웹사이트 배경 이미지 – 궁극적인 디자인 가이드
게시 됨: 2017-08-03웹사이트 디자인을 만들거나 깨뜨릴 수 있는 요소 중 하나는 웹사이트 배경 이미지를 설정하는 방법과 관련이 있습니다.
배경 이미지 설정은 간단해 보일 수 있습니다.
1. 무료 스톡 사진 사이트에서 이미지를 찾습니다.
2. 업로드하면 끝이죠?
사실, 웹사이트 배경 이미지를 웹사이트에 완벽하게 맞추기 위한 훨씬 더 정교한 프로세스가 있습니다.
이 프로세스에는 몇 가지 중요한 단계가 포함됩니다.
- 이미지의 크기를 올바르게 얻기
- 초점 분석
- 배경 오버레이 추가
- 모바일 반응형으로 만들기 등.
운 좋게도 Elementor에서 사용할 수 있는 많은 이미지 배경 사용자 정의 옵션을 사용하여 웹 사이트 배경에 대한 이미지를 적절하게 사용자 정의하는 프로세스가 훨씬 쉬워졌습니다.
이 게시물에서는 Elementor에서 배경 이미지를 제대로 사용하기 위해 따라야 하는 10가지 모범 사례를 공유하고자 합니다.
#1 - 와이어 프레임으로 웹 사이트 배경 이미지 디자인
바라건대, 배경 이미지를 설정할 때 머리를 쓰지 말고 대신 웹 사이트의 특정 와이어 프레임을 따르십시오.
이것은 Elementor를 사용하기 위한 첫 번째이자 아마도 가장 중요한 팁입니다.
와이어프레임이란 무엇입니까?
와이어프레임은 웹사이트 또는 페이지의 그래픽 모델입니다.
와이어프레임은 실제로 구축하기 전에 웹사이트의 구조를 계획하는 역할을 합니다.
Photoshop, Axure, Sketch 및 Mockplus와 같은 소프트웨어를 사용하여 웹사이트 와이어프레임을 만들 수 있습니다.
와이어프레임 모형에서 모든 배경 이미지 위치와 크기에 대한 설명을 얻어야 Elementor에서 쉽게 다시 만들 수 있습니다.
와이어프레임은 많은 설계 실수를 방지합니다.
