앱 UI/UX 디자인을 위한 시각적 스토리텔링에 대한 궁극적인 가이드
게시 됨: 2019-05-24이야기라는 단어를 들을 때마다 가장 먼저 떠오르는 것은 소설, 넷플릭스 시리즈, 애니메이션 영화 또는 우리가 가장 좋아하는 어린 시절 책입니다.
이유가 궁금하신가요?
우리가 이야기를 보고 기뻐하는 매체로서 우리 의 정신과 마음에 영원한 감동을 남겼 기 때문 입니다. 이러한 매체 는 우리가 이야기의 일부이며 고유한 역할이 있다는 느낌을 주도록 했으며, 이는 우리가 머리 속에 있는 모든 단일 캐릭터를 시각화하는 데 흥미를 갖게 했습니다.
이것이 오늘날 사용자들이 모바일 애플리케이션에서 기대하는 것입니다. 사용할 수 있는 옵션이 너무 많기 때문에 최고의 서비스를 제공할 뿐만 아니라 생생한 스토리를 제공하는 애플리케이션과 상호 작용하기를 고대하고 있습니다. 이를 가능하게 하는 효과적인 입증된 방법 중 하나는 모바일 앱 UI/UX 디자인을 위한 시각적 스토리텔링을 미리 보는 것입니다.
그러나 여기서 제기되는 질문은 – 비주얼 스토리텔링에 투자하는 것이 정말 가치가 있습니까? UI 디자인에서 스토리텔링의 중요성은 무엇입니까? 이 기술을 UI/UX 디자인에 도입하는 올바른 접근 방식은 무엇입니까? 그리고 미래는 어떻게 될까요?
이 기사에서 이러한 모든 질문에 대한 답을 찾아보겠습니다. 디지털 또는 시각적 스토리텔링이 무엇이며 그 이점이 무엇인지부터 알아 보겠습니다 .
UX 디자인에서 비주얼 스토리텔링이란?
UX 디자인에서 시각적 스토리텔링은 이미지, 비디오, 그래픽, 음성, 음악 및 오디오와 같은 시각적 미디어를 사용하여 사용자 여정을 더 부드럽고 쉽고 효과적으로 만드는 방법으로 정의됩니다.

시각적 스토리텔링을 위한 기술은 모바일 앱의 UX 를 설계하고 검토하는 과정에서 널리 구현되어 다음 과 같이 고객과 브랜드 모두에게 수많은 이점을 제공합니다.
더 나은 이해
많은 경우 사용자는 애플리케이션에 작성된 단어를 원하는 방식으로 해석하지 않습니다. 이 때문에 그들은 핵심 아이디어를 얻지 못하고 같은 방식으로 반응합니다.
이제 여기에서 시각적 스토리텔링은 마음에 충동을 생성하고 그들이 보는 것에 의미를 부여하는 시각적 요소를 보여줍니다. 이것은 결국 개념의 핵심을 이해하는 데 도움이 됩니다.

기억 하기 쉬움
인간의 두뇌는 다른 유형의 커뮤니케이션 요소보다 더 효과적으로 이야기를 분석하고 처리 할 수 있기 때문에 디자인에 시각적 내러티브를 사용하면 사용자가 스토리를 훨씬 쉽게 기억할 수 있습니다.
또한 이 기법은 사용자가 특정 장소, 시간, 재료와 스토리를 연결할 가능성을 높여 해당 모든 장소 및 재료를 방문/볼 때마다 스토리를 기억할 가능성을 더욱 높입니다.

더 많은 참여
시각적 내러티브 또는 디지털 스토리텔링의 또 다른 주요 중요성은 사용자가 전달하려는 메시지를 보고 이해하는 데 도움이 될 뿐만 아니라 개념의 깊이를 경험할 수 있다는 것입니다. 그것은 그들이 자신을 개념의 일부로 시각화하여 브랜드에 계속 매료되도록 합니다.

