웹사이트 크기: 이것은 디자인할 때 가장 일반적인 화면 해상도입니다.
게시 됨: 2020-06-19
웹사이트 방문자의 90%가 잘못된 디자인으로 인해 이탈합니다. 디자인에는 사용자 정의 웹 개발 및 사용성에서 모바일 응답성에 이르기까지 많은 구성 요소가 있습니다. 이 구성 요소는 모두 사람들이 페이지에 머무르는지 여부에 큰 역할을 합니다.
오늘은 다양한 플랫폼의 사용자 경험에 중점을 둘 것입니다.
매끄러운 크로스 디바이스 사용자 경험과 다양한 디바이스를 염두에 둔 디자인의 중요성은 아무리 강조해도 지나치지 않습니다.
이것이 이 기사에서 반응형 웹사이트가 설계해야 하는 가장 일반적인 화면 해상도를 안내하는 이유입니다.
모바일 우선 디자인을 선택해야 하는지 반응형 디자인을 선택해야 하는지 알아보려면 계속 읽어보세요.
목차
- 웹 디자인 및 개발에서 웹사이트 크기가 중요한 이유
- 사용할 웹사이트 크기, 즉 웹사이트를 최적화할 화면 해상도를 결정하는 방법
- 반응형 웹 디자인 vs. 모바일 우선 웹 디자인: 선택해야 할 것
- 2021년에 사용할 최고의 웹사이트 크기는 무엇입니까?
- 웹 사이트가 모바일 친화적인지 확인하는 방법은 무엇입니까?
- 전 세계적으로 가장 일반적인 5가지 데스크탑 화면 해상도
- 전 세계에서 가장 많이 사용되는 모바일 화면 해상도 5가지
- 전 세계적으로 가장 일반적인 5가지 태블릿 화면 해상도
- 미국에서 가장 흔한 15가지 화면 해상도
- 웹사이트 차원에 대한 요점
웹 디자인 및 개발에서 웹사이트 크기가 중요한 이유
StatCounter에 따르면 2020년 5월의 트래픽 점유율은 다음을 통해 생성되었습니다.
- 모바일(50.34%)
- 데스크탑(46.67%)
- 태블릿(2.99%)
웹 상호작용의 환경은 다양합니다. 또한 모든 장치에서 뛰어난 사용자 경험을 보장하기 위해 기업은 모바일 반응형 디자인에 투자해야 합니다.
와이어프레이밍은 웹 디자이너가 데스크톱과 모바일 경험을 모두 만들어 두 보기에 대한 요소를 배포하는 단계입니다.
대부분의 디자이너는 하나의 표준 데스크탑과 하나의 표준 모바일 해상도를 사용하여 디자인을 확장하고 여러 장치에서 원활한 UX를 보장합니다.
진정한 최첨단 웹사이트와 사용자 경험을 원하는 브랜드는 다음을 포함하여 와이어프레임 단계에서 훨씬 더 많은 측면을 염두에 둘 것입니다.
- 데스크톱, 태블릿, 모바일 보기
- 세로 및 가로 보기
- 브라우저
사용할 웹사이트 크기, 즉 웹사이트를 최적화할 화면 해상도를 결정하는 방법
초점을 맞출 최상의 웹 크기를 결정하는 첫 번째 단계는 대상 시장이 소유하고 있는 모바일 화면 크기를 찾는 것입니다.
청중의 인구통계를 살펴보는 것부터 시작하십시오.
인구 통계는 잠재 고객이 웹 사이트에 액세스하는 데 사용하는 장치를 나타낼 수 있습니다.
살펴볼 내용은 다음과 같습니다.
- 연령 : 타겟 연령대 중 가장 인기 있는 기기 브랜드/모델을 조사합니다. YouGov는 이러한 추세와 필터를 추적하는 훌륭한 최신 리소스입니다.
- 성별 : YouGov와 같은 리소스를 사용하면 성별 중에서 가장 인기 있는 장치를 필터링할 수 있으므로 연령 그룹 및 대상 성별별로 장치를 교차 일치시킬 수 있습니다.

