히트맵을 사용하여 웹사이트의 UX를 개선하는 방법
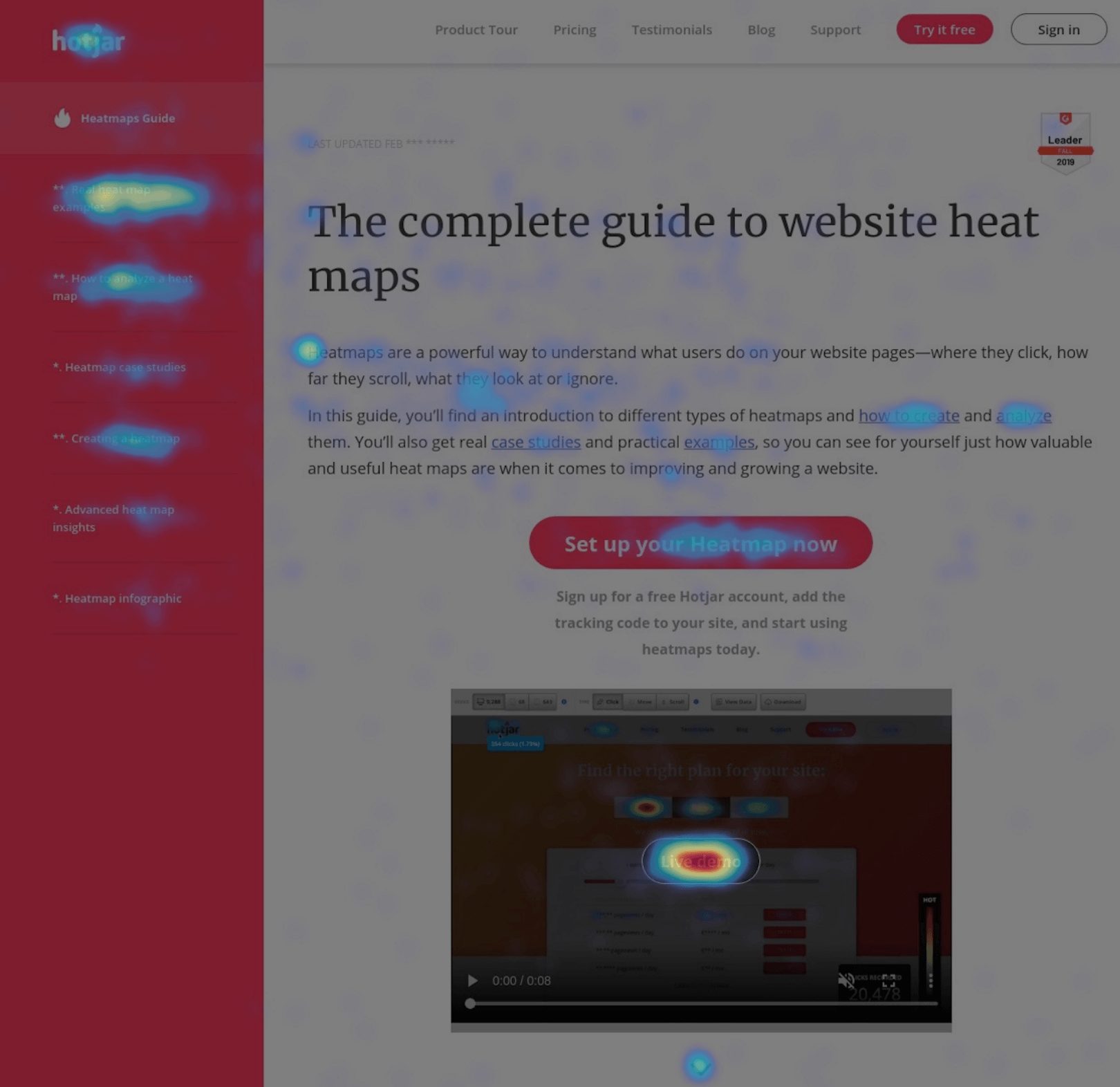
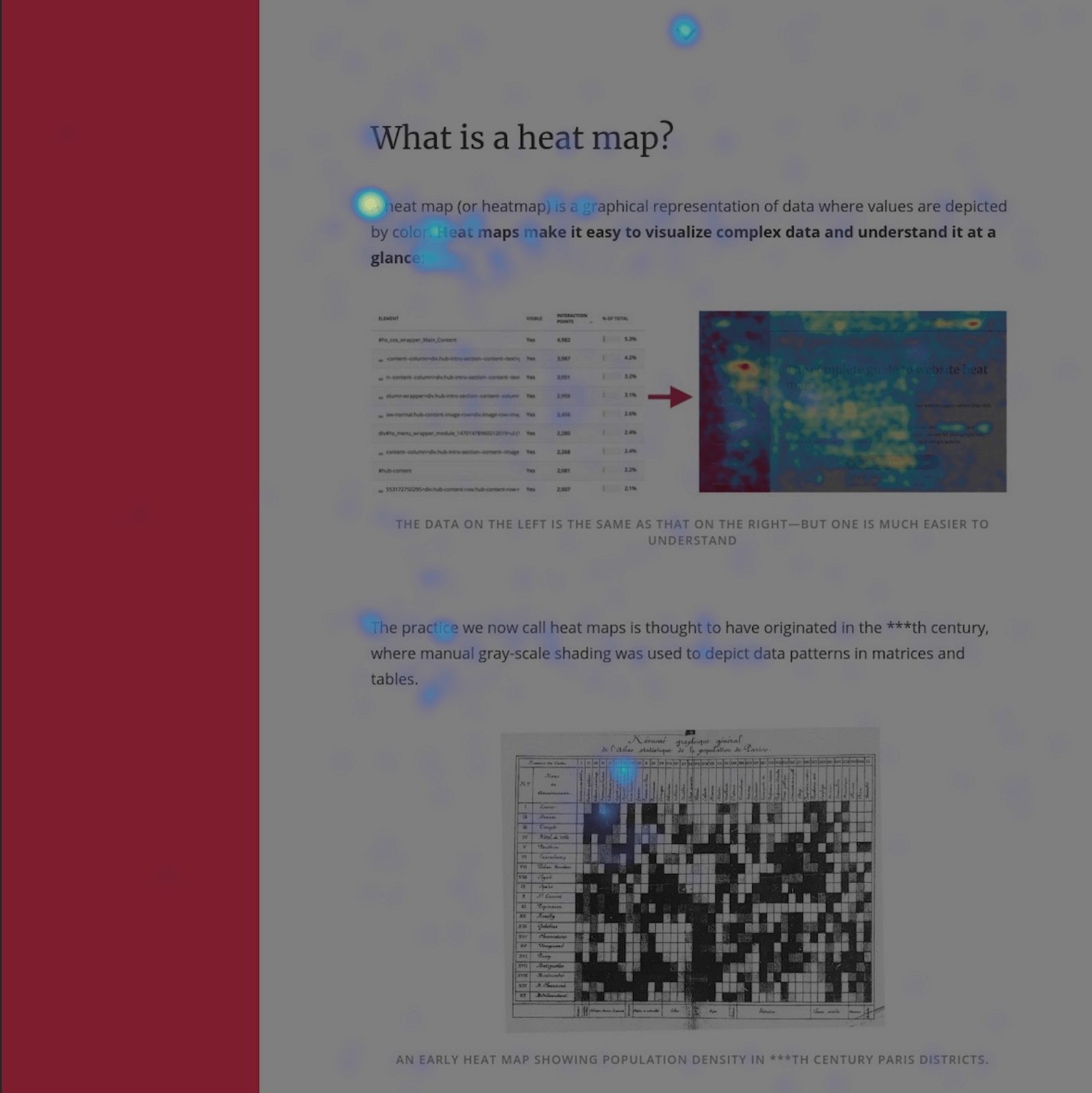
게시 됨: 2021-04-08히트맵은 사용자가 페이지에서 행동하는 방식을 이해하는 데 도움이 되는 강력한 데이터 시각화 도구입니다. 클릭한 위치, 스크롤한 거리, 보거나 무시하는 내용을 기록합니다. 값이 색상으로 표시되고 사용자 상호 작용을 반영하는 데이터의 그래픽 표현을 보여줍니다. 빨간색에서 파란색까지의 척도는 웹페이지에서 가장 인기 있는 요소와 인기 없는 요소, 뜨겁고 차가운 요소를 나타냅니다.
