2022년에 따라야 할 최신 웹사이트 디자인 트렌드
게시 됨: 2020-11-18디지털 트렌드와 기대치는 끊임없이 변화합니다. 어떤 사람들은 와서 한 시즌 동안 머물다가 그와 마찬가지로 빨리 망각에 빠집니다. 그러나 다른 사람들은 웹 사이트가 생성되는 방식에 새로운 시대를 일깨우면서 앞으로 몇 년 동안 디자인 환경을 변화시킵니다.
가장 인기 있는 웹사이트 디자인 트렌드와 혁신적인 관행을 따라가는 것은 사용자를 끌어들이고 전환을 목표로 하는 모든 비즈니스에 매우 중요합니다. 트렌드를 개척하거나 다른 사람들이 채택하고 수준을 높일 수 있는 독창적인 아이디어를 개발할 수 있다면 더욱 좋습니다.
2021년은 디자이너들이 무한한 기술적 가능성을 사용하여 혁신적인 개념을 만들 수 있게 해주었습니다. 어두운 테마와 뉴모피즘은 꽤 인기를 얻었습니다. 기존의 방식에 도전할 수 있는 충분한 공간 덕분에 디자이너는 일러스트레이션을 사실적으로 혼합하고 레이어, 그림자 및 떠 있는 요소를 사용하고 색상이 변하는 그라디언트와 굵은 글꼴을 실험하도록 영감을 받았습니다. 또한 비디오 및 사용자 트리거 애니메이션이 사용자 참여에 활용되었습니다.
창의성, 대담함, 상호작용성에 대한 이러한 초점은 2022년에도 확실히 유지될 것이지만 약간의 변형이 있습니다. 오늘날 방문자는 단순히 멋진 인터페이스 이상을 필요로 합니다.
2022년에는 방문자에게 더 나은 경험을 제공하기 위해 향상된 기능을 구현하고 접근성과 사용성에 집중하는 웹 디자이너가 더 많아질 것입니다.
사용자의 시선을 사로잡고 브랜드의 디지털 존재감을 높일 수 있는 방법을 찾고 있다면 2022년에 따라야 할 가장 흥미로운 웹사이트 디자인 트렌드를 소개합니다.
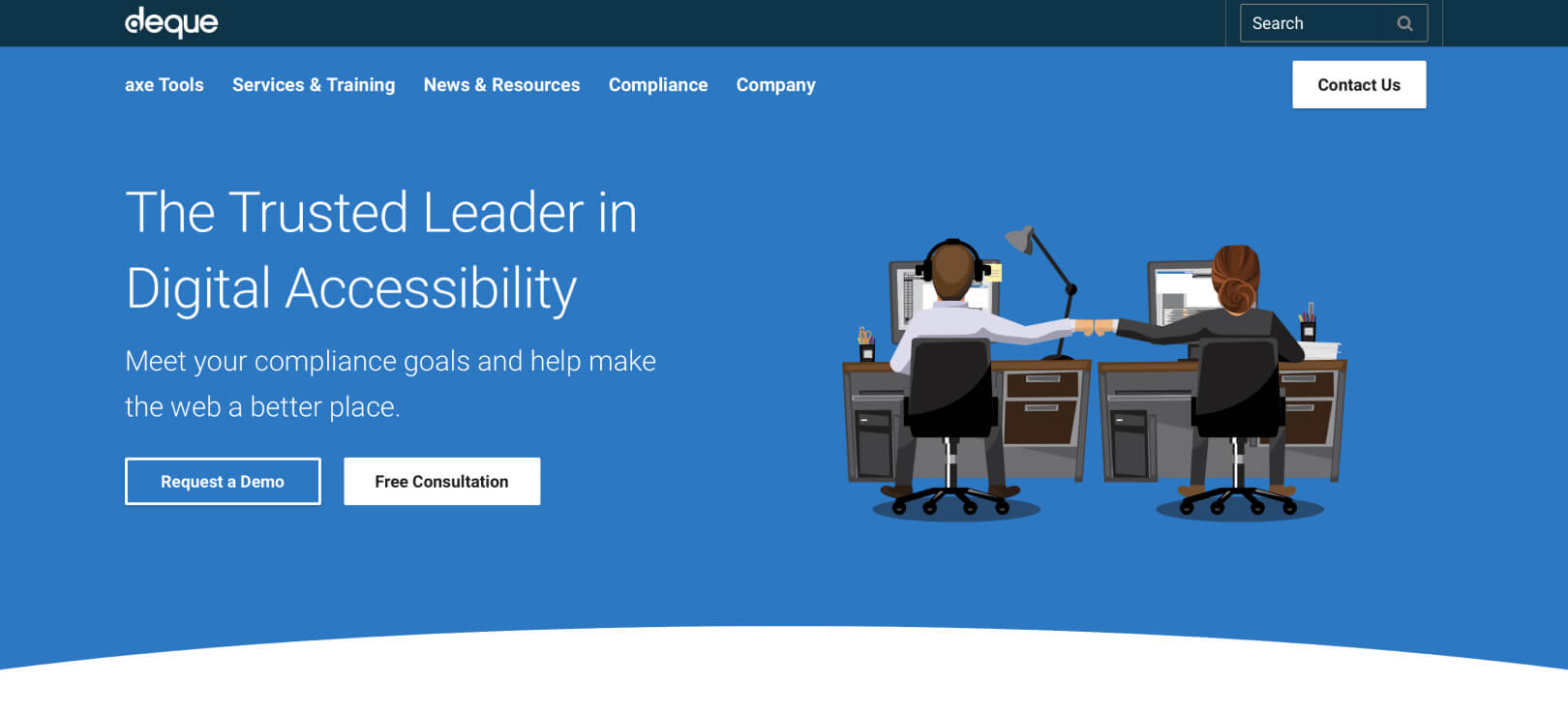
1. 접근성에 중점
매일 거의 50억 명에 가까운 사용자가 온라인에 접속하고 있으므로 모든 사람이 웹사이트 디자인에 접근할 수 있고 포괄적이며 사용할 수 있어야 합니다.
