전환율을 높이는 10가지 놀라운 팝업 예시
게시 됨: 2020-12-29웹사이트를 운영하는 경우 팝업을 사용하고 있을 가능성이 있으며 그렇지 않은 경우 사용해야 합니다.
팝업은 웹사이트에서 전환을 늘리는 데 도움이 되며 웹 디자인 키트에서 가장 다재다능한 도구 중 하나가 될 수 있습니다.
독자를 참여시키고 리드 및 참여 고객으로 전환하는 뛰어난 팝업을 만드는 방법을 모를 수도 있습니다.
이 기사에서는 가능한 최고의 팝업을 디자인하는 데 도움이 되는 몇 가지 팁을 분석합니다. 그런 다음 환상적인 결과를 가져오는 팝업의 10가지 예를 살펴보고 작동하는 이유를 설명합니다. 가자!
전환율을 높이는 10가지 놀라운 팝업 예시
상상할 수 있는 거의 모든 변형을 포괄하는 10가지 강력한 팝업 예제 목록을 정리했습니다. 각자의 프로젝트에 필요한 영감을 얻을 수 있도록 각각이 효과적인 이유에 대해 논의할 것입니다.
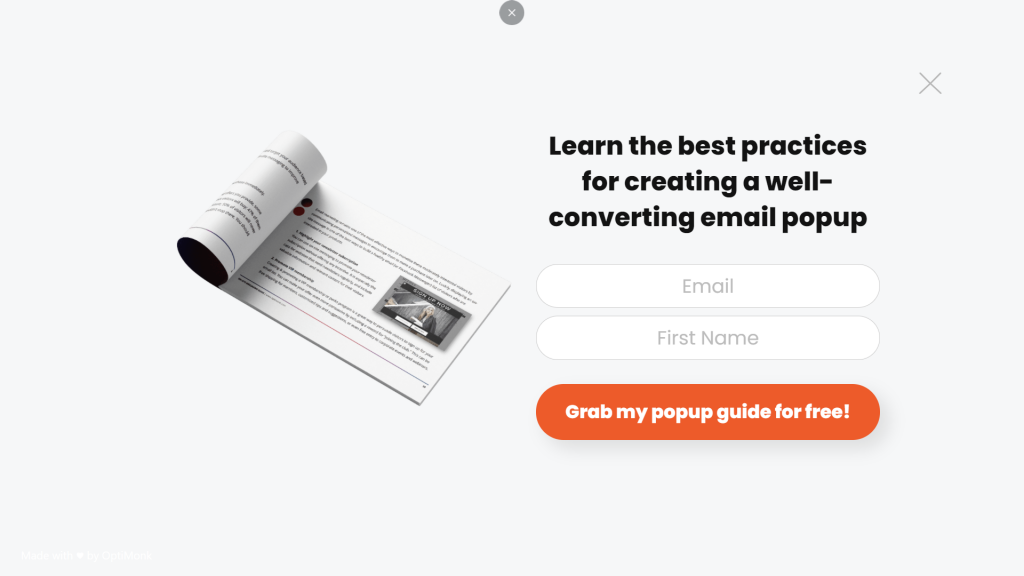
1. 전자책 제공
OptiMonk는 리드 생성 서비스이므로 자체 팝업 디자인이 최고 수준이어야 합니다. 이 경우 명확한 CTA가 포함된 전체 페이지 팝업이 표시됩니다.

이 디자인은 전체 페이지를 차지하기 때문에 간단하고 무시하기 어렵기 때문에 작동합니다. 그러면 요소를 완전히 무시할 수 있는 대신 요소와 상호 작용할 방법을 결정해야 합니다.
그것이 공격적인 전술이긴 하지만 방문자에게 전자책과 같은 공짜 상품을 제공함으로써 이를 상쇄할 수 있습니다. 이것은 이메일 등록을 위한 오랜 시간 테스트를 거친 방법이며 이는 훌륭한 팝업 예시가 됩니다.
