우수하고 최적화된 사이트를 위한 5가지 웹 디자인 팁
게시 됨: 2021-05-04웹 디자인에 대해 많이 들어보셨을 것입니다. 웹 디자인은 비즈니스의 관리 측면에서 모든 사람이 다루어야 하는 것입니다. 그러나 웹 디자인 전문가만이 완전히 이해합니다.
귀하의 웹사이트가 갈 수 있는 방향과 스타일은 매우 다양합니다. 고급스럽거나, 미니멀 하거나 , 장난스럽거나 , 생동감이 있습니다. 시드니에 있는 이 웹 디자인 회사는 귀하의 웹사이트를 위한 훌륭한 웹 디자인을 개발하는 데 도움을 줄 것입니다.
우수한 웹 디자인은 업무 라인, 개인 스타일 및 브랜드 아이덴티티를 드러냅니다. 언뜻 보기에는 쉬워 보이지만 그렇지 않습니다. 다음은 전환에 최적화된 우수한 사이트를 만들기 위한 웹 디자인 팁과 UX 모범 사례입니다.
최소한의 정보만을 담은 홈페이지
웹사이트의 모든 단어나 줄을 읽습니까? 나는 당신이하지 않을 것이라고 확신합니다. 따라서 웹사이트의 홈페이지는 핵심 메시지만 전달 해야 합니다 . 방문자는 주로 페이지를 스캔하여 키워드, 이미지 및 문장을 선택합니다. 이 행동을 염두에두고 항상 말보다 고객의 감정에 호소하는 것이 좋습니다.
홈페이지에 있는 모든 필수 항목을 유지하십시오. 방문자는 다른 곳으로 스크롤하지 않고도 웹 사이트가 무엇인지 이해할 수 있습니다. 아이콘, 아름다운 사진 및 벡터 아트와 같은 고품질 미디어 기능을 추가 합니다. 이것은 청중과 의사 소통하는 대안적인 방법으로 놀라운 일을 할 것입니다. 홈페이지에 CTA(클릭 유도문안) 버튼 을 배치하여 방문자가 의도한 작업을 수행하도록 유도합니다.

초보자가 가장 흔히 저지르는 실수 중 하나이기 때문에 웹사이트에서 모든 혼란 을 피하는 것이 좋습니다. 대부분의 사람들은 웹사이트에 올리고 싶은 거의 모든 목록을 가지고 있습니다. 그러나 많은 정보 없이 그들은 모든 것을 같은 페이지에 넣었습니다. 웹사이트에 방해 요소를 너무 많이 포함하면 방문자는 어디를 봐야 할지 모르고 사이트 밖으로 이동할 수 있습니다.
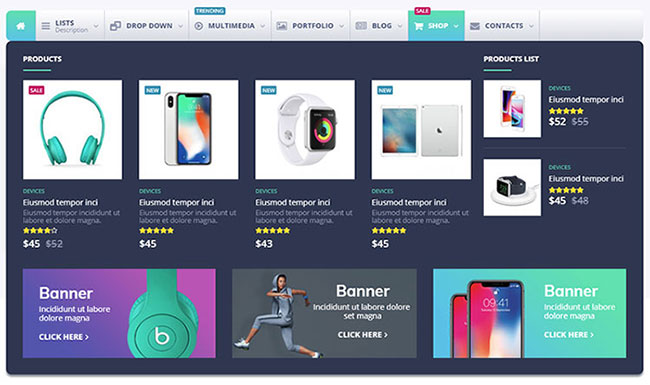
웹 사이트를 덜 혼잡 하게 만들고 가장 관련성이 높은 정보만 포함합니다. 혼란을 줄일 수 있도록 풀아웃 메뉴와 드롭다운의 수를 제한하십시오. 새로운 방문자는 대부분 사이드바를 사용하지 않으므로 사이드바를 사용하지 마십시오. 모든 옵션이 기본 탐색 메뉴에 맞지 않으면 탐색 구조를 단순화해야 합니다.
계층 구조 따르기
계층은 콘텐츠를 표시하는 데 도움이 되는 중요한 디자인 원칙입니다. 계층 구조를 올바르게 활용하면 가장 중요한 것부터 시작하여 우선 순위에 따라 페이지 요소에 대한 사이트 방문자의 관심을 유도하는 데 도움이 됩니다. 로고 및 비즈니스 이름과 같은 주요 자산을 시각적으로 눈에 띄게 만들어 강조 표시합니다 .
올바른 웹사이트 레이아웃을 사용하여 방문자의 눈을 올바른 방향으로 안내하세요. 헤더에 로고나 중요한 CTA를 배치하여 방문자의 관심을 끌 수 있습니다. 명확한 계층 구조를 따르면 독자는 무의식적으로 귀하가 남겨둔 정보를 따라갈 것입니다. 그런 다음 색상, 대비 및 간격을 적용하여 시각적으로 더 주의를 기울이십시오.