히트맵은 사용자 행동의 패턴을 식별하여 웹사이트 사용성을 개선하고 전환율을 높이는 데 유용한 통찰력을 제공합니다. 이러한 도구는 사용자 경험(UX) 디자이너, 마케팅 담당자 및 개발자가 페이지 기능을 보다 정확하게 개선하는 데 도움이 됩니다. 이러한 방식으로 각 페이지 요소를 효율적으로 최적화하여 기기 전반에 걸쳐 그리고 여정 전반에 걸쳐 최적의 경험을 보장할 수 있습니다.
이 기사에서는 히트맵을 사용하여 웹사이트의 UX를 개선하는 방법에 대한 몇 가지 팁을 살펴보겠습니다. 히트 맵의 작동 방식과 웹사이트 인터페이스의 기능에 대해 정확히 무엇을 알려줄 수 있는지 논의할 것입니다. 우리는 또한 히트 맵을 둘러싼 몇 가지 신화를 폭로할 것이므로 계속 읽고 세부 사항을 파악하십시오.
히트맵이란?
웹사이트와 관련하여 히트맵은 클릭 맵, 스크롤 맵 및 이동(또는 호버링) 맵과 같은 몇 가지 히트 매핑 도구에 대한 포괄적인 용어로 사용됩니다. 각 유형은 웹사이트에서 사용자 참여의 다양한 측면을 분석하는 데 도움이 되며 페이지의 주요 디자인 요소 성능에 대한 통찰력을 제공할 수 있습니다.
클릭 맵은 방문자가 데스크톱 장치에서 마우스로 클릭하고 모바일 장치에서 손가락을 탭하는 위치를 나타냅니다. 가장 많이 클릭하고 탭한 요소를 반영하도록 색상으로 구분됩니다.
이동 지도는 사용자가 페이지를 탐색할 때 마우스를 이동하는 위치를 추적합니다. 핫스팟은 방문자가 페이지에서 커서를 이동한 위치를 보여주고 사람들이 귀하의 페이지를 이동할 때 어디를 보고 있는지 표시할 수 있습니다.
스크롤 맵은 페이지의 특정 지점까지 아래로 스크롤한 사용자의 정확한 비율을 알려줍니다. 영역이 붉을수록 비율이 높아집니다.
히트맵은 웹사이트에 쉽게 추가할 수 있습니다. 그들은 한 번 귀하의 페이지에 포함된 코드 조각을 나타내며 사용자 행동과 참여를 추적 및 기록합니다. 웹사이트의 각 페이지에 대해 히트맵을 설정하거나 동일한 기능 및 디자인을 공유하는 유사한 페이지가 있는 카테고리를 기반으로 히트맵을 생성할 수 있습니다.
