2021년을 위한 10가지 멋진 타이포그래피 트렌드
게시 됨: 2021-04-07저자 소개: Mark Gerkules, Web Designer @ Elementor
Mark는 Elementor의 웹 디자이너입니다. UI/UX에 대한 사랑 외에도 축구, 전 세계 여행, 맛있는 슈니첼을 좋아합니다.
웹사이트의 타이포그래피를 선택하는 것은 중요한 결정입니다. 사이트의 전체 스타일에 영향을 줄 뿐만 아니라 사용성에도 영향을 줄 수 있습니다. 글꼴 선택, 조합 및 레이아웃 가능성이 너무 많기 때문에 약간 압도되기 쉽습니다.
다행히도 최신 타이포그래피 트렌드를 살펴보면 결정을 내리는 데 도움이 될 수 있습니다. 추가 이점으로 일부 현대적인 스타일을 통합하면 웹 사이트가 구식으로 보이지 않도록 유지할 수 있습니다.
이 기사에서는 타이포그래피 선택이 왜 중요한지 살펴보겠습니다. 그런 다음 2021년의 10가지 타이포그래피 트렌드를 공유하겠습니다. 이러한 트렌드를 사이트에 적용하기 위한 몇 가지 팁으로 마무리하고 영감을 얻을 수 있는 장소를 공유합니다. 가자!
목차
- 웹 타이포그래피의 중요성
- 2021년 10대 타이포그래피 트렌드 목록
- 1. 잔인한 스타일의 타이포그래피
- 2. 크고 대담한 헤드라인
- 3. 윤곽이 있는 글꼴
- 4. 깨진 타이포그래피 레이아웃
- 5. 흑백
- 6. 텍스트와 이미지 레이어링 또는 블렌드
- 7. 사이키델릭 색상
- 8. 뚱뚱한 낮은 글꼴
- 9. 글리치 텍스트
- 10. 애니메이션 타이포그래피
- 웹 디자인에 타이포그래피 트렌드를 적용하는 방법
- 훌륭한 타이포그래피 영감을 찾을 수 있는 곳
웹 타이포그래피의 중요성
간단히 말해서 웹 타이포그래피는 웹사이트에서 텍스트를 배열하는 방법을 나타냅니다. 여기에는 글꼴 선택 및 크기에서 작성된 내용을 배치하는 방법에 이르기까지 모든 것이 포함됩니다. 그러나 외모도 중요하지만 웹 타이포그래피는 단순한 미학 그 이상입니다.
신중하게 선택한 웹 글꼴은 사이트를 돋보이게 하고 전반적인 브랜딩 노력에 기여할 수 있습니다. 타이포그래피는 UX(사용자 경험)에서도 중요한 역할을 합니다. 읽기 어려운 서체는 청중에게 중요한 전환점이 될 수 있기 때문입니다.
타이포그래피는 사이트의 성공이 그것에 달려 있기 때문에 웹사이트를 디자인할 때 고려해야 할 가장 중요한 요소 중 하나입니다. 콘텐츠에서 탐색, 양식에 이르기까지 웹사이트의 모든 부분에 텍스트가 포함될 가능성이 높습니다. 잘못 선택한 타이포그래피는 사용자에게 많은 마찰을 일으켜 전환 손실로 이어질 수 있습니다. 예를 들어 너무 많은 글꼴을 추가하면 혼란, 초점 상실 및 나쁜 사용자 경험을 유발할 수 있습니다. 이를 방지하기 위해 2가지 글꼴을 사용하는 것이 웹사이트에 적합한 양이므로 권장합니다.
대조적으로, 타이포그래피를 다른 현재 웹 디자인 트렌드와 결합하면 사이트를 신선하고 관련성 있게 유지하는 데 도움이 될 수 있습니다. 이는 사이트를 최신 상태로 유지하는 데 시간과 노력을 투자하고 있음을 보여주는 비교적 간단한 방법입니다.
최고의 웹 타이포그래피 튜토리얼 목록을 확인하여 웹사이트 디자인에서 이러한 트렌드를 구현하는 방법을 배울 수 있습니다.
2021년 10대 타이포그래피 트렌드 목록
이제 웹사이트에서 타이포그래피가 얼마나 중요한지 다루었으므로 2021년의 10가지 멋진 타이포그래피 트렌드를 살펴보겠습니다.
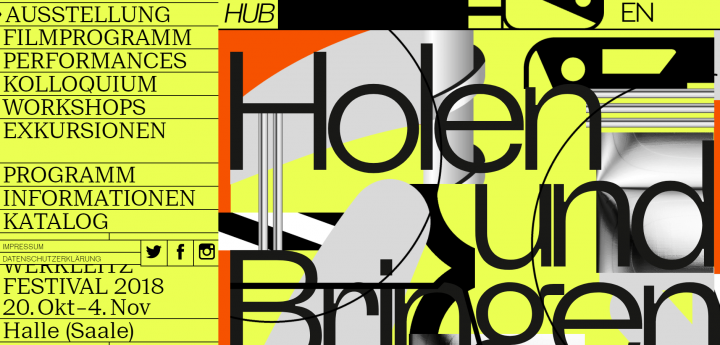
1. 잔인한 스타일의 타이포그래피
Brutalism은 건축에서 등장한 스타일로 일반적으로 거칠고 직선이며 장식 요소가 부족한 것이 특징입니다. 그것은 디지털 타이포그래피에서 때때로 예상치 못한 방식으로 배치되는 크고 인상적인 글자로 나타납니다.
오늘날의 잔인한 타이포그래피는 과거보다 조금 더 부드럽습니다. 그러나 다음 예에서 볼 수 있듯이 여전히 체포되고 강력한 공기를 유지합니다.

