웹사이트 색 구성표 선택을 위한 7가지 규칙
게시 됨: 2020-08-07모든 배경의 숙련된 디자이너가 알 수 있듯이 색 구성표는 웹 작성자의 디자인 워크플로에서 깊은 생각과 고려가 필요합니다. 이 주제의 범위가 넓기 때문에 완벽한 색 구성표를 만들기 위해 마스터해야 할 모범 사례가 많이 있습니다. 웹사이트 디자인 과정에서 색 구성표의 중요성을 이해한 후에는 미래의 디자인 관련 의사 결정과 웹 제작자로서의 경력을 더욱 잘 갖추게 될 것입니다.
특히 브랜딩과 관련하여 색 구성표는 브랜드의 개성, 브랜드 메시지, 브랜드 이미지 및 콘텐츠 자산을 정의하는 일련의 지침인 브랜드 디자인 시스템 또는 스타일 가이드의 핵심 구성 요소입니다. 우리가 알고 있듯이 브랜딩은 웹 사이트 디자인 프로세스에서 가장 중요한 구성 요소 중 하나입니다. 따라서 정의되고 세심하게 제작된 색상 팔레트는 브랜드 아이덴티티를 확고히 하여 웹사이트와 콘텐츠가 세련되고 전문적인 브랜드 자산이 되도록 합니다.
웹 제작자가 적용할 때 웹 디자인 기술의 잠재력을 최대화하고 웹 디자이너로서의 명성과 능력을 가장 잘 나타내는 모범 사례와 "규칙"이 많이 있습니다. 이제 웹사이트 디자인에서 웹사이트 색 구성표가 얼마나 중요한지 배우고 최고의 결과물을 만들기 위해 따를 수 있는 규칙을 배우고 이해할 때입니다.
목차
- 색 구성표 란 무엇입니까?
- 색 구성표가 중요한 이유
- 웹사이트 색 구성표 생성을 위한 7가지 규칙
- 1. 색상환에 대해 알아보기
- 2. 색상 조합 이해
- 유사 색상: 나란히
- 보색: 반대 방향 끌림
- 삼중 색: 균일한 간격
- 3. 색상 심리학 고려
- 4. 시각적 계층 구조 주소 지정
- 5. 실행 가능성, 특히 클릭 가능성에 중점을 둡니다.
- 6. 반응형 디자인을 염두에 두십시오
- 7. 뉴트럴 컬러 수용
- 우리가 가장 좋아하는 웹사이트 색 구성표의 예
- 규칙 준수
웹사이트 색 구성표란 무엇입니까?
웹사이트 색 구성표는 디자이너가 웹사이트 디자인을 위해 선택한 색상 모음입니다. 색상 팔레트라고도 하는 색상 구성표에는 디자이너가 적합하다고 생각하는 만큼의 색상이 포함될 수 있습니다. 각 색상은 웹사이트 전체의 다양한 요소에 사용될 수 있습니다. 즉, 동일한 색상이 다른 유형의 구성요소에 사용될 수 있습니다.
즉, 색상 팔레트는 일반적으로 기본 및 보조의 두 가지 색상 세트로 나뉩니다. 기본 색상은 일반적으로 배경 색상, 로고 색상, 메뉴 색상 등을 고려하여 사이트에서 더 지배적인 색상이며 보조 색상은 다른 사용 사례 중에서 강조 색상으로 자주 사용됩니다. 매우 자주, 색상 팔레트에 동일한 색상의 여러 음영이 포함되어 웹 사이트 디자인 전반에 걸쳐 다양하면서도 일관된 느낌을 주는 것을 볼 수 있습니다.
일관성은 실제로 웹사이트의 색 구성표를 만드는 기본 가치 중 하나입니다. 브랜드 개성은 성공적인 웹사이트와 비즈니스에 매우 중요하기 때문에 일관된 색상 팔레트를 사용하면 색상과 스타일을 반복적으로 사용하면 브랜드와 청중 사이에 연관성이 생기기 때문에 브랜드 아이덴티티를 확고히 할 수 있습니다.

웹사이트 색상이 중요한 이유
1. 시각적 아이덴티티를 제시합니다.
색상 구성표의 중요한 선택은 시각적 아이덴티티가 되며, 브랜드 인지도라고도 하는 방문자 및 잠재 고객의 마음에 브랜드가 공명하는 방식입니다. 이 형태의 시각적 아이덴티티는 다양한 유형의 색상 팔레트에 다양한 사용자 페르소나가 그려지기 때문에 귀하와 대상 고객 간의 커뮤니케이션 매체로 구체화됩니다. 색 구성표는 또한 브랜드 메시지를 시각화하므로 사용자 경험의 많은 부분에 영향을 미칩니다.

