사용자 경험(UX) 작성: 실용 가이드
게시 됨: 2023-05-19웹 사이트의 가장 중요한 요소를 요약하라는 요청을 받는다면 뭐라고 말하겠습니까? 좋은 그래픽? 강력한 비디오? 깔끔한 디자인이나 멋진 글꼴? 실제로 위의 모든 것보다 더 중요한 것은(중요하긴 하지만) 사실 웹사이트, 랜딩 페이지, 모바일 앱 또는 디지털 제품의 카피입니다.
높은 수준의 참여를 유도하는 가장 추악한 웹사이트 중 일부는 '매끄러운' 디자인이나 이미지가 없으며 잘 만들어진 단어로 안내합니다.
이 가이드는 사용자 경험(UX) 작성의 과학과 섬세한 기술을 소개합니다. 여기서는 다양한 UX 작성 프로젝트 및 활동에 적용할 수 있는 모범 사례 요약과 함께 실용적인 예를 혼합하여 살펴보겠습니다.
UX 작성의 중요성
우리가 온라인에서 의사소통하는 방식은 바로잡는 데 매우 중요합니다. 중요한 헤드라인에서 마이크로 카피에 이르기까지 고객의 구매 여정은 원활하고 액세스 가능하며 처음부터 끝까지 쉽게 탐색할 수 있어야 합니다. UX 라이팅은 "사용자 대면 터치포인트를 위한 카피 작성 행위"로 정의할 수 있습니다(Kristina Bjoran, ForumOne 수석 UX 디자이너).
다음은 좋은 UX 작성이 중요한 이유에 대한 몇 가지 예입니다.
모든 온라인 쇼핑객의 3분의 1은 올바른 정보를 찾을 수 없기 때문에 구매를 포기합니다.
이러한 통찰만으로도 우리는 불필요한 장애물이 방해가 될 때 사람들이 종종 부정적인 경험을 한다는 것을 알 수 있습니다. 이 문제를 정면으로 해결하기 위해 UX 라이팅은 고객의 경험에 중점을 둡니다. 좋은 UX에 초점을 맞추면 디지털 접근성에 대한 우려를 해결하는 데 어느 정도 도움이 되어 훨씬 더 많은 청중이 제품이나 서비스에 노출될 수 있습니다.
UX 작성 또는 카피라이팅?
UX 작성은 종종 전통적인 카피라이팅, 기술 작성 또는 콘텐츠 전략과 혼동되지만 그 자체로는 상당히 다릅니다.
카피라이팅은 주로 판매에 초점을 맞추지만 UX 글쓰기는 디지털 경험이나 제품에 생명을 불어넣으면서 전반적으로 더 쉽게 접근할 수 있도록 하는 데 중점을 둡니다.
일반적으로 UX 작성에는 특정 여정의 모든 측면이 가치 있고 액세스 가능하며 탐색하기 쉬운 완벽한 에코시스템을 만들기 위해 디지털 제품 또는 인터페이스 디자인에 관련된 사람들과 보다 응집력 있는 협업이 필요합니다. 당연히 두 분야 사이에는 교차점이 있지만 UX 작성은 콘텐츠 디자인 중심에 훨씬 더 가깝습니다.
UX 작성의 목적은 무엇입니까?
우리가 작성하는 단어는 고객이 다음을 수행하는 데 중요합니다.
- 웹 페이지의 컨텍스트에 유의하십시오.
- 제공된 정보 또는 세부 사항 이해
- 다음 단계가 무엇인지, 어떻게 해야 하는지 확신을 가지십시오.
조사하지 않고 잘못된 단어를 선택하면 고객 경험이 좋지 않습니다. 잘못된 정보는 고객이 제공된 세부 정보에서 배우지 않고 앞으로 나아가도록 의욕을 꺾는 원인이 됩니다.
디자인이 훌륭하더라도 고객이 정보를 이해할 수 없다면 즉시 제품에 결함이 있는 것입니다. 페이지에 추가 콘텐츠를 추가한다고 해서 항상 문제가 해결되는 것은 아닙니다. 이는 인지 부하로 이어지고 사용자가 그냥 떠날 수 있기 때문입니다.
