중력 양식을 무엇에 사용할 수 있습니까?
게시 됨: 2023-02-17중력 양식을 무엇에 사용할 수 있습니까?에 대해 이야기해 봅시다.

목차
코드를 사용하여 포럼 포함
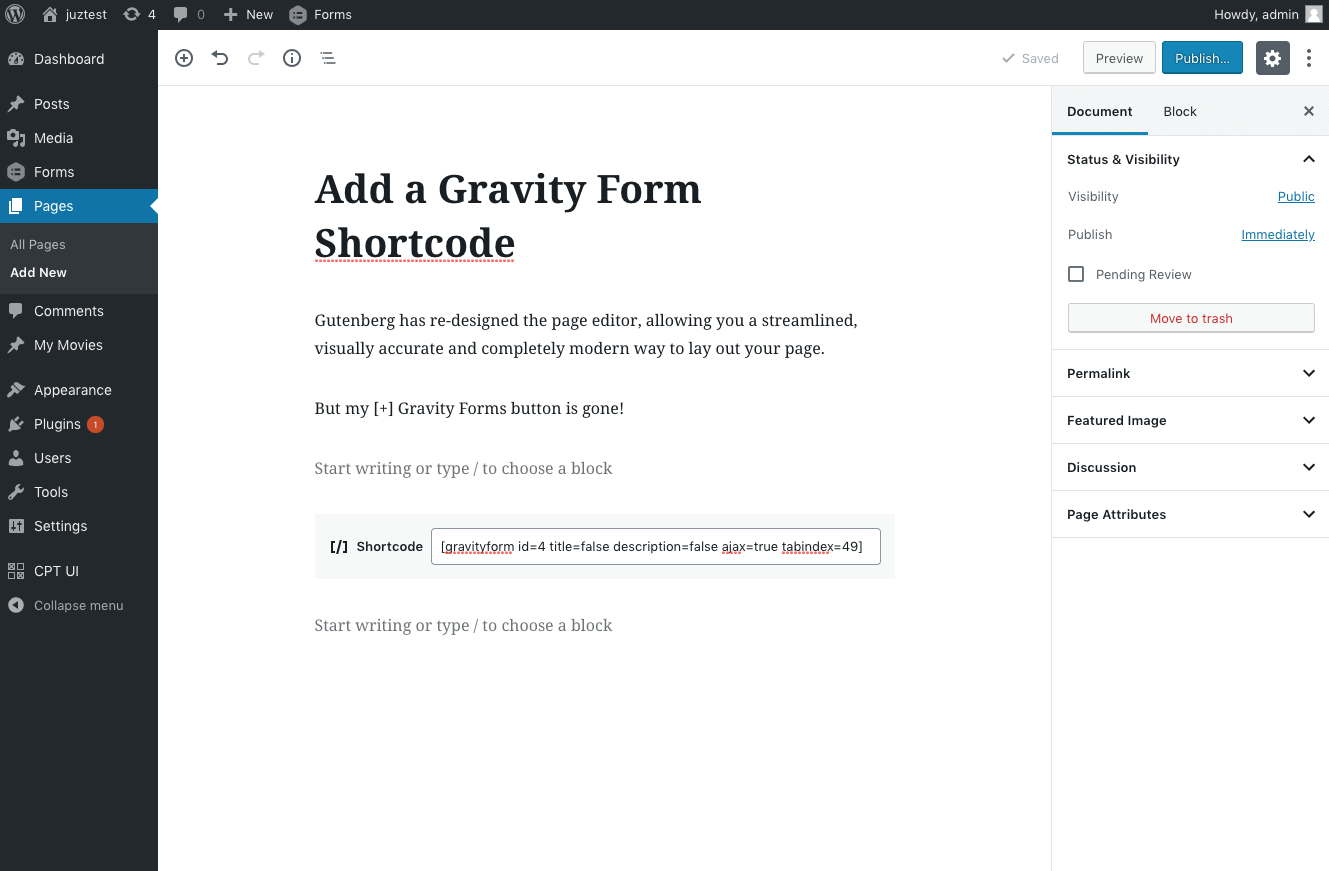
Gravity Forms에는 WordPress 클래식 편집기와 Gutenberg를 사용하여 쉽고 번거롭지 않게 양식을 콘텐츠에 삽입할 수 있도록 지원하는 기본 제공 프레임워크가 있습니다. WordPress Appearance 탭의 Widgets 메뉴에서 사용할 수 있는 Form Widget을 사용하여 WordPress 위젯 영역의 공간에 양식을 삽입할 수도 있습니다.

