웹사이트를 위한 40가지 최고의 글꼴(무료 및 유료)
게시 됨: 2020-10-07디자인 중인 웹사이트의 타이포그래피를 찾는 작업은 어려울 수 있습니다. 이 기사를 작성하는 시점에는 1,000개 이상의 Google 글꼴 패밀리, 거의 2,000개의 Adobe 글꼴, Fonts.com의 15,000개 글꼴, MyFonts.com의 거의 35,000개 글꼴이 있습니다.
글꼴 쌍, 두께, 가독성, 스타일 범위 등과 같은 글꼴에 대한 추가 요구 사항으로 인해 웹 사이트에 적합한 글꼴을 찾는 작업은 한마디로 압도적인 도전이 될 수 있습니다.
운 좋게도 이 가이드는 여러분에게 가장 적합한 글꼴을 찾는 데 도움이 됩니다. 웹 사이트에 가장 적합한 글꼴 40개를 조사하고 찾았습니다.
목차
- 웹사이트 글꼴이 왜 중요한가요?
- 다른 글꼴 범주는 무엇입니까?
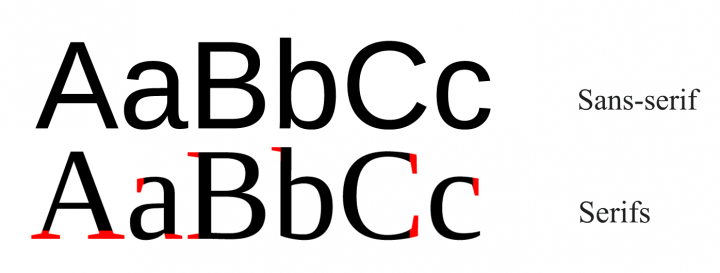
- 1. 산세리프체
- 2. 세리프체
- 3. 필기체
- 4. 숫자 글꼴
- 5. 개요 글꼴
- 6. 빈티지 글꼴
- 7. 모던 폰트
- 웹사이트에 가장 적합한 글꼴을 선택한 방법
- 웹사이트를 위한 40가지 최고의 글꼴
웹사이트 글꼴이 왜 중요한가요?
웹사이트 글꼴은 디자인의 90%를 차지합니다. 따라서 지식이 있는 올바른 사이트를 선택하는 것이 사이트의 성공에 매우 중요합니다. 다음은 몇 가지 주요 이유입니다.
1. 브랜드 캐릭터를 반영하는 글꼴 선택
대부분의 마케터는 브랜드의 메시지를 알고 있지만 글꼴 선택은 브랜드의 특성을 반영하고 표현해야 합니다. 예를 들어, 공식 자선 단체가 있는 경우 서예 또는 기발한 밈과 같은 낭만적인 글꼴은 브랜드를 반영하지 않습니다.
마찬가지로 글꼴이 은행을 반영해야 하는 경우 장난기 있는 글꼴은 신뢰를 구축하지 못하고 독자는 브랜드를 진지하게 받아들이지 않을 수 있습니다. 따라서 브랜드 선택은 타겟 고객을 이해하는 것과도 관련이 있습니다.
2. 가독성 및 사용자 경험
이러한 문제는 서로 얽혀 있습니다. 종종 독자는 텍스트를 읽기 위해 화면에 얼굴을 대고 눌러야 합니다. 그렇게 해야 사용자 경험에 긍정적인 영향을 미치지 않습니다. 글꼴이 너무 작으면 잠재적인 리드가 몇 초 안에 사라질 수 있습니다. 마찬가지로, 큰 글꼴을 선택하는 것은 독자를 "소리치게"하므로 나쁜 습관입니다.
또한 글꼴이 너무 많으면 특히 같은 페이지에 있는 경우 혼란스럽고 비전문적입니다. 가장 좋은 방법은 사이트 전체에서 균일성과 명확성을 보장하기 위해 최대 2~3개의 글꼴을 선택하는 것입니다. 글꼴은 사용자 경험뿐만 아니라 관심사, 탐색 속도 및 기타 여러 측면에 영향을 줍니다.
