제대로 된 웹 양식 디자인의 15가지 예
게시 됨: 2021-05-03웹 사이트 양식은 모든 웹 사이트, 방문 페이지 또는 전자 상거래 상점의 필수 구성 요소입니다. 양식의 목적이 웹사이트 소유자에게 연락하거나, 설문지를 작성하거나, 계정에 로그인하거나, 항목을 구매하거나, 새 계정에 등록하거나, 예약을 예약하거나, 무료 평가판에 등록하는 것이든 웹의 모든 세부 사항 양식의 디자인과 레이아웃이 중요합니다.
과거에 스스로에게 다음과 같은 질문을 해 본 적이 있을 것입니다. 어떤 디자인 레이아웃이 내 양식에 가장 적합할까요? 사용자를 가장 많이 참여시키는 것은 무엇입니까? 디자인 모티브와 브랜드 아이덴티티를 어떻게 구현할 수 있나요? 양식을 웹사이트 팝업 안에 배치해야 합니까, 아니면 바닥글 양식이 더 잘 작동합니까?
웹 사이트 양식 유형의 긴 목록과 해당 사용 사례 사이에서 양식 디자인 시 고려해야 할 사항을 식별하는 것은 아무리 생각해도 겁이 날 수 있습니다. 고성능 웹 사이트 양식을 만드는 것은 곧 스트레스가 없고 도전적이면서도 보람 있는 웹 제작 경험이 될 것입니다.
웹 디자인 전략과 워크플로를 강화하기 위해 최고의 양식이 무엇으로 구성되어 있는지 보여 줄 15 가지 예 목록을 작성했습니다 .
목차
- 웹 양식 디자인의 잊을 수 없는 15가지 예
- 문의하기
- 설문지 양식
- 로그인 양식
- 제품 방문 페이지 양식
- 가입 양식
- 예약 양식
- 무료 평가판 양식
- 구독 양식
웹 양식 디자인의 잊을 수 없는 15가지 예
우리는 모든 모양, 색상, 레이아웃 및 크기의 웹 사이트 형식을 통해 빡빡한 여정을 시작하려고 합니다. 디자인과 구조가 웹 제작 기술에 혁명을 일으킬 15가지 웹 사이트 양식 목록을 보고 놀랄 준비를 하십시오.
문의하기
모든 사용자가 사이트를 종료하기 전에 "제출"을 클릭하는 것을 확인하기로 결정하면 문의 양식이 이 목표를 달성하거나 깨뜨릴 수 있습니다. 애니메이션 또는 진행률 표시기를 추가할지 여부와 시기, 제목의 크기 또는 굵기, 양식 필드의 너비와 같은 기본 결정은 이러한 모든 요소가 각 양식의 완료율에 기여하고 웹사이트의 사용자 경험에 영향을 미칩니다.
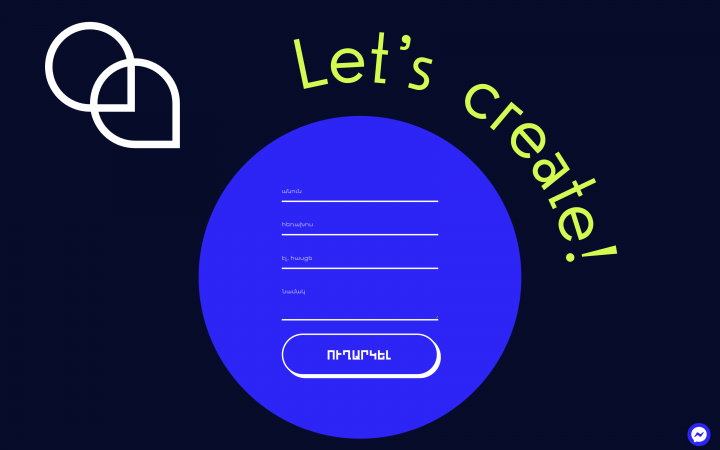
#1 브랜딩고