브랜드 커뮤니케이션
이미지와 텍스트로 구성된 점진적인 스토리 또는 랜딩 페이지나 홈페이지에 방문했을 때 자동으로 재생되는 비디오로 제품의 기능을 통해 사용자를 산책시키는 것은 사용자를 끌어들이는 연결 접근 방식이 될 수 있습니다. 이것은 훌륭한 브랜드 메시지를 제공하고 사용자와 연결하는 데 도움이 됩니다.
더 높은 리드
Visual Storytelling의 개념은 또한 기업이 판매 수를 늘리는 데 도움이 됩니다. 이 기법을 통해 사용자는 이야기의 주인공, 그가 선택한 선택과 쉽게 관련되어 마음을 결정할 수 있습니다. 이것은 결국 그들이 당신의 특정 제품/서비스를 구매하려는 마음을 가질 가능성을 높입니다.

효과적인 마케팅
마지막으로 시각적 스토리텔링은 브랜드에 AR, VR 및 IoT 와 같은 고급 기술을 사용하여 제품 및 서비스를 홍보할 수 있는 광범위한 옵션을 제공합니다 . 이는 브랜드가 군중에서 눈에 띄는 데 도움이 될 뿐만 아니라 사용자가 스토리나 이와 관련된 모든 것을 듣거나 보거나 토론할 때마다 브랜드를 기억할 가능성을 높입니다.
이러한 이점 으로 인해 Slack, Patagonia, Toca Boca, Slow Factory와 같은 다양한 소규모 및 기존 브랜드는 Visual Storytelling 프로세스에 지속적으로 시간과 노력을 투자하고 있습니다. 이 사실을 알고 있으면 밴드왜건에 참여하는 데 관심이 있어야 합니다.
하지만, 잠깐만!
채용 프로세스에 뛰어들고 UI/UX 앱 디자인 요구 사항을 전문가 에게 넘겨 뒷자리를 차지하는 것을 생각하기 전에 스토리텔링의 중요성에 대해 읽어보겠습니다.
비주얼 스토리텔링이 왜 중요한가요?
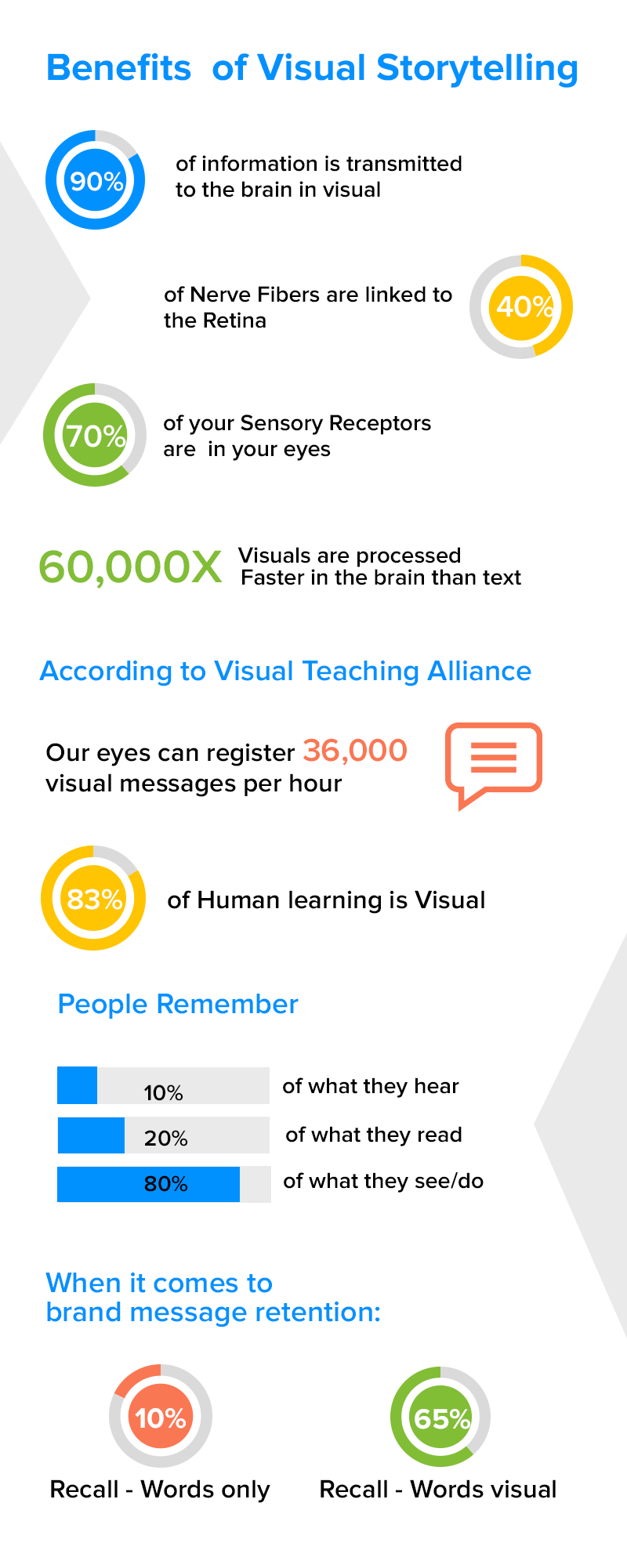
그 이유를 알기 위해 사용자 경험을 위한 디지털 스토리텔링의 이면에 있는 연구와 심리학에 대해 자세히 알아보겠습니다. 스토리텔링 UX 디자인에서는 스토리텔링의 특성을 방법론으로 활용하여 사용자의 심리에 대한 중요한 이해를 얻고 감성적인 차원에서 접근합니다.
시각적 스토리텔링은 다소 지루할 수 있는 브랜드 메시지에 형태와 의미를 제공합니다. 비주얼은 캠페인을 홍보하고 마케팅하는 데 필수적인 역할을 합니다.

