웹 바이탈 점수가 중요한 이유와 이를 모니터링하는 방법
게시 됨: 2020-06-23Google은 최근 web.dev 에 웹 페이지의 사용자 경험(UX)과 개선 기회를 정량화하기 위한 메트릭으로 Web Vitals를 발표했습니다 . Google의 조언에 따라 웹사이트를 최적화한 사람이라면 무엇에 집중해야 하는지 일관된 방향을 잡는 것이 어려울 수 있음을 알 것입니다. 성능 성능 보고서는 따라야 할 일련의 모범 사례를 통해 이러한 모호성을 제거하기 위한 노력입니다. 웹사이트 소유자는 점수를 최적화하고 시간이 지남에 따라 이를 모니터링하여 권장 임계값 이상으로 유지되도록 해야 합니다.
웹 바이탈이란 무엇입니까?
페이지 크기, 네트워크 속도, 서버 위치, 압축 등과 같은 수백 가지 요인이 웹 페이지 로드 방법에 영향을 미칠 수 있습니다. 모든 메트릭에 대해 좋은 점수를 얻는 것은 불가능하며 어떤 항목에 집중해야 하는지 선택하는 것이 명확하지 않기 때문에 어려운 일입니다. 메트릭은 더 많은 가중치를 지닙니다.
Google에는 PageSpeed Insights, Lighthouse, Chrome UX 보고서, Search Console, Chrome 개발자 도구 및 WebPageTest와 같이 웹마스터가 이러한 결정을 내리는 데 도움이 되는 다양한 도구가 있습니다. 그러나 이들은 시간이 지남에 따라 다르게 진화했으며 다른 방식으로 보고합니다.
예를 들어 PageSpeed Insights는 1-100의 성능 점수를 제공하는 반면 Test My Site는 성능을 로드 시간(초)으로 보고하므로 이러한 검사를 비교할 수 없습니다.
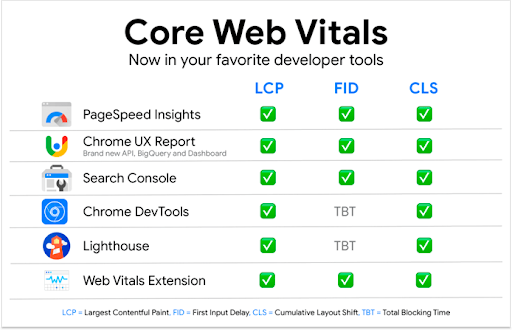
Web Vitals는 이 문제에 대한 솔루션입니다. UX 측정에 가장 중요한 세 가지 메트릭입니다.
- 최대 콘텐츠 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 이동(CLS)
여러 Google 도구에 복제되며 웹사이트의 UX 및 성능에 대한 통합 보기를 제공합니다.

성능 성능 보고서의 주요 측면은 세 가지 지표에 불과하지만 UX 및 성능과 관련된 더 광범위한 범주를 나타낸다는 것입니다. 예를 들어 LCP는 가장 큰 요소가 화면에 그려지는 데 걸리는 시간입니다. 좋은 LCP 점수를 얻으면 LCP 이벤트 이전의 다른 성능 지표가 최적화되었다고 가정하는 것이 안전합니다. 이것이 웹 바이탈의 아름다움이며 아래에서 각각에 대해 자세히 설명하겠습니다.