Brutalist 글꼴은 음소거된 색상과 함께 예외적으로 잘 작동하지만 밝은 노란색이나 분홍색을 사용하여 내용을 흔들 수 없다는 의미는 아닙니다. 사실, 우리가 보는 다음 트렌드는 잔인한 글꼴을 배포할 수 있는 좋은 기회가 될 수 있습니다.
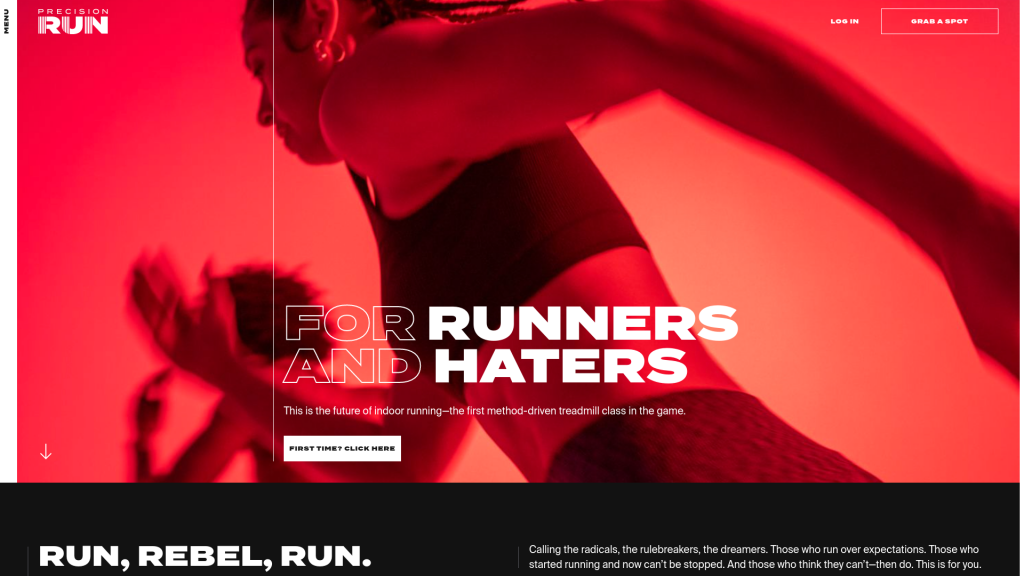
2. 크고 대담한 헤드라인
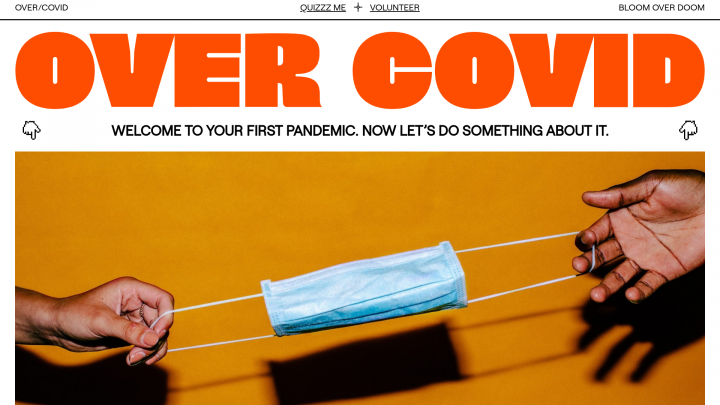
헤드라인을 눈에 띄게 만들고 눈길을 끌면 메시지를 전달하는 데 도움이 됩니다. 대담한 헤드라인이 올해 인기를 얻으면서 트렌드를 유지하면서 드라마틱한 헤드라인을 만들 수 있습니다.
Over Covid 웹 사이트에서 강조 표시된 이에 대한 예를 볼 수 있습니다.