웹 접근성이란 장애가 있는 사람들이 사용할 수 있는 방식으로 웹사이트, 기술 및 도구를 설계하고 개발하는 것을 의미합니다.
귀하의 웹사이트가 모든 방문자에게 적합하다면 귀하의 사이트에 더 오래 머물고 참여하고자 하는 더 많은 청중에게 도달할 수 있습니다. 페이지를 액세스 가능하게 만드는 것은 방문자뿐만 아니라 자신에게도 유익합니다. 한편으로는 장애가 있는 사람들에게 정보 및 상호 작용에 대한 액세스를 제공하는 반면, 다른 한편으로는 페이지의 전환율을 높이고 SEO를 개선하고 있습니다.

원천
웹사이트 접근성 향상을 위한 몇 가지 팁은 다음과 같습니다.
- 배경과 텍스트 사이에 대비되는 색상을 사용하십시오.
- 키보드 탐색을 사용할 때 웹 페이지의 링크와 모양을 설명하는 포커스 표시기를 채택하십시오.
- 지침을 제공하는 데 도움이 되도록 레이블을 배치합니다.
- SEO 향상에 도움이 되는 기능적인 이미지 대체 태그를 사용하세요.
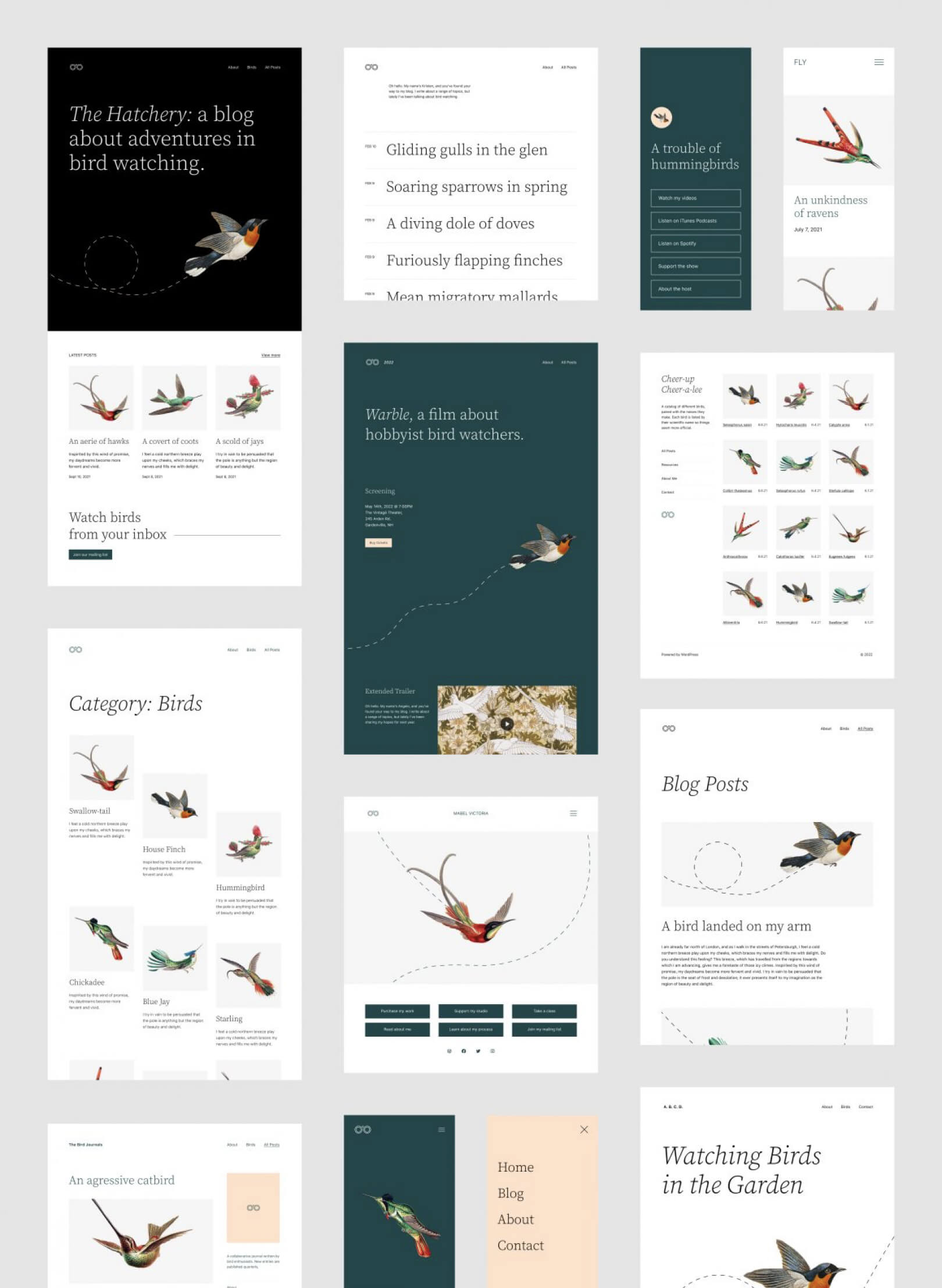
2. 비대칭 레이아웃 및 모양
비대칭은 2021년에 인기를 얻었고 2022년에도 웹사이트 디자인 트렌드 중 하나로 남을 것입니다. 이 접근 방식은 웹사이트 레이아웃을 그리드에 구축하는 전통적인 방식에 도전하고 더 많은 엣지와 개성을 제공합니다.
비대칭 모양이 유용합니다. 그들은 웹 사이트를 덜 복잡하고 보기에 훨씬 더 흥미롭게 만듭니다. 다양한 정도의 비대칭 모양과 각 사이의 공간은 더 대담하고 예측할 수 없는 패턴과 깨끗한 비대칭 라인을 허용합니다. 다양한 형태 사이에 시각적 균형이 있어야 함을 명심하십시오. 귀하의 웹사이트는 독특하고 기능적인 디자인뿐만 아니라 보기에도 쉬워야 합니다.

