비주얼 계층 구조에 대한 비 디자이너 가이드
게시 됨: 2021-01-21
시각적 계층 구조는 입이 떡 벌어지는 디자인을 만들 때 마케터에게 중요한 도구입니다. 캠페인, 소셜 미디어 그래픽, 심지어 Pinterest Pin 디자인까지 모든 것에 대해 시각적 계층 구조를 이해하면 디자인을 한 단계 끌어올리는 데 도움이 됩니다!
계층적 디자인은 결국 우리가 보는 거의 모든 것에 존재합니다. 몇 가지 예를 들면 UX 디자인, 캠페인, 사진 및 블로그 게시물에 있습니다 !
이 가이드에서는 시각적 계층 구조에 대해 알아야 할 중요한 사항을 살펴봅니다.
또한 그래픽 디자인에서 시각적 계층 구조를 효과적으로 사용하는 방법을 다룹니다. 디자인 학위가 필요하지 않습니다 !

시각적 계층이란 무엇입니까?
"좋은 디자인은 명확한 생각이 시각적으로 만들어진 것과 같습니다."
에드워드 터프테
시각적 계층 구조의 개념은 게슈탈트 디자인 원칙에서 그 뿌리를 얻습니다.
기본적으로 시각적 계층 구조는 청중이 짧은 관심 시간을 유지하기 위해 콘텐츠를 시각적으로 점진적으로 소화하는 데 도움이 됩니다.
디자인 색상, 글꼴, 위치, 공간, 무게 또는 크기 와 같은 요소를 전략적으로 강조하여 달성합니다 .
클릭 유도문안과 같이 우선 순위 를 지정하고 공유하려는 정보가 디자인에 있다고 가정합니다. 시각적 계층 구조는 디자인 요소를 사용하여 청중의 초점을 특정 요소로 먼저 이동시키는 데 도움이 될 수 있습니다 !
효과적인 시각적 계층 구조에 관심을 가져야 하는 이유는 무엇입니까?
전문 디자이너를 사용하든 사용하지 않든(또는 브랜드에 사용할 여유가 있든 없든) 청중은 여전히 디자인 계층에 따라 그래픽, 게시물 및 사진을 시각적으로 처리하고 있습니다.
시각적 계층 구조는 인간이 눈으로 정보를 처리하는 방법과 속도에 대한 이해입니다 .
시각적 계층 구조의 목적은 청중이 관심을 잃기 전에 메시지를 전달할 수 있도록 돕는 것입니다. 그리고, 이것은 중요합니다 !
그래픽 디자인에서 잘 고려된 시각적 계층 구조는 비즈니스나 브랜드를 만들 수도 있고 망가뜨릴 수도 있습니다.
효과적으로 사용하면 청중이 계속 스크롤하고 귀하의 콘텐츠를 읽고 다른 사람들과 공유할 수 있습니다. 이는 참여율에 영향을 미치고 트래픽을 증가시킵니다!
올바르게 사용하지 않으면 독자가 빠르게 주의를 잃고 게시물이나 블로그를 닫을 수 있습니다. 이로 인해 웹 페이지에서 트래픽이 감소하거나 이탈률이 높아질 수 있습니다.
지금 사용할 수 있는 6가지 시각적 계층 구조 설계 원칙
이제 디자인 계층이 중요한 이유 를 알게 되었습니다.
다음으로 각 지침 원칙에 주의를 기울이겠습니다. 또한 소셜 미디어 게시물 및 디자인에서 이를 효과적으로 사용하는 방법도 살펴봅니다.
또한 이 가이드에는 각 개념을 이해하는 데 도움이 되는 소셜 미디어 및 웹의 여러 시각적 계층 구조 예제가 포함되어 있습니다 .
읽기 패턴
대부분의 문화권은 위에서 아래로, 왼쪽에서 오른쪽으로 읽습니다. 그래픽이나 페이지의 초기 스캔에 따라 이 읽기 패턴은 다른 모양을 취할 수 있습니다.
그렇기 때문에 빠른 읽기 패턴을 이해하면 시청자의 관심을 끌고 유지하는 데 도움이 될 수 있습니다.
귀하의 디자인에 대한 호기심으로 인해 그들은 계속해서 더 많이 배우고 싶어할 것입니다!
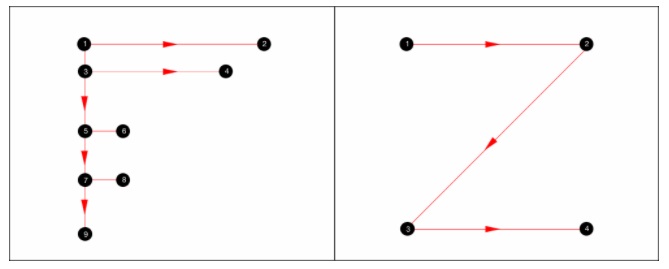
알아야 할 두 가지 인기 있는 읽기 패턴이 있습니다. "F 패턴"과 "Z 패턴"입니다.

