웹사이트 레이아웃 디자인: 섹션 생성을 위한 모범 사례
게시 됨: 2017-08-24당신을 놀라게 할 수 있지만 사람들은 디자인을 위해 웹사이트를 방문하지 않습니다. 그들은 콘텐츠를 위해 웹사이트를 방문합니다. 그리고 가장 직관적이고 유용한 방식으로 콘텐츠를 표현하는 것이 디자이너의 몫입니다.
이 문서에서는 다음을 수행하는 방법을 살펴보겠습니다.
- 특정 부분을 돋보이게 하기 (초점 만들기)
- 이중 중요성 전달 (동일하게 중요한 두 가지 주요 콘텐츠 제시)
- 여러 관련 항목의 스캔하기 쉬운 레이아웃을 만듭니다 .
Elementor로 아름다운 WordPress 웹 사이트를 디자인하는 방법을 배우십시오.
1. 섹션을 돋보이게 만들기
특정 섹션/요소를 페이지에서 가장 눈에 띄게 만드는 것은 디자이너가 다음을 만들 때 매우 일반적인 작업입니다.
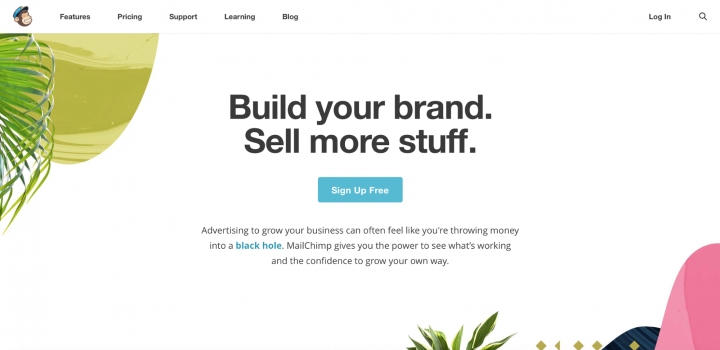
방문 또는 프로모션 페이지. 디자이너는 클릭 유도문안 버튼과 같은 특정 요소를 페이지에서 가장 눈에 띄게 만들려고 합니다.

Mailchimp의 방문 페이지
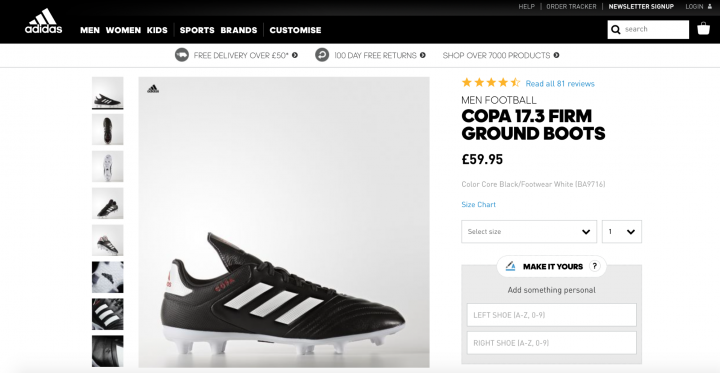
전자상거래 웹사이트의 제품 세부정보 페이지입니다. 일반적으로 가장 눈에 띄는 요소는 제품 이미지입니다.

