Elementor 1.5 – 새로운 마법의 편집기 인터페이스
게시 됨: 2017-06-28오늘 우리는 새로운 버전의 Elementor를 출시합니다. 새 버전에는 새롭고 개선된 인터페이스는 물론 페이지 빌더의 기능을 확장하는 기타 실용적인 개선 사항이 많이 포함되어 있습니다.
버전 1.5는 주요 및 다중 기능 업데이트입니다. 실제로 완료하는 데 꽤 오랜 시간이 걸렸습니다. 또한 충성도가 높은 베타 테스터에게 제공된 3개의 RC 버전이 포함된 광범위한 1개월 테스트 기간을 통해 이 버전을 실행했습니다. 이 광범위한 테스트는 모든 개선 사항이 모든 사용자에게 가능한 한 원활하게 구현되었는지 확인하기 위해 수행되었습니다.
당신이 읽으려고 하는 것은 이 버전에 추가된 변경 사항 및 개선 사항의 긴 목록입니다. 대부분의 업데이트는 사용자 제안의 결과로 만들어졌습니다. 우리는 사용자가 Elementor를 최고의 페이지 빌더 플러그인으로 만드는 데 큰 역할을 한다고 믿습니다.
새로운 변경 사항을 살펴보고 무엇을 찾아야 하는지 알아보겠습니다.
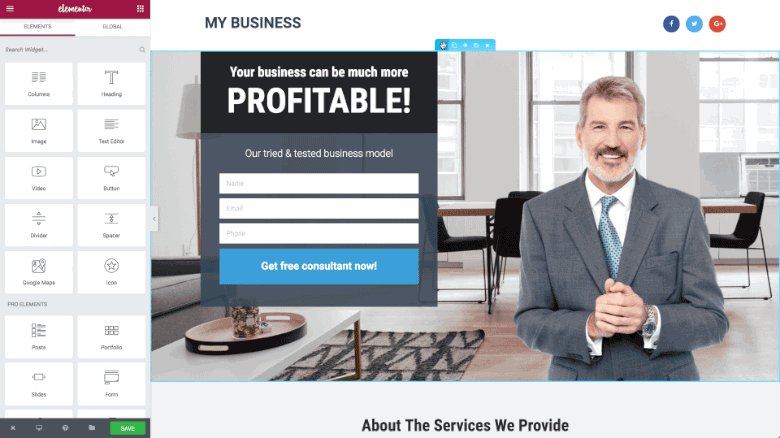
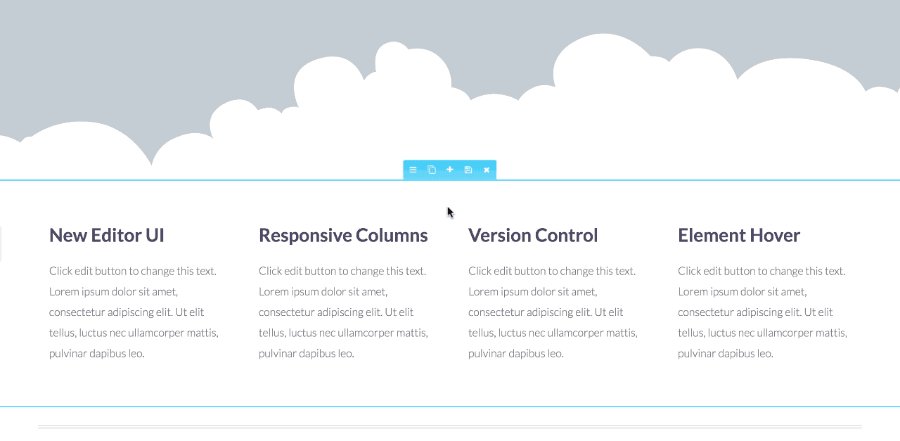
멋진 새 편집기 UI
그냥 보세요... 명확하게 정의된 테두리, 미묘한 메뉴 애니메이션, 향상된 끌어서 놓기... 여기에서 분출해서 죄송합니다. 하지만 우리 팀이 성취한 것을 정말 자랑스럽게 생각합니다.

