앱 UI 디자인의 타이포그래피에 대한 종합 가이드
게시 됨: 2019-08-03"텍스트가 너무 큽니다."
"단어가 너무 멀리 떨어져 있습니다."
"이미지와 말이 안 어울리네요!!"
이러한 의견은 사용자 경험이 모바일 앱 디자인 산업의 중요한 요소로 자리 잡은 이후 계속해서 전달되었습니다.
타이포그래피는 어디에나 있습니다! 책에서 웹 사이트, 휴대 전화, 소셜 미디어에 이르기까지 모든 곳에서 볼 수 있습니다. 타이포그래피가 아무리 작아도 약간의 비틀림이 전체 디자인에 차이를 만듭니다.
사용자가 하루의 대부분을 애플리케이션에 보내고, 정보를 수집하고, 단어와 상호 작용하면서 세심하게 제작된 UI 타이포그래피 스타일 가이드 의 중요성 이 전면에 나타났습니다.
방법을 알고 싶으십니까?
앱 이탈을 낮추고 앱 수익을 높이는 데 결정적인 역할을 하는 개념인 타이포그래피를 통해 안내해 드리겠습니다.
타이포그래피에 대한 기본 소개
간단히 말해서 타이포그래피는 즐겁고 읽기 쉬운 사용자 경험을 제공하는 방식으로 작성된 텍스트, 포인트 크기, 줄 간격 및 기타 요소를 구성하는 기술입니다. 디자이너가 인간의 상호 작용을 내구성 있는 시각적 형태로 변형할 수 있도록 하는 공예입니다.
이제 타이포그래피가 무엇인지 이야기할 때 타이포그래피가 구성하는 요소에 익숙해지는 것이 좋습니다 . 이에 대해서는 이 기사의 다음 섹션에서 논의할 것입니다.
7 타이포그래피 요소를 알아야 합니다
1. 서체
서체는 유사한 기능을 공유하는 기호, 숫자, 문자 및 문자의 집합을 말합니다. 예를 들어 Garamond, Helvetica 및 Baskerville 은 서체 입니다.
2. 글꼴
종종 서체의 동의어로 사용되는 글꼴은 기본적으로 특정 스타일, 크기 및 높이로 설정된 서체입니다.
3. 라인 길이
친숙해야 하는 또 다른 타이포그래피 디자인 원칙 은 선 길이입니다. 왼쪽과 오른쪽 여백 사이에 위치한 텍스트 블록으로 덮인 영역을 나타냅니다.
일반적으로 특정 행에 있는 단어 또는 문자의 총 수로 계산됩니다.
4. 줄 간격
행간이라고도 하는 줄 간격은 두 개의 기준선, 즉 텍스트가 있는 가상의 줄 사이의 거리입니다.
5. 커닝
커닝은 두 개의 특정 문자 또는 문자 사이의 간격으로 정의됩니다. 커닝의 주요 목적은 문자 사이의 균형을 이루는 것입니다. 즉, 문자 사이의 공백 모양을 균일하게 하는 것입니다.
6. 추적
추적은 UI 디자이너 가 더 나은 경험 을 만들기 위해 사용하는 또 다른 타이포그래피 앱 요소 입니다. 두 개의 개별 텍스트 블록 사이의 간격이라고 하며 문자 간격이라고도 합니다.
7. 계층
계층 구조는 크기만으로 구성되지는 않지만 서로에 대한 타이포그래피 앱 요소의 중요성과도 관련이 있습니다. 이것은 다른 서체, 대비되는 색상, 여백 또는 크기를 사용하여 얻을 수 있습니다.
이제 사용자 인터페이스 디자인을 위해 고려해야 할 정의 및 타이포그래피 요소를 알았 으므로 이 UI 디자인 방법에 집중해야 하는 이유 를 살펴보는 것이 좋습니다.
그럼 UI 디자인에서 타이포그래피에 집중할 때의 장점에 대해 알아보겠습니다 .
타이포그래피를 고려하는 것이 중요한 이유
1. 분위기/어조를 설정합니다.
앱 디자인에서 타이포그래피가 중요한 가장 큰 이유 는 메시지의 톤을 설정하는 데 도움이 되기 때문입니다. 단순하고 단순한 타이포그래피는 내용을 진지하게 생각해야 함을 보여주지만, 혁신적인 타이포그래피는 화면에 재미와 감동을 더해줍니다.
2. 더 나은 시각적 경험 제공
앱 디자인의 타이포그래피는 또한 모바일 앱의 시각적 외관을 향상시킵니다. 현명하게 선택하면 긍정적인 느낌을 주고 대상 고객에게 즐거운 경험을 제공하는 데 도움이 됩니다. 반면 잘못된 타이포그래피는 사용자 경험을 망치고 곧 플랫폼을 떠나게 만듭니다.
따라서 타이포그래피를 모바일 앱 디자인 프로세스 의 핵심 요소로 고려하는 것이 좋습니다.
