완벽한 음성 사용자 인터페이스 설계를 위한 방법 가이드
게시 됨: 2020-02-10Iron Man의 첫 번째 부분을 본 이후로 저는 Tony의 AI 조수인 Jarvis와 함께 하는 AI 기술의 잠재력에 매료되었습니다.
하지만 이봐! 우리는 릴이 아니라 실제 생활에서 이미 절반에 도달했습니다.
iPhone 4S에서 처음으로 Siri를 사용한 것을 기억하십니까? 그것은 이세계의 느낌이었습니다. 그렇지 않습니까? 그 이후로 Alexa , Google Assistant , Cortona 및 기타 수백 가지가 있습니다.
따라서 영감을 받은 디자이너로서 당신이 저처럼 매료되어 음성 기반 AI에게 기회를 주고 싶다면 음성 사용자 인터페이스를 디자인하는 방법 에 대한 기술과 지식을 연마해야 합니다 .
운 좋게도, 당신은 올바른 기사를 우연히 발견했습니다. VUI에 대해 원하고 알아야 하는 모든 것이 있으며 직관적인 앱 검색 디자인에서 VUI를 중요한 부분으로 만드는 이유는 다음과 같습니다.
VUI(음성 사용자 인터페이스)란 무엇입니까?
VUI는 Voice user Interface의 약자로 사용자가 음성 명령을 통해 시스템과 상호 작용할 수 있도록 하는 인터페이스입니다. 가장 인기 있고 최고의 음성 사용자 인터페이스 예 는 Google Assistant, Siri 및 Amazon의 Alexa입니다.
VUI 의 가장 큰 장점은 눈과 손을 사용하지 않고 시스템과 상호 작용할 수 있다는 것입니다.
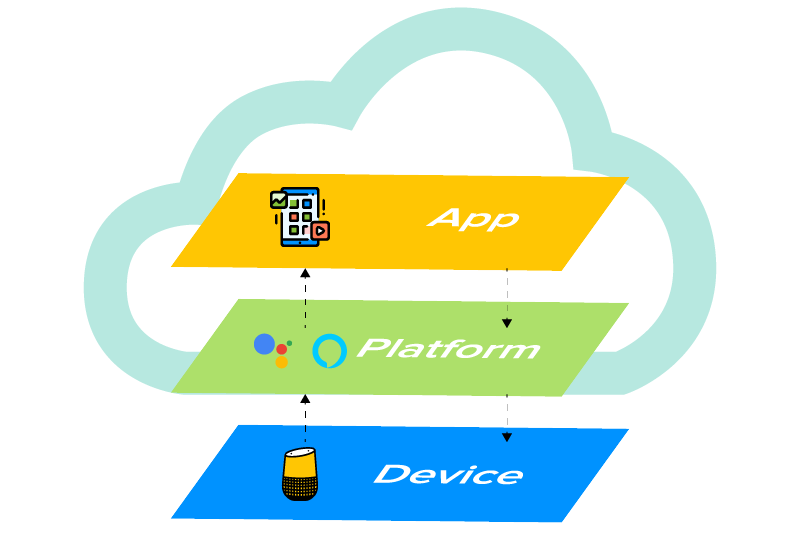
모든 OS 및 장치에서 실행되는 모바일 앱과 유사하게 VUI에는 효율적인 음성 상호 작용을 위해 함께 작동해야 하는 3개의 계층이 있습니다. 여기에서 3개의 레이어 각각은 위 레이어를 지지하면서 아래 레이어를 사용합니다. 음성 인터페이스가 있는 상위 2개 계층은 장치가 아닌 클라우드에 있습니다.

음성 사용자 인터페이스 디자인 단계
1. 청중 조사
이 VUI 디자인 과정에서 다른 디지털 제품을 디자인할 때와 마찬가지로 사용자 우선 디자인을 적용해야 합니다. 여기서 주요 목표는 정보를 수집하고 사용자의 행동과 요구를 이해하는 것입니다. 이 정보는 제품 요구 사항의 기초가 되기 때문입니다.
