비디오, 애니메이션 GIF, 카운트다운 및 동적 이미지로 이메일에 생기를 불어넣으세요.
게시 됨: 2017-11-14이 기사에서
방법, 장단점: 열기 및 전환을 늘리기 위해 메시지에 동적 부스트를 제공하는 이유와 방법.
최근 Cisco System 보고서에 따르면 미국에서 비디오 는 2018년까지 인터넷 트래픽의 84%를 차지할 것입니다. 이것은 디지털 매체의 동적 요소 가 무엇보다 사용자의 관심을 촉진할 수 있는 진정한 범위를 보여주는 인상적인 수치입니다. 또 다른.
흥미로운 콘텐츠가 동영상을 통해서만 전달된다는 말은 아닙니다. 즉, 매일 YouTube에서 보는 수십억 시간이 전적으로 관련 동영상으로 구성되어 있다는 것을 인정해야 한다는 의미입니다. 그러나 사용자의 관심을 끌고 사로잡는 데 있어 키네틱 요소가 포함된 형식은 일련의 이미지와 프레임에서 움직임을 포착하여 웹페이지를 보다 역동적으로 만드는 데 도움이 됩니다.
동적 요소에 대한 선호도가 높아짐에 따라 사용자 행동의 상당한 변화를 목격하고 있습니다. Instagram의 Timelapse 및 Boomerang 또는 Facebook의 Live 및 360° 기능을 생각해 보십시오. 소셜 미디어 콘텐츠도 역동적인 측면을 가진 비디오 및 이미지 방향으로 미끄러지고 있습니다. 이메일을 포함한 모든 커뮤니케이션 채널에 영향을 미치는 추세입니다.
이메일에 포함될 수 있는 애니메이션 콘텐츠 풀에는 4가지 주요 요소가 포함됩니다.
- 애니메이션 GIF
- 비디오
- 카운트다운
- 동적 이미지
오늘의 게시물에서 우리는 모범 사례 , 피해야 할 실수 및 이메일에 올바르게 통합하고 시각화를 최적화 하기 위한 지침 을 다루면서 이러한 유형의 콘텐츠 각각에 대해 알아볼 것입니다.

애니메이션 GIF: 마케터의 소매에 있는 에이스
어떻게 발음하는지 모를 수도 있지만 " GIF "가 무엇인지는 확실히 알 수 있습니다. 이 형식에는 특히 생성 및 사용의 상대적 용이성 측면에서 많은 이점이 있습니다. 사실, 이메일 메시지에서 생성하는 움직임 덕분에:
- 정지된 이미지보다 더 효과적으로 시선 을 사로잡습니다.
- 결과적으로 특히 클릭률과 관련하여 이메일 성능이 향상됩니다 .
- 시각적 스토리텔링 관점에서 완벽한 사용자와 정서적 유대를 형성하는 스토리 를 전달할 수 있습니다.
- 그들은 즐거움을 주고 공유를 장려합니다.
- 투명도를 지원합니다 (컬러 배경에 겹쳐질 수 있도록).
- 텍스트 가 겹쳐진 이미지에 이상적입니다.
반면에 다음과 같은 몇 가지 단점이 있습니다(하지만 해결 방법은 알려드릴 수 있습니다).
- 최대 256가지 색상 만 지원합니다.
- 무겁기 때문에 이메일의 전체 무게가 증가하고 로딩 시간이 느려질 수 있습니다.
- 화질이 사진에 적합하지 않습니다
애니메이션 GIF를 만드는 방법
이메일에 포함하는 것은 간단하고 직관적이지만 애니메이션 GIF를 만들 려면 일반 정적 이미지에 비해 약간의 추가 노력이 필요합니다. 옵션은 다음과 같습니다.
- Photoshop 을 사용하여 100% 원본 애니메이션 GIF를 만드십시오. 이 옵션은 더 많은 기술이 필요하지만 더 나은 결과를 보장합니다.
- me, ezgif.com, makeagif.com, imgur.com, giphy.com 또는 gifbrewery.com과 같은 온라인 도구를 사용하여 사진과 비디오를 GIF로 변환합니다.