시각적 계층 구조를 사용할 수도 있습니다. 배치나 크기와 같은 다양한 시각적 요소를 배치하여 사용자가 가장 먼저 보게 될 요소와 마지막에 보게 될 요소에 영향을 줍니다. 웹사이트 상단에 대담하고 큰 제목을 표시하고 하단에 작은 정보를 표시하면 특정 요소를 다른 요소보다 강조하는 데 도움이 됩니다.
웹 디자인을 만드는 이면의 주요 아이디어 중 하나 는 사용자 를 안내하는 것 입니다. 다른 요소에 다른 가중치를 할당하여 원하는 위치에 초점을 맞추면 됩니다. 그러나 또 다른 유용한 옵션은 방문자의 관심을 끌기 위해 시각적 신호를 사용하는 것입니다.
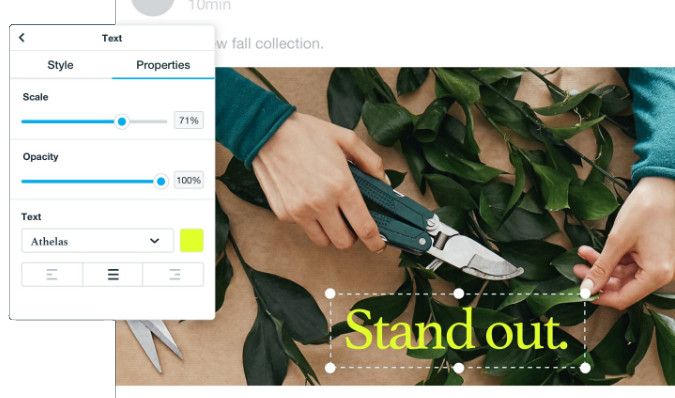
웹사이트의 이미지에 사람들을 포함시키는 것은 주의를 끌기에 좋은 아이디어입니다. 인간은 평범한 이미지보다 훨씬 더 나은 방식으로 다른 사람들과 연결됩니다. 사람 사진 은 텍스트 기반 랜딩 페이지보다 훨씬 빠른 속도로 전환율을 높일 수 있습니다. 그러나 사람 사진의 긍정적인 효과는 웹사이트에 사진을 가득 채우는 것을 무효화합니다. 웹사이트에 여러 장의 이미지를 추가하지 말고 실제와 정품 이미지를 추가하는지 확인하세요.
읽기 쉬운 콘텐츠
가독성은 사이트 방문자가 단어, 구 및 문장을 얼마나 쉽게 인식할 수 있는지를 의미합니다. 가독성이 높으면 방문자는 사이트 콘텐츠를 쉽게 훑어볼 수 있습니다. 작은 글꼴 크기를 유지하는 실수를 범하지 마십시오. 웹 디자인의 일반적인 규칙은 쉽게 읽을 수 있도록 글꼴 크기를 크게 유지하는 것입니다.


가독성과 웹사이트 접근성을 확보하기 위해 텍스트 또는 배경색 사이의 충분한 대비 를 유지 하십시오. 웹사이트 색상 구성표는 브랜드 색상과 일치해야 요소를 구분할 수 있습니다. 큰 제목, 더 작은 부제목, 더 작은 단락을 포함하는 다양한 크기의 콘텐츠를 작성해야 합니다. 독자의 관심을 끌 수 있습니다.
또한 대다수의 방문자가 시각적 복잡성을 좋아하지 않으므로 웹 사이트를 단순하게 유지하십시오. 방해 요소 가 적어야 하며 웹 사이트에 내용을 명확하게 게시해야 합니다. 표준 레이아웃과 디자인 방식을 고수하십시오. 사람들은 친숙함을 좋아하고 비표준적인 사이트 디자인으로 인해 웹사이트를 벗어날 수 있기 때문입니다. 실제로 웹 사이트 소유자는 회전 목마를 좋아하지만 탭과 아코디언처럼 무시되는 경우가 많습니다.
웹사이트 의 색상 을 전략적으로 선택하십시오 . 색상마다 다른 감정적 의미를 가지고 있기 때문입니다. 색상을 효과적으로 사용하는 것은 웹 디자인의 중요한 부분입니다. 기본 요소, 보조 하이라이트, 배경 또는 덜 중요한 요소에는 단일 색상을 사용합니다. 전체 웹 사이트에서 테마를 일관되게 유지하십시오.
쉽게 탐색할 수 있는 사이트
방문자가 원하는 것을 쉽게 찾을 수 있기를 항상 원할 것입니다. 견고한 탐색 기능을 갖춘 사이트는 검색 엔진이 콘텐츠를 색인화하는 데에도 도움이 됩니다. 귀중한 클릭으로부터 방문자를 저장하려면 항상 로고를 홈페이지에 연결하십시오. 고전적인 가로 목록 을 선택하든 햄버거 메뉴 를 선택하든 웹사이트가 눈에 잘 띄고 찾기 쉬운지 확인하세요.

