매거진 테마에서 헤더 이미지 사용하기
게시 됨: 2013-09-05이 튜토리얼에서는 StudioPress에서 Magazine 하위 테마에 로고 및 기타 헤더 이미지를 추가하는 가장 좋은 방법을 보여 드리겠습니다.
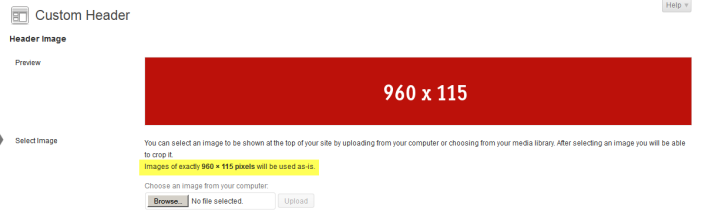
기본 전체 너비 헤더 이미지 크기는 너비 960픽셀 x 높이 115픽셀입니다.
모양 > 헤더로 이동하여 정확히 동일한 크기의 이미지를 업로드할 수 있습니다.

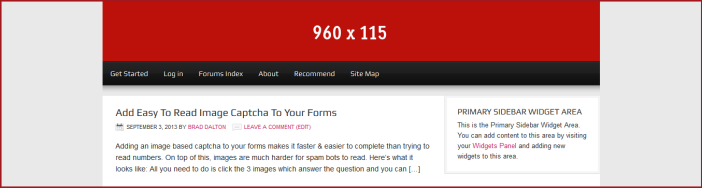
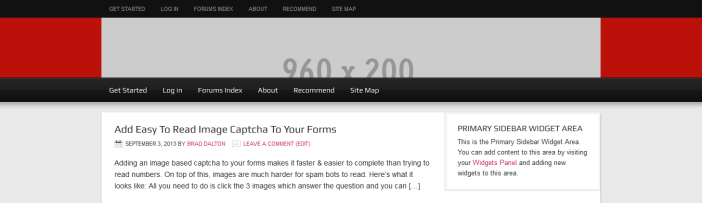
그리고 전면에서 보면 다음과 같습니다.

완벽하게 맞지만 헤더 랩 배경 이미지 색상을 변경해야 합니다.
머리글 줄 바꿈 배경 이미지 또는 색상 변경
기본적으로 Magazine 테마는 이미지를 사용하여 하위 테마 이미지 폴더에서 찾을 수 있는 헤더 배경의 스타일을 지정합니다.
이미지의 크기는 너비 6픽셀 x 높이 115픽셀이며 이름은 wrap.png입니다.
헤더 이미지의 높이가 같은 경우 이러한 치수를 사용하여 이미지 배경과 동일한 배경색을 사용하여 새 이미지를 만들고 기본값을 대체하면 됩니다.
다음은 이 게시물의 맨 오른쪽에 사용할 수 있는 예시 이미지입니다 ==>> ![]()
그렇지 않으면 이미지의 높이를 변경하고 자식 테마 style.css 및 functions.php 파일의 높이 값도 수정해야 합니다.
다음은 새로운 wrap.png 이미지를 생성하고 이미지 폴더의 기본값을 교체한 모습입니다.

지금은 완벽해 보이지만 전체 너비 헤더를 원하지 않는다면 어떻게 하시겠습니까?
헤더 너비 변경
하위 테마 style.css 파일의 163행에 있는 CSS 코드에 너비를 추가하여 헤더 영역의 너비를 변경할 수 있습니다.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }위의 코드 블록을 복사하여 파일 끝에 붙여넣고 기본적으로 960px인 너비를 추가합니다.
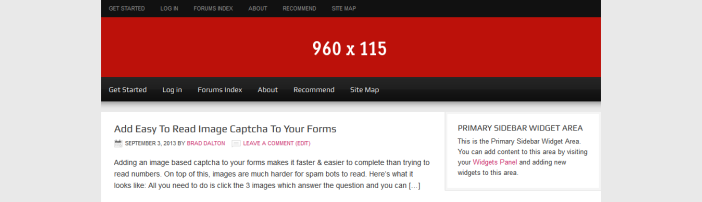
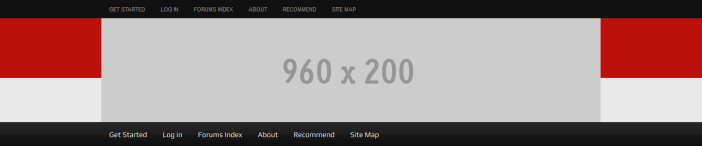
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }다음은 랩 너비를 헤더와 동일하게 변경한 후의 모습입니다.

