HTML 이메일의 Retina 이미지 이해하기
게시 됨: 2019-01-08화면 크기의 맹공격 외에도 모바일 혁명은 이메일 디자이너에게 또 다른 흥미로운 과제인 높은 DPI 디스플레이를 도입합니다. 레티나 디스플레이(Apple 마케팅 기계에서 만든 용어)라고도 하는 이러한 디스플레이는 모든 이메일 캠페인을 향상시키거나 구독자에게 그다지 좋지 않은 이메일 경험을 제공할 수 있는 능력이 있습니다.
이 게시물에서는 높은 DPI 디스플레이가 작동하는 방식과 이것이 이메일 디자이너와 마케터에게 무엇을 의미하는지 정확히 살펴보겠습니다. 자신의 캠페인에서 망막 이미지를 구현하는 방법을 살펴본 후 망막 이미지로 작업하는 모든 사람을 위한 몇 가지 중요한 고려 사항에 대해 논의하여 마무리하겠습니다.
약간의 역사
2010년에 Apple은 iPhone 4를 출시했습니다. 다른 하드웨어 개선 사항 중 iPhone 4에는 Apple이 Retina 디스플레이라고 부르는 기능이 있었습니다. Apple의 Retina 디스플레이는 소비자용으로 대량 생산된 최초의 높은 DPI(인치당 높은 도트 수) 디스플레이 중 하나였습니다.
장치 화면에서 DPI는 제조업체가 화면 1인치에 맞출 수 있는 픽셀 수를 나타냅니다. DPI가 높을수록 해당 화면에 더 상세하고 선명한 이미지와 텍스트가 나타납니다.
Apple이 Retina 디스플레이를 주류 청중에게 처음으로 소개했지만, 얼마 지나지 않아 다른 기기 제조업체들이 뛰어들었습니다. 대부분의 회사가 휴대전화와 같은 더 작은 장치로 시작했지만 이제 레티나 화면은 태블릿, 랩톱, 심지어 Apple의 거대한 27인치 Retina 5k iMac과 같은 데스크톱 컴퓨터에서도 볼 수 있습니다.
망막 이미지의 필요성
하드웨어 및 DPI에 대해 더 많이 배우는 것은 모두 훌륭하지만 다음과 같은 질문을 하게 될 수도 있습니다.
이게 이메일 마케팅과 무슨 상관이야, 제이슨?
좋은 질문!
마케터로서 우리 브랜드를 가능한 한 최고의 조명으로 표현하는 것이 우리의 임무입니다. 제목, 문구, 종지 모두 구독자에게 좋은 인상을 주는 데 중요한 역할을 하지만 시각적 요소는 사람들을 이메일 캠페인으로 먼저 끌어들입니다. 이메일을 연 후 우리의 시선은 디자인과 이미지로 이동하여 사본을 읽거나 클릭 유도문안을 탭하기 시작합니다.
높은 DPI 디스플레이를 고려하지 않으면 구독자에게 부주의하게 보일 위험이 있습니다. 높은 DPI 디스플레이가 작동하는 방식 때문에 최적화되지 않은 이미지는 망막 화면에서 흐릿하게 보이고 픽셀화됩니다. 다음은 예입니다.

사용자가 레티나 스크린에 익숙해지면서 텍스트와 이미지가 선명하고 선명하게 표시되기를 기대합니다. 높은 DPI 화면에 맞게 이미지를 최적화하지 않으면 해당 사용자에게 이메일 디자인이 저하되어 브랜드에 대한 신뢰가 저하될 수 있습니다.
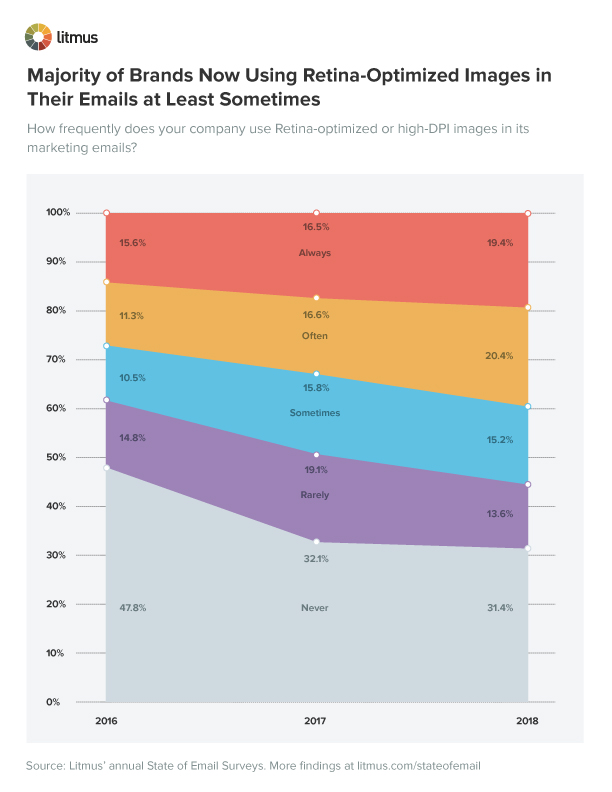
구독자에게는 다행스럽게도 연례 State of Email 설문조사에서 분명히 알 수 있듯이 지난 몇 년 동안 더 많은 브랜드에서 망막에 최적화된 이미지를 채택했습니다.