- com 및 makeagif.com과 같은 기성 GIF의 풍부한 갤러리 를 활용하십시오. 원본만큼은 아니지만 사용 편의성에 도움이 될 것입니다.
애니메이션 GIF를 이메일에 통합하는 방법
GIF는 PNG 및 JPEG 와 유사한 이미지 파일이므로 다른 모든 "일반" 이미지와 마찬가지로 메시지에 삽입할 수 있습니다.
- MailUp의 드래그 앤 드롭 편집기를 사용하면 다른 이미지와 똑같은 방식으로 GIF를 업로드할 수 있습니다.
- HTML 로 작업 하는 경우 해당 코드 문자열을 입력하십시오.
고객 지원
애니메이션 GIF는 이제 데스크톱 및 모바일 버전을 포함하여 대다수의 이메일 클라이언트 에서 표시됩니다. 주요 예외는 Microsoft Outlook 2007, 2010 및 2013입니다. 이러한 버전은 애니메이션을 차단하고 첫 번째 프레임만 표시하기 때문입니다.
기억하다! 클라이언트가 이론상 애니메이션 GIF를 지원한다는 사실이 자동으로 표시되는 것을 보장하지 않습니다. 개별 사용자가 이미지 다운로드를 차단 했거나 이미지 파일이 너무 무거워서 직접 다운로드할 수 없는 경우 실패한 보기가 발생합니다.

애니메이션 GIF: 피해야 할 4가지 실수
1. 너무 무겁다
크기가 크면 애니메이션 GIF의 애니메이션 속도가 느려지고 모바일에서 너무 많은 데이터 트래픽이 소모될 수 있습니다. GIF를 50KB 미만 으로 유지하고 200-250KB를 초과하지 않도록 하십시오. 무거움을 줄이는 몇 가지 트릭은 다음과 같습니다.
- 색상 수를 줄입니다(이미지 품질을 너무 손상시키지 않도록 주의하면서).
- 움직임이 필요한 이미지 부분만 애니메이션 처리(예: 시네마그래프 기법 사용)
- 프레임 제거: 몇 개의 프레임을 잘 선택한 경우에도 모션의 환상이 남아 있습니다.
2. 첫 번째 프레임 최적화를 잊음
일부 클라이언트는 GIF 보기를 애니메이션의 첫 번째 프레임으로 제한합니다. 모든 사용자가 볼 수 있는 유일한 프레임일 수 있다는 점에서 시작하여 첫 번째 프레임 이 포괄적이고 완전하며 공백 이 없는지 확인하는 것이 좋습니다. 이러한 방식으로 메시지는 여전히 대상에 도착하고 제한된 보기의 경우에도 완전히 손실되지 않습니다.
3. 대체 텍스트를 설정하지 않음
여기서 끝이 아닙니다. 애니메이션 GIF는 일반 이미지를 보는 경우와 같이 수신자 또는 클라이언트 설정에 의해 완전히 차단될 수 있습니다. 따라서 GIF 콘텐츠를 표시하지 않는 사람들이 사용할 수 있도록 대체 텍스트 문자열 (소위 대체 텍스트)을 사용하는 것이 중요합니다.
4. 이미지를 링크하지 않음
애니메이션 GIF의 큰 부가 가치는 다른 정적 이미지와 마찬가지로 포함된 비디오와 달리 웹 페이지에 연결할 수 있다는 것입니다. 애니메이션을 클릭한 사람들을 원하는 곳으로 데려갈 수 있도록 방문 링크 를 추가하는 것을 잊지 마십시오.
이메일의 비디오: 예 또는 아니오?
이 질문에 답하려면 바다 반대편을 살펴보는 것이 좋습니다. Content Marketing Institute의 기사에 따르면 이메일에 동영상을 넣은 사람들의 76% 가 클릭률 이 훨씬 더 높습니다 . 또한, 그들은 또한 72%의 비율로 정량화되는 잠재 고객의 구매에 대한 더 큰 성향을 기록했습니다.
실제로는 이미 많은 고객에게 영상 지원이 불가능하고 대안이 없다는 문제가 대두되고 있었습니다. 다행히 상황이 바뀌었고 심층 연구에 따르면 마침내 비디오가 이메일 마케팅 캠페인 에 성공적으로 사용될 수 있다고 말할 수 있습니다.

