온라인 스토어의 전환을 개선하기 위한 11가지 UX 모범 사례
게시 됨: 2021-03-17꽤 오랜 시간 동안 사용자 경험, 줄여서 UX에 대해 많은 이야기가 있었습니다. 온라인 비즈니스 세계에서 사용자 경험은 큰 역할을 합니다.
모든 오프라인 상점 소유자가 자신의 비즈니스 전선이 구성되는 방식에 특별한 주의를 기울이는 것처럼 온라인 세계에서도 다르지 않습니다 .
그러나 유일한 차이점은 오프라인 상점에서는 실제로 작동하지 않는 경우 발견하기가 더 쉽다는 것입니다. 그러나 온라인 세계에서는 최소한 적절한 도구 없이 사용자 경험을 추적하는 것이 훨씬 더 어렵습니다.
이를 염두에 두고 훌륭한 웹 디자인을 갖고 UX를 추적하는 방법과 이를 개선할 수 있는 방법을 배우는 것이 중요합니다. 그렇게 하면 온라인 상점의 전환율 만 향상 되고 비즈니스가 성공하는 데 도움이 됩니다.
UX 모범 사례와 이것이 왜 중요한가요?
"사용자 경험" (UX)이라는 용어는 고객이 웹 사이트를 방문할 때 경험하는 모든 것을 말합니다. 간단히 말해서 "좋은" 사용자 경험은 고객이 요구 사항을 원활하게 충족할 수 있도록 하는 것입니다.
이제 UX를 개선한다고 해서 직접 전환율이 높아지는 것은 아닙니다. 그러나 두 가지 모두에 대해 최적화하고 있는지 확인하면 결국 좋은 결과 를 기대할 수 있습니다. 즉, 다음은 웹 사이트의 전환율을 향상시킬 11가지 UX 모범 사례입니다.
고객 피드백 수집
모든 비즈니스에서 고객 피드백은 주의를 기울여야 하는 가장 중요한 요소 중 하나입니다. 간단히 말해서, 귀하의 비즈니스는 고객 없이는 결코 성공할 수 없습니다. 따라서 가능하면 고객에게 피드백 을 요청하십시오 .
그렇게 하면 고객과 비즈니스의 관계를 더 잘 이해할 수 있습니다. 이렇게 하면 비즈니스가 부족한 부분 을 쉽게 파악하고 개선할 수 있습니다. 이 외에도 고객은 주목받고 관련성이 있다고 느끼는 것을 좋아합니다. 그리고 당신은 그들에게 통찰력을 제공하도록 요청함으로써 그것을 제공할 것입니다.
사이트 속도 향상
온라인 비즈니스를 운영할 때 웹사이트는 전체 운영의 얼굴입니다. 그렇기 때문에 최고 품질을 염두에 두고 설계되었는지 확인해야 합니다. 그 외에도 웹사이트가 충분히 빠르게 로드 될 수 있도록 고품질의 맞춤형 웹사이트 디자인이 있는지 확인하세요.

전반적인 청중의 관심 기간 이 크게 줄어들면서 느린 웹 사이트를 위한 온라인 공간이 더 이상 없습니다. 웹사이트 속도를 높이면 페이지 로딩 속도가 빨라지며 이는 고객 만족도를 높이는 가장 쉬운 방법 중 하나입니다. 물론 고객이 더 만족할수록 더 나은 전환을 기대할 수 있습니다.
사이트 속도를 개선하기 위해 WP Rocket 또는 WP Speed of Light와 같은 플러그인을 활용할 수 있습니다.
직관적인 사이트 탐색
모든 좋은 전자상거래 웹사이트는 브라우징을 활성화할 뿐만 아니라 장려해야 합니다. 그러나 이를 가능하게 하려면 웹사이트에서 직관적인 탐색 이 가능해야 합니다.
간단히 말해서 웹 사이트가 탐색하기 쉽고 혼동되지 않도록 해야 합니다. 많은 방문자가 명확한 목표 없이 사이트를 방문합니다. 그렇기 때문에 귀하의 웹사이트가 숙박할 이유를 제공 하는지 확인해야 합니다.
이를 수행하는 가장 좋은 방법 중 하나는 일을 지나치게 복잡하게 만드는 것을 피하는 것입니다. 대신 소비자에게 이미 익숙한 레이아웃을 사용하십시오. 그 위에 더 쉽게 탐색할 수 있도록 레이블을 추가합니다. 마지막으로 결제 및 CTA 버튼을 쉽게 찾을 수 있는지 확인하십시오. JetMenu와 같은 탐색 메뉴 플러그인을 사용하면 여기에서 유용할 수 있습니다.
