이메일 마케팅 담당자가 iOS 11 및 새로운 iPhone에 대해 알아야 할 사항
게시 됨: 2017-09-15iOS의 메일이 모든 이메일의 세 번째는 2017 년 상반기에 열립니다 대해 회계로, 아이폰 제품군과 모바일 운영 시스템 및 전자 메일 클라이언트에 대한 변경 사항에 대한 업데이트 이메일 세계에 큰 영향을 미칠 수 있습니다. 이제 9월 12일 Apple의 큰 행사가 끝난 후, 우리는 새로운 모바일 운영 체제와 함께 곧 소비자의 손에 들어갈 새로운 iPhone 3종(iPhone 8, 8 Plus 및 iPhone X)이 하나가 아니라는 것을 압니다. iOS 11.
그러나 이것이 이메일 마케팅 담당자에게 의미하는 바는 무엇입니까?
iOS 11은 9월 19일 이전에 대중에게 공개되지 않지만, iOS 11 의 골든 마스터(GM) 버전( 며칠 안에 대중에게 공개될 운영 체제 버전)은 9월에 개발자에게 제공되었습니다. 12일. 모든 이메일 마케팅 담당자가 알아야 할 세부 정보를 분석하기 위해 최신 버전의 iOS와 Apple의 새 휴대폰 미리 보기를 자세히 살펴보았습니다.
 | iOS 11에서 이메일이 어떻게 보이나요?iOS 11이 iPhone X, iPhone 8, iPhone 8 Plus 및 더 많이 사용되는 이메일 클라이언트 및 기기용 Litmus 이메일 미리보기를 사용하여 이메일을 어떻게 렌더링하는지 알아보세요. 이메일 미리보기에 대해 알아보기 → |
iOS Mail은 여전히 HTML5 비디오를 지원합니다.
Apple의 모바일 이메일 클라이언트에 대한 HTML5 비디오 지원은 수년 동안 이메일 마케팅 담당자들 사이에서 혼란을 야기했습니다. Apple은 iOS 7에서 HTML5 비디오를 지원한 다음 2014년 iOS 8 출시와 함께 비디오 지원을 제거했다가 2016년 iOS 10 릴리스와 함께 다시 도입했습니다.
그런 다음, 이번 여름 초 이메일 커뮤니티는 Apple이 다시 한 번 HTML5 비디오에 대한 지원을 표시하지 않는 iOS 11 베타 초기 버전으로 전환했을 수 있음을 알아차렸습니다.
그렇다면 최종 iOS 11 릴리스에서 HTML5 비디오는 어떻게 처리됩니까? HTML5 비디오가 이메일 캠페인에 추가하는 상호작용성과 창의적인 자유를 좋아하는 마케터는 안도의 한숨을 내쉴 수 있습니다. 비디오는 여전히 iOS 11 에서 지원되며 iPhone과 iPad 모두에서 지원됩니다.
그러나 이메일에 비디오의 미리보기 이미지를 표시하려면 포스터 속성(poster=””)이 필요합니다. 이전에는 포스터 이미지를 정의하지 않으면 비디오의 첫 번째 프레임이 표시되었습니다. 그러나 iOS 11에서는 비디오가 공백으로 표시됩니다.
iPhone 8 및 8 Plus의 화면 크기 및 해상도
iPhone 8의 화면 크기에는 변경 사항이 없습니다. iPhone 8 및 iPhone 8 Plus는 모두 이전 모델(iPhone 7 및 7 Plus)과 동일한 화면 크기와 해상도를 가지고 있습니다.
아이폰 8 | 아이폰 8 플러스 | |
화면 크기 | 4.7인치 | 5.5. 신장 |
해결 | 1334×750 | 1920×1080 |
픽셀 밀도 | 326ppi | 401ppi |
픽셀 밀도 비율 | 2 | 삼 |
이를 통해 iPhone 7 제품군에 대한 모든 미디어 쿼리는 새로운 iPhone 8 휴대폰에서도 동일하게 작동합니다.
아이폰 8(줌 뷰):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8(표준 보기) 및 iPhone 8 Plus(확대 보기):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus(표준 보기):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }iPhone X의 화면 크기 및 해상도
iPhone X에서 Apple은 완전히 새로운 화면 크기를 도입했습니다.
아이폰X | |
화면 크기 | 5.8인치 |
해결 | 2436×1125 |
픽셀 밀도 | 458ppi |
픽셀 밀도 비율 | 삼 |
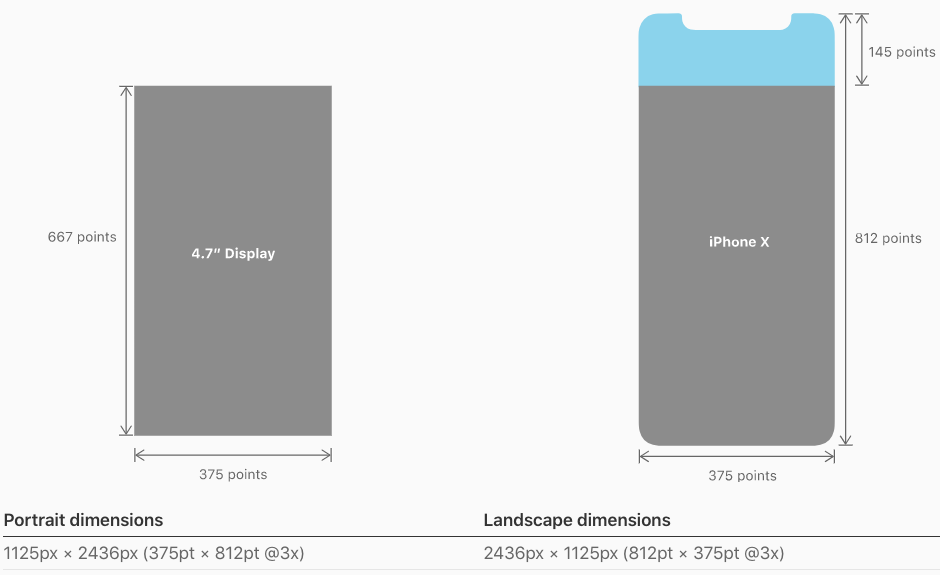
대각선이 5.8인치인 iPhone X의 디스플레이는 iPhone 8 Plus의 디스플레이보다 높습니다. 하지만 중요한 것은 iPhone X의 디스플레이 너비가 iPhone 8의 4.7인치 디스플레이 너비와 일치한다는 것입니다. 화면 크기의 증가는 화면 이 4.7인치 디스플레이보다 145pt 더 높다는 사실에서 비롯 됩니다.

