Google Lighthouse란 무엇이며 어떻게 사용합니까?
게시 됨: 2023-02-24Google Lighthouse는 웹 개발자가 특정 메트릭을 기반으로 웹 사이트의 성능과 품질을 감사할 수 있도록 설계된 오픈 소스 API입니다. 메트릭 중 하나는 검색 엔진 최적화(SEO)로, Lighthouse는 웹 사이트의 검색 엔진 결과 페이지(SERP) 순위를 개선하는 데 매우 유용한 도구입니다.
이 기사에서는 감사를 실행하는 지표를 포함하여 Google Lighthouse에 대해 알아야 할 모든 것을 다룹니다. 또한 감사 결과를 사용하여 더 높은 SERP 순위, 클릭률 증가, 사용자 경험 개선 및 기타 이점을 위해 웹사이트를 최적화하는 방법을 보여줍니다.
구글 라이트하우스란?
Google Lighthouse는 종종 PageSpeed Insights라는 다른 소프트웨어와 비교됩니다. 그러나 두 프로그램 사이에는 차이점이 있다는 점에 유의하는 것이 중요합니다.
PageSpeed Insights와 Lighthouse 비교
Lighthouse와 PageSpeed Insights는 몇 가지 특징을 공유합니다. 예를 들어 둘 다 Google에서 개발했으며 주어진 웹 페이지의 성능을 평가할 수 있는 능력이 있습니다. 또한 PageSpeed는 Lighthouse의 분석 엔진으로 구동되며, 이는 이러한 도구가 서로를 보완하기 위한 것임을 분명히 보여줍니다.
그러나 PageSpeed는 성능 지표 (예: 웹 페이지의 로드 시간, 반응성 및 시각적 매끄러움)에 더 집중하는 반면 Lighthouse는 한 단계 더 나아가 SEO 및 접근성과 같은 다른 요소를 평가합니다.
따라서 웹사이트 성능뿐만 아니라 사용자 접근성, 모범 사례, SEO 등을 보다 철저하게 평가하려면 PageSpeed Insights보다 Lighthouse 테스트가 더 나은 옵션입니다.
등대를 운영하는 도구
Chrome 개발자 도구
Chrome DevTools로 Google Lighthouse를 실행하는 방법
1단계: 테스트하려는 웹 페이지를 엽니다.
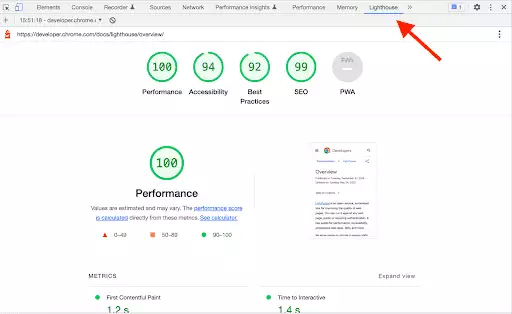
2단계: Chrome DevTools를 열고 "Lighthouse" 탭을 클릭합니다.
3단계: "페이지 로드 분석"을 클릭하고 모든 감사 범주를 활성화된 상태로 둡니다.
4단계: "감사 실행"을 클릭하면 30~60초 후에 Lighthouse 보고서가 나타납니다.

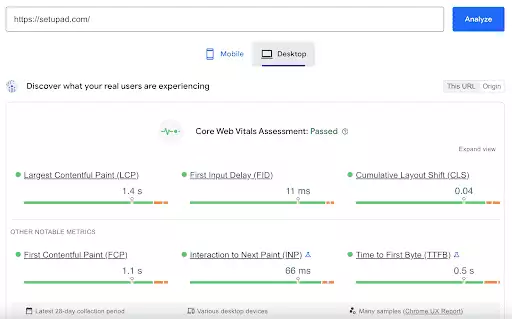
web.dev에서 Google Lighthouse를 사용하는 방법
1단계: pagespeed.web.dev 로 이동합니다.
2단계: 감사하려는 웹사이트의 URL을 입력합니다.
3단계: "분석"을 클릭합니다.

크롬 확장 프로그램
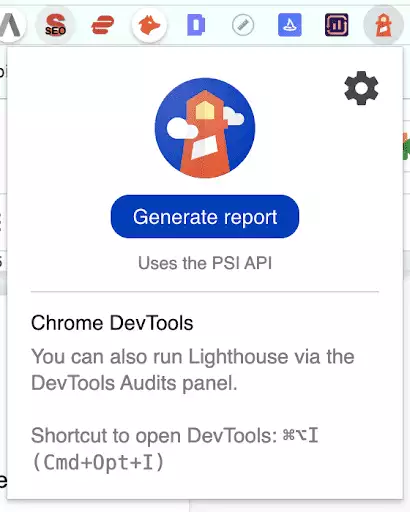
Chrome 확장 프로그램으로 Google Lighthouse를 사용하는 방법
1단계: Google Chrome 브라우저에 Google Lighthouse Chrome 확장 프로그램을 설치합니다 .
2단계: 테스트할 웹사이트로 이동합니다.
3단계: Chrome 주소 표시줄 오른쪽에 있는 등대 기호를 클릭하거나 확장 프로그램 메뉴를 통해 Lighthouse에 액세스합니다.
4단계: "보고서 생성"을 클릭합니다.