여기 Elementor에 있는 우리 자신의 디자이너 팀은 Photoshop과 Sketch를 사용하여 템플릿을 계획하므로 고품질 결과에서 반드시 거쳐야 하는 단계임을 알 수 있습니다.
냅킨 스케치도 포함하여 와이어프레임 도구를 사용할 계획이 없다면 미리 디자인된 템플릿을 사용하고 이를 기반으로 구축하는 것이 좋습니다.
세계에서 가장 전문적인 디자이너도 와이어프레임을 사용합니다. 당신이 다르다고 생각하지 마십시오.
디자이너가 아니더라도… 사실, 특히 디자이너가 아닌 경우에는 노력이 헛되지 않도록 구조가 필요합니다.
페이지를 계획하면 사용할 배경 이미지를 구성하는 데에도 도움이 됩니다.
이렇게 하면 각 이미지의 크기를 알 수 있습니다. 또한 배경 이미지가 다른 페이지 요소와 충돌하지 않고 웹사이트 그리드에 깔끔하게 맞는지 확인하는 데 도움이 됩니다.
와이어프레임에 따라 배경 이미지 재생성
Elementor 페이지 레이아웃은 섹션, 열 및 위젯으로 구성됩니다.
이들 각각은 배경 이미지를 설정할 수 있는 레이어로 볼 수 있습니다.
배경 이미지의 다른 레이어로 사용할 수 있는 열 위젯도 있습니다.
Elementor에서 와이어프레임의 일부를 다시 만드는 작업을 시작할 때 먼저 와이어프레임의 배경 이미지를 섹션, 열 또는 위젯 수준에 배치할지 결정해야 합니다.
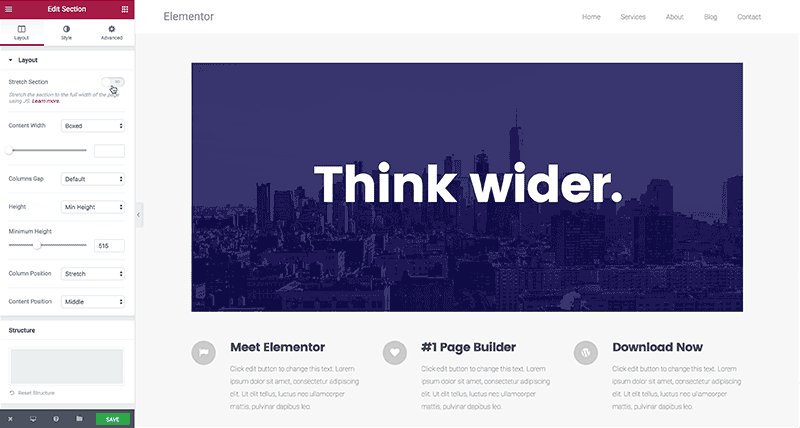
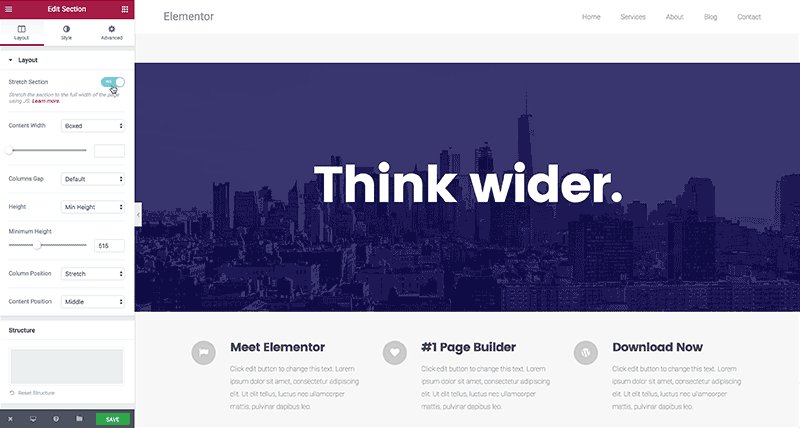
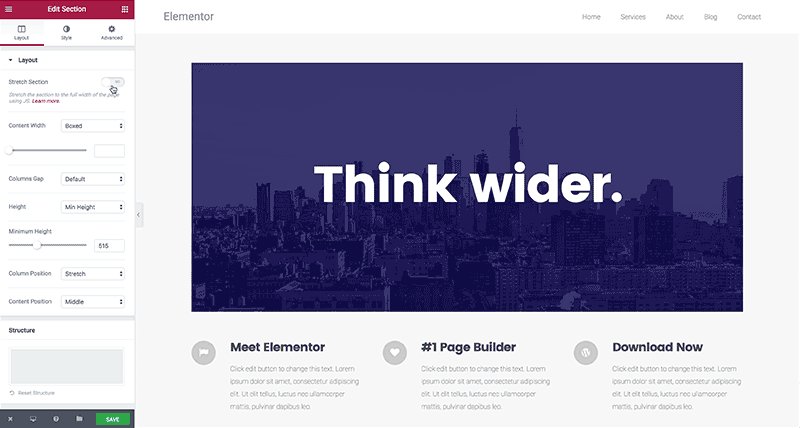
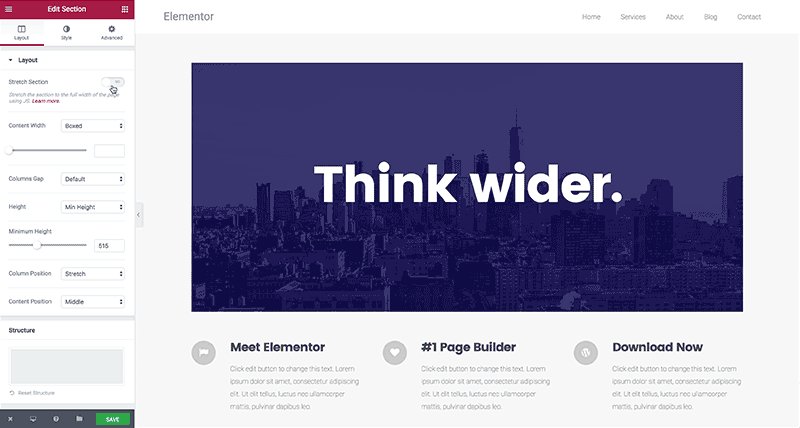
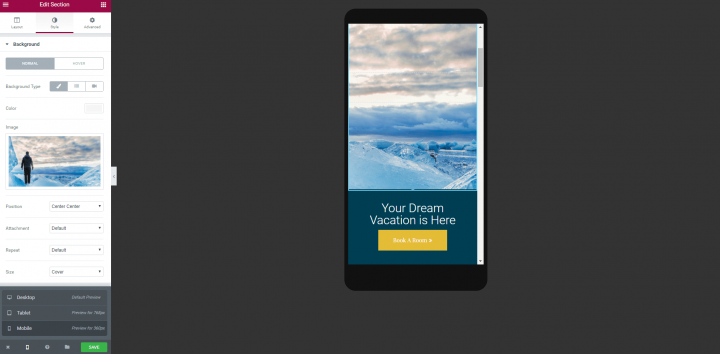
섹션 수준에서 배경 이미지를 설정하는 방법
섹션 배경에 이미지를 처음 업로드하면 배경 이미지 높이의 작은 부분만 표시됩니다.

