2021년을 위한 12가지 주요 웹 디자인 트렌드
게시 됨: 2020-12-21디자인 트렌드는 종종 전 세계적으로 일어나는 문화적 변화의 영향을 받습니다. 올해 우리는 디지털 디자인 영역에서 놀랍도록 극적인 변화를 경험했습니다. COVID-19는 우리를 검역소에 가두고 디지털 세계에 대해 더 깊이 파고들게 하고 우리의 삶의 방식을 변화시켰습니다. 우리가 직면한 원격 재택 현실은 디자이너에게 실제 경험을 재현하고 디지털 방식으로 제공해야 하는 과제를 안겨주었습니다.
웹 제작자는 참여 수준을 높일 수 있는 다양한 시각적 커뮤니케이션 방법을 모색하여 기회를 얻었습니다. 여기에는 참신한 타이포그래피 아트, 특이한 색 구성표, 온라인 쇼핑객을 위한 3D 제품 시뮬레이션 등이 포함됩니다.
이 12개의 예에서 각각 별도의 산업 및 사용자 페르소나를 수용하는 개별 트렌드를 찾을 수 있습니다. 이러한 스타일을 구현하는 것은 단순히 미학적인 결정이 아니라는 점을 기억하는 것이 중요합니다. 그것은 본질적으로 질과 양 사이의 균형을 이루는 행위입니다. 즉, 하나의 웹사이트에 최대한 많은 트렌드를 적용하면 웹 생성 목표를 달성할 수 없습니다. 그러나 우리의 비즈니스 목표에 맞는 특정 트렌드를 결정하는 것은 청중과 그들의 행동 과정에 긍정적인 영향을 미칠 것입니다.
목차
- 2021년 12가지 웹 디자인 트렌드
- 1. 우아한 세리프체
- 2. 장난기 넘치는 타이포그래피 효과와 애니메이션
- 3. 이모티콘 사용
- 4. 밝은 색상
- 5. 네거티브 컬러
- 6. 텍스처가 있는 흑백 일러스트레이션
- 7. 블랙 아웃라인
- 8. 단순한 모양
- 9. 창의적이고 비정형적인 제품 사진
- 10. 콜라주 아트
- 11. 완벽한 초현실주의
- 12. 호버 갤러리 메뉴
타이포그래피 디자인 트렌드
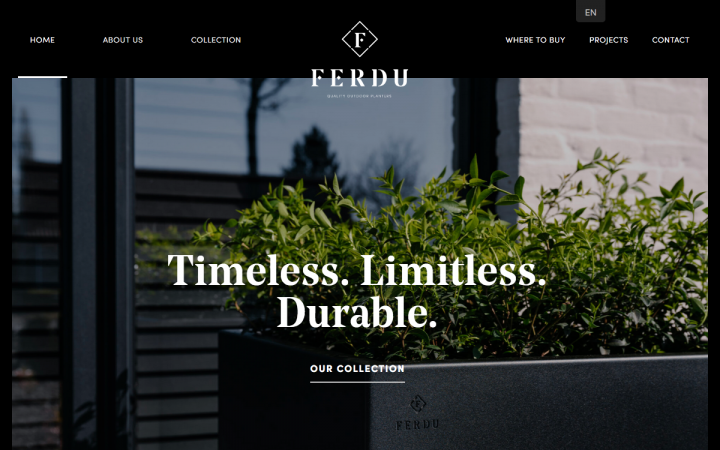
1. 우아한 세리프체