노드 모듈
노드와 함께 Google Lighthouse를 사용하는 방법
1단계: 데스크톱에 Google 크롬을 다운로드합니다.
2단계: Node의 최신 버전을 설치합니다(장기 지원 버전인지 확인).
3단계: "npm install -g lighthouse"를 입력하여 Lighthouse를 전역 모듈로 설치합니다.
4단계: "lighthouse <url>" 프롬프트로 감사 실행
Google Lighthouse 감사 작동 방식
Google Lighthouse 감사는 5개의 개별 보고서 범주를 기반으로 웹사이트를 평가합니다.
보고서 카테고리:
• 성능
• 접근성
• SEO
• 모범 사례
• 프로그레시브 웹 앱(PWA)
각 범주는 0-100점을 받으며 0은 실패를 나타내고 100은 완벽을 나타냅니다.
Google Lighthouse 성능 측정항목은 어떻게 계산되나요?
최신 버전의 Google Lighthouse(버전 8 및 9)는 7가지 측정항목을 기반으로 웹페이지 성능의 전체 점수를 계산합니다 . 각 메트릭은 점수의 특정 비율을 구성합니다.
다음은 7가지 성과 지표 목록과 각각 받을 수 있는 최대 점수(총 최대 점수 100%)입니다.
• 최대 콘텐츠 페인트(LCP): 25%
• 총 차단 시간(TBT): 30%
• FCP(First Contentful Paint): 10%
• 속도 지수(SI): 10%
• 상호작용 시간(TTI): 10%
• 누적 레이아웃 변경(CLS): 15%
점수가 매번 바뀌는 이유는 무엇입니까?
여러 보고서를 빠르게 연속해서 실행하더라도 Lighthouse 보고서를 실행할 때마다 지정된 웹 페이지의 성능 점수가 다르다는 것을 알 수 있습니다.
일반적으로 통제할 수 없는 요인으로 인해 발생하므로 걱정할 사항이 아닙니다. 예를 들어 인터넷 연결 속도가 지난 테스트 동안과 같지 않거나 웹 페이지에서 다른 광고가 실행 중일 수 있습니다.
성능
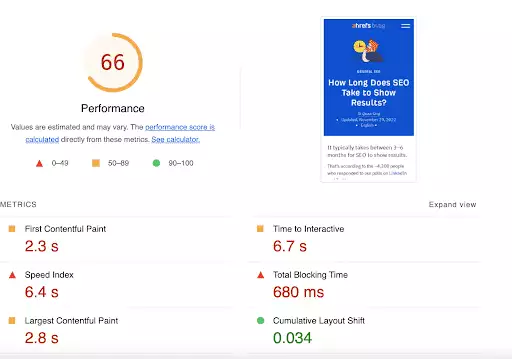
앞에서 언급한 7가지 성능 메트릭이 실제로 무엇을 측정하는지 궁금할 수 있습니다. 아래는 각각의 개요입니다.

FCP는 웹 페이지의 첫 번째 텍스트 또는 이미지 블록이 화면에 완전히 나타나는 데 걸리는 시간을 측정합니다.
속도 지수(SI)
SI는 일정 기간 동안 평균적으로 웹 페이지의 보이는 부분이 얼마나 로드되는지(즉, 초당 로드되는 보이는 부분의 수)를 평가합니다.
SI 점수
모든 웹사이트의 목표는 4.3초 이하의 SI 점수를 갖는 것입니다. 4.3초보다 높은 SI 점수는 해당 웹 페이지가 완전히 로드되는 데 너무 오래 걸린다는 표시입니다. 사용자의 관점에서 볼 때, 이는 그들이 더 빠른 것을 찾기 위해 조바심을 내고 귀하의 웹사이트에서 다른 곳으로 이동할 가능성이 더 높다는 것을 의미합니다.