원천
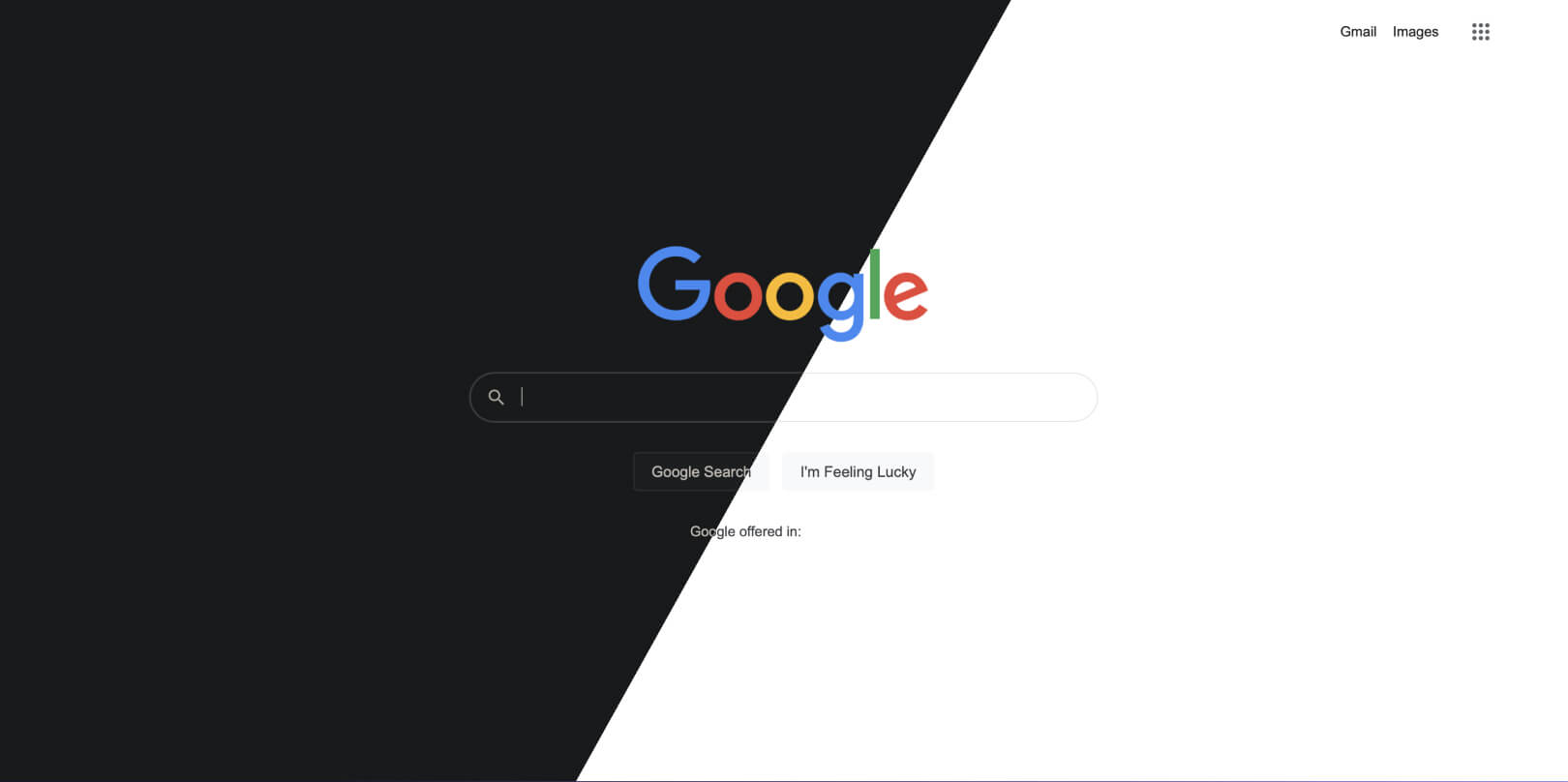
3. 떠오르는 어두운 테마
어두운 색상의 테마는 곧 사라지지 않는 트렌드입니다. 많은 앱이 이 기능을 채택하여 사용자가 원할 때마다 밝은 모드와 어두운 모드를 전환할 수 있습니다. 사실, 선호하는 색 구성표와 같이 더 잘 지원되는 CSS 미디어 쿼리를 통해 개발자는 자동으로 어둡거나 밝은 테마 간에 전환할 수도 있습니다.
이 멋진 현대적인 웹사이트 디자인 트렌드는 Apple, Mercedes-Benz, Sony와 같은 많은 브랜드에서 통합되었습니다.
어두운 색상은 페이지의 전체 모습을 더 매끄럽고 우아하게 만들 수 있습니다. 증가된 명암비는 웹 접근성에 매우 도움이 될 수 있는 디자인 요소를 더 잘 보이게 합니다. 어두운 모드는 눈의 피로, 두통 및 장기적인 시력 문제에 도움이 됩니다. 또한 OLED/AMOLED 화면은 화면 수명을 연장하고 배터리 전원을 절약하므로 환상적입니다.