2. 첫인상을 준다
웹 제작자로서 우리는 마음속으로 웹사이트를 디자인(및 재디자인)하는 동안 무의식적으로라도 "이 디자인이 방문자에게 어떤 첫인상을 줄까?"라고 생각하는 경우가 많다는 것을 알고 있습니다. 웹사이트 색 구성표가 중요한 것 중 하나는 바로 첫인상입니다. 이는 2018년에 실시 된 한 설문 조사에서 응답자의 94%가 웹사이트의 첫인상이 디자인과 관련이 있다고 말한 만큼 사실입니다.
3. 정서적 유대감을 형성한다
마지막으로, 처음에는 깨닫지 못하더라도 다른 색상 팔레트는 보는 사람의 눈에 다른 감정과 연상을 유발합니다. 청중 및 방문자와 의사 소통하는 방법에 따라 색상 선택은 "대화"의 역동성과 음성 및 어조를 형성하는 데 중요한 역할을 합니다. 색상 심리학의 주제는 우리가 곧 논의할 독자적인 세계입니다.
웹사이트 색 구성표 선택을 위한 7가지 규칙
1. 색상환에 대해 알아보기

색상 이론의 기초는 색상환이 포함하는 3가지 그룹인 기본, 보조 및 삼차를 이해하는 것으로 시작됩니다. 기본 색상인 빨강, 파랑 및 노랑은 색상환의 기본 색상이며 나머지 색상은 모두 이 세 가지 색상에서 파생됩니다. 다음으로 보조 색상이 나옵니다. 보조 색상은 주황색, 녹색 및 자주색으로 알려진 세 가지 기본 색상 중 하나를 함께 혼합할 때 얻는 것입니다. 마지막으로 "중간 색상"이라고도 하는 3차 색상이 있습니다. 이것은 기본 색상과 보조 색상을 결합할 때 얻을 수 있는 것입니다. 이들의 예는 빨강-주황색, 황록색 또는 청자색입니다.
색상 간의 관계를 이해하는 것은 여기서 그치지 않습니다. 그러나 이제 색상이 어떻게 형성되는지 알았으므로 색상이 서로 "상호작용"하는 방법, 즉 함께 작동하는 방법과 고유한 색상 조합을 만드는 방법을 정의할 수 있습니다.
아이러니하게도 색상환의 색상 간의 관계 유형은 구체적인 관계 "카테고리"에 속하지만 이러한 색상이 서로 결합될 수 있는 방법에 대한 많은 옵션이 있으며, 여기서 색상 조합 유형이 작동합니다.
2. 색상 조합 이해

각 색상이 그 자체로 개성과 의미를 지니는 것처럼 각 색상 간의 관계도 마찬가지입니다. 색상 조합을 선택할 때 색상의 "특성"이 결합되는 방식에 따라 웹사이트 방문자에게 특정 메시지나 개념을 전달하는 경우가 많습니다.
예를 들어 빨간색과 파란색, 긴급성과 힘을 나타내는 빨간색, 평화와 충성도를 나타내는 파란색을 포함하는 보색 구성표를 선택하면 최종 결과는 강하고 다가오는 충성도와 안정성이 혼합된 분위기입니다.
또는 대비가 아닌 조화로운 균형을 이루는 두 가지 이상의 색상을 선택하면 완전히 다른 분위기를 연출할 수 있습니다. 웹사이트에 더 적합한 색상 조합 유형을 결정하는 것은 웹 디자이너의 몫입니다.
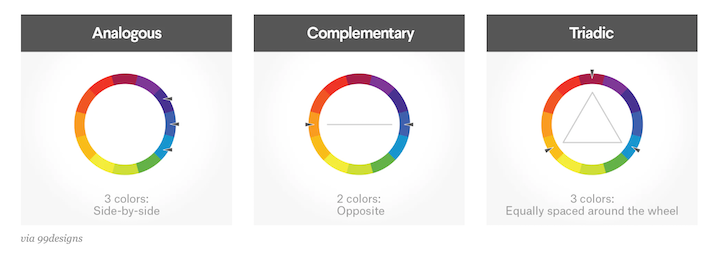
유사한 색상: 나란히
유사한 색상 구성표는 12-스포크 색상환에서 서로 바로 옆에 있는 세 가지 색상으로 구성됩니다. 웹 디자이너는 현대적이면서도 세련된 웹사이트를 만들려고 할 때 종종 유사한 색상 팔레트를 선택합니다. 예를 들어 빨간색, 빨간색-주황색 및 밝은 주황색으로 구성된 유사한 색 구성표는 빨간색과 밝은 주황색 간의 생생한 관계를 강조합니다.