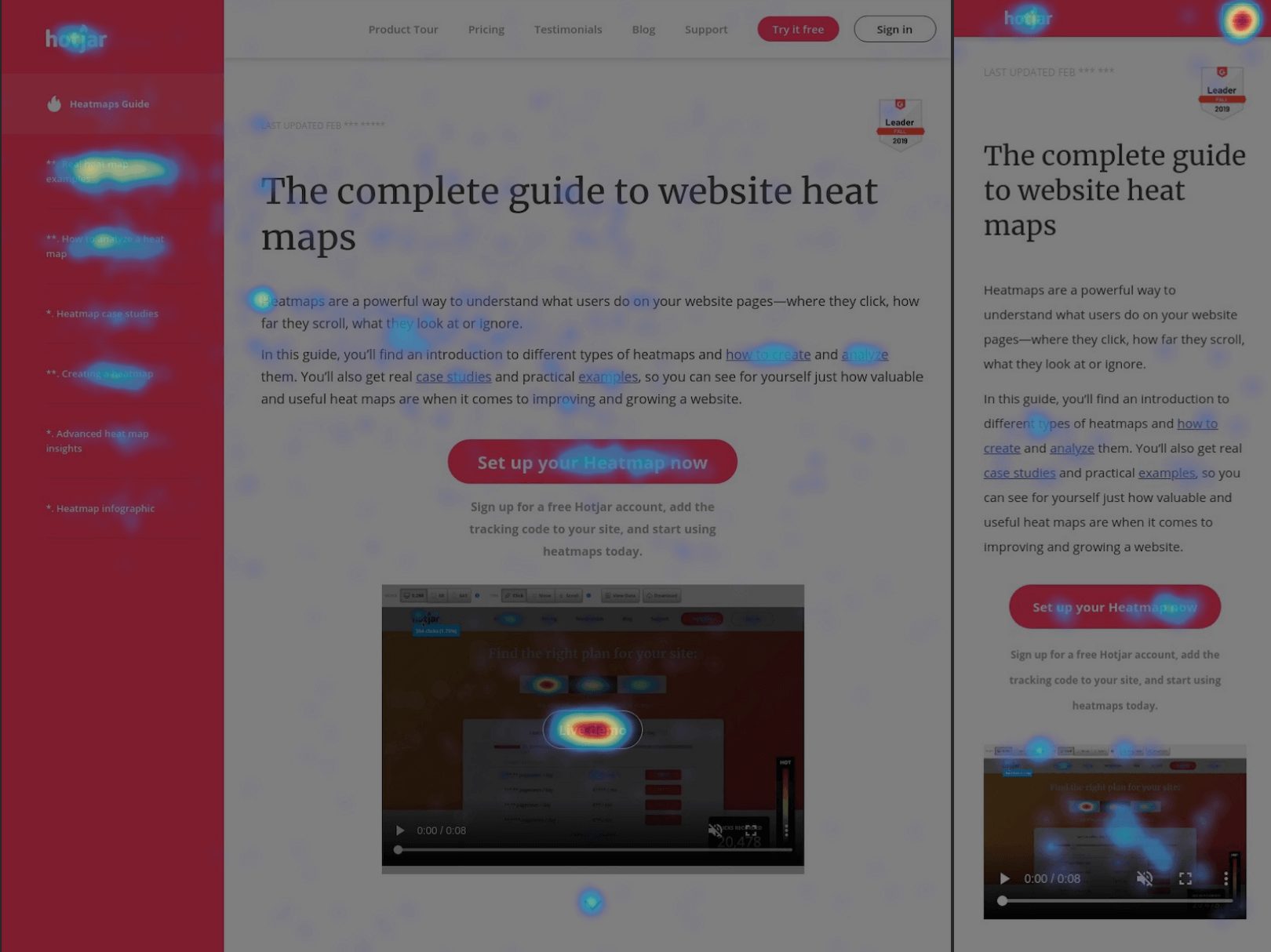
또한 데스크탑 및 모바일 히트맵을 사용하여 다양한 장치에서 설계 성능을 비교할 수도 있습니다. 컴퓨터 화면의 콘텐츠는 전화 화면의 콘텐츠와 다르게 표시되므로 각 장치에서 사용자가 상호 작용하는 방식을 분석하는 것이 중요합니다.
히트맵 데이터를 분석하는 방법?
히트맵을 기반으로 정확한 결론을 내리려면 데이터의 샘플 크기가 통계적으로 유의미한 결과를 얻을 수 있을 만큼 충분히 커야 합니다. 적절한 히트맵 데이터를 분석하기 위해 각 장치에 대해 페이지당 약 2,000~3,000개의 페이지뷰를 축적하는 것이 좋습니다.
