이미지 및 갤러리 라이트박스 소개: 이미지를 팝업하는 가장 쉬운 방법!
게시 됨: 2017-08-02이미지 및 갤러리 라이트박스 및 텍스트 그림자 . 또한 비디오에 대한 새로운 재생 아이콘 컨트롤, 템플릿 파일에 대한 대량 로드 및 향상된 로드 기능을 제공합니다.
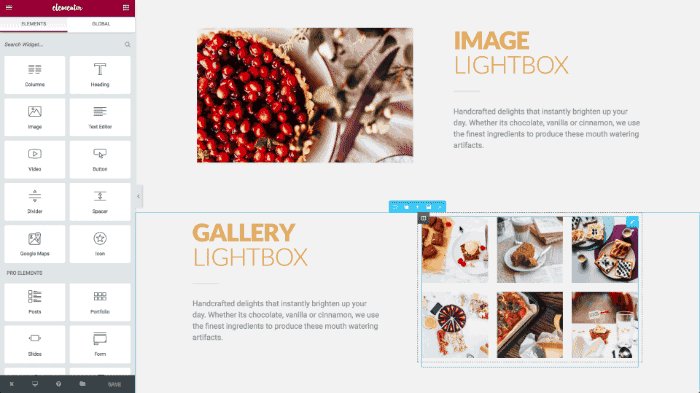
이미지 및 갤러리 라이트박스
제가 소개하게 되어 기쁘게 생각하는 첫 번째 기능은 Image Lightbox 입니다.
라이트박스를 사용하면 사용자가 웹사이트의 이미지 중 하나를 클릭하면 이미지가 라이트박스 팝업으로 열립니다. 이것은 훨씬 더 나은 사용자 경험을 제공합니다.
Lightbox는 아주 초기부터 Elementor의 요청된 기능이었지만 우리는 이 기능이 제대로 작동하는지 확인하고 싶었습니다.
이제 WordPress에서 이미지, 갤러리, 회전 목마 및 비디오 라이트박스를 만들기 위한 가장 사용하기 쉬운 최고의 솔루션 중 하나를 출시합니다.
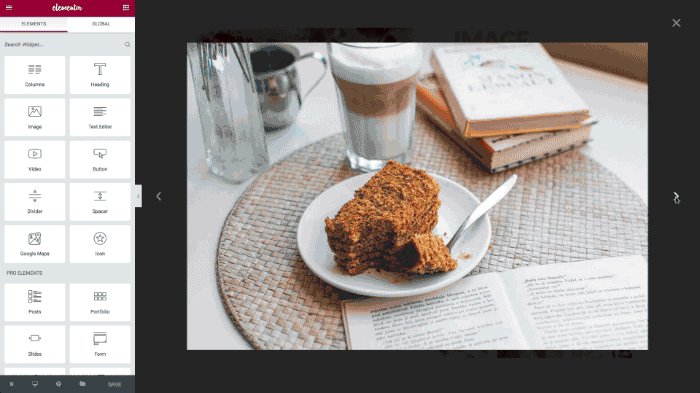
이미지 라이트박스: 라이트박스 를 켜면 클릭하는 모든 이미지가 라이트박스에서 열립니다.