3. 사업 성장
UX는 비즈니스 기회와 직접적인 관련이 있습니다. 방문자가 사이트 콘텐츠를 읽는 데 편안함을 느낀다면 계획보다 오래 머무를 수 있습니다. 특히 신규 방문자는 더욱 그렇습니다.
신뢰할 수 있는 프리미엄 글꼴로 작성된 매력적인 콘텐츠를 독자에게 제공한 사이트는 관심을 끌고 유지합니다. 이를 달성하면 소비자 신뢰를 구축하고 경쟁 우위를 높이며 비즈니스 기회와 이익을 개선하는 데 도움이 됩니다.
글꼴은 긍정적인 감정을 불러일으키고 가독성을 높이고 수익을 개선하기 위해 브랜드 또는 회사에 필수적입니다.
다른 글꼴 범주는 무엇입니까?
글꼴에는 다양한 유형과 범주가 있으며 각 변형은 브랜드에 따라 자리가 있습니다. 일부 글꼴은 더 정교하고 눈에 잘 띄는 반면 다른 글꼴은 상대적으로 더 단순하고 다양합니다.
일부 글꼴 범주는 대담하고 눈길을 끄는 머리글에 이상적이며 다른 글꼴 범주는 긴 텍스트 단락에 가장 잘 사용됩니다. 다양한 글꼴 범주는 다음과 같습니다.
1. 산세리프체
Sans serif 글꼴은 글자( serifs ) 끝에 표시(프랑스어: sans )가 없는 글꼴입니다.
Sans serif 글꼴은 일반적으로 디자인이 단순하여 배치 및 사용 측면에서 다양합니다. 페이지 본문이나 헤더 텍스트에 잘 어울립니다. 또한 독특하게 보이는 웹사이트 디자인을 길들이는 데에도 사용할 수 있습니다.
텍스트에 깨끗하고 최소한의 모양을 부여하고 방문자가 페이지를 끝까지 읽도록 장려하려면 산세리프체가 적합한 글꼴입니다.
2. 세리프체

Serif 글꼴은 안정적이고 예측 가능한 구조라는 점에서 sans serif 글꼴과 유사하지만 문자 끝에 표시( serifs )가 있을 뿐입니다.
세리프체는 타이포그래피 분야에서 오랜 역사를 가지고 있기 때문에 이러한 글꼴의 스타일이 다른 글꼴보다 더 전통적이고 세련된 느낌을 주는 경우가 많습니다. 세리프를 사용할 수 있는 위치와 관련하여 웹 페이지의 본문 또는 헤더 텍스트에 세리프를 사용할 수 있습니다.
다른 글꼴보다 세리프를 선택할 수 있는 또 다른 이유는 접근성입니다. 세리프는 문자의 상단과 하단에 표시가 있기 때문에 대문자 "I", 소문자 "l" 및 숫자 "1"과 같이 서로 유사한 문자를 쉽게 구별할 수 있습니다.
3. 필기체
Cursive는 원래 손으로 더 빠르고 보기 좋게 쓰기 위해 고안된 수백 년 된 필기 스타일입니다. 그러나 현대에 와서 필기체(또는 스크립트)는 손으로 그린 글을 모방하도록 설계된 고유한 웹 글꼴 스타일이 되었습니다.
Vimeo, Ray-Ban 및 Kellogs와 같은 여러 상징적 브랜드는 로고에 필기체 글꼴을 사용합니다. 제목과 웹 로고에 눈에 띄고 기억에 남을 만한 유사한 변형이 있기를 원한다면 초서체가 적합한 글꼴입니다. 그러나 특히 젊은 세대가 더 이상 필기체로 쓰는 법을 배울 필요가 없기 때문에 긴 텍스트에는 이상적이지 않을 수 있습니다.
4. 숫자 글꼴
웹 타이포그래피에서 숫자를 표시하는 방법은 문자와 동일한 수준의 주의와 배려가 필요합니다. 그러나 숫자에 이상적인 글꼴을 찾는 것은 어려울 수 있습니다.
숫자는 가격표, 인포그래픽 또는 방문 페이지의 특별 제안과 같은 데이터 시각화에 자주 사용됩니다. 이 숫자를 표시하는 방법은 웹페이지의 성공에 지대한 영향을 미칠 수 있습니다.