Brandingo는 2021년 1월 이 달의 Elementor 사이트 Top 10 쇼케이스를 위해 선택한 아르메니아 디자인 에이전시이자 학교입니다. Brandingo 웹사이트는 "잠재 고객과 학생들에게 디자인, 일러스트레이션, UI/UX 및 브랜딩에 대한 에이전시의 재능과 지식을 보여주기 위해" 만들어졌습니다.
Brandingo의 사이트에서 항상 우리에게 눈에 띄는 것은 장갑처럼 서로 잘 맞는 많은 모션과 상호 작용 효과를 사용한다는 것입니다. 그들은 인간의 눈으로 처리하기에 너무 많지 않은 대화형 기능을 포함하는 균형을 찾는 기술을 분명히 마스터했습니다.
우리가 가장 좋아하는 것:
- 페이지를 아래로 스크롤할 때 나타나는 Lottie 애니메이션의 다양한 용도.
- 끝에 도달하면 양식의 원형 배경 주위를 도는 텍스트 경로입니다.
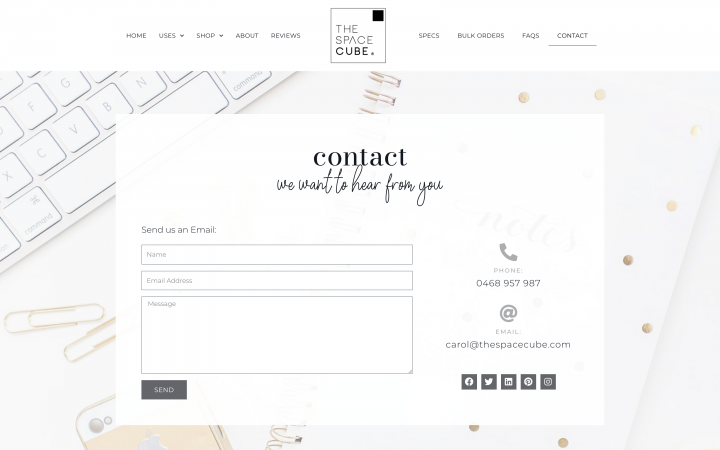
#2 스페이스 큐브

Space Cube는 호주 시드니의 Carol Havener가 만든 데스크탑 정리 제품입니다. 집주인과 사무실을 모두 염두에 두고 제작된 이 제품은 제한된 공간(사무실 책상, 서재, 가족 거실 등)을 정리하는 어려움을 해결합니다.
Carol은 WooCommerce 빌더를 사용하여 전자 상거래 사이트 요구 사항을 충족하는 Elementor로 제품 웹 사이트를 구축했습니다. 광범위한 대상 고객을 감안할 때 제품 사이트는 흰색과 검은색 구성표를 현명하게 사용합니다. 모티프는 제품의 모던하고 슬림하며 미니멀한 디자인 체계를 설명하며 연락처 페이지와 그 형태는 동일한 목표를 달성합니다.
우리가 가장 좋아하는 것:
- 우아한 글꼴 페어링은 서예, 손글씨 스타일과 산세리프체 "Bodoni"를 결합합니다.
양식의 단색 정사각형 흰색 배경 뒤에 배치된 세련된 배경 이미지입니다. 이것은 실제로 제품의 사용 사례에 생명을 불어넣고 깨끗하고 어수선하지 않으며 고요함을 환영하는 책상에 앉는 것이 얼마나 좋은지 사용자에게 미묘하게 상기시킵니다.
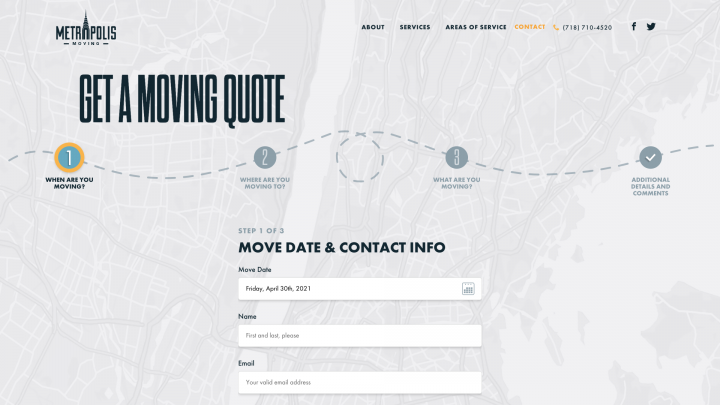
#3 메트로폴리스 이사