이 단계에서 집중해야 할 것은 -
- 사용자의 고충과 경험을 파악합니다. 이렇게 하면 사용자가 혜택을 받을 수 있는 부분을 분석할 수 있습니다.
- 사용자 언어에 대한 정보를 수집해야 합니다. 즉, 말하는 방법과 말하는 동안 사용하는 구문입니다. 이것은 다양한 발화에 대한 시스템을 설계하는 데 도움이 됩니다.
2 . 정의하다
이 단계에서 기능을 정의하고 제품을 형성해야 합니다. 여기에는 다음이 포함됩니다.
- 상호작용의 주요 시나리오 생성
이러한 시나리오는 앱의 특정 아이디어보다 먼저 나타나며 대화식 대화 흐름으로 전환되기 위해 식별되어야 합니다. 누군가가 VUI를 사용해야 하는 이유에 대해 생각하는 방법입니다. 따라서 사용자에게 높은 가치를 제공하는 시나리오를 설계해야 합니다.
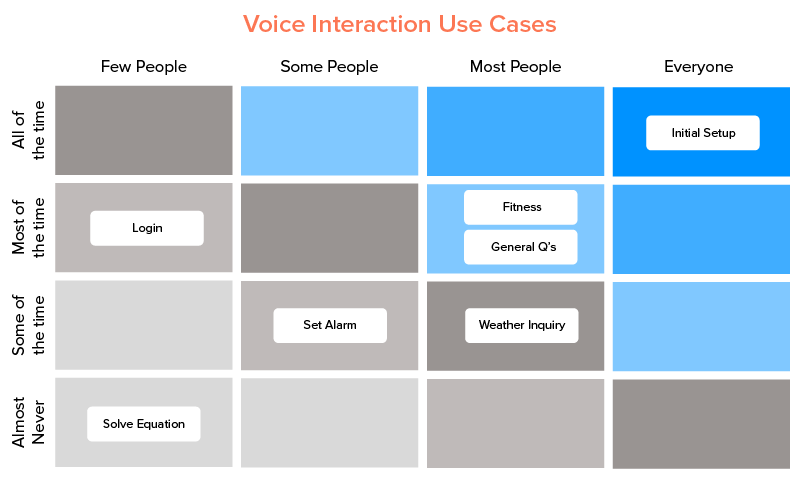
때로는 어떤 시나리오가 중요하고 어떤 시나리오가 무시될 수 있는지 혼동될 수 있습니다. 이를 위해 유스 케이스 매트릭스를 사용하여 각각을 평가할 수 있습니다.

- 이러한 시나리오가 음성으로 작동하는지 확인하십시오.
여기서 가장 중요한 것은 사용자가 특정 문제를 대안으로 할 수 있는 것보다 더 효율적으로 해결할 수 있다는 것입니다. 이 단계의 목표는 사용자가 혜택을 볼 일반적이고 구체적인 사례를 찾는 것입니다.
많은 경우 중 몇 가지 경우가 있습니다. A. 사용자가 몰입하여 시각적 사용자 인터페이스를 사용할 수 없을 때, B. 빠르게 무언가를 하고 싶을 때입니다. 즉, VUI에 " 음악 재생 "을 명령하는 것은 수동으로 수행하는 것보다 훨씬 적은 시간이 소요됩니다.
- 3가지 요소 - 의도, 발화, 슬롯
위에서 언급한 " Play some music " 의 예를 통해 이 두 가지를 이해합시다 .
의도 – 기본적으로 음성 명령의 더 넓은 목표를 나타냅니다. 의도에는 두 가지 유형이 있습니다. A. 높은 효용 (매우 구체적이고 직접적인 명령, 즉 '거실의 조명 켜기)' 및 B. 낮은 효용 (모호하고 해독하기 어려움). 우리의 경우 높은 효용 상호 작용입니다.
발화 – 사용자가 요청을 표현할 수 있는 가능한 방법을 다룹니다. 우리의 경우 " 음악 재생 "에 대한 대안은 " 음악 을 듣고 싶습니다 "에서 " 노래를 재생할 수 있습니까? " 등이 될 수 있습니다. VUI의 모든 UI/UX 디자이너 는 변형을 고려해야 합니다.