3. 가독성 향상
타이포그래피에 집중하는 것이 모바일 앱 UI 디자인을 향상시키는 검증된 팁 중 하나인 또 다른 이유는 콘텐츠를 읽는 과정이 쉬워지기 때문입니다. 사용자가 앱에서 언급한 모든 세부 사항을 이해하는 방법을 단순화하는 동시에 더 나은 연결을 구축하는 데 도움이 됩니다.
4. 전문성을 보여줍니다.
타이포그래피는 또한 모바일 앱 UI 디자인 에 전문성을 더합니다 . 브랜드 비전, 고객 행동 및 시장 표준에 맞는 모바일 앱용 타이포그래피를 선택하면 청중에게 긍정적인 인상을 줍니다. 그것은 그들이 당신의 브랜드를 신뢰하도록 격려하고, 따라서 당신이 규정된 시간과 노력으로 예상되는 목표를 달성하도록 지원합니다.
5. 판매 전환율을 높입니다.
UI 디자인에서 타이포그래피의 많은 장점 중 하나는 사용자가 애플리케이션에 더 많은 시간을 할애하고 컨텍스트를 더 효과적으로 이해하도록 장려한다는 것입니다. 이것은 그들이 원하는 행동을 하도록 동기를 부여할 가능성을 높이고 궁극적으로 매출을 증가시킵니다.
6. 브랜드 인지도 창출
모바일 앱 에 특정 타이포그래피 세트를 사용하고 콘텐츠 전체에 동일한 패턴을 사용하면 사용자는 이를 브랜드와 연관시키기 시작합니다. 그들은 당신이 사용한 타이포그래피를 통해 당신의 작업을 기억하기 시작합니다.