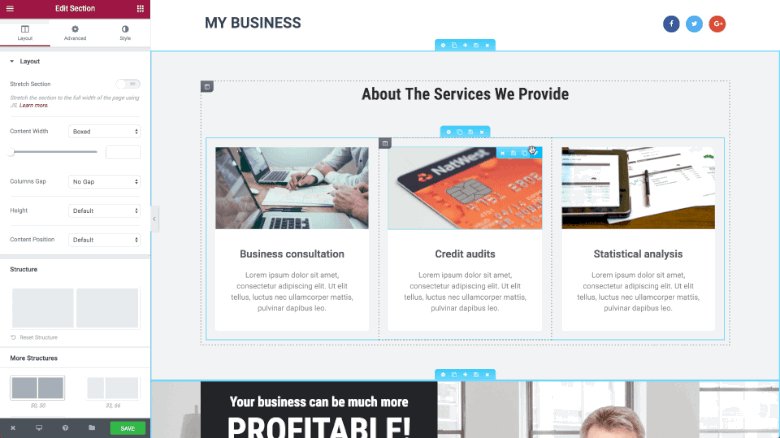
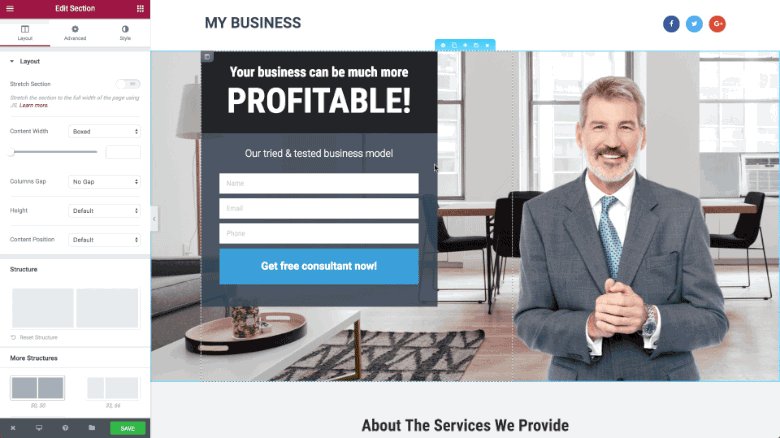
섹션 / 열 분리
이 버전에서는 섹션 설정을 열 설정과 분리하여 사용자가 훨씬 더 쉽게 다른 섹션과 열을 선택할 수 있습니다.
섹션 설정은 각 섹션의 상단 중앙에 표시되며 편집, 복제, 추가, 저장 및 제거 옵션이 포함됩니다.
열 설정은 각 열의 왼쪽 상단 모서리에 있으며 단일 열 아이콘으로 나타납니다. 이 아이콘 위로 마우스를 가져가면 편집, 복제, 추가 및 제거가 포함된 열 메뉴가 열립니다.
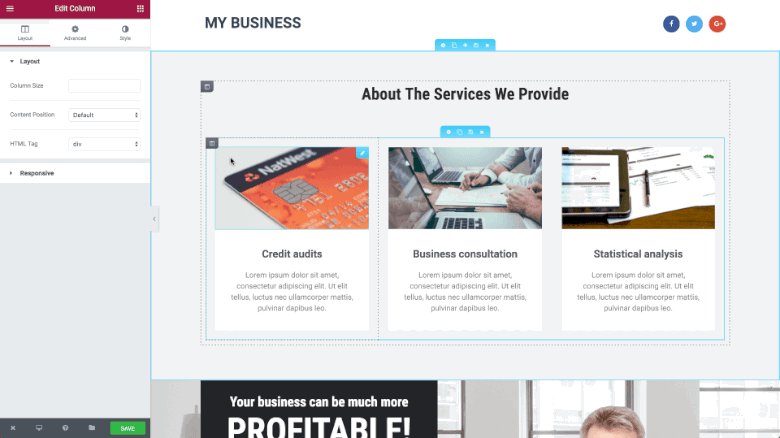
향상된 드래그 앤 드롭
드래그 앤 드롭 기능을 완전히 다시 작성하여 이전보다 훨씬 더 정확해졌습니다. 위젯, 칼럼, 섹션을 드래그하면 전체 동작이 원활하게 이루어집니다. 또한 요소를 제자리에 놓기 전에 표시되는 파란색 마커가 더 명확하고 흐름이 더 좋습니다.