이메일에서 망막 이미지 사용
망막 스크린에 대한 이미지를 정확히 어떻게 최적화할 수 있습니까? 답은 아주 간단합니다.
대략적으로 말하면, 높은 DPI 디스플레이는 기존 디스플레이보다 인치당 픽셀 수가 두 배나 많습니다. 따라서 이러한 화면에서 이미지가 잘 보이도록 하려면 이메일에서 축소할 때 망막 화면에 표시할 픽셀이 더 많도록 두 배 커야 합니다.
예를 들어 보겠습니다.
이메일에는 상단에 Litmus 로고가 포함되어 있습니다. HTML을 사용하여 130 x 48 픽셀로 표시되도록 크기가 조정됩니다. 로고 이미지를 해당 크기로 만들고 저장하면 구독자는 망막 화면에서 흐릿한 혼란을 볼 수 있습니다.

로고를 선명하게 유지하기 위해 단순히 이미지를 더 큰 크기로 만듭니다. 이 경우 이미지 파일은 276픽셀 x 102픽셀이지만 의도한 디스플레이 크기의 최소 두 배인 모든 것이 작동합니다. 그런 다음 HTML에서 너비 및 높이 속성에 원래 의도한 표시 크기를 사용하여 더 큰 이미지를 축소합니다.
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">높은 DPI 디스플레이에서 우리는 아름답고 선명한 망막 이미지를 얻습니다.

Outlook에서 망막 이미지 사용
일부 버전의 Microsoft Outlook은 너비 및 높이 속성으로 설정된 명시적 크기에도 불구하고 망막 이미지를 전체 크기로 표시합니다. 이 문제를 해결하기 위해 이미지의 스타일 속성에 최대 너비 규칙을 포함할 수 있습니다.