아디다스 상품 페이지
달성 방법
디자이너는 특정 섹션을 돋보이게 하기 위해 두 가지 기술에 의존하는 경우가 많습니다.
- 공백 . Jan Tschichold가 말했듯이 " 여백은 수동적인 배경이 아니라 능동적인 요소로 간주되어야 합니다 ." 다른 요소가 부족하면 기존 요소가 더 눈에 띄기 때문에 초점을 만들고 싶다면 공백을 많이 사용하는 것이 좋습니다. 방해 요소를 제거하여 사용자가 즉시 보이는 것에만 집중하도록 합니다.
- 크기 . 이것은 간단합니다. 사람들은 더 큰 것을 먼저 읽습니다 . 크기는 요소 간의 계층 구조를 만드는 가장 쉬운 방법입니다. 적절한 계층 구조는 방문자에게 요소의 중요도 순서를 명확하게 하여 페이지의 더 중요한 요소가 무엇인지 구별할 수 있도록 합니다.
예 1: 공백을 사용하여 균형 잡힌 대칭 레이아웃 만들기
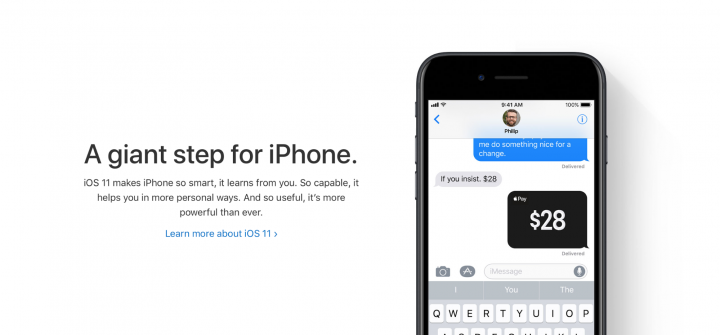
공백을 사용하여 방문자의 눈을 특정 페이지 요소로 끌어들입니다. 물체 주변의 여백이 많을수록 눈이 더 많이 끌립니다. 그러나 디자이너로서 우리는 여전히 균형 잡힌 레이아웃을 만들어야 합니다. 특정 콘텐츠는 스캔 흐름을 방해하지 않으면서 눈에 띄어야 합니다. 균형을 이루는 한 가지 가능한 방법은 한 면에는 텍스트를, 반대 면에는 이미지를 배치하는 것입니다.
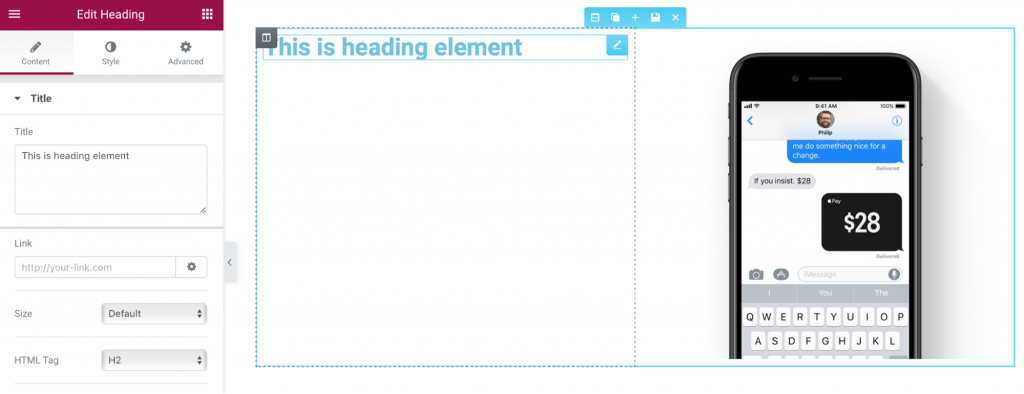
Elementor를 사용하여 약간 수정된 Apple iPhone 레이아웃을 다시 만들어 보겠습니다.

- 먼저 새 섹션을 만들어야 합니다. 이 섹션에서는 2열 구조를 사용합니다.
- 다음으로, 첫 번째 열에 제목 위젯을 추가하고 두 번째 열에 이미지 위젯을 추가해야 합니다.

- Heading 위젯의 경우 글꼴 모음(Apple의 San Francisco 글꼴과 매우 유사한 Helvetica 사용), 텍스트 색상( #00000 사용) 및 글꼴 크기(48px 선택)를 변경해야 합니다. 또한 객체 위와 아래에 더 많은 공백을 추가해야 합니다. 제목 아래에 설명이 있는 다른 제목도 필요합니다.
- 설명이 있는 섹션을 원래 Apple 페이지와 비교하면 예제에서 텍스트 두께가 너무 굵게 표시됨을 알 수 있습니다. Weight를 200으로 변경해야 합니다.
- 섹션의 또 다른 문제입니다. 섹션의 텍스트가 너무 빡빡해 가독성에 부정적인 영향을 줄 수 있습니다. 가독성을 높이려면 섹션의 줄 높이를 조정해야 합니다. 일반적으로 line-height는 가독성을 위해 문자 높이보다 약 25~30% 커야 합니다. 우리의 경우 줄 높이에 1.5를 사용할 수 있습니다.
- 마지막으로, 우리는 마지막 요소 하나를 추가해야 합니다. 더 많은 정보를 위한 링크입니다. 다시 한 번 위젯을 복제하고 속성을 변경합니다.
예 2: 크기를 사용하여 주의 끌기
이전 예에서 보았듯이 대칭은 조화를 이루지만 때로는 하나의 특정 요소(텍스트 또는 이미지)에 더 집중하고 싶을 때가 있습니다. 이에 도움이 될 수 있는 간단한 기술이 하나 있습니다. 바로 size 입니다. 사람들은 더 큰 것을 먼저 읽습니다. 더 큰 요소는 다른 주변 요소에 비해 두드러집니다.
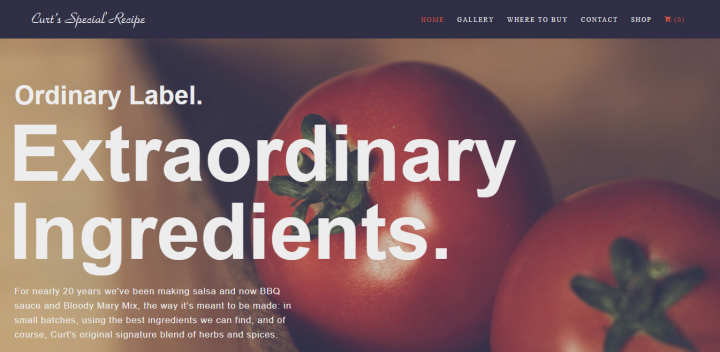
비대칭 레이아웃의 예로 Curts 특수 레시피를 사용합니다. 레이아웃은 다양한 글꼴 크기를 사용하여 시각적 계층 구조를 만듭니다. 방문자가 이 레이아웃에서 가장 먼저 눈에 띄는 것은 "특별한 재료"라는 텍스트 섹션입니다.