섹션의 기본 배경 높이가 작기 때문입니다.
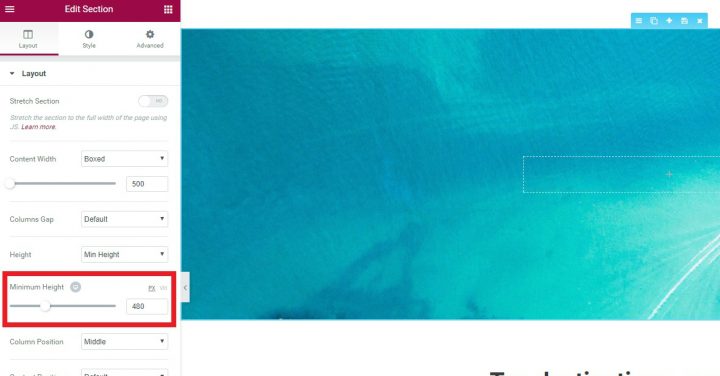
전체 높이로 이미지를 표시하려면 단면 높이를 높여야 합니다.
다음 두 가지 방법 중 하나로 수행할 수 있습니다.
섹션 > 레이아웃 > 높이로 이동하여 최소 높이를 설정합니다.
또는 섹션 > 고급으로 이동하여 상단 및 하단 패딩을 추가합니다.
열 수준에서 배경 이미지 설정
일부 상황에서는 열 수준에서 배경 이미지를 설정해야 합니다.
배경이 섹션의 일부에만 걸쳐 있거나 기존 배경 위에 다른 레이어를 추가하려는 경우에 해당합니다.
문제는 기본적으로 열 배경이 표시되지 않는다는 것입니다.
열 배경 이미지를 표시하려면 열에 위젯을 추가해야 합니다. 위젯에는 기본 높이가 있으므로 섹션 배경이 표시됩니다.
보이는 위젯을 추가하지 않으려면 스페이서 위젯을 추가하기만 하면 됩니다.
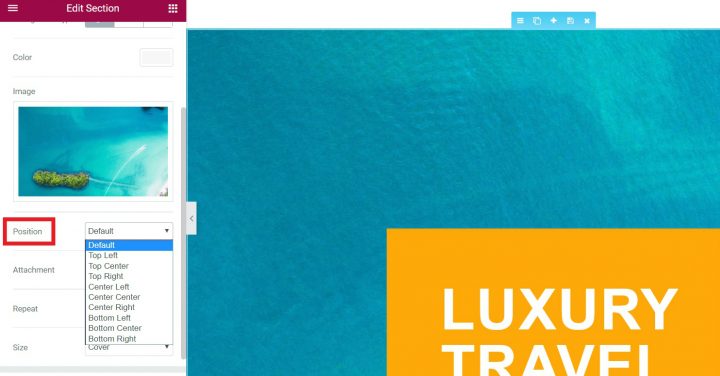
#2 - 적절한 배경 이미지 위치 설정