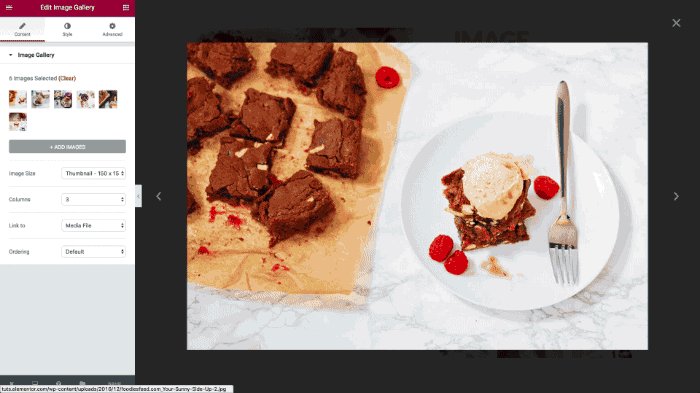
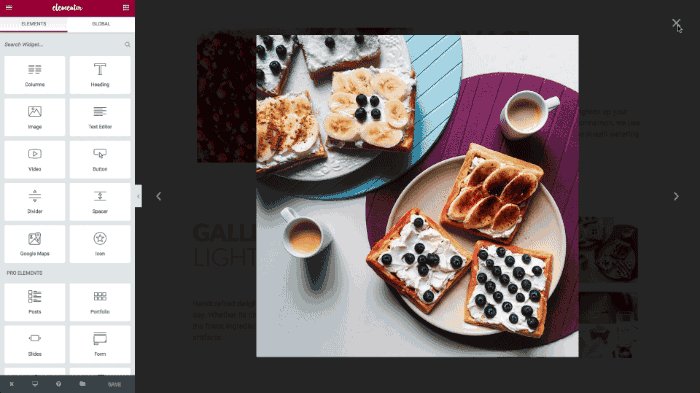
갤러리 및 캐러셀 라이트박스: 이 기능은 갤러리 및 캐러셀 위젯에서도 작동합니다. 갤러리 또는 슬라이더 이미지를 클릭하면 라이트박스가 팝업되고 동일한 오른쪽 및 왼쪽 화살표로 이미지를 선별할 수 있습니다. 한 번에 하나의 이미지만 표시하는 경우 Carousel 위젯을 사용하여 라이트박스 슬라이더를 생성할 수도 있습니다.
비디오 라이트박스: 비디오 위젯의 라이트박스 기능은 몇 달 전에 출시되었지만 지금은 업데이트 및 개선되었습니다.

지금까지 WordPress 사용자는 라이트박스 플러그인을 사용하거나 웹사이트에 코드를 추가해야 했습니다.
이제 Elementor의 라이트박스를 사용하여 이미지 팝업 주위에 나타나는 배경색을 사용자 정의할 수 있습니다.
이미지 라이트박스는 이미지, 갤러리, 회전 목마 및 비디오 위젯의 이미지에서 작동합니다.
라이트박스는 전역 또는 개별적으로 설정할 수 있습니다.
Lightbox는 전역 수준에서 설정할 수 있습니다. 즉, Elementor의 모든 이미지, 갤러리 및 회전식 슬라이더에 자동으로 영향을 줍니다.
전역 설정에서 라이트박스를 비활성화하더라도 특정 이미지에 대한 라이트박스를 열 수 있습니다.
이미지 > 콘텐츠로 이동하고 라이트박스를 '예'로 설정하면 됩니다.
반대의 경우도 마찬가지입니다. 전역 라이트박스를 켜고 특정 이미지에 대해 계속 비활성화할 수 있습니다.
라이트박스는 100% 모바일 반응형입니다.
항상 그렇듯이 우리는 모바일 응답성에 중점을 두었습니다. 이는 모바일 장치 방문자가 라이트박스 기능을 사용할 때 데스크톱 방문자와 동일한 일관된 경험을 얻을 수 있도록 모든 유형의 라이트박스에 대해 크게 고려되었습니다.
모바일에서 이미지를 클릭하면 라이트박스가 팝업되며 좌우 스와이프를 통해 모든 이미지를 탐색할 수 있습니다. 말할 필요도 없이 라이트박스 모달은 그것이 표시되는 화면에 완벽하게 맞도록 조정되었습니다.