- 새 섹션을 추가하고 간단한 하나의 열 구조를 선택하십시오.
- 섹션의 배경 이미지를 선택합니다. 스타일 탭( 배경 속성)에서 할 수 있습니다.
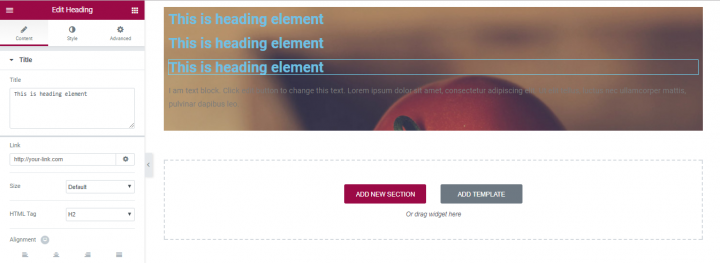
- 이미지 위에 텍스트 오버레이를 추가합니다. 이를 위해 3개의 제목 위젯과 하나의 텍스트 편집기 위젯을 사용합니다. 섹션으로 끌어다 놓으십시오.

- Curts 특별 레시피 홈페이지에서 가져온 텍스트로 채우십시오.
- 보시다시피 텍스트 섹션에는 주의가 필요합니다. 가장 명백한 문제는 색상입니다. 색상은 가독성을 지원하기 위해 대조되어야 합니다. Style 탭에서 Text Color 속성을 변경해 보겠습니다(각 위젯에 #ededee를 사용하겠습니다).
- 각 텍스트 섹션의 글꼴 크기를 사용자 정의합니다. 첫 번째 Heading 위젯에 36px, 두 번째와 세 번째 위젯에 112px, Text Editor 위젯에 17px를 선택하겠습니다.
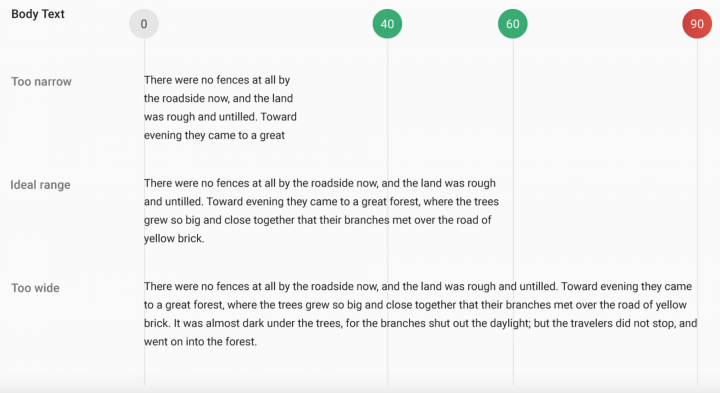
- 아마도 마지막 섹션의 본문 텍스트가 너무 길다는 것을 눈치채셨을 것입니다. 데스크탑에서 편안하게 읽을 수 있는 이상적인 줄 길이는 줄당 약 60자입니다. 즉, 마지막 섹션의 길이를 조정해야 합니다.