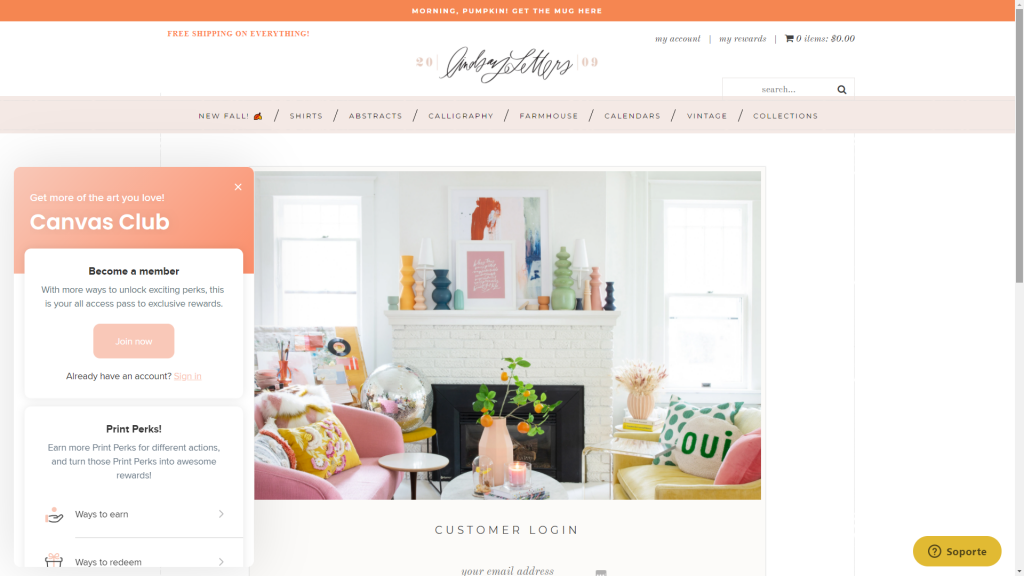
2. 고객가입 메뉴
팝업을 사용하는 훌륭한 방법은 팝업 안에 완전한 메뉴를 포함하는 것입니다. 이렇게 하면 기본 탐색 메뉴에 맞지 않을 수도 있는 옵션을 너무 복잡하게 만들지 않고 방문자에게 표시할 수 있습니다.

위의 예는 홈 데코 웹사이트인 Lindsay Letters에서 가져온 것입니다. 팝업 메뉴는 웹사이트에 가입하라는 메시지를 표시하고 보상 페이지로 안내하므로 신규 방문자의 관심을 높이는 효과적인 방법이 될 수 있습니다.
보시다시피, 팝업 메뉴는 웹사이트의 나머지 부분과 유사한 디자인 미학을 사용합니다. 방문자가 이를 무시할 수 있는 요소로 보지 않기 때문에 이것이 중요합니다. 그러나 우리가 변경할 한 가지 측면은 Join now CTA에 다른 색상을 사용하여 훨씬 더 눈에 띄게 만드는 것입니다.
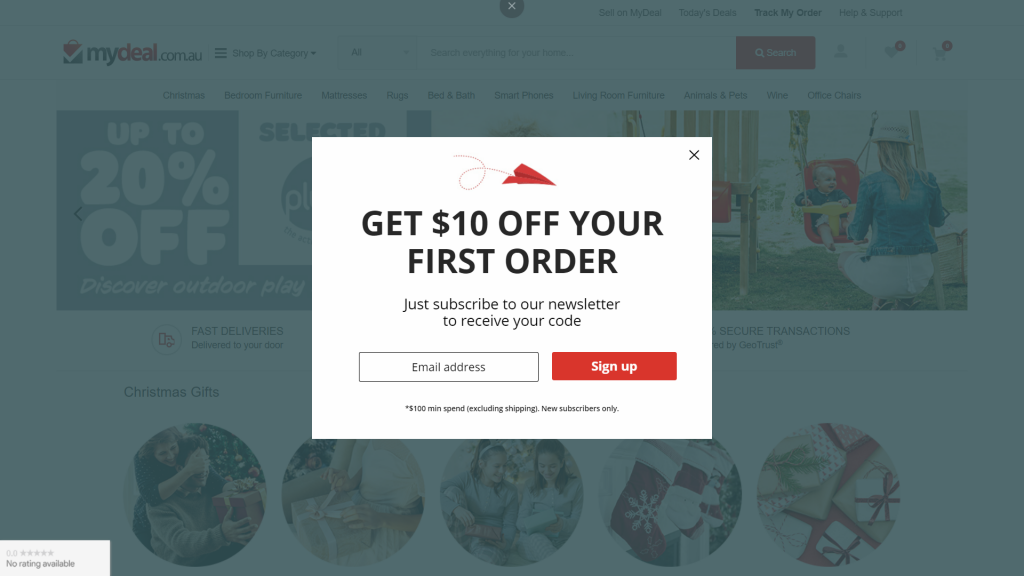
3. 최초 할인 제공
한 번도 쇼핑한 적이 없는 매장을 포함하여 누구나 할인을 좋아합니다. 실제로 신규 사용자에게 일회성 할인 코드를 제공하는 것은 신규 고객을 확보하는 환상적인 방법이 될 수 있습니다.