이것에 주의를 기울 이면 다음 번 에 UI 디자인에서 타이포그래피를 사용하는 방법에 대해 관심을 갖게 될 것입니다 .
평판이 좋은 모바일 애플리케이션 UI UX 디자인 에이전시 및 개발 서비스 제공자를 고용하는 것이 좋지만, 영감을 얻을 인기 있는 앱에 대한 정보를 갖는 것은 매우 중요할 수 있습니다.
그럼, 시간이 지남에 따라 모바일 디자인 시스템 타이포그래피 를 통해 사용자를 놀라게 한 앱 목록을 살펴보겠습니다 .
영감을 얻을 수 있는 5가지 모바일 앱
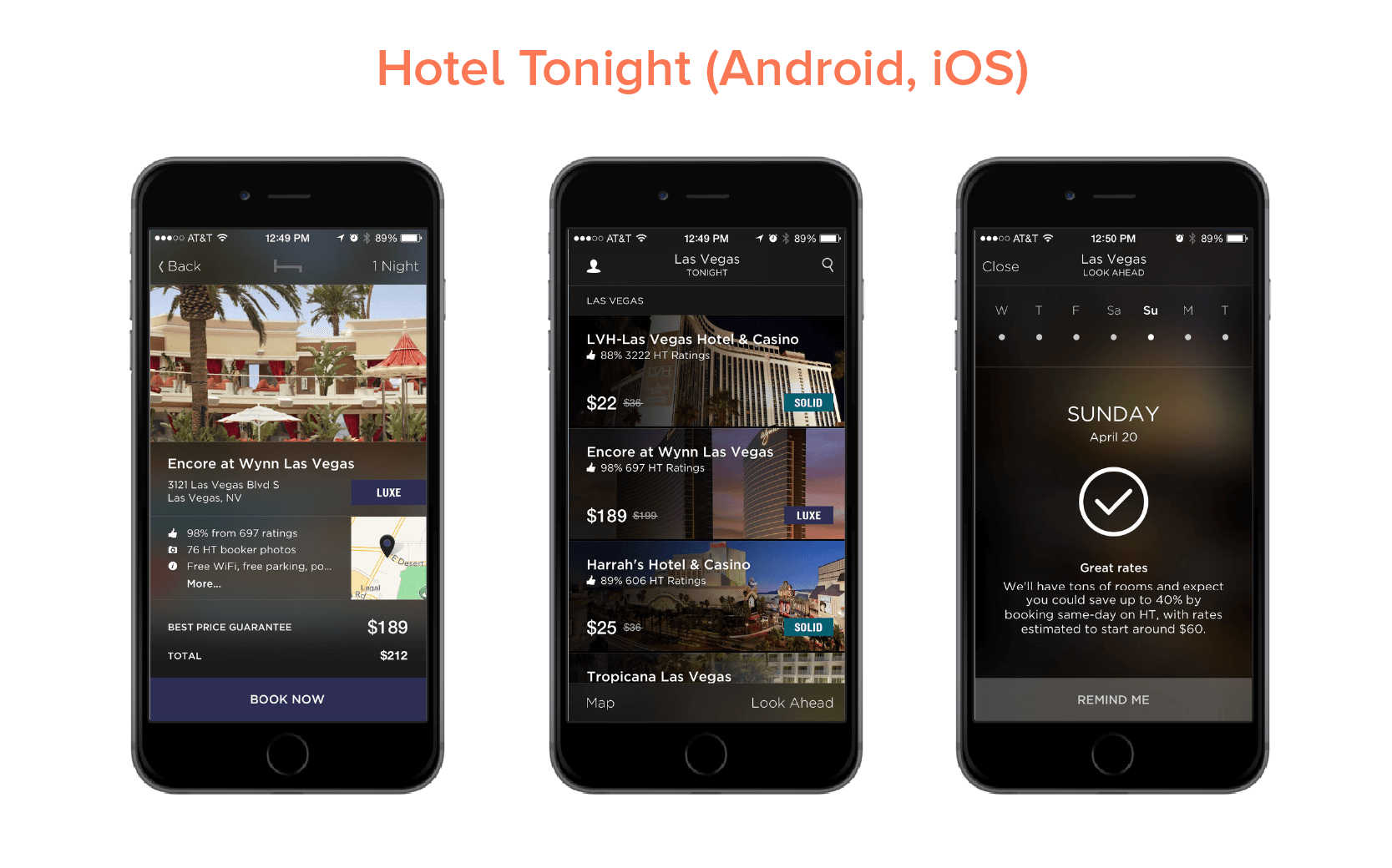
1. 호텔 투나잇

Hotel Tonight은 두 플랫폼에서 서로 다른 글꼴과 스타일을 사용했습니다. 이 브랜드는 Android 애플리케이션에 대해 Google Roboto의 다양한 가중치를 구현했지만 iOS 플랫폼에는 Gothan을 사용했습니다.
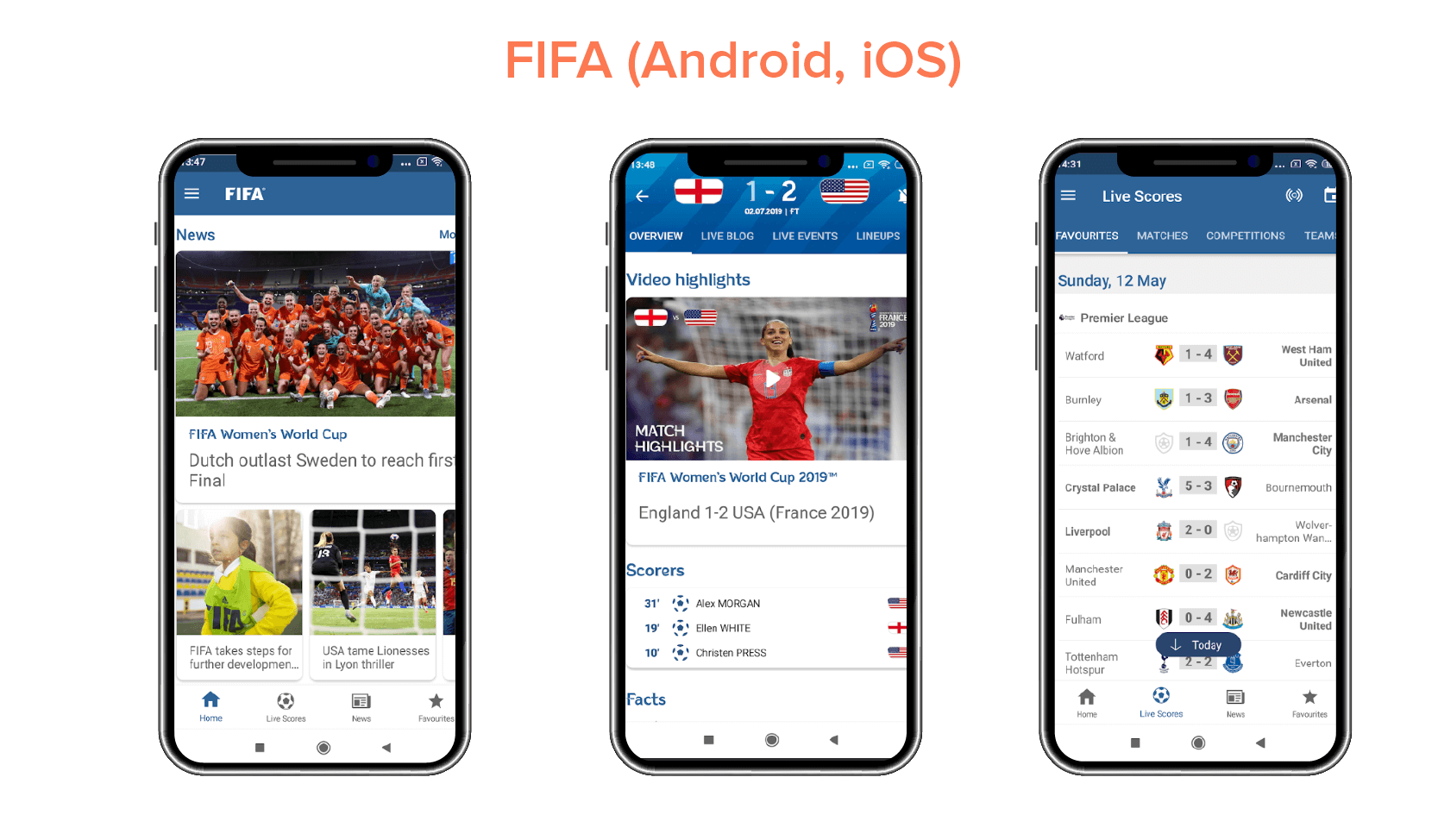
2. 피파

FIFA 모바일 애플리케이션은 UI 디자인의 타이포그래피에 Miso를 사용했지만 특정 콘텐츠 요소를 더 잘 강조하기 위해 다양한 글꼴 크기와 두께를 사용했습니다.