그러나 블로그에 게시하는 모든 콘텐츠 아래에 동일한 형식이 나타나게 하려면 어떻게 해야 합니까? 한 가지 방법은 분명히 위에서 언급한 방법을 사용하여 모든 게시물에 대한 양식을 수동으로 삽입하는 것입니다. 그러나 그렇게 하려면 많은 시간과 노력이 필요하며 실제로 작업을 수행하는 현명한 방법은 아닙니다. 오른쪽? 여기에서 Gravity Forms 검토를 확인하십시오.
우리의 양식을 호출하기 위해 Gravity_form()을 준비하는 방법은 무엇입니까?
여기서 가장 먼저 해야 할 일은 폼의 id가 무엇인지 알아내는 것입니다. 저만의 폼아이디로 설명드리겠습니다. 내 뉴스레터 양식을 ID가 5 인 내 블로그에 삽입하려고 합니다 .이것이 첫 번째이자중력_form() 함수 호출을 생성하는 데 필요한 유일한 측면입니다 .결과적으로 아래에 언급된 코딩을 간단히 사용할 수 있습니다.
<b 스타일 =”배경색:#FFCCCC”>
중력_형태( 5 );</b>
그러나 이 경우 방문자가 양식 버튼을 클릭할 때마다 페이지가 다시 로드되지 않도록 하기 위해 ajax 제출을 허용하고 싶습니다. 여섯 번째 매개변수는 ajax 제출을 허용하는 데 사용되며 여기서 논의하는 사용 사례 시나리오의 또 다른 중요한 매개변수는 'false'로 설정해야 하는 echo 매개변수 입니다 . 이 매개변수는 Gravity Forms가 직접 표시하는 대신 양식을 반환하도록 지시합니다. 화면에.
결과적으로 모든 매개변수는 양식 id, ajax 요청 제출 및 echo를 제외한 기본값을 가지게 되며 각각 값은 5, valid 및 false입니다. 다음은 함수 이름을 지정하는 방법입니다.
<b style="background-color:#FFCCCC">gravity_form( 5, 참, 참, 거짓, 거짓, 참, 거짓, 거짓 );</b>
이 코드와 관련된 모든 매개변수에 대한 자세한 정보가 필요한 경우 중력_form() 함수 호출에 대한 문서 에서 세부사항을 확인할 수 있습니다 . 이 단계에서 우리는 이 양식을 얻기 위해 사용할 매개변수와 함수를 이미 알고 있습니다.
Gravity_form_enqueue_scripts()를 준비하여 필요한 스크립트를 대기열에 넣는 방법은 무엇입니까?
이제 양식이 제대로 표시되고 작동하려면 워드프레스가 필요한 파일을 단순히 대기열에 넣도록 하는 기능을 만들어야 합니다. Gravity_form_enqueue_scripts() 의 기능은 두 가지 매개변수로만 제어됩니다. 첫째, 양식 ID를 지정하고 둘째, ajax 제출을 허용하거나 비활성화합니다(기본적으로 비활성화됨).
양식에 대한 ajax 제출을 사용하고자 하므로 다음 두 매개변수를 사용합니다.
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
WordPress core the_content 및 get_header를 사용하여 함수 트리거
이제 Gravity Forms 함수를 설정했으므로 생성한 목적을 수행해야 할 때마다 호출하기만 하면 됩니다. 파일을 대기열에 추가하는 기능은 wp_head 바로 전에 실행되는 WordPress 코어 get header 후크를 사용하여 실행되어 Gravity Forms에서 요구하기 전에 파일이 이미 대기열에 추가되었는지 확인합니다.
<b 스타일 =”배경색:#FFCCCC”>
함수 gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): 실행 중.' );
if ( is_single() && 'post' === get_post_type() ) { // 게시물에 대해서만 수행합니다.