방문자를 어떻게 이해할 수 있습니까?
디자인에 뛰어들거나 초안을 작성하기 전에 먼저 제품의 최종 사용자를 확대하는 것이 중요합니다. 고객, 배경 및 여정에 대해 질문하십시오.
다음은 고객을 이해하기 위한 몇 가지 중요한 질문입니다.
- 그들은 무엇을 알고 있습니까?
- 그들은 무엇을 원합니까?
- 그들의 문제점은 무엇입니까?
- 그들은 어떤 장치를 사용하고 있습니까?
- 그들은 어떻게 여기에 왔습니까?
- 다음에 무엇을 할 수 있습니까?
사용자에 대해 확실히 이해했다면 사용 중인 제품의 각 부분에 대해 사용자가 완료하고자 하는 핵심 작업을 고려하십시오. 예를 들어, 전자 상거래 웹사이트의 제품 페이지에 대해 다음과 같이 자문해 보십시오. '고객이 이 단계에서 원하는 주요 작업은 무엇이며 어떻게 이를 충족시킬 수 있습니까?' 그런 다음 주로 그들의 요구 사항을 충족하도록 콘텐츠를 일치시킵니다.
예
귀하의 제품이 새 제품이고 귀하의 조사 결과 잠재 고객이 브랜드에 대해 경계하고 불충하며 귀하의 웹사이트가 합법적인지 확신하지 못하는 것으로 나타났다고 가정해 보겠습니다. 문제는 이러한 요구를 충족하는 콘텐츠를 만드는 것입니다. 고객이 제품을 탐색할 때 신뢰와 자신감을 효과적으로 심어주는 방법은 무엇입니까?
예를 들어 에코 의류 브랜드이고 고객이 앱에서 제품을 탐색하는 경우 인센티브(아마도 무료 배송 또는 할인 코드)를 제공하면서 브랜드 가치를 신속하게 설명하는 팝업 메시지에 대한 UX 사본을 만들 수 있습니다. ). 이와 같은 것 :
우리는 지구에 친화적인 시대를 초월하고 오래 지속되는 옷을 만들기 위해 존재합니다. 수익의 15%를 재조림 프로젝트에 투자합니다. 우리는 GreenWear이며 귀하가 우리와 함께하기를 바랍니다. 첫 주문 시 10% 할인을 받으세요.
이 팝업 카피는 사용자가 메시지를 받아들이는 것을 멈추고 인센티브에 따라 조치를 취하기 때문에 긍정적인 마찰을 일으키는 역할을 할 것입니다. 이것은 신뢰 구축 UX 작성의 확실한 예입니다.
팁 팁: 유용한 시각적 참조를 위해 온라인 청중을 위한 글쓰기 방법에 대한 프레젠테이션을 다운로드하십시오.
UX 작성을 위한 모범 사례
이제 우리는 UX 작성의 기본 사항을 파악했으므로 일관된 성공을 보장하는 몇 가지 필수 모범 사례를 살펴보겠습니다.
콘텐츠를 스캔 및 읽기 가능하게 만들기
줄 높이와 간격은 훌륭한 가독성을 위해 구현할 수 있는 타이포그래피 개념입니다. 몇 가지 경험 법칙이 있지만 요컨대 줄과 단락 사이에 일관되고 건전한 간격이 있어야 합니다.
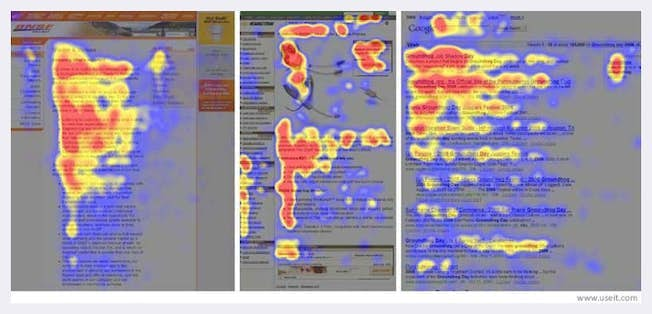
사람들이 페이지와 상호작용하는 방식을 설명하는 연구가 진행되었으며, 이는 사람들이 읽는 것이 아니라 스캔한다는 것을 시사합니다.
