Visual Composer 웹 사이트 빌더 무료 대 프리미엄 비교 | 어떤 것을 선택해야 할까요?
게시 됨: 2019-04-17Visual Composer Website Builder 무료 및 프리미엄 버전은 제공되는 기능만 다릅니다. 무료 버전의 경우 비용을 지불할 필요가 없지만 유료 버전은 모든 무료 기능과 많은 좋은 옵션, 설정, 추가 기능, 템플릿 등을 제공합니다.
이 게시물에서는 각 버전이 테이블에 제공하는 내용 을 비교하여 원하는 옵션을 쉽게 결정할 수 있도록 하겠습니다.
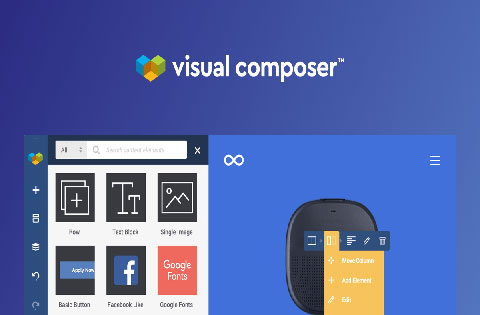
Visual Composer 웹 사이트 빌더는 사용자가 WordPress 페이지를 더 잘 빌드하는 방법을 변경하려는 끌어서 놓기 인터페이스가 있는 사용자 친화적이고 강력한 웹 사이트 빌더입니다.
시각적 계층 구조 및 콘텐츠 관리 변경과 관련된 모든 작업은 시각적으로 수행됩니다. 이 도구는 테마 부분 을 손으로 코딩할 필요를 줄여줍니다 .
이는 구현이 더 간단할 뿐만 아니라 콘텐츠와 같이 사이트 디자인의 가장 중요한 부분에 더 쉽게 집중할 수 있도록 합니다.
Visual Composer 웹 사이트 빌더는 WPBakery 페이지 빌더가 아닙니다. Visual Composer 웹 사이트 빌더는 최신 세대 기술을 사용하여 설계된 독립적인 웹 사이트 빌더로 사용자에게 빠르고 사용하기 쉬운 인터페이스를 제공합니다. Visual Composer 대 WPBakery 비교를 확인하여 이 둘의 차이점을 확인할 수 있습니다.
몇 년 전 원래 Visual Composer Page Builder 는 WPBakery Page Builder로 브랜드가 변경되었습니다. Visual Composer 상표는 이후 완전히 다른 프로젝트 에 사용되었습니다 . 본격적인 웹 사이트 빌더인 Visual Composer 웹 사이트 빌더입니다.
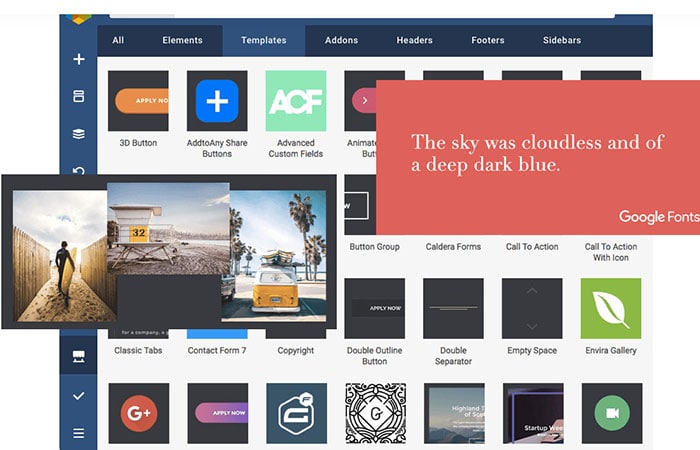
Visual Composer Hub에서 다운로드할 수 있는 100개 이상의 기능, 기성 템플릿, 요소 및 추가 기능이 함께 제공됩니다.

또한 Visual Composer Theme Builder를 사용하면 콘텐츠 부분만이 아니라 전체 웹사이트를 제어할 수 있습니다. 이를 통해 페이지 레이아웃을 선택하고 사용자 정의 머리글, 바닥글 및 사이드바를 디자인할 수 있습니다.
Visual Composer Website Builder를 최대한 활용하려면 Visual Composer Hub 를 활성화하는 것이 좋습니다.
Hub를 사용하면 더 많은 템플릿, 확장 및 콘텐츠 요소에 액세스할 수 있습니다. Visual Composer는 두 가지 변형으로 제공됩니다. Visual Composer 무료 버전 은 WordPress 웹 사이트를 만들기 위한 강력한 옵션을 제공합니다.
Visual Composer Premium에는 머리글, 바닥글, 사이드바 및 고유한 방문 페이지를 만드는 기능을 포함하여 모든 페이지 작성 요구 사항을 충족하는 고급 기능과 도구 세트가 포함되어 있습니다.
참고: 이 둘의 유사점과 차이점이 무엇인지 알고 싶다면 내 Elementor 대 Visual Composer 비교를 확인할 수 있습니다.
Visual Composer 웹 사이트 빌더 무료와 프리미엄 비교
다음은 유료 Visual Composer 버전과 무료 Visual Composer 버전의 기능을 비교한 것입니다.
당신이 가장 중요한 기능을 필요로하는 경우 무료로 선택하지만 당신은 머리글, 바닥 글, 사이드를 작성해야하고 모든 비주얼 작곡가 빌더 제공해야 할 경우, 다음 프리미엄 (유료) 버전에 대한 이동합니다. 가격은 1년 동안 업데이트 및 지원이 포함된 단일 사이트 라이센스의 경우 $59입니다 .