Gravity_form_enqueue_scripts( 5, true );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
스니펫의 "if" 문은 WordPress의 기본 게시물에 대해서만 실행되도록 합니다. 마지막으로 다음 코드를 사용하여 게시물 내용의 끝에 양식을 삽입합니다.
<b style=”background-color:#FFCCCC”>function gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): 실행 중.' );
// 게시 내용 뒤에 추가되는 양식입니다.
$content .= 중력_형식( 5, 참, 참, 거짓, 거짓, 참, 거짓, 거짓 );
반환 $content;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
위의 스니펫을 웹에 추가하면 WordPress에 게시하는 모든 콘텐츠 뒤에 Gravity 양식이 즉시 동적으로 삽입됩니다. 나중에 마음이 바뀌더라도 게시물을 삭제할 필요는 없습니다. 스니펫을 사용하여 즉석에서 양식을 삽입하므로 스니펫을 쉽게 삭제하여 기사 다음에 양식이 적용되지 않도록 할 수 있습니다.
Gravity 양식: 콘테스트 참가 양식 만들기
웹 사이트에 콘테스트가 있는 이유와 성공적인 콘테스트 참가 양식을 만드는 요소를 살펴보았으므로 이제 양식 개발 단계를 살펴보겠습니다.
새로운 양식 만들기
새로운 양식을 만드는 것이 가장 먼저 시작해야 할 일입니다. Gravity Forms를 이미 설치한 경우 WordPress 계정에 로그인하고 대시보드에 들어간 다음 Forms > New Form 으로 이동합니다 .양식에 이름을 지정하고 원하는 경우 정의를 지정한 다음양식 만들기를 클릭합니다.


Gravity Forms를 설치하지 않은 경우 라이선스를 구입하고 플러그인을 다운로드한 다음 활성화해야 합니다. 로그인 후 WordPress 웹사이트에서플러그인 > 새로 추가 > 업로드로 이동합니다 . 파일을 선택한 다음 다운로드한 압축 파일을 찾습니다.그런 다음 드롭다운 메뉴에서 설치 > 활성화를 선택합니다.
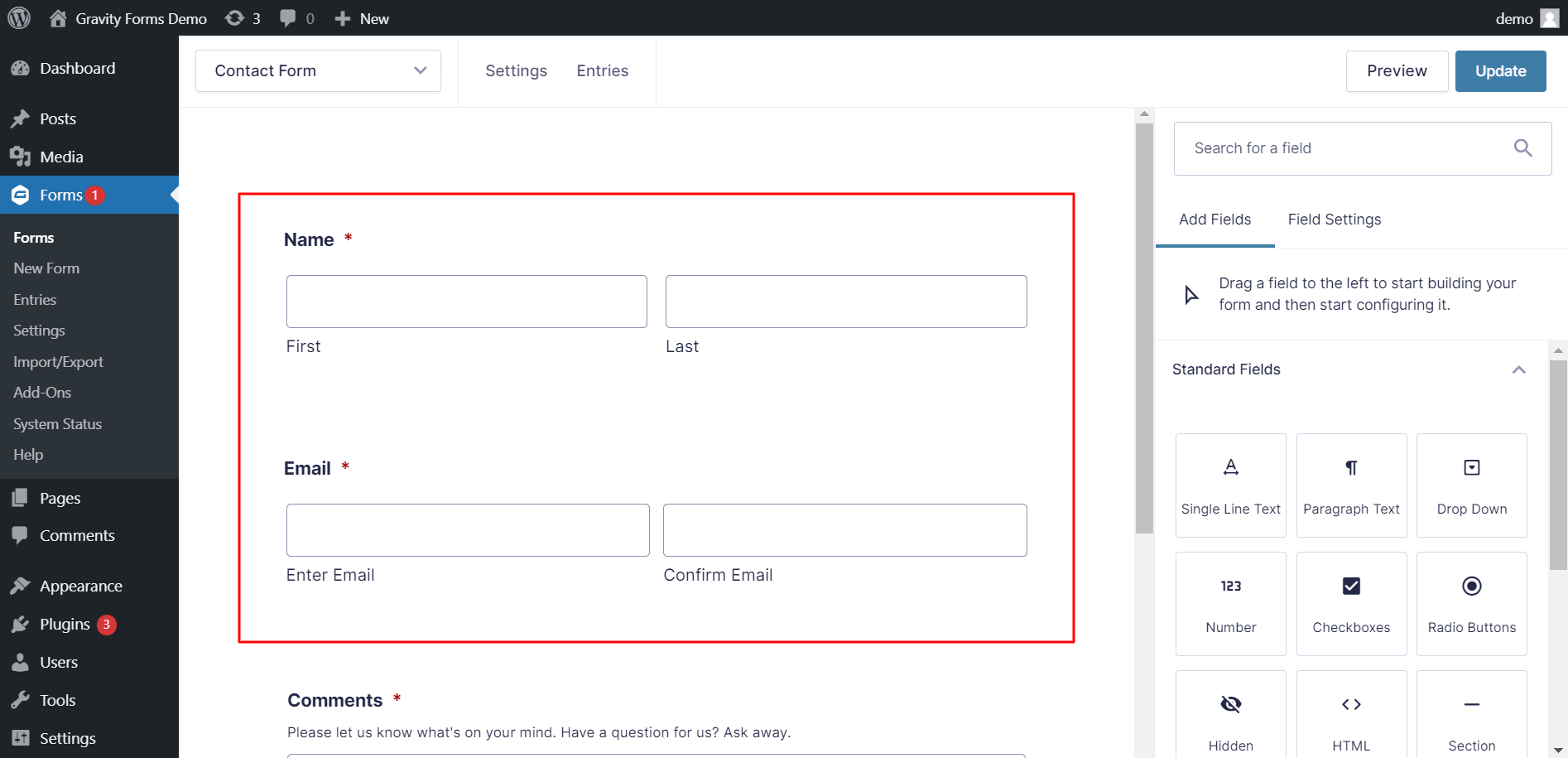
양식 필드 추가
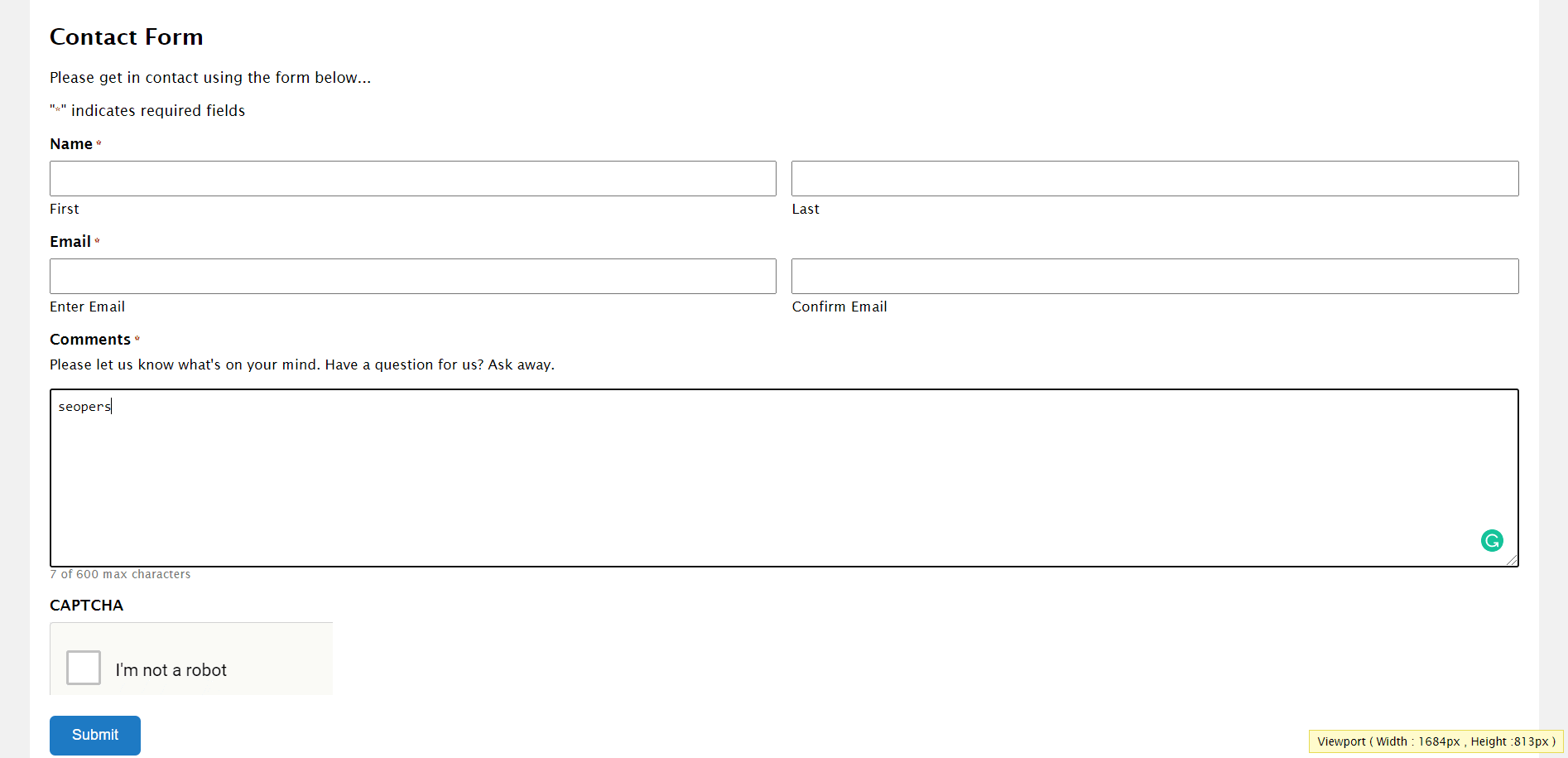