우리는 비디오 삽입 , 즉 HTML 코드에 비디오를 입력 하는 것에 대해 이야기 합니다 . <video> 태그를 사용하면 수신자에게 전송된 메시지의 HTML에 비디오를 포함할 수 있으며, 결과적으로 수신자가 YouTube와 같은 다른 플러그인이나 서비스를 사용하지 않고도 사서함 내의 메시지에서 직접 볼 수 있습니다.
장점
- 평균적으로 임베디드 비디오는 단순히 링크된 비디오보다 40% 더 많이 조회됩니다.
- 포함된 비디오는 받는 사람의 사서함에서 직접 동적 환경을 제공합니다.
- 삽입된 비디오는 효과적인 도구입니다. 전송된 각 이메일에 대해 약 55%의 회전율을 생성합니다(A/B 테스트, 소매).
- 그들은 구현하기 쉽습니다.
단점
- 포함된 비디오는 모든 메일 클라이언트에 표시되지 않습니다. B2C 발신자는 수신자의 받은 편지함의 약 60%에 도달하며 그곳에서 볼 수 있습니다. B2B 부문에서 이 수치는 약 40%입니다.
- 삽입된 동영상은 URL이나 이미지에 연결할 수 없습니다.
- 각 수신자의 시청 시간을 추적할 수 없습니다.
- 삽입된 동영상(재생, 일시중지 등)에 대한 클릭을 추적할 수 없습니다.
임베디드 비디오: 실용적인 가이드
새로운 이메일과 브라우저 클라이언트를 업데이트하는 것 외에도 HTML5 의 등장으로 이메일에 비디오를 삽입할 수 있게 되었고, 다양한 클라이언트와 브라우저에 콘텐츠를 표시하고 우리가 가장 좋은 것을 선택할 수 있게 되었습니다.
역사적으로 Adobe Flash의 사용은 메일 클라이언트를 지원할 수 없기 때문에 항상 권장되지 않았습니다. 그러나 HTML5 는 더 나은 지원을 제공하며 비디오는 Apple Mail 및 Outlook(이전의 Hotmail으로 알려짐)의 받은 편지함에서 직접 볼 수 있습니다. 그러나 새로운 요소는 여기서 끝나지 않습니다. 비디오를 볼 수 없는 클라이언트의 경우 브라우저에서 클립을 볼 수 있도록 웹 페이지에 링크된 대체 이미지( HTML에 지정된 대체 이미지)가 나타납니다.
이제 HTML5가 이메일에 비디오를 삽입하는 솔루션을 제공하므로 이를 수행하는 방법을 살펴보겠습니다.
- MP4, OGG 및 WEBM 형식의 비디오 파일을 준비합니다.
- 비디오를 즉시 표시할 수 없는 경우 표시될 대체 대체 이미지를 만듭니다.
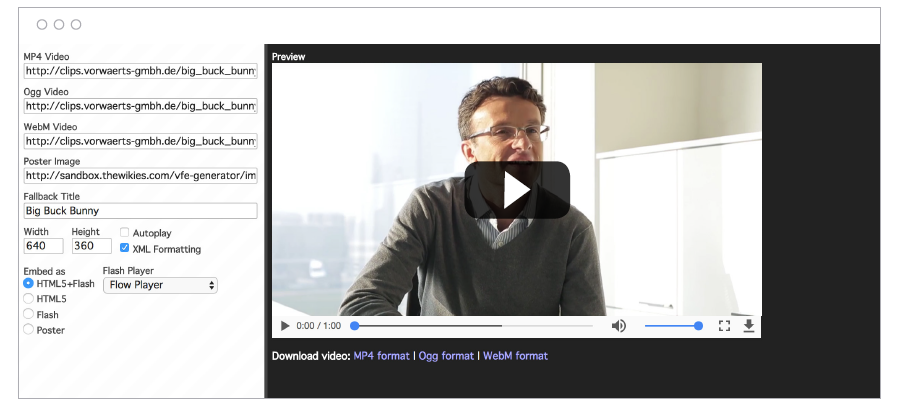
- 모두를 위한 비디오 코드 생성기와 같은 서비스를 사용하여 HTML 코드를 생성하십시오.
