웹 애플리케이션 개발이 변화하는 다양한 방식
게시 됨: 2017-10-14웹 개발 분야는 최신 웹 앱 개발 기술의 도래와 사용 가능한 리소스 및 도구의 향상으로 인해 더욱 빠르게 확장되고 있는 분야입니다. 웹 애플리케이션 개발은 비즈니스의 대상 고객이 향상되는 중요한 속성 중 하나가 됩니다.
점점 더 많은 비즈니스가 웹에 의존하게 되면서 웹 애플리케이션 기술 은 비즈니스의 지속 가능성에 더 많은 기여를 하고 있습니다. 웹 개발 프로세스를 보다 생산적이고 결과에 따라 주도 하기 위해 다양한 트렌드가 적용됩니다 . 고객의 요구 사항이 변화함에 따라 '웹 애플리케이션 개발이란 무엇인가'라는 질문에 대한 답변과 함께 이러한 트렌드도 변화하고 있습니다 . 변하지 않은 사실은 프레임워크, 아키텍처, 디자인 또는 기타 구성 요소에 의한 웹 개발의 진화입니다.
웹 앱 프레임워크 아키텍처
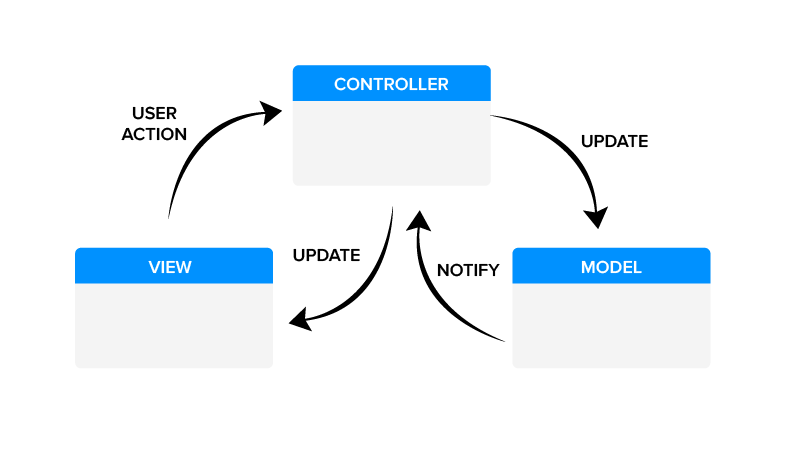
대부분의 웹 프레임워크는 MVC(Model-View-Controller) 아키텍처에 의존합니다. 이것이 선호되는 이유는 애플리케이션 로직을 인터페이스에서 분리하고 아키텍처의 이름인 MVC(Model-View-Controller)에서 다루어지는 세 가지 기본 부분을 구조화하는 합리적인 디자인과 계획에 있습니다.
MVC 모델은 신속한 병렬 개발을 포함하므로 개발 프로세스가 빨라집니다. MVC 패턴은 또한 전체 모델을 방해하지 않으면서 여러 보기 및 수정 옵션을 제공합니다.

웹 프레임워크 유형
사업을 홍보하는 것은 쉬운 일처럼 보이지만 실제로 그것을 과업으로 하게 되면 시간이 많이 걸리고 브레인스토밍 작업이 필요합니다. 그래도 인터넷을 통해 홍보하는 방법에 대해 혼란스럽다면 양방향 웹사이트를 통해 홍보할 수 있습니다. 웹 애플리케이션 개발 프로세스에 대한 인식이 보다 생동감 있고 역동적인 것으로 변화함에 따라 웹 애플리케이션 개발 프로세스가 지속적으로 발전하고 있습니다.
시간이 지남에 따라 웹 표준이 발전함에 따라 애플리케이션 로직은 사용자와 웹 애플리케이션 간의 스마트한 통신을 보장하는 클라이언트 쪽으로 이동했습니다. 클라이언트 측 논리를 통해 클라이언트는 사용자 입력에 빠르게 응답할 수 있습니다. 이를 통해 웹 응용 프로그램은 모든 장치에서 보다 빠르고 효율적이며 탐색할 수 있습니다. 이러한 방식으로 프레임워크의 두 가지 요소가 있습니다.
ㅏ) 서버 측, 즉 백엔드 또는 서버에서 애플리케이션 로직 설정을 지원하는 서버 측 처리
b) 클라이언트 측(프론트 엔드)에서 작업합니다.
프론트엔드 프레임워크는 웹사이트의 외부 부분을 포함합니다. 즉, 사용자가 애플리케이션을 열 때 보는 것을 관리합니다. 백엔드는 내부 부분, 즉 개발자가 코딩에 참여하는 부분을 관리합니다.