대화형 시간(TTI)
TTI는 웹 페이지가 로드되기 시작한 후 웹 페이지가 대화형이 되는 것, 즉 사용자로부터 명령이나 프롬프트를 받을 수 있는 것 사이의 시간을 계산합니다.
누적 레이아웃 이동(CLS)
CLS는 로드 시간 동안 웹 페이지의 레이아웃이 얼마나 이동하는지에 대한 포괄적인 측정을 제공합니다.
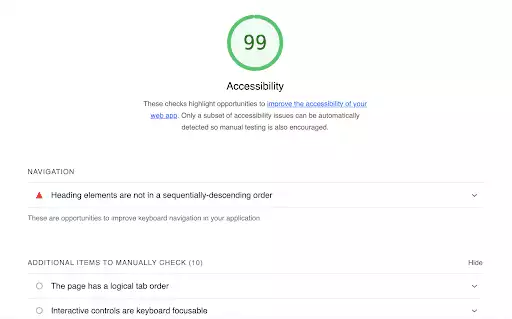
접근성
Lighthouse가 평가하는 웹사이트의 또 다른 측면은 접근성 입니다 .

Google에 따르면 모든 사이트는 신체 장애가 있는 사용자를 포함하여 모든 유형의 사용자가 가능한 한 액세스할 수 있어야 합니다. 이들은 귀하와 마찬가지로 귀하의 사이트를 보거나 탐색할 수 없는 사람들입니다. 그러나 올바른 접근성 조치를 취하면 그들도 최대한 활용할 수 있습니다.
"접근 가능"하다는 것은 무엇을 의미합니까? 이 요소를 웹 사이트에 적용하는 방법에는 여러 가지가 있지만 가장 중요한 방법은 다음과 같습니다.
• 마우스 대신 키보드를 통해 사이트에 액세스하고 탐색할 수 있습니다.
• 귀하의 사이트는 시각 장애가 있는 사람들이 사용할 수 있도록 시맨틱 HTML로 코딩되어 있습니다.
• 귀하의 사이트에는 고대비 텍스트가 있어 모든 유형의 독자가 시야를 가리지 않고 보고 읽을 수 있습니다.
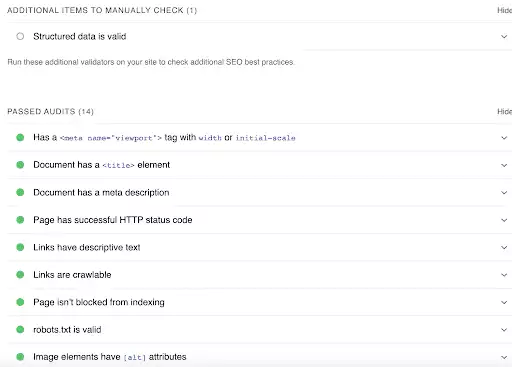
SEO
Lighthouse가 귀하의 사이트에서 실행하는 가장 중요한 보고서 중 하나는 SEO 또는 검색 엔진 최적화를 위한 것입니다.

Google과 같은 검색 엔진에 맞게 웹 사이트를 최적화하는 것은 검색 엔진 결과 페이지(SERP)에서 사이트 순위를 높이는 방법입니다. 순위가 높을수록 사용자가 클릭할 가능성이 높아집니다.
웹사이트의 SEO를 평가할 때 Google이 고려하는 몇 가지 요소는 다음과 같습니다.
• 키워드
• 백링크
• 전문성, 권위 및 신뢰성(EAT)을 보여주는 유용한 콘텐츠
• 사이트 속도
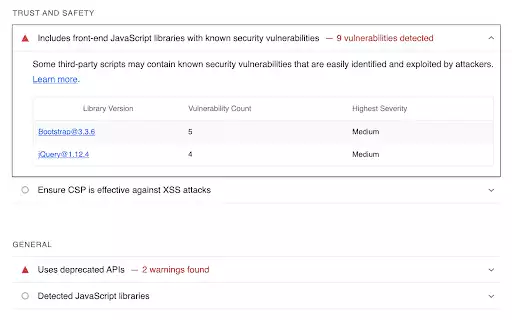
모범 사례
모범 사례는 웹 사이트가 얼마나 원활하고 직관적으로 작동하는지 개선하는 데 사용할 수 있는 기술에 대한 포괄적인 용어입니다. 다음과 같은 광범위한 최적화를 다룹니다.
• 기록된 브라우저 오류 수정
• 올바른 종횡비로 이미지 표시
• 웹사이트 실행 속도 향상
• 사이트 보안 개선
• 보다 매력적이고 유용한 경험을 만들기 위해 사용자에게 지리적 위치 및 알림 권한 요청