원천
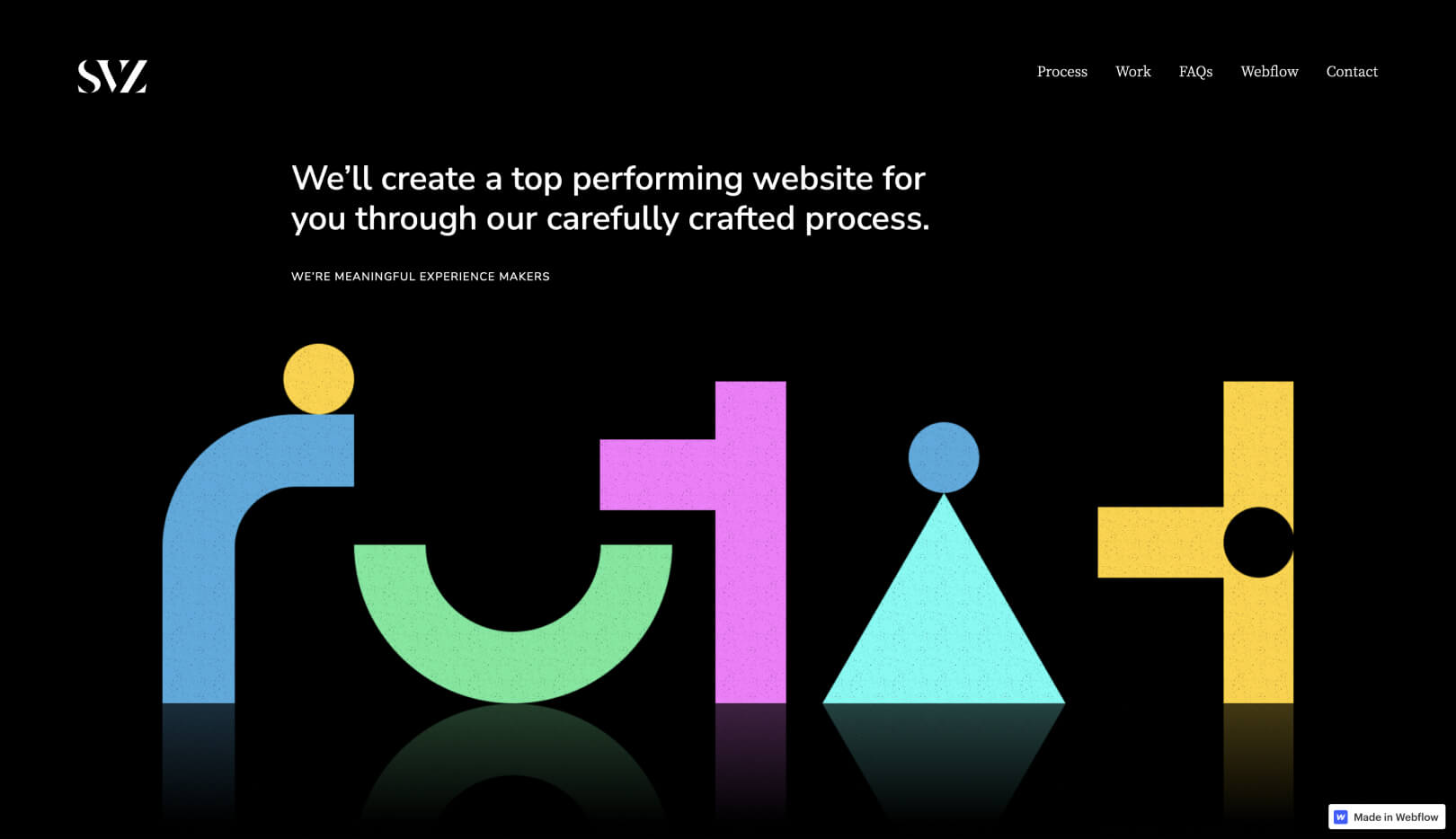
4. 색상과 디자인의 창의적 사용
색상은 실제로 심리적 현상으로 웹사이트의 설득력과 사용자의 구매 행동에 큰 영향을 미칩니다. 인간은 눈보다 뇌로 색을 더 많이 인식합니다. 그들은 특정 감정, 문화, 사회적 메시지, 감정 및 사건과 특정 음영을 무의식적으로 연관시킵니다. 따라서 방문자에게 특정 감정을 불러일으키는 것은 올바른 색상 팔레트를 선택하는 것과 밀접한 관련이 있습니다.
첫인상은 중요하며 약 20억 개의 웹사이트가 있으므로 첫인상이 오래 지속되도록 하는 것이 중요합니다.
웹 디자인의 색 구성표를 선택할 때 각 색과 관련된 감각도 불러일으키게 됩니다. 디자인은 효과적으로 사용자의 관심을 사로잡을 수 있어야 합니다. 또한 대상 청중의 정서적 요구를 충족시키고 브랜드 연상, 인지도 및 인지도를 향상시켜야 합니다.

원천
2022년에 색상 조합을 창의적으로 사용한다는 것은 청중이 일반적으로 결합된 것으로 보지 않을 색상을 함께 결합하는 것을 의미합니다. 물론 방문자의 눈을 아프게 하지 않기 위해 색상 조합은 그래픽에 맞게 조정되어야 합니다. 이것은 귀하의 사이트가 다른 미니멀리스트 디자인과 차별화되는 데 도움이 될 뿐만 아니라 청중과 더 잘 어울립니다.