이미지의 위치를 설정할 수 있으므로 이미지가 9개 위치 중 하나에 초점을 맞춥니다.
왼쪽 위, 가운데 위, 오른쪽 위, 왼쪽 가운데, 가운데 가운데, 오른쪽 가운데, 왼쪽 아래, 가운데 아래, 오른쪽 아래.
이미지 위치를 사용하면 이미지가 섹션 간격보다 너비 또는 높이가 더 큰 경우 초점을 맞출 이미지 영역을 선택할 수 있습니다.
#3 - 웹사이트 배경 크기 설정

대부분의 경우 실제 배경 영역보다 큰 이미지 배경을 업로드합니다.
더 큰 이미지를 사용하는 이 방법은 더 큰 화면에서 이미지가 완전히 표시되고 측면이 잘리지 않도록 하기 위해 권장됩니다.
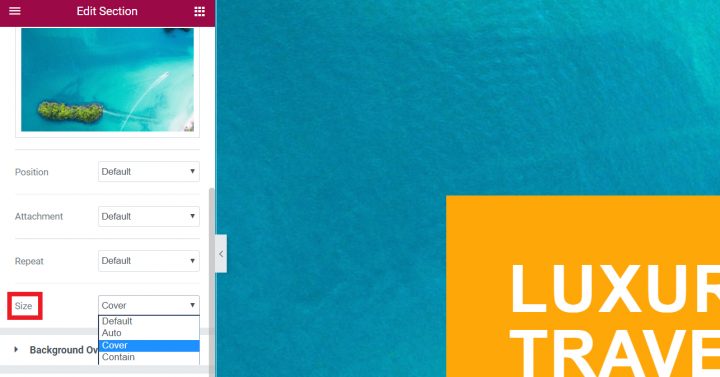
자동, 표지 및 포함의 세 가지 이미지 크기 옵션이 있습니다.
각각 다른 방식으로 배경 이미지를 표시합니다.
자동 이미지 크기
이미지 크기는 기본적으로 자동으로 설정됩니다.
자동 크기가 의미하는 것은 배경 이미지가 실제 크기로 표시된다는 것입니다.
기본적으로 Auto는 스케일링이 없음을 의미합니다.
이미지 크기가 1,000픽셀이고 섹션 너비가 800픽셀에 불과한 경우 이미지는 화면에 800픽셀(기본적으로 왼쪽 상단 영역)만 표시되도록 잘립니다.
표지 이미지 크기
이미지 크기를 Cover로 설정하면 배경 이미지가 비율을 잃지 않고 섹션의 너비에 맞게 조정됩니다.
이것은 아마도 높이에서 잘릴 것임을 의미합니다. 템플릿을 사용했다면 대부분의 경우 표지 이미지 크기를 사용한다는 사실을 눈치채셨을 것입니다. 이미지를 너무 크게 조정하지 않고 올바른 크기로 표시하기 때문입니다.
Elementor를 사용할 때 대부분의 경우 Cover가 크기에 가장 적합한 선택입니다. Auto는 이미지의 확대된 버전을 표시할 위험을 실행하고 Contain은 너무 크거나 너무 작은 크기 조정된 이미지를 표시할 위험을 실행합니다.
표지는 적절한 크기로 이미지를 보여주며, 단면과 배경 이미지 크기가 일치하지 않으면 이미지의 측면이 잘립니다. 배경 이미지가 측면이 잘린 상태에서 계속 작동하는지 확인하면 Cover를 사용하여 모바일 장치를 포함한 모든 장치에서 배경 이미지를 올바르게 표시할 수 있습니다.
이미지 크기 포함
크기를 포함으로 설정하면 높이와 너비가 모두 원래 비율을 유지하면서 섹션 내부에 맞도록 이미지의 크기가 조정됩니다.
이것은 섹션의 왼쪽과 오른쪽에 약간의 공백을 남기거나 이미지를 반복하는 것을 의미할 수 있습니다.
결론 – Elementor에서 배경 이미지 크기의 가장 일반적인 용도는 배경 이미지를 Cover로 설정하고 섹션/열/위젯 최소 높이를 필요한 높이로 설정하는 것입니다.
#4 - 배경 이미지를 모바일 반응형으로 만들기

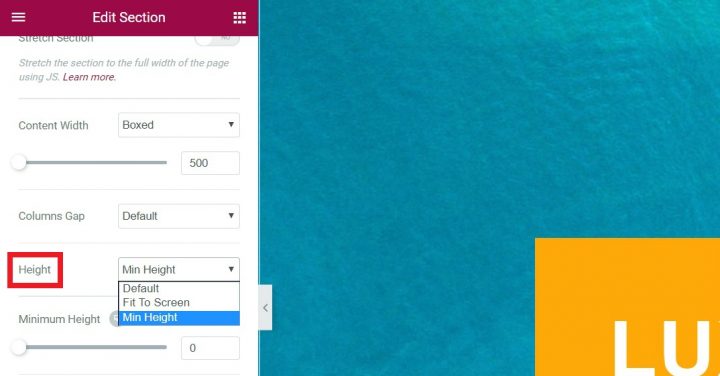
섹션 > 레이아웃으로 이동하여 배경 이미지의 높이를 설정할 수 있습니다.
다음으로 높이를 픽셀 단위로 수동으로 설정하여 기기 전체에 정확한 높이를 표시할 수 있습니다.
높이를 VH로 설정할 수도 있습니다. VH는 뷰포트 높이의 1/100을 나타냅니다.
이것이 일반 영어로 의미하는 것 –
스케일은 그것이 보이는 장치의 높이에 맞게 조정됩니다. 각 VH는 전체 뷰포트의 1%이므로 전체 배율을 100%로 만듭니다.
VH를 100%로 설정하면 어떤 화면 해상도에 관계없이 이미지가 항상 전체 화면 높이를 차지합니다.
이것은 이미지가 항상 전체 화면 높이를 차지하도록 하기 때문에 모바일 응답성에 좋습니다.
섹션 콘텐츠 높이가 섹션 크기를 초과하는 경우 Elementor는 전체 콘텐츠를 표시하고 섹션 높이가 증가합니다.
#5 - 박스형 또는 전체 너비 레이아웃용 이미지 선택

웹 사이트의 배경 이미지를 만들 때 고려해야 할 세 가지 주요 레이아웃 유형이 있습니다.
1. 박스형 웹사이트 – 콘텐츠와 배경이 모두 제한된 너비 안에 박스형으로 표시되는 웹사이트입니다.
이러한 레이아웃은 콘텐츠가 잘 정의되고 고정된 그리드 안에 있어야 하는 웹 사이트에 적합할 수 있습니다.
예는 가장 인기 있는 WP 관련 사이트 중 하나인 WPbeginner.com입니다.
또 다른 예는 자체 웹사이트인 Elementor.com입니다.

2. 전체 너비 배경 – 지난 몇 년 동안 매우 유행한 다른 유형의 웹 사이트 레이아웃에는 전체 너비 이미지가 있는 그리드와 박스 콘텐츠가 포함됩니다.