이제 헤더 영역과 보조 탐색 메뉴가 전체 너비가 아닌 960픽셀 너비입니다.
그러나 기본 탐색 메뉴는 어떻습니까?
기본 탐색 메뉴의 배경 너비를 변경하려면 자식 테마 style.css 파일의 352행에서 CSS 코드를 복사하고 3개의 새 선언을 추가해야 하는 파일 끝에 붙여넣으면 됩니다.
이것을 변경하십시오:
#nav { background-color: #111; clear: both; overflow: hidden;이에:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }결과는 다음과 같습니다.

이제 기본 높이나 너비가 아닌 헤더 이미지를 추가하는 방법을 살펴보겠습니다.
헤더 이미지 너비 및 높이 변경
로고 또는 헤더 이미지가 115px 기본 높이보다 큰 경우 functions.php 및 style.css 파일 모두에서 높이 값을 변경해야 합니다.
하위 테마 functions.php 파일의 43행에서 높이 값을 115px에서 200px로 변경합니다.
이것으로부터:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );이에:
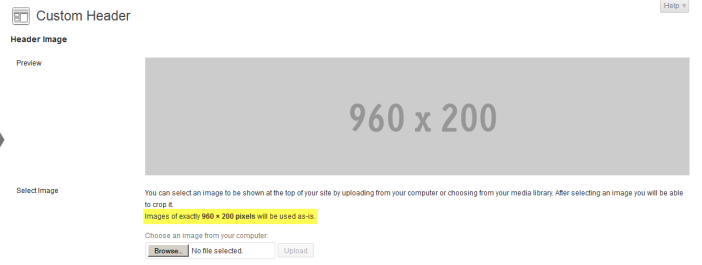
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );이제 모양 > 머리글로 이동하면 이미지 아래의 높이 값이 115에서 200픽셀로 변경된 것을 볼 수 있습니다.

이제 프론트 엔드에서 다음과 같이 보입니다.


PHP 코드를 변경하면 이미지를 자르지 않고도 높이가 200px인 이미지를 업로드할 수 있지만 헤더 영역의 실제 높이는 변경되지 않았습니다.
이렇게 하려면 자식 테마 style.css 파일의 176행에서 CSS 코드를 파일 끝까지 복사하고 값을 115px에서 200px로 변경하면 됩니다.
다음에서 변경:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }이에:
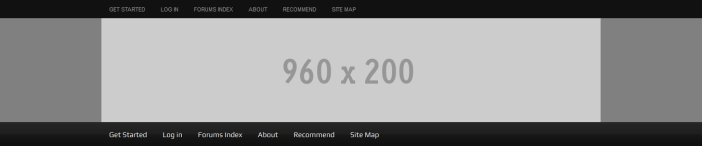
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }그리고 이것은 프론트 엔드에서 보이는 것입니다:

이제 자식 테마 이미지 폴더의 wrap.png 이미지를 높이가 6px x 200px인 이미지로 바꾸기만 하면 됩니다.
현재 모습은 다음과 같습니다.