메트로폴리스 무빙은 뉴욕 브루클린에 본사를 둔 뉴욕시 이사업체입니다. 그들의 웹 사이트 색상 구성과 디자인은 택시 노란색, 네이비, 회색과 같은 NYC 테마 색상을 사용하여 분주한 "빅 애플" 내에서 이동하기 위한 맞춤형 서비스의 본질을 시각화합니다. 사이트의 문의 양식은 잠재 고객이 가격 견적을 작성하고 받을 수 있는 간략한 다단계 양식입니다.
우리가 가장 좋아하는 것:
- 구분된 지도 경로 및 위치 지점은 한 주소에서 다른 주소로 이동하는 사이의 예측할 수 없는 경험(경로)을 캡처합니다.
- 양식 필드는 모든 웹 양식 경험 규칙으로 설계되었습니다.
- 최소 양식 필드 수
- 왼쪽 맞춤 양식 필드 및 자리 표시자
- 단일 열 레이아웃
- 명확하게 새겨진 단계 표시기
설문지 양식
청중에게 관심사, 선호도, 목표 등에 대해 질문하는 것은 대화를 구축하는 좋은 방법입니다. 그러나 질문을 제시하는 가장 좋은 방법은 무엇입니까? 비공식적인 분위기를 조성해야 합니까? 청중에게 가장 적합한 형식은 무엇입니까? 이러한 모든 고려 사항은 똑같이 중요하지만 각각을 해결하는 방법에 대한 옵션은 매우 다양합니다.
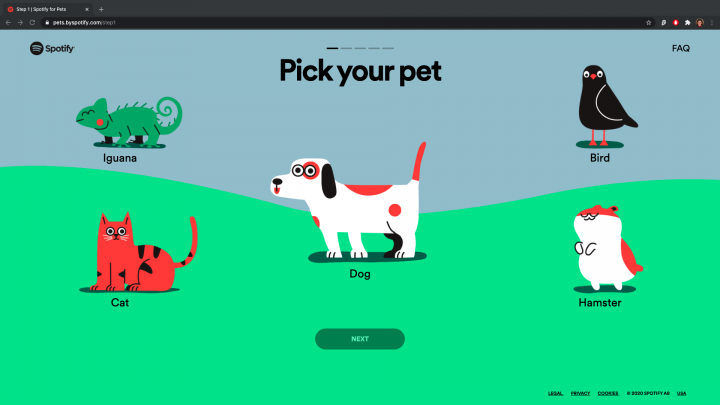
#4 스포티파이 펫

Spotify Pets는 Spotify 디지털 음악, 팟캐스트 및 비디오 서비스 내의 재생 목록 기능입니다. Spotify에 이 독특하고 기발한 추가 기능은 플랫폼의 알고리즘을 사용하여 사용자의 청취 습관과 애완 동물의 속성을 기반으로 애완 동물과 애완 동물 소유자가 들을 수 있는 재생 목록을 만듭니다.
우리가 가장 좋아하는 것:
- 사용자가 애완 동물의 특성을 설명하기 위해 조정하는 조정 가능한 드래그 바 애니메이션은 타이핑 활동을 제거하는 매력적인 입력 방법입니다.
- 진행 표시기가 그림이 그려진 배경과 조화를 이룹니다.
- 다중 화면 설문지 양식에는 화면당 하나의 질문이 있으며 각 질문은 모바일 친화적입니다.
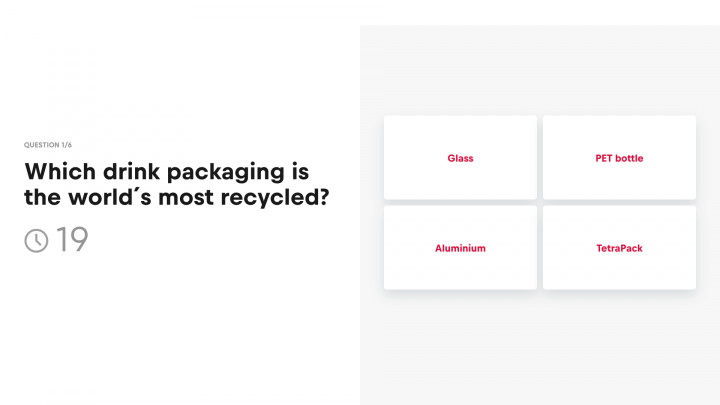
#5 레드불