- 비주얼 컴포저 웹사이트 빌더 무료

- 이름
- 드래그 앤 드롭 편집기
- 프론트엔드 편집기
- 트리 보기 모드
- 모바일 편집
- 인라인 텍스트 편집기
- 모든 WordPress 테마에서 작동
- 사용자 정의 게시물 유형 지원
- 다중 사이트 지원
- 다국어 지원
- RTL 호환
- 템플릿 관리
- 디자인 옵션
- 요소 복제
- 복사 붙여 넣기
- 요소 사용자 정의 이름
- 요소 숨기기
- 키보드 단축키
- 최근 색상
- 실행 취소/다시 실행
- 빈 페이지 마법사
- 맞춤 CSS
- 맞춤 자바스크립트
- 요소 교체
- 아이콘 라이브러리
- 구글 폰트
- 그리드 빌더
- 인스타그램 같은 필터
- 시차 효과
- 그라데이션 배경
- 슬라이드쇼 배경
- 회전 목마 배경
- 확대/축소 배경
- 비디오 배경
- 요소 애니메이션
- 배경 이미지 위치
- 셰이프 디바이더
- 박스 섀도우
- 즉각적인 열 크기 조정
- 컬럼 스태킹
- 역 열 스태킹
- 행 전체 너비/높이
- 반응형 미리보기 모드
- 자동 응답
- Yoast SEO 지원
- 단축 코드 지원
- 워드프레스 위젯 지원
- 맞춤형 위젯 지원
- 헤더 빌더
- 바닥글 작성기
- 사이드바 빌더
- Visual Composer 페이지 레이아웃
- 글로벌 템플릿
- 템플릿 내보내기/가져오기
- 우커머스 지원
- Visual Composer 허브 액세스
- 구텐베르크 호환성
- 프리미엄 콘텐츠 요소
- 프리미엄 템플릿
- 블록 템플릿
- 언스플래쉬 스톡 이미지
- 포스트 그리드 요소
- 메뉴 요소
- 헤더 요소
- 바닥글 요소
- 인기 플러그인과의 호환성 요소
- 페이스북 위젯
- 가격표 요소
- 탭과 아코디언
- 페이징 가능한 컨테이너
- 섹션 요소
- 뒤집기/호버 상자
- 사용후기
- 구문 형광펜
- 이미지 캐러셀
- 프리미엄 버튼
- 온라인 고객 지원