- 텍스트 편집기 섹션의 최대 너비를 제한합니다. 이를 위해 고급 탭으로 이동하여 538px와 같은 오른쪽 패딩을 추가합니다.
- 위젯의 상단과 하단에 패딩을 더 추가합니다. 왼쪽 패딩도 추가합니다.
2. 이중 중요성 전달
어떤 경우에는 다양한 정보를 똑같이 중요한 것으로 제시하는 것이 목표입니다. 두 요소가 동등하게 중요하므로 사용자가 신속하게 둘 중 하나를 선택할 수 있습니다. 다음과 같은 경우에 필요합니다.
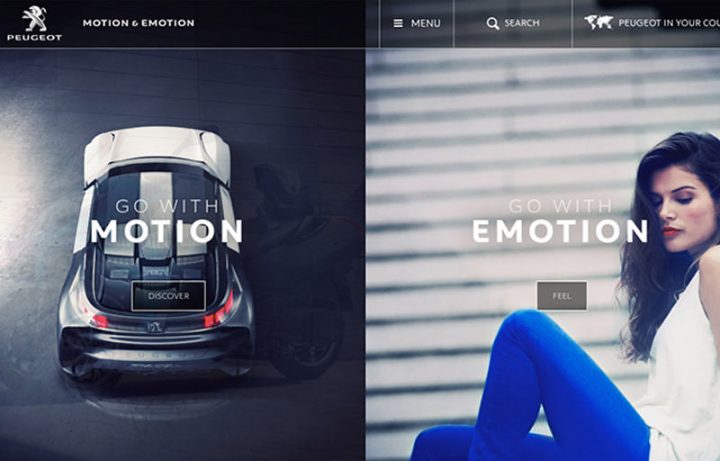
전달해야 할 두 가지 똑같이 중요한 메시지나 홍보해야 할 사항이 있습니다.

푸조 웹사이트
어떤 경우에는 완전히 다르지만 똑같이 중요한 두 개의 탐색 옵션을 배치해야 합니다.

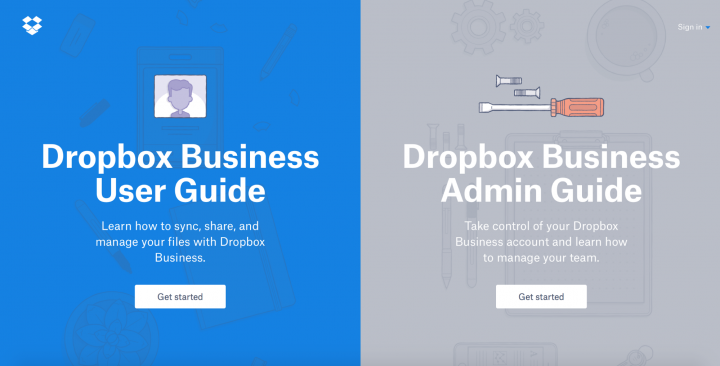
드롭박스 웹사이트
달성 방법
디자이너는 종종 두 개의 주요 부분을 동등하게 고려하기 위해 분할 화면 기술에 의존합니다. 기본적으로 분할 화면은 나란히 배치된 두 개의 수직 패널입니다. 각 면에는 사진, 텍스트 블록 또는 일러스트레이션과 같은 별도의 포함된 요소가 있습니다. 이러한 유형의 레이아웃은 특히 큰 화면이나 태블릿에서 탐색하는 데 적합하지만 모바일 장치에도 적합할 수 있습니다. 작은 화면의 경우 패널을 쌓을 수 있습니다.
예: 완전히 다르지만 똑같이 중요한 두 가지 탐색 옵션 만들기
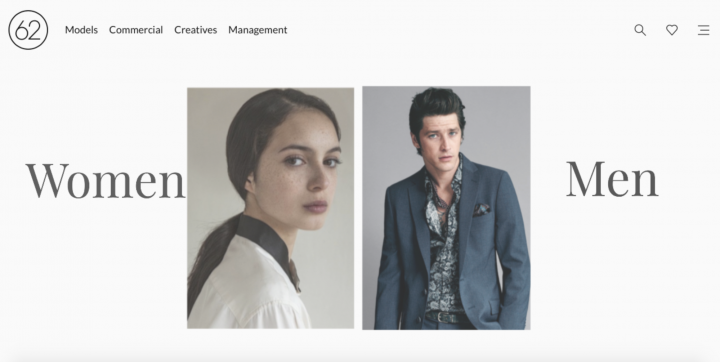
이 예에서는 62models 홈페이지 시각 디자인의 일부를 다시 만듭니다. 보시다시피 여성용과 남성용의 2가지 카테고리가 있습니다.