히트맵을 생성하는 데 걸리는 시간은 웹사이트의 트래픽 양에 따라 다릅니다. 페이지에서 매일 많은 양의 조회수를 받는 경우 데이터 수집을 시작한 당일에 히트맵이 생성될 수 있습니다. 그러나 웹사이트에서 아직 조회수가 많지 않은 경우 충분한 데이터를 수집하는 데 며칠 또는 몇 주가 걸릴 수 있습니다.
이제 몇 가지 기술 사양을 다루었으므로 이 히트맵 가이드의 실용적인 부분을 살펴보겠습니다.
히트맵을 사용하여 웹사이트의 UX를 개선하는 방법은 다음과 같습니다.
1. 가장 인기 있는 CTA 식별
배치 및 카피가 최적화된 명확한 클릭 유도문안(CTA) 버튼을 사용하면 UX 디자인에 큰 차이를 만들 수 있습니다. CTA는 사용자 행동에 중요합니다. 그들은 귀하의 목표를 달성하고 전환을 유도하도록 특별히 설계되었습니다. 클릭을 유도하고, 리드를 포착하고, 신규 고객을 유치하거나, 가입을 늘리는 데 사용할 수 있습니다. 따라서 사용자가 버튼의 기능을 쉽게 이해할 수 있고 버튼을 찾는 데 어려움을 겪지 않도록 하는 것이 매우 중요합니다.
히트맵을 사용하여 주요 CTA가 원하는 결과를 얻고 있는지 평가할 수 있습니다. 클릭 히트맵을 사용하면 페이지에서 가장 많이 클릭된 요소를 쉽게 확인할 수 있습니다. 이것은 CTA 배치 및 복사가 얼마나 효과적인지 식별하는 데 도움이 됩니다. 또한 방문자가 주요 CTA에서 주의를 분산시키는 디자인 영역이 있는지 확인하고 해당 영역에 리드 생성 요소를 추가해야 하는지 여부를 결정할 수 있습니다.

원천
2. 딥 유저가 스크롤하는 방법 알아보기
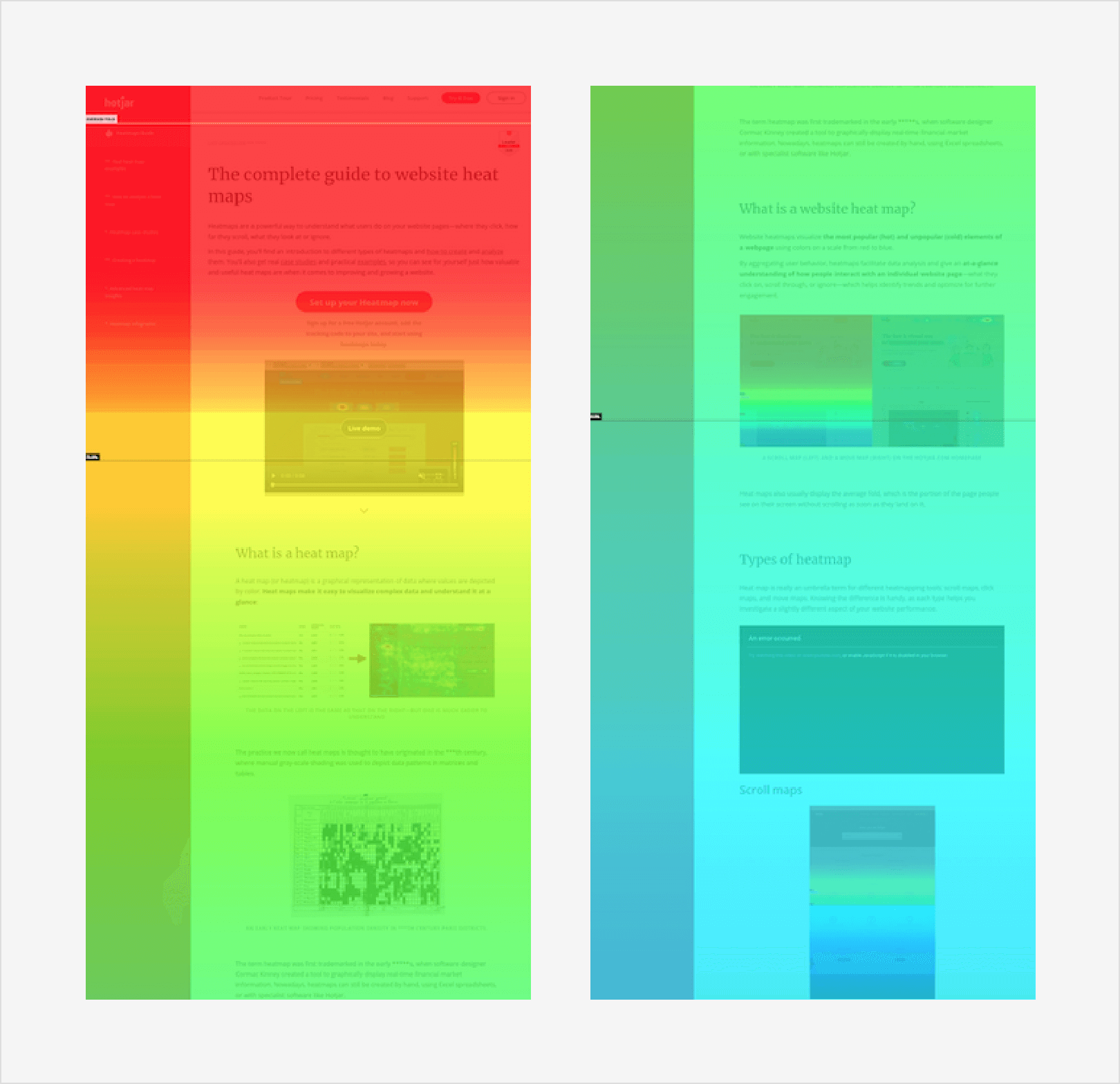