- 비주얼 컴포저 웹사이트 빌더 프리미엄
Visual Composer 웹 사이트 빌더 무료 버전 기능
Visual Composer를 사용하면 WordPress에서 페이지를 빠르고 쉽게 작성할 수 있습니다.
프리미엄 템플릿, 블록, 요소 및 확장과 결합된 사용자 친화적이고 간단한 드래그 앤 드롭 편집기만 있으면 웹사이트를 만들 수 있습니다. 코딩이 필요하지 않습니다.
Visual Composer Website Builder 플러그인 무료 버전의 기능은 다음과 같습니다.
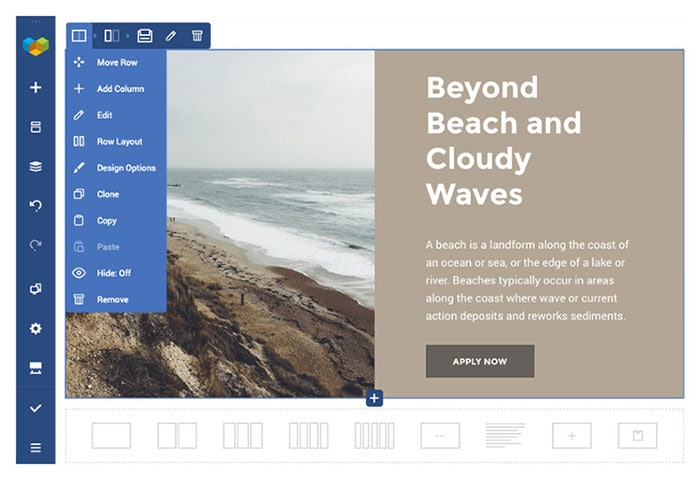
1. 적응형 사용자 인터페이스를 통해 인터페이스 를 구성하고 필요에 따라 레이아웃 전체에서 언제든지 탐색을 이동할 수 있습니다. 즉, 위쪽, 왼쪽, 아래쪽 또는 오른쪽에 설정하거나 분리된 상태로 두는 것입니다.
2. 즉각적인 콘텐츠 업데이트 를 통해 페이지 및 요소의 변경 사항을 즉시 확인할 수 있습니다. 색상, 옵션 등을 쉽게 토글할 수 있습니다.
3. 요소 복제 기능을 사용하면 한 번의 클릭으로 행, 열 또는 요소를 복제할 수 있습니다.
4. 복사 및 붙여넣기는 사이트에서 필요한 모든 위치에 기존 콘텐츠와 요소를 복사하여 붙여넣어 페이지 디자인을 만드는 동안 효율성을 향상시킵니다.
5. 레이아웃을 보다 효율적으로 탐색할 수 있도록 요소의 기본 이름을 변경하려면 요소의 이름을 지정합니다 .
6. 요소 숨기기 는 사이트의 요소를 가리고 나중에 숨기기를 선택하면 숨김을 해제할 수 있습니다.
7. 모바일 편집 옵션을 사용하면 사용자 지정 모바일 UI/UX를 사용하여 휴대전화에서 직접 콘텐츠를 편집할 수 있어 이동 중에도 더욱 쉽게 편집할 수 있습니다.
8. 최근 색상 을 사용하면 Visual Composer가 좋아하는 색상 사진을 기억할 수 있으므로 사이트 디자인에 항상 올바른 색상을 검색할 필요가 없습니다.
9. 박스형 대 전체 너비를 사용하면 필요에 따라 Visual Composer 페이지 레이아웃의 너비를 조정하고 박스형 레이아웃과 전체 너비 페이지 간에 전환할 수 있습니다.
10. 템플릿 관리를 통해 사용자 정의 템플릿을 만들고 만든 레이아웃을 템플릿으로 저장할 수 있습니다.
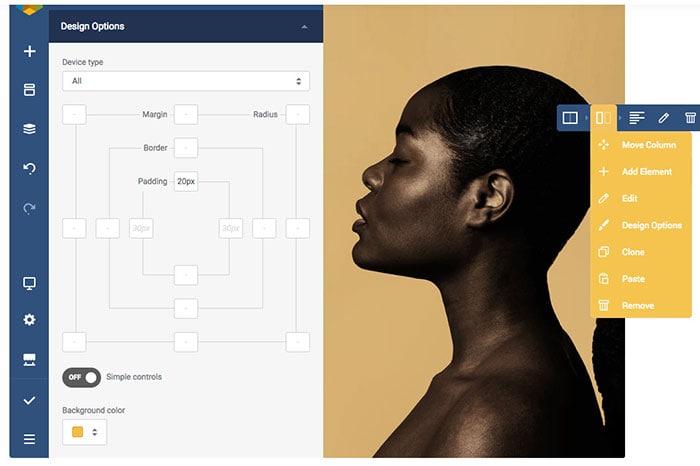
11. 고급 디자인 옵션 은 여백, 테두리, 패딩 등을 제어하기 위한 디자인 옵션을 제공합니다.

12. 휴지통 은 요소를 빠르게 삭제할 수 있는 드래그 앤 드롭 방식을 제공합니다.
13. 기본 WordPress 위젯 을 사용하면 편집기를 나가지 않고도 캔버스에 모든 기본 WordPress 위젯 을 구현할 수 있습니다.
14. 사용자 정의 위젯 지원을 통해 편집기를 종료하지 않고도 사용자 정의 WordPress 위젯을 추가할 수 있습니다.
15. 소셜 미디어 통합을 통해 Twitter, Instagram, Facebook 등 모든 종류의 소셜 미디어 콘텐츠 요소에 액세스할 수 있습니다.
16. WordPress 단축 코드 지원을 통해 컨텐츠 요소 목록에 단축 코드를 추가할 수 있습니다. 편집기에서 타사 단축 코드를 사용할 수도 있습니다.
17. 요소 미리보기를 사용하면 사이트에 추가하기 전에 주어진 요소가 어떻게 생겼는지 확인할 수 있습니다.
18. 아이콘 라이브러리 는 Visual Composer Website Builder와 함께 번들로 제공되며 'Google Materials Set' 및 'Font Awesome'과 같은 옵션을 포함합니다.
19. 확대/축소 배경 은 한 번의 클릭으로 배경 을 확대 및 축소하여 보다 역동적이고 시선을 사로잡는 모양과 느낌을 주는 기능입니다.
20. 인라인 편집기 는 신속한 텍스트 조정을 제공하므로 이동 중에도 콘텐츠를 쉽게 편집할 수 있습니다.
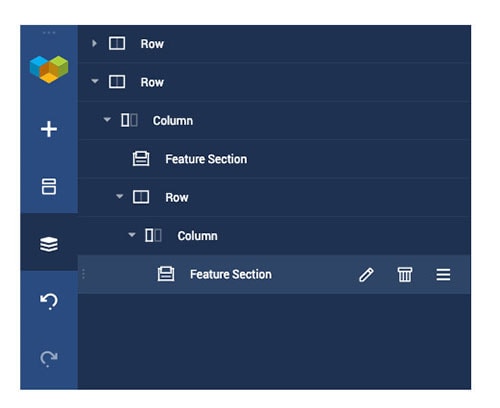
21. 트리뷰 는 스케치나 포토샵 레이어처럼 사이트 빌더와 작업할 수 있는 기능입니다.