- MailUp과 같은 이메일 공급자의 HTML 편집기에 코드를 입력합니다.
- 대체 대체 이미지를 이메일의 웹 버전에 연결하거나 원하는 경우 다른 페이지에 연결합니다.
비디오 파일을 준비하는 방법
YouTube(및 유사)에서 코드를 복사하여 붙여넣는 것은 이상적인 솔루션이 아닙니다. 이메일에 비디오를 추가하려면 몇 가지 추가 단계가 필요합니다. 이 코드가 파일을 다양한 형식 으로 볼 수 있도록 하고 클라이언트(메일 또는 브라우저)가 적절한 형식 을 선택할 수 있도록 HTML5 가 우리를 구출하는 곳입니다. 예를 들어, Firefox는 ogv를 선호합니다. 비디오 형식.
이 비디오 파일을 어떻게 준비하고 얼마나 걸립니까? 다행히 온라인 변환 과 같은 변환 도구를 사용하여 비디오를 두 가지 형식으로 변환할 수 있습니다. 많은 경우 단계는 다음과 같습니다.
- 원본 비디오 파일 찾기: MP4여야 합니다(또는 MP4 파일로 저장할 수 있음).
- 동영상이 이미 YouTube에 업로드된 경우 계정에 로그인하여 MP4 버전을 다운로드합니다.
- MP4 파일을 기반으로 *.ogv 및 *.webm 형식의 파일을 생성합니다. 이 세 가지 버전의 비디오는 HTML 코드에 필요합니다.
- 예를 들어 JPG 확장자를 사용하여 대체 비디오 대체 이미지를 만듭니다. 테스트에서 사용된 이미지는 다음과 같습니다.

5. 액세스 가능한 웹 영역(예: 웹사이트의 폴더)에 파일 업로드
비디오의 대안
상대적으로 "안전"하지만 이메일의 비디오는 여전히 보기, 업로드 및 경험에 잠재적인 문제를 일으킬 수 있습니다. 따라서 많은 브랜드에서 임베디드 비디오 를 다음과 같은 대체 옵션 중 하나로 대체 하기로 선택합니다. 이 옵션은 더 안전하고 가벼우며 훨씬 더 제어 가능한 부작용이 있습니다.
- 애니메이션 GIF . 몇 프레임의 콘텐츠 미리보기를 보여주는 애니메이션 GIF로 비디오의 애니메이션을 시뮬레이션할 수 있습니다. 링크가 가능하기 때문에 GIF를 사용하면 방문 페이지의 전체 동영상으로 이동할 수 있습니다.
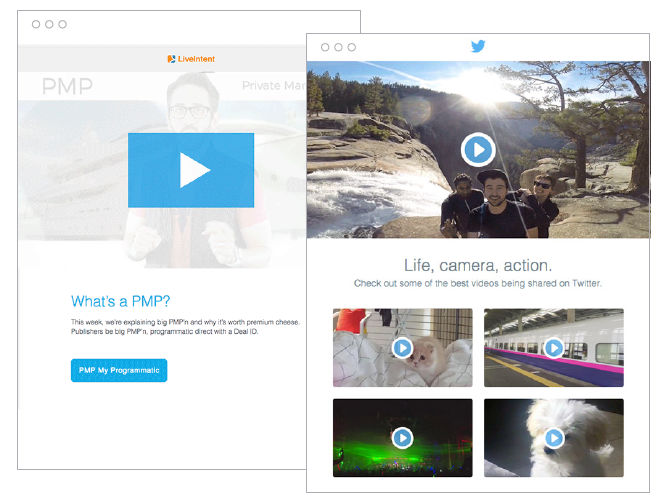
- 가짜 선수 . 우리는 이제 플레이어의 아이콘을 실제 비디오와 본능적으로 연관시키는 데 너무 익숙해져 정지된 이미지에 겹쳐진 아이콘을 볼 때 그 차이를 거의 인식하지 못합니다. 이 트릭을 사용하여 비디오의 첫 번째 프레임을 시뮬레이션하고 이를 클릭하는 사람들을 비디오 자체와 함께 랜딩 페이지로 보냅니다.