UX 디자인에 시각적 내러티브를 구축하는 가장 좋은 방법과 미래는 무엇인지 살펴보겠습니다.
따라서 앱 UX 디자인에 시각적 스토리텔링을 추가하기 위한 팁(및 전략)부터 시작하겠습니다.
UX 디자인에서 시각적 스토리텔링을 위한 8가지 팁

타겟 고객 이해
타겟 청중의 애로점과 욕구를 살펴보고 쉽게 공감할 수 있는 시각적 스토리를 만들면 더 나은 반응을 반영합니다. 그들은 귀하의 지원서를 유용한 자원으로 간주하고 정서적인 측면에서 귀하와 연결합니다.
따라서 목표 청중을 이해하고 그에 대한 스토리를 구축하는 데 최선을 다하십시오.
단순하면서도 대화식 으로 유지
단순하지만 상호 작용하는 이야기는 광범위하고 복잡한 이야기보다 사용자가 파악하고 이해하고 기억하기가 훨씬 쉽습니다. 따라서 한 줄짜리 콘텐츠로 시각적 스토리를 만들 수 있기를 기대하십시오. 웹 디자인 및 앱의 시각적 스토리텔링에 긍정적인 영향 을 미치는 경우 방문 페이지 측면에서 F 및 Z 패턴을 통해 시각적 콘텐츠를 주입하는 아이디어에 투자하세요.
[ 여기에서 F 및 Z 패턴에 대해 자세히 알아보세요 .]
첫인상 형성 에 집중
UX 디자인에 비주얼 스토리텔링을 사용하는 방법에 대해 이야기할 때 첫인상은 고객 경험을 향상시키는 데 중요한 역할을 합니다 .
이것은 우리의 뇌가 빠른 인상을 주는 방식으로 작동하기 때문입니다. 그런 상황에서 스토리 초반부에 감정을 자극하는 요소나 뿌리 깊은 가치관과 관련된 요소를 넣지 않으면 스토리를 끝까지 보지 않을 것입니다. 이것은 시각적 스토리텔링을 사용하여 놀라운 UX 디자인을 만들기 위한 모든 노력이 헛된 것임을 의미합니다.
따라서 디지털 스토리의 시작 부분에 가장 눈에 띄는 요소를 넣고 애플리케이션에 더 많은 관심을 불러일으키십시오.
인간적인 요소 추가
몇 사람을 통해 비즈니스 스토리를 강조하면 사용자가 더 쉽게 연결할 수 있습니다. 그들은 당신의 브랜드에 유리한 행동을 취하도록 격려하는 신뢰감을 느낍니다. 따라서 브랜드 스토리텔링 전략에 인적 요소를 추가하는 것을 건너뛰지 마십시오.