라이트박스 기능
- 이미지, 갤러리, 회전 목마 및 비디오 위젯에서 작동
- 100% 모바일 반응형
- 전역 또는 개별적으로 구성
- 라이트박스 배경색 컨트롤
- 편집기 내부에서 라이트박스 팝업 미리보기를 비활성화하는 옵션
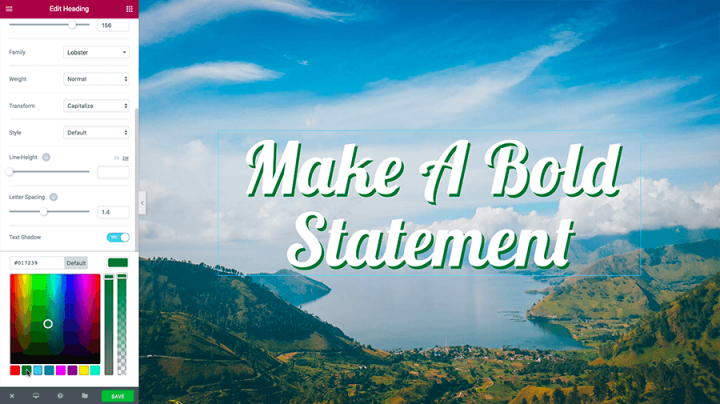
텍스트 그림자
다음으로 새로운 Text Shadow 기능을 살펴보겠습니다.


제목 위젯에 텍스트 그림자 효과가 추가되어 모든 제목을 훨씬 더 매력적으로 만들고 눈길을 끌 수 있습니다.
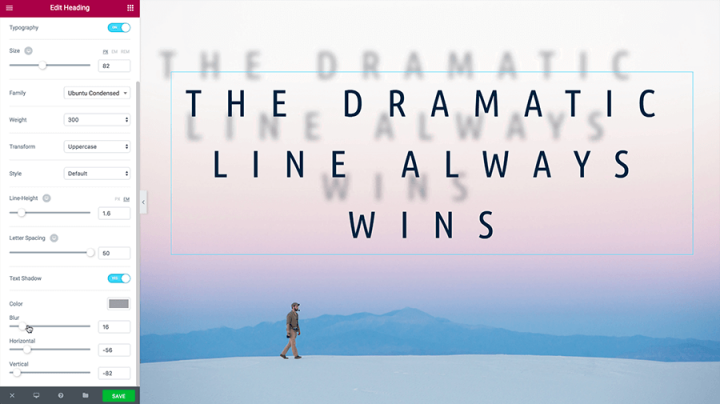
텍스트 그림자로 놀기
바퀴에 손을 대고 회전을 위해 새로운 텍스트 그림자를 가져 가라. 텍스트 섀도우 디자인의 무한한 가능성을 탐색하십시오.

고전적인 텍스트 섀도우를 사용하면 WordPress 헤드라인이 정말 멋지게 나타납니다. Blur=0을 사용하여 헤드라인에 깊이를 추가하세요.

흐림 효과를 사용하여 헤드라인에 네온 광선 효과를 추가할 수 있습니다.

블러 + 거리 조합은 흥미로운 결과를 생성할 수 있습니다.