- 위치 : 더 세분화되고 깊이 있는 통찰력으로 이동하여 지역 동향을 추가하면 초점을 더 선명하게 하는 데 도움이 됩니다.
- 수입 : 고소득층을 대상으로 하는 경우 웹사이트가 최신의 최신 기기에서 원활하게 작동해야 합니다.
반응형 웹 디자인 vs. 모바일 우선 웹 디자인: 선택해야 할 것
모바일 장치(태블릿 제외)는 전 세계 웹 트래픽의 절반을 차지합니다. 실제로 2020년 5월에 스마트폰은 전 세계 웹페이지 조회수의 50.44%를 생성했습니다.
이 수치는 기업이 스마트폰에서 잘 작동하는 웹사이트에 투자하도록 합니다.
그러나 가장 큰 관심사 중 하나는 반응형 웹 디자인에 투자해야 하는지 아니면 모바일 우선 웹 디자인에 투자해야 하는지입니다.
디자이너는 필요한 최대 해상도로 데스크탑에 맞는 반응형 웹 디자인을 만든 다음 더 작은 화면에 맞게 조정합니다.
반면에 모바일 우선 디자인을 개발하는 프로세스는 웹 디자이너가 나중에 데스크톱 또는 태블릿 사용에 맞게 조정하는 모바일 앱을 디자인하는 것과 매우 유사합니다.
이 경우 전체 디자인이 모바일 장치에 완벽하게 맞고 데스크톱 보기를 채우기 위해 축소되지 않고 확장됩니다.
모바일 사용이 증가함에 따라 B2B 구매자가 B2C 구매자와 크게 다르지 않음을 알 수 있습니다.

이것이 B2B 비즈니스의 65.8%가 웹사이트의 모바일 경험을 개선할 계획인 이유입니다.
2021년에 사용할 최고의 웹사이트 크기는 무엇입니까?
이것은 간단한 대답을 가진 복잡한 질문입니다.
모두에게 맞는 사이즈는 없습니다.
다른 웹사이트에서는 가장 잘 작동하는 것이 귀하에게는 작동하지 않을 수 있습니다.
그리고 최고의 웹 페이지 차원에 초점을 맞추고 다양한 장치에 대한 웹 페이지를 만드는 대신 먼저 청중을 위해 디자인해야 합니다.
오늘날 모든 것은 사용자 경험에 관한 것이므로 잠재 고객을 만족시킬 수 있는 반응형 디자인을 확보해야 합니다.
귀하의 웹사이트가 모바일 친화적인지 확인하는 방법은 무엇입니까?

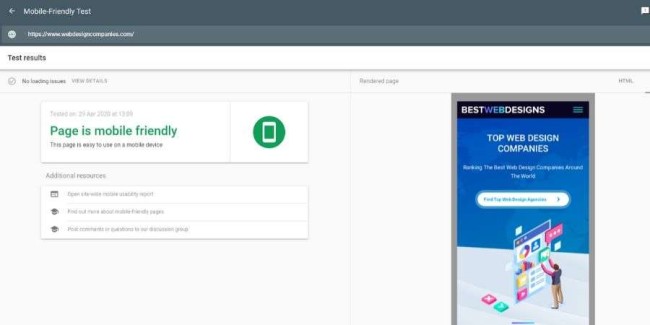
Google은 웹페이지가 휴대기기에서 사용하기 쉬운지 확인할 수 있는 무료 모바일 친화적 테스트를 제공합니다.
웹사이트의 URL이나 코드를 추가하기만 하면 페이지 점수를 알 수 있습니다.
몇 초 만에 결과를 얻고 디자이너가 약속한 디자인을 제공했는지 알 수 있습니다.
