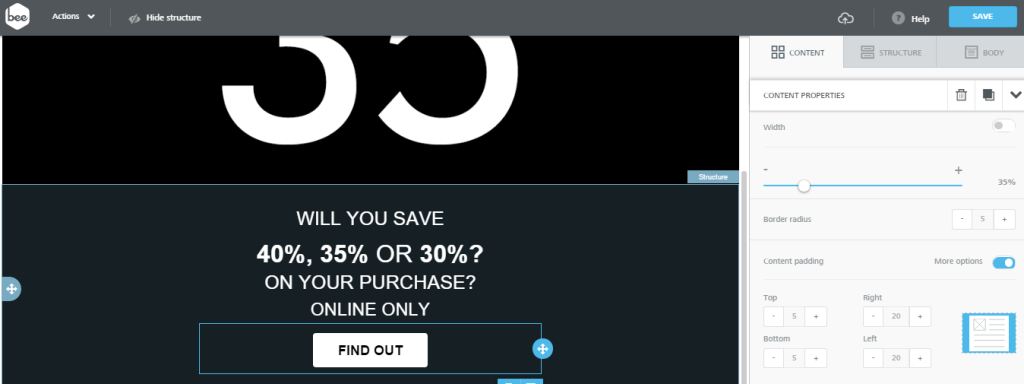
그런 다음 텍스트의 서식을 지정하고 글꼴 크기를 늘리고 굵게 만듭니다. 크기를 늘리면 CTA가 두 줄로 나타납니다. 그러나 콘텐츠 속성 메뉴로 돌아가서 너비를 35%로 늘릴 수 있습니다.

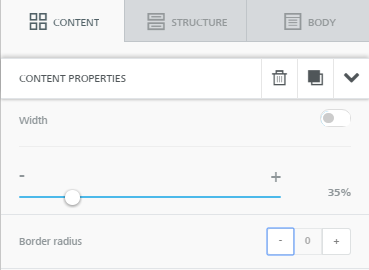
바나나 리퍼블릭의 버튼 모서리가 뾰족해서 덜 둥글게 만들고 싶습니다. 버튼의 모양을 변경하기 위해 테두리 반경을 0으로 줄 입니다.

여기 우리의 이메일이 있습니다! 거의 다 왔어.

5단계: 최종 광택: 간격 조정
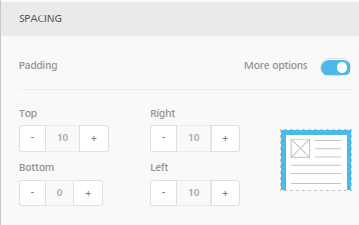
하단의 텍스트와 CTA 버튼이 너무 가깝습니다. 통기성을 만들기 위해 각 콘텐츠 구조 위와 아래의 패딩을 조정할 수 있습니다.
구조(버튼, 텍스트, 이미지)를 클릭하고 콘텐츠 속성 메뉴로 이동하여 간격 아래의 패딩 섹션에서 추가 옵션 을 볼 수 있는지 확인하십시오.

버튼 위아래 패딩, "온라인 전용" 콘텐츠 블록 위와 아래를 조정했습니다.
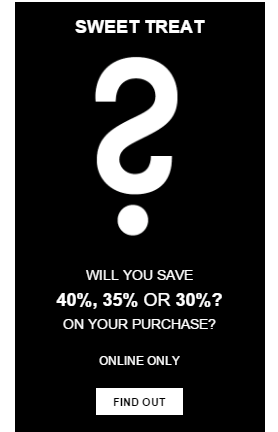
최종 이메일은 다음과 같습니다.

그리고 모바일 미리보기에서 멋지게 보입니다.

매끄럽고 현대적인 디자인과 애니메이션 GIF를 사용하여 Banana Republic 이메일을 거의 정확하게 재현했지만 HTML 배경색과 클릭 유도문안 버튼 사용을 최적화하여 이메일이 잘 표시되고 멋지게 보이도록 했습니다. 이메일 클라이언트 및 장치 전반에 걸쳐.
이메일에서 gif를 사용하는 방법에 대한 이 워크샵이 즐거웠기를 바랍니다. 질문이 있으신가요? 아래 의견에 알려주십시오. 그리고 BEE 이메일 편집기에서 시도해 보십시오!
