파비콘이란 무엇입니까: 예제를 사용하여 파비콘을 만드는 방법 [초보자 가이드]
게시 됨: 2024-03-07귀하의 웹사이트에서 파비콘을 사용하시나요?
브라우저의 웹사이트 제목 옆에 작은 로고나 기호가 표시되는 이유가 궁금하신가요?
이와 같은;

이 작고 귀여운 아이콘을 파비콘(favicon)이라고 부르는데, 이는 웹 브라우저의 웹사이트를 나타냅니다.
어떻게 만드는지 궁금하신가요? 당신은 바로 이곳에 있습니다.
이 게시물에서 우리는 다음을 발견할 것입니다.
- 파비콘은 정확히 무엇이며 브라우저의 어디에 위치합니까?
- 이 작은 아이콘은 웹사이트 소유자와 사용자 모두에게 어떤 이점을 제공합니까?
- 무엇이 훌륭한 파비콘을 만들고, 군중 속에서 눈에 띄는 파비콘을 어떻게 만들 수 있나요?
궁금하신가요? 세부 사항을 살펴보겠습니다.
목차 ☰
- 파비콘이란 무엇입니까?
- 사이트에 파비콘을 추가하면 어떤 이점이 있나요?
- WordPress 블로그에 파비콘을 추가하는 방법은 무엇입니까?
- 방법 1: WordPress Customizer 사용(가장 쉬움)
- 방법 2: Favicon 플러그인 사용
- 방법 3: 파비콘을 수동으로 추가하기(숙련된 사용자용)
- 일반적인 파비콘 형식
- WordPress 파비콘 생성을 위한 빠른 팁
- 파비콘이란 무엇인가에 대한 FAQ
- 파비콘 이미지가 무엇인지에 대한 최종 생각
파비콘이란 무엇입니까?
파비콘은 웹사이트 제목 옆의 브라우저 탭에 나타나는 작고 독특한 이미지입니다.
WordPress 파비콘의 주요 목적은 사용자가 브라우저에 열려 있는 다른 모든 탭 중에서 귀하의 사이트를 빠르게 식별할 수 있도록 돕는 것입니다.
다음은 파비콘의 모양에 대한 예입니다.
![파비콘이란 무엇입니까: 예제를 사용하여 파비콘을 만드는 방법 [초보자 가이드]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
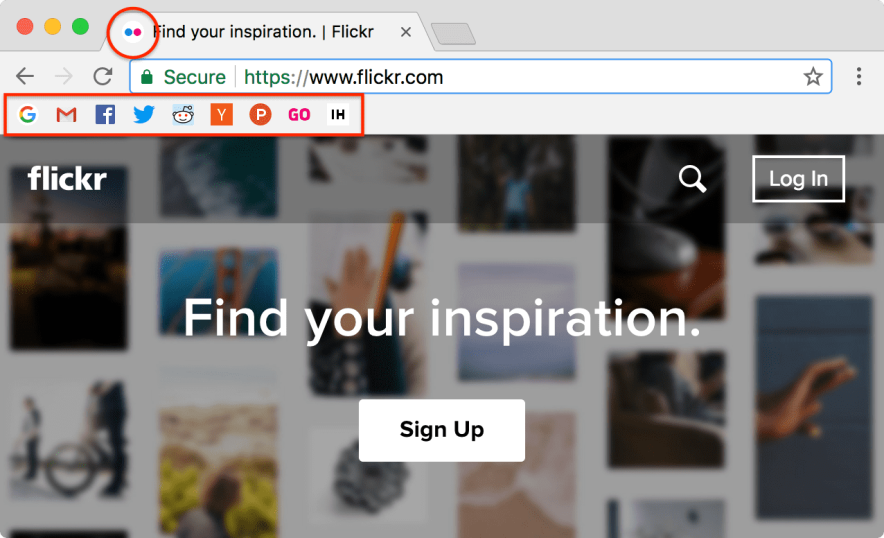
다음은 Chrome 북마크바에 표시되는 인기 웹사이트의 파비콘 몇 가지입니다.

사이트에 파비콘을 추가하면 어떤 이점이 있나요?