디자인 관점에서 위의 전자 상거래 팝업 예제는 간단하면서도 효과적입니다. 제안은 명확하고 굵은 굵은 글씨로 표시되며 그 뒤에는 고유한 CTA가 표시됩니다. 또한 이러한 유형의 팝업 디자인을 사용하면 새로운 방문자를 이메일 목록에 추가할 수 있는 기회를 얻을 수 있으며, 즉시 구매하지 않더라도 해당 잠재 고객을 육성할 수 있습니다.
귀하의 사이트에 대해 재고할 수 있는 이 팝업의 한 측면은 하단에 소문자로 할인 제안의 세부사항을 포함한다는 것입니다. 많은 방문자가 해당 정보를 놓치고 구매한 항목이 할인 대상이 아님을 알게 될 수 있습니다. 이는 사용자를 화나게 하는 빠른 방법이므로 팝업에 제안에 대한 정보를 가능한 한 명확하게 표시해야 합니다.
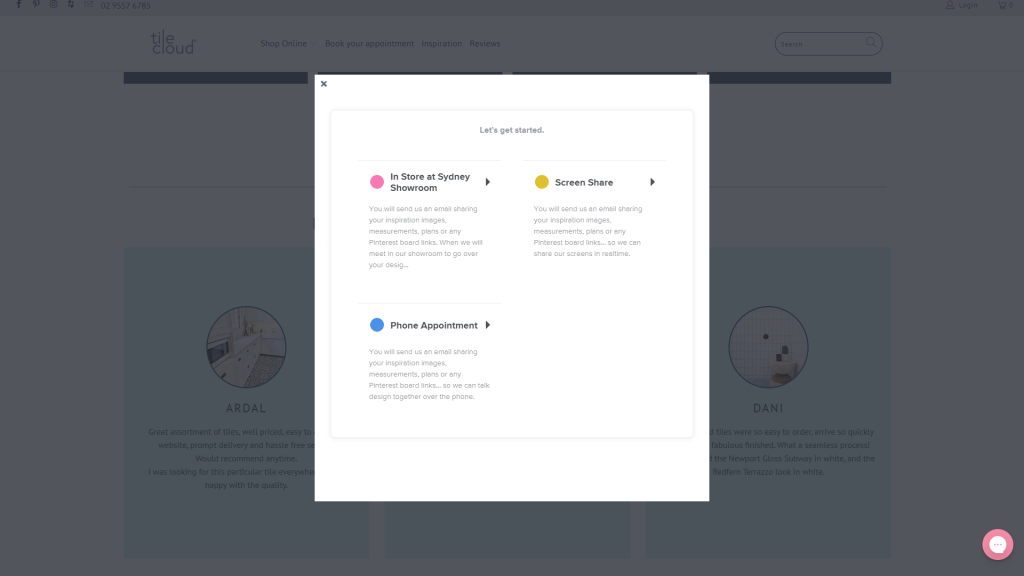
4. 예약 팝업
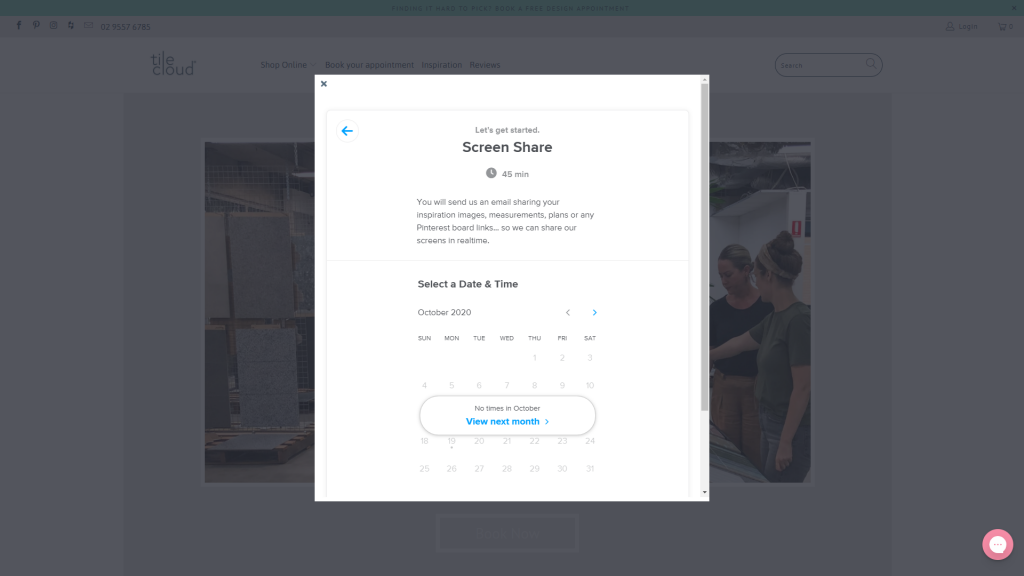
이 특정 팝업 디자인은 지금까지 우리가 경험한 것 중 가장 창의적인 것 중 하나입니다. 무료 디자인 상담도 제공하는 TileCloud라는 온라인 상점에서 가져온 것입니다.