F 패턴

읽기를 위한 F자형 패턴은 짐작할 수 있듯이 문자 'F'와 비슷합니다.
일반적으로 블로그 및 기사와 같이 텍스트가 많은 페이지에 사용됩니다.
F 패턴을 사용하면 사용자의 눈이 페이지의 왼쪽 상단을 스캔하여 굵은 제목의 키워드를 찾습니다.
그런 다음 그들은 그들의 주의를 사로잡는 무언가를 찾기 위해 상단과 오른쪽을 가로질러 읽습니다.
다음으로 페이지 왼쪽에서 다른 제목을 검색하고 이 과정을 두 번째로 반복합니다.
본질적으로 독자는 키워드, 표제 및 굵은 문구를 위해 왼쪽에서 먼저 찾고 있습니다. 그들이 그들의 주의를 사로잡는 단서 중 하나를 발견하면, 그들은 읽게 될 것입니다.
이것의 결과는 무엇입니까? 콘텐츠의 처음 몇 줄과 단어가 가장 많은 관심을 받을 수 있습니다.
결과적으로 설계를 최적화하는 몇 가지 방법은 다음과 같습니다.
- 글머리 기호 및 짧은 단락 사용
- H2, H3, H4 제목이 있는 짧은 헤드라인
- 쉽게 볼 수 있도록 단락 내에서 중요한 구문과 키워드를 굵게 표시
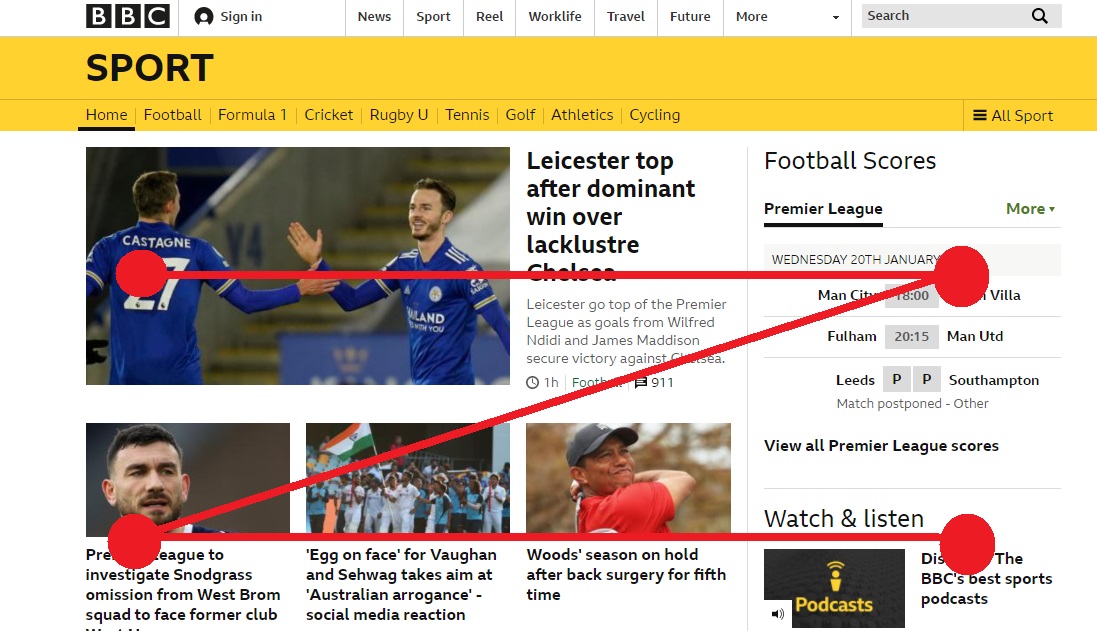
Z 패턴