모바일에 최적화
온라인 비즈니스가 저지르는 또 다른 큰 실수는 모바일 장치에 대해 적절하게 최적화하지 않는 것입니다. 기존 웹사이트를 모바일에 최적화할 수 있는 것은 사실이지만 이 두 플랫폼 에서 브라우징 동작 의 차이점 을 이해해야 합니다.
최근 연구에 따르면 모바일 장치 는 전체 웹사이트 트래픽의 약 53% 를 생성 합니다. 그러나 데스크톱 검색은 약 56%의 수익을 가져오며 이는 모바일 검색의 32% 이상입니다.
모바일 세계에서는 모든 것이 단순하고 효과적 이어야 합니다. 그렇기 때문에 전환율을 높이려면 웹사이트가 두 잠재고객 모두에게 적합해야 합니다.
다양한 화면 장치에 맞게 웹사이트를 최적화하는 방법에 대한 자세한 내용은 적응형 디자인과 반응형 디자인의 차이점을 확인하세요.

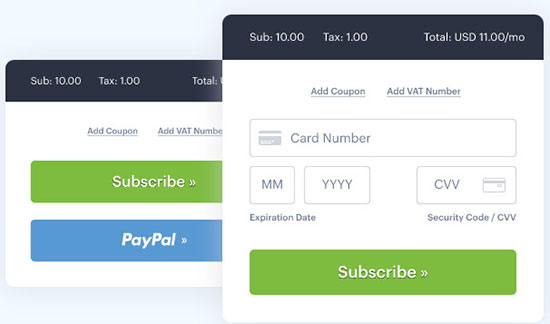
간편한 결제
모든 온라인 비즈니스 소유자가 분명히 동의하겠지만 장바구니 포기는 가장 낙담하는 것 중 하나입니다. 그러나 가장 일반적으로 최적화되지 않은 결제 양식 의 직접적인 결과입니다.

사람들은 특히 온라인 쇼핑을 할 때 충동적으로 쇼핑하는 경향이 있습니다. 결제 프로세스로 인해 구매를 원활하게 완료하기 어려운 경우 "구매 완료" 버튼에 도달하기 전에 배송을 포기할 가능성이 큽니다.
그렇기 때문에 고객이 최대한 빠르고 쉽게 쇼핑 목표를 달성할 수 있도록 해야 합니다. 그렇게 하려면 자동 채우기 옵션 과 실시간 유효성 검사에 의존할 수 있습니다.
WooCommerce를 스토어 플랫폼으로 사용하는 경우 WooCommerce 체크아웃 관리자 플러그인을 체크아웃 프로세스를 사용자 정의하는 가장 좋은 방법으로 활용할 수 있습니다.
제품 페이지 레이아웃 개선
온라인으로 물건을 구매할 때 고객은 제품에 대해 가능한 한 많이 배울 수 있기를 원합니다. 즉, 그들이 항상 모든 단일 기사에 대한 심층 분석을 찾는 것은 아닙니다.
대신 제품 페이지에 입력 하는 정보는 명확하고 간결하며 가장 중요하게 관련성이 있어야 합니다. 이것이 의미하는 바는 무엇보다도 먼저 제품 가격을 포함해야 한다는 것입니다. 또한 제품이 판매 중인지 여부를 분명히 하십시오.
또한 배송과 같은 기타 관련 정보를 사용 합니다. 글머리 기호를 사용하여 이 섹션을 더 쉽게 진행할 수 있습니다. 마지막으로 하이퍼링크를 사용하여 해당 내용을 확인하는 데 관심이 있는 사람들에게 더 많은 정보를 제공할 수도 있습니다.
특별 제공 프로모션
고객이 좋아하는 한 가지가 있다면 그것은 특별 제안입니다. 귀하의 비즈니스에 특별 제안, 할인, 판촉 또는 이와 유사한 것이 있을 때마다 고객이 이에 대해 알 수 있도록 해야 합니다. 가장 쉬운 방법은 제품 페이지에 이러한 유형의 정보를 포함하는 것입니다.

또한 웹 사이트의 모든 페이지에 특별 제안이 있음을 분명히 하십시오. 마지막으로 체크아웃 페이지에서도 이 정보를 다시 강조하는 것을 잊지 마십시오. 이렇게 하면 고객이 구매를 완료할 수 있습니다. 이 경우 WooCommerce 장바구니 알림 플러그인이 유용할 수 있습니다.