모든 사용자가 페이지 맨 아래로 스크롤하는 것은 아니며 그 중 약 절반이 페이지 중앙에만 도달할 수 있습니다. 즉, 중요한 정보는 스크롤 없이 볼 수 있는 상단에 배치하여 사용자가 놓치지 않도록 해야 합니다. 페이지의 스크롤링 데이터를 볼 때 두 가지 선명한 색상 그라디언트를 볼 가능성이 큽니다. 위쪽은 빨간색에서 노란색으로 따뜻한 색 그라데이션이고 아래쪽은 녹색에서 파란색으로 더 차가운 색입니다.
일반적으로 "온도"는 뜨거운 색에서 차가운 색으로 점차적으로 이동해야 합니다. 매우 급격한 전환이 있는 경우 방문자의 상당한 비율이 특정 지점 이후에 스크롤을 멈추고 웹사이트를 떠납니다.
UX 디자인의 이러한 측면을 최적화하려면 페이지 콘텐츠가 올바르게 배치되었는지 여부를 고려하는 것이 중요합니다.
- 연락처 양식과 같은 특정 디자인 요소를 페이지에 너무 일찍 포함시켰습니까?
- 아니면 스크롤이 너무 길어 방문자가 길을 잃거나 혼란스러워 결국 관심 정보에 도달하지 못하고 이탈할 수 있습니까?
세션 기록을 지원하는 추적 도구를 사용하는 경우 더 깊이 파고들어 사용자가 여정을 중단하게 만든 특정 이유를 찾을 수 있습니다. 그들의 정확한 행동을 보면 최적화해야 할 특정 요소에 대한 귀중한 통찰력을 얻을 수 있습니다. 게다가 어떻게 해야 하는지에 대한 좋은 아이디어를 줄 수도 있습니다.
또한 중요한 정보와 CTA를 어디에 배치해야 하는지 알 수 있도록 다양한 기기에서 평균 접힘 위치를 식별해야 합니다. 이를 위해서는 스크롤 분석과 클릭 맵 분석을 결합하여 사용자가 사이트를 탐색하는 방식을 더 잘 파악하는 것이 좋습니다.