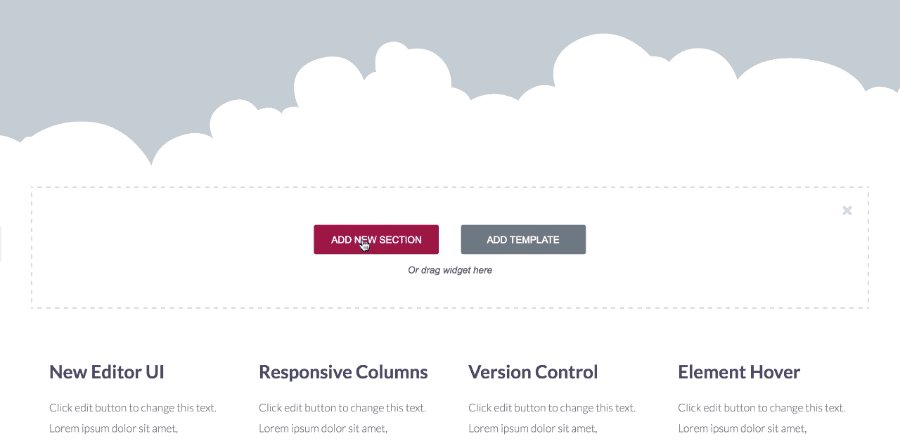
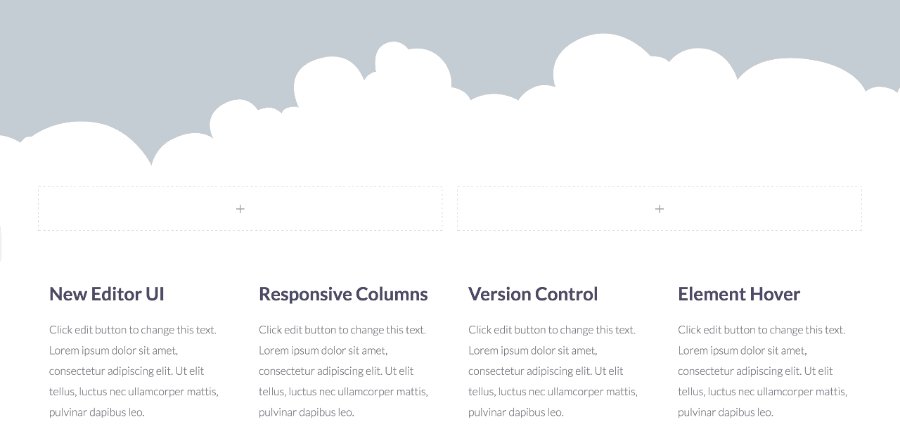
새 섹션/템플릿 추가
섹션 설정에 '추가' 버튼을 추가했습니다. 이를 통해 사용자는 기존 섹션 사이에 새 섹션이나 템플릿을 추가할 수 있습니다. 더 이상 섹션을 페이지 위아래로 끌 필요가 없습니다.
페이지의 어느 위치에 있든 이 버튼을 클릭하면 섹션/템플릿 추가 옵션이 열리고 기존 섹션 사이에 섹션과 템플릿을 추가할 수 있습니다.

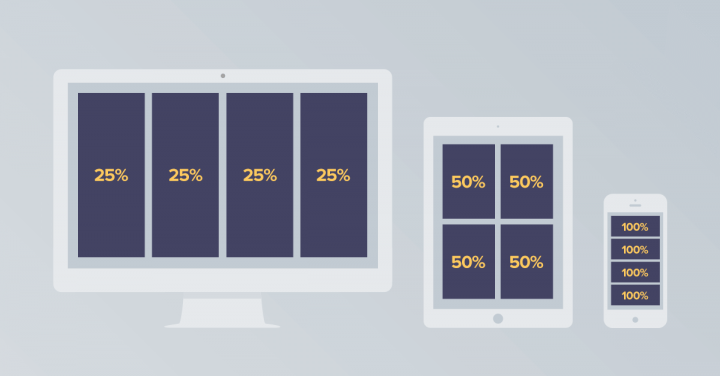
반응형 열 너비
Elementor의 컬럼 컨트롤은 항상 우리의 강점 중 하나였습니다. 이 새로 추가된 기능을 사용하여 이제 데스크톱, 태블릿 및 모바일 장치에 대해 완전히 다른 열 레이아웃을 사용자 지정할 수 있습니다.