TileCloud는 예약 페이지의 확장으로 간단한 팝업 창을 사용합니다. 이렇게 하면 예약 프로세스가 보다 인터랙티브하게 되어 약속이 정해질 때까지 방문자를 단계별로 안내할 수 있습니다.
예를 들어 화면 공유 옵션을 선택하면 약속 날짜를 바로 선택할 수 있습니다.

WordPress의 경우 유사한 기능을 추가하려면 예약 또는 캘린더 플러그인이 필요합니다. 서비스를 위해 온라인으로 약속을 제공하는 경우 팝업을 사용하여 더 나은 예약 경험을 제공하는 것이 좋습니다.
5. 간단한 이메일 가입 양식
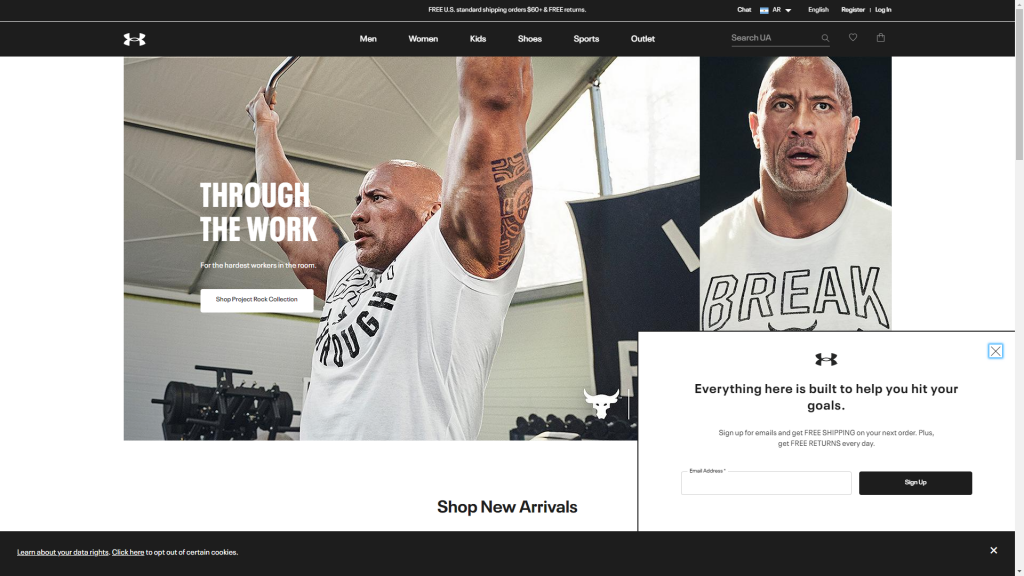
브랜드의 영향력에 따라 사용자가 이메일 목록에 등록하기 위해 무료 또는 할인을 제공할 필요가 없을 수도 있습니다. Under Armour는 시장에서 잘 알려져 있으므로 보다 기본적인 이메일 등록 팝업으로 벗어날 수 있습니다.

여기의 디자인은 최소한이지만 이점이 있습니다. 팝업은 Under Armour 웹사이트를 탐색하는 데 전혀 지장을 주지 않습니다. 여기에는 브랜드 로고가 포함되어 있으며 목록에 등록할 때의 이점이 설명되어 있습니다.
이 팝업 예제는 때로 적으면 많을수록 좋다는 것을 보여줍니다. 또한, 이러한 유형의 디자인을 사용하면 압도적이거나 짜증나는 방문자에 대해 걱정할 필요가 없습니다.