3. 비정상적인 부분에 대한 클릭에 주의
때때로 사용자는 페이지의 특정 요소를 혼동하고 어떤 일이 일어나기를 기대하거나 링크라고 생각하는 요소를 클릭할 수 있습니다. 이러한 미스 클릭은 페이지에서 어떤 유형의 강조를 보여주는 이미지와 텍스트에서 자주 발생합니다. 그러나 사용자가 클릭하면 실제로 아무 일도 일어나지 않습니다. 따라서 이러한 요소가 가장 최적화되지 않은 영역을 개선하면 효과적으로 전환을 유도할 수 있습니다.

히트맵을 사용하여 웹페이지에서 가장 인기 있는 섹션을 식별한 다음 해당 영역에 중요한 텍스트와 이미지를 배치할 수 있습니다. 이동 히트맵을 사용하면 사용자 커서의 이동을 따라갈 수 있습니다. 호버링 패턴을 따르면 방문자가 페이지에 있는 동안 좌절감을 겪고 있는지 식별할 수 있습니다. 또한 사용자가 가장 많이 클릭하는 위치, 하이퍼링크될 것으로 예상되는 텍스트 또는 이미지 등을 볼 수 있습니다.
이러한 분석을 통해 잘못된 링크나 잘못 설계된 페이지를 찾아내고 이를 조정하고 사용자 경험을 더 원활하게 만들 수 있습니다. 이것은 최적화해야 하는 사용성 오류나 웹사이트 버그를 찾는 데 도움이 될 수도 있습니다.

4. 화면 크기의 문제
콘텐츠는 기기, 화면 크기, 브라우저에 따라 다르게 나타나므로 모든 기기에서 완벽하게 작동하는지 확인해야 합니다. 페이지 섹션 및 링크는 일부 장치에서 위치를 이동하거나 때로는 사라질 수도 있습니다. 데스크톱에서는 몇 줄처럼 보이지만 휴대전화나 태블릿에서는 스크롤하는 데 훨씬 더 많은 시간이 소요됩니다. 따라서 디자인과의 사용자 상호 작용에 대한 포괄적인 개요를 보려면 데스크톱, 태블릿 및 모바일 데이터를 별도로 살펴보아야 합니다.
또한 트래픽 소스를 기반으로 데이터를 분류할 수도 있다면 더 많은 차이점을 발견할 수 있습니다. 자연 검색 트래픽을 통해 유입되는 사용자는 직접 트래픽을 통해 유입되는 사용자와 다른 것을 찾을 수 있습니다.

5. 다른 UX 도구와 함께 사용
히트맵 데이터는 그 자체로 많은 통찰력을 제공할 수 있습니다. 확실히 인상적이고 눈이 편해서 비전문가도 이해할 수 있습니다. 그러나 히트맵을 최대한 활용하려면 다른 도구의 데이터와 결합하는 것이 좋습니다.
분석 도구
열 지도를 Google Analytics(GA)와 같은 기존 분석 도구와 결합하면 특정 측정항목이 발생하는 이유에 대한 추측을 제거할 수 있습니다. GA는 트래픽 소스, 이탈률, 페이지 조회수 등과 같은 많은 양적 데이터를 제공하지만 이러한 작업이 발생하는 이유나 발생 방법에 대해서는 설명하지 않습니다. 반면에 히트맵은 시각적 힌트를 표시할 수 있습니다.
세션 녹음
방문자가 A 지점에서 B 지점으로 이동할 때 페이지를 떠나면 숫자 데이터는 사용자가 떠났다는 사실만 알려줄 뿐 왜 떠났는지는 알 수 없습니다. 그러나 세션 기록을 사용하면 동일한 방문자가 웹사이트에서 어떻게 행동했는지 추적하고 시각화하고 이탈을 일으켰을 수 있는 정확한 순간을 찾아낼 수 있습니다.
녹음을 통해 여러 페이지에서 익명의 단일 사용자의 세션 및 실제 작업을 볼 수 있습니다. 히트 맵은 모든 방문자의 데이터를 전체적으로 시각화하는 데 도움이 되지만 각 개별 사용자에 대해 재생이 생성되기 때문에 매우 귀중한 통찰력을 제공합니다.