- 이미지 위젯이 있는 섹션 2개, 제목 위젯이 있는 섹션 2개 등 4열 섹션을 새로 만듭니다.
- 필요한 작업량을 줄이기 위해 머리글 및 이미지 위젯의 속성을 사용자 지정하고 복제합니다.
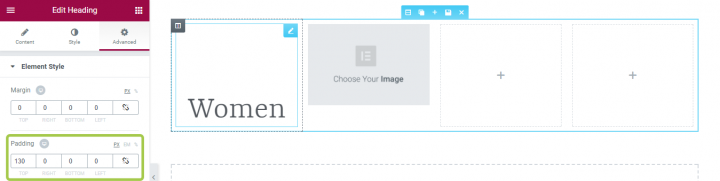
- Heading 위젯부터 시작하겠습니다. 제목을 "여성"으로 변경하고 스타일 섹션에서 색상 및 타이포그래피 속성을 사용자 지정해야 합니다. 글꼴 크기, 패밀리 및 두께와 같은 속성은 사용자 지정됩니다.
- Heading 위젯을 중앙에 정렬 하고( Content 섹션에서 Alignment 속성 변경) 패딩을 추가합니다.

- 그게 헤딩의 전부입니다. 이제 이미지 위젯 속성을 변경할 차례입니다. 이 경우 우리가 해야 할 일은 이미지를 선택하고 Image Size 속성을 100%로 만드는 것입니다(이미지가 사용 가능한 최대 크기를 사용하기를 원하기 때문에).
- 이제 이 두 위젯을 복사하여 빈 자리에 배치할 수 있습니다.
- 우리의 이미지는 인터랙티브 요소이며 방문자를 위해 클릭 가능성에 대한 명확한 시각적 표시를 추가해야 한다는 것을 잊지 마십시오. 이를 위해 호버 애니메이션을 사용합니다. 두 이미지 모두에 대해 Grow in Style 탭을 선택하겠습니다. 이제 사용자가 이미지 위로 마우스를 가져가면 이미지가 커지고 클릭할 수 있음을 표시합니다.
3. 여러 관련 항목의 스캔하기 쉬운 레이아웃 만들기
동일한 계층 구조로 모든 기본 항목을 표시해야 하는 콘텐츠가 많은 페이지가 있는 경우. 이러한 레이아웃의 일반적인 예로는 개체, 이미지 또는 비디오 갤러리(Youtube, Flickr, Etsy)가 있습니다.


달성 방법
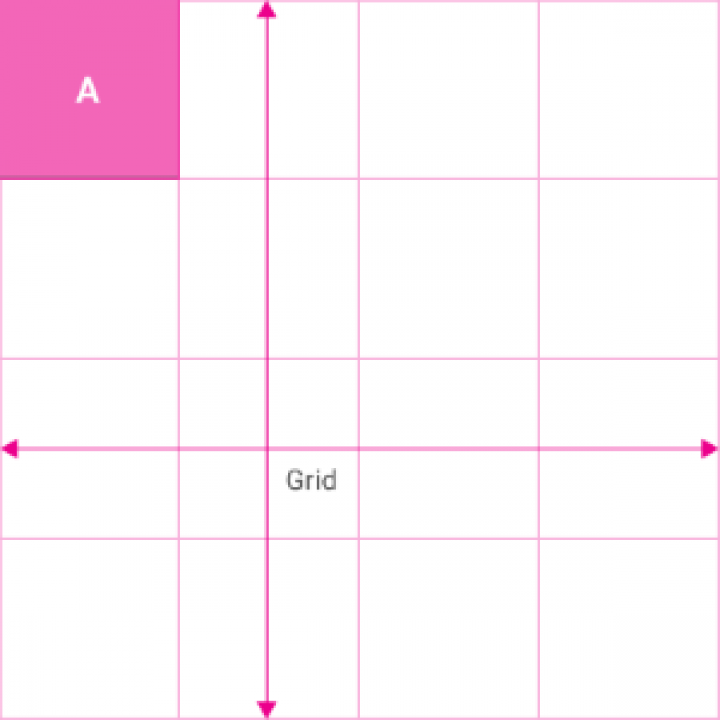
조직화된 디자인을 달성하는 가장 쉬운 방법 중 하나는 그리드 시스템을 적용하는 것입니다. 그리드 시스템은 세로 및 가로 레이아웃으로 배열된 두 개 이상의 셀 열에 콘텐츠를 표시합니다. 그리드는 디자인 일관성을 제공하는 보이지 않는 비계입니다.