3. 전체 너비 배경 + 콘텐츠 – 페이지의 전체 너비에 걸쳐 콘텐츠와 배경을 모두 사용하여 구축된 웹사이트가 몇 개 있습니다. 이것은 덜 일반적이며 일반적으로 시각적 측면이 높고 콘텐츠 양이 적은 웹 사이트에 사용됩니다.
Collage Crafting 사이트에서 이 레이아웃의 예를 볼 수 있습니다. 이런 종류의 디자인은 덜 일반적이므로 더 이상 자세히 설명하지 않겠습니다.
전체 너비 또는 박스형 템플릿
대부분의 Elementor 템플릿은 전체 너비 이미지 배경을 사용하지만 박스형 레이아웃에도 완벽하게 맞습니다.
예를 들어 정보 – 시작 템플릿은 전체 너비에서 다음과 같습니다.

그러나 포함된 boxed 레이아웃으로 사용할 수도 있습니다.

배경 이미지 크기를 올바르게 조정하려면 박스형 레이아웃인지 전체 너비 레이아웃인지 파악하는 것이 필수입니다.
#6 - 더 나은 속도를 위해 배경 이미지 크기 조정
"내 배경 이미지의 적절한 너비는 얼마입니까?"
이것은 우리가 많이 받는 질문입니다.

Unsplash와 같은 사이트에서 이미지를 처음 다운로드할 때 원본 크기는 일반적으로 최소 4MB입니다.
큰 크기는 해상도 측면에서 유용하지만 저를 믿으십시오. 이 전체 크기의 이미지를 웹사이트에 로드하고 싶지는 않습니다.
믿을 수 없을 정도로 느려질 것입니다.
대신 필요에 맞게 이미지 크기를 조정하고 디자인 목적으로 잘라야 합니다.
픽셀화된 배경을 만들기 위해 너무 작은 이미지도 원하지 않습니다.
웹사이트에 있는 모든 이미지의 정확한 크기를 기록하십시오. 이렇게 하면 모든 이미지를 더 빨리 자르고 크기를 조정할 수 있습니다.
높이를 설정하는 것은 다소 복잡합니다. 키에 대한 명확한 규칙은 없지만 준수하려고 시도할 수 있는 일반적인 크기가 있습니다.
또한 너무 짧아서 배경에 대한 얇은 레이어가 생성되는 것을 원하지 않습니다.
일반적인 비율은 와이드 스크린 TV의 비율인 16:9입니다. 주제에 대한 포괄적인 Kinsta 가이드에서 이미지 최적화에 대해 자세히 읽을 수 있습니다.
#7 - 초점 및 정렬을 개선하기 위해 이미지 자르기
언급했듯이 Photoshop 또는 Sketch와 같은 일부 그래픽 소프트웨어에서 레이아웃(초안의 초안도 포함)을 만드는 것이 좋습니다.
이것은 배경 이미지와 텍스트, 아이콘 등과 같은 페이지의 다른 요소 사이에 적절한 균형을 설정할 수 있기 때문에 중요합니다.
이미지를 자르는 가장 쉬운 방법으로 위젯과 가장 잘 맞도록 정렬할 수 있습니다.
Elementor 편집기에서 바로 작업하려면 자르기의 대략적인 추정을 수행하고 Pixlr과 같은 무료 도구를 사용하여 이미지를자를 수 있습니다.
이 작업을 수행하는 방법은 다음과 같습니다.
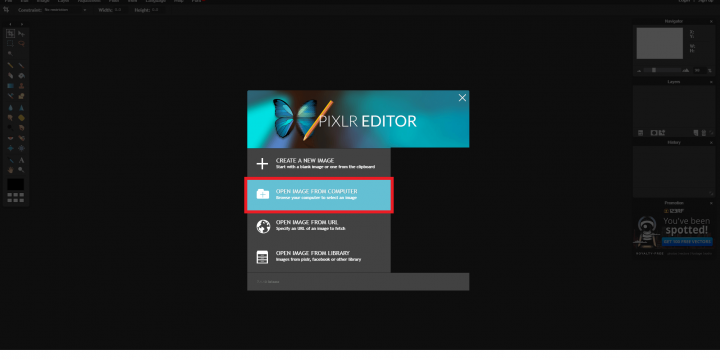
먼저 이미지를 Pixlr에 업로드합니다.

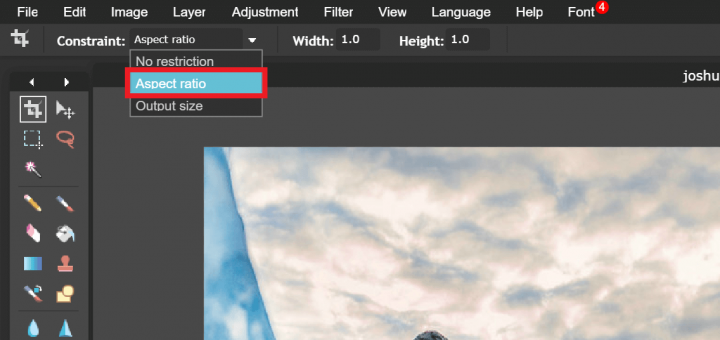
그런 다음 자르기를 클릭하고 가로 세로 비율을 선택합니다.