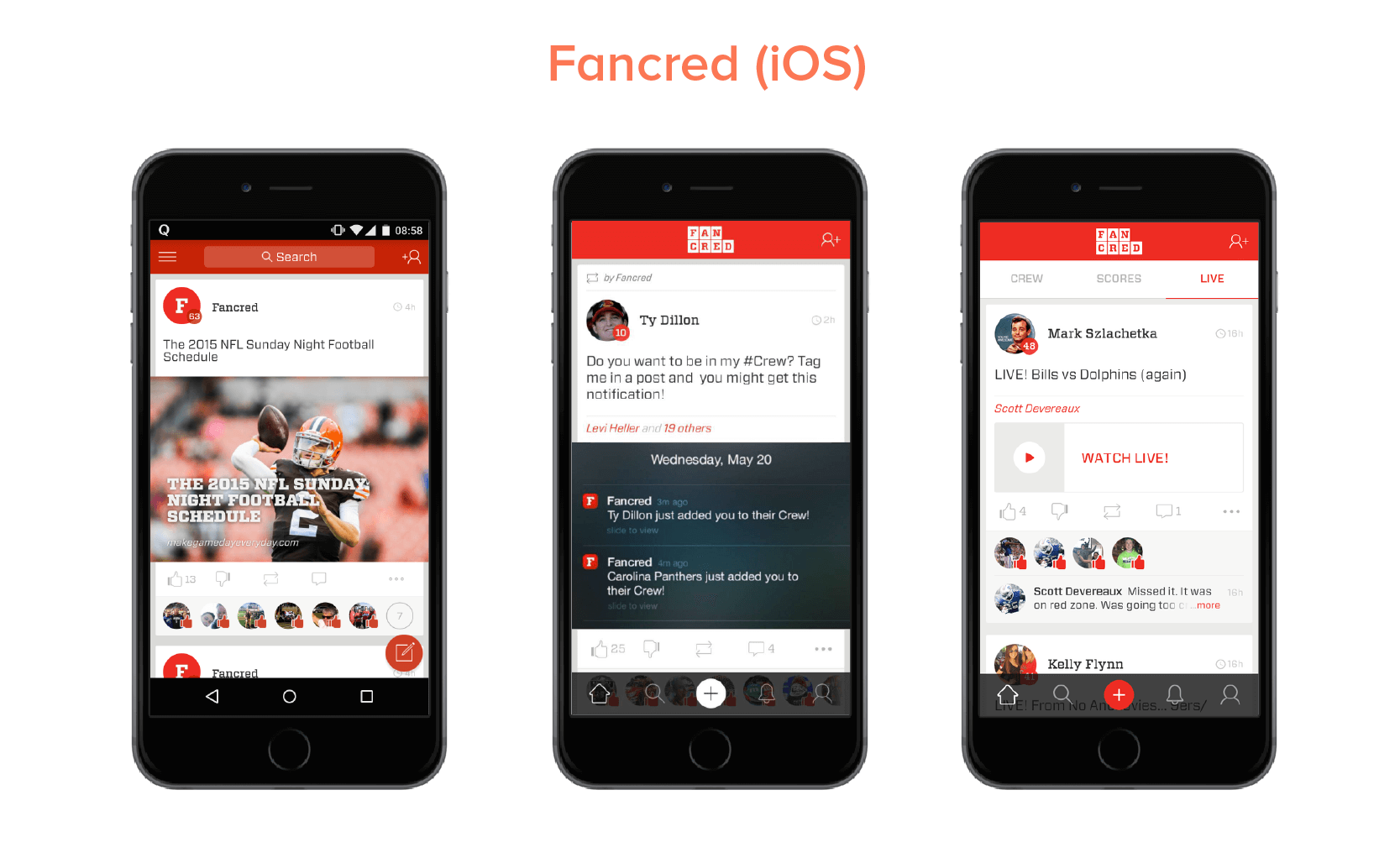
3. 판크레드

Fancred는 또한 앱 UI 디자인에서 다양한 타이포그래피 요소를 사용하는 데 중점을 두었습니다. 게다가, 그들은 또한 사진에 텍스트를 추가하는 아이디어를 실험했고 원활한 사용자 경험을 제공하기 위해 ux 리뷰 를 했습니다.