웹 앱 개발의 이러한 놀라운 변화에 대해 자세히 알아보고 알아보겠습니다 .
웹 앱 개발의 변화
사용자 경험에 집중
모바일 앱 사용자는 앱에서 간단하고 직관적인 인터페이스를 기대합니다. 웹 애플리케이션 개발자는 이러한 사용자 경험을 염두에 두어야 합니다. 웹 개발이 성숙해짐에 따라 사용하기 쉬운 웹 앱에 대한 요구가 증가하고 있습니다.
API에 대한 수요 증가
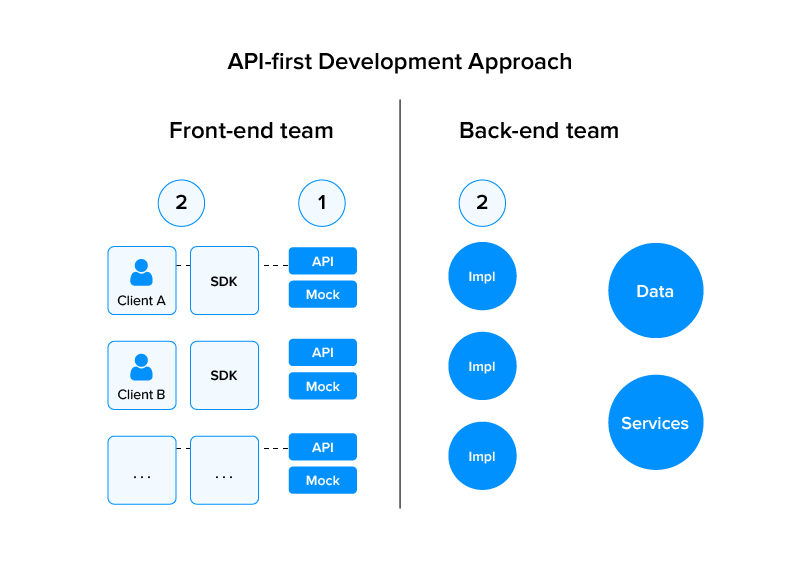
SaaS(Software as a Service)는 특정 요구 사항을 해결할 수 있는 점점 더 많은 기업에서 채택하고 있습니다. 웹 애플리케이션 개발자 에게 시사하는 바는 다른 애플리케이션과 통합할 필요가 있다는 것입니다. 이것이 API(응용 프로그래밍 인터페이스)의 성장과 인기에 대한 이유입니다. API 중심 웹 애플리케이션이 더 빠른 웹 개발 프로세스를 렌더링하기 때문에 주목받고 있는 것은 당연합니다.

보안에 대한 관심 증가
지금까지는 웹 앱의 사용성과 인터페이스에 중점을 두었습니다. 최근 연구에 따르면 웹 앱의 96%에 취약점이 있습니다. 애플리케이션의 보안에 대한 요구 가 증가 하고 있습니다. 보안 웹 앱의 필요성은 웹 애플리케이션의 빠른 개발에 대한 필요성보다 중요합니다. 따라야 하는 관행을 분석해야 합니다.
브라우저 성숙도 및 자바스크립트 기반 클라이언트
JavaScript 기반 클라이언트의 출현과 함께 AI(인공 지능) 및 인메모리와 같은 웹 애플리케이션 기술을 봅니다. 지난 3~4년 동안 커피 스크립트와 전통적인 클래스 지향 작성 방식을 기반으로 하는 JavaScript 프레임워크 가 더욱 성숙해 졌습니다. Java로 컴파일하면 Javascript보다 더 많은 문제를 찾는 데 도움이 됩니다. 브라우저가 더 좋습니다. 브라우저 간의 근본적인 차이점은 Jquery를 사용하면 더 간단해집니다.
풍부한 수준의 상호 작용
웹 애플리케이션은 웹 애플리케이션의 장점과 개발을 위한 개발자 전략의 변화를 요구하는 네이티브 애플리케이션과 더 유사해야 합니다 . 이동은 본질적으로 서버 측에서 클라이언트 측으로 이루어집니다. Angular.js와 같은 프레임워크를 사용하여 더 풍부하고 대화형 클라이언트를 지향하는 추세가 있습니다. Chrome V8 및 해당 프레임워크 와 같은 더 빠른 Javascript 엔진 은 서버 측 브라우저에서 사용자 브라우저로 작업을 이동하는 데 도움이 됩니다. 사용자의 브라우저 창은 실시간으로 더 나은 시각화 및 데이터 분석을 가능하게 합니다.