고객이 머리를 쉽게 스캔할 수 있도록 제목과 명확한 구조(부제목, 글머리 기호 및 소개 포함)로 텍스트를 강조 표시하는 것이 중요합니다. 'F 패턴'으로 알려진 일반적인 읽기 패턴 또는 고객이 취하는 '경로'는 콘텐츠 계층 구조의 중요성을 보여줍니다.

참고로 헤드라인의 문구를 비판하는 분석 도구를 사용할 수 있습니다. 연구에 따르면 헤드라인은 가장 큰 영향을 미치기 위해 6단어를 넘지 않아야 합니다.

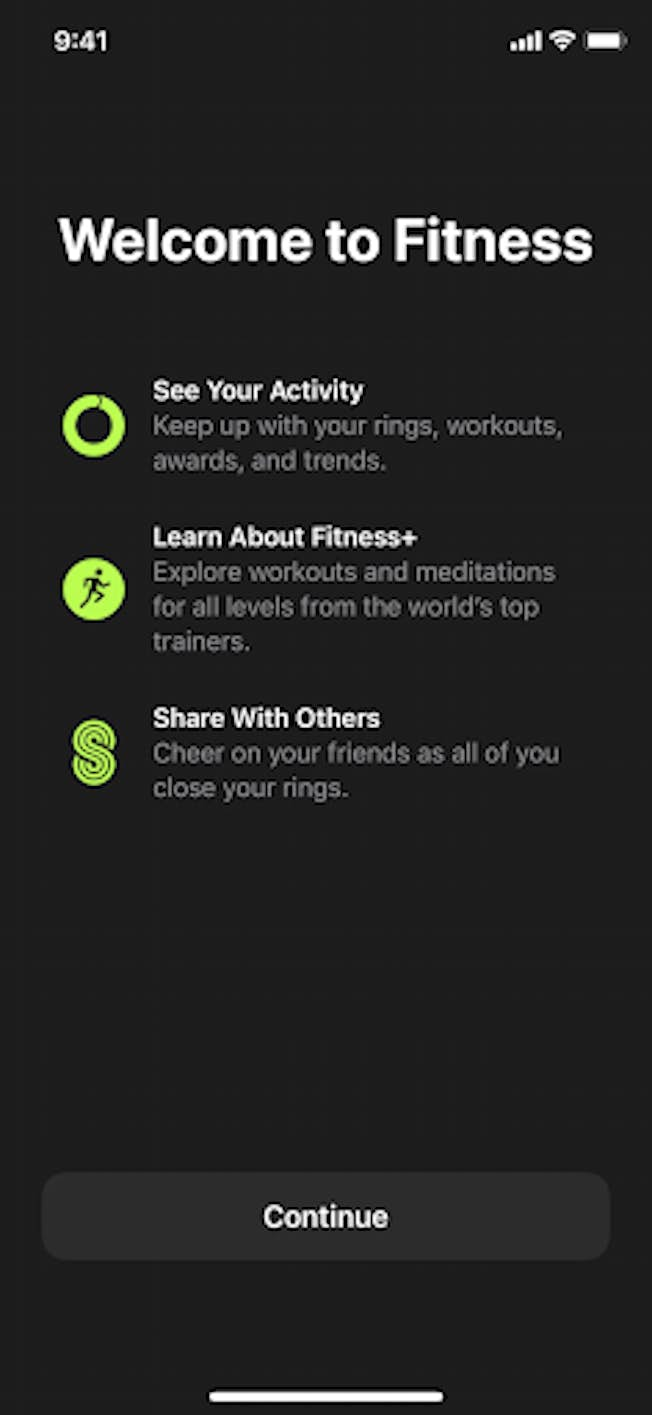
Apple Fitness의 이 간단하면서도 효과적인 온보딩 예제는 헤드라인, 아이콘 및 스캔할 수 있지만 실행 가능한 텍스트의 응집력 있는 조합을 제공합니다. 화면 하단의 명확한 CTA를 통해 사용자는 필수 정보를 흡수하고 여정의 다음 단계에 쉽게 도달하는 데 필요한 모든 것을 얻을 수 있습니다.