귀하의 웹사이트 파비콘은 사이트의 정체성을 나타냅니다. 개인 브랜드를 구축하거나 웹사이트를 더욱 기억에 남게 만들고 싶다면 매력적인 파비콘이 필요합니다.
2024년에 사이트에 WordPress 파비콘을 추가하면 얻을 수 있는 몇 가지 주요 이점은 다음과 같습니다.
- 전문성: 파비콘 사용의 가장 큰 이점은 웹사이트를 더욱 전문적이고 시각적으로 매력적으로 보이게 한다는 것입니다.
- 더 나은 사용자 경험: 대부분의 온라인 사용자는 일반적으로 웹 브라우저에 여러 개의 탭을 열어 둡니다. 독특하고 매력적인 파비콘을 사용하면 사이트를 쉽게 식별할 수 있습니다. Amazon, Twitter(X), YouTube 등을 생각해 보세요. 파비콘을 보면 해당 사이트를 쉽게 식별할 수 있습니다.
- SEO 이점: Google 및 Bing을 포함한 거의 모든 검색 엔진은 검색 결과에 파비콘을 표시하므로 웹 사이트를 돋보이게 할 수 있습니다.
- 브랜드 인지도: 사람들이 귀하의 웹사이트 파비콘을 더 자주 볼수록 귀하의 브랜드를 더 쉽게 인식할 수 있습니다.
- 북마크: 흥미로운 것을 발견하면 페이지(또는 웹사이트)를 북마크에 추가하는 사람들이 많습니다. 파비콘은 귀하의 웹사이트를 북마크 목록에서 눈에 띄게 만들어 사용자가 해당 웹사이트를 다시 방문하도록 유도합니다.
WordPress 블로그에 파비콘을 추가하는 방법은 무엇입니까?

사이트에 파비콘을 추가하는 방법을 배우기 전에 파비콘을 만들어야 합니다. 이미 웹사이트 로고가 있는 경우 이를 파비콘으로 사용할 수 있습니다.
파비콘 생성기가 없다면 웹사이트에 전문가 수준의 파비콘을 생성하는 데 도움이 되는 무료 파비콘 생성기가 온라인에 많이 있습니다.
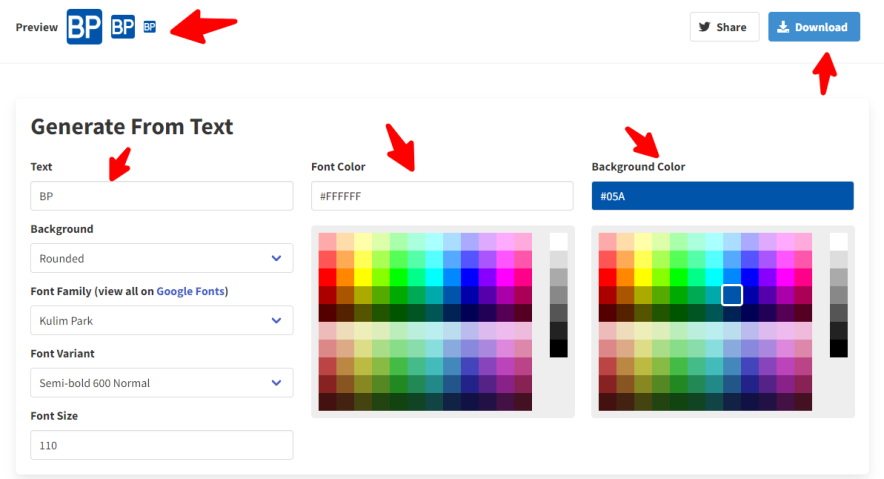
예를 들어 favicon.io 생성기를 사용할 수 있습니다. 이 사이트를 사용하여 기존 웹사이트 로고를 파비콘으로 바꾸거나 처음부터 새로 만들 수 있습니다.
해당 사이트에 접속한 후 귀하의 비즈니스 또는 웹사이트 이름과 관련된 텍스트를 입력하면 아래와 같이 자동으로 파비콘 미리보기가 표시됩니다.

보시다시피 텍스트, 배경, 글꼴 크기, 글꼴 색상, 배경 색상 등을 변경하여 파비콘을 원하는 대로 수정할 수 있습니다.