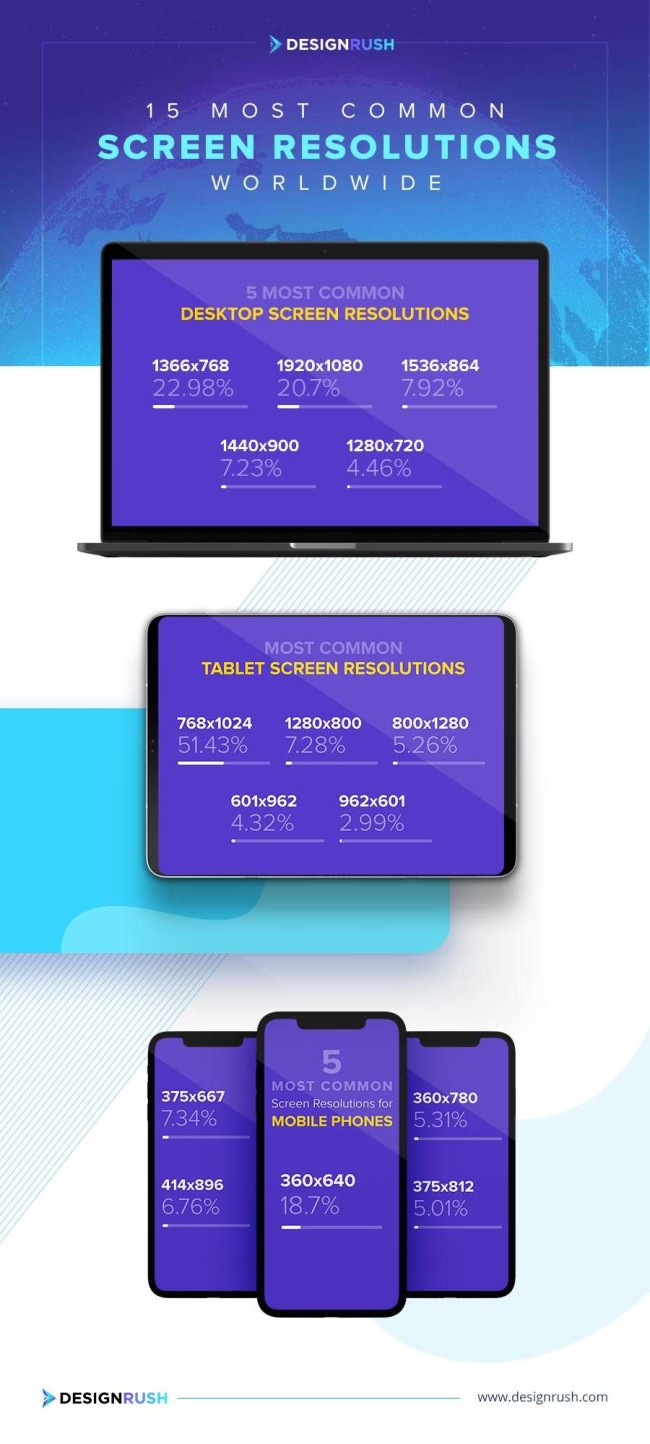
전 세계적으로 가장 일반적인 5가지 데스크탑 화면 해상도
StatCounter에 따르면 2019년 3월부터 2020년 3월까지 가장 많이 사용된 데스크톱 화면 해상도는 다음과 같습니다.
- 1366x768 (22.98%)
- 1920x1080(20.7%)
- 1536x864 (7.92%)
- 1440x900(7.23%)
- 1280x720(4.46%)
전 세계에서 가장 많이 사용되는 모바일 화면 해상도 5가지
2019년 3월에서 2020년 3월 사이에 스마트폰의 가장 일반적인 화면 해상도와 관련하여 전 세계 디자이너들은 다음 크기를 선호했습니다.
- 360x640(18.7%)
- 375x667 (7.34%)
- 414x896 (6.76%)
- 360x780(5.31%)
- 375x812 (5.01%)
전 세계적으로 가장 일반적인 5가지 태블릿 화면 해상도
2019년 3월과 2020년 3월 사이에 전 세계적으로 가장 일반적인 태블릿 화면 해상도는 다음과 같습니다.