6. 무료 학습 자료
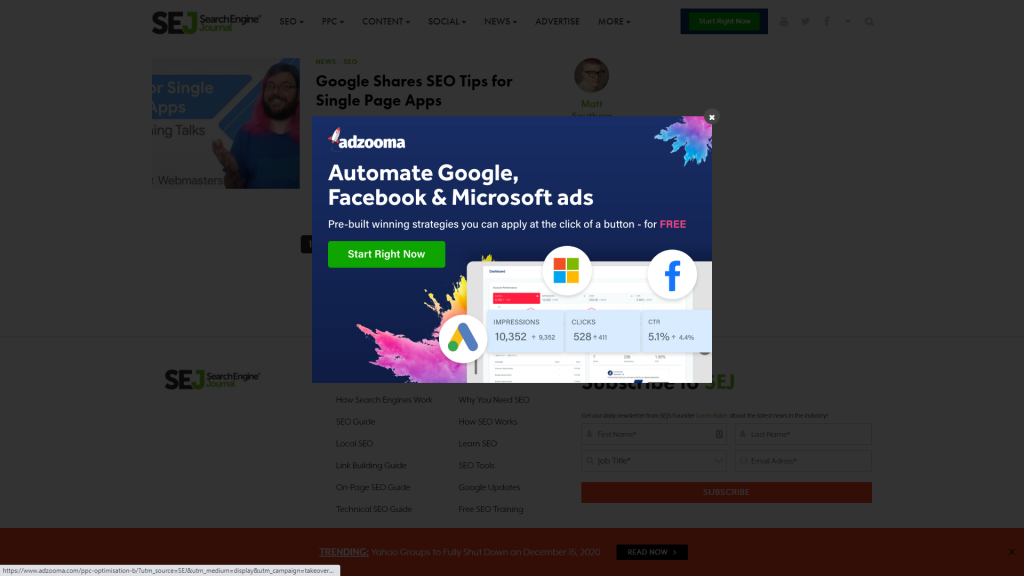
전통적으로 대부분의 마케터와 웹사이트 소유자는 이메일 가입 또는 기타 유형의 귀중한 데이터에 대한 대가로 공짜를 제공합니다. 그러나 검색 엔진 저널은 다채로운 팝업을 사용하여 방문자에게 문자열이 첨부되지 않은 귀중한 학습 리소스에 액세스할 수 있는 기회를 제공합니다.

이 접근 방식의 목표는 새로운 사용자와 관계를 구축하는 것입니다. 그들은 귀하의 웹사이트가 얼마나 중요한지 아직 알지 못하기 때문에 연락처 정보를 공유하고 싶어하지 않을 수 있습니다.
즉시 액세스할 수 있는 무료 리소스를 제공함으로써 사용자와 관계를 구축할 수 있습니다. 이 특별한 경우 팝업 디자인은 무시하기 어려운 고품질 이미지와 색상으로 탁월합니다.
이 방법은 리드 수집을 위해 팝업을 사용하는 대신 방문자를 방문 페이지로 리디렉션하려는 경우에도 작동합니다. 랜딩 페이지를 사용하면 더 많은 정보를 포함할 수 있으며 잠재적으로 전환을 훨씬 더 늘릴 수 있습니다.
7. 팝업 문의 양식
경우에 따라 웹 사이트에 대한 완전한 연락처 페이지가 필요하지 않을 수 있습니다. 방문자가 작성해야 할 수 있는 모든 필드를 포함하는 데 사용할 수 있으므로 간단한 팝업이 트릭을 수행하는 경우가 많습니다.
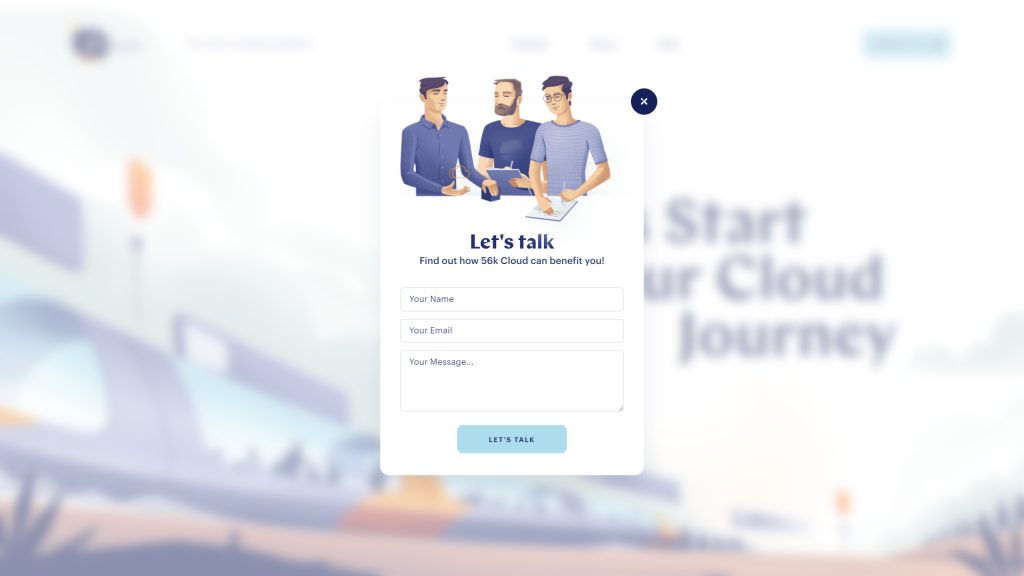
56K.Cloud는 방문자가 다음과 같이 연락할 수 있도록 멋진 팝업을 사용하는 컨설팅 대행사입니다.