대부분의 웹 사용자는 깊이 있게 읽지 않고 콘텐츠를 훑어보기 때문에 가장 중요한 메시지가 눈에 띄게 되길 원합니다. 청중의 관심을 끌 수 있도록 무시할 수 없는 제목을 만들어 보세요. 굵은 헤드라인에 잘 어울리는 글꼴은 Franklin Gothic과 Benton Sans입니다.
3. 윤곽이 있는 글꼴
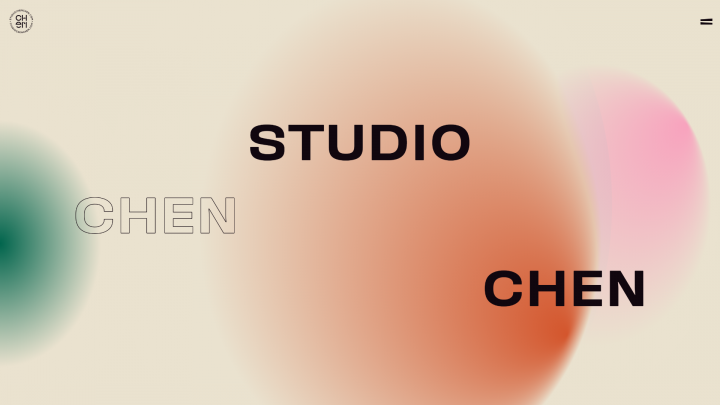
윤곽선이 있는 글꼴은 영웅 섹션에 추가할 수 있습니다. 방문자에게 강한 첫인상을 주기 위해 사용할 수 있습니다.
다음 글꼴은 간단한 배경에서 잘 작동합니다.

가독성이 문제가 될 수 있으므로 윤곽선이 있는 글꼴을 사용할 때 색상 대비에 특히 유의하는 것이 중요합니다. 위의 예에서 볼 수 있듯이 극적인 대비와 효과를 위해 윤곽선 글꼴을 굵은 채워진 텍스트와 결합해 볼 수 있습니다.
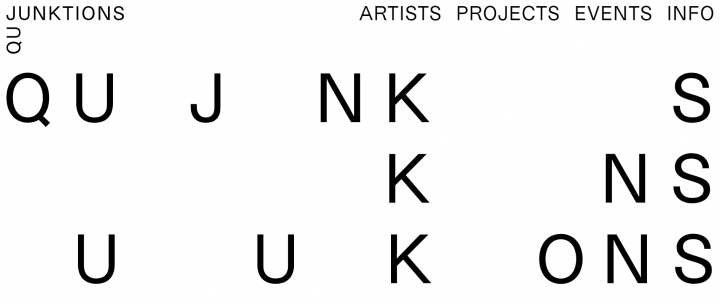
4. 깨진 타이포그래피 레이아웃
깨진 타이포그래피 레이아웃은 예기치 않은 방식으로 단어를 결합할 수 있습니다. 효과가 거슬릴 수 있지만 올바르게 수행되면 가독성을 희생하지 않고 주의를 끌 수 있습니다.