디자이너는 그리드 시스템을 사용하여 모든 요소의 균형을 유지합니다.
그리드 구조는 브라우징을 더 쉽게 만듭니다. 우리는 이 열 기반 구조를 사용하여 디자인 전반에 걸쳐 일관된 방식으로 텍스트, 이미지 및 기능을 배치합니다.
그리드는 반응합니다. 그리드 시스템 덕분에 디자이너는 화면 크기가 다른 여러 장치에서 일관된 경험을 제공할 수 있습니다.
Elementor에는 반자동 생성 그리드 시스템이 포함되어 있습니다. 섹션, 열 및 열 간격, 패딩 및 여백과 같은 다양한 간격 설정을 사용하면 각 위젯을 정확한 지점에 배치하는 것에 대해 걱정할 필요 없이 더 빠른 워크플로를 얻을 수 있습니다. 위젯을 드래그 앤 드롭하면 제자리에 딸깍 소리가 나고 여러 간격 컨트롤을 사용하여 필요한 조정을 할 수 있습니다.
Elementor의 그리드를 사용하면 최소한의 노력으로 대칭적이고 잘 구성된 레이아웃을 거의 자동으로 얻을 수 있습니다.
예 1: 스캔하기 쉬운 그리드 시스템 만들기
그리드는 사용자에게 중단 스캔 형식을 제공하여 시각적 이해 및 유사한 데이터 유형 간의 구별에 가장 적합합니다. 사용자의 관심은 각 격자 셀 사이에 고르게 분산되는 경향이 있습니다. 사용자는 순서나 연속성에 대해 걱정하지 않고 한 이미지에서 다른 이미지로 이동할 수 있습니다.
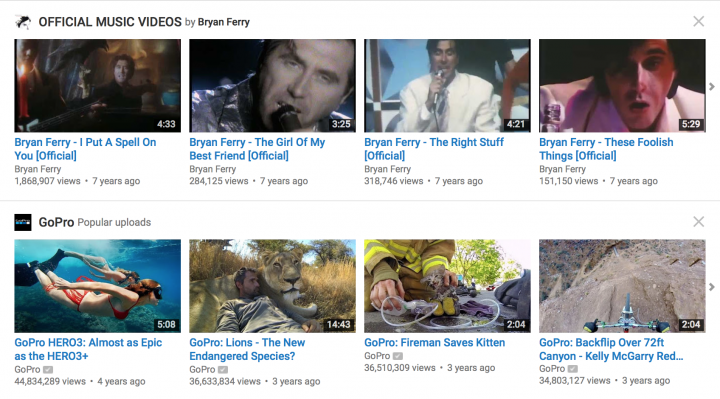
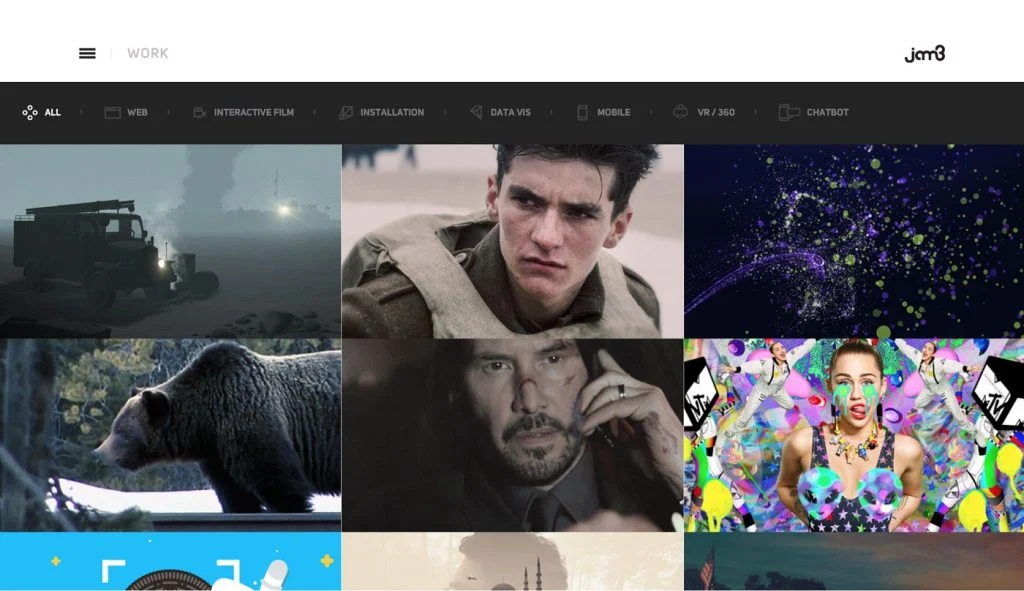
그리드의 크기, 간격 및 열 수는 다양할 수 있습니다. 이 예에서는 YouTube 그리드 시스템을 사용합니다.