보시다시피 이 문의 양식은 웹사이트 디자인과 완벽하게 연결됩니다. 그것이 나타나면 배경에 흐림 효과를 적용하여 아주 좋은 터치를 만듭니다.
8. 블로그 리디렉션 팝업
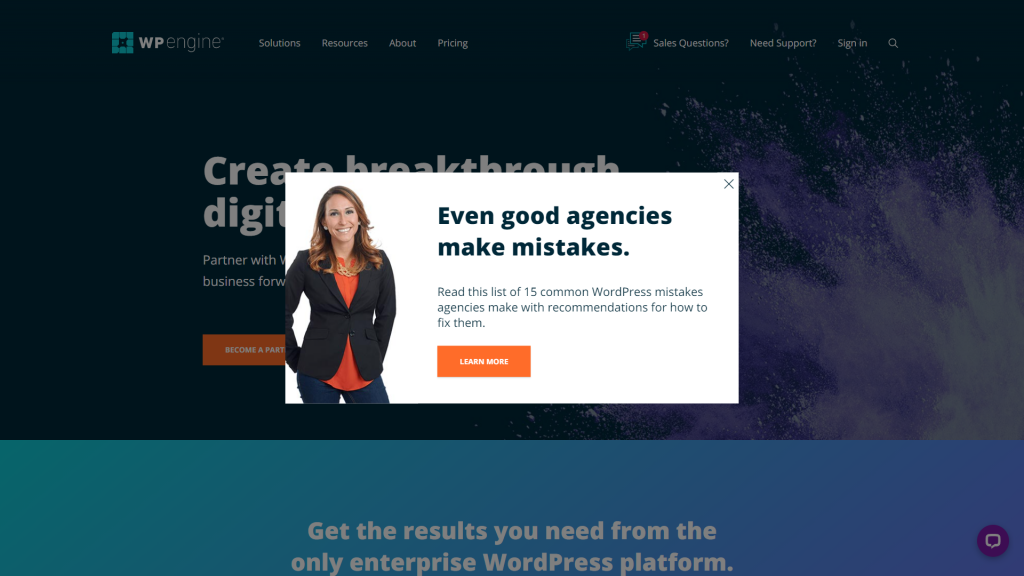
아마도 WP Engine을 현장에서 가장 인기 있는 관리형 WordPress 호스팅 회사 중 하나로 알고 있을 것입니다. 그 혈통 외에도 WP 엔진은 팝업을 다소 창의적으로 사용합니다.

위의 팝업은 호스팅 회사의 기사 중 하나로 리디렉션합니다. 목표는 서비스가 고객으로서 귀하에게 혜택을 줄 수 있는 더 많은 이유를 제공하는 것입니다.
공짜를 제공하는 대신 팝업을 사용하여 방문자가 기존 콘텐츠에 참여할 수 있는 기회를 제공할 수 있습니다. 흥미로운 접근 방식이며 팝업이 매력적으로 보입니다. 그러나 이 전략을 시도하려면 사이트 팝업에 일반적인 스톡 이미지를 사용하지 않는 것이 좋습니다.