레드불은 “레드불은 날개를 달다”라는 슬로건을 가진 국제적으로 사용 가능한 에너지 드링크입니다. 웹사이트 제품 페이지에서 Red Bull은 브랜드의 핵심 가치인 지속 가능성과 환경 안전에 대한 대화형 퀴즈를 통해 방문자를 브랜드 스토리텔링에 참여시킵니다.
우리가 가장 좋아하는 것:
- 각 질문에 대한 카운트다운 타이머는 답변에 대한 긴장감과 긴급성을 만듭니다.
- 큰 선택 버튼을 사용하면 답변 선택에 액세스하기 쉽고 클릭하기 쉽습니다.
- 홈페이지 퀴즈 애니메이션 배경 영상입니다.
로그인 양식
로그인 양식은 제품 또는 서비스 인터페이스에서 매우 중요한 구성 요소입니다. 사용자는 이 양식을 몇 번이고 다시 보게 될 것이며 친숙함과 단순함이 핵심입니다. 귀하의 양식은 매력적이고 직관적이며 간단해야 하지만 가능한 한 사용자를 흥분시켜야 합니다. 많은 경우 가장 작은 세부 사항과 삽화가 큰 효과를 거둘 수 있습니다.
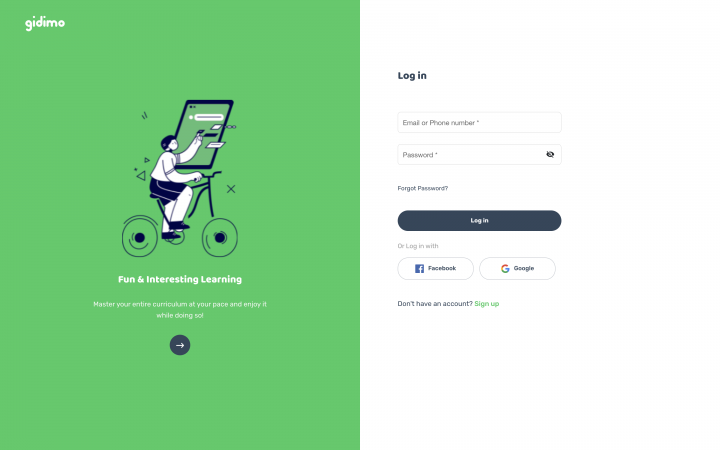
#6 기디모

gidimo는 온라인 학습 플랫폼이 모든 배경과 삶의 단계의 학습자를 대상으로 하는 나이지리아 교육 기술 회사입니다. 플랫폼의 기술은 "이동 중에 무엇이든 재미있고 쉽게 배울 수 있도록"하는 게임화 기술과 맞춤형 사용자 여정을 사용합니다.
Gidimo의 Elementor 제작 웹사이트(2021년 3월 쇼케이스 우승자) 로그인 페이지는 로그인 양식 옆에 슬라이더 갤러리가 있는 깔끔한 레이아웃을 자랑합니다. 이것은 페이지에 참여와 매력의 추가 레이어를 제공합니다. 사용자는 플랫폼의 긍정적인 분위기를 강화하는 교대 일러스트레이션을 통해 자신의 길을 탐색할 수 있습니다.
우리가 가장 좋아하는 것:
- 슬라이더의 배경색은 사용자가 탐색할 때 녹색과 흰색이 번갈아 나타납니다.
- 양식의 각 행은 너비가 동일하여 명확성과 일관성을 제공하는 균일하고 조직적인 레이아웃을 허용합니다.
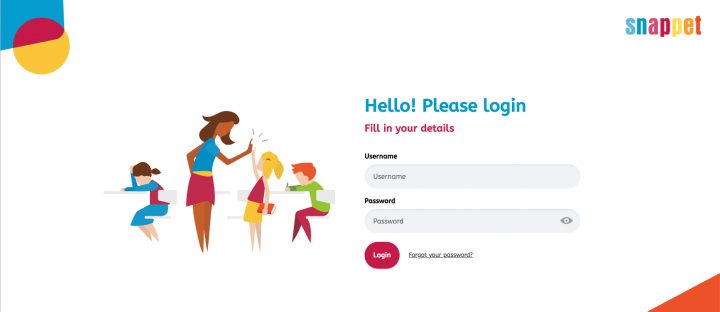
#7 스내펫

Snappet은 개별 학생의 학습 경로를 개인화하고 동시에 수행을 모니터링하려는 수학 교사가 사용하는 태블릿 장치용 온라인 교육 플랫폼입니다. 학습도구는 초등학생용 학습도구로 사이트의 친근하고 알록달록한 색 구성표와 벡터 일러스트레이션을 통해 쉽게 이해할 수 있습니다.
우리가 가장 좋아하는 것들