예를 들어, 표나 계산에서 사용하는 경우 표 형식의 안감 수치를 사용해야 합니다. 이것은 각 그림이 동일한 너비와 높이로 구성되어 숫자가 서로 옆에 그리고 위에 올바르게 정렬된다는 것을 의미합니다.
찾아봐야 할 또 다른 사항은 글꼴 패밀리에 사용할 대상(예: 구두점, 통화, 계산 등)과 관련된 숫자 기호가 포함되어 있는지 여부입니다. 일반 글꼴을 선택하는 것과 유사하게 "1" 및 "7" 숫자와 같이 서로 너무 유사한 숫자가 없도록 해야 합니다.
5. 개요 글꼴
여기에 있는 세리프체와 산세리프체의 보다 전통적인 스타일이 브랜드의 고유한 스타일에 실제로 맞지 않는다고 가정해 보겠습니다. 그리고 필기체도 잘 어울리지 않는 것 같습니다.
이 경우 윤곽선 글꼴을 사용하는 것이 좋습니다.
윤곽선이 있는 글꼴은 텍스트의 가독성을 다소 떨어뜨리기 때문에(본질적으로 문자에서 내장을 제거했기 때문에) 더 큰 머리글 또는 제목 텍스트에만 이러한 글꼴을 사용하고 싶을 것입니다. 하지만 괜찮습니다. 방문자의 관심을 끌 필요가 있는 짧고 펀치감 있는 헤더가 있는 경우 윤곽선 글꼴이 확실히 작업을 완료합니다.
6. 빈티지 글꼴
항상 오래된 것이 다시 새 것처럼 보이기 때문에 복고풍 또는 빈티지 글꼴이 구식에도 불구하고 웹 사이트에 표시되는 것은 놀라운 일이 아닙니다.
레트로가 항상 멋져 보이는 이유 중 하나는 향수 때문입니다. 소비자가 타이포그래피를 통해 "좋은 옛날"을 상기시킬 때, 그들은 읽고 있는 모든 것에 강한 정서적 애착을 느낄 것입니다.
그리고 그것은 명백한 방식으로 이루어지지 않더라도 그들이 과거에 대해 만드는 이러한 연관성 때문입니다.
7. 모던 폰트
오늘날 인기 있는 모든 글꼴을 "현대적인" 글꼴이라고 부르기는 쉽지만 실제로 의미하는 바는 그렇지 않습니다. 최신 글꼴에는 다음과 같은 특정 특성이 있습니다.
- 그들은 단순한 기하학적 선과 패턴을 기반으로 합니다.
- 핵심은 최소한으로 설계되었습니다.
- 형식은 기능을 따라야 합니다.
- 그들은 고전적이고 전통적인 스타일을 깨고 있습니다.
기본적으로 현대 글꼴은 약간 미래 지향적인 가장자리가 있는 기하학적 스타일입니다. 그것들은 읽기 쉽지만 어느 정도의 흥분도 함께 가지고 있습니다.
다른 글꼴 유형은 무엇을 의미합니까?
모든 글꼴에는 고유한 특성이 있으며 글꼴 디자이너는 자신이 만드는 글꼴에 특정 의미를 부여합니다. 따라서 사이트 디자이너가 글꼴을 고를 때 행복, 환영, 이완, 겁먹음, 긍정적, 유혹 또는 진지함과 같은 특정 감정을 이끌어냅니다.
이러한 이유로 디자이너는 웹 사이트를 올바르게 디자인하기 위해 각 글꼴 유형의 심리를 이해해야 합니다. 또한 글꼴은 웹사이트 색상 및 그래픽만큼 빠르게 청중에게 회사 문화의 맛을 제공합니다.
세리프체의 인쇄상의 특징은 종종 글꼴을 분류하지만 더 인간과 유사한 성격을 가지고 있다고 설명할 수도 있습니다. 다시 말해, 글꼴의 모양(단어가 말하는 내용과 관계없이)은 특정 분위기와 느낌을 제공하여 콘텐츠의 효율성을 변경할 수 있습니다.