최대 콘텐츠 페인트(LCP)
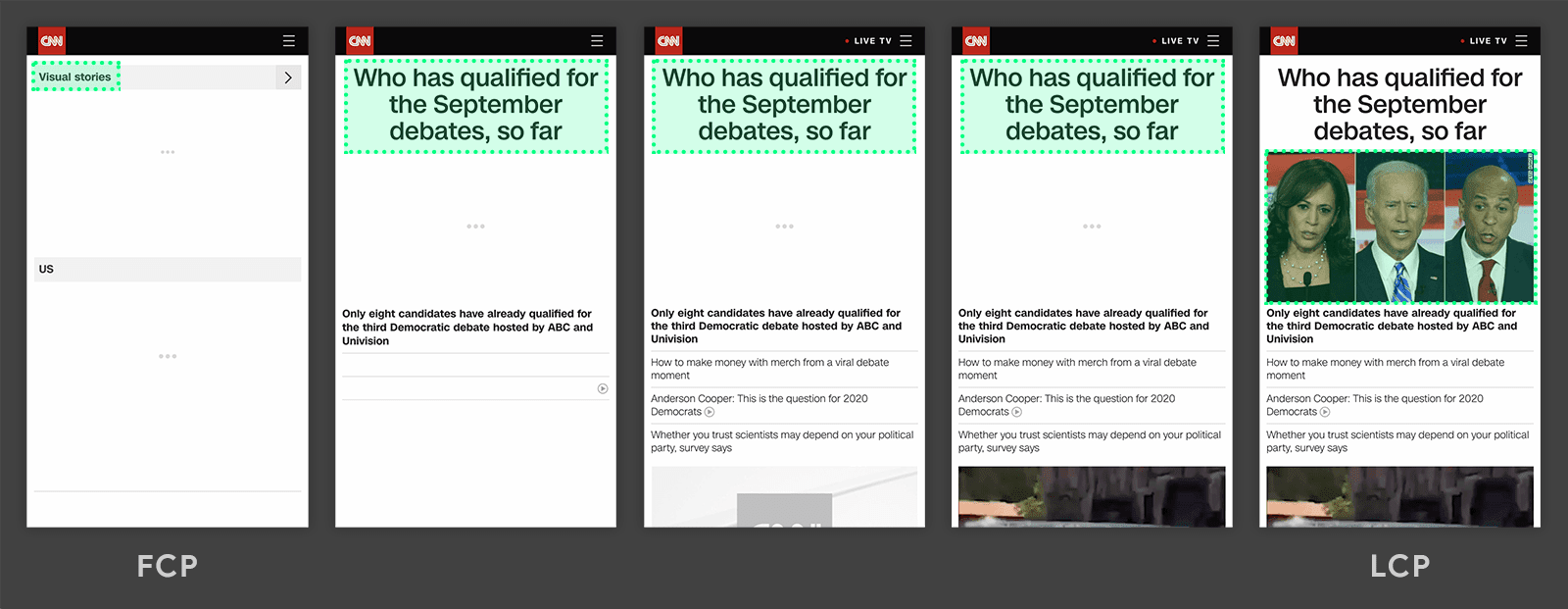
가장 큰 콘텐츠 페인트는 성능 측정입니다. 가장 크고 의미 있는 요소가 화면에 렌더링되는 순간과 페이지가 사용자와 상호 작용할 준비가 된 시점을 나타냅니다. 좋은 점수는 모바일과 데스크톱에서 2.5초입니다.

이미지 제공: web.dev
최적화
일반적인 모범 사례를 따르면 좋은 LCP 점수를 얻을 수 있습니다.
- 서버 응답 시간이 빠르고 사용자와 가까운 위치에 있는지 확인
- CDN을 사용하여 에지 서버에서 정적 콘텐츠 제공
- 자주 변경되지 않는 캐시 콘텐츠
- 중요한 CSS를 최소화하고 인라인하고 나머지는 연기하여 CSS를 최적화합니다.
- 가능한 경우 JavaScript로 클라이언트 측 렌더링 제한
- JavaScript가 필요한 경우 중요한 JS를 최소화하고 인라인하고 나머지는 연기하여 전달을 최적화합니다.
- 이미지 압축
첫 번째 입력 지연(FID)
첫 번째 입력 지연은 응답성 측정입니다. 사용자가 페이지와 상호작용한 후 페이지가 응답하는 데 걸리는 시간을 측정합니다. 페이지를 클릭하고 응답이 지연되는 것은 매우 실망스러운 경험입니다. FID는 이 프로세스를 정량화하고 100ms 미만의 임계값을 양호로 설정합니다.
최적화
FID에 가장 큰 영향을 미치는 것은 브라우저가 기본 스레드에서 코드를 처리하는 중이면 이벤트에 응답할 수 없기 때문에 클라이언트 측 JavaScript 실행입니다. 프런트 엔드의 일부 JavaScript는 피할 수 없지만 효율적인 전달을 보장하는 몇 가지 기술이 있습니다.