- 학생 로그인 페이지의 예시된 사용 사례는 감동적인 메시지를 전달합니다. 즉, 플랫폼을 사용하여 느낄 수 있는 고무적인(가상이지만) 하이파이브와 긍정적인 것을 학생들에게 상기시킵니다.
- 단일 서체 타이포그래피 체계 는 하나의 글꼴(다른 색상 및 크기)의 변형을 사용합니다. 단조로움을 피하고 두 가지 색상과 크기를 사용하여 텍스트 요소 간의 정보 계층 구조를 나타냅니다.
제품 방문 페이지 양식
방문자의 많은 쇼핑 행동이 제품 페이지 디자인의 직접적인 결과이기 때문에 제품 방문 페이지는 웹사이트 양식 디자인에서 매우 중요합니다. 소비자가 각 개별 제품에 대해 알고 싶어하는 모든 정보를 감안할 때 각 제품 페이지에 포함할 내용과 방법을 결정하는 데 주의해야 합니다.
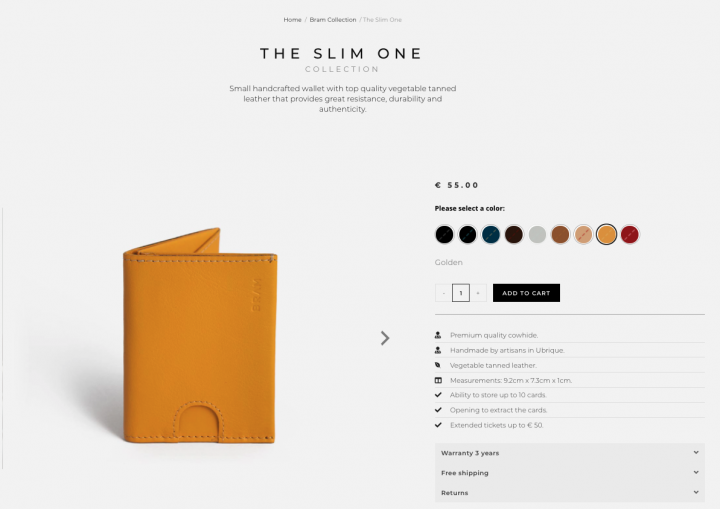
#8 브람

WooCommerce 사이트 쇼케이스의 우승자인 Bram은 바르셀로나에 기반을 둔 수제 가죽 지갑 제조업체입니다. 제품 페이지 디자인 레이아웃은 우리에게 특별한 영감(기본적으로 제출 양식)이었습니다.
우리가 가장 좋아하는 것:
- 다양한 색상 선택이 동시에 볼 수 있도록 한 줄에 표시되므로 각 색상 옵션을 보기 위해 드롭다운 메뉴를 클릭할 필요가 없습니다.
- "장바구니에 추가" 버튼은 찾기 쉽고 페이지의 마지막 구성 요소가 아니라 콘텐츠 상단에 있습니다(제품 세부 정보 및 접을 수 있는 탭 뒤).
- 페이지의 풍부한 여백은 제품 세부 사항을 명확하고 읽기 쉽게 만들고 제품의 가죽 세부 사항을 쉽게 볼 수 있습니다.
#9 도살장 채소

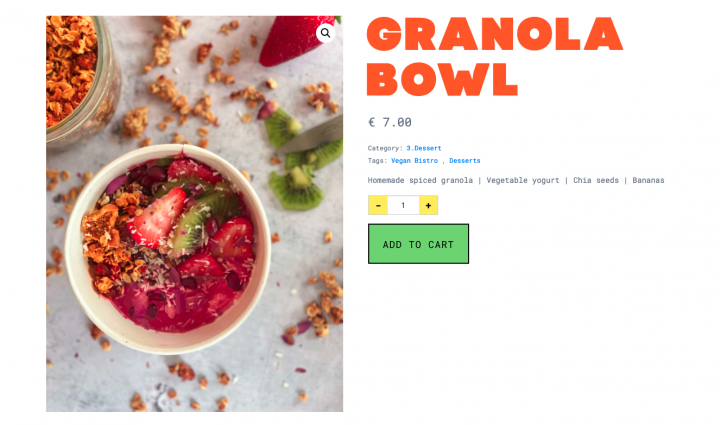
ABATTOIR VEGETAL은 프랑스 파리에 위치한 비건 비스트로 및 식료품점입니다. 전자 상거래 사이트(Elementor 및 WooCommerce로 구축되었으며 2020년 8월 쇼케이스 우승자)는 비스트로 테이크아웃과 식료품 메뉴를 모두 제공하여 사용자가 온라인으로 주문할 재료와 요리를 선택할 수 있습니다.
우리가 가장 좋아하는 것:
- WordPress 사용자 정의 필드 사용 제품 페이지와 주문 양식에는 식사의 모든 기본 정보가 효율적이고 매력적인 형식으로 나와 있습니다.
- 페이지의 WooCommerce 장바구니에 사용된 매력적인 형식: 항목 표시기와 "장바구니에 추가" 버튼은 밝은 배경색으로 지정되어 결제 사용자 흐름과 전반적인 온라인 쇼핑 경험에 재미와 감각을 더합니다.
- 밝은 색상의 글꼴과 상세한 사진은 언어 및 시각적 정보를 명확하게 전달하여 요리 쇼핑 경험을 시작하는 흥미로운 방법입니다.
가입 양식
성공적인 가입 프로세스는 웹사이트 양식을 구축하는 모든 웹 제작자의 소망을 충족시킵니다. 그렇다면 이 꿈을 현실로 만드는 것이 정말 가능할까요? 무엇이든 가능하지만 방문자를 만족시키기 위해 취하는 단계는 강력한 의미를 가질 수 있습니다. 버튼 가시성에서 요소 간의 대비에 이르기까지 모든 세부 사항은 양식 제출 결과를 나타냅니다.
#10 듀오링고