반면에 'Z' 패턴은 사용자가 페이지 상단을 먼저 왼쪽에서 오른쪽으로 중요한 정보를 스캔할 때 발생합니다. 그런 다음 대각선으로 왼쪽으로 다시 이동하고 다시 가로질러 읽습니다.
이것은 Z 패턴을 생성하며 웹 페이지, 광고 및 그래픽 디자인과 같이 단어 수가 적은 디자인에서 가장 일반적으로 나타납니다.
눈은 단어 블록보다 시각적 요소에 끌립니다.
이 읽기 패턴으로 디자인을 최적화하려면:
- Z 패턴의 경로를 따라 디자인의 중요한 부분(로고, CTA, 중요한 정보 등)을 배치합니다.
- 중요한 위젯과 섹션을 쉽게 볼 수 있는 이 읽기 패턴을 레이아웃에 통합하는 웹 디자인을 찾으십시오.
- 쉽게 알아볼 수 있도록 디자인 상단이나 오른쪽 하단에 로고를 배치하고 다른 중요한 부분에는 Z의 임팩트 포인트를 사용하세요.
크기 및 규모
다음 섹션에서는 그래픽 디자인의 크기와 규모를 살펴봅니다.
사람들은 시각적 계층 구조에서 사람들이 가장 먼저 알아차리는 것이므로 더 큰 단어와 텍스트를 먼저 읽는 경향이 있습니다.
기본적으로 큰 텍스트가 먼저 눈에 띄는 경향이 있으며 디자인에서 더 중요한 것으로 간주됩니다 . 모양, 기호, 이미지 및 일러스트레이션도 마찬가지입니다.
디자인에서 배율이 작아지면 해당 요소는 시각적 계층 구조에서 가장 큰 요소보다 덜 중요한 것으로 간주됩니다.
디자인에서는 크기와 배율을 사용하여 시청자가 먼저 읽거나 보길 원하는 방향으로 시청자를 안내할 수 있습니다.
덜 중요하다면 다른 요소를 더 작게 만드십시오. 다음은 좋은 예입니다.

위의 이미지에서 노란색 텍스트보다 '야간학교'라는 단어가 더 눈에 띕니다.

더 큰 것을 먼저 읽는 경향은 실제로 읽을 때 "하향식" 규칙을 무시할 수 있습니다. 이것이 바로 척도가 얼마나 중요한지입니다!
색상 및 대비
시각적 계층 구조 색상을 사용하여 밝고 대담한 색상을 전략적으로 사용하면 먼저 눈을 끌 수 있어 디자인에 집중할 수 있습니다.
빨간색과 노란색과 같은 대담한 색상은 사용자의 주의를 빠르게 끌 수 있습니다. 빨간색과 노란색은 일반적으로 빨간색을 판매 배너 및 정지 신호와 연관시키기 때문에 인기가 있습니다.
노란색은 종종 주의를 강조하거나 경고하는 데 사용됩니다. 그러나 전체 디자인을 너무 대담하게 만들고 싶지는 않습니다. 그 이유가 여기에 있습니다!
대담한 색상의 영향은 디자인에 너무 많이 사용하면 줄어듭니다.
올바른 효과를 위해 색상과 대비를 실험하는 것이 가장 좋습니다.
디자인에 하나의 색온도를 사용하면 응집력 있는 룩을 연출할 수 있습니다. 또한 대비되는 색온도를 사용하면 사용자의 관심을 끌 수 있습니다.
노란색과 빨간색은 어두운 배경으로 시선을 사로잡지만 시원한 색조는 물러갑니다! 따라서 최상의 효과를 찾기 위해 다양한 색 구성표와 색조를 실험해 보십시오.
간격 및 질감
간격 및 디자인 질감은 정의된 시각적 계층 구조로 디자인 균형과 흐름을 줄 수 있습니다.
요소와 텍스트에 숨을 쉴 수 있는 공간을 제공하고 사용자가 더 빠르게 처리할 수 있도록 디자인에 항상 약간의 공백을 포함하십시오 .
Pinterest 또는 Instagram에서 판매하는 경우 고객은 신선하고 색상이 풍부한 이미지를 좋아한다는 점을 기억하세요.