완료되면 “다운로드” 버튼을 클릭하여 다운로드할 수 있습니다.
파비콘 이미지가 준비되면 다음 방법 중 하나를 사용하여 WordPress 사이트에 새 파비콘을 추가하세요.
방법 1: WordPress Customizer 사용(가장 쉬움)
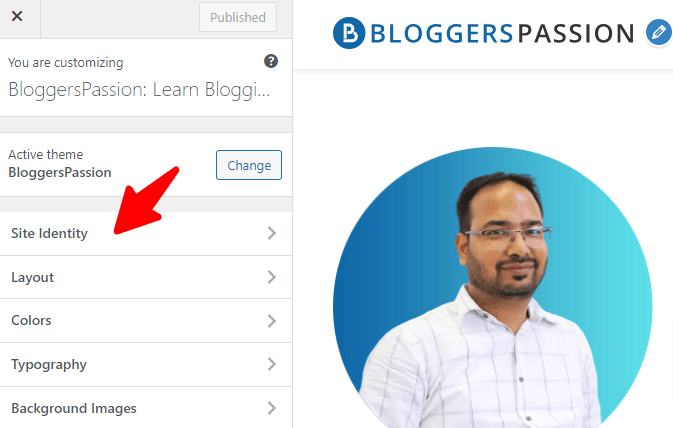
WordPress 사이트에 파비콘을 추가하려면 WordPress 대시보드에서 모양 > 사용자 정의로 이동하세요.
사이트 ID를 클릭하세요.

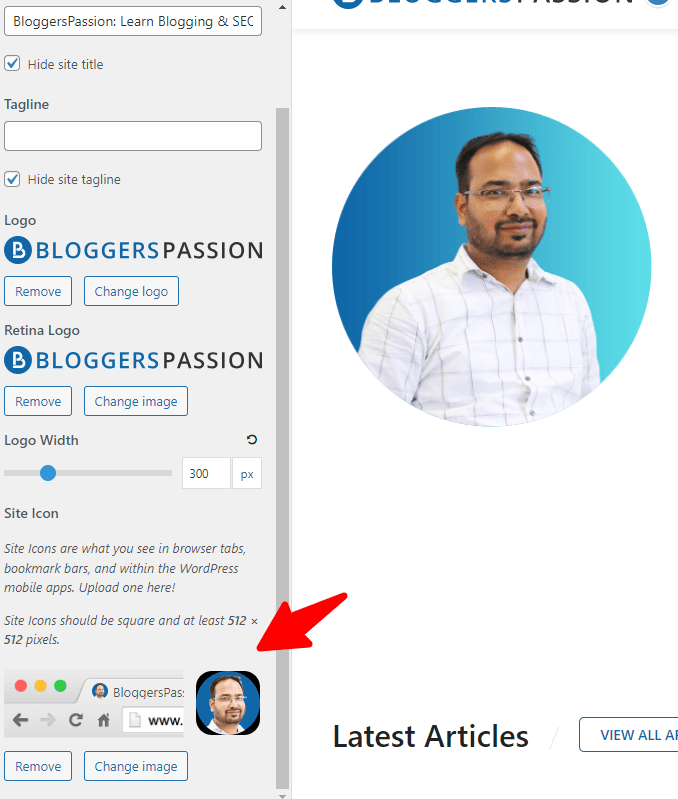
조금 아래로 스크롤하면 "사이트 아이콘"을 찾을 수 있습니다.
다음은 그 모습입니다.

미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드하세요. 최상의 결과를 얻으려면 정사각형이고 최소 512×512 픽셀인지 확인하세요.
원하는 대로 이미지를 자르고 선택을 클릭합니다. 게시를 클릭하여 변경 사항을 저장하세요. 이제 끝났습니다.
방법 2: Favicon 플러그인 사용
WordPress 플러그인을 사용하여 WordPress 사이트에 파비콘을 추가할 수도 있습니다.

다음과 같은 다양한 크기의 파비콘을 생성하고 추가하는 데 도움이 되는 무료 플러그인인 RealFaviconGenerator의 Favicon과 같은 플러그인을 설치하세요.