보색: 반대의 매력
보색의 예로는 빨간색과 녹색, 파란색과 노란색, 파란색과 주황색, 빨간색과 파란색 등이 있습니다. 이 쌍의 공통점은 서로 반대되는 두 가지이며 색상환에서 서로 정반대인 두 가지 색상을 찾아 식별할 수 있습니다. 실제로 웹 디자인에서 기본 색상 조합의 중요성은 그들 사이에 선명한 대비가 존재하기 때문에 하나의 색상, 특히 강조 색상을 돋보이게 할 수 있다는 것입니다.
웹사이트 디자인의 맥락에서 보색을 사용하면 버튼이나 탐색 메뉴와 같은 요소에 큰 가치가 있습니다. 방문자가 버튼을 보고 클릭하는 것이 목표인 경우 보색 구성표를 텍스트와 배경의 강조 색상으로 사용하면 둘 사이의 뚜렷한 대비와 차별화로 인해 사용자의 관심을 끌 가능성이 훨씬 높아집니다.
마찬가지로, 버튼의 배경색과 대조되는 글꼴 색상으로 버튼을 디자인하면 버튼 텍스트를 훨씬 더 쉽게 볼 수 있습니다. 이로 인해 클릭 가능성과 전환율이 높아지는 경우가 많으며 탐색 메뉴 및 메뉴 항목도 마찬가지입니다.
삼중 색: 균일한 간격
가장 기본적인 색 구성표 유형으로 간주되는 삼중 색 구성표는 색상환에서 서로 120도 위치하는 세 가지 색으로 정의됩니다. 120도를 측정하기 위해 갈 수 있는 많은 방향이 있기 때문에 어떤 면에서 3극 방식은 세 가지 조합 유형 중 가장 유연한 것으로 간주될 수 있습니다. 약간 유사한 세 가지 색상으로 제한되는 유사색 또는 대조 색상만 가능한 보색과 다릅니다. Triadic 색 구성표는 유사색과 보색을 모두 결합할 수 있고 창의성을 위한 더 많은 공간이 있기 때문에 Triadic은 두 가지가 혼합된 것으로 볼 수 있습니다. 보시다시피 웹 디자이너가 만들 수 있는 색상 조합의 옵션은 정말 무궁무진합니다.
3. 색상 심리학을 고려하십시오

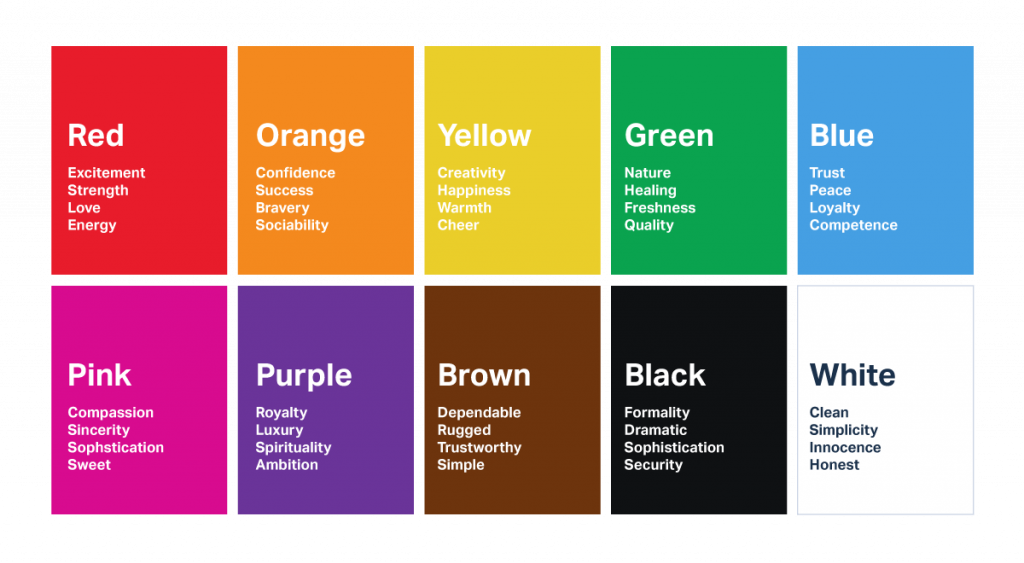
색상 심리학의 세계는 특정 색상이 특정 행동 과정을 유발하는 특정 감정과 감정을 유발한다는 아이디어에 기반을 두고 있습니다. 지금까지 색상 심리학을 접해본 적이 없다면 진정한 지적 발견을 하고 있는 것입니다.
색상 심리학에서는 사용자에게 전달하려는 감정적 경험을 기반으로 웹사이트 색상 구성표를 선택하면 브랜드의 개성에 영향을 미칠 뿐만 아니라 생성하는 감정적 환경에 따라 특정 방문자 반응을 유발할 것이라고 제안합니다.