쿠폰을 제공하는 경우 스마트 쿠폰과 같은 WooCommerce용 쿠폰 플러그인이 유용할 것입니다.
원활한 경험 제공
UX에 대해 생각할 때 웹사이트 방문자의 전체 여정을 고려해야 합니다. 즉, 긍정적인 경험을 위해 모든 페이지 를 최적화 해야 합니다. 즉, 더 나은 UX 및 전환율을 위해 웹사이트를 최적화할 때 전체 판매 유입경로를 염두에 두어야 합니다.
웹사이트 방문자가 한 지점에서 다음 지점으로 원활하게 이동할 수 있다고 느끼지 않는 한 긍정적인 결과를 기대할 수 없습니다. 따라서 모든 관련 정보가 모든 페이지에 있는지 확인하십시오. 이렇게 하면 방문자가 원하는 것을 쉽게 찾거나 도움을 요청하거나 단순히 구매할 수 있습니다. 이것이 목표입니다.
변경 사항을 신중하게 구현
많은 온라인 비즈니스가 저지르는 또 다른 일반적인 실수는 변경 사항을 충분히 신중하게 구현하지 않는 것입니다.
웹사이트의 특정 영역이 부족한 것을 발견했다면 일반적인 조치는 이를 시도하고 개선하는 것입니다. 그러나 이 프로세스에 충분히 주의 깊게 접근하지 않으면 실수 할 여지가 상당히 많이 남습니다.
그렇기 때문에 잠재적인 변경 사항에 대해 팀과 먼저 브레인스토밍을 해야 합니다. 그런 다음 팀은 이러한 변경 사항을 모방할 와이어프레임을 마련해야 합니다.
와이어프레임은 웹사이트에 실제로 구현하기 전에 테스트하고 검토할 수 있는 프로토타입으로 천천히 발전할 수 있습니다. 그렇지 않으면 웹 사이트에서 작동하지 않는 변경 사항을 구현 하게 될 수 있습니다. 이것은 청중에게 좌절감을 줄 수 있으며, 이는 확실히 피해야 하는 것입니다.
매장 느낌 제공
많은 사람들에게 브라우징은 쇼핑에서 가장 흥미로운 부분 중 하나입니다. 전체 제안 을 보고 전시된 제품에 대해 더 많이 알 수 있다는 것은 쇼핑을 즐겁게 만드는 것입니다. 그렇기 때문에 가능한 한 매장 내 느낌을 재현하려고 노력해야 합니다.
우선, 제안에 대한 고품질 사진 을 포함해야 합니다. 예를 들어 옷을 판매하는 경우 모델링되는 항목의 사진을 추가하는 것이 좋습니다. 이렇게 하면 방문자가 귀하가 제공하는 제품에 대해 더 나은 관점을 얻을 수 있습니다.
그 위에 이미 존재하는 고객의 리뷰와 평가 를 포함하십시오. 입소문은 여전히 최고를 차지하기 때문에 더 많은 고객을 데려 올 것입니다.
상수 분석 실행
WooCommerce, BigCommerce, Shopify, Wix 또는 다른 것을 사용하든 결국에는 노력이 긍정적인 결과를 가져왔는지 실제로 확인하는 유일한 방법은 분석을 실행하는 것입니다. 많은 기업은 이것이 지금 그리고 반복해서 수행될 수 있다고 생각합니다. 하지만 그렇지 않습니다. 대신 지속적인 분석만이 진정한 결과를 보여줄 것입니다.
이에 주의하지 않으면 일부 조기 경고 신호를 쉽게 감독할 수 있습니다. 그렇기 때문에 항상 UX를 최상으로 유지해야 합니다.
앞서 언급했듯이 고객은 귀하의 비즈니스입니다. 그들이 당신과 거래하는 것에 만족하지 않는다면, 그들은 다음 사업으로 넘어가는 것을 꺼려하지 않을 것입니다. 그렇기 때문에 최대 UX를 보장해야 전환율도 향상됩니다.
| 저자 약력: Emma는 마케팅 전략가이자 웹 디자이너입니다. 그녀는 뉴질랜드 오클랜드에 살고 있습니다. Emma는 웹 디자인, 소셜 미디어 및 마케팅 관련 모든 것에 관심이 있는 디지털 애호가입니다. |