데스크톱에서 4개, 모바일에서 3개, 태블릿에서 2개만 원하십니까? 괜찮아요. 이제 반응형 열 너비 설정을 사용할 수 있습니다.
또한 각 열에 대해 특정 숫자 값을 설정하는 옵션을 추가했습니다. 화면의 눈금을 드래그하거나 열 너비에 대한 특정 값을 입력하여 열 너비를 설정할 수 있습니다. 이제 이 옵션을 사용하여 여러 장치에서 다른 레이아웃을 만드는 것이 훨씬 쉬워졌습니다.
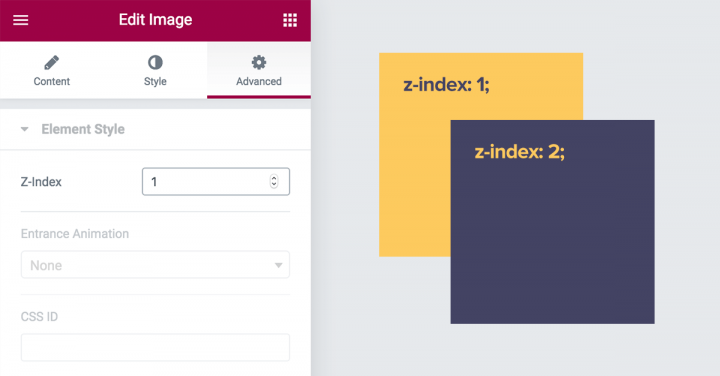
Z-색인 - 요소 레이어 정렬
Z-색인은 어렵게 들릴 수 있지만 실제로는 매우 간단합니다. 페이지가 레이어 케이크와 같다고 상상하면 z-index가 케이크의 다양한 레이어 순서를 결정합니다. 그 위에 휘핑크림, 초콜릿, 마지막으로 크러스트.
레이아웃 디자인에서는 페이지에 3가지 방향이 있습니다. X축은 왼쪽에서 오른쪽으로 가는 방향입니다. Y축, 위아래로 가는 방향. 마지막으로 화면에 들어오고 나가는 보이지 않는 Z축이 있습니다. 이것이 z-색인을 레이어로 볼 수 있는 이유입니다(Photoshop 레이어와 유사).

Elementor에서 각 요소의 z-색인에 대한 제어를 추가했습니다(고급 탭 > 요소 스타일 > z-색인을 통해 액세스 가능).
이를 통해 다른 요소와 비교하여 각 요소 및 해당 순서로 재생할 수 있습니다. 앞으로 가져오고 뒤로 밀 수 있습니다.
이 기능을 사용할 수 있는 경우의 예로는 3열 가격 테이블에서 중간 가격 테이블 열을 두 개의 다른 가격 테이블 앞에 가져와 중간 열이 그것들을 덮는 것처럼 보이게 하려는 경우입니다.
음수 여백과의 충돌 가능성
새로운 z-색인 옵션에 호환성을 추가하기 위해 z-색인을 삭제해야 했습니다 z-index: 1; .elementor-widget-wrap. 클래스에서 .elementor-widget-wrap.
과거에 음수 여백을 사용한 경우 Elementor로 구축한 과거 페이지에 문제가 발생할 수 있습니다. 이러한 문제를 처리하기 위해 새로운 z-index 컨트롤을 사용할 수 있습니다.