슬롯 – 의도가 충분하지 않으면 슬롯이 실행됩니다. 쿼리에 대한 최상의 결과를 제공하는 데 필요한 추가 정보를 참조합니다. 선택 사항 및 필수 항목일 수 있습니다. 이 예에서 슬롯은 '휴식'이지만 사용자가 음악 범주를 정의하지 않기 때문에 선택 사항입니다. 그러나 명령이 ' Uber에서 택시 예약 '인 경우 슬롯은 '목적지'이므로 필수입니다.
3. 프로토타입 만들기
대화 흐름은 "사용자와 기술 간의 음성 상호 작용을 만드는 방법" 이라는 질문에 대한 답변입니다 . 이 프로세스는 제품으로 목표로 삼고 있는 각 요구 사항에 대한 대화 흐름을 만드는 것으로 시작됩니다.
대화 흐름이 다루어야 하는 다음 사항은 상호작용의 주요 키워드, 대화가 향할 수 있는 가능한 분기, 사용자 및 보조자를 위한 대화의 예입니다.
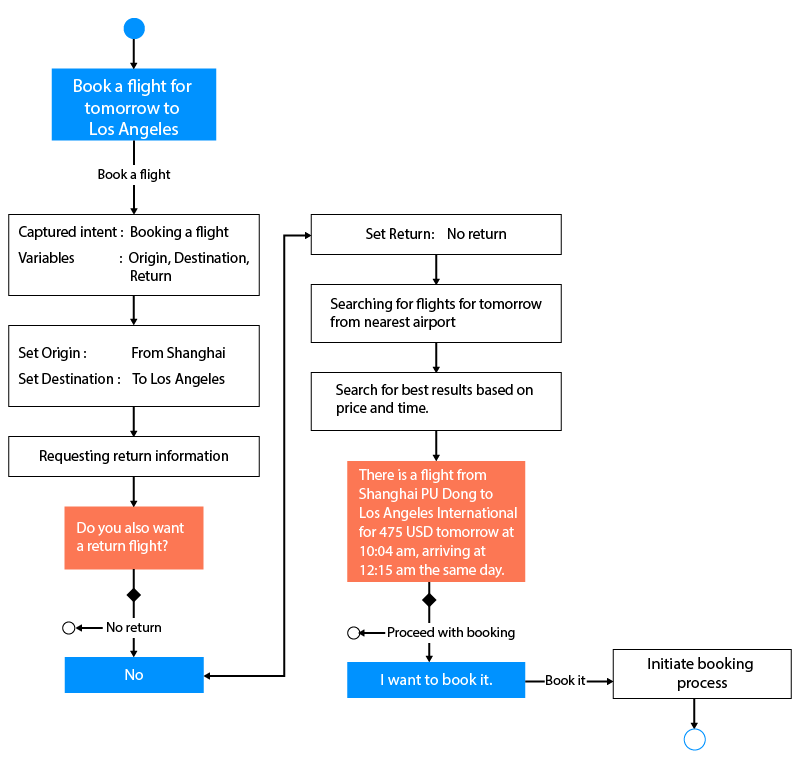
우리의 경우 대화 흐름은 사용자와 음성 비서 사이의 앞뒤 대화를 보여주는 프로토타입에 불과합니다. 더 나은 이해를 위해 아래의 예시된 대화 흐름을 살펴보겠습니다.

VUI에 대해 원하는 대로 여러 프로토타이핑 도구를 사용할 수 있습니다. 가장 인기 있는 것 중 일부는 Amazon Alexa Skill Builder, Sayspring 및 Google의 SDK입니다.
대화 쓰기
컴파일된 대화 세트는 음성 사용자 흐름의 빌딩 블록을 만드는 것입니다. 다음은 매력적이고 대화적인 대화를 만들기 위한 몇 가지 팁입니다.
- 과정을 지루하게 길게 만들지 마십시오. 단계 수를 최소한으로 유지하십시오.