실시간 애플리케이션
페이지 새로 고침 없이 서버와 직접 통신하는 실시간 앱으로의 변화가 있습니다. Node.js 및 Socket.io를 사용 하면 실시간 앱 빌드 가 더 쉬워집니다 . 이것은 인스턴트 메시징 , 실시간 문서 공동 작업 및 편집, 채팅 및 실시간 분석에서 훌륭하게 작동합니다 .

도구 강조
웹 사용이 인트라넷의 중요하지 않은 것에서 미션 크리티컬한 것으로 바뀌면서 점점 더 많은 도구가 사용되고 있습니다. 웹 개발의 진화의 결과로 발생하는 복잡성이 증가하고 있습니다. 따라서 개발자의 생산성을 높이고 기술 격차를 메우는 데 도움이 되는 도구, 라이브러리 및 프레임워크의 사용을 봅니다. 웹 응용 프로그램 개발 도구 는 개발자의 삶을 훨씬 더 쉽게 만들고 웹 개발을 위한 새로운 방법을 지속적으로 탐색하도록 도와줍니다.
블록체인 기술
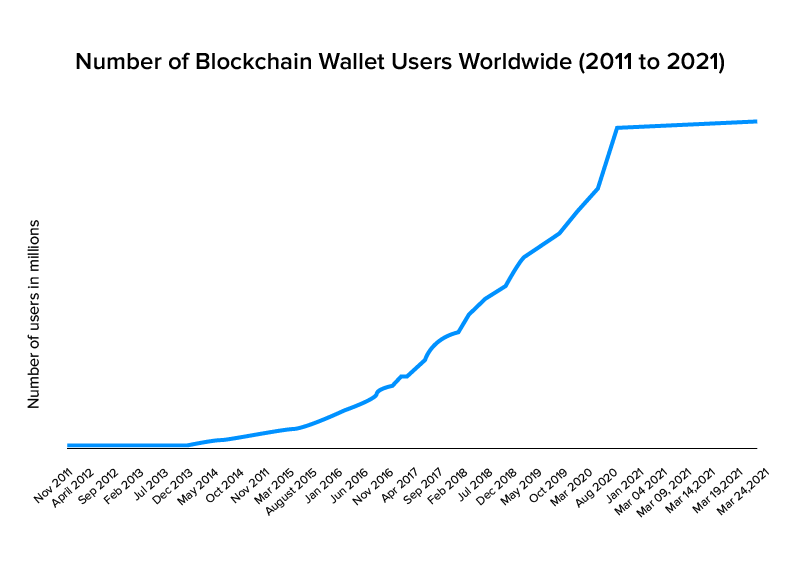
2019년 일부 보고서에 따르면 전 세계적으로 3,400만 개 이상의 블록체인 지갑이 사용되었습니다. 블록체인 기술에는 하드웨어 및 소프트웨어 지원, 법적 규제 및 거래 기반이 필요합니다. 웹 애플리케이션 개발의 이점은 API와 프로그래밍에만 국한되지 않으며, 새로운 웹 기술은 아마도 블록체인과 같은 새로운 신기술의 관점을 포괄할 것입니다. 따라서 블록체인 활동은 해커와 기술 오류로부터 보호되고 안전해야 합니다. 주요 은행은 사용자 정보를 보장 및 보호하고 암호화폐 거래를 일반 통화만큼 안전하게 보호하기 위한 알고리즘을 개발할 계획입니다.

인공 지능과 봇
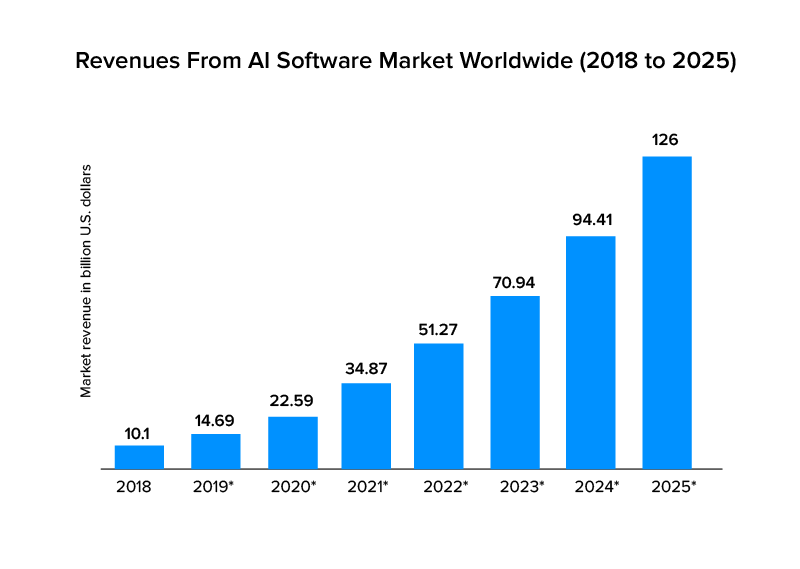
대규모 B2C 조직은 AI 및 봇 기술을 사용하여 Facebook Messenger, WhatsApp 및 Skype 내부의 공식 페이지 챗봇과 같이 클라이언트와 사용자에게 서비스를 제공합니다. 봇은 웹사이트, 전문 장비 또는 가정용 장비, 그리고 상업 조직에서 만든 모든 인터넷 연결 응용 프로그램으로 조정될 수 있습니다.