아래 예에서는 너비 속성(높이 속성 없음)과 최대 너비를 사용하여 모든 이메일 클라이언트에서 작동하는 레티나 이미지를 가져옵니다.
<img alt="Litmus" src="[email protected]" width="600" border="0">너비 스타일이 100%로 설정된 것을 알 수 있습니다. 이것은 다양한 화면 크기에서 이미지가 반응하도록 만드는 편리한 트릭입니다. 큰 화면에서는 최대 너비 규칙이 시작되어 이미지 크기를 제한하고 작은 화면에서는 화면 또는 컨테이너 너비의 100%를 채웁니다.
배경 이미지가 망막이 될 수 있습니까?
예, 망막 이미지를 배경 이미지로 사용할 수 있습니다. 구현이 약간 더 복잡하지만 원칙은 동일합니다.
주목해야 할 주요 사항은 모든 곳에서 작동하지 않는다는 것입니다(그러나 이메일에서는 실제로 어떤 역할을 합니까?). 망막 배경 이미지의 경우 테이블 셀과 같은 항목에 background HTML 속성 대신 background CSS 속성을 사용해야 합니다.
<td>배경은 Gmail 및 Android 클라이언트의 일부 단점을 설명하기 위해 축약형 속성과 개별 CSS 배경 속성을 모두 사용하여 설정됩니다. 여기로 들어가기가 약간 복잡하지만 이 커뮤니티 토론에는 높은 DPI 디스플레이에서 멋진 배경 이미지를 찾는 디자이너가 사용할 수 있는 기술에 대한 훌륭한 개요가 있습니다.
몇 가지 고려 사항
이미지 크기를 두 배로 늘리면 망막 화면에 아름답게 표시되는 데 도움이 되지만 이 기술에도 단점이 있습니다.
모바일 데이터 요금제는 비싸고 위치 및 네트워크 연결에 따라 느립니다. 이미지의 크기를 늘리면 파일 크기도 커집니다. 크기가 커지면 구독자의 데이터 요금제가 줄어들고 이메일이 느리게 로드될 수 있습니다. 두 문제 모두 큰 문제이며 덜 친숙한 사용자 경험을 만듭니다.
따라서 모든 캠페인에 망막 이미지가 필요한 것은 아닙니다. 캠페인에서 이미지를 많이 사용하거나 정말 큰 이미지를 사용하는 경우 망막이 아닌 표준 이미지를 사용하면 이미지를 빠르게 다운로드하고 캠페인에 표시할 수 있으므로 더 나은 사용자 경험을 제공하는 데 도움이 될 수 있습니다.
망막 이미지를 사용해야 하는 경우 파일 크기가 커지는 것을 방지하는 데 도움이 되는 두 가지 기술이 있습니다.
첫 번째이자 더 복잡한 방법은 압축 이미지라는 것을 사용하는 것입니다. 이들은 거대한 치수로 저장되지만 매우 낮은 품질 설정으로 저장된 이미지입니다.
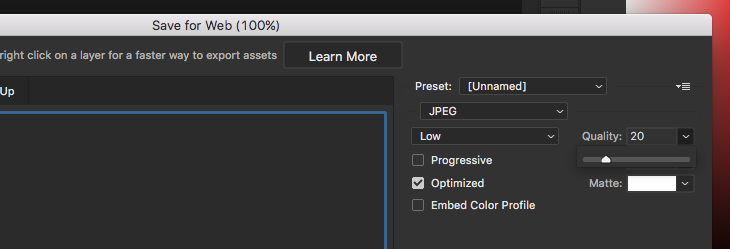
대부분의 이미지 편집 프로그램에서는 이미지가 저장되는 품질을 설정할 수 있습니다. 예를 들어 Photoshop에서는 간단한 슬라이더를 사용하여 JPEG 품질을 조정할 수 있습니다.

압축 이미지를 만들려면 이미지를 의도한 크기의 약 4배 크기로 디자인하고 매우 낮은 품질 설정으로 저장합니다. 이미지는 전체 크기로 볼 때 끔찍해 보이지만 이메일에서 의도한 크기로 축소한 후에는 아티팩트가 축소되어 눈에 띄지 않게 됩니다. 또한 낮은 품질 설정은 파일 크기를 최소로 유지합니다.
파일 크기를 확인하는 두 번째 방법은 전용 프로그램을 사용하여 이미지를 저장한 후 추가로 압축하는 것입니다. 응용 프로그램(대부분 무료)은 생성된 이미지를 처리하고 압축할 수 있는 모든 운영 체제에 존재합니다.
ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken 및 Pied Piper가 즐겨 사용합니다. 대부분의 경우 이미지를 프로그램으로 끌어다 놓기만 하면 압축됩니다. 그런 다음 최적화된 이미지를 ESP 또는 서버에 업로드하여 레티나 준비 캠페인에 포함할 수 있습니다.
레티나월드입니다
최근 통계가 지표라면 이메일 마케팅 담당자는 구독자가 독서 습관을 모바일 장치로 옮기는 것을 계속 보게 될 것입니다. 높은 DPI 디스플레이 장치를 장비하는 제조업체의 추세와 결합하여 이메일 캠페인에서 망막 이미지의 필요성은 분명합니다.
레티나 이미지를 포함한 파일 크기를 고려한다면 캠페인을 업그레이드하고 최선을 다할 수 있는 비교적 쉬운 방법입니다. 흐릿한 그래픽에 대해 걱정하지 말고 지금 망막 이미지로 시작하십시오!
 | 이미지 파일 크기 + 로드 시간 테스트Litmus Checklist를 사용하면 파일 크기, 로드 시간 및 끊어진 링크에 대해 이미지를 테스트할 수 있습니다. 또한 50개 이상의 이메일 클라이언트에서 캠페인이 어떻게 보이는지 즉시 확인할 수 있습니다. 체크리스트 시작 → |