읽을 수 없는 콘텐츠 제거
의사소통을 위해 이미지에만 의존하지 마세요. 아이콘, 이모지 및 그림은 종종 페이지에 흩어져 있지만 단어를 대체할 수는 없습니다. 특히 모바일의 일부 브라우저는 무거운 이미지를 로드하는 데 어려움을 겪고 있으며 콘텐츠가 로드되지 않으면 좋지 않습니다. 강한 색상 대비도 중요하여 내용을 잘 읽고 이해할 수 있습니다.

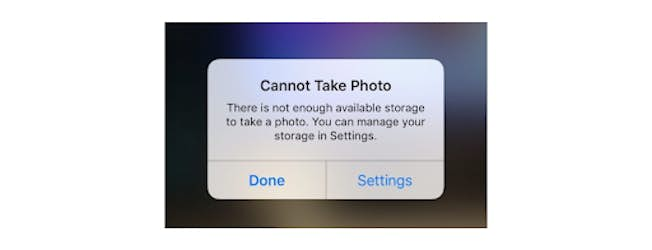
Apple iOS의 이 예에서 디자인과 색상 대비는 시각적으로 적절합니다. 하지만 UX 라이팅의 관점에서 보면 사용자가 가진 선택지가 모호합니다. '완료' 또는 '설정' 옵션은 사용자에게 다음 단계를 명시적으로 안내하지 못합니다. 읽을 수는 없지만 이 사본은 명확하지 않습니다. 아마도 이 시나리오에서는 '사진 삭제' 및 '갤러리 보기'라는 텍스트 버튼이 더 많은 컨텍스트를 제공할 것입니다.
언어 장벽이나 혼란을 피하기 위해 청중을 염두에 두십시오.
사용된 용어가 청중의 상황에 적합한지 확인하십시오. 예를 들어 DIY 웹사이트에 판매세 가격을 표시하면 거래하지 않는 고객에게 혼란을 줄 수 있습니다. 고객의 사용 가능성에 대해 생각해 보십시오. 제품을 고려할 때 자세한 정보가 필요합니까? 그렇지 않은 경우 고객이 더 쉽게 사용할 수 있도록 간단한 중요 항목을 제공합니다.

설명이 SEO 팀을 만족시키기보다는 청중에게 잘 맞는지 확인하십시오. 결국 Google은 귀하의 제품을 구매하는 것이 아니라 고객이 구매할 것입니다. 따라서 설명이 사용자에게 적절한지 확인하십시오.