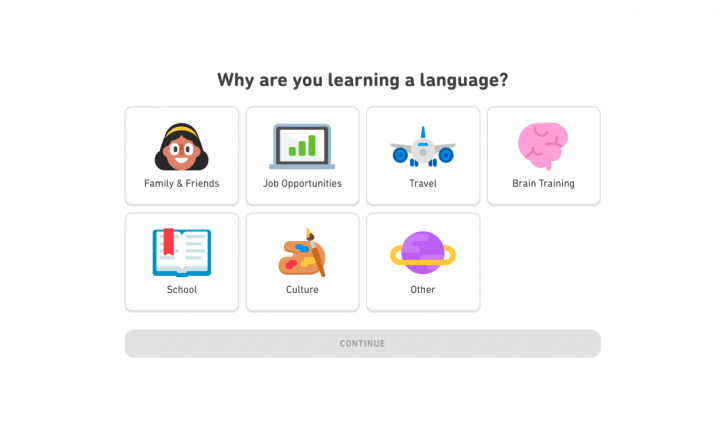
듀오링고는 언어 학습 웹사이트이자 모바일 앱입니다. 브랜드로서 회사의 사명은 "모두가 무료로, 재미있고, 접근할 수 있는 교육"을 만드는 것입니다. 위에 표시된 화면은 사용자가 언어 학습 목표를 설정하고 학습 경로를 선택하는 플랫폼의 온보딩 프로세스 내에 나타납니다.
우리가 가장 좋아하는 것:
- 전체 사이트에서 사용되는 평면 디자인 아바타 및 일러스트레이션, 양식 내에서 이미지 썸네일 버튼으로 사용됩니다.
- 정렬된 그리드 레이아웃 은 다양한 크기, 색상 및 모양을 함께 묶는 7개의 일러스트레이션을 간소화합니다.
#11 스트라이프

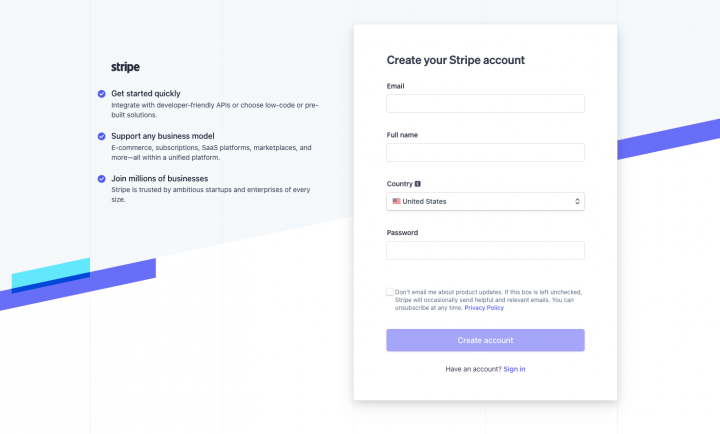
Stripe은 전자 상거래 웹사이트 및 모바일 애플리케이션에서 사용하는 결제 처리 소프트웨어입니다. Stripe를 사용하면 기업에서 지불을 수락하고 지불금을 보내고 온라인으로 비즈니스를 관리할 수 있습니다. 계정 등록은 간단하면서도 매력적인 가입 양식을 통해 쉽고 간단합니다.
우리가 가장 좋아하는 것:
- 제출 양식 배경 주위의 그림자는 등록 양식과 페이지 왼쪽의 글머리 기호를 구분합니다.
- 제품의 세 가지 주요 이점을 설명하는 체계적이고 간결한 글머리 기호는 Stripe 계정 생성의 부가가치를 강화합니다.
예약 양식
성공적인 온라인 예약 양식은 긍정적이고 고무적인 분위기에서 번창합니다. 방문자가 서비스를 예약하는 방법을 조사하는 시점에 도달하면 방문자가 곧 경험하게 될 것에 대해 주의를 기울이고, 관심을 갖고, 행복하게 유지하기 위해 최선을 다해야 합니다.
#12 로샨이 되어라