- JavaScript 파일 축소 및 압축
- async 또는 defer 속성으로 중요하지 않은 JavaScript 지연
- 코드를 최대한 간소화하여 전체 실행 시간 단축
- 코드 분할 사용(전체 사이트에 대해 하나의 app.js 파일 대신 필요한 경우에만 JavaScript 제공)
누적 레이아웃 이동(CLS)
누적 레이아웃 이동은 시각적 안정성을 측정합니다. 페이지가 로드된 후 이동하거나 이동하는 정도를 측정하는 새로운 메트릭입니다. 무언가를 클릭하려고 했지만 손가락이 버튼을 누르는 순간 페이지가 이동한 적이 있다면 UX가 요소를 찾아 두 번째로 클릭을 시도하도록 강요하기 때문에 UX가 얼마나 나쁜지 잘 알고 있을 것입니다. 더 나쁜 것은 클릭을 시도했지만 페이지 이동으로 인해 다른 것을 클릭하게 되는 경우입니다.


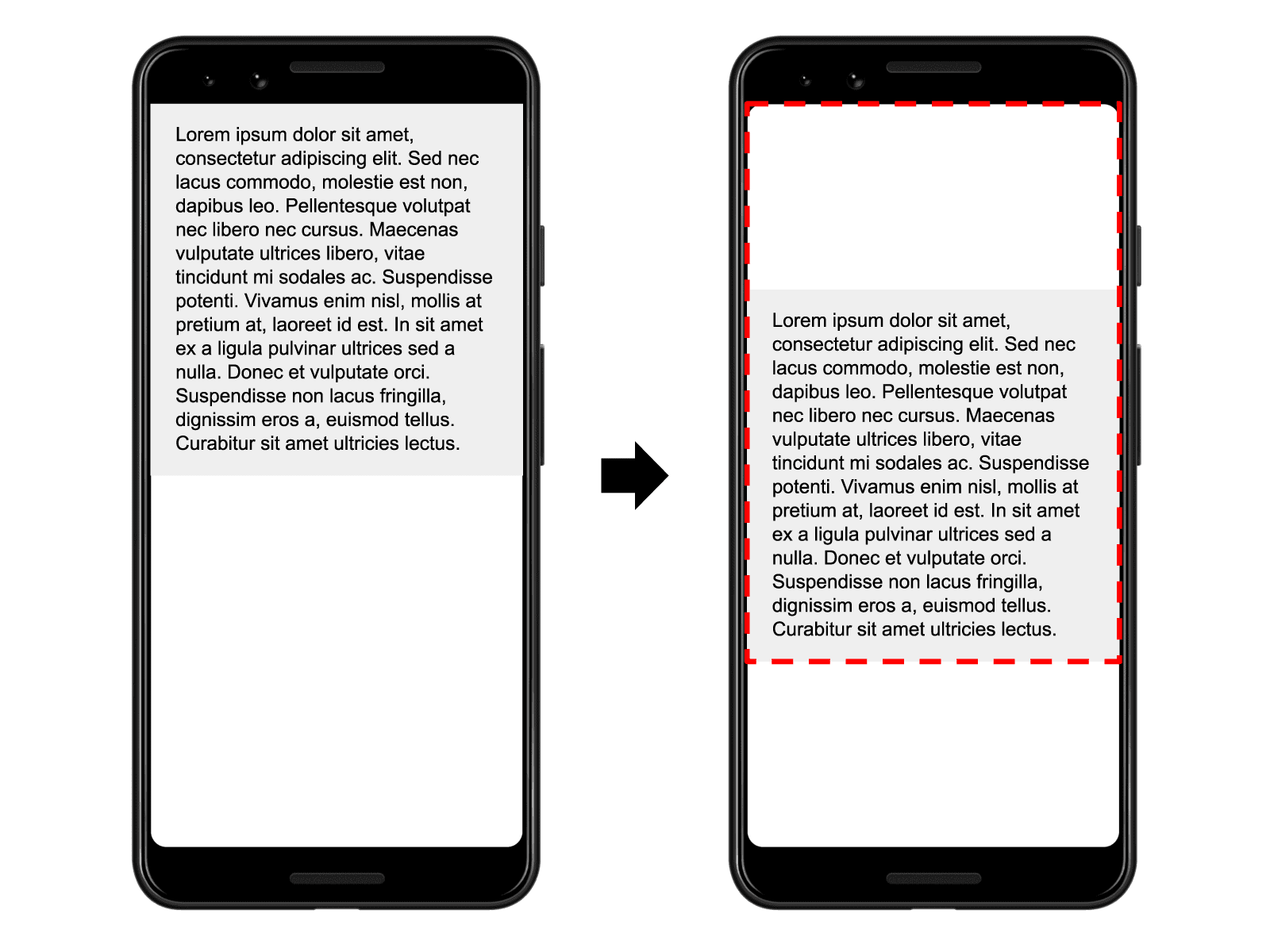
이미지 제공: web.dev
위의 이미지에서 화면 아래로 이동하기 위해 첫 번째 줄만 읽기 시작했다고 상상해 보세요. 이것은 누적 레이아웃 이동이며 Google은 좋은 상태를 달성하기 위해 0.1 미만의 CLS 점수를 권장합니다.