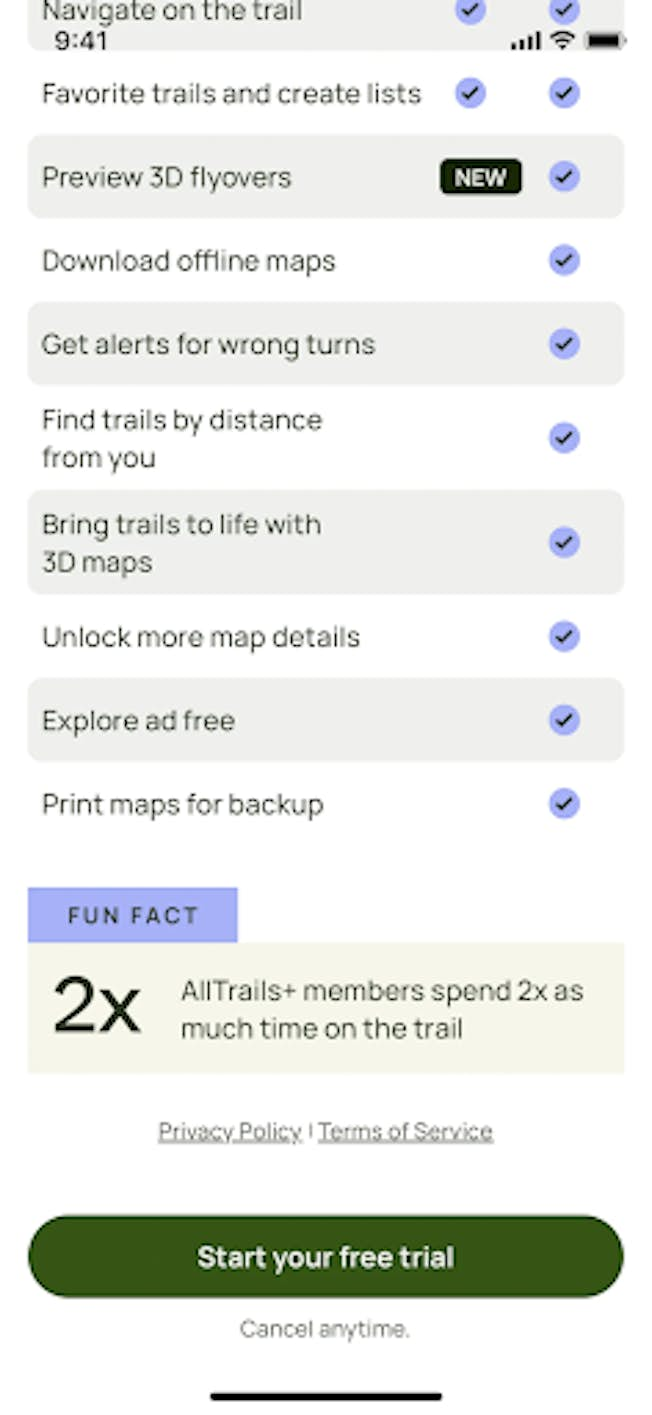
AllTrails의 이 정통한 예는 앱의 주요 USP 및 기능을 파악하는 명확하고 간결한 수단을 제공하므로 사용자 중심적입니다. 'Fun Fact' 카피는 프리미엄 서비스의 장점을 부각시키면서 브랜드의 대화적인 어조를 보여줍니다.
글을 쓰기 전에 항상 생각하라
종종 웹사이트에서 프로젝트에 대한 생각의 부족을 볼 수 있습니다. 단일 페이지에서 30개 이상의 '자세히 알아보기' 또는 '자세히 보기' 버튼을 볼 수 있습니다. 그러나 그것은 사용자에게 충분하지 않습니다. 대신 링크에 설명이 포함되어 있어야 합니다.
예를 들어 '자세히 알아보기'를 '이 소식을 가장 먼저 알립니다'로 변경할 수 있습니다. 사용자의 참여를 유지하려면 단조로운 지침보다는 유익한 메시지를 전달하기 위해 노력하십시오.
전반적인 사용자 경험을 향상시키기 위해 설명하는 것 외에도 지침 버튼과 앵커 텍스트를 만들 때 SEO 작성을 염두에 둘 수 있습니다.
예를 들어 에코 의류 브랜드의 경우 '자세히 알아보기'라는 텍스트에 연결하는 대신 '지속 가능한 신발 찾아보기'를 사용하여 사용자의 키워드와 일치하는 키워드를 활용하면서 다음 단계에 대한 더 많은 통찰력을 제공할 수 있습니다. 검색 의도.
특히 클릭 유도문안(CTA) 및 가격 책정과 관련하여 웹사이트에 다국어 지원 기능이 있는지 확인하세요.
예를 들어, '친구 추가'라는 버튼이 독일어로 'Freund Hinzufügen'으로 번역된다는 점을 고려하십시오. 따라서 버튼이 그렇게 긴 단어를 처리할 수 있는지 확인하십시오. 항상 정확한 것은 아니므로 Google 번역에만 의존하지 마십시오. 청중의 다양한 문화를 염두에 두십시오. 예를 들어 유머가 항상 다른 문화로 전달되는 것은 아닙니다. 주의해서 이모티콘을 사용하세요.