따라서 글꼴이 청중에게 어떤 느낌을 줄지 예측하는 방법을 배우는 것은 콘텐츠가 최적의 효과를 얻을 수 있다는 또 다른 확신입니다. 예측 방정식은 없지만(Times New Roman이 항상 이 특정한 분위기와 일치하지 않음) 우리는 성격 관련성이 발달한 문화에서 성장했습니다. 따라서 대부분의 예측은 인식과 본능에 기초할 수 있습니다.
웹사이트에 가장 적합한 글꼴을 선택한 방법
이 목록에 가장 적합한 웹 글꼴을 선택할 때 우리는 각각이 특정 요구 사항과 특성을 충족하는지 확인하고 싶었습니다.
- 가독성 : 각 문자를 쉽게 구별할 수 있는 글꼴 — 접근성과 읽기 경험을 향상시키는 데 도움이 되는 특성입니다.
- 가독성 : 사이트의 특정 부분에서 사용하도록 설계된 글꼴(예: 헤더의 크고 굵은 글꼴 vs. 본문의 깨끗하고 단순한 스타일 글꼴).
- 편안함/친숙함 : 독자를 편안하게 해주는 글꼴. 표준에서 너무 멀리 벗어난 웹 디자인 선택은 방문자에게 불안한 경험을 줄 수 있으며 예상치 못한 또는 흔하지 않은 서체가 이에 기여할 수 있습니다.
우리가 고려한 또 다른 요소는 글꼴의 무게 였습니다. 많은 웹 글꼴이 WordPress, 테마 또는 드래그 앤 드롭 페이지 빌더 플러그인과 함께 사전 설치되어 있지 않습니다.
이로 인해 사이트가 최적화된 방식(또한 브라우저에서 브라우저로 표시되는 방식의 일관성)에 따라 로드 속도에 문제가 발생할 수 있습니다. 따라서 이것이 귀하의 주요 관심사인 경우 각 범주에 최소한 하나의 경량 웹 안전 글꼴을 포함하려고 했습니다.
다양한 스타일 (예: 그로테스크, 기하학적, 슬래브 등)을 포괄하는 서체를 포함하는 것도 중요했습니다. 웹 디자인의 다른 요소와 마찬가지로 웹 사이트의 전반적인 성격과 조화를 이루는 서체가 필요하며 때로는 가장 기본적이고 인기 있는 글꼴로는 적합하지 않습니다.
웹사이트를 위한 40가지 최고의 글꼴
1. 아리알

FontReach에 따르면 Arial은 현재 604,000개 이상의 웹사이트에서 사용 중인 웹에서 사용되는 #1 글꼴입니다. Google, Facebook 및 Amazon은 Arial을 사용하는 인기 있는 웹사이트 중 일부일 뿐입니다.
원래 IBM 레이저 프린터에서 사용하기 위해 Monotype 디자이너가 만든 이 웹 안전 글꼴은 가독성이 높은 UI를 위한 최고의 선택 중 하나입니다.
이 글꼴은 이 목록에 있는 다른 글꼴만큼 아름답지는 않지만 매우 일반적이고 정기적으로 사용됩니다.
2. 라토

Lato는 원래 기업 고객을 위해 설계된 Google 글꼴입니다. 회사는 글꼴 디자이너의 창작물을 전달했지만 Lato는 용도가 변경되어 웹에서 가장 인기 있는 서체 중 하나로 생명을 얻었습니다. Lato는 Goodreads, WebMD 및 Merriam-Webster와 같은 웹사이트에서 사용됩니다.
부드러운 곡선과 견고한 디자인 사이의 균형 덕분에 이 글꼴은 강력하면서도 친근한 분위기를 선사합니다.
3. 몬세라트
Montserrat는 1900년대 초 부에노스아이레스의 Montserrat 지역 간판에서 영감을 받은 Google 글꼴입니다. 도시의 풍부한 건축 역사와 좁은 거리의 독특한 아름다움(글꼴의 좁은 문자와 매우 유사)을 고려할 때 타이포그래퍼가 왜 영감을 얻었는지 분명합니다.
이 활기차고 아름다운 산세리프체는 빠른 가독성을 위해 특별히 설계되었기 때문에 웹에서 작은 본문 텍스트에서도 잘 어울립니다.