프로그레시브 웹 앱(PWA)
PWA (Progressive Web App)는 웹 페이지 형태로 애플리케이션을 제공하는 소프트웨어입니다. Chrome을 포함한 모든 표준 호환 브라우저에서 작동합니다.
PWA에서 제공하는 신청서는 사이트 방문자가 사이트 소유자에게 연락처 정보와 같은 중요한 데이터를 제공하기 위해 작성할 수 있습니다.
Lighthouse는 웹사이트의 PWA를 감사하여 속도, 가시성, 안정성 등을 평가합니다.
다음은 좋은 PWA를 만드는 종합적인 체크리스트 입니다.
핵심 성능 보고서(CWV)가 Google Lighthouse 보고서에 적용되는 방식
CWV(Core Web Vitals)는 모든 웹사이트에 적용되는 메트릭이므로 사이트의 용도나 타겟 고객이 누구인지에 관계없이 항상 측정해야 합니다.
Core Web Vitals를 구성하는 세 가지 메트릭은 LCP(Large Contentful Paint), TBT(Total Blocking Time) 및 CLS(Cumulative Layout Shift)입니다.
성능 섹션에서 이러한 메트릭에 대해 논의했습니다. 다음은 각 용어의 의미에 대한 간략한 개요입니다.
• LCP: 웹 페이지에서 가장 큰 텍스트 블록, 이미지 또는 비디오가 사용자에게 완전히 보이는 지점의 측정치입니다.
• TBT: LCP가 로드된 후 웹 페이지가 완전히 표시되는 데 걸리는 시간을 측정한 것입니다.
• CLS: 요소가 로드될 때 웹 페이지 레이아웃이 이동하는 정도를 측정합니다.
CWV는 Lighthouse의 성능 감사 점수의 약 65%를 차지합니다.
Google Lighthouse를 사용한 성능 테스트
Lighthouse는 성능 테스트에 매우 효과적인 도구입니다. 웹 사이트 속도를 늦추거나 낮은 SERP 순위에 기여하는 약점을 식별하는 데 도움이 되는 강력하고 포괄적인 보고서를 생성합니다.
Google Lighthouse를 사용하여 웹사이트 성능을 개선하는 방법
웹사이트 속도 및 로드 시간 최적화
웹 사이트의 속도와 로드 시간을 최적화해야 하는 경우 Lighthouse의 성능 및 모범 사례 감사를 통해 개선할 수 있는 부분을 확인할 수 있습니다.
웹사이트 접근성 및 사용자 경험 개선
사이트의 사용자 접근성 및 경험을 개선하기 위해 성능, 접근성, 모범 사례 및 PWA 감사가 가장 잘 작동합니다.
웹사이트 보안 및 데이터 프라이버시 보장
Lighthouse는 모범 사례 감사를 실행하여 웹사이트의 보안과 사용자의 데이터 프라이버시를 보장하도록 도와줍니다.
웹 사이트 최적화를 위한 데이터 기반 의사 결정
데이터는 웹사이트 소유자 및 관리자의 친구입니다. 웹 사이트를 거의 완벽하게 최적화하기 위해 변경해야 할 부분을 보여줍니다. Running Lighthouse는 모든 유형의 지표, 특히 약점이 숨어 있을 수 있는 성능에 대한 데이터를 얻을 수 있는 스마트하고 쉬운 방법입니다.
Google Lighthouse의 고급 기능
맞춤형 감사 및 스크립팅
Lighthouse는 오픈 소스이므로 고유한 요구 사항에 맞는 맞춤형 감사 및 스크립팅을 설정할 수 있습니다.
예를 들어 웹사이트의 페이지가 사이트맵에 포함되는지 여부를 측정하도록 감사를 프로그래밍할 수 있습니다 . 이는 Google이 SERP에서 웹 페이지의 순위를 매길 때 주로 사이트맵을 읽기 때문에 중요합니다.
다른 성능 도구와 Google Lighthouse 통합
사이트에 이미 사용하고 있는 성능 도구가 있는 경우 Google Lighthouse를 여기에 통합하여 감사를 더욱 향상시킬 수 있습니다.
모바일 최적화에 Google Lighthouse 사용
약간의 마무리 작업을 거치면 Google Lighthouse를 사용하여 모바일 최적화를 위해 웹사이트를 감사할 수도 있습니다.
결론
웹사이트의 SERP 순위가 낮아 결과적으로 의미 있는 유기적 트래픽이 발생하지 않는 경우 전체 스펙트럼 감사를 통해 사이트의 성공을 방해하는 요소를 식별할 수 있습니다.
Google Lighthouse는 최고의 웹사이트 감사 도구입니다. Google 알고리즘에 의해 더 높은 순위에 오르지 못하게 하는 SEO를 포함한 여러 측정 항목에서 사이트의 문제가 어디에 있는지 정확하게 보여줍니다.
문제 영역이 어디에 있는지 알게 되면 SERP 순위를 향상시켜 유기적 트래픽을 높이는 최적화 작업을 시작할 수 있습니다.