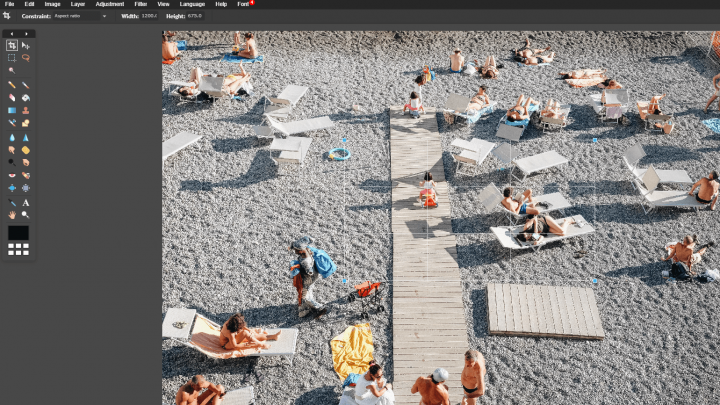
이제 집중할 영역을 선택하십시오.

자르기를 적용하면 결과가 더 이해하기 쉽고 집중된 배경이 됩니다.

자르기 외에도 이미지를 곧게 펴고 회전하여 이미지의 요소가 이미지 프레임과 평행하게 표시되도록 할 수도 있습니다.
자르기를 사용하여 이미지에 나타나는 특정 관련 없는 요소를 편집할 수도 있습니다.
자르는 동안 이미지 배경 위에 배치할 위젯을 염두에 두고 표시하려는 이미지의 중요한 시각적 개체를 가리지 않는지 확인하는 것이 좋습니다.
참고 사항 – Pixlr의 3열 격자를 사용하여 격자 선이 만나는 위치에 주제를 배치할 수 있습니다(이것을 '삼등분의 법칙'이라고 함).
자르기가 완료된 후에도 이미지 크기를 올바르게 조정해야 합니다.
Pixlr에서 이미지 > 이미지 크기로 이동하여 사이트에 필요한 이미지 크기를 입력해야 합니다.
입력한 이미지 크기가 기본 이미지보다 작은지 확인하여 이미지가 확장되거나 픽셀화되지 않도록 합니다.
#8 - 이미지 초점이 손실되지 않는지 확인
초점은 사진에서 보는 사람의 관심을 끄는 단일 요소를 나타냅니다.
단일 초점을 포함하는 이미지 배경을 처리하는 것은 이미지가 모든 화면과 장치에서 올바르게 배치되기를 원하기 때문에 다소 복잡합니다.
이것은 간단한 작업이 아니며 사전에 약간의 계획이 필요합니다.
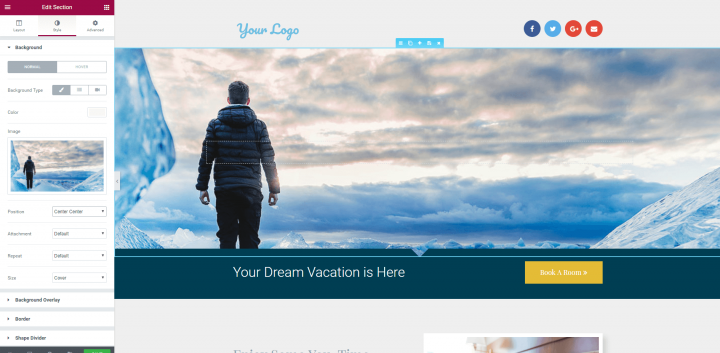
Unsplash에서 이 이미지를 가져와서 초점이 사람이 왼쪽에 위치하도록 자르고 크기를 조정했습니다.

이 이미지에는 명확한 초점이 있기 때문에 여러 장치에서 일관되게 표시되지 않을 가능성이 큽니다. 실제로 모바일 보기로 전환하면 사람의 이미지가 완전히 사라집니다.