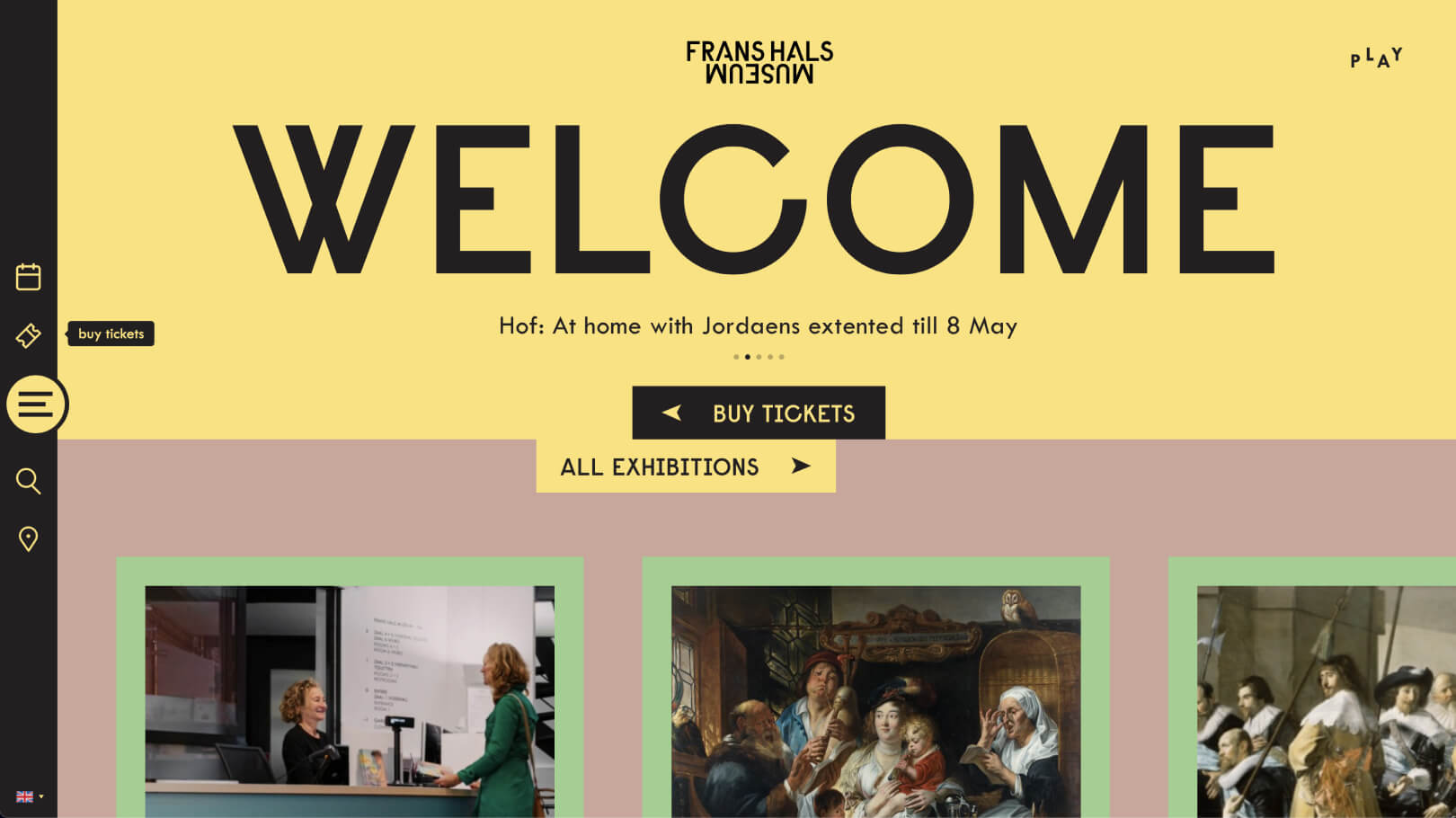
5. 굵은 글꼴, 큰 헤드라인
큰 헤드라인과 굵은 글꼴은 혁신이 아니지만 최근 웹사이트 디자인을 인수하기 시작했습니다. 왜요? 효과적이고 방문자의 관심을 끌기 때문입니다. 볼드체를 사용하면 용감하고 인상적인 메시지를 강조하고 사용자가 조치를 취하도록 유도합니다.
또한 방문자는 큰 헤드라인을 먼저 읽는 경향이 있습니다. 그렇기 때문에 좋은 인상을 주는 데 중요한 역할을 합니다. 다양한 글꼴과 섹션 제목을 사용하면 시각적 계층 구조가 생성되고 가독성이 보장되며 많은 정보가 표시될 때 지침 역할을 합니다.

원천
빈티지 디자인과 같은 강력한 타이포그래피는 웹페이지에 현대적인 느낌을 줄 수 있습니다. 그러나 스타일에 관계없이 모든 장치에서 글꼴 크기가 적절한지 확인하는 것이 중요합니다.

가변 글꼴은 여기에서 구출됩니다. 이러한 글꼴을 사용하면 디자이너가 단일 파일에서 다양한 변형을 파생할 수 있으므로 다양한 관점, 방향, 장치 등에 따라 서체를 쉽게 조정할 수 있습니다. 말할 것도 없이 가변 글꼴을 사용하면 인쇄 요소에 더 큰 유연성을 제공하고 의심할 여지 없이 현재의 제약 조건을 줄일 수 있습니다. 글꼴 형식.