산세리프체를 웹 디자인의 기본 글꼴 스타일로 사용한다는 오랜 믿음은 시대에 따라 변하고 있습니다. 실제로 산세리프체는 매끄러운 가독성과 단순한 구조로 웹 디자이너들에게 항상 사랑받아 왔습니다.
2021년으로 빨리 감기: 화면 크기와 해상도가 이전보다 더 크고 선명해졌습니다. 1980년대의 CRT 모니터와 같은 "오래된" 이전 제품과 달리, 현재 우리가 디자인하는 화면은 장식적이고 무거운 세리프 글꼴에 더 매력적입니다. 예를 들어, 더 큰 화면에서는 단어 주변의 공간이 늘어나 세리프 글꼴이 덜 복잡하고 읽기 쉽게 표시됩니다. 마찬가지로 해상도가 높을수록 더 무겁거나 눈에 띄는 글자가 더 선명해 보입니다.
실제로 디자이너들이 사랑하게 된 특정 세리프 글꼴 패밀리가 있습니다. 여기서 우리는 "우아한" 스타일 글꼴에 대한 뚜렷한 선호도를 발견했습니다. 이러한 예로는 잘 알려진 글꼴 모음인 Georgia 또는 Times(둘 모두 Google 글꼴에 있음)가 있습니다. Portrait 또는 Noe Display와 같이 덜 알려진 글꼴도 인기를 얻었습니다.
위의 예에서 볼 수 있듯이 ferdu.be(그건 그렇고, 2020년 8월 쇼케이스에서 우승한 사람)는 영웅 텍스트에 Noe Display를 사용합니다. 각 문자가 명확하게 조각되고 구별될 수 있도록 텍스트 주변에 충분한 공간이 있습니다.
2. 재미있는 타이포그래피 효과 및 애니메이션

단백질 바 회사 Lupii는 장식용으로 문장이나 단어 모음을 사용하는 애니메이션 인쇄 요소를 제공합니다. 이 창의적인 디자인 트렌드는 사용자 정의 글꼴을 만들거나 영리한 글꼴 조합을 사용하는 것과 같이 우리가 보던 유형 관련 기술과 다릅니다.
애니메이션된 단어 문자열은 표준 가로 왼쪽에서 오른쪽 문장 형식과 달리 특정 모양으로 구성되는 경우가 많습니다. 궁극적으로 요소의 역할은 항상 장식적인 목적을 위한 것이지 읽을 텍스트가 아닙니다. 디자이너는 일반적으로 이 기술을 사용하여 브랜딩 또는 마케팅 목표를 전달하여 원하는 분위기 또는 시각적 테마를 만듭니다.
Lupii는 전통과 비관습을 결합합니다. 왼쪽에는 제품의 가치 제안(H1), 간단한 설명 및 클릭 유도문안 버튼이 있습니다. 오른쪽에는 보다 비공식적이고 고객 중심적인 어조로 제품의 부가가치를 자세히 설명하는 단어로 구성된 애니메이션 소용돌이가 있습니다.
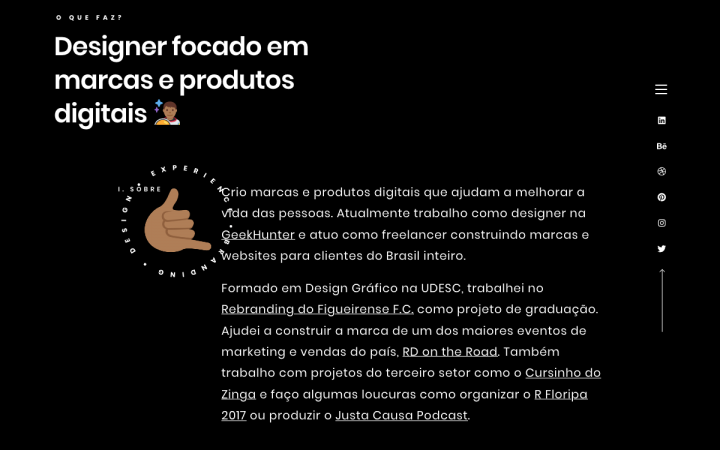
3. 이모티콘 사용