이러한 문제를 방지하기 위해 세 가지 가능한 솔루션이 있습니다.
1. 초점이 그다지 중요하지 않은 이미지를 선택하십시오.
이렇게 하면 모바일에서 초점이 잘려도 배경 이미지는 사용자가 받기를 원하는 경험과 분위기를 계속 묘사할 수 있습니다.
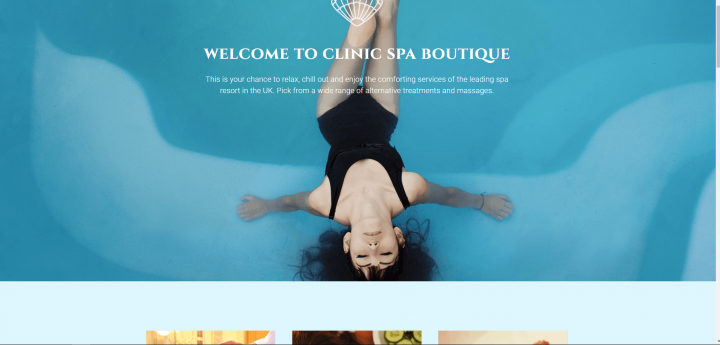
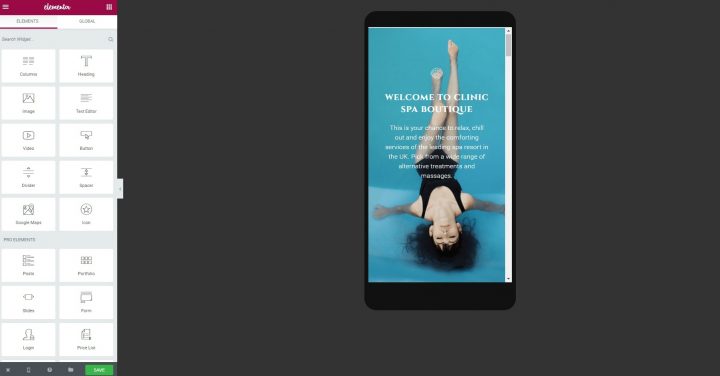
2. 중앙 초점이 있는 이미지를 선택합니다.
이런 식으로 모바일 보기로 전환하면 이미지의 측면이 제거되고 중앙 초점은 그대로 유지됩니다.
아래의 Spa 템플릿 예에서 중앙 이미지는 모든 장치에 표시됩니다.


머리가 아래쪽에 있기 때문에 최소 높이를 100VH로 설정해야 합니다. 즉, 이미지가 항상 표시됩니다.
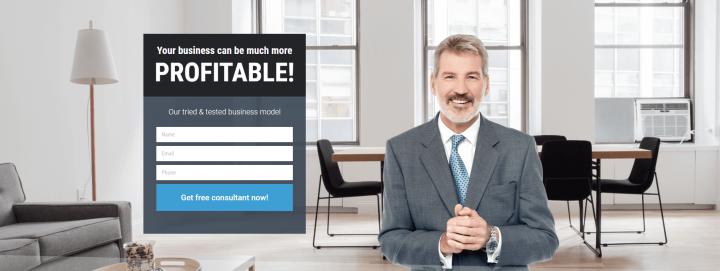
3. 도형과 배경을 분리합니다.
초점이 없는 배경을 설정한 다음 그 위에 이미지 위젯을 추가하고 적응형 위치에 배치합니다.
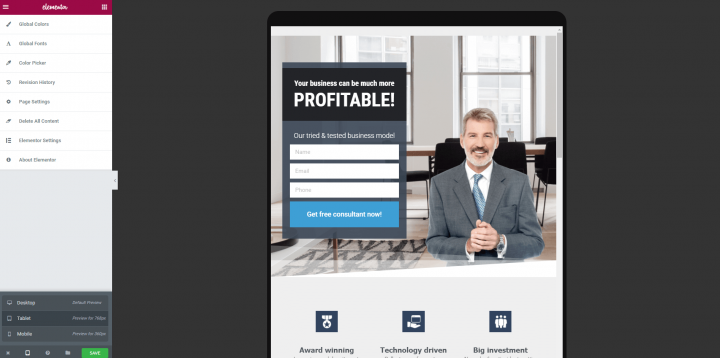
이것은 이 부동산 템플릿 페이지에서와 같이 일부 템플릿에서 사용한 방법입니다. 이 템플릿에는 2개의 열을 배치한 사무실 배경 이미지를 사용했습니다. 한 열에는 연락처 양식을 배치하고 다른 열에는 사업가의 이미지를 배치했습니다.

사업가는 데스크톱 및 태블릿 보기 모두에서 양식에 상대적인 거리를 유지합니다.

#9 - 스톡 이미지가 아닌 실제 이미지로 작업하는 방법 배우기
템플릿과 테마 데모 콘텐츠에서 보는 것은 일반적으로 Unsplash와 같은 무료 리소스나 Shutterstock과 같은 유료 리소스에서 가져온 전문적인 배경 이미지입니다.
실제 비즈니스에 맞게 작업 중인 사이트를 사용자 지정하는 일을 담당하고 있다는 점을 감안할 때 대부분의 경우 이러한 배경 이미지 중 적어도 일부를 사이트를 만들고 있는 실제 비즈니스의 이미지로 결국 교체해야 합니다.
이것은 실제로 큰 문제입니다.
놀랍게도 이 기사를 작성하는 내 연구에서 이 문제를 다루는 단일 기사를 보지 못했습니다.
Unsplash에서는 일반적으로 다음과 같은 이미지를 얻습니다.

대부분의 비즈니스에는 비즈니스를 보여주는 전문 사진 작가가 만든 스튜디오 품질의 이미지가 없습니다.
대신 다음과 같은 사진이 많이 있습니다.