세션 기록을 통해 사용자가 웹사이트와 상호 작용한 방식을 명확하게 볼 수 있습니다. 웹사이트에 머문 시간, 클릭한 위치, 스크롤한 거리, 관심을 끈 CTA 등과 같은 여정에 대해 많은 결론을 내릴 수 있습니다. 히트맵을 다른 분석 도구 및 데이터와 결합하면 사용자가 휴대전화나 컴퓨터에서 귀하의 페이지를 방문했는지, 링크나 검색을 통해 귀하의 사이트를 방문했는지도 알 수 있습니다.

사용자 피드백
방문자로부터 직접 피드백을 받아 분석을 한 단계 더 발전시킬 수 있습니다. 간단한 설문조사를 추가하면 사용자가 페이지에서 얼마나 쉽게 탐색할 수 있는지, 누락되었거나 최적화가 필요하다고 생각하는 요소를 알 수 있습니다.
이 피드백을 받는 것이 사용자에게 방해가 되어서는 안 됩니다. 단순한 설문조사일지라도 이전에는 생각하지 못한 방식으로 디자인을 조정하는 데 유용한 지침을 제공할 수 있습니다.
A/B 테스팅
A/B 테스팅은 히트맵과 함께 진행됩니다. 히트맵 데이터를 사용하여 사람들이 디자인과 상호 작용하는 방식을 보여줄 수 있습니다. 이 데이터를 기반으로 대체 디자인을 만들고 보유하고 있는 두 가지 버전을 A/B 테스트할 수 있습니다. 이렇게 하면 변형이 더 성공적이라는 유용한 정보를 수집하는 데 도움이 되므로 그에 따라 웹페이지 요소를 조정할 수 있습니다.
6. 히트맵 편향 조심
히트맵을 유일한 도구가 아니라 분석 프로세스의 일부로 사용하는 것이 매우 중요합니다. 시각적으로 매력적이지만 히트맵은 속일 수 있습니다. 많은 통찰력을 수집할 수 있지만 결과를 최대한 활용하려면 데이터를 분석할 때 찾고 있는 것이 무엇인지 아는 것이 중요합니다. 분석 도구를 사용하고, 방문자에게 질문을 하고, 히트 맵을 설정하고, 분석하고, 다른 연구와 결과를 비교하십시오.
주의해야 할 또 다른 사항은 드롭다운 메뉴, 슬라이드 메뉴, 비디오 등과 같은 동적 요소입니다. 이러한 요소는 많은 클릭을 생성할 수 있으며 히트매핑 도구가 반응형 히트맵을 생성할 수 없는 경우 결과가 생성되지 않을 수 있습니다. 유용합니다.
마지막으로 히트매핑 도구를 선택할 때 웹사이트 속도가 저하되지 않는지 확인하십시오. 페이지에 매우 무거울 수 있는 몇 가지 도구가 있으며 마지막으로 필요한 것은 지연되는 사이트입니다.
결론
히트맵은 사이트에서 사용자 행동을 추적할 수 있는 유용한 데이터 시각화 도구입니다. 방문자가 클릭하는 요소와 스크롤하는 영역을 분석하여 사용자가 목표를 달성할 수 있도록 디자인을 조정하는 방법에 대한 귀중한 정보를 제공합니다.
기존 분석 도구에 추가된 웹사이트 히트맵을 사용하면 UX 디자이너가 실제로 고객의 입장이 될 수 있습니다. 다양한 매핑 변형의 도움으로 이제 방문자가 페이지에서 취한 정확한 단계를 볼 수 있으므로 그에 따라 콘텐츠를 조정할 수 있습니다.
히트맵 분석을 최대한 활용할 준비가 되셨습니까? 당신이 발견한 것을 알려주고 그것이 웹사이트의 UX를 개선하는 데 어떻게 도움이 되었는지 자유롭게 공유하십시오.