분명히, 이전 단계에서와 같이 줄 바꿈 너비를 960px로 줄였다면 새 줄 바꿈 이미지를 추가할 필요가 없습니다.
Windows용 Paint.net 또는 Mac 사용자용 GIMP와 같은 그래픽 디자인 도구를 사용하여 새 랩 배경 이미지를 헤더 이미지와 동일한 색상으로 만들 수도 있습니다.
헤더 오른쪽 위젯 이미지 추가
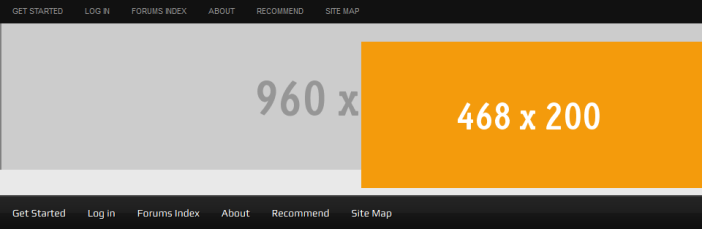
헤더 오른쪽 위젯의 기본 너비는 468px 너비입니다.
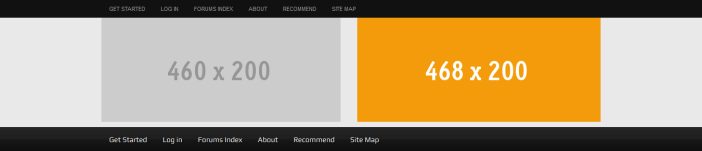
헤더 오른쪽 영역의 텍스트 위젯에 이미지 HTML을 추가하면 이미지가 468px인 경우 다음과 같이 표시됩니다.

이것은 분명히 수정이 필요합니다. 로고 또는 전체 너비 헤더의 너비를 변경하고 위젯 이미지의 패딩도 수정해야 합니다.
이 문제를 해결하려면 215행으로 이동하여 패딩을 제거하면 됩니다.
다음에서 CSS 코드를 변경합니다.
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }이에:
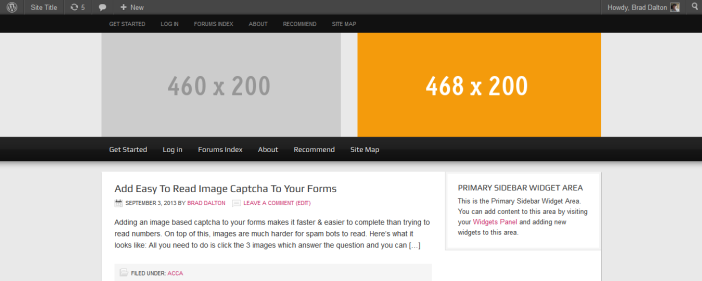
#header .widget-area { float: right; width: 468px; }현재 모습은 다음과 같습니다.

더 좋아 보이지만 헤더 아래에 수정해야 할 틈이 여전히 있습니다. 헤더의 왼쪽에 로고 이미지를 추가한 후 다시 돌아가 보겠습니다.
마지막으로 PHP 코드에서 너비 값을 변경하고 모양 > 헤더에서 사용자 정의 헤더 이미지의 너비를 줄일 수 있습니다.
자식 테마 functions.php 파일의 45행에서 너비 값을 약 460으로 변경합니다.
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );이제 모양 > 헤더로 이동하여 다음 크기의 이미지를 업로드할 수 있습니다.

그리고 전면에서 보면 다음과 같습니다.

헤더 아래의 작은 틈은 여전히 수정이 필요합니다. 어떻게 해야 할까요?
헤더 오른쪽 영역의 텍스트 위젯에 이미지에 대한 HTML 코드를 추가했기 때문에 아래 CSS 코드에서 볼 수 있듯이 이미지가 중앙에 있기 때문에 테마는 10px의 여백을 추가합니다.
해당 영역의 이미지에만 적용되도록 이 문제를 수정하려면 1155행으로 이동하여 코드를 자식 테마 style.css 파일의 끝에 복사합니다.
그리고 이것을 바꿔라”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }이에:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }그래서 당신은 그것을 가지고 있습니다. 최종 결과는 다음과 같습니다.

결론
오른쪽 위젯 영역의 너비를 늘리고 다른 크기의 로고를 추가하는 등 헤더 이미지로 할 수 있는 일이 훨씬 더 많습니다.
StudioPress의 Magazine 하위 테마를 사용할 때 다양한 크기의 헤더 이미지를 사용하는 방법에 대해 더 잘 이해할 수 있기를 바랍니다.