- 사용자에게 명령을 가르쳐서는 안 됩니다. 이것은 자연스러운 일입니다. 대신 음성 도우미를 대화형으로 만드는 데 집중하세요.
- 질문과 답변을 간략하게 유지하십시오. 다음은 해야 할 일과 하지 말아야 할 일입니다.
하지마 -
사용자: "중국 요리를 먹을 수 있는 좋은 장소를 알려주세요"
시스템: “당신을 위해 다섯 곳을 찾았습니다. 첫 번째는 15분 거리에 있는 "Eat Chinese"입니다. 오전 8시부터 오후 8시까지 영업합니다. 두 번째는 "Chopsticks"입니다..., 1시간 거리에 있습니다."
하다 -
사용자: "중국 요리를 먹을 수 있는 좋은 장소를 알려주세요"
시스템: "이 지역에 중국 음식점이 몇 군데 있습니다. 걸어서 갈까요, 운전할래요?"
오류 식별
나중에 확대된 엉망진창을 수정하는 것보다 대화를 만들면서 저지를 수 있는 오류를 식별하는 것이 더 낫지 않습니까? 다음은 확실히 피해야 하지만 오류 상태를 피하기 위해 항상 관점을 유지해야 하는 몇 가지 사항입니다.
- 모호성 – 단어는 본질적으로 모호합니다. 즉, 사람이 '좋아요' 라고 말하면 '좋아 ' 를 의미 하거나 듣고 있음을 상징할 수 있습니다. 따라서 AI가 최적의 성능을 위해 일반적으로 발생하는 모든 모호성을 인식하도록 하십시오.
- 철자 오류/잘못 발음 – 종이와 달리 단어는 다르게 발음됩니다. 하나의 단어에 여러 발음이 있을 수 있으므로 사용자와 자연어 처리 시스템 간의 대화 흐름을 방해할 수 있습니다.
- 관련 옵션을 제공하지 않음 – 항상 사용자가 대화에서 가치 있고 관련성이 있는 것을 얻고 있는지 확인하십시오. 쿼리에 대한 관련 없는 결과는 가장 매력적이지 않으며 사용자가 제품을 다시 사용하도록 유도하는 요소도 아닙니다.
쿼리에 긍정적인 결과가 없더라도 어시스턴트는 항상 응답해야 하며 사용자를 기다리게 놔두어서는 안 됩니다. 즉, 사용자가 " 화요일 댈러스에서 LA행 항공편 예약 "을 요청하면 " 화요일 항공편을 찾을 수 없습니다 "가 따라야 합니다 . 그리고 더 좋은 점은 – “ 화요일 항공편을 찾을 수 없었습니다. 수요일을 확인할까요? ".
브랜드 아이덴티티 표현하기
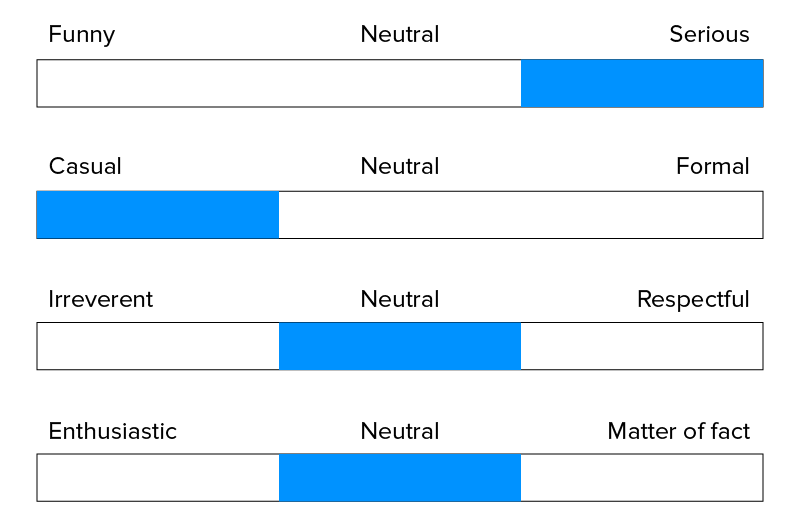
인간의 대화에서도 목소리의 톤은 감정적 가치가 있기 때문에 매우 중요합니다. 그러면 대화는 제품의 개성이 되며 항상 사용자의 마음에 긍정적인 인상을 주어야 합니다. '단순한 대화'가 아니라 사용자의 감정적 욕구를 만족시키는 대화를 만들어야 합니다.