이제 양식을 필드로 채울 차례입니다. 드롭다운 메뉴에서 고급 필드를 선택하여 양식에 이름 및 이메일 필드를 추가합니다. 물리적 개체를 제공하는 경우 주소 필드를 포함하는 것을 잊지 마십시오.

양식에 컨테스트 가이드라인을 표시하고 방문자가 규칙에 동의하도록 하려면 컨테스트 규칙을 입력하기 전에 동의 필드를 추가하세요. 이 필드는 개인 정보 보호 정책으로 인해 항상 기본적으로 설정되지만 콘테스트 지침을 수락하도록 텍스트를 변경할 수 있습니다.
실행 중인 콘텐츠 유형에 따라 양식에 추가 필드를 추가할 수 있습니다. 예를 들어 참가자가 질문에 올바르게 답해야 하는 경우 확인란이 추가될 수 있습니다. 출품을 위해 사진이나 다른 형식의 문서를 보내야 하는 경우 파일 업로드 필드를 포함할 수 있습니다.
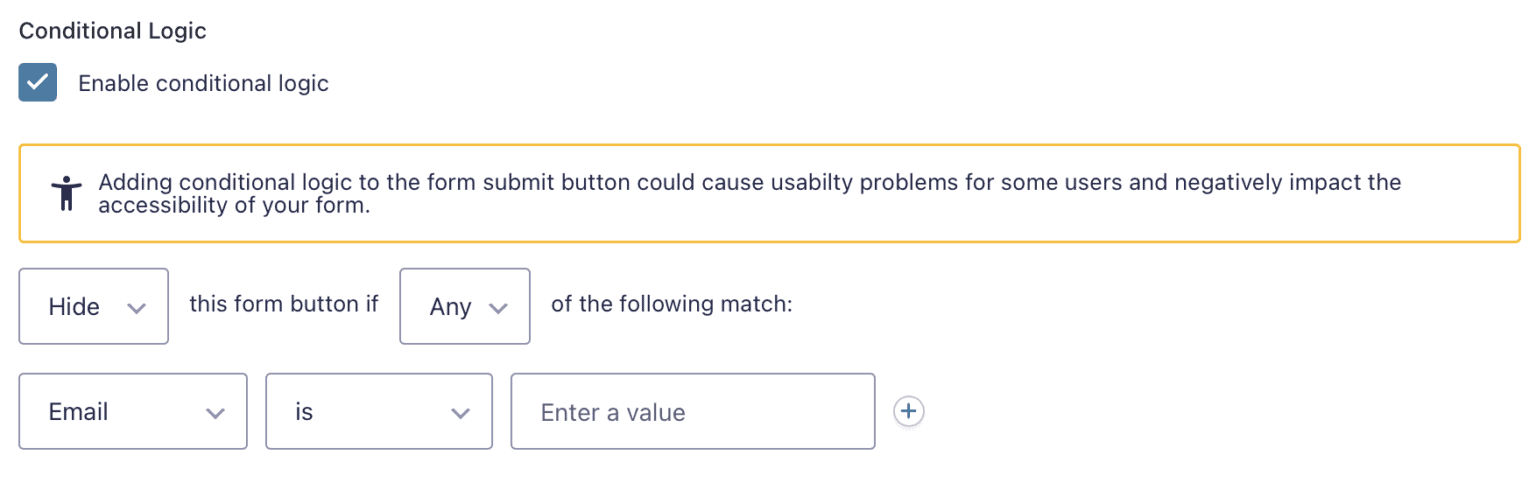
양식 제한 활성화
대부분의 콘테스트는 시간 제한이 있습니다. 즉, 콘테스트는 일반적으로 시작 및 종료 시간이 고정되어 있습니다. 이 기능은 과대 광고를 구축하고 이러한 콘테스트를 정말 흥미진진하게 만들어 더 많은 고객을 끌어들일 수 있는 좋은 방법입니다. 콘테스트가 끝난 후 방문자가 콘테스트에 참가하지 못하도록 하려면 일부 양식 제한을 활성화해야 합니다.