깨진 타이포그래피는 눈에 띄고 싶은 헤드라인이나 기타 텍스트에 유용합니다. 선택한 특정 글꼴에 따라 이러한 글꼴은 읽기가 다소 어려울 수 있습니다. 따라서 중요한 정보에 사용하지 않는 것이 좋습니다.
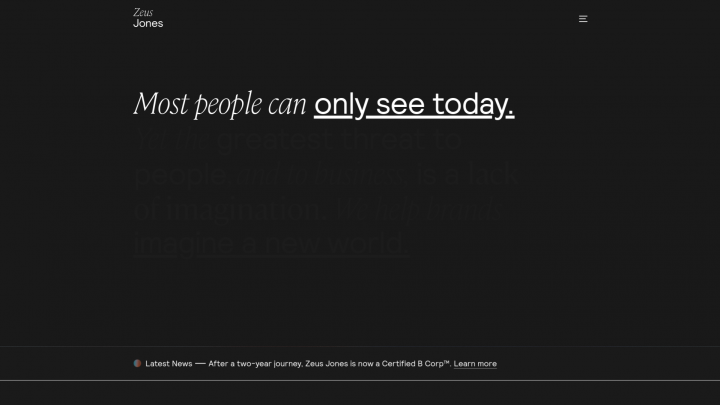
5. 흑백
미니멀리스트 웹 디자인은 한동안 트렌드였습니다. 따라서 깨끗하고 단순한 흑백 타이포그래피가 2021년에 등장하는 것은 놀라운 일이 아닙니다.

단순함으로 유명하지만 미니멀리즘은 지루할 필요가 없습니다. 흑백을 겸손한 방법으로 결합하여 텍스트로 사용하고 배경으로 사용하는 것을 교대로 시도할 수 있습니다. 위의 예는 두 개의 매우 다른 글꼴을 사용하여 우아하면서도 흥미로운 효과를 냅니다.
6. 텍스트와 이미지 레이어링 또는 블렌드
이미지 또는 기타 요소 위에 텍스트를 레이어링하면 콘텐츠에 또 다른 차원의 의미를 추가할 수 있습니다. 이 예에서는 색상 필터가 이미지 위에 적용되어 가독성이 향상되었습니다.