최적화
다음 팁을 따르면 CLS를 쉽게 최적화할 수 있습니다 .
- 페이지 로드 후 동적 콘텐츠 삽입 제한
- 동적 콘텐츠 삽입이 필요한 경우 외부 div에 크기를 설정합니다.
- 이미지가 로드되는 동안 브라우저가 공간을 예약하도록 이미지의 크기(너비 및 높이)를 설정합니다.
- 광고 및 퍼가기의 크기 설정
- 로딩 후 기본 폰트를 대체하는 웹 폰트 사용 자제
웹 바이탈이 중요한 이유
Vitals는 Google의 이니셔티브이므로 사이트의 UX를 평가할 때 Vitals 점수를 결정 요인으로 사용할 가능성이 높습니다. Google은 귀하의 사이트가 잘 작동한다고 생각하면 호의적으로 여기고 이는 검색 엔진 결과 페이지(SERP)에서 긍정적인 결과로 이어질 수 있습니다.
바이탈은 사이트의 UX에 영향을 미치는 광범위한 메트릭을 나타내기 때문에 중요합니다. 좋은 웹 바이탈 점수를 얻으려면 바이탈이 녹색 영역에 있는 경우 웹 사이트가 전반적으로 건강할 수 있도록 다른 많은 주요 성과 지표의 등급이 좋아야 합니다.
현재 Google이 Web Vitals에 부여하는 중요성이 의심스러운 경우 Web Vitals 홈페이지를 방문하면 ' 건전한 사이트를 위한 필수 통계'라는문구가 표시됩니다 .
점수 모니터링
Vitals를 이해하고 점수를 최적화하는 것은 전투의 절반에 불과합니다. 정기적으로 점수를 확인하여 점수가 양호한 상태로 유지되도록 해야 합니다. 가장 쉬운 방법은 URL을 PageSpeed Insights에 자주 붙여넣거나 검색 콘솔에서 높은 수준의 데이터를 보는 것입니다. 이 두 가지 접근 방식 모두 책임이 있으므로 확인을 잊은 경우 한동안 점수가 낮을 수 있습니다.
자동 및 정기 업데이트를 원하는 경우 PageSpeedPlus는 PageSpeed 및 Web Vitals 점수를 매시간 추적합니다. 시간이 지남에 따라 이를 기록하고 떨어지면 경고를 보냅니다. 설정이 매우 쉽고 페이지 수준에서 Vitals 점수를 모니터링하는 데 도움이 되므로 사이트의 각 페이지 점수를 정확히 확인할 수 있습니다.
그러나 게시된 후에 수정하는 것보다 처음부터 떨어지는 것을 막는 것이 검색 인지도에 전반적으로 더 큰 영향을 미칠 것입니다. 조직에서 일하는 경우 PageSpeed 및 Web Vitals 점수는 팀 간 노력으로 취급되어야 합니다. 모든 결정의 중심에 UX를 두려면 모든 이해 관계자가 보고서를 볼 수 있도록 해야 합니다. 이렇게 하면 개발, 디자인, SEO 및 마케팅 팀을 조정하고 점수에 부정적인 영향을 미치는 무언가가 실행될 가능성을 줄이는 데 도움이 됩니다.
결론
성능 보고서는 Google에서 UX를 계산하는 방식에 대한 새로운 변화입니다. 이제 모든 도구에서 일관된 조언을 얻고 권장 사항에 맞게 웹 사이트에서 무엇을 변경해야 하는지 알기가 훨씬 쉬워졌습니다. Google이 Web Vitals를 중요시하는 것은 분명하므로 검색 인지도를 개선하려면 여기에 집중해야 합니다. 이 가이드가 시간 경과에 따른 점수 추적을 시작하고 모니터링을 설정하는 데 도움이 되기를 바랍니다.