시작하려면 컨테스트 양식의 양식 설정 으로 이동하고 제한섹션까지 아래로 스크롤합니다 . 시작하려면 콘테스트 참가자 수를 제한할 수 있습니다. 이는 소규모로 콘테스트를 진행하고 이벤트를 더욱 독특하고 독점적으로 만들고자 하는 경우 좋은 생각입니다.
또한 콘테스트 양식이 활성화되는 시기와 콘테스트 마감일을 맞추기 위해 비활성화되는 시기를 표시하는 시간을 예약할 수 있는 옵션도 있습니다. 양식 예약 상자를 선택하면 컨테스트 양식이 표시되는 웹사이트 페이지에 표시되는 메시지와 시작 및 종료 날짜를 쉽게 수정할 수 있습니다.
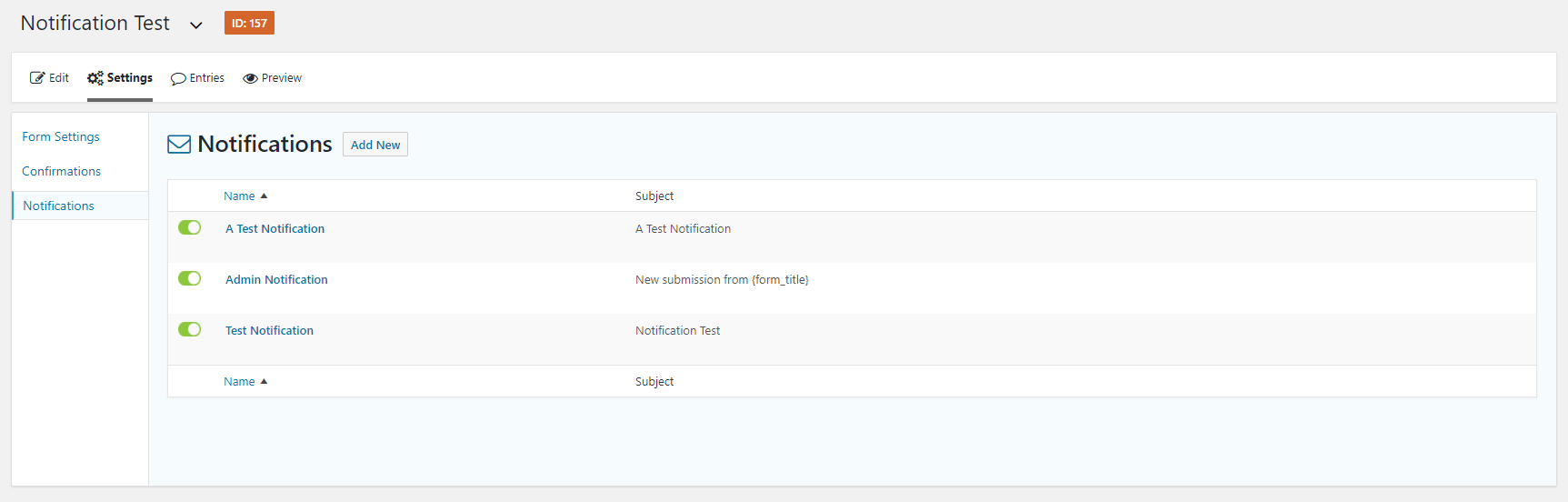
알림 및 양식 확인 설정
양식 작성을 완료한 후 양식 확인 설정으로 이동하여 양식의 확인 메시지를 개인화하십시오.사용자가 양식을 작성한 후 웹사이트의 특정 페이지로 사용자를 안내할 수도 있습니다.