각 색상이 나타내는 것으로 알려진 것을 이해하면 웹 사이트에 가장 적합한 색상 팔레트를 선택하는 것이 매우 직관적이 됩니다. 예를 들어, 스파 사업을 위한 웹사이트를 구축하는 경우 녹색과 같이 자연과 치유를 나타내는 색상을 사용하고 평화와 신뢰를 상징하는 파란색을 사용하는 것이 좋습니다.
색상환 내에 존재하는 수많은 색상 팔레트 옵션을 통해 색상 구성표를 선택할 때 기본 원칙으로 색상 심리학을 사용하면 보다 정보에 입각한 디자인 결정을 내리고 업계 및 비즈니스 페르소나에 맞는 방식으로 테마와 스타일에 집중할 수 있습니다. .
4. 시각적 계층 구조 주소 지정

웹 제작자로서 시각적 계층 구조에 투자하는 것은 디자인 워크플로의 자연스러운 단계입니다. 작년에 Shutterstock 블로그는 "더 나은 디자인을 도와줄 6가지 시각적 계층 구조 규칙"이라는 기사를 게시했습니다. 그들은 이러한 규칙이 중요도에 따라 디자인 구성 요소를 배열하는 가장 중요한 목표를 기반으로 한다고 설명합니다. 이 목표는 "관객에게 디자인을 안내하고 메시지가 명확하고 간결함을 보장합니다."
셔터스톡의 6가지 규칙 중 첫 번째이자 가장 중요한 규칙은 웹사이트의 색 구성표와 관련이 있으며 이 규칙은 "색으로 초점을 맞추십시오."라고 명시되어 있습니다. 이것으로부터 우리가 이해할 수 있는 것은 웹사이트의 시각적 계층 구조를 다룰 때 색상 팔레트가 고려해야 할 가장 기본적인 디자인 선택 중 하나라는 것입니다. 이것은 텍스트, 버튼 색상, 배경 등에 대해 선택한 색상에 해당됩니다.
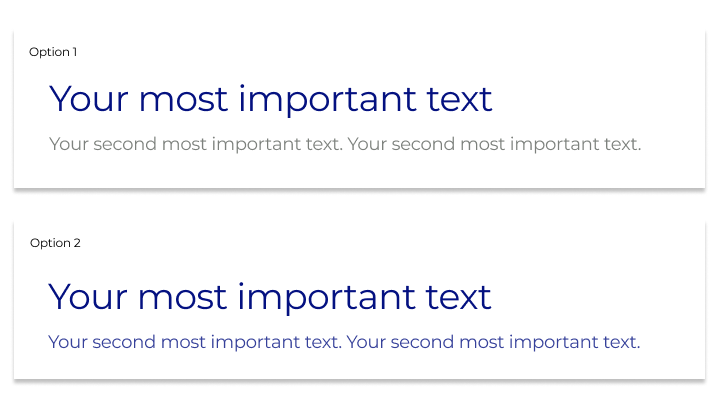
이러한 사고방식에 따르면 영웅 텍스트가 있고 그 아래에 설명이 있을 때 배경색 선택과 마찬가지로 글꼴 색상 선택이 중요합니다. 예를 들어 위의 이미지에서 두 가지 색상이 주어졌을 때 제목과 부제목을 구별하는 것이 훨씬 쉽습니다. 이렇게 하면 더 "중요한" 텍스트는 어두운 색상으로 표시되고 "덜 중요한" 텍스트는 대비되는 밝은 색상으로 표시됩니다. 눈은 소제목 앞에 h1을 표시합니다. 단순히 눈에 잘 띄고 각각을 자체적으로 보기 쉽기 때문입니다. 두 번째 시각적 개체에서 두 텍스트 요소는 동일한 색상이므로 눈은 본능적으로 이를 하나의 단위로 보고 두 개의 다른 개체로 분리하는 속도가 느립니다.
시각적 계층 구조를 결정하는 색상 팔레트의 디자인 원칙은 웹 사이트의 거의 모든 시각적 구성 요소와 관련이 있습니다. 이것은 우리가 설명한 바와 같이 텍스트 색상뿐만 아니라 배경 색상과 버튼 색상에도 해당됩니다. 특정 버튼의 중요성을 강조하는 것은 사용자의 관심을 끌 가능성이 가장 높은 버튼 색상을 선택하여 달성할 수 있으며 궁극적으로 클릭률을 높일 수 있습니다.
온라인 CSS 코드 생성기로 테두리 반경, 글꼴, 변형, 배경, 상자 및 텍스트 그림자에 대한 CSS 스타일을 생성합니다.