9. 강제 판매 팝업 디자인
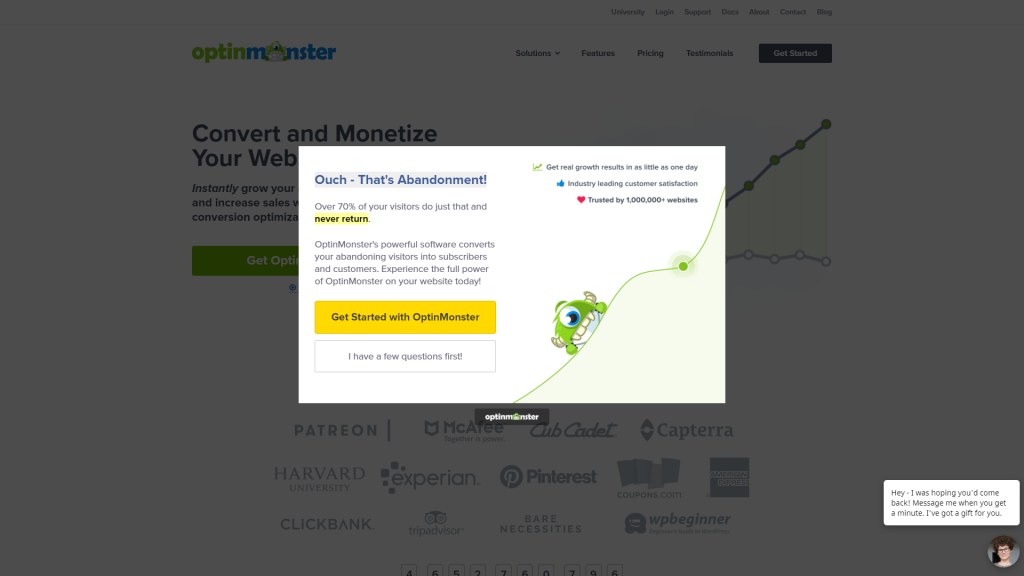
일반적으로 우리는 너무 많은 정보를 담고 있는 팝업의 열렬한 팬이 아닙니다. 그러나 OptinMonster는 팝업의 하드 판매를 통해 해당 기술을 해제합니다.

이 특정 디자인은 숫자 및 견적과 같은 특정 정보가 너무 많이 포함되어 있기 때문에 정확하게 작동합니다. 더 중요한 것은 텍스트가 팝업 전체에 고르게 분포되어 있다는 것입니다.
여기서 한 가지 중요한 측면은 CTA 텍스트입니다. 일반 CTA를 사용하는 대신 OptinMonster는 감정이 풍부한 언어를 선택합니다. 당연히 대부분의 사람들은 시각적으로도 눈에 띄는 더 긍정적인 옵션을 클릭하기를 원할 것입니다.
10. 이탈 의도 팝업
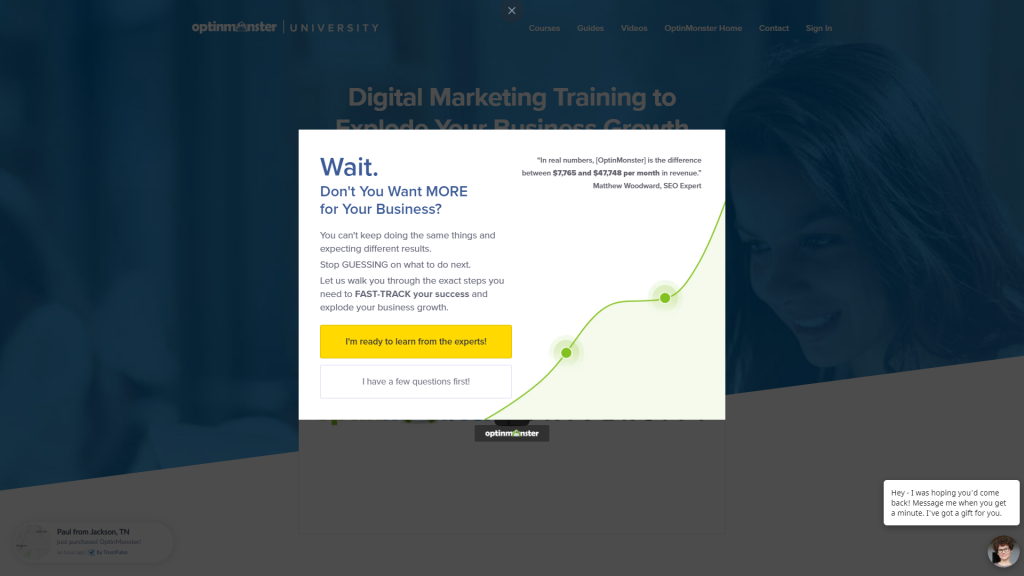
이 마지막 예는 OptinMonster에서도 제공됩니다. 이 회사가 리드 생성 도구 모음을 제공한다는 점을 고려할 때 팝업 게임의 최상위에 있다는 것은 놀라운 일이 아닙니다. 이 경우 종료 의도 팝업이 있습니다.