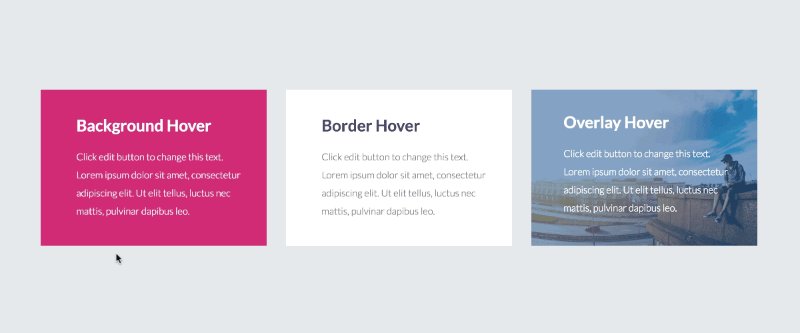
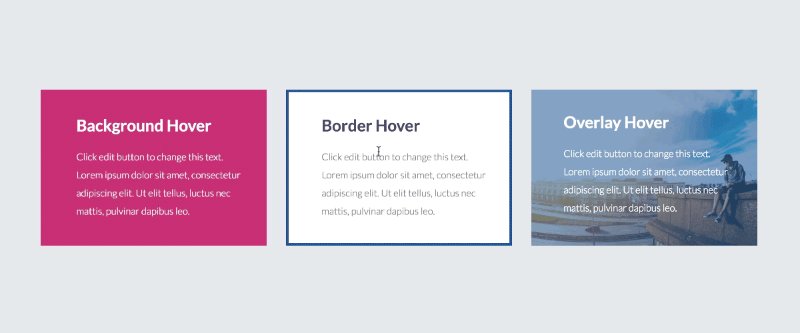
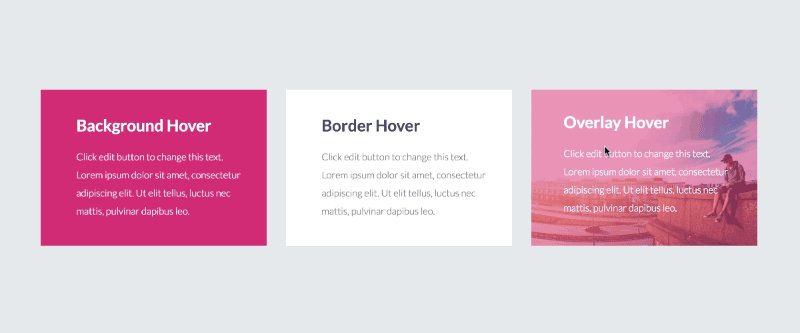
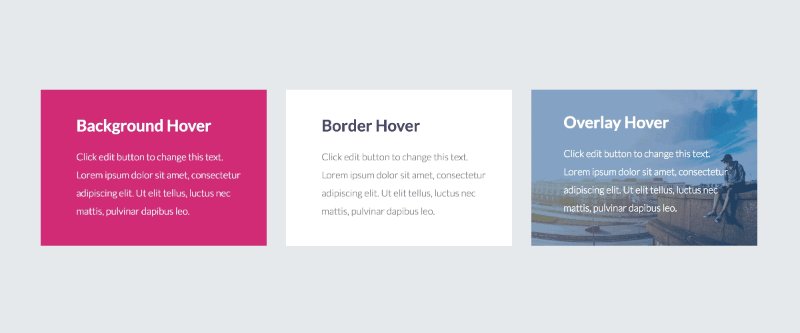
요소 호버
이 기능은 거대합니다. 각 요소에 대해 고유한 호버 스타일을 만들 수 있습니다. 이렇게 하면 사용자가 페이지의 요소 위로 마우스를 가져갈 때 전체 페이지가 또 다른 이동 및 반응 레이어를 가져오기 때문에 Elementor로 만드는 모든 것이 더 매력적입니다.

다음 주에 이 기능에 대한 전용 게시물을 발표할 예정이므로 이 기능에 대해 자세히 알아보려면 해당 게시물을 계속 지켜봐 주시기 바랍니다.
버전 관리
소프트웨어 업데이트는 스마트폰, 개인용 컴퓨터, 웹사이트 또는 기타 가제트 등 모든 기술 제품의 사용자에게 큰 딜레마를 안겨줍니다.
한편으로 사용자는 주요 제품에 지속적으로 통합되는 새로운 기능을 유지하고 통합하기를 원합니다. 반면에 소프트웨어 업데이트는 때때로 버그와 오류로 이어집니다. WordPress의 경우 사이트 다운타임이나 디자인 오류가 발생할 수 있습니다.