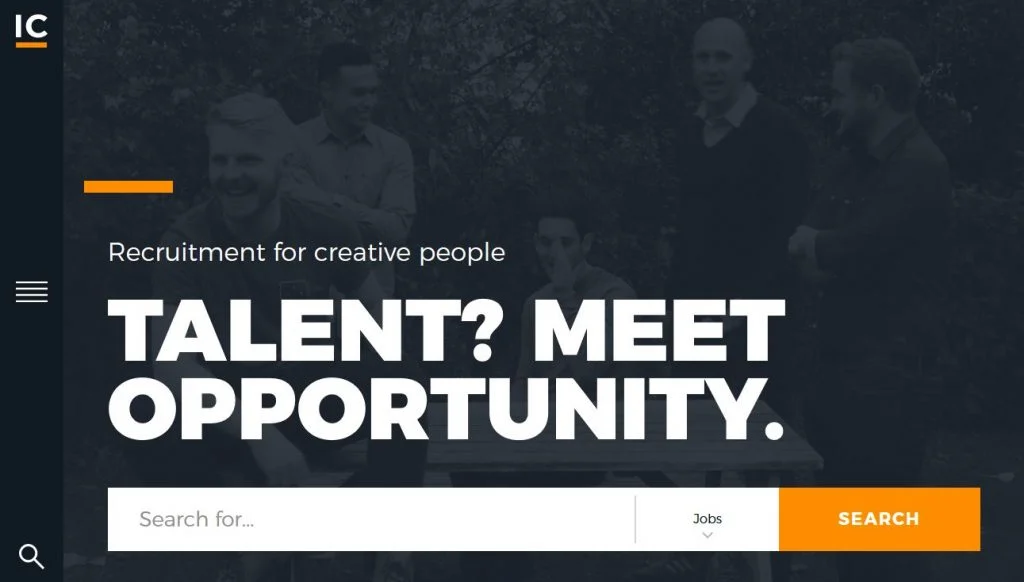
5. 실행 가능성, 특히 클릭 가능성에 중점을 둡니다.

외모가 전부는 아닙니다. 이것이 의미하는 바는 예, 시각적으로 즐거운 색상 팔레트가 최상위 웹 디자인의 기본 요소 중 하나라는 것입니다. 즉, 색상 팔레트가 사용자 경험에 영향을 미치는 방식도 똑같이 중요합니다. 웹사이트 방문자가 사이트를 탐색할 때 특정 행동을 취하기를 원할 때 선택한 색상이 매우 중요한 역할을 할 수 있습니다.
IC Creative의 위 예는 어두운 배경 오버레이 앞에 있는 밝은 색상의 버튼이 사용자 활동에 미칠 수 있는 영향을 보여줍니다. 검은색 오버레이를 사용하면 배경 사진과 충돌하지 않고 깨끗한 흰색 텍스트와 밝은 주황색 버튼이 눈에 띄게 됩니다. 동시에 오버레이의 투명도 덕분에 이미지 배경에 있는 사람들이 미묘하게 보일 수 있습니다.
이것은 검정색과 밝은 주황색과 같이 강한 대비를 나타내는 두 가지 이상의 색상을 선택하는 것이 색 구성표의 강력한 선택이라는 것을 시각적으로 증명합니다. 또는 색상의 여러 음영을 선택하고 요소 클러스터에 적용할 수도 있습니다. 이렇게 하면 해당 요소가 실제로 서로 관련되어 있지만 일부는 다른 것보다 더 "중요"하다는 것을 전달할 수 있습니다.
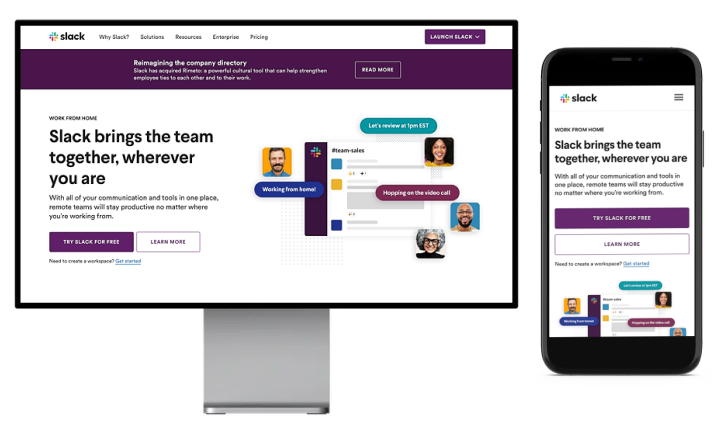
6. 반응형 디자인을 염두에 두십시오

반응형 디자인의 중요성은 모든 웹 제작자에게 경험의 법칙입니다. 그러나 웹사이트를 반응형으로 만드는 방법에 대해 덜 직관적일 수 있는 것은 반응성이 사이트의 크기와 레이아웃을 넘어선다는 것입니다. 색상 팔레트의 선택은 웹사이트가 모바일에서 어떻게 보일지 결정하는 데에도 큰 영향을 미칩니다.