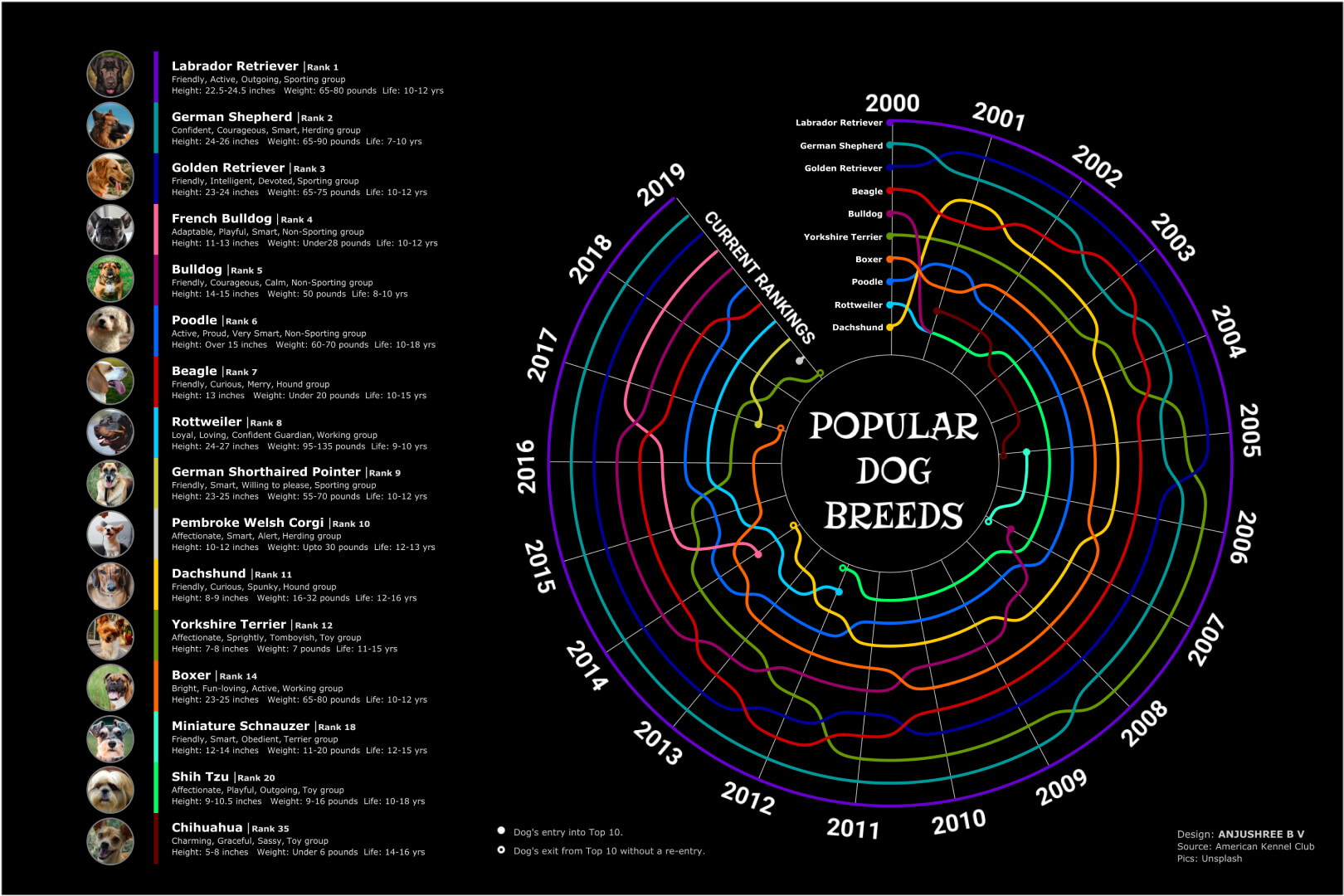
6. 데이터 시각화
인간은 시각적 동물이므로 단어와 숫자보다 그래픽에 더 잘 반응한다는 사실은 부인할 수 없습니다. 2022년에는 데이터가 웹페이지의 큰 자산이 될 것입니다. 그러나 사용자는 통계에 관심을 가지지만 통계가 의미하는 바를 이해하는 것을 즐기지 않습니다.
스마트한 방식으로 숫자를 제시하면 제공하는 정보가 크게 강조됩니다. 데이터 시각화는 지루한 사실과 수치를 눈에 띄는 그래픽으로 만들어 훨씬 더 매력적이고 이해하기 쉽게 만듭니다. 이를 통해 사용자는 비즈니스 특정 정보를 더 잘 이해할 수 있습니다.
이 방법은 또한 사용자가 긴 표 형식의 보고서와 달리 그래픽으로 표시되는 데이터를 사용하여 정보에 입각한 비즈니스 결정을 내리는 데 도움이 됩니다. 말할 것도 없이, 그것은 데이터 분석에서 다른 기술 수준을 가진 개인에게 매우 유익합니다.
또한 웹 사이트 디자인에 통합되는 방식에 따라 인포그래픽은 공유 가능성이 높은 콘텐츠이며 웹 사이트에 새로운 트래픽을 가져올 수 있습니다.

원천
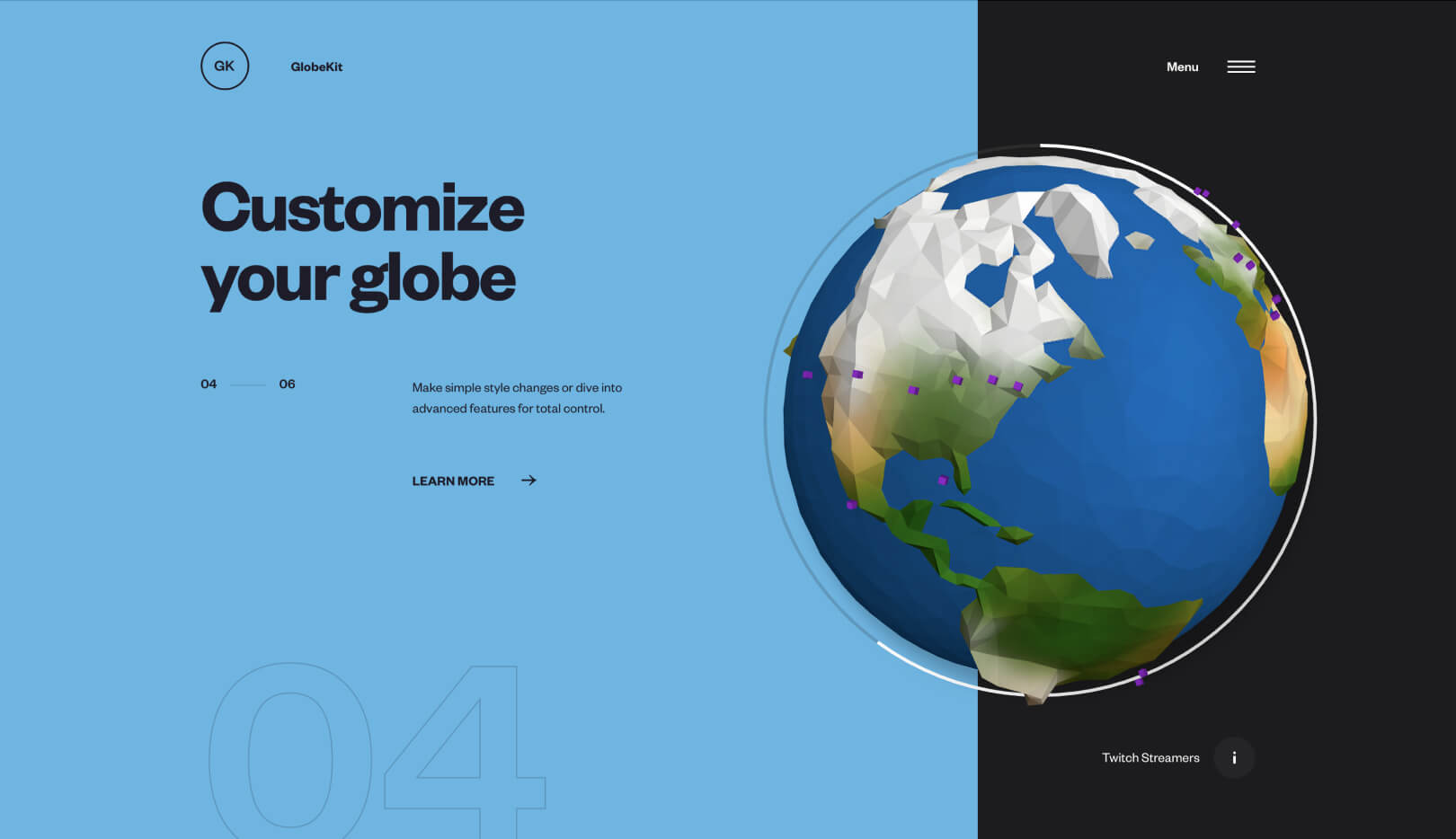
7. 인터랙티브 디자인, 3D, 마이크로애니메이션
멋진 원본 삽화도 훌륭하지만 올해는 인터페이스에 모션을 추가해야 합니다. 비전통적인 스크롤 또는 스크롤 트리거 애니메이션과 같은 대화형 웹 기능은 웹사이트를 통해 사용자에게 안내 경험을 제공하고 보다 직관적이고 손쉬운 사용자 여정을 보장합니다.
3D 요소와 비주얼은 가상과 현실의 경계를 확장하고 사용자가 특정 페이지에서 더 많은 시간을 보내도록 권장합니다. 애니메이션과 마이크로 애니메이션은 비디오에 대한 훌륭한 대안입니다. 2022년 UI/UX 디자인의 또 다른 핫 트렌드입니다. 또한 동영상에 비해 웹사이트에서 훨씬 가볍고 로딩 시간에 큰 영향을 미치지 않습니다.
완전하고 몰입도 높은 사용자 경험을 위해서는 웹사이트가 빠르고 웹에 최적화되어야 합니다. 이러한 인터랙티브한 디자인 요소를 현명하게 사용하여 페이지가 탁월한 성능을 발휘하도록 하십시오.

원천
8. 가상이지만 거의 실제(VR)
3D 애니메이션을 한 단계 업그레이드하고 싶으십니까? V와 R의 두 글자가 있습니다.