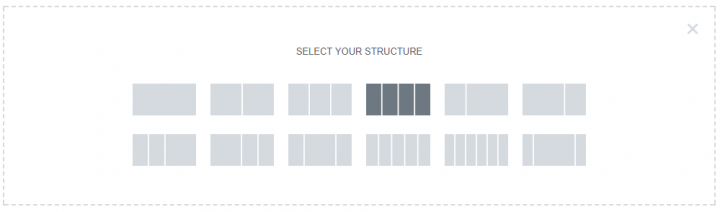
Elementor에서는 각 섹션을 열로 나누는 방법을 선택할 수 있습니다. 새 섹션을 추가하고 4열 구조를 선택하겠습니다.

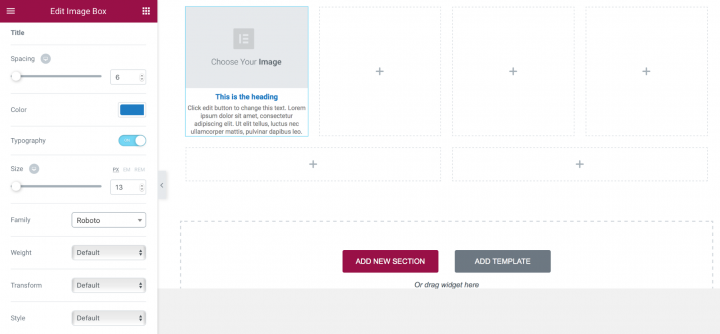
이제 첫 번째 자리를 데이터로 채울 때입니다. 익숙한 이미지 상자 위젯을 사용하겠습니다. 위젯 패널에서 끌어다 놓기만 하면 다음 레이아웃이 표시됩니다.
먼저 이미지 크기를 조정합니다. 100%로 설정하겠습니다.
그런 다음 제목과 설명의 타이포그래피를 조정해야 합니다. 타이포그래피 설정을 활성화하고(타이포그래피 속성을 조정하려면 타이포그래피 스위치를 사용) 제목의 색상(#167ac6 사용), 글꼴 크기(13px로 설정) 및 글꼴 패밀리(목록에서 Roboto 선택)를 변경합니다. 또한 설명을 위해 타이포그래피를 조정해야 합니다. 글꼴 크기를 11px로, 줄 높이를 1.3em(문자 높이보다 30% 더 높음)으로 만들 것입니다.

마지막으로 이미지 상자의 이미지를 선택하고 제목 및 설명에 관련 정보를 입력해야 합니다.
이미지 상자 의 속성을 복제할 수 있으며 s 는 각 조각에 대한 이미지와 제목 및 설명을 조정하는 것을 의미합니다.
예 2: 열 간격으로 재생
마지막으로 이미지 상자의 이미지를 선택하고 제목 및 설명에 관련 정보를 입력해야 합니다.
이미지 상자 의 속성을 복제할 수 있으며 s 는 각 조각에 대한 이미지와 제목 및 설명을 조정하는 것을 의미합니다.

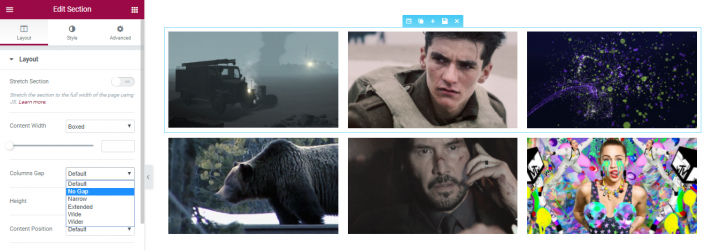
공백은 사용자가 탐색하는 방식에 영향을 미치므로 공백(또는 아래 예의 Jam3에서와 같이 공백이 없는 경우)에 주의하십시오. 충분한 공간은 느리지만 각 항목에 더 많은 주의를 기울입니다.