챗봇의 성장은 웹사이트 디자인, 특히 UX 디자인의 트렌드에 영향을 미칠 것입니다. AI 및 머신 러닝 기술의 중요한 발전으로 인해 가상 비서 디자인에 대한 수요가 발생했으며, 이는 시각적 경험 또는 제품 서비스뿐만 아니라 가치 있는 디자인으로 이어집니다. AI 기반 봇의 주요 이점은 연중무휴 지원, 인간과 유사한 경험 및 심층적인 고객 행동 분석을 제공한다는 것입니다.

더 많은 하드웨어 다양성
스마트폰과 태블릿의 등장으로 반응형 디자인에 많은 관심이 집중되고 있습니다. 웹 애플리케이션 프로그래밍 은 화면 크기뿐만 아니라 다양한 인터페이스에 적응해야 합니다. 개발자는 웹 브라우저뿐만 아니라 다양한 기기용으로 개발되었다는 점을 염두에 두어야 합니다. 스마트폰과 태블릿은 데스크탑의 처리 능력과 메모리의 제약을 받습니다. 모바일 앱 개발 프로세스 가 지속되는 동안 최상의 페이지 로드 시간을 염두에 두어야 합니다 . 터치스크린 기능 자체는 색상과 더 많은 가시성, 즉 작업이 수행되는 장소의 변화를 나타냅니다.
애플리케이션 사용자는 D3(데이터 기반 문서)와 같은 고급 분석 및 데이터 시각화 기능을 사용하여 보다 정교하고 데이터 집약적인 웹 애플리케이션으로 더 나은 결정을 내리기만 하면 됩니다. 웹 애플리케이션 프레임워크 에 새로운 아키텍처 패턴이 통합되면서 마이크로서비스가 더욱 두드러지고 있습니다 . 따라서 변화하는 트렌드와 시장을 반영한 웹 애플리케이션 개발 방식의 변화가 절실히 요구되고 있습니다.
이 변화에 대한 준비가 되셨습니까? 응용 프로그램의 변경 사항을 받아들일 준비가 되었다고 생각되면 미국 웹 응용 프로그램 개발 을 다루는 신뢰할 수 있고 신뢰할 수 있는 웹 및 모바일 앱 개발 회사인 Appinventiv를 참조할 수 있습니다 . 앱 개발 여정을 확장하는 데 항상 도움이 되는 회사입니다.
자주 묻는 질문
Q. 웹 애플리케이션 플랫폼이란 무엇입니까?
웹 응용 프로그램 플랫폼 은 웹 응용 프로그램 프로그래밍 프로세스 에서 사용되는 도구 입니다. 개발자가 웹 애플리케이션과 API를 더 빠르게 만들 수 있도록 도와줍니다. 그러한 예로 확장성이 뛰어난 오픈 소스 웹 앱 플랫폼인 Enonic XP가 있습니다. 개방형 표준을 기반으로 하기 때문에 JavaScript로 서버 로직을 코딩할 수 있습니다.
Q. 웹 기반 응용 프로그램을 만드는 데 사용되는 기술은 무엇입니까?
개발을 위한 웹 앱 기술은 우수한 웹 앱을 개발하기 위한 핵심 요소입니다. 개발자가 없이는 할 수 없는 주요 기술은 다음과 같습니다.
- 브라우저
- HTML 및 CSS
- 프로그래밍 언어
- Laravel 및 Django와 같은 웹 앱 개발 프레임워크
- API
- 프로토콜
- 데이터 형식
- 클라이언트 측 및 서버 측
Q. 웹 애플리케이션의 기능은 무엇입니까?
웹 애플리케이션은 수행해야 할 역할이 많습니다. 기업에서 모바일 앱의 확장으로 사용합니다. 전자 상거래 앱의 예를 들어 보겠습니다. 이러한 앱과 함께 기업에서는 사람들이 앱을 다운로드할 필요 없이 서비스를 사용할 수 있도록 하는 웹 앱도 제공합니다. 또한 SaaS를 제공하는 회사는 웹 애플리케이션에 전적으로 의존하여 고객에게 서비스를 제공합니다.