우리의 최우선 과제는 Elementor의 새 버전이 나올 때마다 사용자에게 원활한 전환을 제공하는 것입니다. 그렇기 때문에 업데이트를 더 쉽고 안전하게 만드는 데 도움이 되는 두 가지 새로운 기능을 최근에 도입했습니다.

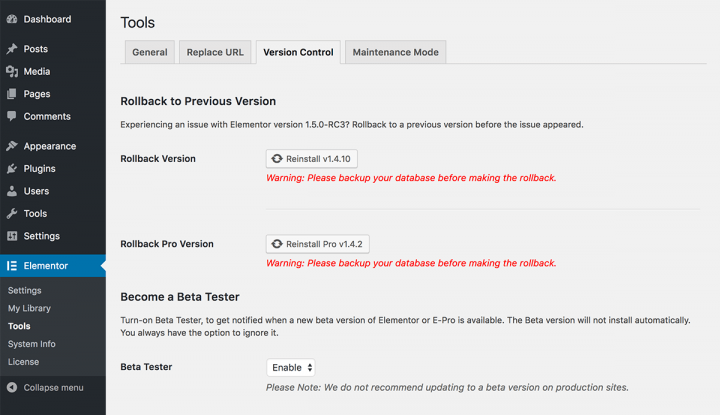
롤백 옵션
이제 Elementor 설정 페이지(Elementor > 도구 > 버전)에서 클릭 한 번으로 Elementor 및 Elementor Pro의 이전 버전으로 다운그레이드할 수 있습니다.

이 기능을 사용하면 실제로 다른 버전 간에 전환할 수 있습니다. 이렇게 하면 이전 버전의 소스 파일을 찾은 다음 FTP를 통해 업로드할 필요가 없습니다.
작동 방식은 새 버전으로 업데이트한 후 신속하게 사이트를 살펴봐야 합니다. 문제가 발생하면 언제든지 이전 버전으로 다시 전환할 수 있습니다. 이렇게 하면 라이브 사이트가 제대로 작동했을 때로 롤백할 수 있고 스테이징 환경에서 새 버전에서 무엇이 잘못되었는지 테스트할 수 있습니다.
이전 버전으로 되돌린 후 클릭 한 번으로 언제든지 최신 버전으로 업그레이드할 수 있습니다.
베타 테스트
Elementor의 베타 테스터가 되기를 훨씬 쉽게 만들었습니다.
과거에는 베타 버전을 다운로드하여 스테이징 환경에 수동으로 설치해야 했습니다. 이를 위해서는 모든 베타 릴리스에 대해 새로 설치해야 했습니다.
이제 Elementor 대시보드(Elementor > 도구 > 버전 제어)에서 베타 테스터로 등록하고 새 베타 버전이 출시될 때마다 알림을 받을 수 있습니다. 이렇게 하면 최신 버전을 유지하고 새 베타 버전을 출시할 때마다 가능한 버그를 모니터링하고 수정하는 데 도움이 됩니다.
이 기능은 웹사이트 개발자와 디자이너, 플러그인 개발자에게 특히 유용합니다. Elementor의 다음 버전과 웹사이트/플러그인/애드온의 호환성을 테스트할 수 있기 때문입니다.
베타 테스트에 대한 등록 프로세스를 단순화하는 것은 사용자 피드백과 페이지 빌더를 개선하는 역할에 초점을 맞추기 위해 우리가 하고 있는 또 다른 노력입니다.
베타 테스터 메일링 리스트에 가입하려면 my.elementor.com/beta로 이동하여 세부 정보를 등록하십시오.

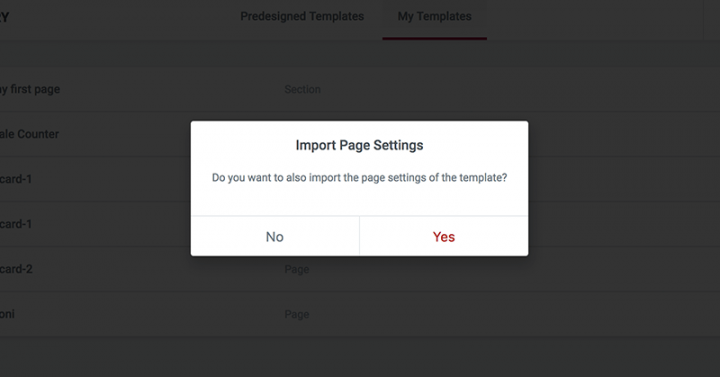
템플릿 추가 시 페이지 설정 가져오기
지난 3월에 전체 페이지의 다양한 설정을 제어할 수 있는 페이지 설정을 추가했습니다.