위의 영화 Coraline 의 이미지는 배경에 많은 양의 파란색을 사용합니다. 이것은 나무를 돋보이게 하고 달은 밝지만 압도적이지 않습니다.
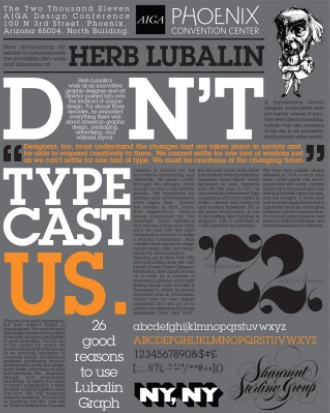
그리고 아래 이미지에서 모든 크기의 글꼴이 혼합되어 있음을 알 수 있습니다. 눈은 작은 글꼴에 즉시 끌리지 않습니다.

큰 흰색 텍스트, 노란색 및 갈색 텍스트가 먼저 눈에 띕니다. 여기에 약간의 z-패턴이 있음을 알 수 있습니다. 사용자의 눈이 쉴 수 있는 공간과 정의된 이동 경로 를 제공하려고 합니다.
활자체 계층
타이포그래피 계층은 시각적 계층을 지원하기 위해 텍스트가 있는 디자인에서 중요합니다.

계층적 척도는 중요한 시각적 개체가 다른 것보다 큰 시스템입니다. 그것은 고대 예술로 거슬러 올라가 초점과 힘을 전달하는 데 도움이 되었습니다.
타이포그래피 계층 구조에는 세 가지 수준이 있습니다 .
제목
이것은 사용자가 먼저 탐색하기를 원하는 가장 크고 가장 중요한 세부 정보입니다.
서체 두께 또는 글꼴은 두께와 크기가 다를 수 있습니다. 얇은 서체 두께는 더 형식적이고 우아하며 두꺼운 글꼴은 포스터와 헤드라인에 이상적입니다.
제목과 더 큰 글꼴은 뷰어의 눈에 보이는 첫 번째이자 주요 요소입니다. 중요한 정보에는 제목만 사용하십시오! 제목 예에는 비즈니스 또는 제품 이름, 제목 처리 및 헤드라인이 포함됩니다.
소제목
이는 디자인을 섹션이나 그룹으로 구성하는 데 도움이 됩니다.
제목만큼 보이지는 않지만 보조 글꼴은 중간 크기이며 보는 사람이 디자인의 다른 부분을 탐색하는 데 도움이 됩니다.
소제목에는 연락처 정보, 위치 및 기타 중요하지 않은 세부 정보도 포함될 수 있습니다.
복사
이것들은 디자인에서 전달해야 하는 모든 세부 사항입니다. 그들은 당신의 제목과 부제목을 지원하며 이러한 3차 글꼴은 가장 작습니다.
복사에는 블로그의 본문, 기사 또는 제품 설명이 포함될 수 있습니다. 요점을 표시하려면 굵게를 사용하고 글머리 기호로 사용합니다. 인용문과 제목에는 기울임꼴을 사용하십시오.
구성 및 연출
구성과 방향은 디자인에 전체적인 구조를 부여하며 이는 보는 사람이 빠르게 이해하는 데 중요합니다.
또한 다양한 글꼴, 글꼴 크기 및 색상은 독자가 세부 사항을 읽을 수 있도록 안내합니다. 따라서 디자이너가 사용하는 몇 가지 구성 기술이 있습니다.
여기 에는 다음이 포함됩니다.
3분의 1 법칙