긍정적인 감정을 불러일으키는 영상을 사용하라
시각적 요소를 통해 브랜드 스토리를 만드는 중요한 팁 중 하나는 부정적인 이미지를 피하는 것입니다. 이러한 이미지는 사용자에게 겁을 주거나 공격적인 느낌을 주어 주요 아이디어에서 주의를 분산시켜 결과를 낮출 수 있기 때문입니다.
따라서 부정적인 이야기나 슬픈 이야기를 하는 경우에도 긍정적인 어조를 만들어 이야기가 끝날 때까지 주의를 집중할 수 있도록 하세요.

타이포그래피와 비주얼 매치
UX 디자인을 통한 브랜드 스토리텔링 전략에서 다음으로 고려해야 할 사항은 선택한 타이포그래피와 시각적 요소가 동기화되어야 한다는 것입니다. 시각적인 요소와 타이포그래피 모두 고유한 톤을 가지고 있어 현명하게 선택 하지 않으면 상반된 톤으로 소비자를 혼란스럽게 할 수 있기 때문입니다 .
따라서 고용된 제품 디자인 팀에 모든 디자이너가 앱 디자인에서 사용해야 하는 최고의 타이포그래피 도구를 사용하여 톤 세트를 보완하는 시각적 요소를 선택하도록 요청하는 것이 좋습니다.
진정성 있고 문화에 민감 해야 합니다.
앱 사용자 참여 를 위한 효과적인 스토리텔링 기법을 사용할 때 스톡 이미지를 사용하면 번거로움을 줄일 수 있지만 애플리케이션의 콘텐츠조차 '스톡'이라는 인상을 줍니다. 이렇게 하면 고객이 애플리케이션에 덜 연결되어 있다고 느끼게 되고 앱의 신뢰성에 부정적인 영향을 미칩니다. 따라서 처음부터 이미지 및 기타 요소를 디자인하고 애플리케이션 디자인에 고유성을 추가하는 것을 선호합니다.
또한, 모든 색상과 생물은 전 세계적으로 다른 것을 상징한다는 사실을 간과하지 마십시오. 예를 들어, 흰색은 유럽 국가에서 순결의 표시인 반면 아시아 문화는 색상을 슬픔과 죽음과 연결합니다. 따라서 UX 디자인 전략을 계획하기 전에 문화에 민감한 모든 문제를 최신 상태로 유지하십시오.
무결점 실행 에 감사
최고의 예술과 과학을 시각적 스토리텔링 디자인 전략에 결합하는 것도 중요하지만 완벽한 고객 경험을 제공하려면 매끄러운 실행도 중요합니다. 따라서 품질 보증 프로세스를 간과하지 마십시오.
UX 디자인의 모든 요소를 테스트하고 실험하여 전략이 타겟 고객에게 긍정적이고 수익성 있는 영향을 미칠 수 있도록 합니다.
이를 염두에 두고 이 기사의 마지막 핵심 요소인 시각적 스토리텔링 디자인 트렌드의 시연으로 넘어가 보겠습니다.
비주얼 스토리텔링 디자인 트렌드

인터랙티브 스토리텔링
하이브리드 형태 의 커뮤니케이션 요소 를 사용하여 인터랙티브한 스토리를 만드는 것이 트렌드입니다. 비즈니스 리더와 UX 디자이너는 이미지, 글, 애니메이션, 지도 또는 그래픽과 같은 원활하고 효과적인 경험을 제공하기 위해 가능한 모든 커뮤니케이션 매체를 결합하고 있습니다. 그들은 이러한 모든 요소를 사용하여 사용자에게 원하는 방식으로 정보 를 탐색할 수 있는 자유를 제공하고 원하는 특정 주제의 내용에 대해 깊이 파고들 수 있습니다.
다시 말해, 그들은 대화 를 시작 하고 대상 사용자 기반이 상상력 수준에 따라 이야기를 진행하는 이야기를 만들고 있습니다. 청중을 대화형 이야기의 주인공으로 묘사하고 있음을 암시합니다. 그리고 이것은 앞으로 몇 년 동안 계속 실행될 것입니다.