22. 비디오 배경 은 Vimeo, YouTube 또는 자체 호스팅 비디오 배경을 행과 열로 구현하여 사이트가 동적 요소로 눈에 띄도록 도와줍니다.
23. 요소 애니메이션 에는 모든 요소 또는 컨테이너에 적용할 수 있는 CSS 애니메이션이 포함됩니다.
24. Google 글꼴 지원을 통해 Google 글꼴 의 전체 목록을 활용하여 사이트에서 시각적으로 매력적인 헤드라인 및 기타 콘텐츠 형식을 만들 수 있습니다.
25. Instagram-Like 필터 는 사진을 돋보이게 만드는 현대적인 모습을 위해 모든 이미지에 직접 적용할 수 있습니다.
26. 이미지 및 비디오용 라이트박스는 라이트박스에서 이미지와 비디오 를 여는 도구를 제공합니다. 기본 옵션에는 표준 라이트박스 또는 포토스와이프가 포함됩니다.
27. 실행 취소/다시 실행 옵션을 사용하면 콘텐츠 작업 시 번거로움 없이 빠르고 쉽게 옵션을 실행 취소하거나 다시 실행할 수 있습니다.
28. 빈 페이지 마법사 는 웹 디자인 프로젝트를 시작하는 데 도움이 되며 Visual Composer를 처음 사용하는 사람들을 위한 훌륭한 도구입니다. 사용자 정의 레이아웃을 위해 빈 페이지를 선택하거나 미리 만들어진 템플릿을 원하는 대로 조정할 수 있습니다.
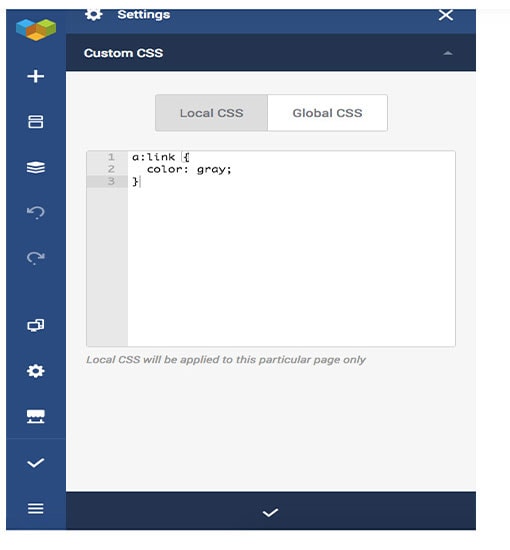
29. 사용자 정의 CSS 는 사이트 빌더의 기능과 CSS 코딩 기술을 결합하여 주어진 페이지 또는 사이트에 대한 로컬 또는 글로벌 CSS를 생성합니다.