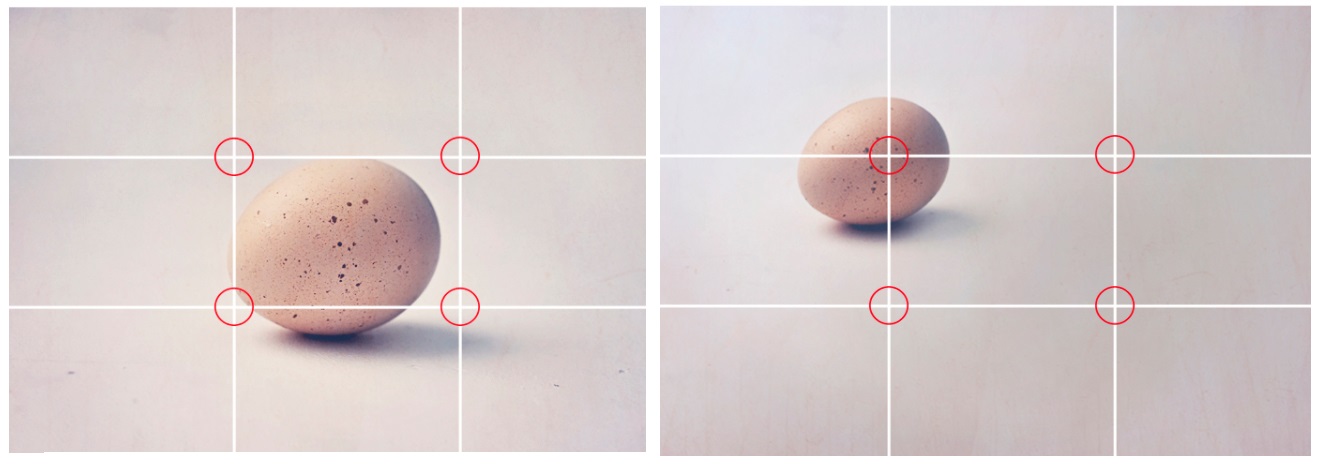
이 접근 방식을 사용하면 디자인을 2개의 동일한 열과 2개의 동일한 행으로 나눕니다. 이미지의 배치는 초점의 위치를 보여줍니다.
또한 독자의 눈이 초점을 맞출 대상을 보는 것이 더 쉽습니다. 교차하는 격자선 포인트는 눈이 초점을 맞춰야 하는 위치입니다.
왼쪽 위의 이미지를 가져옵니다. 그림에서 계란을 중앙에 맞추면 초점이 됩니다. 두 번째 이미지와 대조하십시오. 알이 관심 라인에 딱 맞았습니다.
이것은 헤드라인과 카피를 위한 충분한 음수/공백을 남깁니다. 디자인에서 특정 측면을 강조할 때 주변의 여백을 늘려 핵심 요소를 분리합니다.
그러면 뷰어는 초점으로 직접 이동할 수 있습니다 !
확률의 법칙

이 기술은 항목을 임의로 표시하는 대신 콘텐츠의 항목을 균등하게 정렬하는 방법을 사용합니다.
항목은 임의로 배치되지 않고 왼쪽과 오른쪽 여백이 동일합니다.
묵시적 움직임

움직임을 시각적으로 보여주기 위해 암시적 움직임을 사용합니다.
이것은 방향선, 몸짓, 물체의 크기 또는 암시적인 시선으로 달성할 수 있습니다 .
위의 이미지에서는 개가 새에게 숨을 쉬고 있는 것으로 인식됩니다. 그리고 나머지는 모을 수 있습니다!
시각적 계층 구조 팁