더 많은 화면 크기는 종종 더 많은 문제와 더 많은 최적화 사례를 의미하지만 화면 너비가 동일하게 유지된다는 사실은 이메일 디자이너에게 희소식입니다. 너비가 변경되지 않는다는 것은 기존 미디어 쿼리가 iPhone X에서도 작동한다는 것을 의미합니다.

iPhone X 미디어 쿼리:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }동시에 iPhone X는 콘텐츠에 대해 약 20%의 추가 수직 공간을 제공합니다. 즉, 받은 편지함에 더 많은 이메일이 표시되고 이메일을 열면 더 많은 콘텐츠가 표시됩니다.
iOS 11의 크기 조정 문제 수정
Apple 모바일 메일 앱의 자동 크기 조정 문제는 2016년 9월 iOS 10 릴리스와 함께 처음으로 나타났습니다 . iOS 11에서는 이 버그가 계속 표시됩니다. 커뮤니티에서 여러 커뮤니티 토론( 여기 및 여기 참조)에서 보고한 바와 같이 이메일이 화면 전체에 걸쳐 있지 않고 축소되어 중앙에서 벗어난 것처럼 보입니다.

이메일 헤드에 다음 코드를 추가하여 iOS 11이 이메일 크기를 자동으로 조정하는 것을 방지할 수 있습니다.
<meta name="x-apple-disable-message-reformatting">커뮤니티와 이 수정 사항 을 공유해 주신 Remi Parmentier 에게 큰 감사를 드립니다 .
높은 픽셀 밀도에 최적화
iPhone X는 Apple이 Super Retina Display 라고 부르는 것과 함께 제공됩니다 . 2436 x 1125픽셀(인치당 458픽셀)은 iPhone 디스플레이에서 볼 수 있는 가장 높은 픽셀 밀도입니다.
또한 높은 DPI 화면에 맞게 이메일 이미지를 최적화 하는 것이 그 어느 때보다 중요합니다. 고해상도 디스플레이를 고려하지 않으면 가입자에게 부주의하게 보일 위험이 있습니다. 높은 DPI 디스플레이가 작동하는 방식 때문에 최적화되지 않은 이미지는 망막 화면에서 흐릿하게 보이고 픽셀화됩니다. 다음은 예입니다.

각 이미지의 픽셀 수에 특정 배율을 곱하여 이미지가 선명하고 선명하게 나타나도록 할 수 있습니다. 즉, 이메일에서 축소할 때 망막 화면에 표시할 픽셀이 더 많도록 이미지를 더 큰 형식으로 만듭니다. iPhone X 및 iPhone 제품군의 모든 Plus 버전의 경우 Apple은 배율 또는 3배를 권장합니다. 다른 모든 디스플레이의 경우 2x 입니다.
그러나 이미지의 크기를 늘리면 파일 크기도 커집니다. 크기가 커지면 구독자의 데이터 요금제가 줄어들고 이메일이 느리게 로드될 수 있습니다. 두 문제 모두 큰 문제이며 덜 친숙한 사용자 경험을 만듭니다. 이미지 최적화 도구는 이미지를 압축하여 파일 크기를 줄이는 동시에 이메일이 높은 DPI 디스플레이에서 멋지게 보이도록 할 수 있습니다.
iOS 11 타겟팅
작년에 Remi Parmentier 는 CSS에서 @supports 선언을 사용하여 iOS 10을 구체적으로 타겟팅할 수 있음을 발견했습니다.
iOS에서만 지원되는 독점 속성 "-webkit-overflow-scrolling"을 사용하여 iOS를 대상으로 지정할 수 있습니다. iOS의 최신 웹킷 버전에서 독점적으로 지원되는 속성 중 하나(예: #RGBA 색상 표기법)와 함께 이것을 사용하면 iOS 10 이상을 구체적으로 타겟팅할 수 있습니다.
다음은 iOS 10을 대상으로 하는 미디어 쿼리입니다.
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }최신 버전의 Apple 운영 체제(iOS 11.0, 11.1 또는 11.2)에서 iOS Mail을 구체적으로 대상으로 하려는 경우 패딩 속성과 결합된 @support 선언이 트릭을 수행합니다.
대상 iOS 11.0 및 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }대상 iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }우리가 놓친 다른 업데이트를 발견하셨습니까? 아래 의견에 알려주십시오.
 | iOS 11에서 이메일이 어떻게 보이나요?iOS 11이 iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus용 Litmus 이메일 미리보기를 사용하여 이메일을 어떻게 렌더링하는지 확인하십시오. 이메일 미리보기에 대해 알아보기 → |