기존 콘텐츠 사용
데이터를 마음대로 사용한다면(제품이 사용자와 나누는 모든 대화) 사용자의 경험을 크게 개인화할 수 있습니다. 예를 들어, 사용자가 " I want to order means "라고 명령하면 시스템은 " Chopstick에서 Hakka 국수의 마지막 주문을 반복하시겠습니까? "

4. 제품 테스트
모든 것이 거의 완료 단계에 도달한 후에는 노동의 씨앗을 테스트할 때입니다. 디자인한 VUI를 테스트하여 체크리스트의 모든 벤치마크를 충족하는지 확인해야 합니다. 프로토타입을 테스트하는 데 사용할 수 있는 두 가지 방법이 있습니다.
- 대상 사용자와 함께
타겟 고객 그룹을 만든 다음 테스트 세션을 구현하여 사용자가 제품과 상호 작용하는 방식을 관찰할 수 있습니다. 이 기회를 사용하여 작업 완료율 및 고객 만족도 점수(CSAT)를 추적할 수 있습니다.
- 테스트 시뮬레이터 사용
모바일 앱 개발에 사용되는 다른 시뮬레이터와 마찬가지로 Google과 Amazon도 설계된 제품을 테스트하기 위한 도구를 제공합니다. 하드웨어 장치 및 해당 설정과 관련하여 제품 의 Alexa Skill 및 Google Action 을 테스트할 수 있습니다.
5. 정제
앱이 시장에 출시되면 관찰할 시간입니다. UX 분석에 빠져들 때입니다. 이 단계에서는 사용자가 제품을 어떻게 사용하고 있는지 분석합니다. 관찰해야 하는 측정항목이 무엇인지 잘 모른다면 매우 어려울 수 있습니다. 그래서 여기 가장 눈에 띄는 것들이 있습니다.
- 사용자당 세션 또는 세션당 메시지
- 사용 언어
- 의도 및 발언
- 사용자 참여 측정항목
- 행동 흐름
음성 사용자 인터페이스 설계 지침
"말은 오해의 근원이다" - 앙투안 드 생텍쥐페리
일반적으로 시각적 사용자 인터페이스에도 해결해야 할 문제가 있지만 잘못된 시각적 인터페이스로 인한 불만은 VUI에 비하면 아무것도 아닙니다. 따라서 설계된 음성 도우미가 제대로 작동하지 않으면 뜨거운 감자처럼 버려집니다.
( 앱 UI/UX 디자인을 위한 시각적 스토리텔링에 대한 기사도 읽어볼 수 있습니다. )
그런 일이 일어나지 않도록 하는 데 무엇이 도움이 될 것인지 아십니까? – VUI 디자인 지침 . 그럼, 한 번에 살펴보도록 하겠습니다.
사용자가 먼저 물어볼 때까지 기다리지 마십시오.
시각적 사용자 인터페이스와 달리 사용자는 기능에 즉시 익숙해지지 않을 수 있습니다. 그들은 시작하는 방법조차 모를 수 있습니다. 이 경우 음성 UI 모범 사례 중 하나는 첫 번째 단계를 수행하는 것입니다. 예를 들어 음성 지원 날씨 모바일 앱인 경우 사용자에게 " 오늘의 날씨나 주간 예보를 요청할 수 있습니다. ” 또한 쉬운 종료 옵션도 제공해야 합니다.
작업 옵션 목록을 짧게 유지

처음부터 사용자를 압도하고 싶지 않다면 가장 적절하고 기본적인 옵션만 주로 제공해야 합니다.