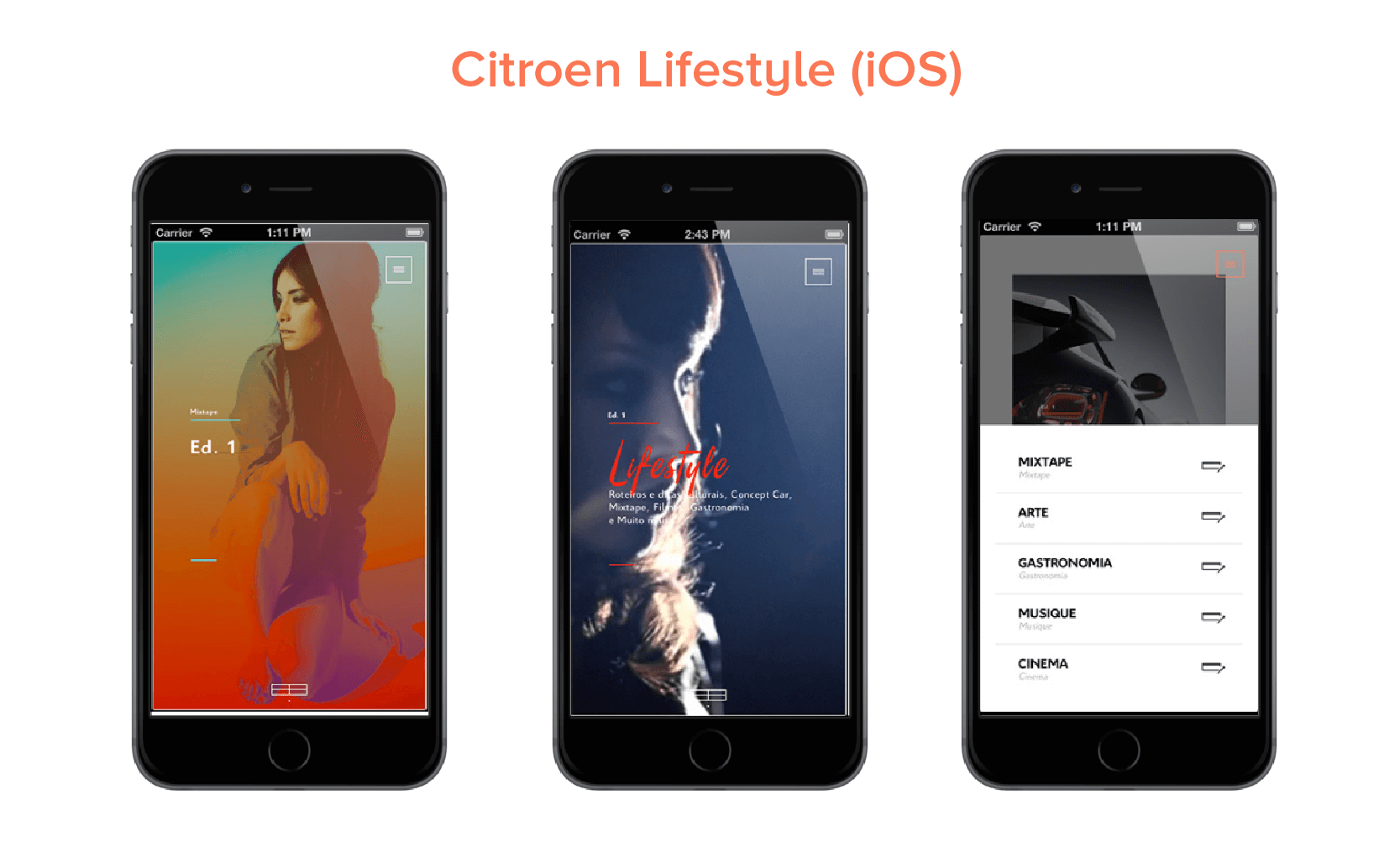
4. 시트로엥 라이프스타일

Citroen Lifestyle은 글꼴 페어링, 사진 속 텍스트 및 앱 디자인에 타이포그래피를 구현하는 기타 방법을 사용하는 아이디어로 작업한 또 다른 인상적인 iOS 애플리케이션입니다.