사실, 색상 팔레트를 만들 때 모바일 반응형을 염두에 두면 디자인 프로세스가 훨씬 쉬워집니다. 이렇게 하면 화면 크기에 관계없이 텍스트 요소를 동등하게 읽을 수 있고 아이콘과 버튼도 데스크톱에서와 마찬가지로 모바일에서도 볼 수 있습니다.
모바일 화면이 데스크톱 보기보다 얼마나 작은지를 감안할 때 데스크톱보다 모바일에 더 적은 수의 색상을 사용해야 한다는 것을 알 수 있습니다. 더 작은 인터페이스는 색상이 너무 많으면 압도적으로 보일 수 있지만 데스크탑에 추가된 공간은 너무 바쁘게 보이지 않으면서 더 많은 색상을 처리할 수 있습니다.
이것이 바로 Slack의 웹사이트가 응답성을 기반으로 색상 팔레트의 기본 색상을 선택하는 완벽한 예가 되는 곳입니다. 대담한 보라색을 선택하면 모든 화면에서 매력적이며 볼 수 있습니다. 작은(모바일) 화면을 재미있고 흥미진진하게 만들 만큼 충분히 크지만 데스크탑 보기에서 "너무 많이" 있지 않을 만큼 충분히 어둡습니다.
모바일 UI에 색상이 너무 많지 않으면서도 시각적 계층 구조와 고유성을 유지하는 또 다른 유용한 방법은 색상 구성표에 한 색상의 여러 음영을 추가하는 것입니다. 색상 음영 간의 유사성은 모바일 인터페이스가 깨끗하고 응집력이 있어 보이도록 충분히 유사하지만 웹사이트를 대화형으로 유지하고 매력적으로 유지하기에 충분히 다릅니다.
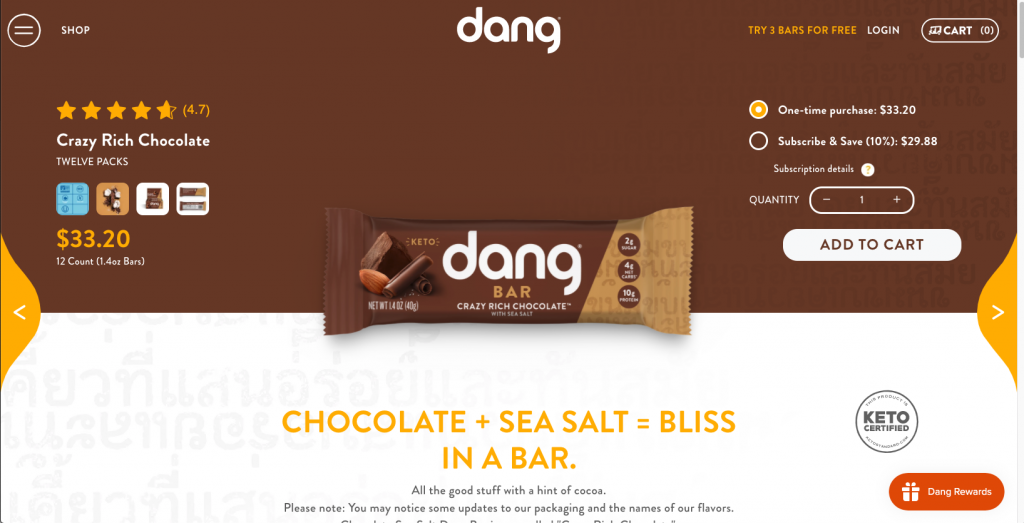
7. 뉴트럴 컬러 수용

덜 흥미로울 수 있지만 중간 색상은 올바르게 제작된 색상 구성표의 필수 요소입니다. 텍스트 요소에만 사용하더라도 모든 전문 색상 팔레트에는 중간 색상이 포함되어야 합니다. 중립적이지 않은 색상이 아름답지만 웹 사이트 방문자는 특히 텍스트를 통해 질적 정보를 처리하려고 할 때 시각적 자극에서 "휴식"이 필요합니다.
위의 예에서 dang의 웹사이트는 주황색, 녹색 및 갈색의 풍부하고 다채로운 색상 구성표를 가지고 있지만 흰색의 단순한 사용은 여전히 필요합니다. 흰색을 사용하면 클릭 유도문안 텍스트가 표시되고("지금 구매"), 탐색 아이콘과 메뉴가 깔끔하고 눈에 잘 띄며, 어둡고 상세한 이미지에서 로고가 눈에 띄게 됩니다.