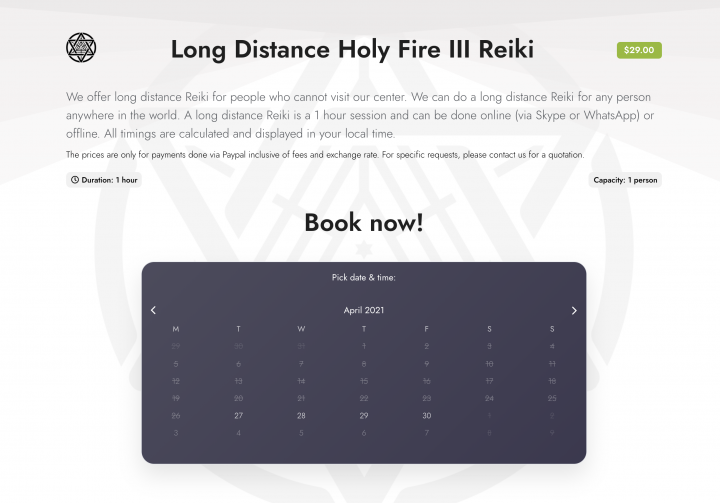
Be A Roshan은 모리셔스 섬에 있는 에너지 테라피 및 명상 센터입니다. Be A Roshan의 Elementor 사이트는 고객을 위한 온라인 약속 및 이벤트 예약을 제공합니다. 사이트에 선택된 디자인 모티브(화창한 날 홈페이지 배경과 같은)는 마음을 진정시키는 레이키와 명상 경험의 분위기를 반영합니다.
우리가 가장 좋아하는 것:
- 한 달 내내 사용할 수 있는 레이키 치료를 보여주는 시각적 달력 인터페이스.
- 달력 위의 정보 텍스트 요소는 사용자가 양식을 완성하는 방법에 대한 결정에 영향을 줄 중요한 세부 정보를 알려줍니다.
- 이벤트 등록 양식은 데이터를 빠르게 수집하고 등록자들에게 혼란이나 방해 없이 원활한 경험을 제공하도록 설계되었습니다.
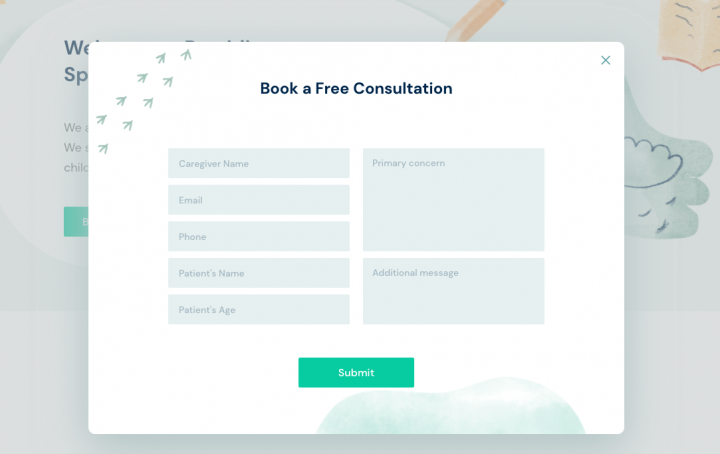
#13 프레시디오

Presidio Speech and Learning은 말하기, 언어, 읽기, 쓰기에서 지원이 필요한 어린이들을 위한 샌프란시스코 어린이 치료 실습입니다. Elementor가 구축한 Presidio 사이트는 2020년 11월 쇼케이스에 소개되었으며 파스텔 수채화, 어린이 친화적인 디자인 모티프로 찬사를 받았습니다. 이러한 세부 정보는 센터의 대상 청중을 수용합니다. 부모는 자녀의 개별 요구 사항에 대해 세심하고 민감한 의견을 듣고 상담을 원합니다.
우리가 가장 좋아하는 것:
- 예약 양식에 사용된 파란색 및 녹색 색상 팔레트는 예약 사용자 흐름 전반에 걸쳐 웹사이트의 고양된 분위기를 확장합니다.
- 양식 필드의 배경색은 매력적인 제출 프로세스를 위한 매력적인 레이아웃을 허용합니다.
무료 평가판 양식
무료 평가판은 항상 잠재 고객과 고객에게 높이 평가됩니다. 무엇보다 서비스나 제품을 시도할 때의 장점과 부가 가치를 강조하면 방문자가 최종 결정을 내리는 데 도움이 됩니다. 당신이 그들에게 앞으로 나아가도록 더 많은 인센티브를 제공할수록 그들은 더 많이 나아갈 것입니다.
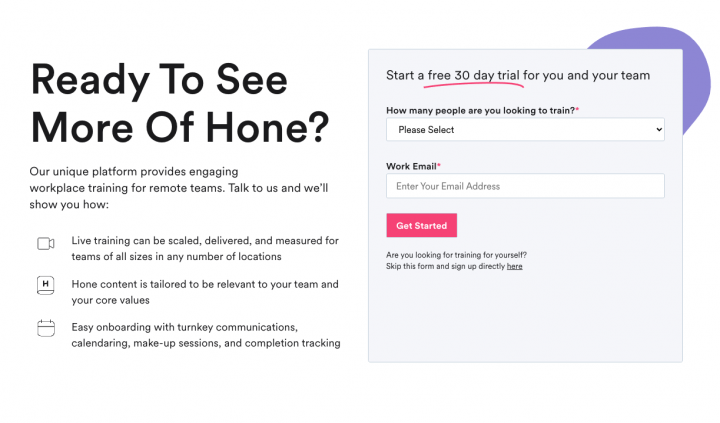
#14 꿀