2022년에 가상 현실은 확실히 웹 디자인의 성장 추세가 될 것입니다. WebVR은 사용자에게 유용하고 의미 있는 콘텐츠를 제공하는 강력한 도구입니다. 보다 개인적인 상호 작용을 제공하기 때문에 구매 결정 과정에서 특히 유익한 현실을 엿볼 수 있습니다.
예를 들어 IKEA의 증강 현실(AR) 앱을 통해 사용자는 새 가구가 집에 어떻게 들어맞는지 실제로 볼 수 있습니다. 이 앱은 스케일링 기술을 사용하여 방을 스캔하고 소비자가 보고 싶어하는 제품의 사실적으로 렌더링된 실제 크기의 3D 버전을 보여줍니다.
Airbnb는 또한 VR을 서비스에 통합하여 사용자가 숙소를 예약하기 전에 가상으로 숙소를 둘러볼 수 있는 기회를 제공합니다. 사용된 기술에는 360도 사진과 3D 스캔이 포함되어 있어 게스트가 무엇을 기대해야 하는지 더 쉽게 알 수 있습니다.
그리고 지구상의 어느 지점으로든 순간이동하여 도시의 거리를 거닐거나 시골 위를 날아갈 수 있는 Google 어스를 잊지 마십시오.
Pinterest도 최근 IKEA와 유사한 AR 기능을 출시하여 사용자가 집에서 항목이 어떻게 보이는지 테스트할 수 있습니다.
이 기술은 웹 디자인 관행에 혁명을 일으켜 더 많은 산업별 발전을 가져올 것입니다. 널리 보급된 VR은 아직 개발 중이지만 더 많은 앱과 웹 디자인에서 중요한 부분이 될 것이라는 데는 의심의 여지가 없습니다. 특히 이제 Meta가 이를 주시하고 Metaverse를 일상 생활의 일부로 만드는 데 투자하고 있습니다.
9. 음성 사용자 인터페이스(VUI)
음성 비서 및 음성 검색은 지난 몇 년 동안 상당히 인기를 얻었습니다. 스마트폰 사용자의 약 31%는 일주일에 한 번 이상 음성 검색을 사용하는 반면 밀레니얼 세대의 39%는 한 달에 한 번 이상 음성 비서를 사용합니다.
따라서 Google, Siri 또는 Alexa에서 사용하는 것과 같은 방식으로 음성을 사용하여 온라인 상점을 탐색한다고 상상해 보십시오. VUI(음성 사용자 인터페이스)는 많은 웹 페이지에서 일반적으로 사용되는 것은 아니지만(아직) 이것은 확실히 주의가 필요한 성장하는 웹 사이트 디자인 트렌드입니다.
VUI가 디자인하기 까다롭다는 것은 의심의 여지가 없습니다. 음성 검색의 약 20%에는 25개의 키워드가 포함됩니다. 이는 사용자가 원하는 콘텐츠를 보기 위해 특정 단어를 사용해야 하고 디자이너는 디자인 중인 웹 페이지에 따라 달라지는 사용자 특정 연구를 수행해야 한다는 것을 의미합니다.