우리가 가장 좋아하는 웹사이트 색 구성표의 예
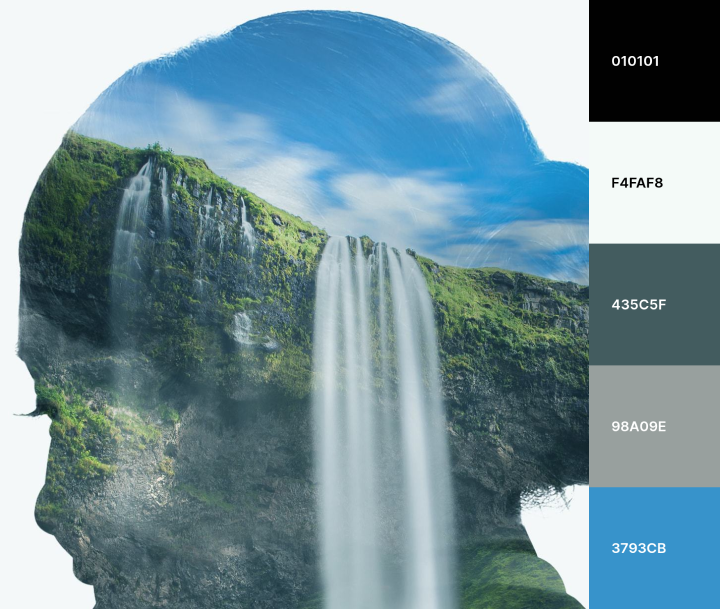
1. KLM 아이플라이 50

iFly KLM Magazine의 50주년 기념판인 KLM iFly 50은 중간 밝은 파란색, 녹색을 띤 밝은 회색(이것은 파란색에서 파생된 것임) 및 짙은 회색을 띤 녹색의 유사한 색상 구성표를 사용합니다. 앞서 논의한 바와 같이 유사한 색 구성표는 해당 색상의 음영과 색조를 포함하여 색상환에서 서로 가까운 두세 가지 색상입니다. 이 색상은 밝은 푸른 하늘 아래 높은 절벽에 있는 폭포의 상세한 사진인 사이트의 영웅 이미지에서 파생된 것 같습니다. 벼랑 위의 이끼, 하얀 폭포, 파란 하늘에서 유래한 색이라 자연스런 조합으로 보이는 것도 당연하다.
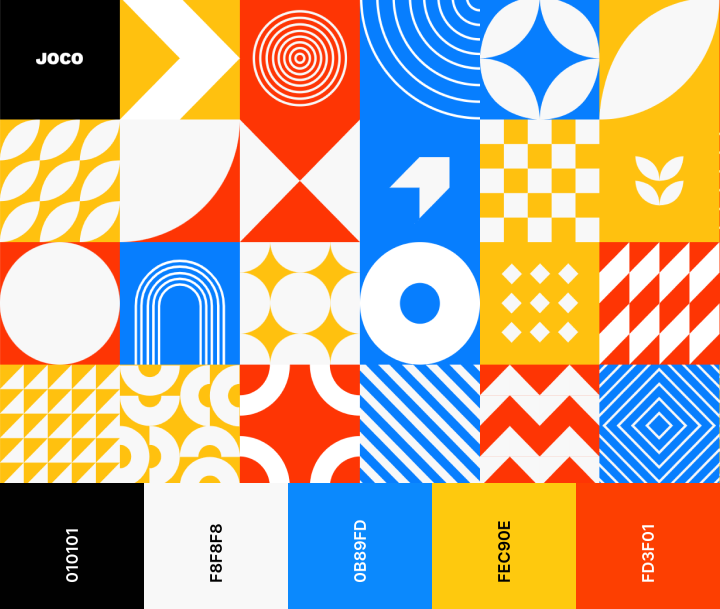
2. 조코

개발자 Jon Corbett의 포트폴리오 웹사이트인 Joco.io는 가장 기본적인 세 가지 기본 색상(파란색, 노란색 및 빨간색)의 굵은 음영을 특징으로 하는 보색 구성표를 사용하는 독특한 방법을 보여줍니다. 밝은 파란색, 해바라기 노란색 및 대담한 빨간색 주황색을 선택하여 Jon은 가장 기본적인 3원색 세트를 독특하면서도 전통적인 올인원으로 만드는 방법의 잠재력을 보여줍니다.