30. 사용자 정의 JavaScript를 사용하면 Visual Composer에서 직접 사용자 정의 JavaScript를 추가할 수 있으며 사용자 정의 CSS 기능과 마찬가지로 JavaScript를 로컬 또는 전역적으로 머리글 또는 바닥글 스크립트로 추가할 수 있습니다.
31. 요소 경로를 사용하면 파일 위에 커서를 놓을 때와 마찬가지로 간단한 마우스 호버로 특정 콘텐츠 요소의 전체 경로를 볼 수 있습니다.
32. 시차 효과 는 섹션, 행 및 열에 배경 효과를 적용하기 쉽습니다. 다른 효과를 시도하고 방향을 변경합니다.
33. 그라디언트 배경을 사용하면 알파 채널을 지원하는 CSS 그라디언트 배경을 추가할 수 있습니다. 이렇게 하면 Instagram과 같은 멋진 오버레이 효과를 얻을 수 있습니다. 디자인 요구 사항에 맞게 선형 또는 방사형 그라디언트 중에서 선택하십시오.
34. 슬라이드쇼 배경 은 보다 매끄럽고 세련된 모양을 위해 시차 또는 그라데이션 효과와 함께 사용할 수 있는 슬라이드쇼를 위한 완전히 새로운 배경 옵션입니다.
35. 회전 목마 배경 은 방문자가 즐길 수 있도록 배경을 부드럽고 화려한 회전 슬라이드 쇼로 바꿉니다. 이미지, 방향 및 속도를 선택하여 일반 사이트 섹션을 환상적인 영웅 블록으로 바꾸십시오.
36. 배경 이미지 위치 는 배경 이미지의 위치 를 제어하는 수단을 제공합니다.
37. 모양 구분선 을 사용하면 사이트 섹션을 쉽게 분할하고 색상, 그라디언트, 배경 또는 비디오를 적용하여 펀치감을 주는 독특하고 효율적인 디자인을 만들 수 있습니다.
38. 요소 숨기기를 사용하면 클릭 한 번으로 모든 장치의 요소를 숨기거나 장치 전체에서 해당 요소의 표시를 조정할 수도 있습니다.
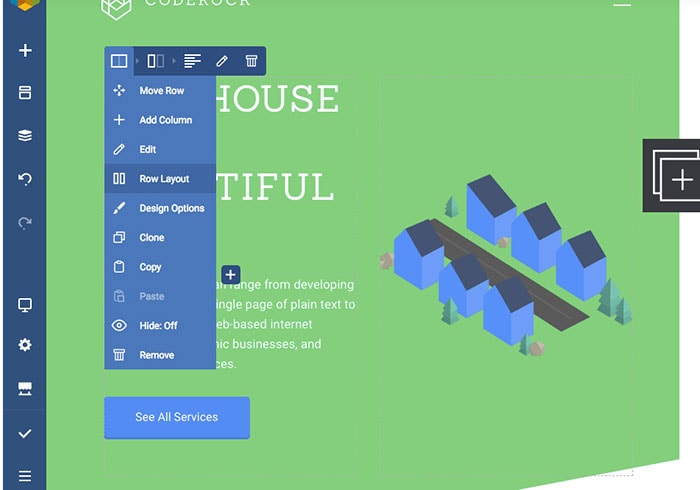
39. 행 레이아웃 은 사용자 친화적인 레이아웃 제어 도구를 사용하여 필요에 맞게 행과 열을 작성할 수 있는 도구를 제공합니다.


40. 열 크기 조정 은 이름에서 알 수 있듯이 마우스 커서로 열의 크기를 조정 하고 가장 인기 있는 레이아웃을 인식할 수 있을 뿐만 아니라 크기 조정을 위한 스마트한 눈금 맞춤 옵션을 제공합니다.
41 열 위치를 사용하면 행 내 페이지의 열 위치를 조정하고 열의 콘텐츠 위치를 조정할 수 있습니다.
42. 콘텐츠 위치 는 상단, 하단 또는 중간을 포함한 옵션과 함께 열 내의 콘텐츠 배치를 제어하는 도구를 제공합니다.
43. 동일한 높이 열 을 사용하면 행의 모든 열을 동일한 높이로 설정할 수 있습니다. Visual Composer는 가장 높은 열의 높이를 자동으로 평가하고 그에 따라 모든 열 높이 설정에 해당 정보를 적용할 수 있습니다.
44. 전체 너비 섹션 은 콘텐츠 표시 옵션의 다양성을 위해 행 및 열 레이아웃을 전체 너비로 설정하는 도구를 제공합니다.
45. 프론트엔드 편집기 는 픽셀 단위의 완벽한 결과를 위해 진정으로 사용자 친화적인 'What You See Is What You Get' 라이브 사이트 구축 경험을 제공합니다.

46. 전체 높이 섹션 은 레이아웃의 모든 행을 전체 높이로 설정할 수 있고 사이트 빌더가 사용자의 브라우저 화면 해상도에 따라 설정에 자동으로 적응함을 의미합니다.
47. 열 간격 제어를 사용하면 편집기의 행 설정에서 직접 열 사이의 간격을 조정할 수 있습니다.
48. 사용자 지정 행 응답성은 각 디스플레이 장치에서 행 및 열 응답성에 대해 별도의 설정을 만들 수 있음을 의미합니다.
49. 역 스태킹 은 모바일에서 열이 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 쌓이는 순서를 효율적으로 조정합니다.
50. 스태킹 비활성화는 모바일 장치에 대한 레이아웃을 최적화할 수 있도록 특정 행에 대한 스태킹 기능을 비활성화하는 기능입니다.
51. 고정 요소 를 사용하면 고정 행, 열 및 섹션 기능이 있는 대화형 섹션뿐만 아니라 고정 헤더를 구현할 수 있습니다.
52. 고정에 표시를 사용하면 행, 열 및 섹션이 고정 요소로 설정된 경우에만 표시되도록 설정할 수 있으며, 이를 통해 사이트에서 독립 실행형 행동 유도 버튼을 활용할 수도 있습니다.
53. 자동 응답 은 Visual Composer Website Builder가 모바일 브라우징을 위해 사이트를 자동으로 최적화하기 위해 사용하는 모바일 친화적인 기능입니다.