디자인을 만들 때 독자가 메시지를 따라갈 수 있도록 안내하세요.
공유할 정보가 많을 수 있으며 요소를 간격을 두는 것이 도움이 될 수 있습니다!
다음은 몇 가지 시각적 계층 구조 팁입니다.
- 볼드한 색상, 큰 글꼴, 이미지 또는 초점으로 시작하는 위치를 시청자에게 보여줍니다. 셔터플라이 이미지에서 가장 먼저 눈길을 끄는 것은 포토북이다. 두 번째로 시청자는 헤드라인에, 세 번째로 CTA(클릭 유도문안)에 초점을 맞춥니다.
- 중요한 항목을 크게 만들고 중요하지 않은 항목을 작게 만듭니다. 넷째, 헤드라인 아래의 텍스트는 그다지 중요하지 않기 때문에 작습니다. 다섯 번째는 거래/제안이고 여섯 번째는 상단 탐색의 무료 배송 제안입니다.
- 진한 색상을 선택하거나 어두운 배경에서 음소거된 색상을 사용하십시오. 음영이나 강도를 사용하여 눈에 띄고 싶은 요소를 강조 표시합니다.
- 근접성을 통해 관계를 보여줍니다. 블록이나 원을 사용하여 항목이 어떻게 관련되는지 보여줍니다.
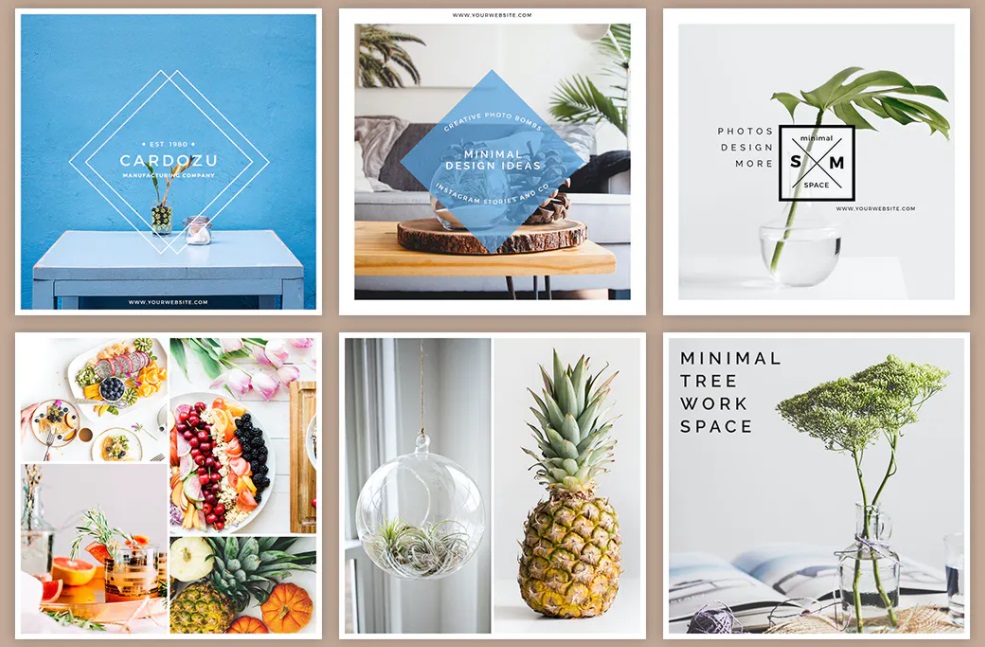
- 그룹을 시각적으로 짝지을 때 반복 및 유사한 스타일을 사용합니다. 무엇보다 파인애플이 있는 이미지는 '녹색', 즉 파인애플이나 다양한 크기의 식물이 있습니다.
비 디자이너를 위한 시각적 계층 구조: 가능성은 무한합니다!
시각적 계층에는 읽기 패턴, 크기 및 크기, 색상 및 대비, 간격 및 기술, 구성 및 방향, 인쇄상의 계층이 포함됩니다.
이러한 계층 구조 디자인 요소를 이해하면 사용자가 빠르게 이해할 수 있는 효과적인 그래픽과 소셜 미디어 게시물을 만드는 데 도움이 될 수 있습니다.
시각적 계층 구조 그래픽 디자인 개념은 어디에나 존재하며 예술, 미디어, 블로그, 심지어 앱 디자인에서도 예를 찾을 수 있습니다.
디자이너가 아닌 사람들을 위해 가장 좋아하는 디자인 팁이나 트릭을 공유하고 싶으신가요? 아래의 댓글 섹션을 사용하세요!
참고를 위해 저를 고정하십시오: