2021년 웹 앱 개발의 최신 동향: 업계에서 기대할 수 있는 것
게시 됨: 2021-10-05벌써 한 해가 저물고 있고, 2019년의 결과를 집계하기에는 다소 이르지만, 웹 개발의 미래 동향을 미리 내다보고 고려해야 할 때임은 분명합니다. 웹 개발 회사로서 이러한 사항을 파악하는 것이 우리의 관심사입니다. 이 기사에서는 내년에 상당한 영향력을 미칠 것으로 생각되는 최신 기술과 기존 기술 및 접근 방식을 나열합니다. 그들이 무엇인지 배우려면 계속 읽으십시오.
명확성과 편의를 위해 이 기사는 백엔드, 프론트엔드, 웹 디자인 및 기타 섹션으로 나뉩니다.
백엔드 트렌드

HTTP/3
HTTP/3는 우리 모두에게 친숙한 HTTP 프로토콜의 최신 버전입니다. HTTP/3는 UDP 기반 QUIC 프로토콜("빠른"이라고 발음하고 Quick UDP 인터넷 연결을 나타냄)을 기반으로 하고 HTTP/2는 TCP(전송 제어 프로토콜)를 기반으로 하기 때문에 HTTP/2에서 상당한 도약입니다. . HTTP/2는 단일 연결을 사용하며, 이는 저품질 네트워크에 대해 이야기하지 않는 한 일반적으로 문제가 되지 않습니다. 저품질 네트워크에서 HTTP/2는 드롭된 패킷을 다시 처리하는 데 추가 시간이 필요하기 때문에 매우 느릴 수 있습니다.
기존 UDP 연결은 추가 오류 검사 메커니즘이 없기 때문에 데이터 전송 안정성에 문제가 있습니다 . 패킷이 삭제되면 시스템은 이를 재전송하지 않습니다. 연결 열기/유지/닫기에 대한 오버헤드가 없기 때문입니다. QUIC 는 다중화 또는 단일 채널을 통한 여러 신호의 동시 전송으로 이 문제를 해결합니다. TCP의 신뢰성과 UDP의 속도를 결합합니다.
QUIC는 기본적으로 이름이 제안 하는 대로 더 빠른 프로토콜 입니다. 안정성을 유지하면서 더 간단하고 가벼우며 더 효율적입니다. 이것이 웹 개발의 미래 트렌드 중 하나라는 것은 놀라운 일이 아닙니다.
그래프QL

GraphQL은 API 쿼리 언어이자 API 개발 표준입니다. 그것은 Facebook의 자식이며 그렇게 젊지는 않습니다. 2012년에 개발되었으며 2015년에 오픈 소스가 되었습니다. 그러나 GraphQL은 요즘 점점 더 많은 회사에서 채택하고 있어 목록에 추가해야 합니다. 2021년 웹 개발 동향.
GraphQL 이전에는 REST가 있었는데, 주요 문제는 여러 엔드포인트가 필요하고 해당 작업에 필요한 모든 것이 아니라 너무 많은 데이터를 가져오는 것이었습니다. GraphQL은 다릅니다. GraphQL을 사용하면 단일 엔드포인트를 통해 특별히 요청한 데이터만 얻을 수 있습니다. 이것은 GraphQL을 더 빠르고 훨씬 더 효율적으로 만듭니다. 또한 각 요청에 대해 별도의 엔드포인트를 작성할 필요가 없기 때문에 API 코드가 훨씬 더 짧습니다.
마지막으로 GraphQL은 오픈 소스 언어이므로 거의 모든 사람이 업그레이드할 수 있습니다. 오픈 소스는 끊임없는 진화를 만듭니다. GraphQL이 앞으로 어떤 새로운 트렌드를 가져올지 살펴보겠습니다.
봇과 AI

요즘 챗봇은 어디에나 있죠? 웹은 물론 모바일에서도 인기를 얻고 있습니다. 그리고 그들은 곧 멈추지 않을 것 같습니다. 또한 AI 기반 자연어 처리(NLP) 시스템 의 도움으로 더 똑똑하고 효율적으로 변하고 있습니다.
몇 년 전 챗봇은 제한된 범위의 문제를 해결하기 위해 엄격하게 사전 프로그래밍된 대화만 제공했지만 오늘날 봇과의 채팅은 인간 지원 전문가와의 채팅과 거의 구별할 수 없습니다.
AI는 이제 웹 디자인에도 스며들었습니다. Sketch2Code와 같은 도구는 웹사이트 스케치를 HTML 프로토타입으로 자동 전환할 수 있습니다. AI는 사용자 경험을 향상시키고 검색 및 추천을 보다 정확하게 하며 음성 검색 최적화를 제공합니다.
네스트.js

Nest.js는 웹 개발자가 확장 가능한 서버 측 앱을 빌드할 수 있도록 하는 Node.js 프레임워크입니다. Nest.js는 유연성과 안전성이 결합된 덕분에 모든 CTO가 내년(아마 더 오래) 동안 염두에 두어야 하는 웹 개발 트렌드 중 하나를 확보했습니다.
JavaScript의 상위 집합인 TypeScript를 사용하여 구축되고 Angular에서 크게 영감을 받은 Nest.js는 더 간단하고 유연하며 대부분의 다른 옵션보다 가동 중지 시간이 적습니다. Node.js Express 서버 및 대부분의 기존 JavaScript 라이브러리와 완벽하게 호환됩니다. 또한 Nest.js에 사용할 수 있는 즉시 사용 가능한 아키텍처 솔루션이 있으며 개발자가 원하는 경우 해당 응용 프로그램을 TypeScript뿐만 아니라 JavaScript로도 작성할 수 있습니다.
프론트엔드 트렌드

웹어셈블리(WASM)
JavaScript는 훌륭하지만 결함이 없는 것은 아닙니다. JavaScript의 특정 문제 중 하나는 성능입니다. 해석된 모든 프로그래밍 언어에 대해 동일한 문제이며 WebAssembly는 이를 해결하는 최신 방법입니다.
WebAssembly 의 가장 좋은 점은 완전히 새로운 언어가 아니라는 것입니다. 원하는 언어로 작성한 다음 WASM 파일로 컴파일하여 브라우저에서 실행할 수 있습니다. 현재 WebAssembly에서 지원하는 언어는 C/C++, Elixir, Rust, Python, Go, C#/.Net 및 Java입니다.
WebAssembly는 2019년에 발명되지 않았습니다. 이미 몇 년 동안 시장에 나와 있습니다. 그러나 빠르게 발전하고 있으며 점점 더 많은 옵션을 제공하고 있습니다. 또한 이제 기본적으로 모든 주요 브라우저에서 지원되므로 프로그래머의 벨트 아래에 두는 것이 좋습니다.
프로그레시브 웹 앱(PWA)
프로그레시브 웹 앱은 기본적으로 기본 모바일 앱과 유사한 기능을 가진 웹 페이지입니다.
- 그것은 단지 순간에 장치에 "설치"될 수 있습니다. 사용자는 스마트폰의 홈 화면에 페이지를 고정하기만 하면 언제든지 오프라인에서도 액세스할 수 있습니다.
- 반응형입니다. 기기의 화면 크기와 모드에 따라 자동으로 조정됩니다.
- 안전합니다 — PWA는 HTTPS를 통해 제공되어야 합니다.
- 기본 앱처럼 보이고 작동하지만 공간을 덜 차지합니다.
물론 PWA에는 여전히 제한이 있으며 기본 앱을 완전히 밀어낼 수는 없습니다. (그래도 필요할까요?) 특히 PWA는 본질적으로 웹 페이지이기 때문에 NFC 및 Bluetooth와 같은 대부분의 하드웨어 기능을 사용할 수 없습니다. 그러나 모든 앱에 이 기능이 필요한 것은 아닙니다.
PWA는 더 빠르고 쉽고 저렴하게 개발할 수 있기 때문에 올해 웹 개발의 트렌드가 되고 있으며 2021년에도 계속 트렌드가 될 것입니다.
접근성(a11y)

이것은 웹 애플리케이션 개발에서 가장 중요한 트렌드 중 하나입니다. 우리는 접근성이 새로운 사이트뿐만 아니라 이전 사이트에 대한 업데이트에 대해서도 모든 웹사이트 개발자 목록의 맨 위에 있어야 한다고 믿습니다.
접근성 또는 a11y는 컴퓨터 시스템이 모든 종류의 사용자에게 편리해야 한다는 원칙입니다. 웹사이트는 모든 종류의 장치에서 잘 작동해야 합니다. 그렇습니다. 그러나 모든 종류의 장애와 장애가 있는 사용자에게도 잘 작동 해야 합니다. A11y는 일반적으로 소프트웨어와 하드웨어의 접근성을 나타냅니다.
웹 개발과 관련하여 다음을 통해 접근성을 얻을 수 있습니다.
- 더 크거나 사용자 정의 가능한 글꼴 크기
- 선택적 고대비 페이지
- 음성 합성/텍스트 음성 변환 지원
- 비디오의 자막
- 모든 오디오 파일의 스크립트
- 내비게이션 음성 인식
- 일반 언어 텍스트
- 중요한 부분 강조
- 가능한 한 적은 단계로 일관된 탐색
- 간소화된 인증(그러나 데이터 보안을 희생하지 않음)
- 마우스/터치패드 대신 키보드로 탐색
- 시맨틱 HTML
a11y라는 이름은 '접근성'에 13개의 문자가 있으므로 'a'와 'y' 사이에 11자가 포함된다는 사실에서 유래했습니다. 하지만 자세히 보면 11y는 "ally"라는 단어처럼 보입니다. 친구, 조수, 파트너입니다.
자바스크립트 트렌드
물론 JavaScript 전체에 새로운 것은 거의 없지만 세계를 강타하려는 몇 가지 새로운 프론트엔드 프레임워크가 있습니다. 그들에 대해 조금 이야기합시다.
개츠비.js

Gatsby는 SSG 또는 정적 사이트 생성기 입니다. 그리고 정적인 사이트가 과거의 일이라고 생각하신다면 저희가 알려드릴 소식이 있습니다. 이 사이트는 최신 기술 트렌드 중 하나입니다.
Gatsby.js의 가장 큰 장점 중 하나는 기존 서버가 필요하지 않다는 것입니다. BYOC(Bring Your Own Content)와 함께 작동하며 CMS, CSV, API 및 마크다운 파일의 데이터를 기반으로 웹사이트를 구축할 수 있습니다. Gatsby는 또한 데이터 계층을 구축하기 위해 앞서 언급한 고급 API 쿼리 언어인 GraphQL을 사용합니다.
Gatsby.js를 마스터하려면 개발자가 React Native 및/또는 GraphQL을 알아야 하지만 즉시 깊은 지식이 필요한 것은 아닙니다. 세 가지를 동시에 배울 수 있습니다.
Gatsby.js는 전자상거래 웹사이트 개발에 완벽한 SSG입니다. 이 React 기반 생성기는 문자 그대로 눈 깜짝할 사이에 로드되는 사이트를 만드는 데 도움이 됩니다. 여기서 몇 초를 말하는 것이 아니라 밀리초를 말하는 것입니다. 전자 상거래 사업주는 때때로 페이지 로딩의 순간적인 지연이 고객의 구매 여부에 큰 영향을 줄 수 있다는 것을 알고 있습니다. 이것은 다른 유형의 사이트에도 해당되지만 그 정도는 더 낮을 수 있습니다.
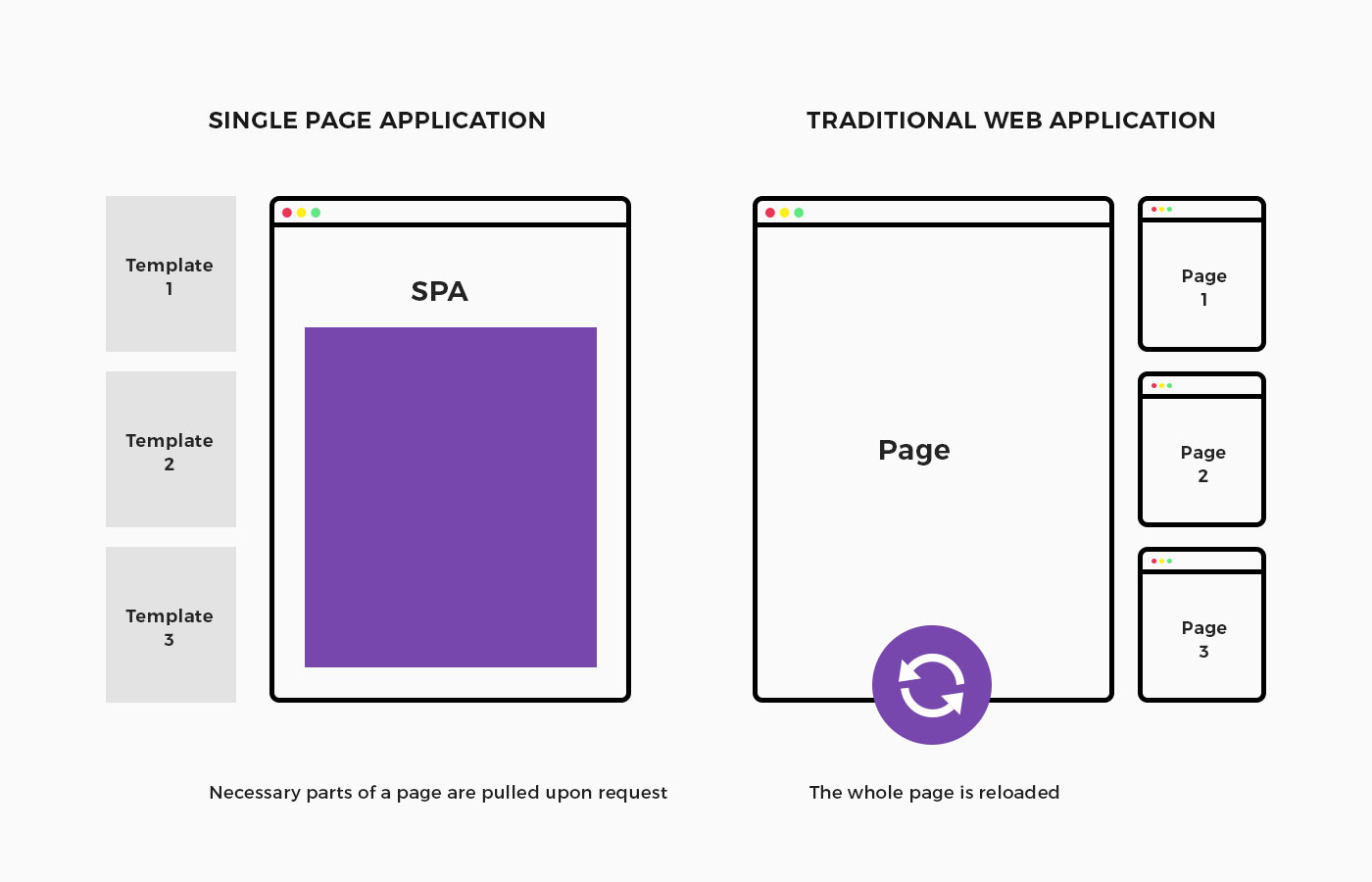
SPA 프레임워크

대부분의 웹사이트에서 모든 또는 대부분의 페이지에 대해 동일한 기본 인터페이스가 있다는 것을 눈치채셨을 것입니다. 그러나 웹 사이트 내에서 다른 페이지로 이동하면 동일한 요소를 포함하여 전체 페이지가 다시 로드됩니다. 이것이 다중 페이지 웹 응용 프로그램에서 발생하는 일입니다.

SPA 또는 단일 페이지 애플리케이션은 사용자가 섹션 사이를 클릭할 때 페이지가 완전히 다시 로드되지 않는 웹 앱입니다. HTML의 전체 업데이트를 요청하는 대신 필요한 데이터만 가져옵니다. 이렇게 하면 로딩 시간이 단축됩니다. 또한 더 적은 대역폭이 필요합니다.
오늘날 SPA는 React, Vue 및 Angular의 세 가지 주요 프레임워크로 구현할 수 있습니다. React가 가장 큰 시장 점유율을 가지고 있는 반면 Vue는 시장 점유율이 가장 낮습니다. 그러나 Vue.js는 특히 SPA와 함께 작동하는 데 가장 적합할 것입니다. 정말 작지만 확장 가능하고 유연하며 최고의 통합 옵션을 제공합니다. 우리는 그것이 내년에 영향력 있는 선수가 될 것으로 예상합니다.
뷰 3

2019년 6월 말 , Evan You와 Vue.js 팀은 커뮤니티 내에서 상당히 부정적인 반응을 보였던 Vue 3 프레임워크의 새로운 반복에 관한 RFC(의견 요청)를 게시했습니다. 그러나 밝혀진 바와 같이 이 부정성은 시끄럽지만 그렇게 거창한 것은 아닙니다. 또한 흔히 그렇듯이 여러 가지 오해에서 비롯된 것이기도 하다.
일부 웹 개발자들이 혼란에 빠진 이유는 Vue.js가 갑자기 친숙한 객체 기반 API를 대체할 함수 기반 구성 요소 API를 갖게 되었기 때문입니다. 그러나 그것은 정확하지 않았습니다. 새로운 기능 기반 구성 요소 API는 추가된 것으로 원하는 경우 기존 개체 기반 API와 함께 사용할 수 있습니다.
Vue 3 Composition API의 새로운 구문은 더 나은 논리를 가지며 더 나은 코드 구조를 만듭니다. 일부 개발자는 코드를 약간 단축한다고 말하기도 합니다. 작성 당시 Vue 3 프레임워크는 Vue 구성 라이브러리를 사용하여 Vue 2용 플러그인으로 사용할 수 있습니다.
Svelte.js

JSConf EU 2019에서 Rich Harris가 소개한 Svelte는 Vue와 유사하면서도 동시에 다릅니다. 컴포넌트 프레임워크라는 점에서 유사합니다. 그러나 Vue와 달리 Svelte는 빌드 시간 동안 실행되는 구성 요소 컴파일러입니다 . 이렇게 하면 앱을 표시하는 데 필요한 구성 요소만 로드할 수 있습니다. Svelte로 작업할 때 가상 DOM을 사용하지 않습니다 .
Svelte에는 개발자가 프레임워크마다 다른 상태 래퍼를 사용하는 대신 마크업에서 변수에 액세스할 수 있는 간단한 구문 이 있습니다. 따라서 Svelte는 웹 개발을 처음 접하는 사람들을 위한 거의 완벽한 프레임워크입니다. 경험 많은 개발자에게 Svelte는 코드를 더 빠르게 작성하고 결과적으로 더 높은 성능의 웹사이트를 얻을 수 있는 가능성을 의미합니다.
발표 이후 1년 동안 Svelte는 주요 개선 및 업데이트를 거쳐 오늘날 많은 개발자가 현존하는 가장 단순하고 아름다운 프레임워크 중 하나라고 부릅니다.
타입스크립트

TypeScript는 JavaScript의 상위 집합이며 완전히 새로운 것은 아니라는 사실에도 불구하고(또는 그 덕분에) 인기를 얻고 있습니다. 그것은 몇 년 동안 웹 프로그래밍 트렌드 중 하나였으며 오픈 소스이기 때문에 지속적으로 개발 및 업그레이드되고 있습니다.
TypeScript의 장점에는 선택적 정적 입력이 포함 됩니다 . 또한 JavaScript의 새로운 기능을 이전 버전과 호환되도록 합니다. 컴파일러를 사용하여 ES6 및 ES7을 ES5 이하로 변환할 수 있습니다. 이것은 최신 브라우저용으로 작성된 코드가 여전히 이전 브라우저에서 작동함을 의미합니다.
TypeScript는 리팩토링과 관련하여 더 읽기 쉽고 유연하며 테스트하기 쉽고 개발자를 위한 최고 수준의 문서가 많이 있습니다. 많은 사람들은 이것이 JavaScript의 미래라고 믿습니다 .
CSS 프레임워크

프레임워크는 모든 것을 더 단순하게 만들며, 여기에는 악의적인 CSS가 포함됩니다. 올해 CSS 트렌드는 무엇인지 알아보겠습니다.
후디니 CSS
Houdini(유명한 마술사 Harry Houdini에서와 같이)는 최신 웹 개발 트렌드 중에서 매우 독특한 프레임워크입니다. 기본적으로 Houdini는 개발자 에게 CSS 개체 모델에 대한 액세스를 제공하는 API 모음입니다. 이것이 의미하는 바는 CSS에서 아직 사용할 수 없는 스타일이 필요한 경우 CSS를 JavaScript로 덮어쓸 필요가 없다는 것입니다. Houdini CSS 프레임워크를 사용하면 브라우저에서 CSS로 표시되고 구문 분석되는 코드를 작성할 수 있습니다.
결과적으로 구문 분석 시간이 훨씬 단축되고 개발자는 브라우저 공급자가 CSS를 확장할 때까지 기다릴 필요가 없으며 디자인이 더욱 맞춤화되고 고유해질 수 있습니다.
하지만 여전히 한 가지 문제가 있습니다. Houdini는 아직 모든 주요 브라우저에서 지원되지 않습니다. 그러나 프로세스가 시작되었으며 CSS를 사용하는 방식이 완전히 바뀌기를 기다리고 있습니다.
부르마

Bulma는 가장 현대적인 산업 트렌드 중 하나입니다. Sass(Syntactically Awesome Style Sheets) 확장으로 구축되었으며 CSS Flexible Box Layout Module 또는 줄여서 Flexbox를 기반으로 합니다. Flexbox는 반응형 웹 사이트를 구축하는 데 자주 사용되는 모듈입니다.
Bulma는 가능한 적은 수의 스타일로 다양한 커뮤니티 제작 테마를 제공하는 무료 오픈 소스 CSS 프레임워크입니다. 구현이 간단하고 Sass 빌드 덕분에 사용자 정의할 수 있습니다. Bulma의 CSS 코드가 단순하기 때문에 Bulma로 구축된 웹사이트는 일반적으로 모든 브라우저와 호환되며 문제가 거의 또는 전혀 발생하지 않습니다. 현재 개발자들 사이에서 가장 인기 있는 CSS 프레임워크 중 하나이며, 내년에도 그 자리를 지킬 것으로 보입니다.
순풍

Tailwind CSS 프레임워크는 한동안 사용되어 왔지만 최근 몇 달 동안 인기가 상당히 높아졌습니다.