또한 이러한 미래 지향적인 UI/UX 트렌드는 웹 접근성을 향상시킬 때 매우 유용합니다. 사용자가 정보를 검색하는 방법을 확실히 재창조할 것입니다.
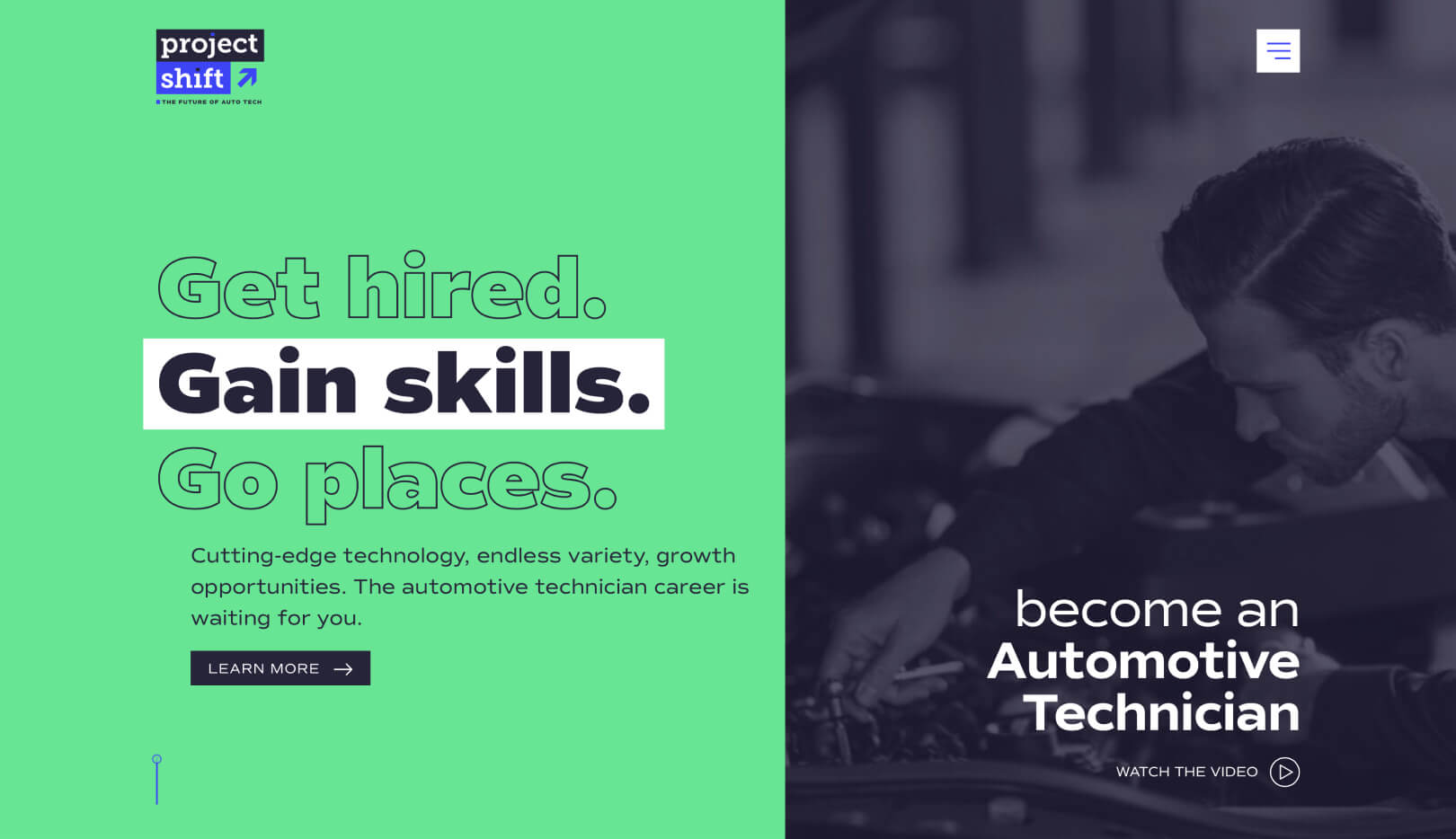
10. 영웅 섹션의 재해석
영웅 섹션은 웹사이트의 부동산입니다. 강한 첫인상을 주고 사용자의 관심을 끄는 것이 목표입니다. 전통적으로 이를 달성하기 위해 웹사이트 디자인은 방문자에게 영감을 주고 관련성을 부여하는 강력한 이미지에 의존합니다.
하지만 2022년 트렌드는 이 섹션의 이미지를 모두 피하고 텍스트, 글꼴, 디자인 및 브랜드 메시지에 집중하는 것입니다.
대부분의 사람들은 웹사이트가 화면에 표시될 때 이미지를 보는 데 익숙하기 때문에 이러한 변화는 극적인 영향을 미치고 즉시 시선을 사로잡을 수 있습니다. 텍스트와 디자인이 너무 중요해서 이미지가 불필요한 주의를 산만하게 할 뿐이라는 느낌을 줍니다. 이는 사용자가 웹사이트 콘텐츠에 집중하고 참여를 유도하는 데 도움이 됩니다.
적절한 디자인 스타일과 타이포그래피를 결합하면 웹 사이트를 더욱 우아하고 고급스럽게 만들 수 있습니다.

원천
테이크아웃
2022년에 보게 될 모든 웹사이트 디자인 트렌드는 창의적인 접근 방식을 통해 사용자 경험을 개선하는 데 중점을 두고 있습니다. 즉, 놀라운 비주얼의 웹 사이트를 보유하는 것뿐만 아니라 반응이 좋고 액세스 가능하며 진정으로 매력적인 웹 사이트를 만드는 것입니다.
위의 디자인 트렌드 중 하나, 둘 또는 몇 개를 통합하면 2022년 브랜드의 매력을 높이고 사용자 만족도를 높이며 웹사이트의 전환율을 높일 수 있습니다. 테스트해보고 원하는 목표를 달성하는 데 도움이 되길 바랍니다.