54. 반응형 디자인 으로 모든 장치 유형에 대한 반응형 설정을 조정할 수 있습니다. 데스크탑, 태블릿 또는 휴대폰의 요소를 숨기거나 공간을 제어합니다.
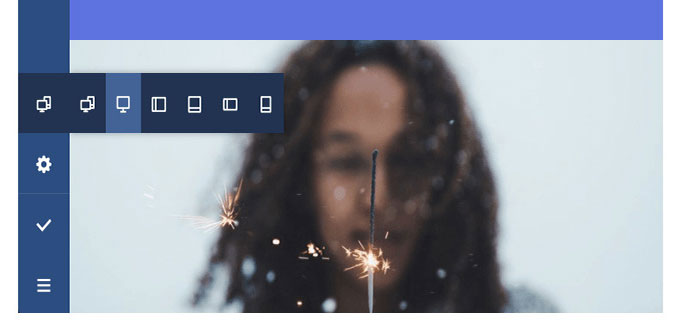
55. 반응형 옵션 은 프론트엔드 편집기를 나가지 않고도 데스크탑, 태블릿, 모바일에서 사이트가 어떻게 보이는지 볼 수 있는 도구를 제공합니다.
56. 행 사용자 정의 응답성을 통해 행과 열이 표시되는 장치에 따라 표시되고 작동하는 방식을 제어할 수 있습니다. 한 번의 클릭으로 요소 스택을 조정하거나 열을 숨겨 모바일 디스플레이에 더 잘 맞도록 할 수 있습니다.
57. 기존 콘텐츠와 함께 작동 한다는 것은 Visual Composer 웹 사이트 빌더가 현재 사용 가능한 콘텐츠를 인식하고 사이트 빌더에서 사용할 수 있도록 변환할 수 있음을 의미합니다. 이 모든 작업은 클래식 페이지 편집기에서 이전 콘텐츠를 잃지 않고 있습니다.
58. 페이지, 게시물 및 사용자 지정 게시물 유형에서 사용할 수 있는 사용자 지정 게시물 유형 지원 이 제공됩니다.
59. 다중 사이트 지원 은 루트 사이트에 웹 사이트 빌더를 추가하여 다중 사이트 요구에 사용할 수 있도록 합니다.
60. 다국어 지원 은 Visual Composer가 귀하의 언어를 구사하는 사이트 빌더임을 의미합니다. PO/MO 파일 지원은 WordPress 언어 기본 설정이 사이트에 자동으로 적용됨을 의미합니다.
61. RTL 호환 은 Visual Composer 웹 사이트 빌더에서 오른쪽에서 왼쪽으로 쓰는 언어 기능을 구현합니다.
62. 개정판 작업은 작업 을 보호하거나 백업하기 위해 WordPress 개정판 사용과의 호환성을 의미합니다. 문제가 발생하면 이전 버전을 불러오면 됩니다.
Visual Composer 웹 사이트 빌더 프리미엄 버전 기능
Visual Composer 웹 사이트 빌더의 프리미엄 버전에는 무료 버전에 포함된 모든 기능 과 유료 버전에서만 사용할 수 있는 많은 유용한 새 기능 및 옵션이 포함되어 있습니다.
1. 클라우드 마켓플레이스 는 요소, 확장 및 템플릿으로 가득 찬 인앱 마켓플레이스입니다. 클라우드에서 웹사이트를 구축할 수 있는 고정 요금으로 무제한 다운로드 및 정기 업데이트를 받을 수 있습니다.
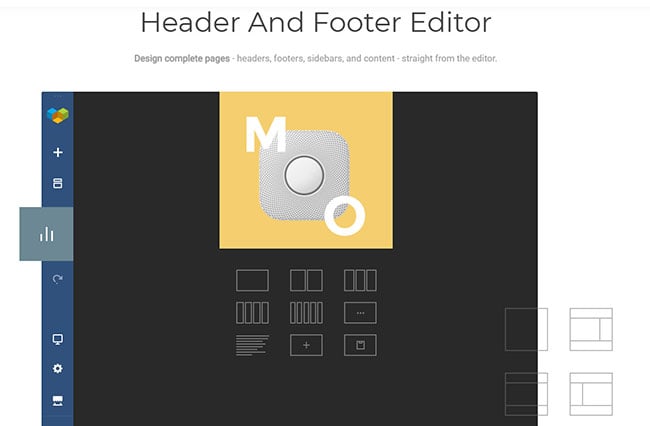
2. 헤더 편집기를 사용하면 고유한 헤더 템플릿을 만들거나 Visual Composer Hub에서 다운로드할 수 있는 기성 전문 템플릿을 사용할 수 있습니다.
3. 머리글 편집기와 마찬가지로 바닥글 편집기를 사용하면 사용자 지정 바닥글을 만들고 편집하거나 Visual Composer Hub에서 미리 만들어진 템플릿을 활용할 수 있습니다.