여러 레이어를 결합하여 입체 효과를 얻을 수 있습니다. 한 단계 더 나아가서 텍스트와 이미지를 철저히 혼합할 수도 있습니다.
그러나 효과가 중요한 정보를 가리지 않도록 하는 것이 중요합니다. 단어가 배경과 섞이지 않도록 텍스트에 다른 색상을 사용해 볼 수 있습니다.
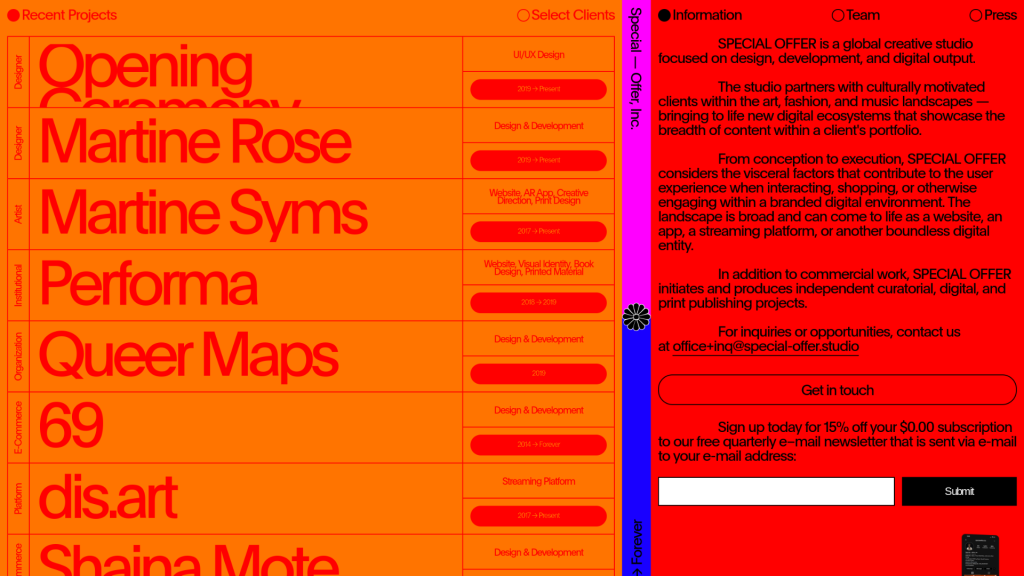
7. 사이키델릭 색상
이 재미있는 후퇴 추세는 거의 다채로워집니다. Special Offer, Inc.가 한 것처럼 사이키델릭한 색상으로 창의력을 발휘하고 웹사이트에 많은 흥미를 불러일으킬 수 있습니다.

레인보우 타이다이 효과를 배경으로 추가하면 흑백 텍스트를 생동감 있게 돋보이게 할 수 있습니다. 대조를 염두에 두고 싶지만 재미있고 사이키델릭한 색상을 텍스트 자체에 통합할 수도 있습니다.
8. 뚱뚱한 낮은 글꼴
이 글꼴은 x 높이가 낮습니다. 즉, 높이보다 약간 더 넓은 경향이 있습니다. 이것은 눈에 띄는 두툼한 글자를 만듭니다.
Brandon Grotesque는 이 스타일의 인기 있는 글꼴입니다.

이러한 글꼴은 가독성을 유지하는 데 도움이 되는 충분한 공간이 있을 때 잘 작동합니다. 문자와 단어 사이에 충분한 공간을 유지하고 싶을 것입니다. 이와 같은 글꼴은 전체 블로그 게시물에 가장 적합한 선택은 아니지만 헤드라인이나 짧은 인용문에는 적합합니다.
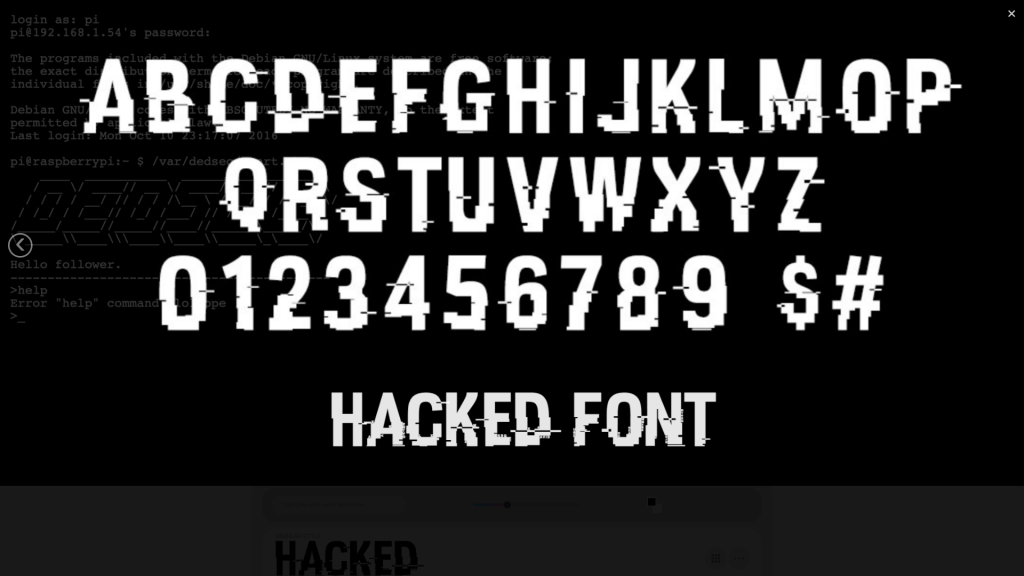
9. 글리치 텍스트
글리치 텍스트는 사이트에 엣지 있고 예술적인 요소를 추가할 수 있습니다. 사용하기 어려울 수 있지만 영웅 섹션에 많은 에너지와 고유성을 가져올 수 있습니다.