공통 언어 사용도 고려하십시오. 익일 배송을 언급할 때 특정 날짜 대신 '내일'이라는 단어를 사용할 수 있습니다. 사람들은 날짜보다는 이런 흔한 단어에 익숙합니다!
팁: 지침 텍스트와 카피가 보편적으로 작동하거나 잘 번역되도록 하려면 현지화 전문가 또는 전문가와 작업하는 것을 고려해야 합니다.
바로 가기가 항상 작동하지는 않습니다.
디지털 카피라이터이자 저널리스트인 패트릭 스태포드(Patrick Stafford)에 따르면 UX 카피가 너무 짧으면 “필요한 정보만 제공하고 다른 것은 제공하지 않습니다. 톤의 여지는 어디에 있습니까? 약간의 반짝임을 위해? 사용자를 기쁘게 하기 위해? 우리의 UX 카피를 지루하게 놔둘 수는 없습니다.”
글에서 간결함의 중요성이 종종 강조되지만 짧은 카피는 경우에 따라 고객을 혼란스럽게 하고 좌절시킬 수 있습니다. 달성해야 할 최상의 균형은 간결하고 효율적이며 명확하면서도 충분한 정보를 제공하는 것입니다. UX에 부정적인 영향을 미칠 수 있으므로 단어를 제한하여 게으르지 마십시오.

Culture Trip은 약간의 브랜드 개성을 믹스에 주입하면서 UX 카피 길이 측면에서 균형을 맞추는 훌륭한 작업을 수행합니다. 여기에서 애니메이션은 설명적이고 인상적이며 이 특정 앱 이점은 생생하면서도 대화식으로 전달됩니다.
올바른 버튼 누르기