템플릿을 저장하면 페이지 설정을 포함하여 전체 페이지가 템플릿으로 저장됩니다. 페이지에 사용자 정의 CSS를 추가한 경우 템플릿에도 저장됩니다.
이 추가로 페이지에 템플릿을 삽입할 때 페이지 설정을 가져오는 옵션이 추가되었습니다.
특정 페이지 설정이 있는 템플릿을 삽입하면 현재 페이지 설정을 무시할지 묻는 메시지가 표시됩니다. 페이지 설정과 함께 템플릿을 삽입하는 옵션을 선택하면 템플릿을 삽입하는 현재 페이지가 이전 페이지 설정을 잃게 되므로 이 기능을 사용할 때 염두에 두십시오.
페이지 설정을 포함할지 여부에 대한 질문은 삽입하는 템플릿에 페이지 설정 변경 사항이 포함된 경우에만 나타납니다. 변경 사항이 없으면 템플릿이 즉시 삽입됩니다.

섹션 및 열에 대한 HTML 태그 제어
지금까지는 Heading과 같은 위젯에 나타나는 title 요소의 HTML 태그만 변경할 수 있었습니다. 이 요소의 경우 div, h1, h2 등을 선택할 수 있습니다.
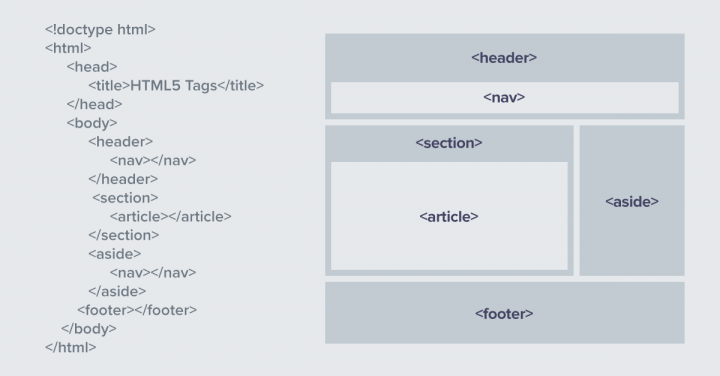
이제 섹션과 열의 HTML 태그를 제어하여 HTML 태그를 선택할 수 있습니다.
- 섹션에는
header, footer, aside, article, nav, div태그가 있습니다. - 열에는 다음과 같은 태그가 있습니다:
div, article, aside, nav
예를 들어 머리글 또는 바닥글 태그가 포함되도록 섹션을 설정하면 완전한 계층 구조가 있는 페이지를 만들 수 있습니다.
이는 Elementor 내의 페이지 의미 및 코드 계층 기능 측면에서 큰 발전입니다. 이는 SEO 친화적인 페이지를 만들고 검색 엔진이 페이지를 보는 방식을 제어한다는 점에서 매우 중요합니다. 이 W3School 가이드에서 HTML 시맨틱 요소에 대해 자세히 알아볼 수 있습니다.

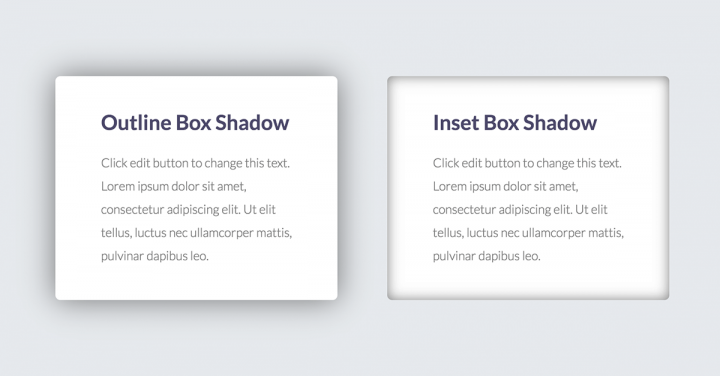
삽입 상자 그림자
Box Shadow 기능을 출시한 지 거의 1년이 되었습니다. 상자 그림자는 여전히 거대한 웹 디자인 트렌드이며 우리 카드 스킨 디자인에도 영향을 미쳤습니다. 이제 상자 그림자 옵션을 확장하고 상자 그림자에 대한 삽입 옵션을 추가했습니다.