이탈 의도 팝업은 곧 떠날 방문자로부터 전환을 얻기 위한 최후의 수단으로 생각할 수 있습니다. 그들이 관심이 없을 수도 있다고 가정할 수 있기 때문에 이탈 의도 또는 포기 팝업은 특히 무뚝뚝할 수 있습니다.
이 예에서는 눈에 띄는 긍정적인 CTA와 많은 텍스트 및 숫자를 포함하여 마지막 예와 유사한 디자인을 볼 수 있습니다. 한 가지 주목할만한 측면은 거부 버튼조차도 방문자를 다른 페이지로 유도하여 설득할 수 있는 추가 기회를 제공한다는 것입니다.
팝업 디자인을 위한 핵심 팁
팝업은 매우 다양한 요소입니다. 그들은 가입에서 리드 캡처 양식, 로그인 메뉴, 반응형 메뉴 및 기타 여러 옵션에 이르기까지 많은 역할을 수행할 수 있습니다. 그러나 팝업이 더 많은 전환으로 이어지도록 하려면 팝업이 사이트의 나머지 부분과 잘 통합되도록 하는 것이 중요합니다.

그 경험의 중요한 부분은 디자인으로 귀결됩니다. 이를 염두에 두고 다음은 보다 사용자 친화적이고 전환율이 높은 팝업을 만드는 데 도움이 되는 몇 가지 디자인 팁입니다.
- 사이트의 나머지 부분과 유사한 미학을 사용하십시오. 팝업은 정의상 다른 요소와 구별됩니다. 그러나 사용자가 사이트 경험의 일부가 아니라 성가신 것으로 인식하지 않도록 다른 요소와 동일한 색상, 글꼴 및 전체 스타일을 사용하도록 팝업을 디자인해야 합니다.
- 팝업을 쉽게 닫을 수 있는지 확인하십시오. 닫기 어려운 팝업 생성 방지. 대부분의 경우 이것은 방문자를 좌절시킬 뿐이며 전환하려는 가능성을 낮춥니다.
- 무시할 수 없는 클릭 유도문안(CTA)을 사용하십시오. 현대 웹 디자인에서 대부분의 팝업의 목표는 더 많은 전환을 얻을 수 있도록 돕는 것입니다. 팝업 내에서 CTA를 눈에 띄게 표시하지 않으면 그 기회를 놓치게 됩니다.
- 팝업을 단순하게 유지하십시오. 팝업에는 수십 개의 필드나 긴 텍스트 단락이 포함되어서는 안 됩니다. 사용자가 실제 웹사이트로 돌아가기 전에 잠시 들르는 곳입니다. 당신은 그 정류장이 짧기를 원합니다. 팝업이 복잡할수록 사용자가 팝업에 참여하고 싶어할 가능성이 낮아집니다.
디자인을 뛰어넘는 팝업을 사용할 때는 많은 고려 사항이 있습니다. 일반적으로 웹사이트를 로드하자마자 나타나는 항목 팝업을 피하는 것이 좋습니다.
방문자가 아직 귀하의 콘텐츠에 참여할 기회가 없었기 때문에 항목 팝업은 성공률이 낮은 경향이 있습니다. 다행히도 대부분의 최신 디자인 도구와 팝업 빌더는 팝업을 표시할 시기와 페이지에 대한 많은 제어 기능을 제공합니다.
Elementor를 사용하여 효과적인 팝업 만들기
WordPress는 매우 다재다능하지만 CMS(콘텐츠 관리 시스템)에는 팝업을 즉시 디자인하고 만드는 데 도움이 되는 도구가 포함되어 있지 않습니다. 그러나 Elementor를 포함하여 그 격차를 메우기 위해 사용할 수 있는 플러그인이 많이 있습니다.
Elementor를 사용하면 본격적인 페이지 및 팝업 빌더에 액세스할 수 있습니다. 수십 개의 팝업 템플릿을 사용하거나 나머지 Elementor 블록과 함께 작동하는 새로운 디자인을 만들 수 있습니다. 더 중요한 것은 Elementor를 사용하면 팝업 동작을 완전히 제어할 수 있으므로 전환을 늘리는 데 필요한 모든 유형의 요소를 만들 수 있습니다.
Elementor를 사용하여 팝업을 만드는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