4 사이드바 편집기를 사용하면 맞춤형 WordPress 사이드바를 만들거나 Visual Composer Hub에서 제공되는 선명하고 전문적이며 즉시 사용할 수 있는 템플릿을 구현할 수 있습니다.
5. 전역 머리글 및 바닥글 은 게시물, 페이지, 사용자 지정 게시물 유형, 기본 WordPress 페이지 및 WooCommerce 페이지에 사용자 지정 머리글 및 바닥글을 추가할 수 있는 기능입니다.
6. 헤더 요소를 사용하면 사이트 어디에서나 여러 메뉴 또는 로고를 추가할 수 있으므로 페이지에 대한 사용자 정의 레이아웃을 만들 수 있습니다.
7 포스트 그리드 요소 는 포트폴리오 조각, 블로그 게시물, 서비스 등을 보여주기 위해 그리드 요소가 있는 사용자 정의 아카이브 페이지를 만드는 데 필요한 도구를 제공합니다.
8. 호환성 요소를 사용하면 Slider Revolution 및 Layer Slider, Envira Gallery, WP Forms(WPForms vs Gravity Forms 비교 참조), Ninja Forms 등 가장 널리 사용되는 WordPress 플러그인의 호환성 요소에 액세스할 수 있습니다.

9. Woo Commerce 지원을 통해 사이트 빌더에서 직접 WooCommerce 기능을 활용할 수 있습니다. 빠르고 쉽게 상품, 카테고리를 표시하고 장바구니에 담을 수 있습니다.
10. Gutenberg 요소 는 Frontend 편집기에서 직접 Gutenberg를 사용하여 적합하다고 생각되는 페이지 레이아웃의 아무 곳에나 Gutenberg 블록을 추가합니다.
11. 버튼 및 아이콘 그룹 은 사용자 친화적인 그룹 요소가 있는 인라인 버튼 및 아이콘을 표시할 수 있는 공간을 제공합니다.
12. 전문 템플릿 은 페이지를 빠르게 구축할 수 있도록 전문적으로 디자인된 프리미엄 사이트 템플릿을 제공합니다. 선택한 템플릿을 추가하고 필요에 맞게 콘텐츠를 교체하거나 전환하기만 하면 됩니다.

13. 내보내기/lmport를 사용하면 번거로움 없이 사이트에서 사이트로 템플릿을 마이그레이션할 수 있으므로 몇 초 만에 개발에서 프로덕션으로 바로 이동할 수 있습니다.
14. 템플릿 위젯을 사용하면 사이드바와 같이 위젯화된 사이트 영역에 Visual Composer 템플릿을 삽입할 수 있습니다.
15. 블록 템플릿 은 Visual Composer Hub에서 직접 사용할 수 있는 블록 템플릿을 사용하여 섹션별로 WordPress 페이지를 디자인하는 도구를 제공합니다.
16. 글로벌 템플릿 을 사용하면 편리한 한 곳에서 글로벌 사이트 템플릿을 만들고 편집할 수 있습니다.
17. 사이트 레이아웃 은 사용자 정의 콘텐츠와 사이트 블록을 빠르게 추가할 수 있도록 선택할 수 있는 탁월한 레이아웃을 제공합니다.
18. 프리미엄 지원을 통해 Visual Composer의 전담 기술 전문가 지원 팀의 고품질 지원을 받을 수 있습니다.
19. 스테이징 지원을 통해 스테이징 및 라이브 환경을 실험할 수 있습니다.
Visual Composer 웹 사이트 빌더 대 WPBakery 페이지 빌더 기능 비교
사람들은 여전히 Visual Composer Website Builder와 WPBakery Page Builder를 혼동하고 있습니다. 이들은 두 가지 다른 WordPress 플러그인입니다.
Visual Composer Website Builder는 숏 코드 기반이 아니지만 WPBakery Page Builder는 숏코드 기반 입니다. Visual Composer 웹 사이트 빌더는 고성능과 깔끔한 코드를 보장하는 정적 HTML을 생성합니다.
또한 웹 사이트 빌더를 비활성화하면 단축 코드가 없으므로 단축 코드가 남지 않습니다 . Visual Composer 웹 사이트 빌더에는 백엔드 편집기가 없기 때문에 표시되지 않습니다 .
대조적으로, 사용자 친화적인 프론트엔드 편집기와 레이어에서 레이아웃을 살펴볼 수 있는 트리 보기 가 있습니다. 이런 경우 Backend Editor가 있는 WPBakery Page Builder를 참조할 수 있습니다.