이 스타일은 의도적으로 읽기 어렵기 때문에 사용을 제한하고 싶을 것입니다. 글리치 텍스트를 적당히 포함하면 중요한 정보를 가리지 않고 상당한 시각적 효과를 얻을 수 있습니다. 반면에 가독성에 대해 지나치게 걱정하지 않는다면 글리치 글꼴이 애니메이션과 결합할 수 있는 훌륭한 후보입니다.
10. 애니메이션 타이포그래피
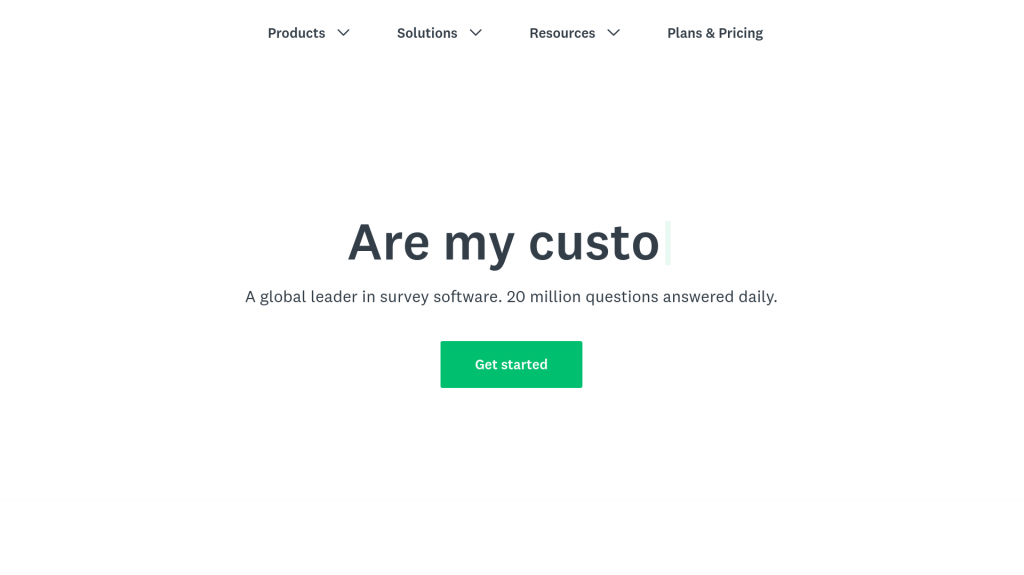
애니메이션 타이포그래피는 독자의 관심을 사로잡고 유지하기 위한 훌륭한 도구입니다. SurveyMonkey 홈페이지에서 볼 수 있듯이 웹사이트에 약간의 애니메이션을 추가하면 콘텐츠를 더욱 매력적으로 만들 수 있습니다.