Elementor에서는 Columns Gap 속성을 사용하여 간격을 변경할 수 있습니다. 작동 방식을 보여주기 위해 간단한 3×3 레이아웃을 만듭니다.
그리고 이미지 위젯을 사용하여 이미지로 채웁니다.

레이아웃 속성을 선택하고 열 간격 속성을 클릭합니다. 이미지를 서로 가깝게 하려면 간격 없음 옵션을 선택합니다.
예 3: 열을 사용하여 여러 열 섹션 만들기
Elementor에는 열 위젯이 포함되어 있으며 다른 수준의 하위 열을 추가하는 기능을 추가합니다. 이 위젯을 사용하면 동일한 섹션 내에서 복잡한 계층 구조와 세분화를 생성할 수 있기 때문에 편집기가 훨씬 더 강력해집니다.
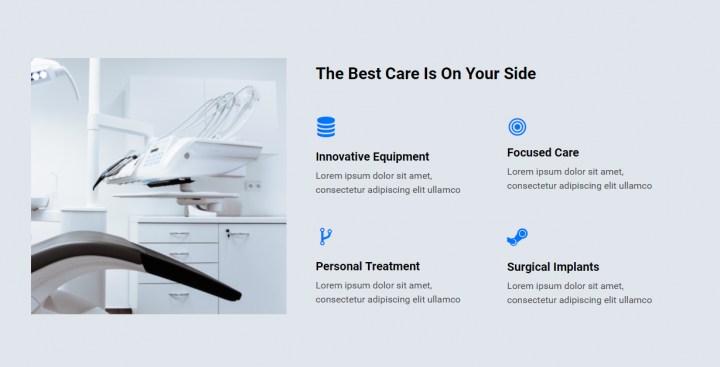
이에 대한 예는 서비스 섹션의 오른쪽 열 안에 2개의 열로 구성된 하위 구분을 포함하는 카이로프랙틱 방문 페이지 템플릿에서 볼 수 있습니다.

달성 방법
- 2개의 열 레이아웃 생성부터 시작합니다. 하나는 이미지용이고 다른 하나는 콘텐츠용입니다.
- 콘텐츠 영역에는 제목이 있으므로 제목 위젯을 사용할 것입니다.
- 그 아래에서 열 위젯을 드래그합니다.
- 아이콘 상자 위젯을 배치하는 2개의 열이 있습니다.
- 첫 번째 것부터 시작하겠습니다. 아이콘을 선택하고 제목과 설명을 지정하고 색상과 서체를 사용자 지정합니다.
- 하나의 아이콘 상자에 대한 디자인을 완료한 후 위젯을 복제하고 한 열 안에 2개의 아이콘 상자를 얻을 수 있습니다.
- 이제 전체 열을 복제하여 동일한 디자인의 아이콘 상자 4개를 얻습니다.
- 마지막으로 각 상자에 대해 다른 아이콘을 선택하고 제목과 설명을 사용자 지정하기만 하면 됩니다.
결론
앞서 언급했듯이 콘텐츠는 대부분의 웹사이트에 가치를 제공합니다. 소셜 피드, 뉴스 사이트, 웹 기반 대시보드 등 사람들이 그곳에 있는 이유는 바로 콘텐츠 때문입니다! 그렇기 때문에 콘텐츠를 제공하는 방법을 고려하는 것이 중요합니다. 우리가 만드는 레이아웃은 사용자가 웹사이트를 따라가는 전체 여정에 막대한 영향을 미치며, 이는 사이트의 사용자 경험에 대한 핵심 측면 중 하나입니다.
그러나 레이아웃 생성을 마스터하는 것은 쉬운 일이 아닙니다. 디자이너는 텍스트를 배치할 위치 또는 시각적 요소와 대화형 요소를 디자인 흐름에 통합하는 방법에 대해 많은 결정을 내려야 합니다. 그렇기 때문에 많은 노력 없이도 다양한 유형의 레이아웃을 생성할 수 있는 강력하고 유연하며 사용하기 쉬운 도구가 있어야 합니다.
지금까지 게시한 다른 두 가지 심층 기본 Elementor 자습서를 확인하는 것이 좋습니다.
- 웹사이트 배경 이미지
- 이미지 디자인 마스터하기
이 일련의 기사는 Elementor에서 올바르게 디자인하는 방법을 배우는 데 가장 중요한 기본 자습서입니다.
이 튜토리얼에 대해 어떻게 생각하는지 알고 싶습니다. 댓글로 알려주세요!