3.2.1, 이동: 카운트다운

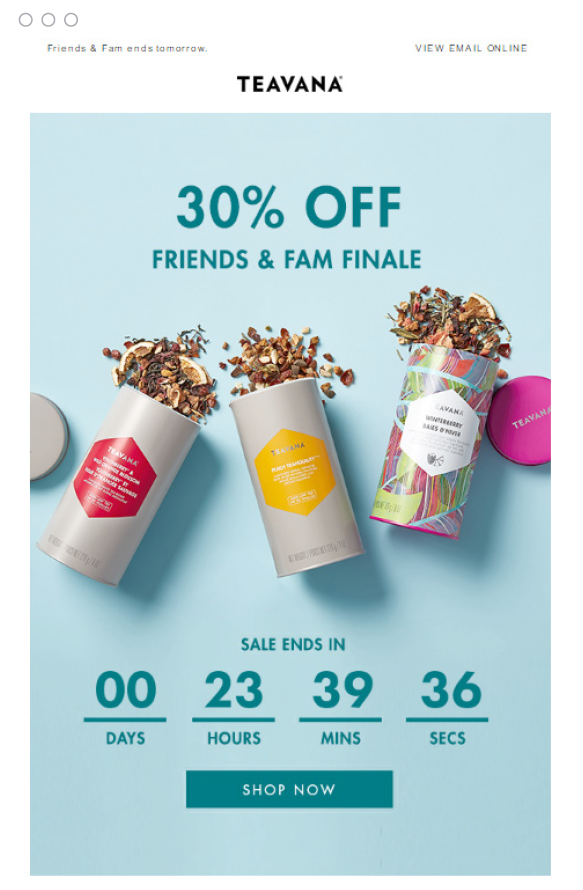
비디오에서 마케터가 사용할 수 있는 다른 형태의 애니메이션 콘텐츠로 이동해 보겠습니다. 카운트다운 시계 는 고전적인 정적 이미지보다 더 예리한 방식으로 긴급성을 전달하고 즉각적인 조치를 유도하며 주의를 끌 수 있는 강력한 시각적 스토리텔링 도구입니다.
GIF와 마찬가지로 이메일에 카운트다운 타이머를 사용하여 효과가 희석되지 않도록 하는 것이 좋습니다. 카운트다운은 이벤트 참여 장려 에서 제안 만료 홍보, 기부 요청 에서 보다 일반적인 행동 유도에 이르기까지 다양한 목적으로 사용할 수 있습니다. 최근 전용 블로그 게시물에서 이러한 가능성을 탐색할 수 있습니다. 이메일에 타이머를 추가하는 방법에 대한 실용적인 가이드가 필요하면 방법을 읽어보세요.
수신자별 콘텐츠: 동적 이미지
애니메이션 과 커스터마이징 을 결합한 요소입니다. 이 경우 동적 요소는 완전히 자동으로 각 수신자의 데이터에 따라 이미지가 동적으로 애니메이션되는 입력을 나타내는 장면 뒤에 남아 있습니다.
동적 이미지를 이메일에 통합하는 데에는 기본적으로 세 단계가 포함됩니다.
1 단계
BEE 편집기에서 이메일 디자인
2 단계
NiftyImages로 이미지를 만들고 사용자 정의하십시오.
3단계
이메일에 사용자 정의 이미지 추가
이번 포스트에서는 각 운영 단계에 대한 세부 사항을 알려 드리겠습니다. 이메일에 사용자 정의 이미지를 추가하면 텍스트 (동적 필드 덕분에)뿐만 아니라 아이콘 툴킷 에서도 수신자에게 개인적으로 말하는 캠페인을 보낼 수 있습니다 .

요약하자면
이메일 디자인과 동적 요소: 이 시너지는 이메일 마케팅의 전환 가능성 으로 이어지는 것입니다. 이러한 종류의 콘텐츠를 전략에 구현할 수 있도록 장단점 및 방법에 대한 개요를 안내해 드렸습니다. 이제 실천하기만 하면 됩니다. 이메일 및 SMS 마케팅 플랫폼 이 아직 없는 경우 MailUp의 30일 무료 평가판을 요청할 수 있습니다.