4. 노이에 헬베티카

Neue Helvetica는 Facebook, Yahoo 및 eBay와 같은 218,000개 이상의 웹사이트에서 사용하는 웹에서 두 번째로 인기 있는 글꼴입니다. 그 인기는 조판의 오랜 역사를 볼 때뿐만 아니라 크게 확장되고 개선된 디지털 "Neue" 버전에서도 의미가 있습니다. 간단하고 읽기 쉬우며 머리글 및 본문 텍스트에서도 동일하게 작동합니다.
글꼴 패밀리는 128개의 다양한 서체와 함께 제공되며, 라이트, 헤비, 로만, 아웃라인, 압축 및 기타 스타일을 포함합니다.
5. 로보토

세상이 더 연결되고 기술적으로 발전함에 따라 Roboto와 같은 서체의 이점을 얻을 수 있는 웹사이트가 점점 더 많아질 것입니다. 이 서체에는 기술적이고 기계적인 느낌이 있지만 활짝 열린 문자는 친근한 느낌을 주기도 합니다.
원래 Google에서 Android 시스템 글꼴로 디자인한 이 네오 그로테스크한 산세리프체는 이제 YouTube, Flipkart 및 Vice.com과 같은 웹사이트에서 사용됩니다.
6. 로라
Lora는 현대적인 세리프 글꼴입니다. 웹 사이트 방문자가 많은 콘텐츠를 읽을 수 있도록 돕는 측면에서 확실히 작업을 완료하는 반면, 문자 끝의 독특한 브러시 스트로크는 이 특정 글꼴에 다른 세리프보다 더 예술적인 분위기를 줍니다.
따라서 FOX News, Kitchn 및 Urban Dictionary와 같은 뉴스 및 엔터테인먼트 웹사이트의 단락 텍스트에서 매우 잘 작동합니다.
7. 메리웨더
Merriweather는 화면에서 가독성을 높이기 위해 특별히 설계된 Google 글꼴입니다. Goodreads, Coursera 및 Harvard.edu와 같이 Merriweather를 사용하여 단락의 스타일을 지정하는 웹 사이트에서 이에 대한 증거를 볼 수 있습니다.
Merriweather에는 산세리프체도 있으므로 블로그나 기타 텍스트 밀도가 높은 웹 사이트를 구축하는 경우 이 두 글꼴을 함께 사용하면 주변의 산만함이 아닌 텍스트에 집중할 수 있습니다.
8. PT 세리프
PT Serif는 원래 러시아 독자층이 많은 웹사이트용으로 만들어졌기 때문에 이 글꼴 패밀리 내에서 전체 키릴 문자 집합을 사용할 수 있습니다.
즉, 완전한 라틴 알파벳도 사용할 수 있으므로 이 균형이 잘 잡힌 글꼴은 AARP, Lifehack 및 Hongkiat에서 PT Serif를 사용하는 것처럼 영어를 사용하는 웹 사이트에서도 사용할 수 있습니다.
9. 스펙트럼
Spectral은 이 목록에 있는 최신 글꼴 중 하나이지만 웹에서 긴 형식의 콘텐츠를 얼마나 아름답게 처리하기 때문에 자리를 잡을 가치가 있습니다. 이 글꼴의 특히 좋은 점은 많은 세리프 형제보다 덜 무겁게 느껴진다는 것입니다("j"의 완만한 곡선 또는 "f"의 상단이 어떻게 휘는지 주목).

이 글꼴 패밀리에 14가지 다른 스타일이 있으므로 이 단순한 스타일의 셰리프를 사용할 수 있는 다양한 방법이 있습니다.
10. 타임즈 뉴 로만

The Times of London 신문은 20세기 초반에 새로운 서체가 필요했을 때 Monotype 디자이너와 협력하여 Times New Roman을 맞춤 제작했습니다.
오늘날까지 디지털화된 TNR은 웹에서 가장 인지도가 높고 인기 있고 읽기 쉬운 글꼴 중 하나입니다. Daily Mail, Huffington Post, Wayfair와 같은 웹사이트에서 모두 사용합니다. 보너스로 웹에 안전합니다(모든 장치에 보편적으로 설치됨).