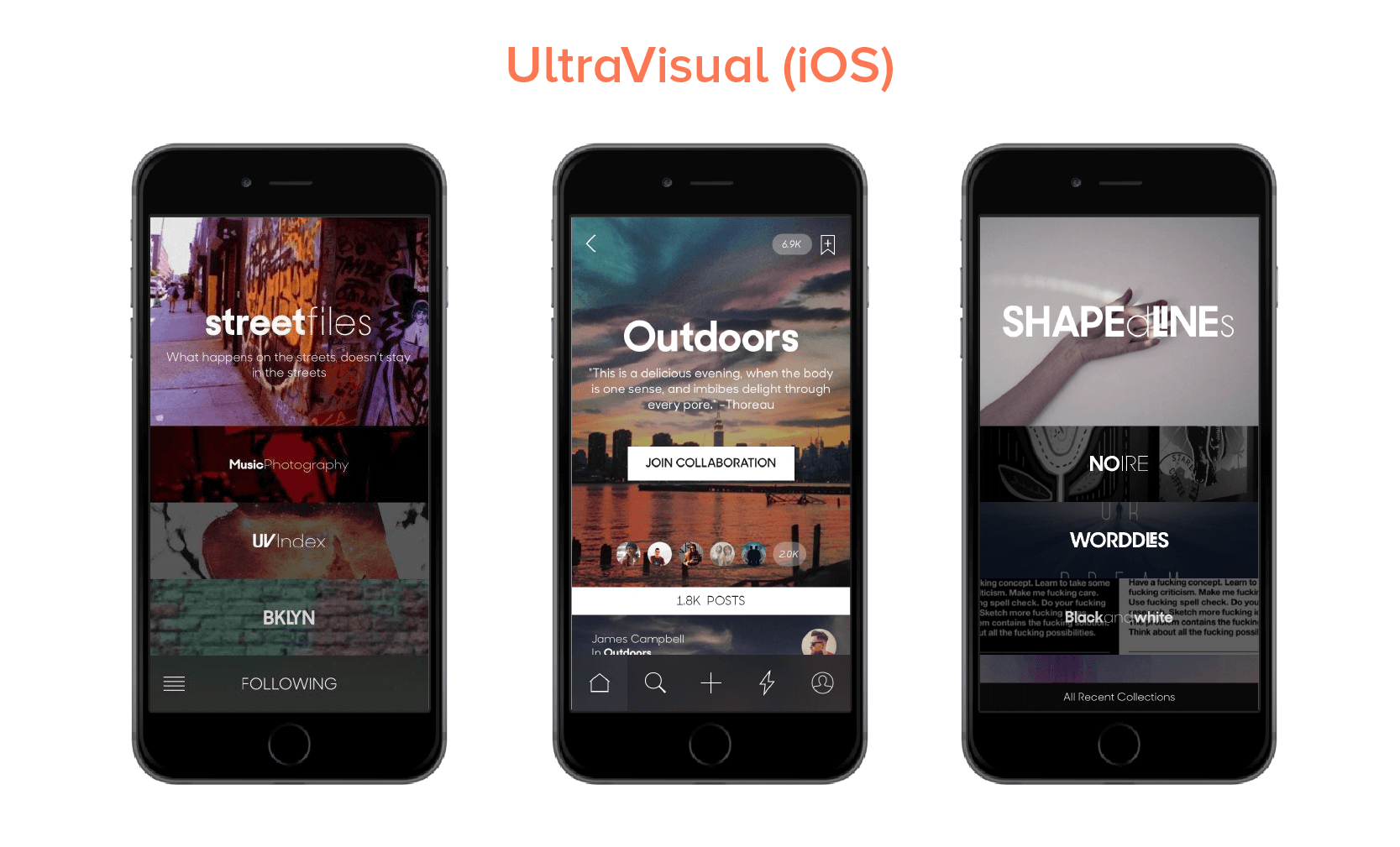
5. 울트라비주얼

사용자에게 영감을 준 또 다른 모바일 앱 타이포그래피는 UltraVisual 입니다. iOS 버전의 애플리케이션은 다양한 글꼴을 사용하고 사진에 콘텐츠를 추가하여 최소한의 공간으로 더 나은 정보를 제공합니다.
이제 타이포그래피 UI 디자인 의 올바른 구현을 이해하기 위해 어떤 Android 및 iOS 애플리케이션을 고려할 수 있는지 살펴 보았으므로 앱의 디자인 전략을 만들 때 따라야 할 UI 타이포그래피 스타일 가이드를 살펴보겠습니다.
{ Android vs iOS: 앱 UI 디자인 차이점 에 대한 자세한 내용을 읽어보세요. }

앱을 만들 때 집중해야 할 8가지 타이포그래피 원칙
1. 메시지에 분위기를 더하다
최고의 모바일 디자인 전문가에 따르면 모든 서체에는 독특한 분위기가 있습니다. 일부는 화려하고 친절하지만 다른 일부는 단순하지만 전문적입니다. 이러한 시나리오에서는 브랜드 메시지와 일치하는 것을 선택해야 합니다.
따라서 더 나은 타이포그래피를 통해 모바일 UI 디자인 서비스 를 개선하는 방법을 고민하면서 이 사실을 간과하지 마십시오 .
2. 디자인 컨텍스트에 따라 글꼴의 포인트 크기 선택
너무 작거나 너무 큰 글꼴을 모두 선택하면 사용자가 동일한 흐름으로 계속 읽기가 어렵습니다. 앱 콘텐츠의 가독성에 영향을 줍니다.