하이퍼리얼 스토리텔링
AR/VR 기술 및 웨어러블의 지속적인 발전과 Pokemon Go의 측량할 수 없는 성공을 보며 모바일 앱 디자이너 는 올해 24/7 주기 이상의 경험을 제공하기 위해 시간과 노력을 투자했습니다.
현실보다 더 현실적이며, 브랜드 스토리의 핵심 요소로 느껴지도록 몰입하게 만드는 시각적 스토리를 만들고 있습니다. 이러한 방식으로 그들은 AR/VR 기술을 사용하여 목표 고객과 의미 있고 오래 지속되는 관계를 구축하고 충성도를 누리는 동시에 다른 혁신적인 가능성을 모색하기 위해 최선을 다해 왔습니다 .
데이터 기반 스토리텔링
다가오는 몇 년 동안 모두가 목격 하고 기대 하는 또 다른 트렌드 는 데이터 기반 스토리텔링입니다.
이름에서 알 수 있듯 이러한 유형의 스토리텔링은 브랜드가 조사하고 수집한 방대한 양의 데이터를 청중과 공유하고 영향력을 구축하는 데 도움이 되며, 이는 텍스트와 숫자의 형태로 제시될 때 어려웠습니다.
데이터를 사용하여 만든 스토리에 투자한 놀라운 예는 2015년 Google 트렌드의 룩백 캠페인입니다. 이 캠페인에서는 올해 가장 가치 있는 검색 데이터를 수집하고 더 많은 청중의 관심을 끌고 더 강력한 광고를 구축하기 위해 동영상 형식으로 제공했습니다. 노예.
실시간 스토리텔링
모든 것을 실시간으로 업데이트하려는 고객의 욕구를 감안할 때 실시간 스토리텔링 기반 디자인 이 유행 이 되었습니다 . 이러한 유형의 스토리텔링은 기업가가 프로세스를 실시간으로 살짝 엿볼 수 있는 기회를 제공하여 더 많은 고객을 유치할 수 있는 권한을 부여합니다. UX 스토리텔링의 예는 패스트푸드 회사가 이 스토리텔링 유형을 사용하여 미식가가 주방에 들어가 음식이 어떻게 조리되었는지 확인하고 집에서 소파에 앉아 있는 동안 실시간으로 셰프와 작은 상호작용을 하도록 하는 것입니다. .
이러한 방식으로 이러한 스토리텔링 유형을 디자인에 도입함으로써 프로세스에 투명성과 신뢰성을 추가하고 전환율을 높이는 데 도움이 됩니다.
소셜 임팩트 스토리텔링
프로젝트 시리아에서 노숙자와 파킨슨병으로 고통받는 사람들의 삶을 보여주는 VR 경험에 이르기까지 다양한 새로운 프로젝트와 이니셔티브는 사회적 영향 스토리텔링 디자인을 프로세스에 도입하여 다른 사람들에 대한 공감을 높이고 시청자가 기금을 모으도록 권장합니다.
고정 관념을 사용하는 것이 필수적입니다
시각적 고정 관념은 대중 사이에서 일반적으로 알려진 아이디어 또는 생각을 다루는 것입니다. 예를 들어 전구는 아이디어, 화살표 커서는 페이지 액세스, 마이크는 디지털 팟캐스트 등입니다. 구두 이야기와 달리 시각적 이야기에서는 일반적으로 몇 가지 구성 요소(예: 위험, 분노, 영웅, 선, 악)를 묘사할 공간이나 의미 도구가 없습니다. 이런 경우 스토리에서 캐릭터를 보고 주인공임을 알 수 있는 것과 같이 시각적 고정관념을 활용하는 것이 도움이 됩니다.
추적을 중단하고 사용자와 연결하려면 UX 제작자는 사용자를 스토리의 중심에 놓고 요구 사항에 맞춰야 합니다.
시각적 스토리텔링 콘텐츠 선택
영웅 동영상
인센티브에 대해 생각해 보십시오. 한 문장으로 당신의 이야기는 무엇입니까?