- 이름
- 가격
- 무료 버전
- 드래그 앤 드롭 편집기
- 프론트엔드 편집기
- 트리 보기 모드
- 백엔드 편집기
- 모바일 편집
- 인라인 텍스트 편집기
- 즉시 저장
- 헤더 편집기
- 바닥글 편집기
- 사이드바 편집기
- 페이지 레이아웃
- 전역 머리글 및 바닥글
- 모든 WordPress 테마에서 작동
- 사용자 정의 게시물 유형 지원
- 다중 사이트 지원
- 다국어 지원
- RTL 호환
- 템플릿 관리
- 블록 템플릿
- 요소 사전 설정
- Templatera/Global 템플릿(재사용 가능한 템플릿)
- 템플릿 내보내기/가져오기
- 디자인 옵션
- 복사 붙여 넣기
- 요소 복제
- 요소 사용자 정의 이름
- 그리드 빌더
- 요소 숨기기
- 키보드 단축키
- 최근 색상
- 실행 취소/다시 실행
- 빈 페이지 마법사
- 맞춤 CSS
- 맞춤 자바스크립트
- 요소 교체
- 역할 관리자
- 아이콘 라이브러리
- 구글 폰트
- 인스타그램 같은 필터
- 시차 효과
- 그라데이션 배경
- 슬라이드쇼 배경
- 회전 목마 배경
- 확대/축소 배경
- 비디오 배경
- 요소 애니메이션
- 배경 이미지 위치
- 셰이프 디바이더
- 박스 섀도우
- 즉각적인 열 크기 조정
- 컬럼 스태킹
- 역 열 스태킹
- 행 전체 너비/높이
- 반응형 미리보기 모드
- 자동 응답
- 사용자 정의 행 응답성
- Yoast SEO 지원
- 단축 코드 지원
- 워드프레스 위젯 지원
- 구텐베르크 요소
- 구텐베르크를 위한 블록
- 맞춤형 위젯 지원
- 언스플래쉬 스톡 이미지
- API
- 스테이징 활성화
- 타사 애드온
- 우커머스 지원
- 클라우드 라이브러리
- 메뉴 요소
- 테마 통합
- 개발자 라이선스

- 비주얼 컴포저 웹사이트 빌더
- 단일 사이트의 경우 $59모든 요소 및 고객 지원에 대한 무제한 액세스를 위한 $59 단일 사이트 프리미엄 라이선스, 3개의 웹사이트 라이선스에 대해 $149, $349에 대한 개발자 라이선스(무제한 사용).

- WPBAKERY 페이지 빌더
- 단일 사이트의 경우 $45$45 단일 사이트 라이센스(일회성 지불) 및 SaaS 애플리케이션용 $245 확장 라이센스
VC 무료 vs 프리미엄 결론
Visual Composer Website Builder는 WordPress의 페이지 구축 측면에서 많은 것을 제공합니다. 사이트 구축을 더 빠르고 쉽게 만들 뿐만 아니라 더 효율적이고 효과적인 디자인 솔루션을 허용하는 추가된 창의적 자유로 인해 더 재미있어집니다.
Visual Composer Website Builder는 React 기반 제품입니다. 단축 코드 기반이 아닙니다. 그러나 레이아웃에 WordPress 단축 코드를 추가할 수 있는 단축 코드 요소가 있습니다.
Visual Composer 웹 사이트 빌더는 정기적으로 새로운 기능과 호환성을 제공하는 최신 버전 입니다. 아름답고 전문적인 웹 사이트를 만드는 데 필요한 100개 이상의 기능, 요소, 템플릿 및 확장 기능이 포함되어 있습니다.
페이지 레이아웃을 사용자 정의하고 모바일 편집 옵션을 조정하고 여러 페이지 레이아웃을 적용할 수 있습니다 . 모든 WordPress 업데이트, Gutenberg 편집기, WooCommerce, Gravity Forms, Yoast, Advanced Custom Fields 및 기타 많은 인기 있는 플러그인과 호환됩니다.
Visual Composer는 SEO에 최적화되어 있습니다. 모든 요소와 템플릿은 최고의 SEO 관행을 따릅니다. Visual Composer Builder에는 멋진 첫인상을 주고 간단한 사이트를 구축하기에 충분한 무료 버전이 있습니다.
그러나 지속적인 업데이트 및 전담 고객 지원과 함께 모든 핵심 기능에 대한 무제한 액세스를 얻으려면 Visual Composer Premium을 선택하는 것이 좋습니다.
Visual Composer에 관심이 없다면 WPBakery(Elementor 대 WPBakery 참조), Elementor(Elementor 무료 대 Elementor pro 비교), Oxygen, Brizy, Divi(Divi 대 Elementor 참조) 또는 Beaver Builder(확인 비버 빌더 무료 대 프로).