언어적 내용은 한 번에 이해하기 쉬우면서도 가능한 한 간결하고 의미가 가득해야 합니다. Alexa 용 모바일 앱용 음성 사용자 인터페이스 설계에 대해 Amazon에서 권장하는 대로 상호 작용 옵션을 3개 이상 나열해서는 안 됩니다. 이렇게 하면 VUI의 매력적인 UX 디자인도 보장됩니다.
KISS – 간단하고 짧게 유지
이 원칙은 VUI를 설계하는 데 매우 유용합니다. 음성 앱 개발을 최고로 만들려면 음성 도우미가 명령을 쉽게 이해할 수 있도록 해야 합니다. 작업 현장 기계를 시작하기 위한 음성 상호 작용을 설계한다고 가정합니다. 가장 간단한 방법은 이러한 여러 기계에 숫자를 부여한 다음 " 기계 1 시작 " 등과 같은 명령을 내리는 것입니다 .
사용자에게 자신이 듣고 있음을 알리십시오.
방금 연 웹 페이지에 활동 표시가 없을 때 얼마나 당황했는지 기억하십시오. 이제 VUI의 경우 이러한 좌절감을 배가시키십시오.

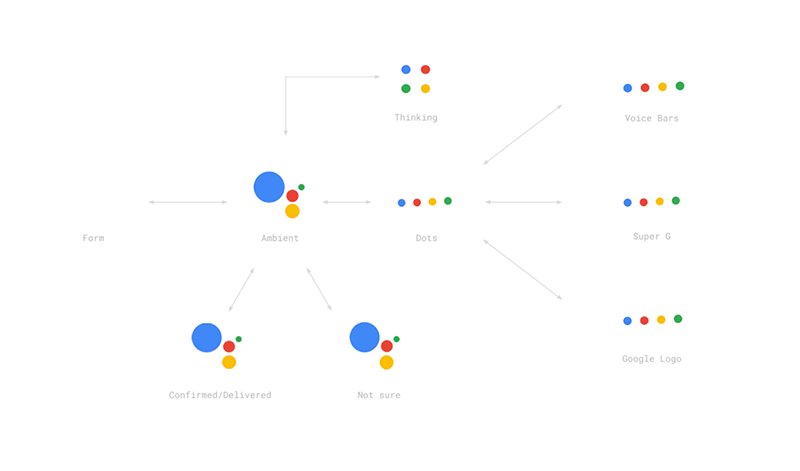
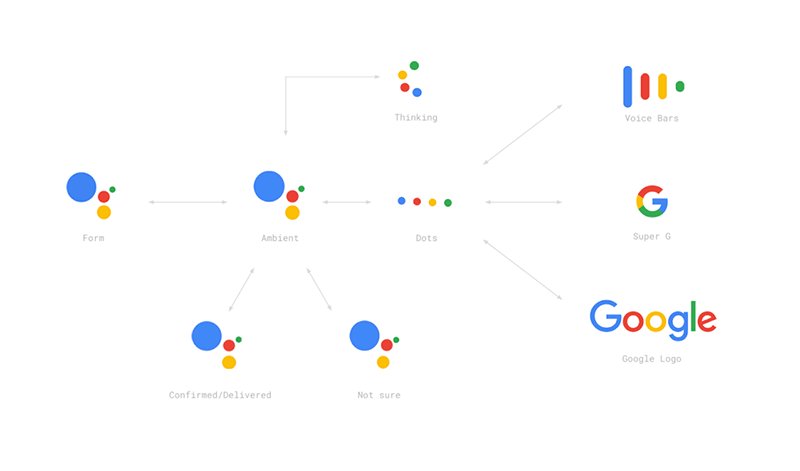
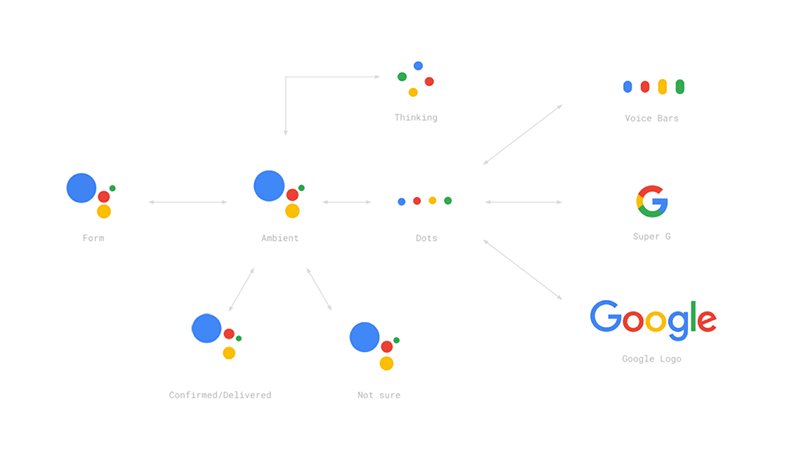
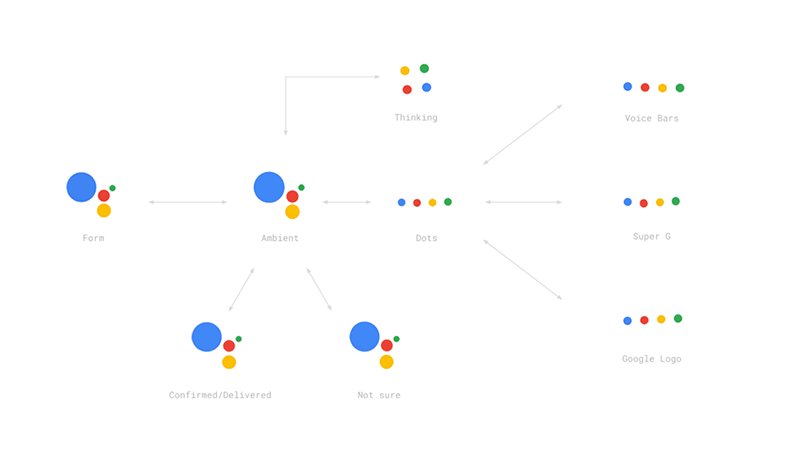