- 데스크탑 브라우저
- 아이폰/아이패드
- 안드로이드 기기
- Windows 8 태블릿 등
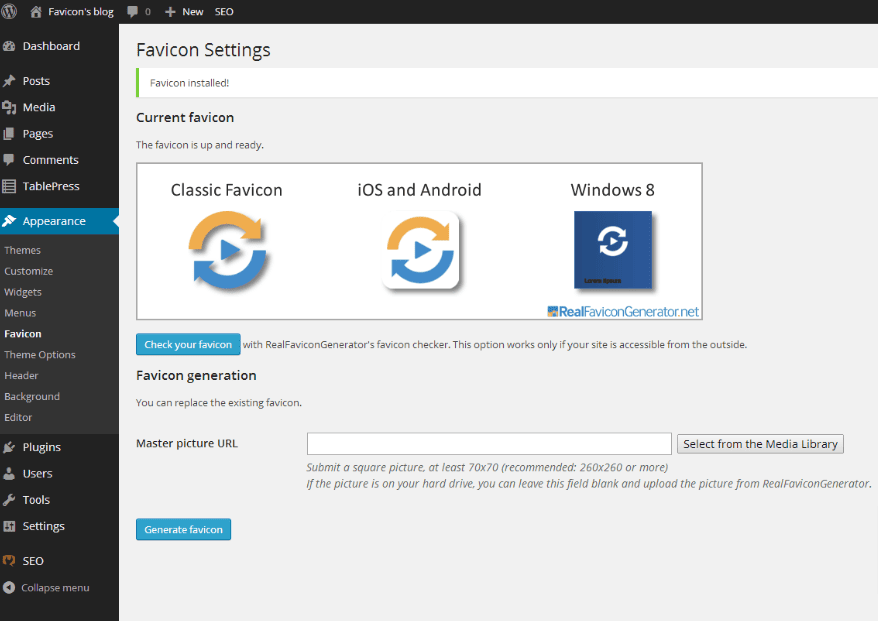
플러그인을 활성화하고 해당 지침을 따르십시오.
이미지를 선택하면 플러그인이 필요한 모든 파일과 코드를 생성합니다.
다음은 그 모습입니다.

방법 3: 파비콘을 수동으로 추가하기(숙련된 사용자용)
위에서 언급한 무료 파비콘 생성기를 사용하여 파비콘 파일을 만드세요.
파비콘이 .ico 파일 형식으로 저장된 정사각형 이미지인지 확인하세요.
FTP 클라이언트(예: FileZilla)를 사용하여 웹사이트에 연결하고 파비콘 파일을 웹사이트의 루트 디렉터리에 업로드합니다.
그런 다음 마지막 부분은 HTML 코드를 추가하는 것입니다.
웹 사이트의 테마 파일(일반적으로 header.php)을 편집하고 다음 코드 조각을 추가하여 "favicon.ico"를 파비콘의 실제 파일 이름으로 바꿉니다.
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
이제 끝났습니다.
중요 참고 사항 : 다양한 장치와 브라우저에서 파비콘을 테스트하여 올바르게 표시되는지 확인하세요. 또한 최상의 결과를 얻으려면 파비콘에 투명한 배경을 사용해보세요.
일반적인 파비콘 형식
파비콘에는 가장 일반적인 세 가지 파일 형식이 있습니다.
- ICO(윈도우 아이콘)
- PNG(이동식 네트워크 그래픽)
- SVG(확장 가능한 벡터 그래픽)
ICO는 Microsoft에서 개발한 가장 인기 있고 독창적인 파비콘 형식입니다. 이 형식을 사용하는 가장 큰 이유는 Internet Explorer와 같은 이전 버전을 포함하여 모든 주요 브라우저와 호환된다는 것입니다.
PNG 형식은 전문 디자이너가 널리 사용합니다. 이 형식은 투명한 배경을 지원하며 ICO보다 파일 크기가 작은 경우가 많습니다.
품질 저하 없이 파비콘을 사용하고 크기를 조정하려는 경우 SVG 형식이 권장되는 형식입니다. 그러나 이 파비콘 형식은 특히 구형 장치나 브라우저에서 ICO나 PNG만큼 널리 지원되지 않습니다.