이러한 시나리오에서 모바일 앱 디자이너 는 앱의 UI 디자인 타이포그래피 에 적합한 글꼴 크기를 선택하는 것이 중요합니다 .
이제 올바른 글꼴 포인트 크기를 선택하는 것에 대해 이야기할 때 일반적인 엄지 규칙에 시간과 노력을 투자하는 것이 유익합니다. 본문 텍스트는 인쇄 프로젝트의 경우 10~12포인트, 웹의 경우 15~20픽셀을 유지합니다.
3. 제한된 수의 글꼴 사용
같은 페이지에 너무 많은 글꼴을 추가하면 가독성에 장애가 될 수 있습니다. 따라서 특정 수의 글꼴로 제한하는 것이 다시 중요합니다. 일반적으로 모양과 느낌이 크게 다르지 않은 글꼴입니다.
4. 계층 구조 구축
UI 디자인에서 타이포그래피에 대해 이야기할 때 따라야 할 또 다른 규칙은 좋은 계층 구조를 만드는 것입니다. 이것은 탐색을 더 쉽게 하고 모든 요소를 더 잘 구성하며 정보를 찾는 프로세스를 단순화하는 데 도움이 됩니다.
이제 계층 구조를 만드는 데 집중할 때 UI 디자이너가 알아야 할 기본 사항은 다음과 같습니다.
- 중요도에 따라 정보의 우선 순위를 정하기 위해 텍스트 크기를 사용합니다.
- 콘텐츠를 스캔할 수 있도록 적절한 간격을 추가합니다.
- 관련 항목을 함께 정렬합니다.
- 내용에 표제, 소제목 등을 소개합니다.
5. 문법에 집중
잘못된 철자는 흐름을 깨고 청중이 전체 의미를 이해하기 어렵게 만들 수 있으므로 문법 측면에도 초점을 맞추는 것이 중요합니다.
6. 간격과 정렬을 간과하지 마십시오
간격과 정렬은 또한 전체 앱 UI 경험에 큰 차이를 만듭니다. 앱 콘텐츠에 적절한 간격과 정렬을 도입하면 사용자가 더 쉽고 빠르게 정보를 파악하고 효과적으로 대응할 수 있습니다.
예를 들어 중앙 정렬 또는 양쪽 정렬을 사용하는 경우 사용자는 지속적인 통신 흐름을 유지하는 데 어려움을 겪을 수 있습니다. 반면, 왼쪽 정렬 콘텐츠의 경우에는 그렇지 않습니다.
마찬가지로 앱 콘텐츠의 글자가 너무 세게 껴안거나 상당한 거리를 두고 있으면 사용자가 같은 속도로 계속 읽지 못하고 종종 플랫폼을 종료합니다. 그러나 모든 단어와 문자 사이의 적절한 간격에주의를 기울이면 이것은 발생하지 않습니다.
따라서 UI 디자인에서 타이포그래피를 사용하는 방법을 고려할 때 이러한 타이포그래피 디자인 원칙 에 중점을 두는 것을 잊지 마십시오 .
7. 유행하는 디자인 사용 방지
집중해야 할 또 다른 사항은 유행하는 디자인을 사용하는 것을 방지하는 것입니다. 유행이 더 이상 시장을 지배하지 않기 때문입니다. 시간 범위가 더 짧기 때문에 나중에 다른 타이포그래피로 앱의 UI 디자인을 변경해야 할 수도 있습니다.
따라서 그러한 디자인 유행을 선호하지 마십시오.

8. 관찰하고 실천하라
마지막으로 다른 타이포그래피를 연습하고 성공률을 평가하는 데 시간과 노력을 투자하십시오. 이것은 더 나은 사용자 경험 결과를 얻는 데 도움이 될 것입니다.
이제 이러한 타이포그래피 원칙이 완벽한 UI 디자인 계획을 세우는 데 도움이 되지만, 타이포그래피 트렌드는 오래된 것이든 새로운 것이든 중요한 모바일 앱 UI 디자인 트렌드 중 하나 이기 때문에 계속 주시하는 것이 매우 중요합니다 .
따라서 동일한 생각을 고려하여 2021년 및 그 이후에 주의 해야 할 주요 타이포그래피 트렌드에 초점을 맞추면서 이 기사를 마무리하겠습니다 .
고려해야 할 타이포그래피 트렌드
1. 손으로 그린 글꼴이 인기
따라야 할 가장 중요한 타이포그래피 트렌드는 손 으로 그린 것, 즉 우리 손글씨와 유사한 글꼴을 사용하는 것입니다.
이러한 글꼴은 앱 디자인에 사람의 손길을 더하고 사용자가 더 쉽게 연결할 수 있도록 하기 때문에 Etsy 및 Fiverr와 같은 브랜드에서 매우 선호합니다.
2. 글리프가 엄청난 모멘텀을 얻고 있습니다.