Tailwind의 특이한 점은 다른 CSS 프레임워크와 차별화되는 UI Kit가 아니라는 것입니다. 기본 제공 UI 구성 요소 가 없습니다 . 대신 Tailwind는 Atomic CSS 유틸리티 클래스를 사용 하여 빠른 UI 개발을 위한 위젯 세트를 제공합니다. 즉, 다른 CSS 프레임워크가 제공하는 테마와 스타일의 제한 없이 처음부터 정확히 필요한 방식으로 빌드할 수 있습니다.
하지만 Atomic CSS에 익숙해야 하므로 Tailwind는 경쟁 제품에 비해 약간 까다롭습니다. 밝은 면에서는 가장 맞춤화된 모양과 느낌을 줄 것입니다.
모션 UI 디자인
모션 UI는 웹 디자인 및 개발의 가장 큰 새로운 트렌드입니다. 간단히 말해서 Motion UI는 이름이 말하는 그대로 웹사이트 페이지에 액션을 추가하는 것을 의미합니다. 그리고 그것은 비주얼만 포함하는 것이 아닙니다. 마이크로 인터랙션 은 애니메이션만큼 모션 UI의 일부입니다. 반응형 제스처는 방문자가 요소의 의미를 이해하는 데 도움이 될 수 있습니다. 예를 들어 커서가 요소 위에 있을 때 설명을 펼치기만 하면 됩니다.
웹사이트 인터페이스에 모션을 추가하면 다음과 같은 많은 목표를 달성할 수 있습니다.
- 사용자가 사이트를 쉽게 탐색할 수 있도록 지원
- 웹사이트의 중요한 부분에 관심을 끌기
- 사용자가 한 화면에서 다른 화면으로 전환될 때까지 기다리는 동안 사용자를 즐겁게 하고 주의를 분산시킵니다.
- 브랜드 아이덴티티 강화
Motion은 웹사이트 소유자가 아주 적은 단어로 이야기를 전달할 수 있도록 도와줍니다. 또는 전혀 단어가 없습니다. 열쇠는 너무 많지도 적지도 않은 적절한 방식으로 하는 것입니다.
기타 웹 애플리케이션 기술 동향
우리는 정확히 프론트엔드, 백엔드 또는 디자인과 관련되지 않은 몇 가지 트렌드를 지적하고 싶습니다. 이것들은 해가 갈수록 그리고 기술이 발전함에 따라 점점 더 중요해지는 단순한 것들입니다.
데이터 보안 및 개인 정보 보호
오늘날 우리는 새로운 데이터 유출 스캔들 사이의 휴식 시간이 점점 더 짧아지고 있습니다. 그러나 누군가가 구멍을 패치하려고 시도하려면 여전히 누출이 필요합니다. 물리적 세계와 온라인에서도 마찬가지입니다. 이러한 이유로 SSL 인증서 , 보안 검사 , DDoS 공격 방지 등과 같은 새로운 고급 보안 프로토콜이 지속적으로 개발되고 있습니다.
2018년 5월에 유럽 연합은 일반 데이터 보호 규정( GDPR)을 발표했습니다. GDPR에 따르면 웹사이트는 방문자에 대해 수집되는 정보(쿠키를 통해 또는 이메일 주소를 제공하고 프로필을 작성하여)와 해당 정보가 사용되는 방식을 알려야 합니다. 그 결과 사이버 보안에 대한 투자가 크게 증가했습니다. 우리가 인터넷에서 신원과 재정을 관리하기 때문에 사람들은 온라인에서 안전을 요구합니다.
데이터 보안은 더 이상 미래의 트렌드가 아닙니다. 그것은 오늘날의 추세이며 시간이 지남에 따라 더 커질 것입니다. 따라서 웹 사이트 소유자라면 눈을 크게 뜨고 있어야 합니다.
로드 속도
이 기사 전체를 읽었다면 더 빠른 페이지 로딩 , 더 빠른 작업 완료 , 더 빠른 모든 것에 중점을 둔 백엔드 및 프론트엔드 기술의 수를 알아차렸을 것 입니다. 우리는 항상 서두르며 페이지가 너무 느리게 로드되면 페이지를 포기하고 대안을 찾습니다. 결국, 많이 있습니다. 로딩 속도는 앞으로 몇 년 동안 웹 개발에서 트렌드가 되었고, 지금도 그러할 것이며, 웹 개발자는 웹 사이트 속도를 높이는 것을 목표로 하는 모든 새로운 기술을 주시해야 합니다.
이것은 우리가 내년에 과대 광고를 할 것으로 예상되는 웹 기술에 대한 우리의 견해입니다.
Svitlana Varaksina 및 Artem Chervichnik 작성