그들의 비디오는 간단하고 간결해야 합니다. 애니메이션과 마찬가지로 과도한 움직임이 있는 배경 비디오는 방문자가 시각적 컨텍스트를 이해하는 데 방해가 될 수 있음을 기억하십시오.
보너스 UX 포인트에 대한 상호 작용 추가
이야기는 무언가를 전달하는 가장 상호작용적인 방법입니다! 실제로 사용자의 의견이 포함된 스토리는 사용자를 연결하고 메시지에 참여하는 놀라운 방법이 될 수 있습니다. 이것은 스크롤 또는 호버 효과와 같은 약간의 마이크로 인터랙션을 추가하는 것만큼 기본적일 수 있습니다.
어떤 경우에도 과용하지 않도록 주의하십시오. 마지막으로 해야 할 일은 핵심 메시지에서 벗어나거나 사용자를 압도하는 크리에이티브를 만드는 것입니다. 왜냐하면 이는 시각적 스토리텔링에 대한 것과 반대이기 때문입니다.
공간 활용
콘텐츠는 웹 UI 디자인에서 시각적 스토리텔링에 매우 중요합니다. 마찬가지로 공간은 시각적 개체의 또 다른 중요한 기능입니다. 수많은 UI UX 디자이너는 콘텐츠 작업 및 전달과 관련하여 도구 공간이 얼마나 강력한지 기억하지 못합니다.
사용자의 시선을 한 영역에서 다른 영역으로 유도하여 공간을 유리하게 활용할 수 있습니다.
시각적 계층
대부분의 웹사이트에는 "홈페이지", "정보" 페이지 및 "제공되는 서비스" 페이지가 있습니다. 이를 스토리의 다른 장으로 간주하고 사용자가 사이트에 머물면서 서비스를 사용하도록 설득하는 데 가장 중요한 장으로 간주합니다.
대부분의 사이트에는 방문 페이지, 정보 페이지 및 제품 제공 페이지가 있습니다. 웹 디자인을 위한 매력적인 시각적 스토리텔링을 얻으려면 이러한 페이지를 스토리의 다양한 부분으로 생각한 다음 사용자가 사이트에 남아 서비스를 활용하도록 설득하십시오.
배경 이미지
큰 배경 이미지는 시각적 스토리텔링에 필요한 깊이를 더할 수 있습니다. 그들은 전체 페이지를 스토리로 변환하고 즉시 톤을 설정할 수 있습니다. 또한 색상을 활용하는 강력한 방법이기도 합니다.
큰 배경 이미지는 시각적 내레이션에 필요한 깊이를 제공할 수 있습니다. 그들은 전체 페이지를 좋은 이야기로 바꾸고 즉시 분위기를 설정할 수 있습니다. 또한 브랜드의 색조와 색상을 사용하는 놀라운 방법입니다.
시차 스크롤
시차 효과를 활용하여 고객이 자신의 속도로 스토리를 전개할 수 있도록 지원하고 책임을 맡도록 합니다. 또한 다양한 다중 임팩트를 고려하여 깊이감을 제공합니다. 제대로 수행되면 시차 스크롤은 방문자와 연결하고 끌어들이고 훌륭한 방식으로 메시지를 보낼 수 있습니다.
스토리텔링 UX를 어떻게 하시겠습니까?
이 기사에서 다루었듯이 모바일 앱 UI/UX 디자인을 위한 시각적 스토리텔링 아이디어에 투자하면 브랜드에 많은 이점을 가져다 줄 수 있습니다. 그러나 그것은 노력, 창의성, 혁신 및 정직의 올바른 조합이 만들어졌을 때만 가능합니다 . 제품 UI UX 디자인 에이전시 에 전적으로 의존 할 수 있는 것 입니다.
What's 및 How's를 모두 읽은 후 매력적이고 매력적인 스토리텔링 UX를 만드는 데 필요한 정보는 무엇입니까? 스토리텔링을 해보는 건 어떠세요? 알려주십시오.

따라서 오늘 미국 UI UX 디자인 회사 팀에 연락 하여 모든 질문에 대한 답변을 얻으십시오.