WordPress 파비콘 생성을 위한 빠른 팁
다음은 WordPress 사이트에 대한 고유한 파비콘을 만드는 데 유용한 몇 가지 팁입니다.
- 단순하게 유지하세요. 파비콘은 매우 작은 이미지이므로 너무 많거나 작은 텍스트를 사용하지 마세요. 굵은 모양, 단일 글자, 간단한 로고를 사용해 보세요. 가능하다면 단순화된 로고 버전을 사용하는 것을 고려해 보세요.
- 영감 얻기: Amazon, Google, Tesla, Apple 등과 같은 최고의 브랜드로부터 영감을 얻습니다. 또는 업계 최고의 웹사이트를 탐색하여 영감을 얻어 파비콘을 만듭니다.
- 사진 사용: 저희 블로그 파비콘을 보시면 창업자의 이미지를 사용하고 있습니다. 개인 브랜드를 구축하고 싶다면 사진을 파비콘으로 활용하세요. 훨씬 간단하고 독특합니다.
- 투명한 배경 사용: 항상 투명한 배경을 사용합니다. 더 나은 가시성을 위해 투명도가 있는 PNG 형식을 사용할 수 있습니다. 또한 파비콘이 다양한 브라우저 배경과 원활하게 조화를 이룰 수 있도록 해줍니다. 파비콘을 PNG 또는 ICO 파일로 저장하세요.
- 화려하게 꾸미지 마세요. 태양 아래서 모든 색상을 사용할 필요는 없습니다. 제한된 색상 팔레트를 고수하십시오. 가시성을 극대화하려면 한두 가지 색상만 사용하는 것이 좋습니다.
- 올바른 크기 사용: 권장 크기가 512×512픽셀인 정사각형 이미지를 사용합니다. WordPress의 가장 좋은 점은 모바일 장치 및 태블릿과 같은 다양한 장치에 대해 더 작은 버전을 자동으로 생성한다는 것입니다.
- 도구 사용: Favicon.io 또는 RealFaviconGenerator.net과 같은 무료 온라인 도구를 사용하여 파비콘을 쉽게 만들고 최적화할 수 있습니다.
파비콘이란 무엇인가에 대한 FAQ
다음은 파비콘에 관해 자주 묻는 몇 가지 질문입니다.
웹사이트가 없어도 원활하게 작동하므로 꼭 필요한 것은 아닙니다. 그러나 Favicon은 사용자가 열려 있는 여러 탭 중에서 귀하의 웹사이트를 빠르게 식별할 수 있도록 도와줍니다. 또한 매력적인 파비콘은 웹 사이트의 사용자 경험, 브랜딩 및 전반적인 시각적 외관을 향상시킬 수 있습니다.
ICO 형식의 경우 권장 크기는 16×16, 32×32 및 48×48 픽셀입니다. PNG 형식의 경우 권장 크기는 16×16 및 32×32입니다. 그러나 대부분의 브라우저는 정사각형 PNG 이미지를 허용합니다.
아니요, 그렇지 않습니다. 그러나 검색 엔진은 사용자가 사이트를 쉽게 식별하고 기억할 수 있도록 파비콘을 표시합니다.
가장 일반적인 파비콘 형식은 ICO, PNG 및 SVG입니다. ICO는 모든 브라우저에서 널리 지원됩니다.
아니요, 파비콘은 Google, Bing, Yahoo 등을 포함한 모든 검색 엔진의 순위 요소가 아닙니다. 그러나 파비콘은 귀하의 웹 사이트를 더 나은 시각적으로 표현합니다.
파비콘 이미지가 무엇인지에 대한 최종 생각
파비콘을 만들 때 크기가 중요하다는 점을 기억하세요. 이상적인 크기는 512×512픽셀이지만 최적의 호환성(다양한 브라우저 및 장치 전반)을 위해 16×16픽셀까지 확장 가능해야 합니다.
또한 로고, 브랜드 기호 또는 웹 사이트 콘텐츠를 반영하는 사진을 사용하는 것도 고려해 보세요.
그렇다면 파비콘 사용에 대해 어떻게 생각하시나요? 질문있으세요? 댓글을 통해 알려주세요.