텍스트 글꼴뿐만 아니라 디자이너는 사용자 경험을 향상시키기 위해 앱 UI 디자인에서 구분선 및 아이콘과 같은 다양한 기호 및 영숫자가 아닌 문자 집합에 중점을 두고 있습니다.
3. 글꼴 페어링이 유행할 것입니다.
초점을 맞춰야 할 타이포그래피 트렌드에 대한 또 다른 대답 은 글꼴 페어링 입니다.
이름에서 알 수 있듯이 콘텐츠에 놀라운 요소를 추가하기 위해 특정 디자인에 두 개 이상의 서로 다른 글꼴 유형을 조합하여 사용하는 관행입니다.
4. 변수는 새로운 반응형입니다.
올해 디자이너들이 주목해야 할 또 다른 타이포그래피 UI 디자인 트렌드 는 가변 폰트 도입이다.
정적인 기존의 글꼴과 달리 이 글꼴은 부드럽고 불연속적인 다양한 전환으로 콘텐츠를 보여줍니다. 이것은 콘텐츠를 더 매력적이고 매력적으로 만듭니다.
5. 다양한 크기가 완벽한 매치를 만듭니다.
UI 디자이너는 올해와 앞으로 한동안 대조적인 글꼴을 실험할 것입니다. 그들은 '계층 구조와 같은' 인상을 만들기 위해 다양한 크기의 동일한 글꼴을 사용합니다.
모바일 앱 타이포그래피 크기 를 통해 다이렉트 사용자 는 모든 텍스트에 동일한 주의를 기울이는 대신 특정 텍스트에 더 집중할 수 있습니다 .
6. 사진의 표현력
시대가 변화함에 따라 UI 디자이너는 시각적 스토리텔링 경험을 청중에게 전달하기 위해 또 다른 경로를 택하고 있습니다. 그들은 사진에 텍스트와 기타 요소를 추가하고 있습니다. 그리고 이러한 방식으로 최소한의 공간에서 더 많은 정보를 눈에 불편함 없이 전달합니다.
7. 기하학적 서체가 주도할 것
마지막으로 기하학적 서체도 올해 시장을 주도할 것입니다. 직선과 둥근 형태의 도움으로 만들어진 서체는 콘텐츠에 미래적인 분위기를 더하고 읽기 쉽고 읽기 쉽게 만듭니다.
특히 과학, 기술 및 엔지니어링 분야에서 브랜딩 및 로고 디자인을 만드는 과정에서 많이 사용됩니다.

UI 디자인의 타이포그래피에 대해 자주 묻는 질문
1. 좋은 타이포그래피란?
좋은 타이포그래피는 원하는 메시지를 전달하는 데 도움이 되면서 디자인의 톤을 보완하는 것으로 정의됩니다. 어떤 디자인이든 좋은 타이포그래피를 선택하는 것에 대해 이야기할 때 하나 이상의 옵션을 사용할 수 있습니다.
2. 타이포그래피의 원리는 무엇입니까?
모바일 앱의 타이포그래피 와 관련된 다양한 원칙이 있지만 주요 원칙 은 다음과 같습니다.
- 메시지의 어조를 향상시키는 타이포그래피를 선택하십시오.
- 디자인의 관점에 따라 글꼴의 포인트 크기를 선택합니다.
- 계층을 설정합니다.
- 간격 및 정렬에 주의하십시오.
- 관찰하고 영감을 얻고 연습하십시오.
3. 타이포그래피는 디자인 요소인가?
예, 타이포그래피는 디자인의 일부입니다. 이 기술을 통해 디자이너는 매력적이고 지식이 풍부한 방식으로 앱 콘텐츠를 제시할 수 있으므로 더 나은 사용자 경험을 얻을 수 있습니다.
4. 그래픽 디자인에서 타이포그래피가 중요한 이유는 무엇입니까?
타이포그래피는 다음과 같은 이유로 그래픽 디자인에서 중요합니다.
- 메시지의 톤/분위기를 설정하고,
- 시각적 경험을 장려하고,
- 전문성을 보여주고,
- 가독성을 높이고,
- 매출 전환율을 높이고,
- 브랜드 인지도를 만듭니다.
결론
혼란스럽거나 어디서부터 시작해야 할지 모르겠다면 조사를 하고 다른 사람들이 무엇을 만들고 있는지 확인하십시오. 좋은 도움이 되는 규칙과 지침을 염두에 두되 새로운 추세에 주의를 기울이는 것을 잊지 마십시오.
타이포그래피를 사용하는 동안 디자이너는 사용자가 텍스트 요소의 작동 방식을 이해하고 작업을 완료할 수 있도록 해야 합니다.
타이포그래피의 작동 방식과 앱에 도움이 될 수 있는 방법에 대해 자세히 알아보려면 UI 디자인 회사 USA 전문가 에게 문의하세요 . 궁금증에 대한 상담과 조언을 받아보세요.