양식 설정 탭을 클릭하여 확인 메시지를 구성합니다. 그런 다음 기본 확인 메시지를 편집하거나 새 메시지를 생성하십시오. 양식에 대한 알림도 설정해야 합니다. 새 양식을 제출하면 사이트 관리자에게 자동으로 알려줍니다. 그러나 사용자 알림 외에도 콘테스트의 새 항목에 대한 정보를 원하는 다른 사람을 위해 알림을 생성할 수 있습니다.
새 업데이트를 만들려면 알림 탭을 누릅니다. 그런 다음 새로 추가를 누르고 알림에 이름을 지정합니다. 팀의 다른 사람에게 보내는 경우 전자 메일 로 보내기 상자 안에 전자 메일 주소를 입력합니다.
이메일 마케팅 제공업체, CRM 또는 콘테스트 참가 양식 통합
콘테스트 참가 양식이 게시되고 출품작 수집을 시작하면 참가자에게 콘테스트 소식이나 업데이트를 계속 알릴 수 있는 방법이 필요합니다. 예정된 프로모션 및 비즈니스와 관련된 기타 마케팅 자료에 대한 정보를 제공할 수도 있습니다.

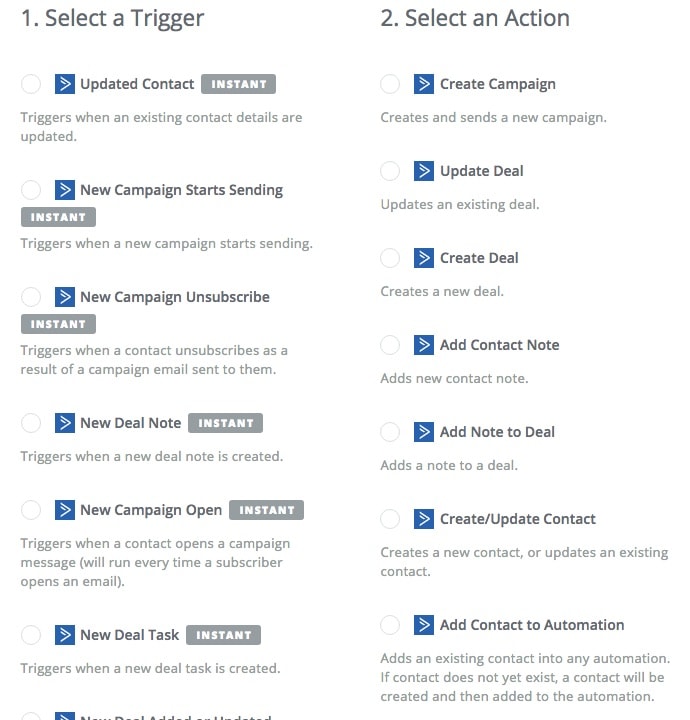
Gravity Forms는 다양한 이메일 마케팅 및 CRM 플랫폼과 상호 작용하여 참가자와 빠르게 소통할 수 있습니다. Mailchimp 및 HubSpot과 같은 서비스가 이 범주에 속합니다. Forms > Add-Ons로 이동하여 예를 들어 HubSpot Add-On이 컨테스트 참가 양식을 HubSpot과 통합하도록 허용합니다.
HubSpot에 양식 제출 데이터를 보내려면 Gravity Forms로 HubSpot 계정을 승인하고 양식에 대한 HubSpot 피드를 생성해야 합니다.
- Convertkit 대 드립
- Omnisend Shopify 튜토리얼
- MailerLite 이메일 검토
- 11 최고의 이메일 마케팅 서비스 제공업체
- Omnisend 대 지속적인 연락 대 ActiveCampaign