귀하의 웹사이트가 한 페이지로 된 웹사이트인 경우 앵커 메뉴를 사용할 수 있습니다. 시청자가 원하는 사이트 섹션으로 빠르게 이동할 수 있습니다. 방문자를 사이트의 어느 위치에서든 페이지 상단으로 안내하는 '맨 위로 이동' 버튼을 사용할 수도 있습니다.
웹사이트 바닥글 은 사이트에서 볼 수 있는 마지막 것입니다. 연락처 정보, 소셜 미디어 링크 및 기타 관련 링크와 같은 링크를 여기에 배치합니다.
이와 관련하여 사이트 속도 를 절대 우선 순위로 유지하십시오 . 사이트 속도는 이탈률, 사용자 만족도, 전환 및 수익에서 거의 모든 것에 상당한 영향을 미칩니다. 사이트 속도가 느리면 방문자가 뒹굴고 싶어하지 않습니다. 검색 엔진은 또한 페이지 로딩 속도를 페이지 순위를 매기는 요소로 고려합니다. 따라서 사이트 속도를 높이는 데 투자하는 것이 중요합니다. 클릭보다 스크롤 을 우선시 하십시오. 사용자는 클릭에 비해 스크롤을 많이 선호하기 때문입니다.
웹사이트 탐색을 간소화하여 긍정적인 결과를 얻으십시오. 방문자가 사용하기 쉬운 방식으로 탐색을 디자인하십시오. 이를 위해 옵션 수에서 균형을 찾으십시오. 사용자가 웹사이트를 검색하는 동안 생각하고 행동할 수 있도록 탐색 구조를 구축하십시오. 사용자가 이미 이해하고 있는 규칙을 고수하여 비정상적인 형식으로 실험하지 마십시오. 홈페이지와 연결된 로고, 돋보기가 있는 검색창 등 일반적인 형식으로 이동할 수 있습니다.
모바일 우선순위
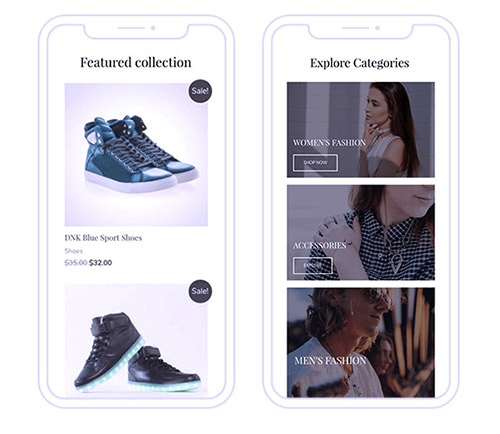
모든 사이트 방문자는 탐색하는 장치에 관계없이 웹사이트를 즐길 수 있어야 합니다. 사이트를 디자인하는 동안 계속 증가하는 모바일 액세스를 따라갈 수 있도록 사이트의 모바일 친화적 버전을 만드십시오. 사용자 입장에서 자신의 사이트 모바일 버전을 쉽게 확인할 수 있습니다.
모바일 웹사이트는 데스크톱 버전에 비해 덜 복잡하고 깔끔 해야 합니다. 페이지 요소를 최소화하고 메뉴와 같은 자산을 축소하여 이를 수행할 수 있습니다. 또한 모바일 디자인을 향상시키는 데 도움이 되는 몇 가지 고유한 모바일 기능을 활용할 수도 있습니다.

웹사이트를 활용하는 한 가지 관련 방법은 적합성 편향 을 구현 하는 것 입니다. 의심의 여지 없이, 사람들은 다른 사람들이 하는 것을 따르는 경향이 있습니다. 이는 한 그룹의 사람들이 어떤 것을 승인하거나 좋아하면 다른 사람들도 똑같이 따라할 가능성이 있음을 의미합니다. 그렇게 하는 방법 중 하나는 사회적 증거 를 보여주는 것 입니다.
다른 사람들이 귀하의 웹사이트, 제품 또는 서비스, 콘텐츠에 대해 긍정적인 의견을 가지고 있음을 보여줄 수 있다면 더 많은 방문자를 확보할 가능성이 높아질 수 있습니다. 소셜 공유, 평가 및 미디어 언급 수를 표시할 수 있습니다. 이 주제에 대한 자세한 내용은 반응형 디자인 대 적응형 디자인도 확인하십시오.
웹 디자인 팁 결론
좋은 웹사이트는 브랜드 구축, 트래픽 향상, 수익 창출에 도움이 됩니다. 의심할 여지 없이 색상 이론, 구성 및 모바일 응답과 같은 분야는 모두 심층적이며 한 번에 이해하기 쉽지 않습니다. 그러나 위의 팁과 정기적인 연습은 귀하의 사이트를 위한 특별한 웹 디자인을 만드는 데 도움이 될 것입니다.