2020년 11월의 또 다른 쇼케이스 우승자인 Hone은 팀 리더십, 관리 및 대인 커뮤니케이션 기술과 같은 주제에 대한 라이브 수업을 제공하는 온라인 학습 플랫폼입니다. 이 플랫폼은 팀 리더십과 내부 커뮤니케이션에 대한 권한을 부여하고 능동적인 접근 방식을 촉진합니다. 이러한 이상은 웹사이트의 활기차고 활기찬 분홍색과 보라색 색상 구성표와 사이트의 글 내용의 목소리와 어조를 통해 성공적으로 전달됩니다.
우리가 가장 좋아하는 것:
- 분홍색 밑줄 효과는 양식의 강력한 단어를 강조하는 시각적 신호를 만듭니다. 이는 Hone의 30일 평가판이 완전히 무료라는 것을 잠재 사용자에게 강조합니다.
- 양식 옆에 있는 글머리 기호는 제품의 부가 가치와 주요 이점을 식별합니다.
- 각 글머리 기호에 사용되는 아이콘은 제품의 사용자 경험 및 인터페이스와 유사합니다.
구독 양식
귀하의 콘텐츠가 구독할 가치가 있다고 사용자에게 확신을 주면 사용자는 계속 읽고 싶어할 콘텐츠를 제공할 것으로 기대하고 있습니다. 당신이 그에게 보낼 계획에 대해 투명하게 밝히는 것은 그가 무엇을 기대하고 그렇게 하기를 고대하는지 알 수 있도록 항상 먼 길을 갈 수 있습니다.
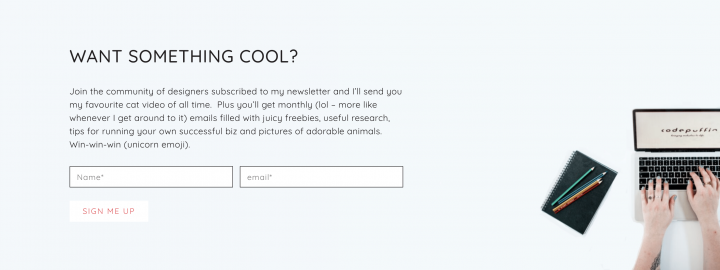
#15 코드퍼핀

Codepuffin은 뉴질랜드에 기반을 둔 웹 개발자 Amy Nortje의 비즈니스 및 포트폴리오 웹사이트입니다. Amy는 Elementor로 웹사이트를 구축하여 서비스를 나열하고 포트폴리오와 개인 블로그를 제공합니다. Amy의 블로그 항목은 다양한 프로젝트 및 고객 관계에서 얻은 그녀의 "교훈"에 초점을 맞추고 있으며 그녀의 독자를 위한 통찰력과 지원의 개인적이고 비공식적인 리소스 역할을 합니다.
우리가 가장 좋아하는 것:
- 구독 양식의 콘텐츠와 언어는 블로그 자체의 메시지와 일치합니다. 즉, 가치 있는 전문적인 통찰력과 얽혀 있는 유머러스한 일화입니다.
- 양식의 제목은 "멋진 걸 원하십니까?" 바로 쫓아갑니다. 이 질문은 대화 어조로 뉴스레터를 구독하는 사용자의 이점을 구성하여 Amy의 통찰력과 다양한 경험에 대한 관심을 불러일으키는 방문자와의 관계를 만듭니다.
걸작을 형성
의심의 여지가 없습니다. 성공적인 양식 제출 결과를 보여주는 대시보드보다 더 보람 있는 것은 없습니다. 이제 우리는 최고로부터 배웠으므로 최고는 아직 오지 않았다고 말하는 것이 안전합니다. 웹 제작 경력을 통해 많은 웹 사이트 양식을 만들 운명이었으며 이제 15개의 웹 사이트 양식 예술 작품을 보았으므로 꿈에 그리던 웹 양식을 상상하고, 디자인하고, 구축할 때입니다.