CTA는 전자 상거래 웹 사이트에서 매우 중요합니다. 고객에 대해 숙제를 함으로써 고객이 계속 진행하도록 유도하는 최고의 버튼을 제공하는 방법을 배울 수 있습니다.

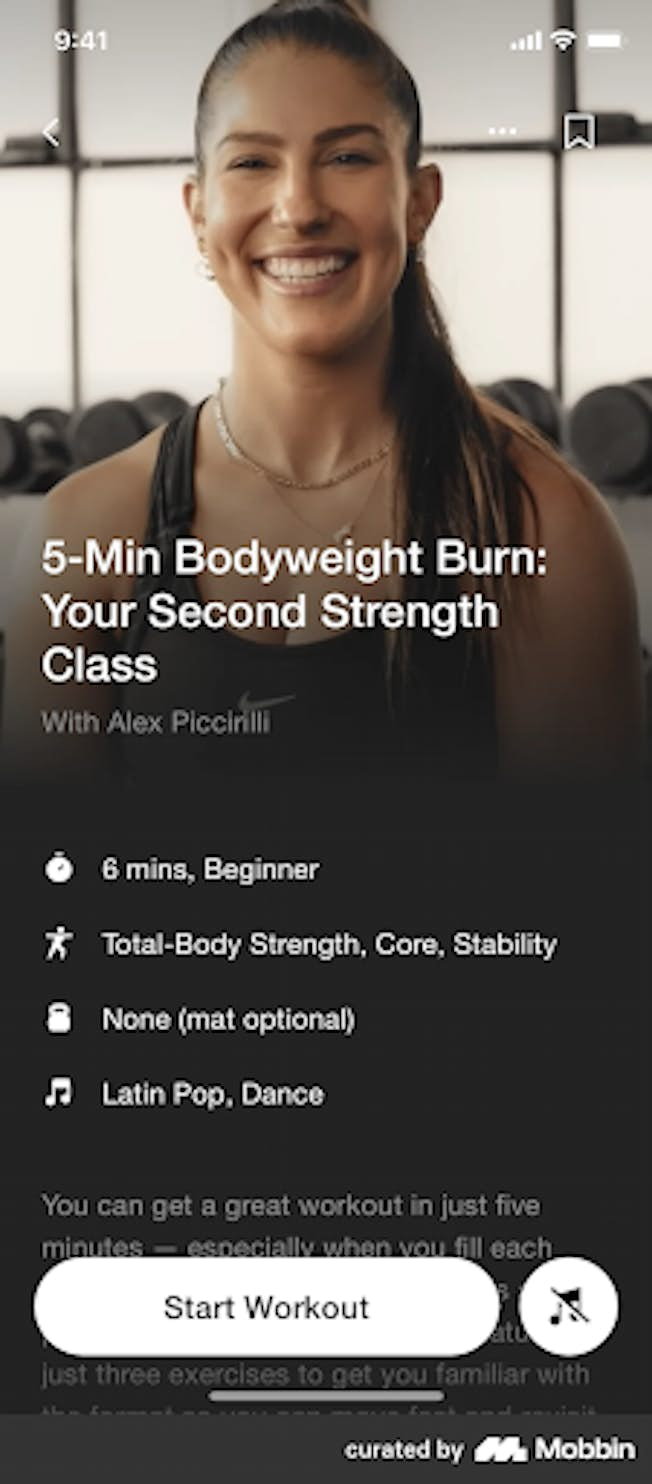
Nike Training Club 앱에서 이 맞춤형 운동 페이지의 CTA는 페이지의 글머리기호 정보와 조화를 이루며 피트니스에 민감한 사용자에게 명확하고 영향력 있는 클릭 유도문안을 제공합니다.
더 나은 전환을 위한 양식 개선
페이지의 내용과 취해야 할 조치에 대한 명확한 설명을 제공하는 것이 중요합니다. 양식은 많은 UX 향상 목적을 제공하지만 여기에서 게임의 주요 목표는 인간이 가능한 한 제품이나 서비스에 대한 많은 컨텍스트를 제공하면서 여정을 통해 사용자를 원활하게 안내하는 것입니다.

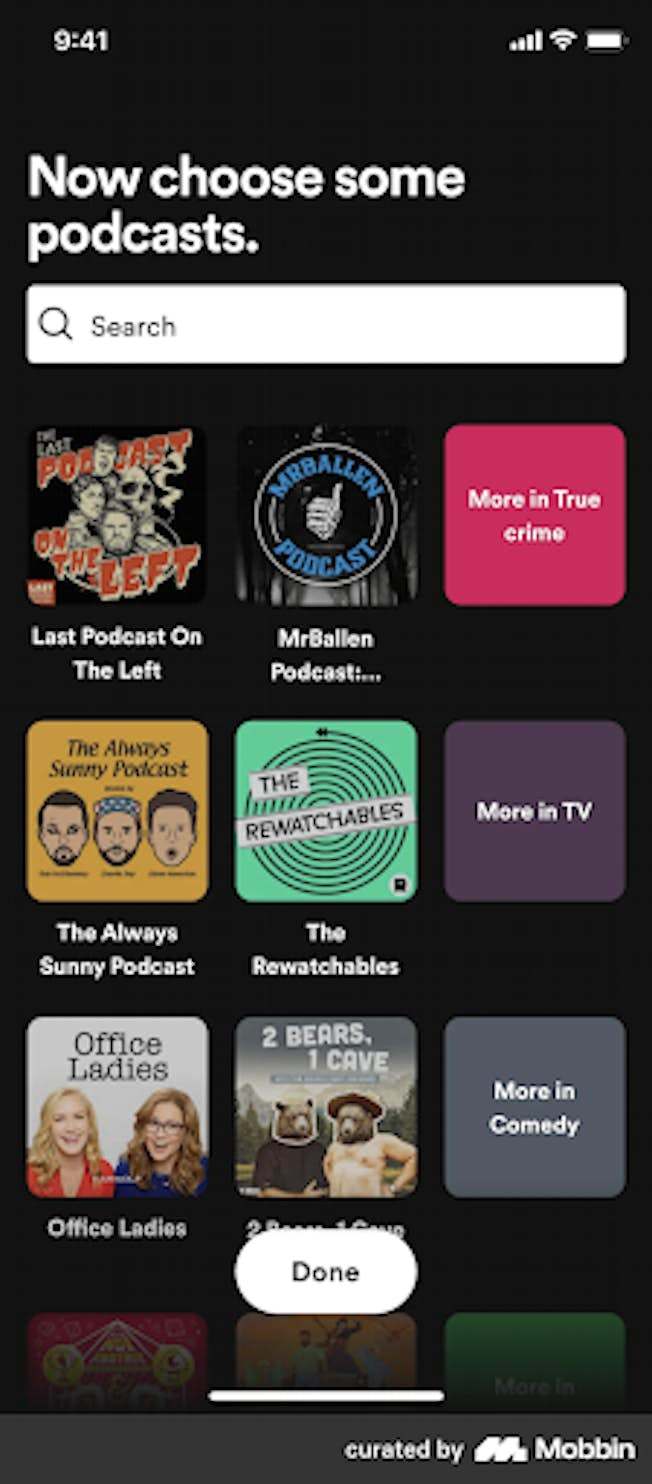
Spotify의 이 단순하면서도 효과적인 형식은 사용자가 청취 경험을 쉽게 개인화할 수 있는 눈에 띄는 시각적 디자인뿐만 아니라 교육적이고 강력한 헤드라인을 제공합니다.
우려 사항 제거 및 항상 설명
여기서 당신의 목표는 사용자가 현재 일어나고 있는 일에 대해 편안함을 느끼도록 돕는 것입니다. 예를 들어 제품 페이지 또는 체크아웃과 같은 여정의 핵심 요소에 안심 레이어를 추가할 수 있습니다. 고객의 요구를 충족시키는 것이 핵심입니다.