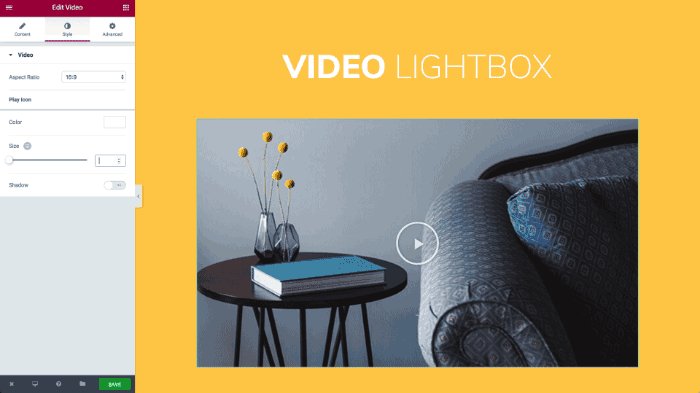
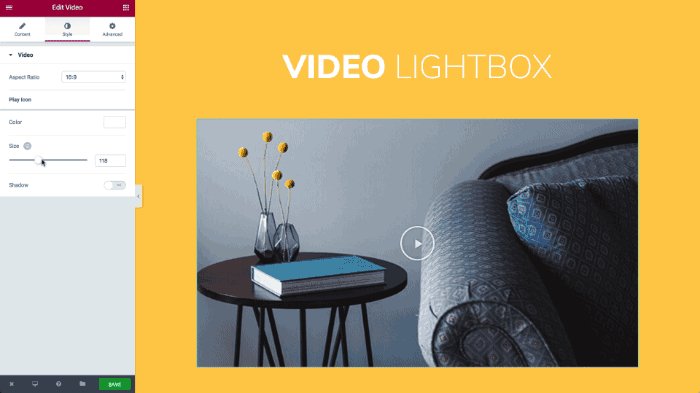
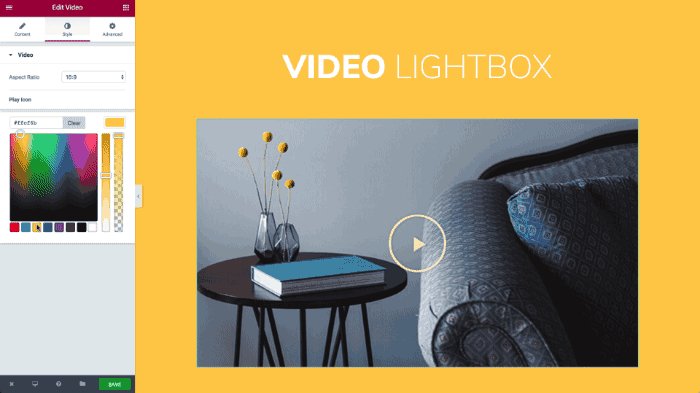
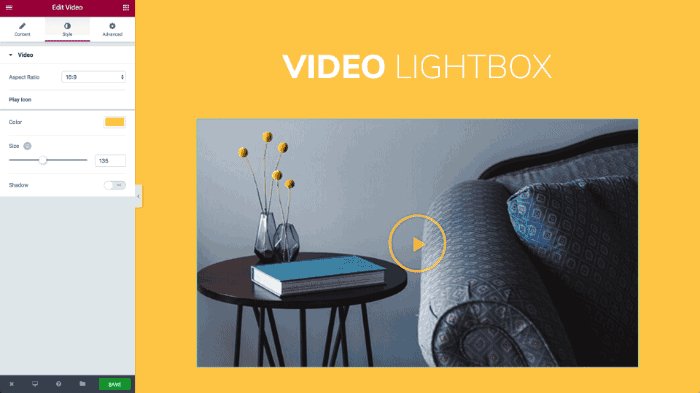
향상된 비디오 오버레이 버튼

Elementor 동영상 오버레이 버튼을 사용하면 동영상 위에 재생 버튼을 추가할 수 있으므로 사용자가 재생을 누를 가능성이 훨씬 높아집니다.
이제 버튼의 색상, 크기 및 그림자에 대한 제어를 포함하여 이 버튼에 더 많은 사용자 지정 옵션을 추가했습니다.
추가 새로운 기능
개선된 엘리멘터 로딩
편집기의 로딩이 크게 개선되었으며 이제 더 빠르고 안정적인 방식으로 작동합니다.대량 내보내기/가져오기 템플릿
.zip 파일을 사용하여 Elementor 템플릿을 대량으로 업로드하는 방법을 추가했습니다. JSON 템플릿이 포함된 zip을 업로드하기만 하면 모두 한 번에 업로드됩니다.결론
Elementor에 추가된 새롭고 무료 기능을 모두 즐기시기 바랍니다. Elementor 1.6으로 업데이트하도록 초대되었습니다.
아래 의견에서 가장 좋아하는 기능을 알려주고 Elementor의 새로운 업데이트 및 기능 릴리스에 대해 가장 먼저 구독하는 것을 잊지 마십시오.