꽤 차이가 나죠?
이 간극을 메울 명확한 방법은 없습니다.
이러한 품질 차이를 인식하는 것은 그 자체로 이미지를 멋지게 꾸미고 전체 스타일을 개선하기 위한 중요한 단계입니다.
이 문제에 대한 한 가지 선호되는 솔루션은 사업주에게 돌아가 전문 사진사를 고용하고 배경과 콘텐츠에 사용할 더 멋진 이미지를 만들어 달라고 요청하는 것입니다.
또 다른 해결책은 이전 자르기 지점을 사용하여 이미지의 덜 매력적인 요소를 불필요하게 자르는 것입니다.
색상, 균형, 조명 및 대비도 약간 조정하는 것이 좋습니다.

#10 - 보다 일관된 디자인을 얻기 위해 이미지 오버레이 추가
Elementor의 이미지 오버레이를 사용하면 편집기 내부에서 색상 및 그라디언트 이미지 오버레이를 추가하여 정말 멋진 효과를 얻을 수 있습니다.
이러한 오버레이는 다양한 목표에 유용합니다.
1. 저화질 이미지 숨기기
저품질 이미지를 사용하는 경우 오버레이를 사용하여 배경을 마스킹할 수 있습니다.
이렇게 하면 이미지의 품질이 낮더라도 사용자가 덜 볼 수 있습니다.
2. 제목 또는 기타 텍스트 요소 강조 표시
오버레이를 사용하면 배경과 제목 사이의 대비를 높일 수 있습니다.
이것은 헤드라인을 돋보이게 하고 더 강조하기 위해 영웅 섹션에서 종종 수행됩니다.
이 용도로 회색 톤을 사용하여 배경 이미지를 어둡게 하는 경우가 가장 많습니다.
3. 브랜드 및 웹사이트 색상 팔레트에 맞게 이미지 색상 조정
사이트 기본 색상 팔레트의 색상 중 하나를 사용할 수 있습니다. 이렇게 하면 전체 섹션에 일종의 필터를 만들 수 있습니다.
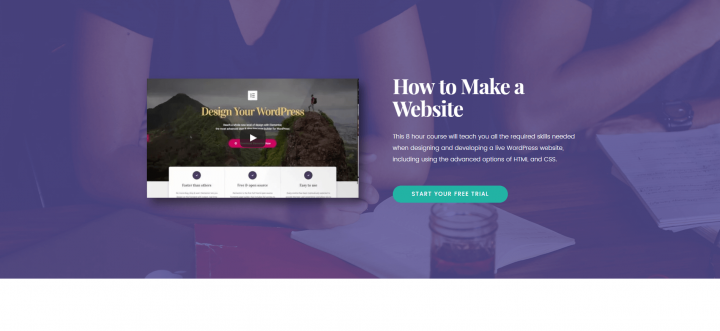
이 방법은 '홈페이지 연구' 템플릿에서 사용됩니다.

템플릿에는 보라색 오버레이가 있습니다.
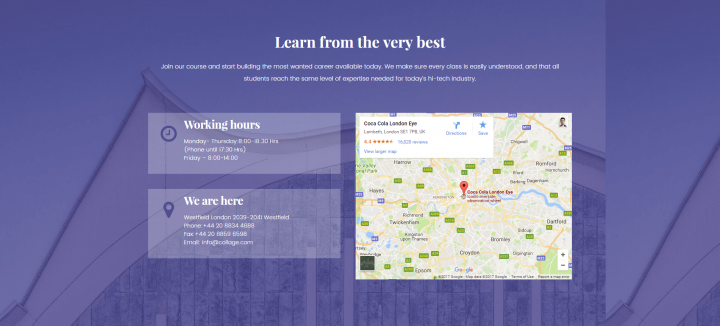
배경 이미지에 오버레이를 사용하기로 선택한 경우 가능한 한 일관성을 유지하는 것이 좋습니다.
방금 언급한 템플릿의 경우 하단 섹션에도 동일한 오버레이를 사용했습니다.

4. 보다 일관된 색상 균형을 얻기 위해 이미지를 필터링합니다.
오버레이의 또 다른 용도는 자연에서 너무 다양한 색상을 표시하는 이미지에 대해 보다 견고하고 일관된 모양을 만드는 것입니다.
Elementor에 이미지를 업로드한 후 섹션 > 스타일 > 배경 오버레이로 이동합니다.
여기에서 기본 색상 오버레이를 설정하고 불투명도를 조정하여 효과를 높이거나 낮출 수 있습니다.
조치를 취하지 않고 이 게시물을 떠나지 마십시오...
확실히 이 가이드가 이전에 사용한 웹사이트 배경 이미지에 구현할 수 있는 몇 가지 실행 가능한 팁을 제공하기를 바랍니다.
과거에 사용했던 웹사이트 배경 이미지가 우리가 만든 각 지점을 준수하는지, 모든 배경 이미지가 최적으로 설정되었는지 자문해 보십시오.
배경 이미지를 개선한 전후 사진을 포함하여 댓글로 웹사이트를 보내주세요.
이런 종류의 심도 있는 디자인 튜토리얼 기사가 마음에 들면 댓글에도 알려주세요. 우리의 노력이 좋은 평가를 받는다는 소식을 들으니 항상 기쁩니다.