2020년 8월의 또 다른 쇼케이스 우승자인 Diangelo Santos는 브라질 브랜딩 및 디지털 디자이너로 프리랜서와 프로그래머와 개발자를 위한 취업 시장인 GeekHunter에서 모두 일하고 있습니다.
전 세계적인 커뮤니케이션이 디지털 상호작용을 수용했다는 것은 우리에게 전혀 새로운 소식이 아닙니다. 한 집에서 5,000마일 떨어져 있든 5미터 떨어져 있든 사람들은 끊임없이 키보드를 통해 상호 작용합니다. 여기에는 이메일, 메시징 응용 프로그램, 그룹 포럼 등이 포함됩니다. 모든 것이 단어 그 이상으로 성장했습니다. 영숫자 문자와 함께 쓰여진 텍스트 요소의 장난스러운 이모티콘은 이제 우리 디지털 사전의 필수적인 부분입니다.
이모티콘의 인기가 높아지면서 웹 디자이너의 도구 상자에도 영향을 미쳤습니다. 웹 제작자는 재미있고 사랑스러운 이모티콘을 웹사이트 콘텐츠 자체의 일부로 사용합니다. 이러한 그림 제스처를 활용하는 것은 이제 모든 배경의 사용자에게 친숙한 언어로 브랜드 감정과 비언어적 메시지를 설명하는 효과적이고 간단한 방법입니다. 모든 언어 및 방언을 사용하는 대상 고객과의 의사 소통은 이 기술에서 번창합니다. 이제 브랜드 음성을 시각적, 비언어적 방식으로 들을 수 있습니다.
2021년 가치 있는 웹 디자인 통계 30선
컬러 디자인 트렌드
4. 밝은 색상

웹 및 인터페이스 디자인에서 밝은 색상을 사용하는 것은 인쇄와 웹 디자인의 가장 큰 차이점 중 하나입니다. 밝은 색상의 품질과 가시성은 인쇄 디자인에 사용될 때 종종 손상되어 색상의 풍부함을 잃고 더 불투명하고 탁해 보입니다.
밝은 색상은 화면에서 반대 효과를 나타내며 어둡고 굵은 색상보다 선호될 수도 있습니다. 화면의 선명도와 선명도는 실제로 이러한 색상이 사람의 눈으로 보기에 위압적이고 스트레스를 주기도 합니다. 디자이너들은 이제 밝은 색상을 피하기 위해 밝은 색상을 사용하는 이점을 받아들였습니다. 사실 웹 디자인에서 밝은 색상을 사용하는 것의 부가 가치는 방문자의 시각적 경험을 넘어 확장됩니다. 밝은 색상은 사용자 참여에 도움이 됩니다.
밝은 색상의 진정 효과는 종종 사용자가 페이지에 더 오래 머물게 하여 색상 팔레트의 평온함과 따뜻함을 즐기게 합니다. 도크야드소셜 홈페이지에는 옅은 겨자색 같은 노란색과 옅은 적갈색 같은 붉은색이 마치 지는 석양을 연상케 하여 고요한 마음의 평화로운 분위기를 자아낸다.
5. 네거티브 컬러

색상 스펙트럼의 다른 쪽 끝에는 완전히 다른 성격의 색상 추세가 있습니다. 점점 더 많은 디자이너들이 빨강, 파랑 및 노랑의 기본 색상에 중점을 두고 매우 대담한 색상을 사용하는 데 매력을 느끼고 있습니다. 이것은 종종 만화와 같은 주제와 90년대 스타일의 주제와 유사하게 대조되는 여러 원색 조합을 포함합니다. 이러한 유형의 색상 팔레트는 종종 젊은 청중을 대상으로 하여 낙관적이고 흥미진진한 분위기를 강조합니다.
Goliath Entertainment 사이트에서 볼 수 있는 색 구성표는 90년대의 구식 컴퓨터, 회전식 전화기, 붐박스 및 90년대 세대가 그 자리에서 식별할 수 있는 기타 상징적인 품목과 같은 디자인 콘텐츠를 선명하게 나타냅니다.