- 768x1024 (51.43%)
- 1280x800(7.28%)
- 800x1280(5.26%)
- 601x962 (4.32%)
- 962x601(2.99%)

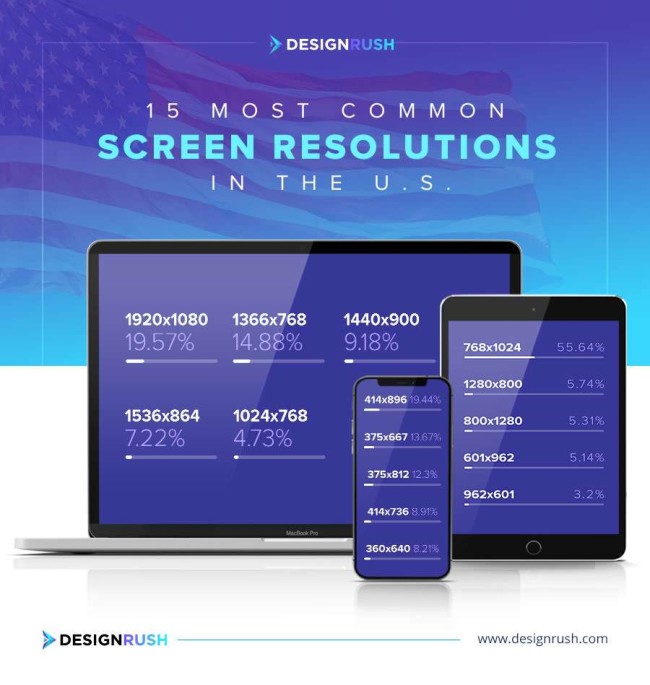
미국에서 가장 흔한 15가지 화면 해상도
2021년에 선택해야 하는 가장 일반적인 화면 크기는 다음과 같습니다.
미국에서 가장 일반적인 데스크탑 화면 해상도
StatCounter의 데이터에 따르면 2019년 3월과 2020년 3월 사이에 미국에서 데스크톱의 가장 일반적인 화면 해상도는 다음과 같습니다.
- 1920x1080 (19.57%)
- 1366x768 (14.88%)
- 1440x900(9.18%)
- 1536x864 (7.22%)
- 1024x768 (4.73%)
미국에서 가장 일반적인 모바일 화면 해상도
같은 기간 동안 미국에서 가장 일반적인 휴대폰 화면 해상도는 다음과 같습니다.
- 414x896 (19.44%)
- 375x667 (13.67%)
- 375x812 (12.3%)
- 414x736 (8.91%)
- 360x640(8.21%)
미국에서 가장 일반적인 태블릿 화면 해상도
미국의 디자이너는 태블릿의 다양한 화면 해상도를 선호했으며 다음 치수에 대해 웹페이지 크기를 만들었습니다.
- 768x1024 (55.64%)
- 1280x800(5.74%)
- 800x1280(5.31%)
- 601x962 (5.14%)
- 962x601(3.2%)

웹사이트 차원에 대한 요점
웹사이트 크기와 웹페이지 크기가 중요합니다. 왜냐하면 한 번의 열악한 현장 경험이 사용자를 완전히 거부할 수 있기 때문입니다.
사용자가 스마트폰과 태블릿을 비롯한 모바일 장치에서도 웹에 액세스한다는 사실을 고려할 때 웹 사이트를 다양한 장치에 맞게 최적화하기 위해 선택할 수 있는 두 가지 유형의 웹 디자인이 있습니다.
- 모바일 반응형
- 모바일 우선
어떤 차원을 선택하든 청중을 위해 디자인하고 다음을 고려하십시오.
- 나이
- 성별
- 위치
- 소득
이를 통해 사용자 경험을 개선하고 체류 시간을 늘리며 검색 엔진 순위를 높일 수 있습니다.