이는 그림자가 요소 외부가 아닌 내부에 나타날 수 있음을 의미하므로 상자 그림자에 대한 다양한 새로운 디자인 옵션을 열 수 있습니다.
팔로우 금지 링크
Elementor의 깔끔한 코드와 고속 성능을 높이 평가하는 SEO 전문가들로부터 많은 긍정적인 피드백을 받고 있습니다. 이 전문가들로부터 가장 많이 받은 요청 중 하나는 사이트에 외부 링크를 추가할 때 '링크 사랑'을 퍼뜨리는 방법을 제어할 수 있도록 팔로우 금지 링크를 정의하는 기능을 추가하는 것이었습니다.
이제 모든 링크를 rel="nofollow" 로 만드는 옵션을 추가했습니다. 이 옵션은 현재의 '새 브라우저에서 열기' 옵션에 추가되며 URL 제어가 있는 모든 위젯에 나타납니다.
위젯 사이의 공간
첫 번째 버전 이후로 위젯(수직으로 쌓인 위젯) 사이의 기본 세로 간격은 20픽셀이었습니다. 이것은 사용자가 다른 기본 간격을 원할 때마다 사용자 정의 CSS를 통해 정의해야 함을 의미했습니다. 이제 대시보드 > Elementor > 설정 > 스타일 탭에서 이 속성에 대한 전역 제어를 추가했습니다. 열 수준에서 제어할 수도 있습니다.
예를 들어 페이지 디자인에 더 많은 '숨을 쉴 수 있는 공간'을 원할 때 편리한 기능이 될 수 있습니다. 위젯 사이의 기본 공간을 늘리거나 특별히 단일 열로 변경할 수 있습니다.
더 많은 위젯에 모바일 편집 기능 추가
아시다시피, 우리의 최우선 과제는 페이지를 완전히 반응하도록 사용자 정의하기 위한 포괄적인 솔루션을 제공하는 것입니다. 2016년 9월에 처음 도입한 이래로 우리는 이 분야의 선두 주자였습니다.
이제 이미지, 이미지 상자, 이미지 회전 목마, 구분선 및 최소 섹션 높이에 대한 모바일 편집을 사용자 정의하는 기능을 추가했습니다. 우리의 목표는 어떤 요소도 손이 닿지 않는 곳에 두지 않는 것입니다. 오늘날에는 코딩 없이도 다양한 장치에서 완전히 다른 스타일을 만들 수 있습니다.
Elementor 설정에 탭 추가
Elementor 설정 대시보드는 점점 더 많은 컨트롤과 옵션을 얻고 있습니다. 많은 사용자가 이 영역을 인지하지 못하고 있지만 앞서 언급한 버전 제어 옵션과 같이 계속해서 가능성을 추가하면서 인기를 얻고 있습니다.
다양한 메뉴를 탐색할 때 더 나은 조직화된 사용자 경험을 제공하기 위해 보다 체계적으로 설정 및 도구를 탭으로 분리했습니다.
결론
보시다시피, 이 릴리스에는 많은 새로운 기능이 포함되어 있습니다. 업그레이드 후에는 사이트를 살펴보고 문제나 충돌이 발생하지 않는지 확인하는 것이 좋습니다.
사소한 업데이트와 주요 업데이트를 모두 추가했습니다. 이 게시물에서 두 가지 유형의 변경 사항을 모두 언급하는 것이 중요했습니다. 때로는 가장 작은 개선 사항이 일상적으로 사용되는 기능인 경우 사용자의 등에 큰 부담을 줄 수 있음을 의미할 수 있습니다. 자유롭게 Elementor를 업데이트하고 의견에 생각을 공유하세요.