애니메이션에 관해서는 거의 무한한 가능성이 있습니다. 몇 가지 인기 있는 옵션은 다음과 같습니다.
- 화면 전체에 텍스트 스크롤.
- 화면 밖에서 날아오는 편지.
- 마우스를 가져가면 중요한 글자의 모양이 변경됩니다.
- 배경에서 사라지는 텍스트.
텍스트에 애니메이션을 적용하기로 결정했다면 선택한 글꼴이 단순하고 읽기 쉬운지 확인하십시오. 애니메이션이 작동하지 않는 경우에도 사용자가 계속 콘텐츠에 액세스할 수 있도록 백업 계획이 있어야 합니다.
웹 디자인에 타이포그래피 트렌드를 적용하는 방법
구축 중인 사이트의 타이포그래피를 디자인할 때 브랜드의 목소리와 텍스트를 통해 전달할 내용을 생각하는 것이 도움이 됩니다. 타이포그래피는 브랜드 개성의 멋진 표현이 될 수 있습니다.
트렌드는 흥미롭고 재미있게 놀 수 있지만 경쟁 스타일이 너무 많으면 디자인에 문제가 발생할 수 있습니다. 모든 트렌드를 통합하려고 하면 사이트가 지저분하고 혼란스러워 보일 수 있으므로 글꼴 페어링에 있어 주의해야 합니다. 함께 잘 작동하는 한 가지 또는 두 가지 추세로 자신을 제한하십시오.
이 예제에서는 콘텐츠의 주요 섹션 전체에 동일한 글꼴을 사용합니다. 그러나 윤곽선 글꼴과 흑백의 경향을 결합합니다. 결과는 간단하면서도 매력적입니다.

조직을 유지하고 타이포그래피에 대한 명확한 디자인 시스템을 만들어 전체 사이트와 명함 또는 전단지에서 일관성을 유지하십시오. 스타일 가이드에 타이포그래피에 대한 지침을 추가하면 계속 진행하는 데 도움이 됩니다.
훌륭한 타이포그래피 영감을 찾을 수 있는 곳
막혔다면 웹에서 탐색할 수 있는 영감을 주는 예가 많이 있습니다. 사이트에서 사용자 정의 글꼴을 사용하기로 결정할 수도 있습니다.
엘리멘터의 월간 쇼케이스를 확인하실 수 있습니다. 여기에서 Elementor를 사용하여 구축된 신중하게 선별된 웹사이트를 찾을 수 있습니다. 매달 쇼케이스는 단일 페이지 웹사이트 또는 웨딩 사이트와 같은 다양한 주제에 중점을 둡니다.

Elementor에는 영감을 얻기 위해 탐색할 수 있는 템플릿 라이브러리도 있습니다. 다양한 카테고리의 다양한 웹사이트 요소에 사용할 수 있는 키트와 템플릿이 있습니다.

Design Shack은 웹 디자이너와 개발자를 위한 온라인 잡지입니다. 실행 가능한 정보와 디자인 갤러리를 많이 찾을 수 있습니다.

Creative Bloq는 디자이너를 위한 훌륭한 리소스이며 리뷰, 자습서 및 많은 영감을 포함합니다. 웹 디자인 전용 섹션도 있습니다.

로고 크리에이티브는 브랜딩의 모든 측면을 다룹니다. 다음을 통해 탐색할 수 있는 사례 연구와 로고 포트폴리오를 찾을 수 있습니다.

또한 자주 방문하는 웹사이트의 타이포그래피 트렌드를 기록해 두는 것이 좋습니다. 타이포그래피에 세심한 주의를 기울이기 시작하면 발견한 창의성의 양에 놀랄 것입니다.
2021년 및 그 이후를 위한 타이포그래피
타이포그래피는 브랜딩에서 UX에 이르기까지 웹사이트의 여러 측면에 영향을 줄 수 있습니다. 글꼴을 선택하고 텍스트를 나머지 미디어와 통합하는 방법은 방문자에게 지속적인 인상을 남길 수 있습니다.
주요 관심사가 가독성이라면 잔인한 타이포그래피를 고수하는 것이 좋습니다. 더 날카로운 모양을 위해, 특히 영웅 섹션에서 일부 글리치 텍스트를 추가해 볼 수 있습니다.
어떤 타이포그래피 트렌드를 시도해보고 싶습니까? 아래 의견 섹션에서 알려주십시오!