장치가 활발하게 상호 작용할 때 사용자에게 정보를 제공해야 한다는 관점을 유지하는 것이 매우 중요합니다. 말할 때와 음성 도우미가 듣고 있을 때 사용자에게 대기열을 제공해야 합니다. 위의 Google 어시스턴트 이미지 는 이 기능(파형을 형성하는 점 포함)과 아래와 같이 Alexa(기기의 상단 테두리 주변에서 소용돌이치는 푸른 빛)를 나타내는 방법을 보여줍니다.
작업이 완료되면 확인
거래를 한 후 확인이 필요한 것처럼 VUI에도 동일한 작업이 필요합니다. 그렇지 않으면 사용자가 작업이 수행되었음을 어떻게 알 수 있습니까?

예를 들어, 사용자가 " 주방 조명 끄기 " 명령을 내리면 조수는 "주방 조명 꺼짐" 과 같은 응답을 해야 합니다 . 이렇게 하면 사용자가 직접 수행한 작업을 확인할 필요가 없어집니다. 이는 본질적으로 음성 기반 AI의 핵심입니다.
(보너스 읽기: 2020년에 따라야 할 모바일 앱 UI 디자인 팁 및 동향 {독점} )
VUI 설계의 과제
다른 모든 것과 마찬가지로 음성 기반 인터페이스도 아킬레스건 을 앓고 있습니다 . 사실, 하나가 아니라 많은 것이 있습니다. 그렇다면 VUI 디자이너가 자주 접하고 더 자주 인식하거나 해결하지 못하는 문제는 무엇입니까?
개인 정보 보호 및 보안
이러한 음성 기반 AI 비서는 항상 자신의 환경의 소리를 듣고 대기열을 기다리고 있다는 사실이 사용자에게 큰 걱정거리입니다. 사생활이 침해당한다는 편집증도 비합리적이지 않다.