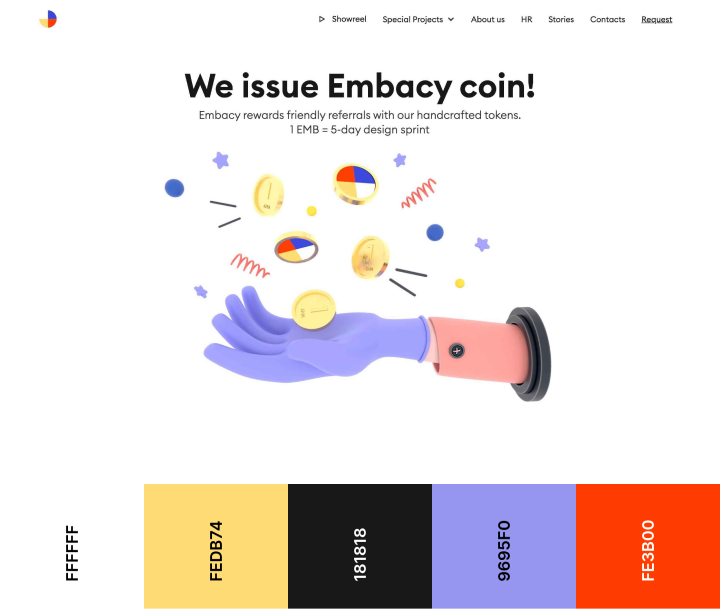
3. 엠바시.io

Embacy.io는 보색(노랑, 연보라-파랑, 빨강)의 섬세한 음영을 혼합하는 정교한 방법으로 분할 보색 색 구성표를 사용합니다. 이 색상 컬렉션은 빨강, 파랑 및 노랑의 세 가지 기본 색상의 고유한 음영을 포함하는 로고에서 파생되고 약간 조정됩니다.

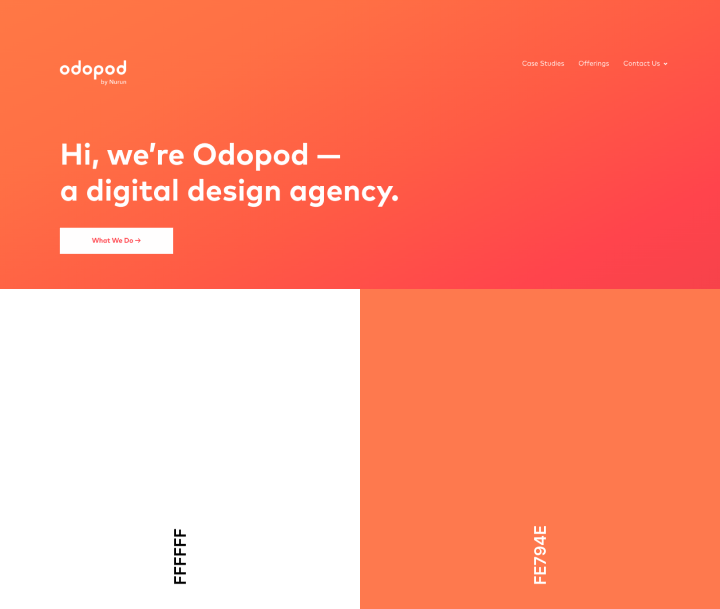
4. 오도포드

샌프란시스코에 기반을 둔 디지털 디자인 에이전시인 Odopod는 단일 색조의 여러 음영(단색 색상 구성표라고도 함)을 사용하여 개인주의적인 감각으로 자신을 성공적으로 묘사합니다. Odopod는 이 짙은 분홍색 주황색을 사용하여 보다 전통적인 주황색으로 전환되는 그라데이션 배경을 만듭니다. 이것이 우리가 다채로우면서도 미니멀한 웹사이트 디자인의 완벽한 균형이라고 생각하는 것입니다.
이 네 가지 예는 웹 사이트 색상 팔레트와 관련하여 웹 디자이너로서 우리가 선택할 수 있는 광대한 선택의 짧은 목록일 뿐입니다. 옵션은 끝이 없으며 웹 사이트에 가장 적합한 색상 조합을 찾기 위한 헌신과 창의성만 있으면 됩니다.
규칙 준수
이제 웹사이트 색 구성표가 무엇인지, 모든 웹 제작자의 디자인 워크플로에서 필수 단계인 이유에 대해 더 잘 알게 되었으므로 이제 우리 웹사이트의 규칙을 따랐는지 확인할 차례입니다. 게시물의 시작 부분에서 언급했듯이 웹 사이트 색 구성표를 만들 때 가장 중요하지는 않더라도 가장 중요한 원칙 중 하나는 일관성입니다.
이러한 일관성을 유지하려면 앞서 언급한 것처럼 명심해야 할 원칙이 많이 있습니다. 여기에는 몇 가지 예를 들면 색상환 탐색, 다양한 가능한 색상 조합 탐색, 색상 심리학 고려, 시각적 계층 구조, 실행 가능성 및 반응성 우선 순위 지정, 마지막으로 중간 색상 사용이 포함됩니다. 웹사이트 전체에서 아름다운 색상 팔레트를 현명하게 사용하면 방문자는 순간적으로 사이트 탐색을 즐길 수 있을 뿐만 아니라 마음에 지속적인 인상을 남길 것입니다.