MailChimp는 유명한 마스코트인 Freddie를 가지고 있어 메일 캠페인을 보내기 직전에 사용자의 부담을 덜어줍니다. 언어와 그래픽이 잘 어우러져 안정감을 줍니다. 그것은 매우 효과적이며 고객의 마음가짐을 이해하고 그들의 요구를 충족시키는 예입니다.

사본을 개발자에게 맡기지 마십시오.
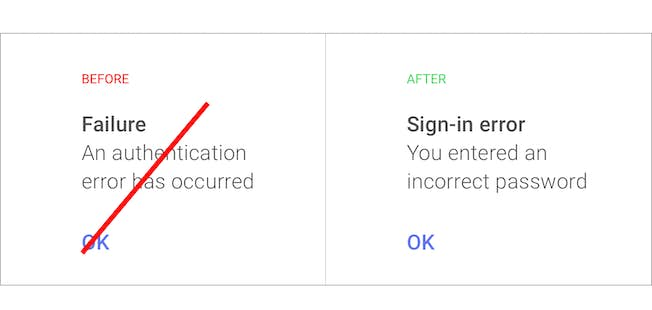
문제가 발생하면 개발자가 구현할 수 있도록 사본을 제공했는지 확인하세요. 기본적으로 시스템 오류 메시지는 컴퓨터에 의해 컴퓨터에 의해 생성됩니다. 하지만 우리는 고객을 위해 웹을 설계하고 있으므로 '시스템 오류(코드 #2234): 인증 오류가 발생했습니다.' 대신 '앗, 비밀번호를 잘못 입력하셨습니다. 다시 시도하십시오.'

UX 작성: 최종 생각
이 기사를 통해 웹 작성 및 고객에게 더 나은 경험을 제공하는 것의 중요성을 더 잘 이해할 수 있기를 바랍니다.
이러한 모범 사례, 실용적인 팁 및 예를 염두에 두고 이제 고객이 자신 있게 사이트를 탐색하고 제품을 구매하는 데 도움이 되는 콘텐츠를 고객에게 제공하고 있는지 확인하는 것이 귀하의 임무입니다.
2023년 업데이트
이 가이드에서 다루는 아이디어와 개념을 더 깊이 파고들고 콘텐츠 기술 수준을 높이려면 완전히 유연하고 업계에서 인정하는 디지털 마케팅 전문 디플로마에 등록하십시오.