처음에 Alexa와 같은 음성 비서 는 사용자의 눈에 음성 AI 의 큰 위험이 되는 모든 대화를 저장했습니다 . Alexa가 비밀 녹음을 낯선 사람에게 보내는 것이 들렸을 때 부부에게 악몽 같은 일이 일어났습니다. 이제 일부 비서는 저장된 대화를 약 24시간마다 자동으로 삭제합니다. 그러나 여기에는 추가 비용과 UI 마찰이 따릅니다.
음성 어시스턴트가 수행할 수 없는 것을 전달
음성 UI 및 UX 디자이너는 음성 AI가 할 수 없는 것을 최종 사용자에게 설명하는 것이 어려워집니다. 예를 들어 Google 어시스턴트를 사용하는 동안 " 화요일 2시에 Sales team meeting이라는 이름의 이벤트를 만들어 보세요 "라고 말하면 즉시 이벤트 카드를 만들고 나중에 " 이 이벤트를 저장하시겠습니까? "
그러나 나중에 회의 장소나 시간을 변경해야 하는 경우에는 어떻게 합니까? " 무슨 말을 했는지 잘 모르겠습니다. 이 이벤트를 저장하시겠습니까? ". 나쁜 사용자 경험을 피하기 위해 AI는 단순히 " 죄송합니다. 아직 위치를 추가하는 중 입니다."라고 말할 수 있습니다.
프로토타이핑 및 테스트의 어려움
디자이너가 직면한 또 다른 과제는 음성 UI 프로토타이핑 및 테스트입니다. 프로토타입을 만들고 테스트하려고 한다고 가정해 보겠습니다. 사용자가 음성 도우미를 사용하여 식료품을 쇼핑할 수 있다는 초기 프롬프트를 제공했습니다.
도전은 여기에서 시작됩니다. 사용자는 추적하기 어려운 다양한 스타일로 특정 사항을 말할 수 있습니다. 음성 검색 기술 로 아직 완전히 개발되지 않은 경우 이러한 쿼리에 대한 프로토타입을 테스트하는 것이 훨씬 더 어려워집니다 .
언어 지원
음성 기술의 주요 신조는 언어이기 때문에 모든 음성 기반 AI 가 유창하게 이해하고 말하는 것이 중요합니다. 슬프게도 기술은 아직 몇 가지 언어에 대해서만 발전했습니다. 그럼에도 불구하고 인터페이스에 다른 언어와 뚜렷한 액센트를 추가하는 작업은 아직 진행 중입니다.
VUI의 미래
의식처럼 우리는 모든 기술의 미래 전망을 바라볼 수밖에 없고 목소리도 다르지 않습니다. Alexa와 같은 음성 인터페이스 사용 사례 에서 수집한 내용을 통해 음성 기술 통합 만으로는 사용자의 일상적인 요구 사항을 충족할 수 없다는 것을 알고 있습니다.

완전히 채택되는 가장 좋은 방법은 Google Assistant 및 Siri와 같은 시각적 사용자 인터페이스와 악수하는 것입니다. VUI와 시각적 사용자 인터페이스는 서로의 단점을 보완하여 사용자에게 놀라운 음성 지원 경험 을 제공할 수 있습니다 . 또한 이를 통해 간단한 음성 명령으로 복잡한 작업을 수행할 수 있습니다. 이는 현재 개발 단계에서 음성 인터페이스가 부족한 부분입니다.
그리고 이 10년이 끝날 때쯤이면 우리 모두가 Jarvis를 갖게 될 것이며 물리적 디스플레이 없이 Tony Stark처럼 모든 것을 할 수 있을 것입니다.
최종 메모
VUI는 계속 존재하며 앞으로 점점 더 많은 제품에 통합될 것입니다. 저희 블로그가 음성 사용자 인터페이스 디자인에 대한 모든 의심을 해결하는 데 도움이 되었기를 바랍니다. 그러나 여전히 문의 사항이 있거나 VUI에 대해 더 자세히 알고 싶은 경우 당사 팀 에 문의하면 당사 전문가가 혁신적인 솔루션을 기꺼이 도와드릴 것입니다.
